Tailcards
Design TailwindCSS components with AI Smart Engine

Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Features
- AI-powered Tailwind UI Generator
- Easy component editing
- Product update notifications
- User-friendly interface
- Efficient workflow
Advantages
- Saves time in designing UI components
- AI assistance for component generation
- Regular product updates
- Clear pricing options
- Comprehensive FAQs and support
Disadvantages
- Limited customization options
- Dependence on AI for component generation
- May require learning curve for new users
Frequently Asked Questions
-
Q:What is Tailcards?
A:Tailcards is an AI-powered tool for generating and editing TailwindCSS components. -
Q:How can I subscribe for product updates?
A:You can subscribe to get notified for product updates on the website. -
Q:Are there frequent emails sent after subscription?
A:No, there is no spam or frequent email communication after subscription.
Alternative AI tools for Tailcards
Similar sites

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

The Web App Builder
The Web App Builder by Unshift AI is an AI-powered platform designed to help users quickly and efficiently create fully functional web applications using modern JavaScript frameworks. With features like an advanced editor, support for various frameworks, and access to professionally written code, the platform streamlines the app development process and saves developers time. Users can easily customize design elements, manage content, and export their apps to different frameworks. The platform also offers AI-generated content, extensive component libraries, and a customizable design system to enhance app development. Overall, The Web App Builder is a comprehensive tool for building web applications with ease and efficiency.

Scopilot AI
Scopilot AI is an AI-powered tool designed to accelerate software project scoping by generating project scope, features, user stories, and clarification questions based on the initial project description. It helps software agencies and individuals in defining a clear scope and facilitating the product discovery and specification phase. The tool automates the process of generating UI screens, user actions, components, and database schema, making project scoping 10x faster and more efficient.

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

Figr
Figr is an AI-driven platform that specializes in UI design and workflow optimization. It leverages artificial intelligence to streamline the design process, making it more efficient and user-friendly. With Figr, users can create stunning user interfaces with ease, thanks to its intuitive tools and smart suggestions. The platform caters to both beginners and experienced designers, offering a range of features to enhance productivity and creativity. Figr aims to revolutionize the way UI design is approached by integrating AI technology seamlessly into the workflow.

EmbedAI
EmbedAI is an AI tool designed to enhance websites by enabling JavaScript functionalities. It allows users to embed AI-powered features seamlessly into their web pages, enhancing user experience and interactivity. With EmbedAI, website owners can easily integrate advanced AI capabilities without the need for extensive coding knowledge. The tool streamlines the process of incorporating AI elements, making it accessible to a wider range of users.

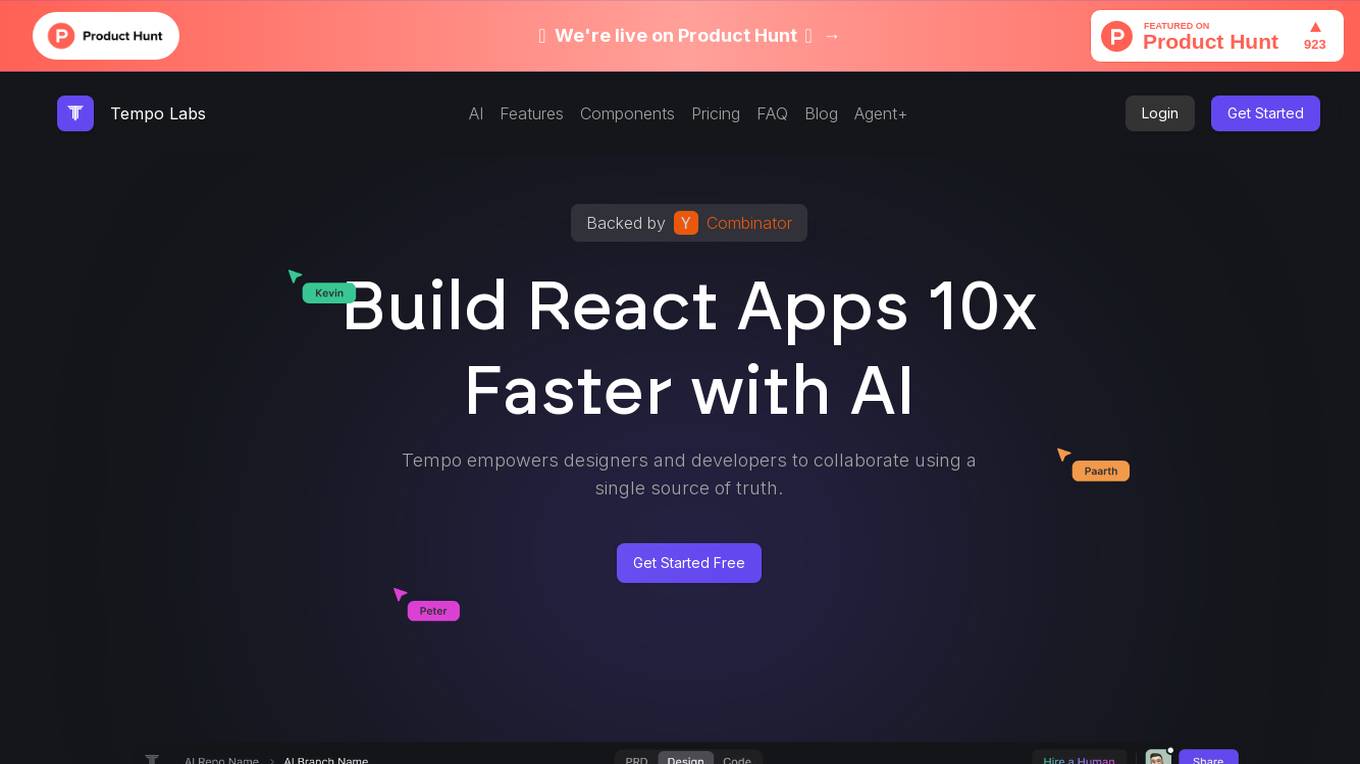
Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.

