Best AI tools for< Front-end Developer >
Infographic
29 - AI tool Sites

Framer
Framer is a web development platform that allows users to create interactive prototypes and websites with ease. It provides a user-friendly interface for designing and publishing websites without the need for extensive coding knowledge. With Framer, users can bring their ideas to life by quickly prototyping and sharing their projects. The platform offers a range of templates and design tools to help users customize their websites to suit their needs. Framer is suitable for both beginners and experienced web developers looking to streamline their design process.

GPT Engineer
GPT Engineer is an AI tool designed to help users build web applications 10x faster by chatting with AI. Users can sync their projects with GitHub and deploy them with a single click. The tool offers features like displaying top stories from Hacker News, creating landing pages for startups, tracking crypto portfolios, managing startup operations, and building front-end with React, Tailwind & Vite. GPT Engineer is currently in beta and aims to streamline the web development process for users.

GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

ConvoStack
ConvoStack is a free and open-source full-stack framework that makes it easy for developers to embed a customizable AI chatbot widget into a website with just a few lines of code. It supports popular frameworks such as Pinecone DB, Express, and React, and allows developers to integrate their own AI models using LangChain. ConvoStack is built on a tech stack that is used and loved by developers, and it is designed to be customizable for any use case.

IMAGINaiTION
IMAGINaiTION is a company that uses artificial intelligence (AI) to create solutions for real-world problems. They believe that AI can be used to make the world a more inclusive and equitable place. One of their projects is a Mobile App Accessibility Audit Tool that uses AI to analyze mobile apps and identify areas where accessibility can be improved. This tool is designed to help developers create more accessible apps that can be used by everyone, regardless of their abilities.

Goodspeed
Goodspeed is a no-code agency that helps entrepreneurs bring their ideas to life 10X faster and cheaper. They use no-code tools to go from idea to launch in good speed and great quality. Goodspeed has a team of expert Bubble developers, Figma designers, Framer designers, Flutter developers, automation and AI experts.

TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

Framer
Framer is a web builder for creative professionals that allows users to create and ship websites with style. It provides a range of features to help users create beautiful and functional websites, including a drag-and-drop interface, a library of pre-built components, and the ability to collaborate with other users. Framer is designed to make it easy for users to create websites without having to write code, and it is suitable for both beginners and experienced web developers.

LanguageGUI
LanguageGUI is an open-source design system and UI Kit for giving LLMs the flexibility of formatting text outputs into richer graphical user interfaces. It includes dozens of unique UI elements that serve different use cases for rich conversational user interfaces, such as 100+ UI components & customizable screens, 10+ conversational UI widgets, 20+ chat bubbles, 30+ pre-built screens to kickoff your design, 5+ chat sidebars with customizable settings, multi-prompt workflow screen designs, 8+ prompt boxes, and dark mode. LanguageGUI is designed with variables and styles, designed with Figma Auto Layout, and is free to use for both personal and commercial projects without required attribution.

Cult
Cult is a SaaS toolkit that comes with an AI Co-founder. It provides a variety of tools and resources to help developers build and launch their own SaaS products. These tools include UI components, templates, starters, dev tools, and more. Cult is designed to help developers save time and money by providing them with the building blocks they need to create successful SaaS products.

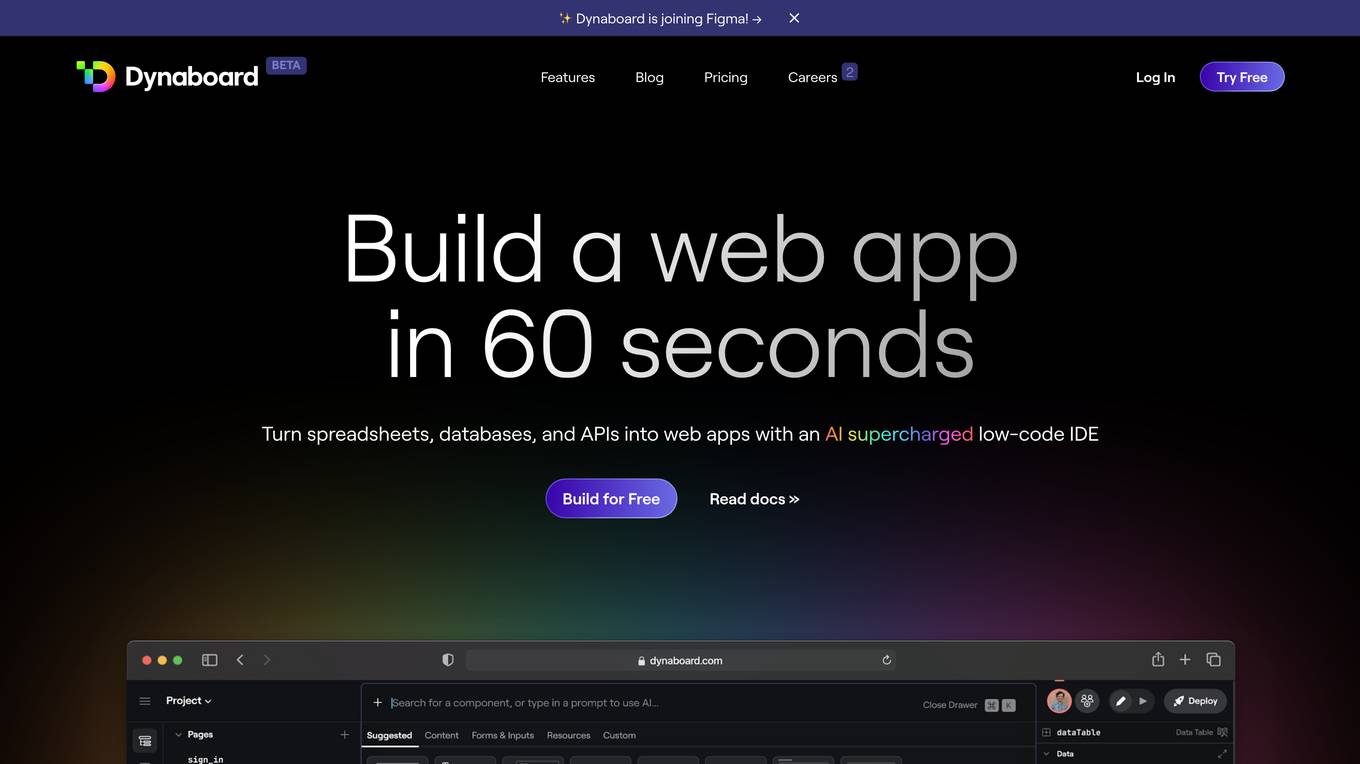
Dynaboard
Dynaboard is a collaborative low-code IDE for developers that allows users to build web apps in minutes using a drag-and-drop builder, a flexible code-first UI framework, and the power of generative AI. With Dynaboard, users can connect to popular databases, SaaS apps, or any API with GraphQL or REST endpoints, and secure their apps using any existing OIDC compliant provider. Dynaboard also offers unlimited editors for team collaboration, multi-environment deployment support, automatic versioning, and easy roll-backs for production-grade confidence.

