Best AI tools for< Full-stack Developer >
Infographic
18 - AI tool Sites

Pythagora
Pythagora is the world's first all-in-one AI development platform that allows users to build production apps quickly and efficiently. With Pythagora, users can go from prompt to production seamlessly, with frontend development in minutes and backend development in hours. The platform offers a complete technical stack, smart inline code review, one-click deployment, and full code ownership, making app development faster and smarter.

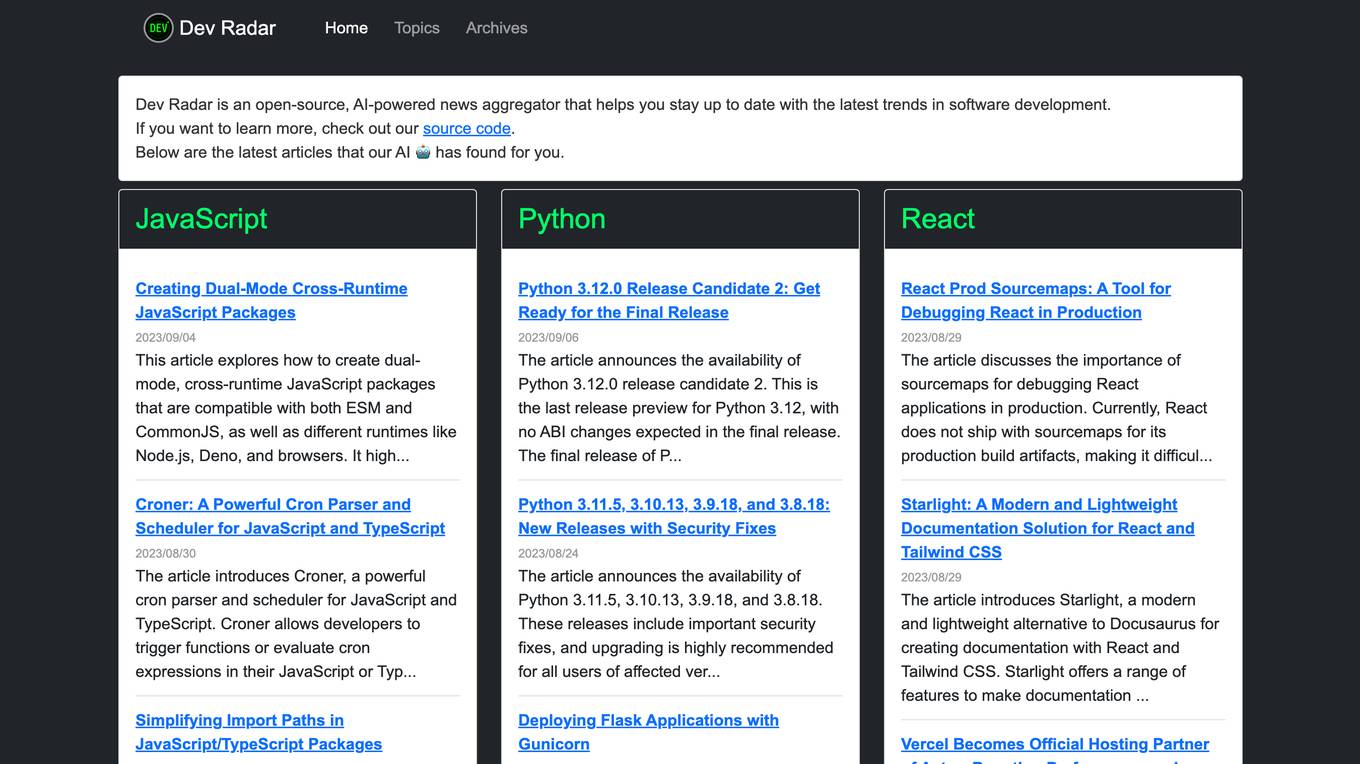
Dev Radar
Dev Radar is an open-source, AI-powered news aggregator that helps users stay up to date with the latest trends in software development. It provides curated articles on various programming languages and frameworks, offering insights and updates for developers. Users can explore a wide range of topics related to JavaScript, Python, React, TypeScript, Rust, Go, Node.js, Deno, Ruby, and more. Dev Radar aims to streamline the process of discovering relevant and valuable content in the ever-evolving field of software development.

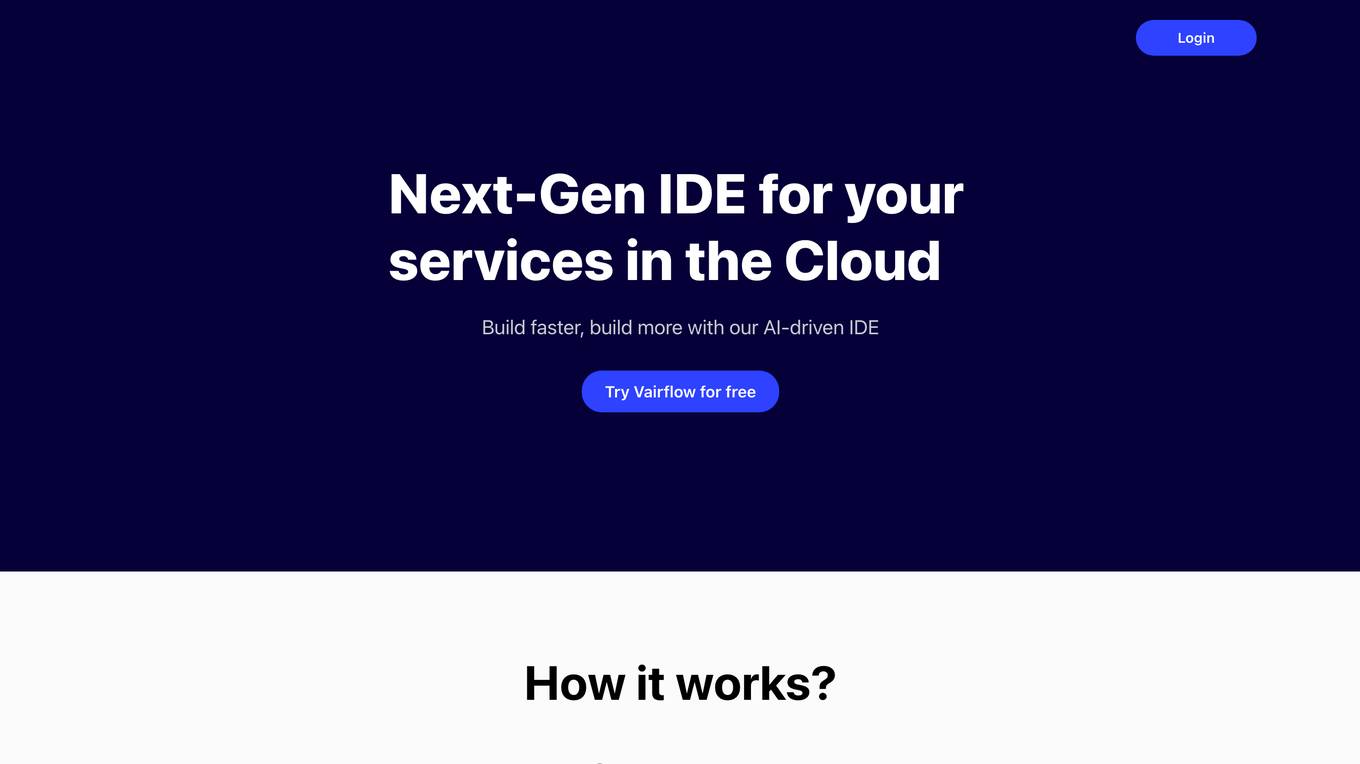
Vairflow
Vairflow is an AI-driven Integrated Development Environment (IDE) that simplifies the process of developing and deploying software components for various platforms. It offers features such as code generation, code completion, and live preview, empowering developers to build faster and more efficiently. Vairflow also provides seamless collaboration, flexible deployment options, and cost-effective usage, ensuring a smooth transition between projects and environments.