Gemini Coder
Gemini Coder is an advanced AI-powered web application generator that combines Google's Gemini API with modern development frameworks to create high-quality applications. Developers can input their requirements and watch as the system generates complete web applications using Next.js and Tailwind CSS. The platform offers advanced code generation, modern tech stack, high-quality code output, browser-based preview, and code customization, making it a leading choice for professional web application development.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

GitBrain
GitBrain is an AI-powered Git client designed for Mac users to simplify and enhance their Git workflow. It offers features such as AI commit messages, code splitting, self code review, auto-detection of projects from favorite IDEs, and a keyboard-friendly design. The application aims to make developers more productive by intelligently handling Git operations and providing a seamless user experience. GitBrain is optimized for Mac performance with a native UI and offers light & dark mode themes for customization.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

Bullship
Bullship is a low-code SaaS solution that helps users turn their AI models into scalable and secure web applications without the need for advanced web development skills. It offers versatile and lightweight templates powered by Bootstrap, Flask, and Stripe, allowing users to easily create, customize, and launch their SaaS platforms. Bullship aims to streamline the process of deploying AI models and Python scripts as web applications, providing a smooth and efficient journey from idea to implementation.

WWWAI.site
WWWAI.site is an AI-powered platform that revolutionizes web creation by allowing users to create and deploy websites using natural language input and advanced AI agents. The platform leverages specialized AI agents, such as Code Creation, Requirement Analysis, Concept Setting, and Error Validation, along with Claude API for language processing capabilities. Model Context Protocol (MCP) ensures consistency across all components, while users can choose between GitHub or CloudFlare for deployment. The platform is currently in beta testing with limited availability, offering users a seamless and innovative website creation experience.

MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

FlowHunt
FlowHunt is an AI chatbot platform that offers a new no-code visual way to build AI tools and chatbots for websites. It provides a template library with ready-to-use options, from simple AI tools to complex chatbots, and integrates with popular services like Smartsupp, LiveChat, HubSpot, and LiveAgent. The platform also features components like Task Decomposition, Query Expansion, Chat Input, Chat Output, Document Retriever, Document to Text, Generator, and GoogleSearch, enabling users to create customized chatbots for various contexts. FlowHunt aims to simplify the process of building and deploying AI-powered solutions for customer service and content generation.
For similar tasks

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

Instashot
Instashot is an AI application that allows users to generate AI portraits with the highest face resemblance in less than a minute. Users can submit their photos to train a custom AI model, which can then be used to generate portraits with unique prompts. The application offers different pricing tiers with varying features and benefits, making it accessible to a wide range of users. Instashot utilizes Stable Diffusion AI technologies to create portraits that best describe the user, ensuring high-quality results. The application is user-friendly, efficient, and provides a fun way to explore AI-generated art.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

DataZentih (D Ze)
DataZentih (D Ze) is a tech blog company that focuses on AI, data, and innovative tech products. They provide insights and information on the latest technologies in the fields of Artificial Intelligence and Data. The company aims to keep its audience informed about the advancements in technology through their blog posts and product reviews.