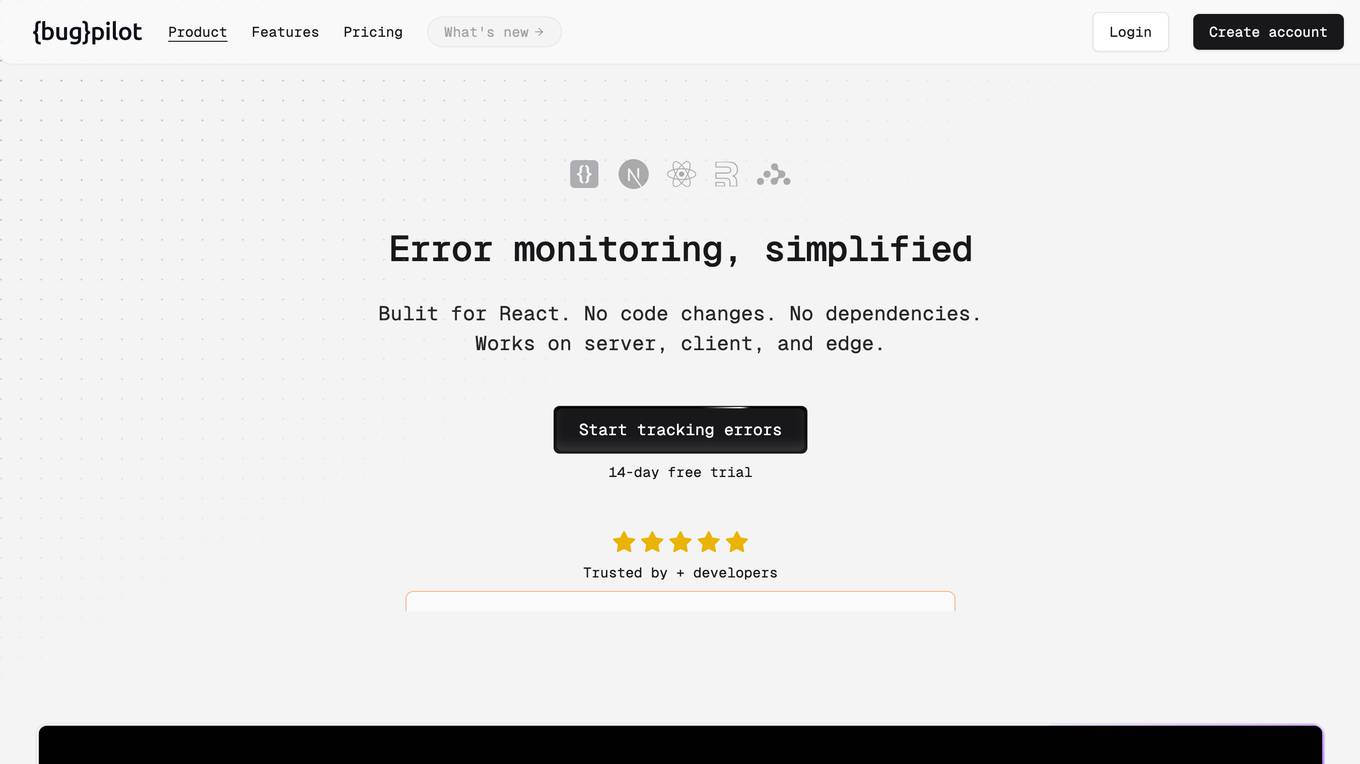
Bugpilot
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.