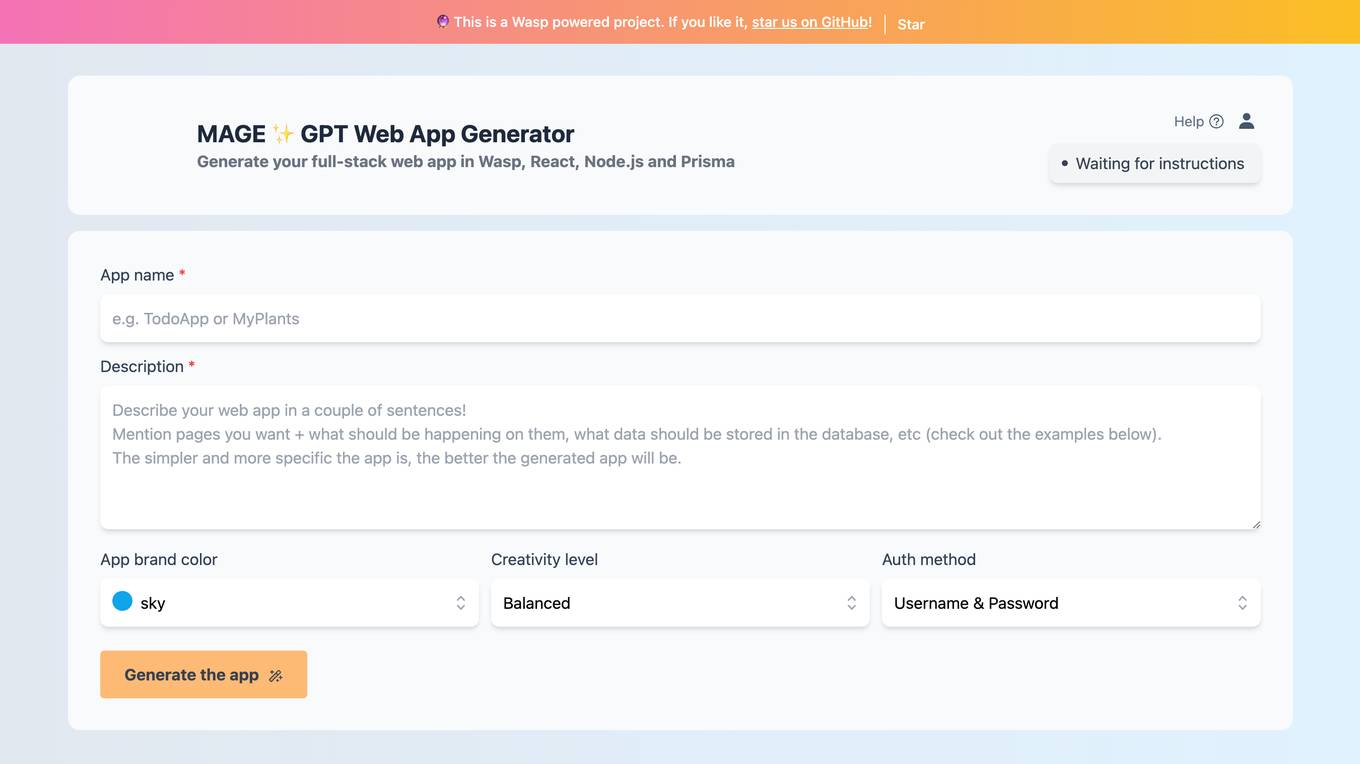
MAGE - GPT Web App Generator
MAGE - GPT Web App Generator is an AI-powered tool that allows users to generate full-stack web applications using technologies like Wasp, React, Node.js, and Prisma. Users can create various types of apps such as todo lists, plant trackers, and blogging platforms with ease. The tool provides a user-friendly interface for designing and deploying web applications quickly and efficiently.