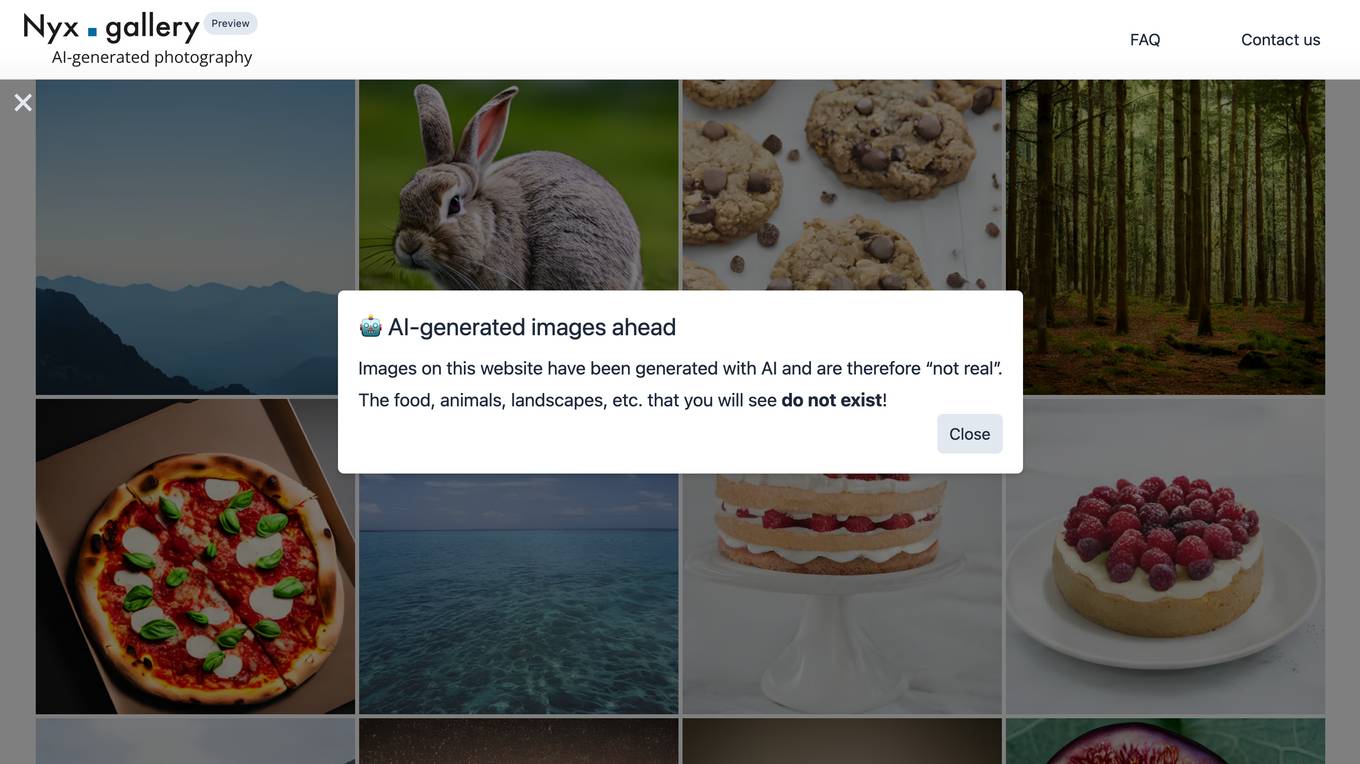
Nyx.gallery
Nyx.gallery is an AI-powered website that showcases AI-generated photography. The images displayed on the website are created using artificial intelligence and are not real. Users can view various categories of AI-generated images such as food, animals, and landscapes. The website also offers the option to subscribe for updates on new images and resolutions, as well as the ability to search for and edit images once the feature is rolled out.

CheckforAi
CheckforAi was a free nonprofit project designed for individuals. The service has been discontinued to shift focus towards new projects. Users were encouraged to subscribe to the Substack for updates. For any queries, users could contact [email protected]. The website also included pages for Terms of Service, Privacy Policy, Cookie Policy, and Disclaimer. By using the website, users consented to the use of cookies as per the Privacy Policy and Cookie Policy of Uphold.ai.

Elie Bursztein AI Cybersecurity Platform
The website is a platform managed by Dr. Elie Bursztein, the Google & DeepMind AI Cybersecurity technical and research lead. It features a collection of publications, blog posts, talks, and press releases related to cybersecurity, artificial intelligence, and technology. Dr. Bursztein shares insights and research findings on various topics such as secure AI workflows, language models in cybersecurity, hate and harassment online, and more. Visitors can explore recent content and subscribe to receive cutting-edge research directly in their inbox.

Bible Ai
Bible Ai is an AI tool that provides millions of answers backed by biblical knowledge. Users can ask questions about the Bible, seek advice for personal situations, and receive information and advice related to Christianity. The tool is designed to assist users in gaining insights and guidance from a biblical perspective.

EU Artificial Intelligence Act
The EU Artificial Intelligence Act website provides up-to-date developments and analyses of the EU AI Act. It offers tools such as the AI Act Explorer to browse the full AI Act text online and the Compliance Checker to understand how the AI Act will impact users. The website aims to inform users about the European regulation on artificial intelligence, categorizing AI applications based on risk levels and legal requirements. It also highlights the importance of AI governance and its global implications.