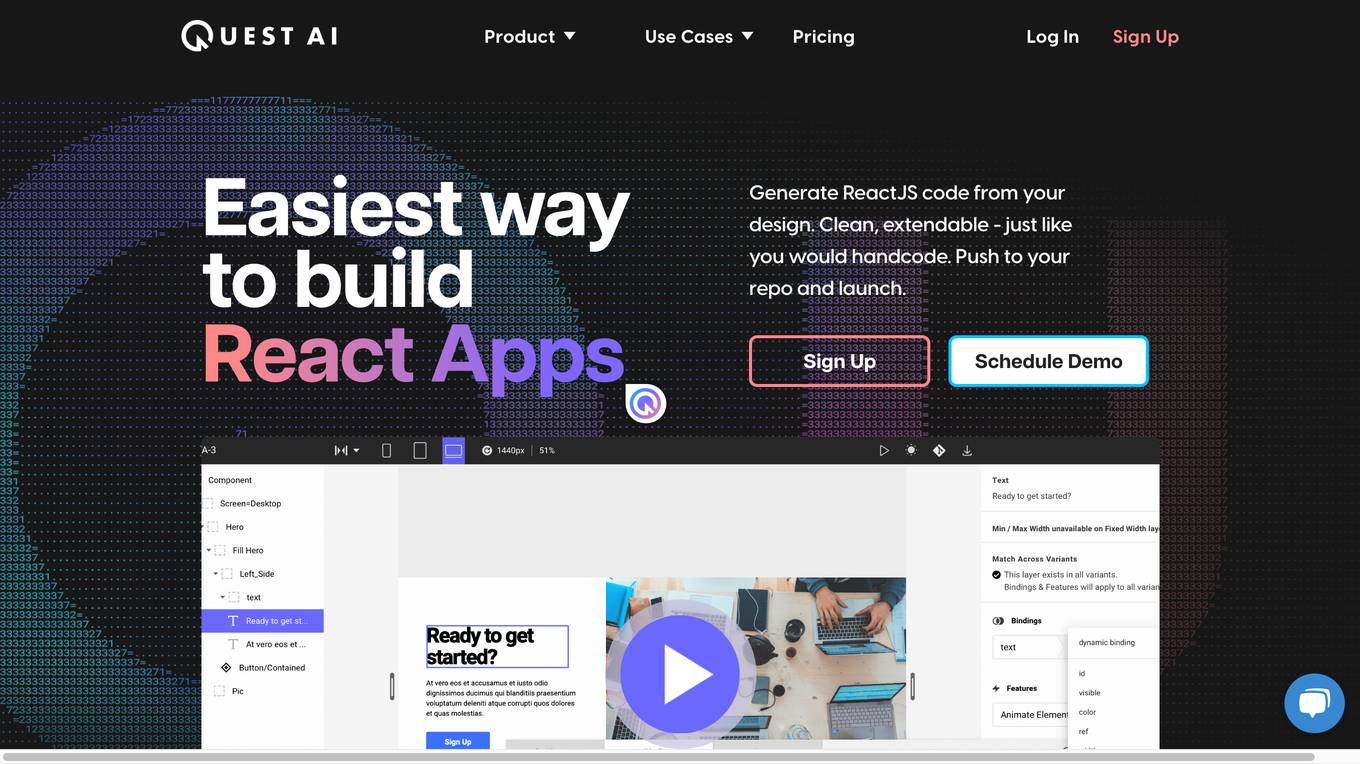
Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

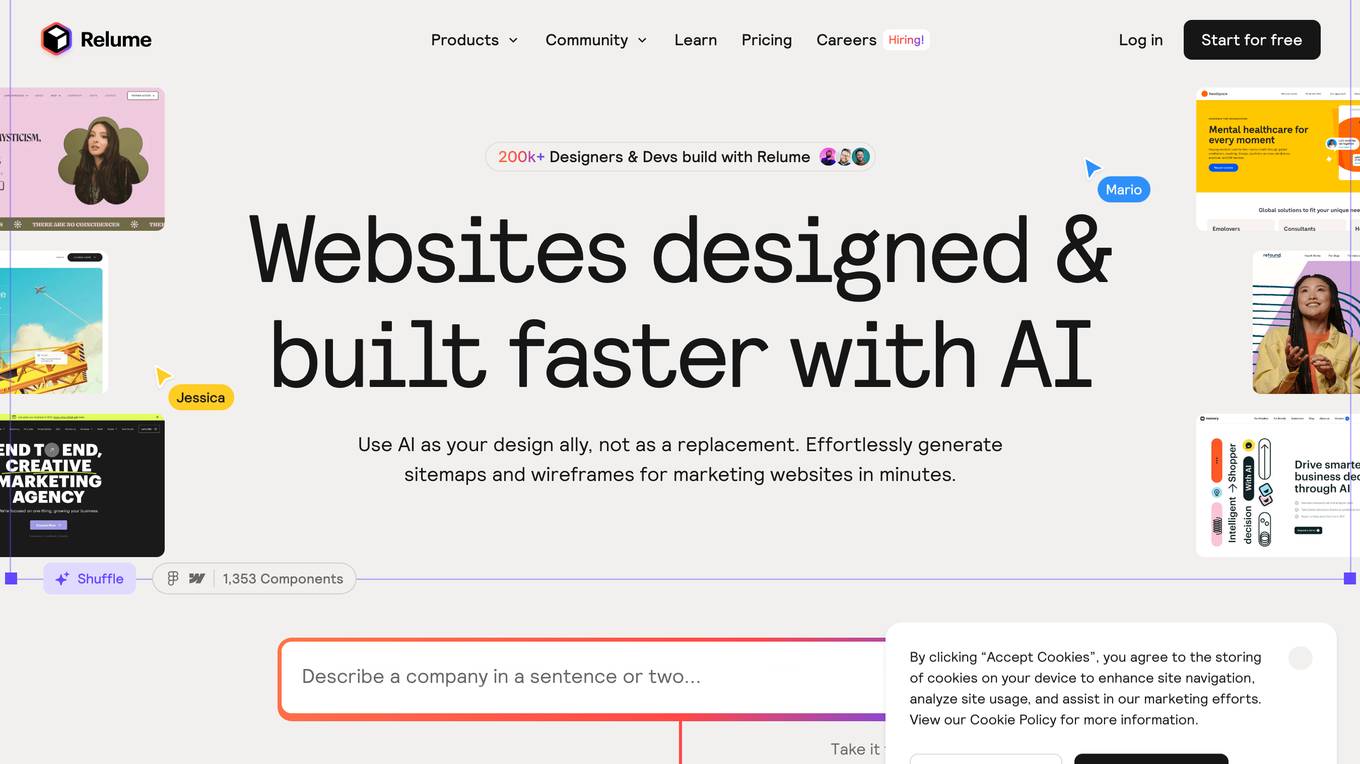
Relume
Relume is an AI-powered website builder that helps designers and developers create websites faster and more efficiently. It uses AI to generate sitemaps, wireframes, and copy, and it integrates with Figma and Webflow. Relume is designed to empower designers and developers, not replace them. It provides them with the tools they need to work more efficiently and create better websites.

UiMagic
UiMagic is an AI-powered web design tool that allows users to create custom, high-quality websites without any coding experience. With UiMagic, users can simply input their text and design preferences, and the AI will automatically generate a professional-looking website. UiMagic also offers a variety of features to help users create unique and engaging websites, such as AI-generated illustrations, automated excellence, and the ability to export designs to Figma.