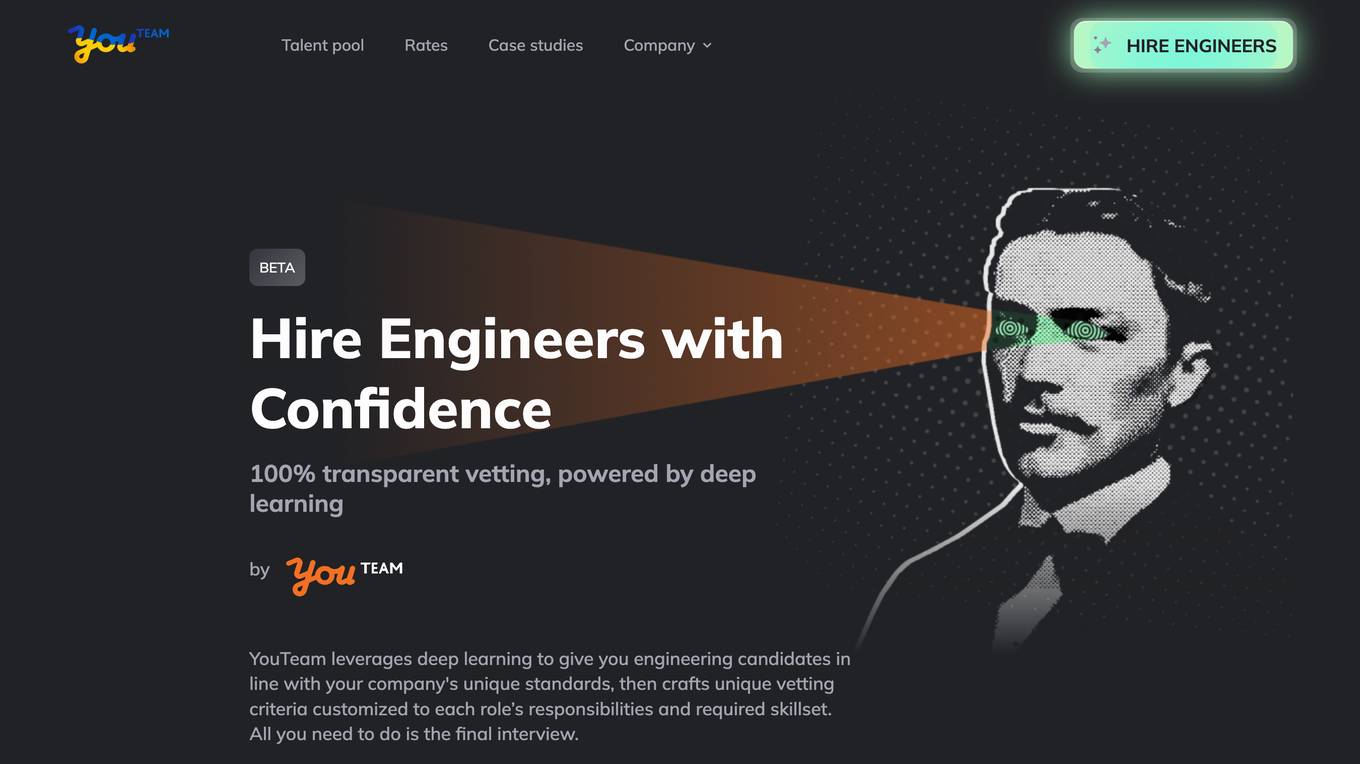
YouTeam
YouTeam is an AI-powered platform that offers a transparent vetting process for hiring engineers. Leveraging deep learning technology, YouTeam provides customized vetting criteria tailored to each role's responsibilities and required skillset. The platform streamlines the hiring process by presenting engineering candidates aligned with the company's unique standards, allowing for a final interview to select the perfect match. With features like technical skill review assessments, coding assessments, and soft skills & culture fit questions, YouTeam ensures a data-rich candidate profile for informed decision-making.

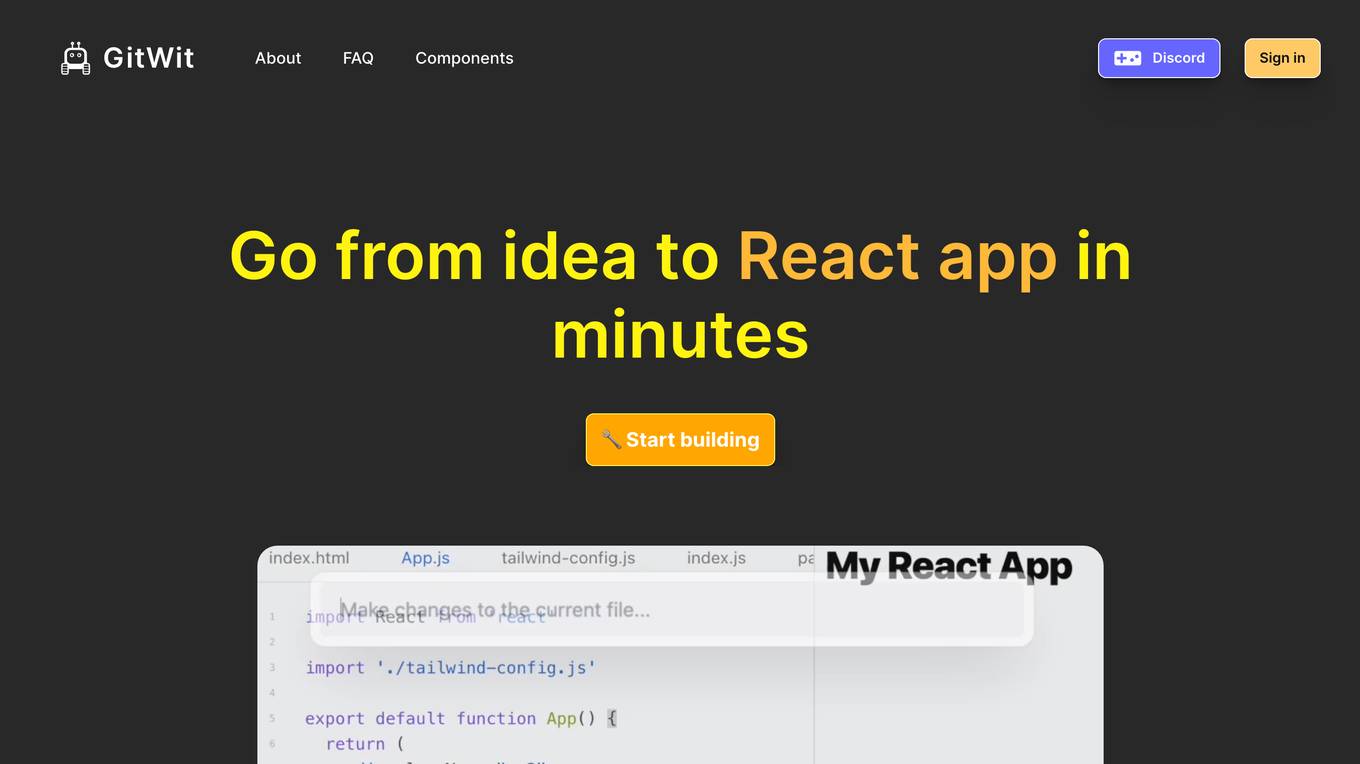
GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