BetSense.ai
BetSense.ai is an AI sports predicting tool that leverages cutting-edge AI technology to help users make informed decisions in sports betting. The tool provides data-driven predictions based on historical and recent data inputs, covering top soccer leagues and offering daily AI predictions. With a focus on increasing productivity, BetSense.ai offers insights, machine learning capabilities, and access to an extended range of computer predictions. Users can subscribe to monthly or yearly plans for different levels of access and insights.

Interconnects
Interconnects is a cutting-edge AI platform that provides insightful content on AI and robotics from inside the frontier AI labs, without the hype. Written by Nathan Lambert, the platform caters to leading engineers, researchers, and investors, offering invaluable insights into the world of AI and robots. With a focus on long-form, thoughtful insights, Interconnects covers diverse topics in robotics and machine learning, delivering high-quality content straight to subscribers' inboxes. Engaging and uplifting, it is a must-read for AI enthusiasts.
For similar jobs

Meltface Typeface
Meltface Typeface is a book about the future of design in the age of AI agents, spatial computing, and ambient UX. It is written by Casey Fictum, a designer and philosopher who has been thinking about the future of technology for over 20 years. The book is divided into nine chapters, each of which explores a different aspect of the future of design. Chapter 1, "The Dawn of Ambient Intelligence," discusses the rise of AI agents and their potential to change the way we live and work. Chapter 2, "Artificial - This Thing Isn't Human," explores the challenges of designing AI agents that are both useful and ethical. Chapter 3, "Spatial - Around My Reality," discusses the potential of spatial computing to create new and immersive experiences. Chapter 4, "Ambient - There, But Not," explores the concept of ambient UX and how it can be used to create more seamless and intuitive experiences. Chapter 5, "Actioned - Do Things on Our Behalf," discusses the potential of AI agents to automate tasks and help us get things done. Chapter 6, "Philosophy for AI Agent Design," provides a philosophical framework for designing AI agents that are both ethical and effective. Chapter 7, "Frameworks for the Future of Design," provides a set of frameworks for thinking about the future of design. Chapter 8, "Guessing the Future of UX Design," speculates on what the future of UX design might look like. Chapter 9, "Finding Meaning & Purpose in the Future of Design," discusses the challenges and opportunities of designing for a future that is increasingly shaped by AI.

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

Umbra
Umbra is an AI application that focuses on AI entertainment, AI art, AI stories, and AI shows. It provides a platform for exploring the latest advancements in AI entertainment, including AI-generated music, AI art, and AI stories. Users can also find resources related to game development, gaming news, and top games. The application offers a variety of guides, tips, and tutorials for game development, Unreal Engine, game UIs, audio design, level design, 3D modeling, and game mechanics optimization.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

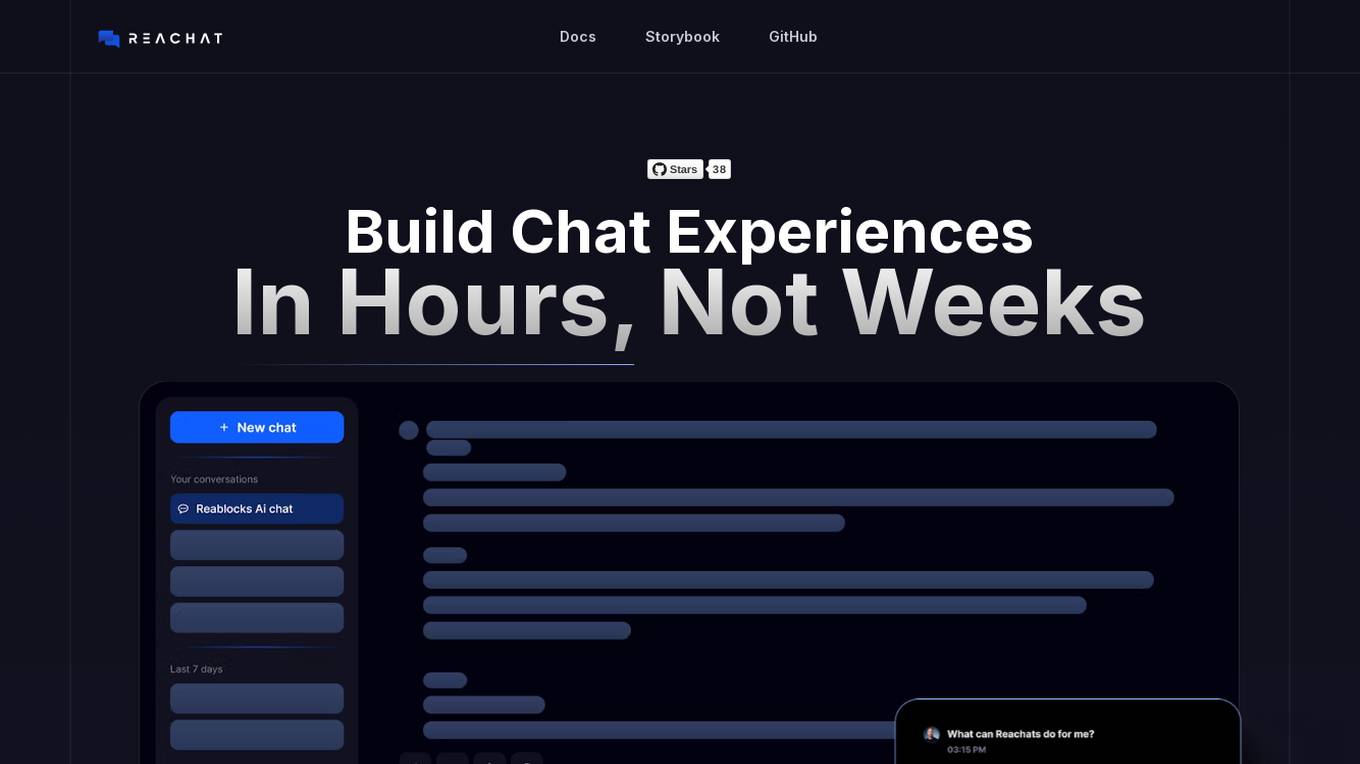
Reachat
Reachat is an open-source UI building library for creating chat interfaces in ReactJS. It offers highly customizable components and theming options, rich media support for file uploads and markdown formatting, an intuitive API for building custom chat experiences, and the ability to seamlessly switch between different AI models. Reachat is battle-tested and used in production across various enterprise products. It is a powerful, flexible, and user-friendly AI chat interface library that allows developers to easily integrate conversational AI capabilities into their applications without the need to spend weeks building custom components. Reachat is not tied to any specific backend or LLM, providing the freedom to use it with any backend or LLM of choice.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