Marblism
Marblism is a platform that allows developers to quickly and easily launch React and Node.js applications. With Marblism, developers can generate the database schema, all the endpoints in the API, the design system, and even a few pages in the front-end. This can save developers a significant amount of time and effort, allowing them to focus on adding their unique touch to their applications.

Framer
Framer is a web design platform that allows teams to design and publish stunning websites. It offers a variety of features, including a drag-and-drop interface, built-in CMS, AI-powered localization, and site maintenance tools. Framer is used by a variety of businesses, including startups, agencies, and enterprises. It is also popular among designers and developers who want to create high-quality websites quickly and easily.

BRIX Templates
BRIX Templates is a website that offers premium Webflow templates and UI kits for designers and developers. The templates are designed to be beautiful, modern, and easy to use, and they come with a variety of features and benefits, including: * Premium design * Built for speed * Perfectly responsive * Flexible design * Seamless animations * 100% customizable * CMS structure * Always up-to-date * Figma file included * Exceptional support BRIX Templates also offers a variety of resources for Webflow users, including articles, tutorials, and cloneables. The company has a team of experienced designers and developers who are passionate about helping others create beautiful and successful websites.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

Vite
Vite is a lightning-fast development toolchain for Vue.js. It combines the best parts of Vue CLI, webpack, and Rollup into a single tool that's both powerful and easy to use. With Vite, you can develop Vue.js applications with incredible speed and efficiency.

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

AFFiNE
AFFiNE is an all-in-one KnowledgeOS platform that integrates documents, whiteboards, and databases with AI capabilities. It offers a workspace for writing, drawing, and planning, allowing users to enhance creativity and productivity. The platform is privacy-focused, user-centric, and open-source, catering to individuals, startups, and established organizations. AFFiNE aims to streamline workflows, foster collaboration, and provide a vibrant community space for users to connect and inspire each other.

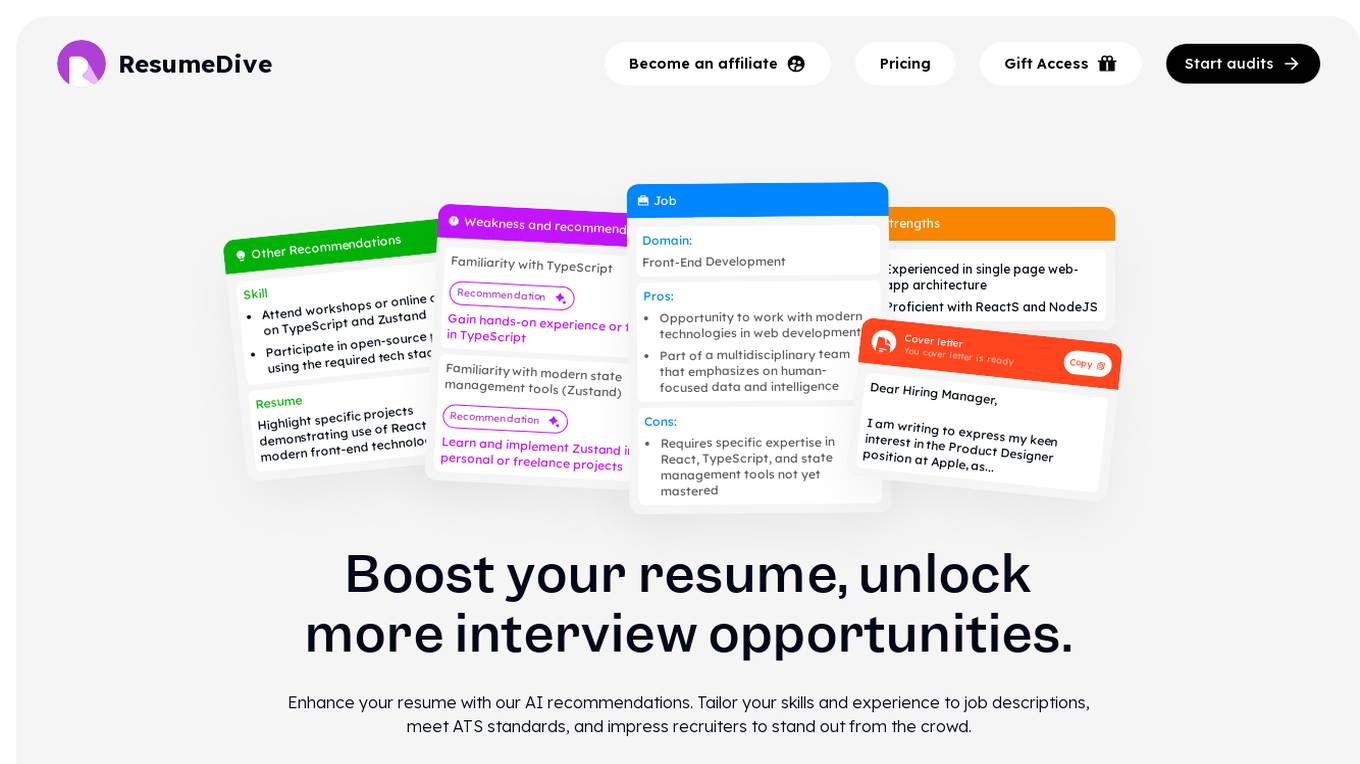
ResumeDive
ResumeDive is an AI-driven tool designed to enhance resumes and optimize job application processes. It provides personalized feedback, job-specific action items, pros and cons analysis, tailored cover letters, and salary estimation. Users can improve their resume by tailoring skills to job descriptions, meeting ATS standards, and impressing recruiters. The tool offers free audits and affordable credit-based pricing options for users to access its features.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

Chrome for Developers
Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.