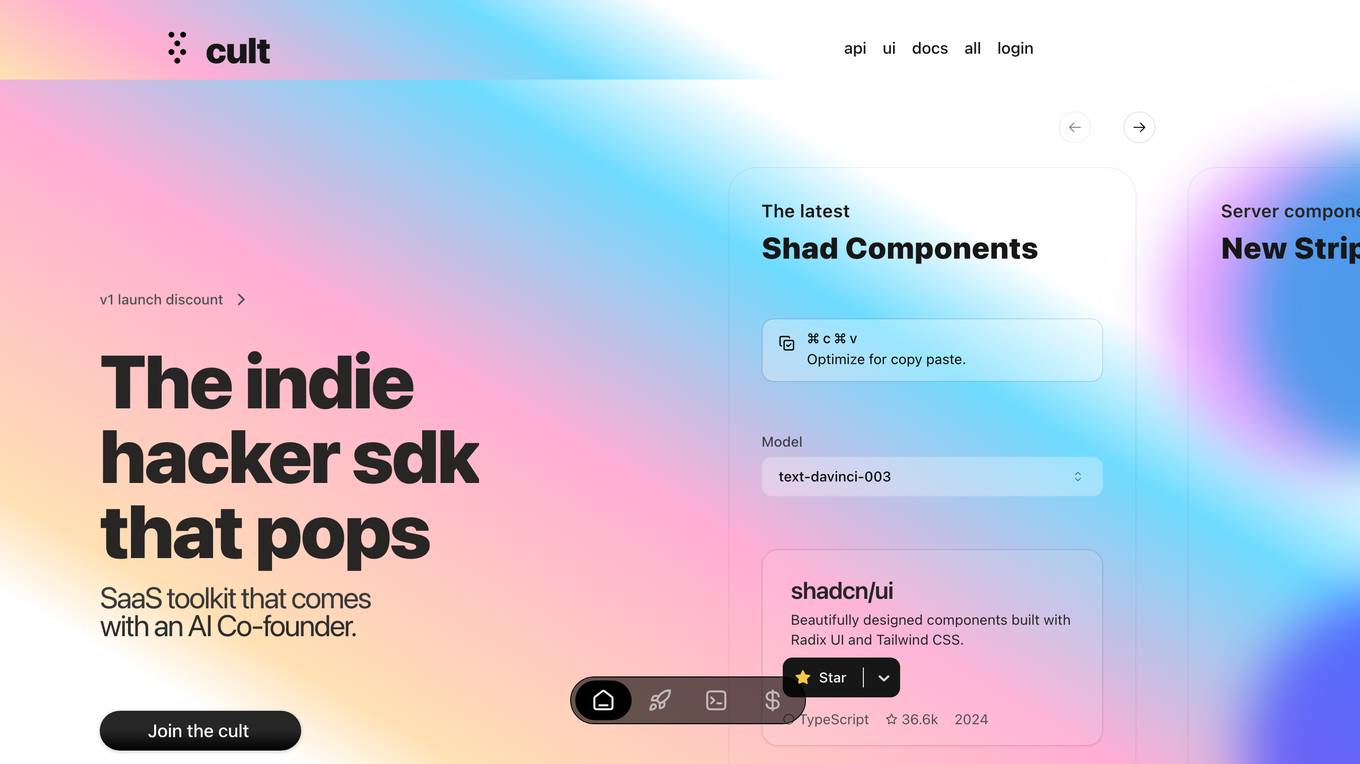
Cult
Cult is a SaaS toolkit that comes with an AI Co-founder. It provides a variety of tools and resources to help developers build and launch their own SaaS products. These tools include UI components, templates, starters, dev tools, and more. Cult is designed to help developers save time and money by providing them with the building blocks they need to create successful SaaS products.