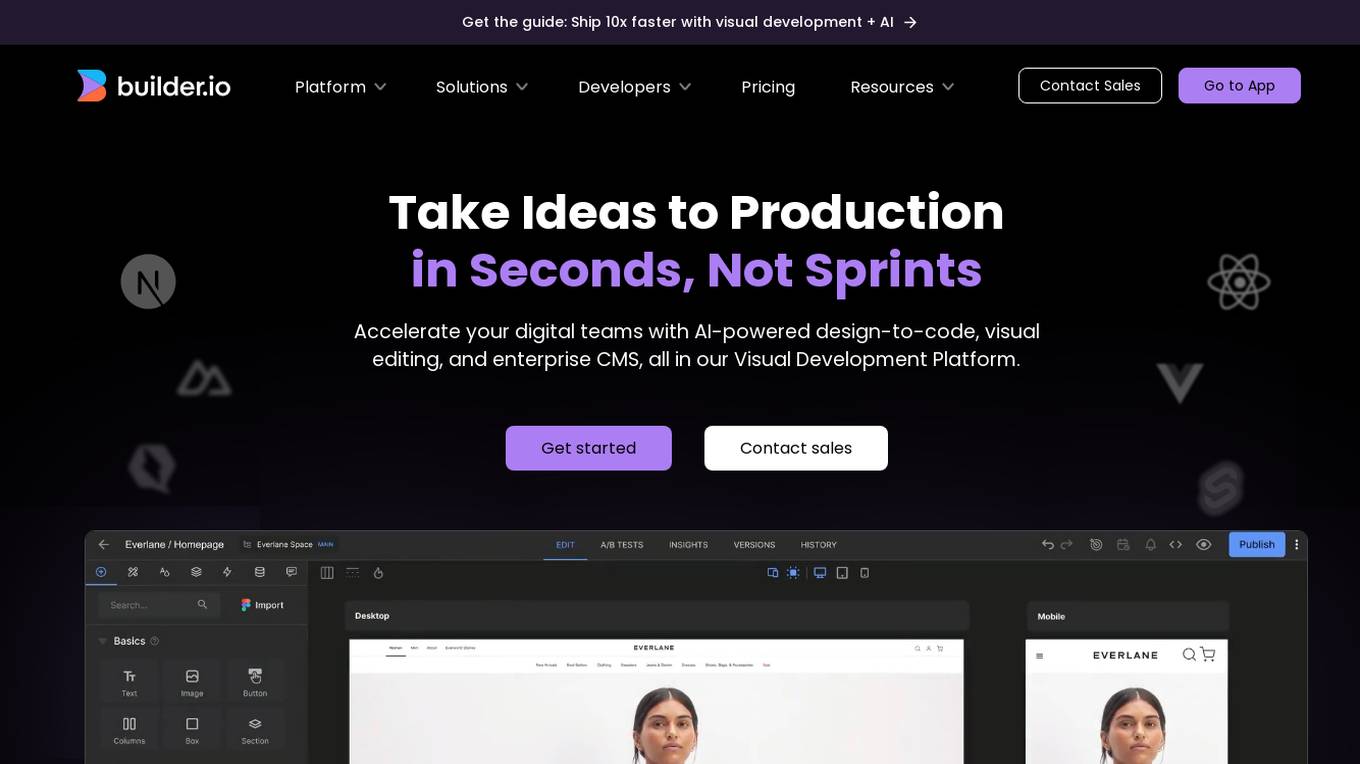
Builder.io
Builder.io is an AI-powered visual development platform that accelerates digital teams by providing design-to-code solutions. With Visual Copilot, users can transform Figma designs into production-ready code quickly and efficiently. The platform offers features like AI-powered design-to-code conversion, visual editing, and enterprise CMS integration. Builder.io enables users to streamline their development process and bring ideas to production in seconds.