Gemini Coder
Gemini Coder is an advanced AI-powered web application generator that combines Google's Gemini API with modern development frameworks to create high-quality applications. Developers can input their requirements and watch as the system generates complete web applications using Next.js and Tailwind CSS. The platform offers advanced code generation, modern tech stack, high-quality code output, browser-based preview, and code customization, making it a leading choice for professional web application development.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

Triggs AI
Triggs AI is an advanced AI tool designed to provide users with a seamless experience in customizing scrollbars. With its intuitive interface and powerful algorithms, Triggs AI allows users to personalize scrollbar designs effortlessly. Whether you are a web developer, designer, or enthusiast, Triggs AI offers a range of customization options to enhance the visual appeal of your websites. Say goodbye to standard scrollbars and hello to a new level of creativity with Triggs AI.
35 - Open Source Tools

air-light
Air-light is a minimalist WordPress starter theme designed to be an ultra minimal starting point for a WordPress project. It is built to be very straightforward, backwards compatible, front-end developer friendly and modular by its structure. Air-light is free of weird "app-like" folder structures or odd syntaxes that nobody else uses. It loves WordPress as it was and as it is.

AirPower4T
AirPower4T is a development base library based on Vue3 TypeScript Element Plus Vite, using decorators, object-oriented, Hook and other front-end development methods. It provides many common components and some feedback components commonly used in background management systems, and provides a lot of enums and decorators.

Juggle
Juggle is a low-code tool for interface orchestration, which can quickly orchestrate simple APIs into a complex interface. The orchestrated interface can be directly used by the front end, greatly improving development efficiency and reducing development costs.

enterprise-commerce
Enterprise Commerce is a Next.js commerce starter that helps you launch your high-performance Shopify storefront in minutes, not weeks. It leverages the power of Vector Search and AI to deliver a superior online shopping experience without the development headaches.

ai2html
ai2html is an open-source script for Adobe Illustrator that converts your Illustrator documents into html and css.

nlux
nlux is an open-source Javascript and React JS library that makes it super simple to integrate powerful large language models (LLMs) like ChatGPT into your web app or website. With just a few lines of code, you can add conversational AI capabilities and interact with your favourite LLM.

ui
Leafer UI is a colorful UI drawing framework developed based on Leafer, which can be used to combine AI drawing and generate interfaces. It provides commonly used UI drawing components and out-of-the-box functions, which is convenient for data exchange with products such as Figma and Sketch, and provides unified and rich interactive events for cross-platform development, such as drag, rotate, and zoom gestures. 1.0.0-rc.21 has been released 🎉🎉🎉, check the changelog. At present, the product has gradually stabilized, and the official version is coming soon. Thanks to all the friends who participated~ If you want to start using it right away, please check the quick installation. If you have any questions or suggestions, you can submit them here or join the technical exchange group. If you only need drawing functions, the lighter leafer-draw (46KB min+gzip) is recommended. 🌟 Remember to go to GitHub / Gitee to light up your little stars ✨ ✨ ✨

free-for-life
A massive list including a huge amount of products and services that are completely free! ⭐ Star on GitHub • 🤝 Contribute # Table of Contents * APIs, Data & ML * Artificial Intelligence * BaaS * Code Editors * Code Generation * DNS * Databases * Design & UI * Domains * Email * Font * For Students * Forms * Linux Distributions * Messaging & Streaming * PaaS * Payments & Billing * SSL

airflow-site
This repository contains the source code for the Apache Airflow website, including directories for archived documentation versions, landing pages, license templates, and the Sphinx theme. To work on the site locally, users need to install coreutils, Node.js, NPM, and HUGO, and run specific scripts provided in the repository. Contributors can refer to the contributor's guide for detailed instructions on how to contribute to the website.

AiEditor
AiEditor is a next-generation rich text editor for AI, based on Web Component and supporting various front-end frameworks. It offers two themes, light and dark, along with flexible configuration for developing text editing applications. The editor includes features for basic text formatting, enhancements like undo/redo and format painter, support for attachments like images and videos, code-related functionalities, table manipulation, Markdown support, AI-related features such as continuation and optimization, and more. Planned improvements include collaboration, automated testing, AI picture insertion and drawing, enhanced paste features, WORD and PDF export, Notion-like operations, and integration with ChatGPT.

nlux
NLUX is an open-source JavaScript and React JS library that simplifies the integration of powerful large language models (LLMs) like ChatGPT into web apps or websites. With just a few lines of code, users can add conversational AI capabilities and interact with their favorite LLM. The library offers features such as building AI chat interfaces in minutes, React components and hooks for easy integration, LLM adapters for various APIs, customizable assistant and user personas, streaming LLM output, custom renderers, high customizability, and zero dependencies. NLUX is designed with principles of intuitiveness, performance, accessibility, and developer experience in mind. The mission of NLUX is to enable developers to build outstanding LLM front-ends and applications with a focus on performance and usability.

FAV0
FAV0 Weekly is a repository that records weekly updates on front-end, AI, and computer-related content. It provides light and dark mode switching, bilingual interface, RSS subscription function, Giscus comment system, high-definition image preview, font settings customization, and SEO optimization. Users can stay updated with the latest weekly releases by starring/watching the repository. The repository is dual-licensed under the MIT License and CC-BY-4.0 License.

AgentGenesis
AgentGenesis is an open-source web app that provides customizable Gen AI code snippets for building custom RAG flows and AI agents. Users can easily copy and paste components into their applications, modify the code as needed, and build on top of it. The tool aims to simplify the development process by offering pre-built code snippets that can be integrated seamlessly into projects without the need for npm installation. AgentGenesis encourages contributions, positive feedback, and support from the community to enhance and grow the project.

ai-sdk-chrome-ai
The ai-sdk-chrome-ai repository is an open-source chatbot built with Next.js, the Vercel AI SDK, and the Chrome AI provider. It features Next.js App Router, Vercel AI SDK for interacting with the Gemini Nano model, shadcn/ui, Tailwind CSS styling, and Radix UI for headless component primitives. Users can deploy their own version of the chatbot to Vercel with one click and run it locally by installing dependencies and running the dev server. The repository provides a template for creating and customizing a chatbot powered by AI technology.