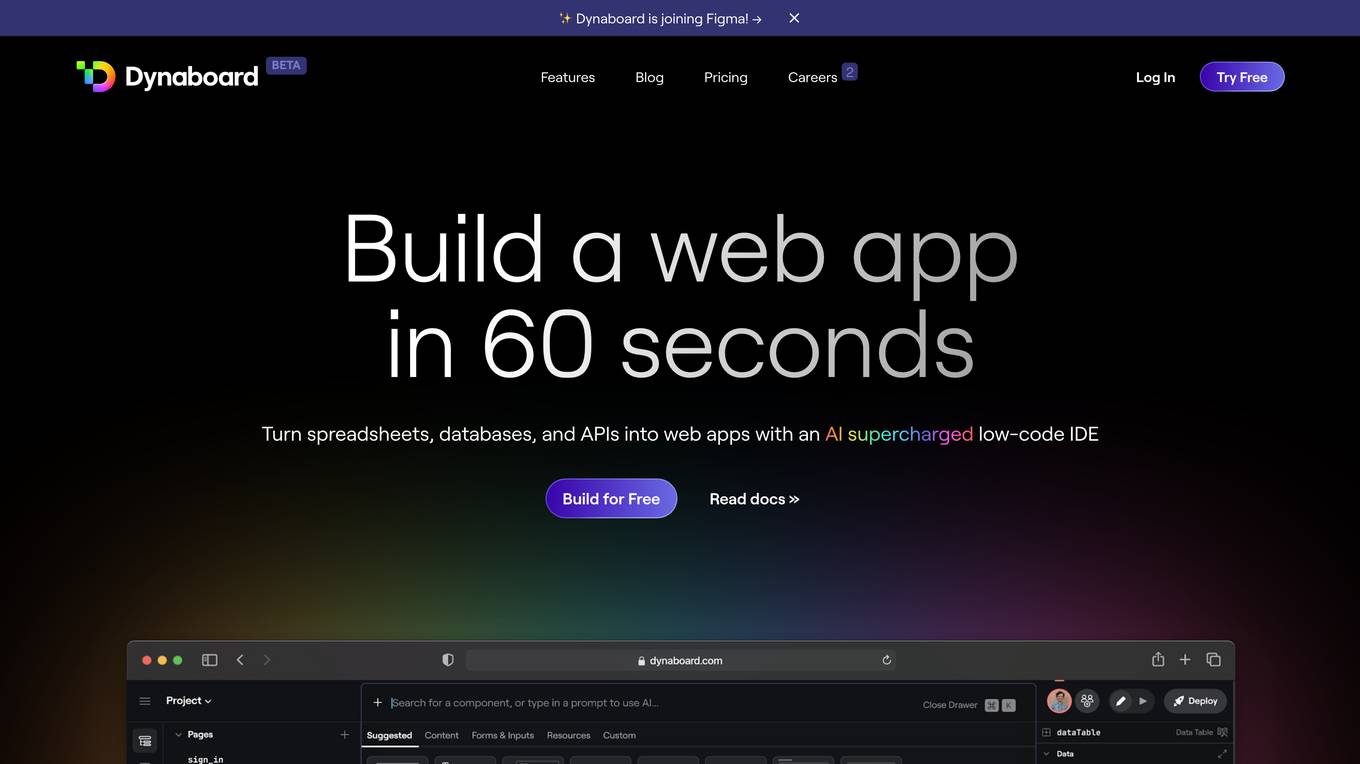
Dynaboard
Dynaboard is a collaborative low-code IDE for developers that allows users to build web apps in minutes using a drag-and-drop builder, a flexible code-first UI framework, and the power of generative AI. With Dynaboard, users can connect to popular databases, SaaS apps, or any API with GraphQL or REST endpoints, and secure their apps using any existing OIDC compliant provider. Dynaboard also offers unlimited editors for team collaboration, multi-environment deployment support, automatic versioning, and easy roll-backs for production-grade confidence.

Devin AI
Devin AI, developed by Cognition Labs, is the world's first fully autonomous AI software engineer. It streamlines software development by handling complex tasks, allowing engineers to focus on more challenging aspects. Devin AI possesses advanced programming skills, can manage complex tasks, understands and learns contextually, integrates with developer tools, and offers collaborative features. It can build and deploy applications, detect and fix bugs, contribute to open-source projects, train AI models, and handle GitHub repositories. Devin AI has demonstrated strong performance in issue resolution, surpassing previous AI models. It is currently in early access, with plans for future enhancements and integration with various development tools and platforms.

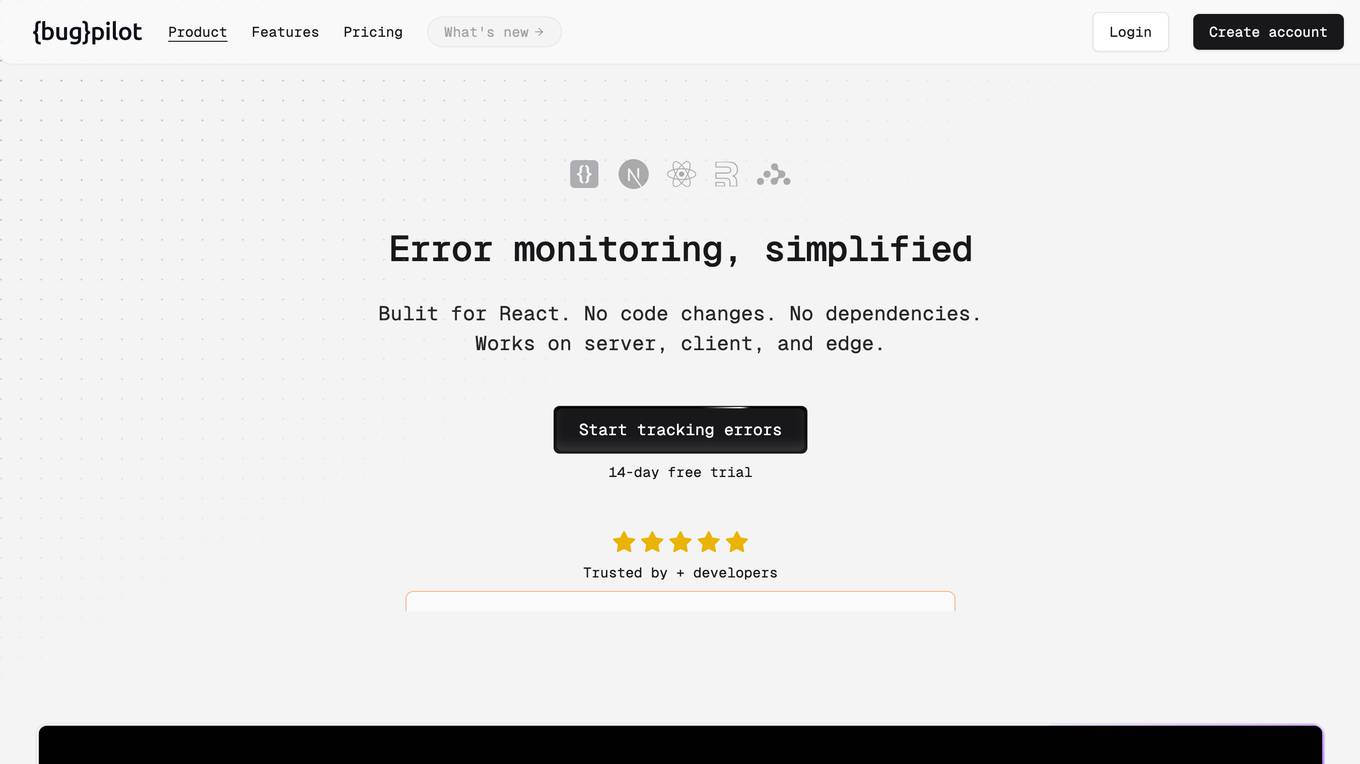
Bugpilot
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.