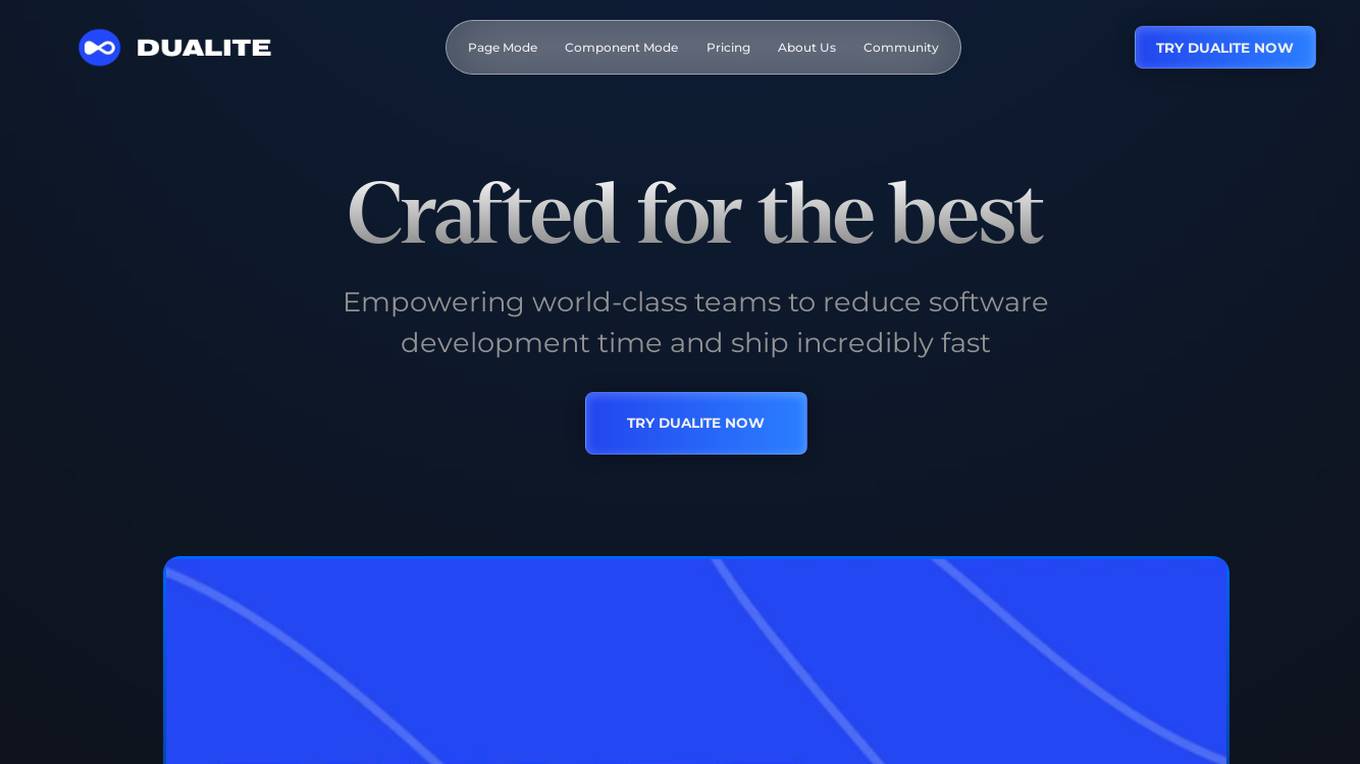
Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