devAid-Theme
devAid-Theme is a free Bootstrap theme designed to help developers promote their personal projects. It comes with 4 colour schemes and includes source SCSS files for easy styling customizations. The theme is fully responsive, built on Bootstrap 5, and includes FontAwesome icons. Author Xiaoying Riley offers the template for free with the requirement to keep the footer attribution link. Commercial licenses are available for those who wish to remove the attribution link. The theme is suitable for developers looking to showcase their side projects with a professional and modern design.

aws-lex-web-ui
The AWS Lex Web UI is a sample Amazon Lex web interface that provides a chatbot UI component for integration into websites. It supports voice and text interactions, Lex response cards, and programmable configuration using JavaScript. The interface can be used as a full-page chatbot UI or embedded as a widget. It offers mobile-ready responsive UI, seamless voice-text switching, and interactive messaging support. The project includes CloudFormation templates for easy deployment and customization. Users can modify configurations, integrate the UI into existing sites, and deploy using various methods like CloudFormation, pre-built libraries, or npm installation.

free-chat
Free Chat is a forked project from chatgpt-demo that allows users to deploy a chat application with various features. It provides branches for different functionalities like token-based message list trimming and usage demonstration of 'promplate'. Users can control the website through environment variables, including setting OpenAI API key, temperature parameter, proxy, base URL, and more. The project welcomes contributions and acknowledges supporters. It is licensed under MIT by Muspi Merol.

FFAIVideo
FFAIVideo is a lightweight node.js project that utilizes popular AI LLM to intelligently generate short videos. It supports multiple AI LLM models such as OpenAI, Moonshot, Azure, g4f, Google Gemini, etc. Users can input text to automatically synthesize exciting video content with subtitles, background music, and customizable settings. The project integrates Microsoft Edge's online text-to-speech service for voice options and uses Pexels website for video resources. Installation of FFmpeg is essential for smooth operation. Inspired by MoneyPrinterTurbo, MoneyPrinter, and MsEdgeTTS, FFAIVideo is designed for front-end developers with minimal dependencies and simple usage.

chatgpt.js-chrome-starter
chatgpt.js-chrome-starter is a starting point for developing Chrome extensions using chatgpt.js. It provides a template with installation instructions and tips for creating extensions that leverage the ChatGPT technology. The repository includes sample screenshots and references to advanced Chrome API methods for developers to explore.

gemini-2-live-api-demo
A lightweight vanilla JavaScript implementation of the Gemini 2.0 Flash Multimodal Live API client, providing real-time interaction with Gemini's API through text, audio, video, and screen sharing capabilities. Built with vanilla JavaScript, it offers features like real-time text chat, audio input/output with visualization, motion-detected video streaming, and screen sharing. Users can connect to the API, send text messages, toggle microphone for audio input, enable webcam for video streaming, share screen, and monitor real-time feedback in the logs panel. Custom tools can be added for extending functionality.

RapidRAG
RapidRAG is a project focused on Knowledge QA with LLM, combining Questions & Answers based on local knowledge base with a large language model. The project aims to provide a flexible and deployment-friendly solution for building a knowledge question answering system. It is modularized, allowing easy replacement of parts and simple code understanding. The tool supports various document formats and can utilize CPU for most parts, with the large language model interface requiring separate deployment.

amazon-q-developer-cli
The `amazon-q-developer-cli` monorepo houses core code for the Amazon Q Developer desktop app and CLI. It includes projects like autocomplete, dashboard, figterm, q CLI, fig_desktop, fig_input_method, VSCode plugin, and JetBrains plugin. The repo also contains build scripts, internal rust crates, internal npm packages, protocol buffer message specification, and integration tests. The architecture involves different components communicating via IPC.

video-starter-kit
A powerful starting kit for building AI-powered video applications. This toolkit simplifies the complexities of working with AI video models in the browser. It offers browser-native video processing, AI model integration, advanced media capabilities, and developer utilities. The tech stack includes fal.ai for AI model infrastructure, Next.js for React framework, Remotion for video processing, IndexedDB for browser-based storage, Vercel for deployment platform, and UploadThing for file upload. The kit provides features like seamless video handling, multi-clip composition, audio track integration, voiceover support, metadata encoding, and ready-to-use UI components.

beet
Beet is a collection of crates for authoring and running web pages, games and AI behaviors. It includes crates like `beet_flow` for scenes-as-control-flow bevy library, `beet_spatial` for spatial behaviors, `beet_ml` for machine learning, `beet_sim` for simulation tooling, `beet_rsx` for authoring tools for html and bevy, and `beet_router` for file-based router for web docs. The `beet` crate acts as a base crate that re-exports sub-crates based on feature flags, similar to the `bevy` crate structure.

we0
We0 is a web project generation tool that offers browser-based debugging, high-fidelity design restoration, importing historical projects, integration with WeChat Mini Program Developer Tools, and multi-platform support. It supports code generation, design-to-code conversion, open-source projects, WeChat Mini Program Tools preview, existing projects, and Deepseek. The tool uses pnpm as the package management tool and requires Node.js version 18.20. Users can install and configure the tool for web development and utilize quick start methods for building the web editor. Additionally, instructions are provided for installing and using the client version on Mac, along with troubleshooting tips. For any questions or support, users can contact [email protected] or join the WeChat group chat.

arcomage-hd
ArcoMage HD is a web-based, free and open source, remastered 3D clone of 3DO and New World Computing's 2000 PC card game, Arcomage, featured in the Might and Magic RPG series. This non-profit fan remake brings the classic tower defense and resource management fantasy game to modern platforms. It is fully responsive, supporting desktop, tablet, and mobile devices, and includes comprehensive accessibility features for users with disabilities. The game is playable offline as a PWA and offers both Single Player Mode against computer AI and Multiplayer Mode. Developed by @tomchen using TypeScript, React, Redux, redux-observable, RxJS, CSS animations, and WebRTC.

web-builder
Web Builder is a low-code front-end framework based on Material for Angular, offering a rich component library for excellent digital innovation experience. It allows rapid construction of modern responsive UI, multi-theme, multi-language web pages through drag-and-drop visual configuration. The framework includes a beautiful admin theme, complete front-end solutions, and AI integration in the Pro version for optimizing copy, creating components, and generating pages with a single sentence.