BuildShip
BuildShip is a low-code visual backend builder that allows users to create powerful APIs in minutes. It is powered by AI and offers a variety of features such as pre-built nodes, multimodal flows, and integration with popular AI models. BuildShip is suitable for a wide range of users, from beginners to experienced developers. It is also a great tool for teams who want to collaborate on backend development projects.

Marblism
Marblism is a platform that allows developers to quickly and easily launch React and Node.js applications. With Marblism, developers can generate the database schema, all the endpoints in the API, the design system, and even a few pages in the front-end. This can save developers a significant amount of time and effort, allowing them to focus on adding their unique touch to their applications.

AgentLabs
AgentLabs is a frontend-as-a-service platform that allows developers to build and share AI-powered chat-based applications in minutes, without any front-end experience. It provides a range of features such as real-time and asynchronous communication, background task management, backend agnosticism, and support for Markdown, files, and more.

Goptimise
Goptimise is a no-code AI-powered scalable backend builder that helps developers craft scalable, seamless, powerful, and intuitive backend solutions. It offers a solid foundation with robust and scalable infrastructure, including dedicated infrastructure, security, and scalability. Goptimise simplifies software rollouts with one-click deployment, automating the process and amplifying productivity. It also provides smart API suggestions, leveraging AI algorithms to offer intelligent recommendations for API design and accelerating development with automated recommendations tailored to each project. Goptimise's intuitive visual interface and effortless integration make it easy to use, and its customizable workspaces allow for dynamic data management and a personalized development experience.

Machinet
Machinet is an AI Agent designed for full-stack software developers. It serves as an AI-based IDE that assists developers in various tasks, such as code generation, terminal access, front-end debugging, architecture suggestions, refactoring, and mentoring. The tool aims to enhance productivity and streamline the development workflow by providing intelligent assistance and support throughout the coding process. Machinet prioritizes security and privacy, ensuring that user data is encrypted, secure, and never stored for training purposes.

Reflection 70B
Reflection 70B is a next-gen open-source LLM powered by Llama 70B, offering groundbreaking self-correction capabilities that outsmart GPT-4. It provides advanced AI-powered conversations, assists with various tasks, and excels in accuracy and reliability. Users can engage in human-like conversations, receive assistance in research, coding, creative writing, and problem-solving, all while benefiting from its innovative self-correction mechanism. Reflection 70B sets new standards in AI performance and is designed to enhance productivity and decision-making across multiple domains.

Restack
Restack is a developer tool and cloud infrastructure platform that enables users to build, launch, and scale AI products quickly and efficiently. With Restack, developers can go from local development to production in seconds, leveraging a variety of languages and frameworks. The platform offers templates, repository connections, and Dockerfile customization for seamless deployment. Restack Cloud provides cost-efficient scaling and GitHub integration for instant deployment. The platform simplifies the complexity of building and scaling AI applications, allowing users to move from code to production faster than ever before.

Gemini Coder
Gemini Coder is an advanced AI-powered web application generator that combines Google's Gemini API with modern development frameworks to create high-quality applications. Developers can input their requirements and watch as the system generates complete web applications using Next.js and Tailwind CSS. The platform offers advanced code generation, modern tech stack, high-quality code output, browser-based preview, and code customization, making it a leading choice for professional web application development.
20 - Open Source Tools

taipy
Taipy is an open-source Python library for easy, end-to-end application development, featuring what-if analyses, smart pipeline execution, built-in scheduling, and deployment tools.

enterprise-commerce
Enterprise Commerce is a Next.js commerce starter that helps you launch your high-performance Shopify storefront in minutes, not weeks. It leverages the power of Vector Search and AI to deliver a superior online shopping experience without the development headaches.

pluto
Pluto is a development tool dedicated to helping developers **build cloud and AI applications more conveniently** , resolving issues such as the challenging deployment of AI applications and open-source models. Developers are able to write applications in familiar programming languages like **Python and TypeScript** , **directly defining and utilizing the cloud resources necessary for the application within their code base** , such as AWS SageMaker, DynamoDB, and more. Pluto automatically deduces the infrastructure resource needs of the app through **static program analysis** and proceeds to create these resources on the specified cloud platform, **simplifying the resources creation and application deployment process**.

modern_ai_for_beginners
This repository provides a comprehensive guide to modern AI for beginners, covering both theoretical foundations and practical implementation. It emphasizes the importance of understanding both the mathematical principles and the code implementation of AI models. The repository includes resources on PyTorch, deep learning fundamentals, mathematical foundations, transformer-based LLMs, diffusion models, software engineering, and full-stack development. It also features tutorials on natural language processing with transformers, reinforcement learning, and practical deep learning for coders.

free-for-life
A massive list including a huge amount of products and services that are completely free! ⭐ Star on GitHub • 🤝 Contribute # Table of Contents * APIs, Data & ML * Artificial Intelligence * BaaS * Code Editors * Code Generation * DNS * Databases * Design & UI * Domains * Email * Font * For Students * Forms * Linux Distributions * Messaging & Streaming * PaaS * Payments & Billing * SSL

aimeos-symfony
Aimeos Symfony bundle is a professional, full-featured, and ultra-fast e-commerce package for Symfony. It can be easily installed and customized within an existing Symfony application. The bundle provides comprehensive features for setting up an e-commerce platform, including authentication, routing configuration, database setup, and administration interface setup. It offers flexibility for adapting, extending, overwriting, and customizing various aspects to meet specific business needs. The bundle is designed to streamline the development process and provide a robust foundation for building e-commerce applications with Symfony.

genkit
Firebase Genkit (beta) is a framework with powerful tooling to help app developers build, test, deploy, and monitor AI-powered features with confidence. Genkit is cloud optimized and code-centric, integrating with many services that have free tiers to get started. It provides unified API for generation, context-aware AI features, evaluation of AI workflow, extensibility with plugins, easy deployment to Firebase or Google Cloud, observability and monitoring with OpenTelemetry, and a developer UI for prototyping and testing AI features locally. Genkit works seamlessly with Firebase or Google Cloud projects through official plugins and templates.