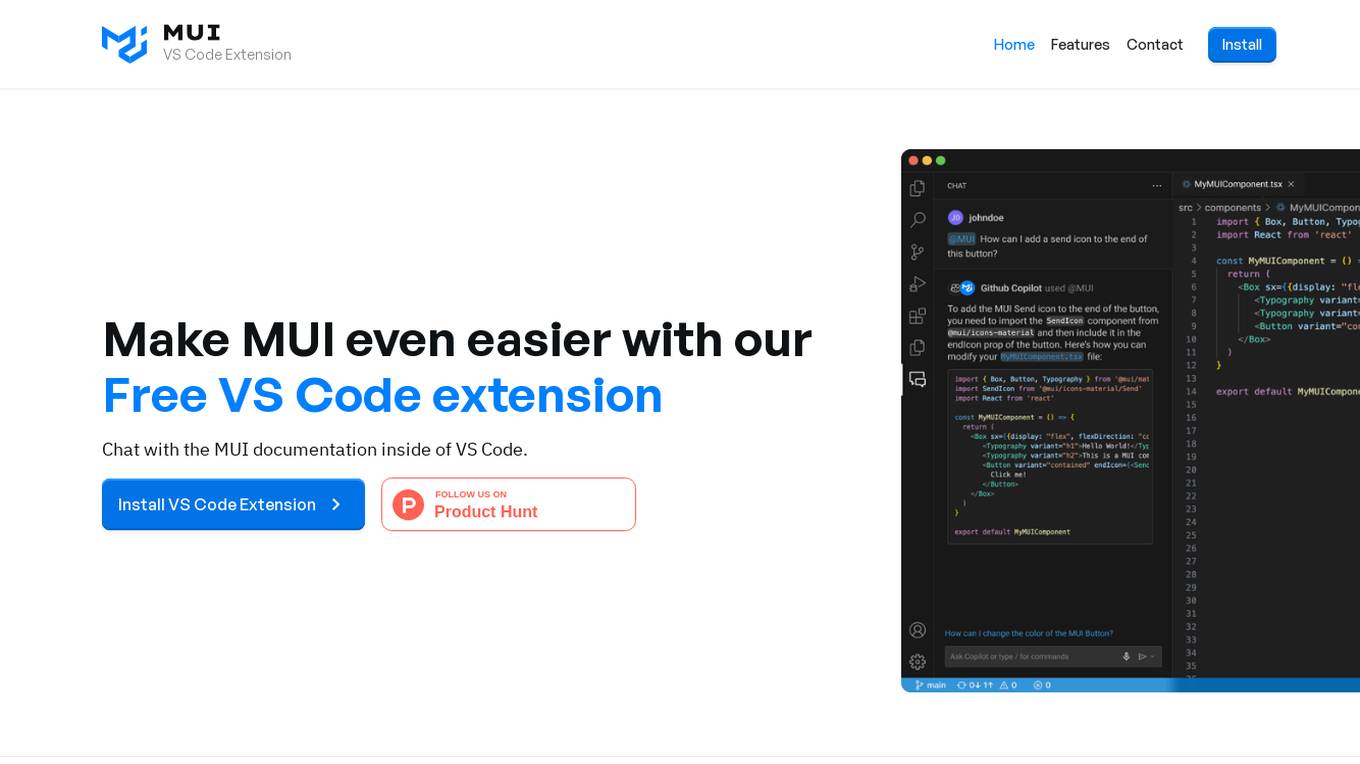
MUI VS Code Extension
The website offers a free VS Code extension that enhances the user experience with MUI (Material-UI) by providing in-IDE documentation, copilot assistance, and direct feedback features. Users can chat with the MUI documentation, get AI-driven responses, search and navigate documentation within the code editor, and provide feedback seamlessly. The extension aims to streamline the development process for MUI enthusiasts and improve overall productivity.

Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

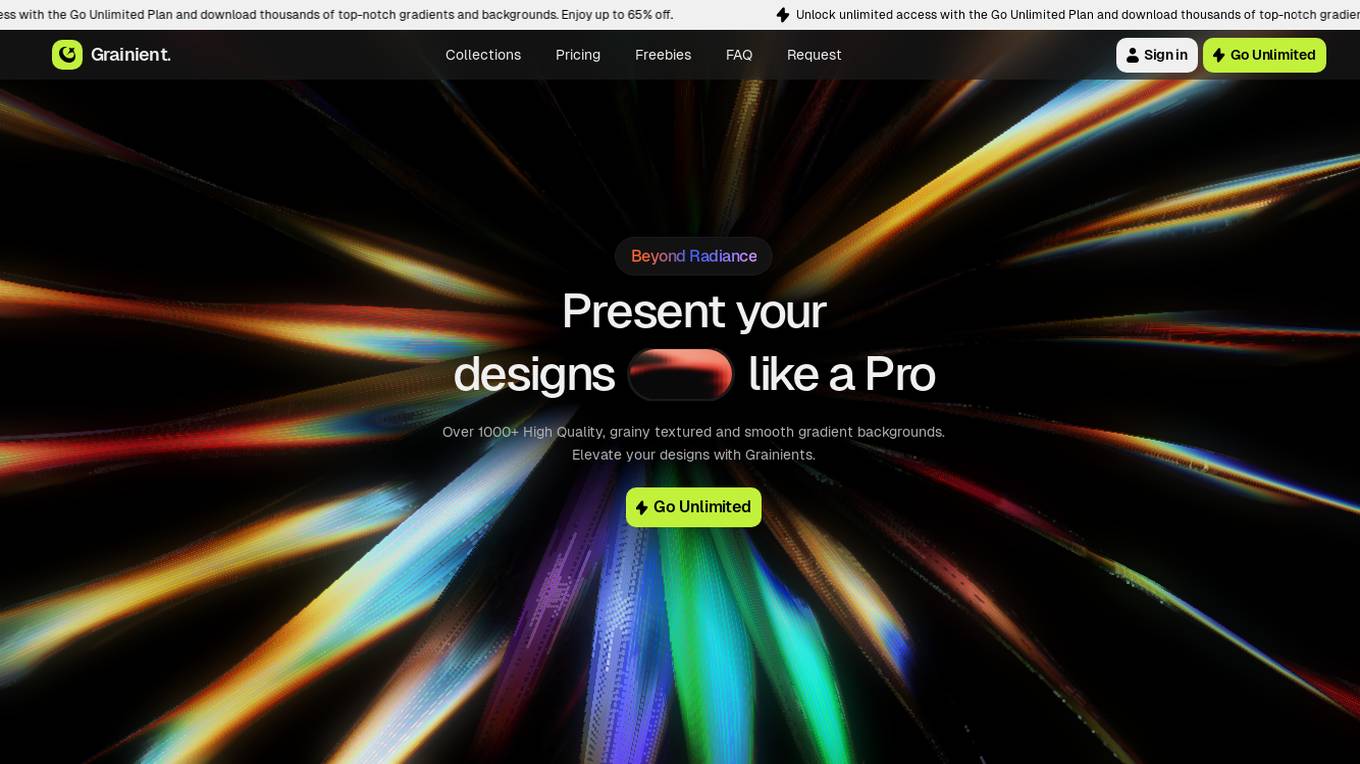
Grainient
Grainient is an AI-powered platform that offers over 1000 high-quality gradients and AI-generated backgrounds for designers and startup creatives. With the Go Unlimited Plan, users can unlock unlimited access to top-notch gradients and backgrounds, enjoying up to 65% off. The platform provides a versatile collection of premium gradients that enhance design presentations, with options ranging from smooth blends to noisy/grainy textures. Users can find a variety of categories such as Spectral Gradients, Darkmists, Mistmusks, Fractal Nights, and Serenmists, each offering unique styles and color schemes. Grainient is loved by creatives worldwide for its customizable gradients and AI designs, making it a go-to resource for UI projects and visual brand identity creation.

Chrome for Developers
Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

AppFountain
AppFountain is an AI application that allows users to easily build and share AI apps in minutes without the need for coding. With a user-friendly interface, creators can design UI, add AI workflows, and share their apps with friends. The platform offers a no-code builder, AI-powered workflows, and the ability to prototype ideas quickly. AppFountain is trusted by creators, developers, and businesses to create innovative AI tools effortlessly.

Triggs AI
Triggs AI is an advanced AI tool designed to provide users with a seamless experience in customizing scrollbars. With its intuitive interface and powerful algorithms, Triggs AI allows users to personalize scrollbar designs effortlessly. Whether you are a web developer, designer, or enthusiast, Triggs AI offers a range of customization options to enhance the visual appeal of your websites. Say goodbye to standard scrollbars and hello to a new level of creativity with Triggs AI.

Framer
Framer is a web development platform that allows users to create interactive prototypes and websites with ease. It provides a user-friendly interface for designing and publishing websites without the need for extensive coding knowledge. With Framer, users can bring their ideas to life by quickly prototyping and sharing their projects. The platform offers a range of templates and design tools to help users customize their websites to suit their needs. Framer is suitable for both beginners and experienced web developers looking to streamline their design process.

GPT Engineer
GPT Engineer is an AI tool designed to help users build web applications 10x faster by chatting with AI. Users can sync their projects with GitHub and deploy them with a single click. The tool offers features like displaying top stories from Hacker News, creating landing pages for startups, tracking crypto portfolios, managing startup operations, and building front-end with React, Tailwind & Vite. GPT Engineer is currently in beta and aims to streamline the web development process for users.

GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

ConvoStack
ConvoStack is a free and open-source full-stack framework that makes it easy for developers to embed a customizable AI chatbot widget into a website with just a few lines of code. It supports popular frameworks such as Pinecone DB, Express, and React, and allows developers to integrate their own AI models using LangChain. ConvoStack is built on a tech stack that is used and loved by developers, and it is designed to be customizable for any use case.

IMAGINaiTION
IMAGINaiTION is a company that uses artificial intelligence (AI) to create solutions for real-world problems. They believe that AI can be used to make the world a more inclusive and equitable place. One of their projects is a Mobile App Accessibility Audit Tool that uses AI to analyze mobile apps and identify areas where accessibility can be improved. This tool is designed to help developers create more accessible apps that can be used by everyone, regardless of their abilities.