Pake
Pake is a tool that allows users to turn any webpage into a desktop app with ease. It is lightweight, fast, and supports Mac, Windows, and Linux. Pake provides a battery-included package with shortcut pass-through, immersive windows, and minimalist customization. Users can explore popular packages like WeRead, Twitter, Grok, DeepSeek, ChatGPT, Gemini, YouTube Music, YouTube, LiZhi, ProgramMusic, Excalidraw, and XiaoHongShu. The tool is suitable for beginners, developers, and hackers, offering command-line packaging and advanced usage options. Pake is developed by a community of contributors and offers support through various channels like GitHub, Twitter, and Telegram.

WebMasterLog
WebMasterLog is a comprehensive repository showcasing various web development projects built with front-end and back-end technologies. It highlights interactive user interfaces, dynamic web applications, and a spectrum of web development solutions. The repository encourages contributions in areas such as adding new projects, improving existing projects, updating documentation, fixing bugs, implementing responsive design, enhancing code readability, and optimizing project functionalities. Contributors are guided to follow specific guidelines for project submissions, including directory naming conventions, README file inclusion, project screenshots, and commit practices. Pull requests are reviewed based on criteria such as proper PR template completion, originality of work, code comments for clarity, and sharing screenshots for frontend updates. The repository also participates in various open-source programs like JWOC, GSSoC, Hacktoberfest, KWOC, 24 Pull Requests, IWOC, SWOC, and DWOC, welcoming valuable contributors.

Element-Plus-X
Element-Plus-X is an out-of-the-box enterprise-level AI component library based on Vue 3 + Element-Plus. It features built-in scenario components such as chatbots and voice interactions, seamless integration with zero configuration based on Element-Plus design system, and support for on-demand loading with Tree Shaking optimization.

chat
Full-featured AI Chatbot Nuxt application with authentication, chat history, multiple pages, collapsible sidebar, keyboard shortcuts, light & dark mode, command palette and more. Built using Nuxt UI components and integrated with AI SDK v5 for a complete chat experience. Features include streaming AI messages, multiple model support via various AI providers, authentication via nuxt-auth-utils, chat history persistence using PostgreSQL database and Drizzle ORM, easy deploy to Vercel with zero configuration. The application is configured to use Vercel AI Gateway providing a unified API to access hundreds of AI models through a single endpoint with features like high reliability, spend monitoring, load balancing, and automatic retries and fallbacks between providers.

genius-ai
Genius is a modern Next.js 14 SaaS AI platform that provides a comprehensive folder structure for app development. It offers features like authentication, dashboard management, landing pages, API integration, and more. The platform is built using React JS, Next JS, TypeScript, Tailwind CSS, and integrates with services like Netlify, Prisma, MySQL, and Stripe. Genius enables users to create AI-powered applications with functionalities such as conversation generation, image processing, code generation, and more. It also includes features like Clerk authentication, OpenAI integration, Replicate API usage, Aiven database connectivity, and Stripe API/webhook setup. The platform is fully configurable and provides a seamless development experience for building AI-driven applications.

Roo-Code-Docs
Roo Code Docs is a website built using Docusaurus, a modern static website generator. It serves as a documentation platform for Roo Code, accessible at https://docs.roocode.com. The website provides detailed information and guides for users to navigate and utilize Roo Code effectively. With a clean and user-friendly interface, it offers a seamless experience for developers and users seeking information about Roo Code.

mcp-pointer
MCP Pointer is a local tool that combines an MCP Server with a Chrome Extension to allow users to visually select DOM elements in the browser and make textual context available to agentic coding tools like Claude Code. It bridges between the browser and AI tools via the Model Context Protocol, enabling real-time communication and compatibility with various AI tools. The tool extracts detailed information about selected elements, including text content, CSS properties, React component detection, and more, making it a valuable asset for developers working with AI-powered web development.
200 - OpenAI Gpts

Code Mentor
A code review bot that offers insightful advice based on NextJs Documentation.

UXpert
A UI/UX assistant for design principles, UX research, analyzing research data, and UI layout generation.

CodeJS
JavaScript expert with insights from 'Eloquent JavaScript' and "don't know javascript", friendly and approachable.

Modern Next.js Assistant
Specialized in Next.js, App Router, TypeScript, Shadcn, and Tailwind CSS; avoids pages router. Has preloaded documentation of Next.js version 14 and shadcn version 0.6. Version: 1.3.1. Follow: https://x.com/navid_re

Beam Eye Tracker Extension Copilot
Build extensions using the Eyeware Beam eye tracking SDK

Flutter GPT
Flutter UI code generator with a focus on responsive, beautiful, scalable UI. Share feedback to improve @5hirish on X

Tyler
A web and mobile developer ready to help you with your React, React Native and TypeScript needs

UX & UI
Gives you tips and suggestions on how you can improve your application for your users.

Button Stylist
Expert in creating stylish buttons for web and software apps using any programming language.

Design Systems Guide
Fed with all the major design systems docs sites and some expert blogs

UX-UI Design Maestro
Expert in teaching, tools, coding, and real-time web analysis for UX-UI projects

Software development front-end GPT - Senior AI
Solve problems at front-end applications development - AI 100% PRO - 500+ Guides trainer

Angular: Tu amigo experto desarrollador
Te ayuda a encontrar soluciones sobre los problemas del framework Angular

SDA
A guide for Shopify developers, offering quick answers and coding solutions using the latest Shopify API data available.

ArchitectAI
A custom GPT model designed to assist in developing personalized software design solutions.

Interaction Designer
Your guide in crafting intuitive, joy-filled UI/UX designs, with a focus on empathetic and innovative design solutions.

Chrome Extension Guru
Expert in Chrome extension dev, blending humor with current trends and tools.

next.js
This GPT has been fed the most up to date information and documentation for creating next.js web applications.
![[latest] Vue.js GPT Screenshot](/screenshots_gpts/g-LXEGvZLUS.jpg)
[latest] Vue.js GPT
Versatile, up-to-date Vue.js assistant with knowledge of the latest version. Part of the [latest] GPTs family.