free-chat
Free Chat is a forked project from chatgpt-demo that allows users to deploy a chat application with various features. It provides branches for different functionalities like token-based message list trimming and usage demonstration of 'promplate'. Users can control the website through environment variables, including setting OpenAI API key, temperature parameter, proxy, base URL, and more. The project welcomes contributions and acknowledges supporters. It is licensed under MIT by Muspi Merol.

crb
CRB (Composable Runtime Blocks) is a unique framework that implements hybrid workloads by seamlessly combining synchronous and asynchronous activities, state machines, routines, the actor model, and supervisors. It is ideal for building massive applications and serves as a low-level framework for creating custom frameworks, such as AI-agents. The core idea is to ensure high compatibility among all blocks, enabling significant code reuse. The framework allows for the implementation of algorithms with complex branching, making it suitable for building large-scale applications or implementing complex workflows, such as AI pipelines. It provides flexibility in defining structures, implementing traits, and managing execution flow, allowing users to create robust and nonlinear algorithms easily.

gemini-2-live-api-demo
A lightweight vanilla JavaScript implementation of the Gemini 2.0 Flash Multimodal Live API client, providing real-time interaction with Gemini's API through text, audio, video, and screen sharing capabilities. Built with vanilla JavaScript, it offers features like real-time text chat, audio input/output with visualization, motion-detected video streaming, and screen sharing. Users can connect to the API, send text messages, toggle microphone for audio input, enable webcam for video streaming, share screen, and monitor real-time feedback in the logs panel. Custom tools can be added for extending functionality.

amazon-q-developer-cli
The `amazon-q-developer-cli` monorepo houses core code for the Amazon Q Developer desktop app and CLI. It includes projects like autocomplete, dashboard, figterm, q CLI, fig_desktop, fig_input_method, VSCode plugin, and JetBrains plugin. The repo also contains build scripts, internal rust crates, internal npm packages, protocol buffer message specification, and integration tests. The architecture involves different components communicating via IPC.

pyloid
Pyloid is a Python backend version of Electron and Tauri, simplifying desktop application development. Built on QtWebEngine and PySide6, it offers seamless integration with Python features, enabling easy creation of powerful applications. It provides web-based GUI generation, system tray icon support, multi-window management, bridge API between Python and JavaScript, single/multi-instance application support, comprehensive desktop app features, clean code structure, live UI development experience, cross-platform support, integration with frontend libraries, window customization, direct utilization of PySide6 features, and detailed Numpy-style docstrings.

we0
We0 is a web project generation tool that offers browser-based debugging, high-fidelity design restoration, importing historical projects, integration with WeChat Mini Program Developer Tools, and multi-platform support. It supports code generation, design-to-code conversion, open-source projects, WeChat Mini Program Tools preview, existing projects, and Deepseek. The tool uses pnpm as the package management tool and requires Node.js version 18.20. Users can install and configure the tool for web development and utilize quick start methods for building the web editor. Additionally, instructions are provided for installing and using the client version on Mac, along with troubleshooting tips. For any questions or support, users can contact [email protected] or join the WeChat group chat.

web-builder
Web Builder is a low-code front-end framework based on Material for Angular, offering a rich component library for excellent digital innovation experience. It allows rapid construction of modern responsive UI, multi-theme, multi-language web pages through drag-and-drop visual configuration. The framework includes a beautiful admin theme, complete front-end solutions, and AI integration in the Pro version for optimizing copy, creating components, and generating pages with a single sentence.

flowgram.ai
FlowGram.AI is a node-based flow building engine that helps developers create workflows in fixed or free connection layout modes. It provides interaction best practices and is suitable for visual workflows with clear inputs and outputs. The tool focuses on empowering workflows with AI capabilities.

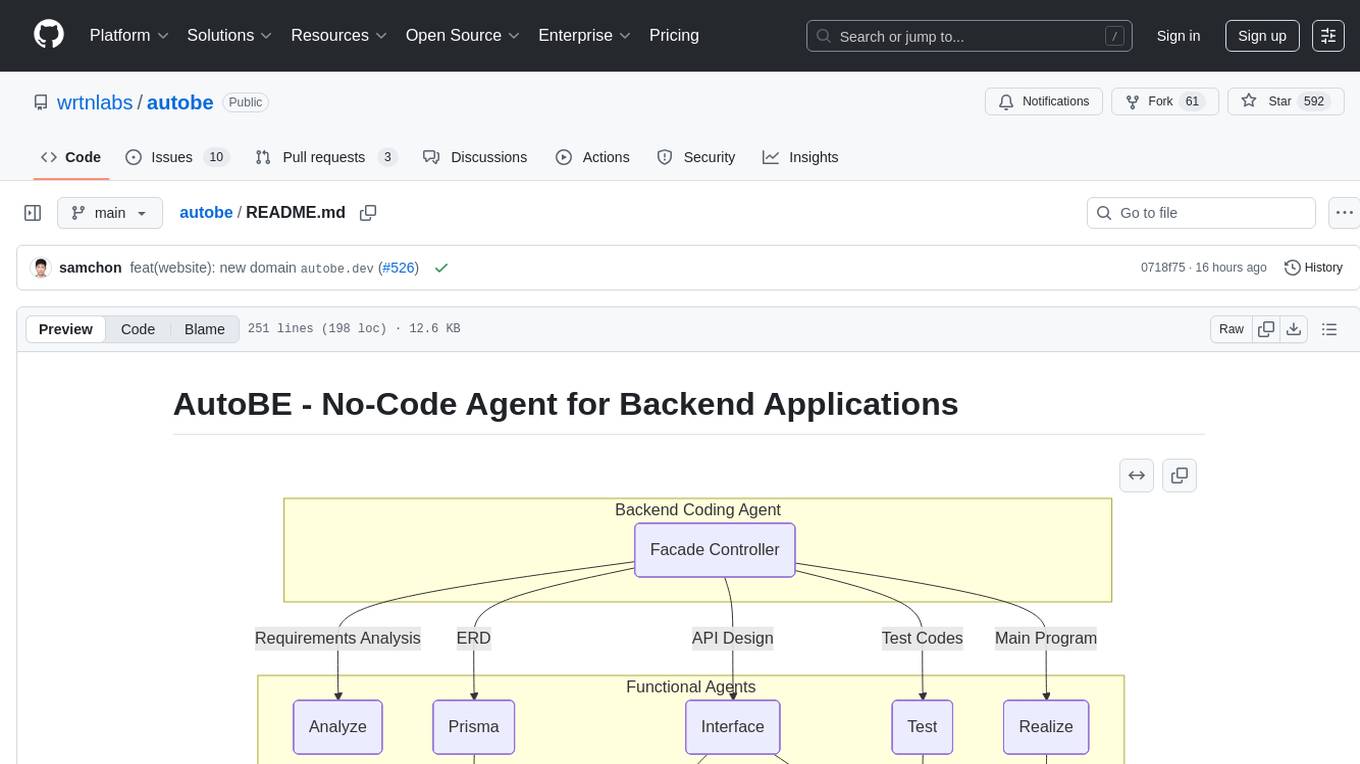
autobe
AutoBE is an AI-powered no-code agent that builds backend applications, enhanced by compiler feedback. It automatically generates backend applications using TypeScript, NestJS, and Prisma following a waterfall development model. The generated code is validated by review agents and OpenAPI/TypeScript/Prisma compilers, ensuring 100% working code. The tool aims to enable anyone to build backend servers, AI chatbots, and frontend applications without coding knowledge by conversing with AI.

chat
Full-featured AI Chatbot Nuxt application with authentication, chat history, multiple pages, collapsible sidebar, keyboard shortcuts, light & dark mode, command palette and more. Built using Nuxt UI components and integrated with AI SDK v5 for a complete chat experience. Features include streaming AI messages, multiple model support via various AI providers, authentication via nuxt-auth-utils, chat history persistence using PostgreSQL database and Drizzle ORM, easy deploy to Vercel with zero configuration. The application is configured to use Vercel AI Gateway providing a unified API to access hundreds of AI models through a single endpoint with features like high reliability, spend monitoring, load balancing, and automatic retries and fallbacks between providers.

quests
Quests is an open-source app builder that allows users to build and run apps on their computer using various AI models. It provides a desktop app for local development, supports multiple projects simultaneously, offers version control, and enables exportable apps. Users can bring their own AI models from providers like OpenAI, Anthropic, Google, etc. The tool also includes a coding agent for targeted edits and real-time linting, making it suitable for developers looking to leverage AI in their app development workflow.

cmd
⌘ cmd is an open-source AI tool that seamlessly integrates into Xcode, allowing users to generate code from natural language, check its own work, and choose from a variety of AI models. It provides an agentic AI experience in Xcode, ensures data privacy by running locally, and supports multiple AI providers. Users can interact with cmd through Xcode or its own UI, and benefit from features like Claude Code integration and autonomous task delegation.

app-platform
AppPlatform is an advanced large-scale model application engineering aimed at simplifying the development process of AI applications through integrated declarative programming and low-code configuration tools. This project provides a powerful and scalable environment for software engineers and product managers to support the full-cycle development of AI applications from concept to deployment. The backend module is based on the FIT framework, utilizing a plugin-based development approach, including application management and feature extension modules. The frontend module is developed using React framework, focusing on core modules such as application development, application marketplace, intelligent forms, and plugin management. Key features include low-code graphical interface, powerful operators and scheduling platform, and sharing and collaboration capabilities. The project also provides detailed instructions for setting up and running both backend and frontend environments for development and testing.
75 - OpenAI Gpts

Code Like a GOAT 🐐🧙🏻♂️
Unleash Your Inner GOAT in Coding! Be the ultimate full-stack developer with unrivaled skills in all coding languages and platforms. Write elegant, secure code, and more. Excel in cybersecurity and innovate with your comprehensive expertise. Ready to code like never before?

Code Mentor
A code review bot that offers insightful advice based on NextJs Documentation.

CodeJS
JavaScript expert with insights from 'Eloquent JavaScript' and "don't know javascript", friendly and approachable.

Mongoose Docs Helper
Casual, technical helper for Mongoose docs, includes documentation links.

CodeGPT
This GPT can generate code for you. For now it creates full-stack apps using Typescript. Just describe the feature you want and you will get a link to the Github code pull request and the live app deployed.

Bangladeshii Node.js Developer - Arka Prottoy v1
stunspot's simulation of an expert Node.js dev. Defaults to Bengali bilingual.

Elixir Code Assistant
This bot helps refine elixir code, especially genservers, and liveviews

Supabase Sensei
Supabase expert also supports query generation and Flutter code generation

Angular: Tu amigo experto desarrollador
Te ayuda a encontrar soluciones sobre los problemas del framework Angular

next.js
This GPT has been fed the most up to date information and documentation for creating next.js web applications.

Web Dev Hero
Coding assistant for web development with the latest knowledge for React and Next

Flask Expert Assistant
This GPT is a specialized assistant for Flask, the popular web framework in Python. It is designed to help both beginners and experienced developers with Flask-related queries, ranging from basic setup and routing to advanced features like database integration and application scaling.

Serverless Architect Pro
Helping software engineers to architect domain-driven serverless systems on AWS

Cody
Welcome to the innovative world of Cody, your expert guide in full-stack development! and Chatbots Developmet using Assistants API

Frontend Builder
Generates complete, secure, and efficient frontend code for website templates.

Full-stack Development Advisor
Drives technological enhancement through comprehensive software solutions.

Back-end Development Advisor
Drives efficient back-end processes through innovative coding and software solutions.

WEBDev Maestro
a Senior Web Developer with expertise in HTML, CSS, PHP, JavaScript, PostgreSQL, and exceptional creative skills
![[latest] FastAPI GPT Screenshot](/screenshots_gpts/g-BhYCAfVXk.jpg)
[latest] FastAPI GPT
Up-to-date FastAPI coding assistant with knowledge of the latest version. Part of the [latest] GPTs family.

Code Helper for Web Application Development
Friendly web assistant for efficient code. Ask the wizard to create an application and you will get the HTML, CSS and Javascript code ready to run your web application.

Javascript Cloud services coding assistant
Expert on google cloud services with javascript

T3Stack開発アシスタント
T3Stackでの開発をサポートします:Next.js, TypeScript, Prisma, tRPC, Tailwind.css, Next-Auth.js, and more

Prettier Configurator
French-speaking AI for .prettierrc management and configuration advice.