Web Dev Hero
Coding assistant for web development with the latest knowledge for React and Next

AI HTML Programmer
AI expert in HTML programming, providing coding assistance and education.

React Senior Web Crafter Copilot ⚛️
Expert in React development, offering advanced solutions and best practices. v1.1

Cloner
Clone and replicate the source site using a screenshot, while enabling continuous development and optimization capabilities. - 通过截图复制源站点前端代码,同时具备持续开发和优化功能。Any Issue: contact me @X: https://twitter.com/tb_xy09

Code Architect for Nuxt
Nuxt coding assistant, with knowledge of the latest Nuxt documentation

React Master
Assists with React framework queries, offering solutions, debugging tips, and code examples.

Angular Architect AI: Generate Angular Components
Generates Angular components based on requirements, with a focus on code-first responses.

Design Transformer
Design Transformer delivers a concise, expert analysis of key design system components, blending global trends and professional insights for a comprehensive overview.

Perfect Flutter Widget
Your friendly Flutter widget expert that will find the perfect widget for your use case

Next.js Helper
A Next.js expert ready to analyze code, answer questions, and offer learning plans.

Webflow Wizard
Webflow Wizard is your go-to GPT tool for Webflow development, streamlining your workflow with in-depth knowledge at your fingertips.

TailwindCSS GPT
Converts wireframes into Tailwind CSS HTML code, focusing on frontend design to get speed and v0 quick.

CSS GPT
A specialist in CSS and preprocessors, offering guidance and tips with a patient demeanor.

Roast My UI
Offers constructive feedback on user's web designs based on a knowledge base of modern best practices.

VisionCraft HTML Design
VisionCraft HTML Design specializes in transforming rough sketches into stunning, functional HTML designs, utilizing DALL-E visualizations to bring product managers' visions to life. Emphasizing user needs and design innovation, this process ensures perfect alignment from concept to code.

CSS and React Wizard
CSS Expert in all frameworks with a focus on clarity and best practices

Front-End Standards Buddy
Your front-end web dev assistant giving you code examples and advice from MDN Web Docs, Web.dev, and CSS Tricks.

GSAP ASAP
Friendly and encouraging GSAP expert, here to help with all your animation queries.

Chrome Extension Dev V3
Enhance Chrome extension development: Get expert AI assistance in building great Chrome Extensions. Expert in JavaScript, HTML, CSS, and API integration. Streamline your coding and debugging. Helps you transition Manifest V2 to Manifest V3.

Frontend Builder
Generates complete, secure, and efficient frontend code for website templates.

Web Designer
Designs and improves website layouts for optimal user experience, requiring knowledge of design and web technologies.

Bootstrap 5 & React Crafter Copilot
Guides on Bootstrap 5 themes and templates for React, provides code snippets with step-by-step instructions. v1.1

Military Prompt
Terminal interface design guide. Copyright (C) 2023, Sourceduty - All Rights Reserved.

WEBDev Maestro
a Senior Web Developer with expertise in HTML, CSS, PHP, JavaScript, PostgreSQL, and exceptional creative skills

Front-end Development Advisor
Designs and builds user-friendly website interfaces for optimal user experience.

Design System Technical Specialist
Expert in Technical Design System Foundations and Components

Sketch2Web
Advanced UI/Web Developer, converts sketches to web page or forms with downloadable code.

Code Helper for Web Application Development
Friendly web assistant for efficient code. Ask the wizard to create an application and you will get the HTML, CSS and Javascript code ready to run your web application.

React Native Engineer
Top React Native Engineer - Concise, Clear Development Solutions in React Native. Ask me for focused, brief advice, tailored to your project and skill level.

Material Tailwind GPT
Accelerate web app development with Material Tailwind GPT's components - 10x faster.

Draw Web UI
Efficiently converts wireframes to Tailwind HTML with code and download link.

Frontend Developer
AI front-end developer expert in coding React, Nextjs, Vue, Svelte, Typescript, Gatsby, Angular, HTML, CSS, JavaScript & advanced in Flexbox, Tailwind & Material Design. Mentors in coding & debugging for junior, intermediate & senior front-end developers alike. Let’s code, build & deploy a SaaS app.

Angular Versions Checker
This GPT helps you find the right matched Node, Angular CLI, RxJS, TypeScript versions of your Angular project.

Web App Prototyper
Specializing in crafting cutting-edge web applications using Next.js, prioritizing responsive, accessible design and seamless GitHub Copilot integration.

Bricks Builder Assistant
Advanced guide in web design using Bricks Builder, HTML, CSS, and JS

Screenshot To Code GPT
Upload a screenshot of a website and convert it to clean HTML/Tailwind/JS code.

MorganGPT
Morgan's approach to teaching is hands-on and tailored to the unique needs of each learner, making complex concepts in React Native accessible and engaging.

Learning the User Interface Design
upload Your UI and translate to PRD and user stories for your work

Chloé Roux : Designer UX/UI
Conception d'interface utilisateur, expérience utilisateur, design thinking, prototypage rapide, recherche utilisateur.

Screen Shot to Code
This simple app converts a screenshot to code (HTML/Tailwind CSS, or React or Vue or Bootstrap). Upload your image, provide any additional instructions and say "Make it real!"

T3Stack開発アシスタント
T3Stackでの開発をサポートします:Next.js, TypeScript, Prisma, tRPC, Tailwind.css, Next-Auth.js, and more

Web Accessibility Navigator
Expert in web design & accessibility, offering assessments and development guidance.

Prettier Configurator
French-speaking AI for .prettierrc management and configuration advice.

Vue.js Optimizer for a truly faster application
Expert in Vue.js performance optimization, offering tailored advice.

Angular Migrator Expert v12 to v13
Expert in Angular 12 to 13 migration, providing advice in French.

World Class React Redux Expert
Guides to optimal React, Redux, MUI solutions and avoids common pitfalls.

Relume
An interface for Relume's AI Site Builder, designed to streamline the web design and development process