Best AI tools for< Edit Ui >
20 - AI tool Sites

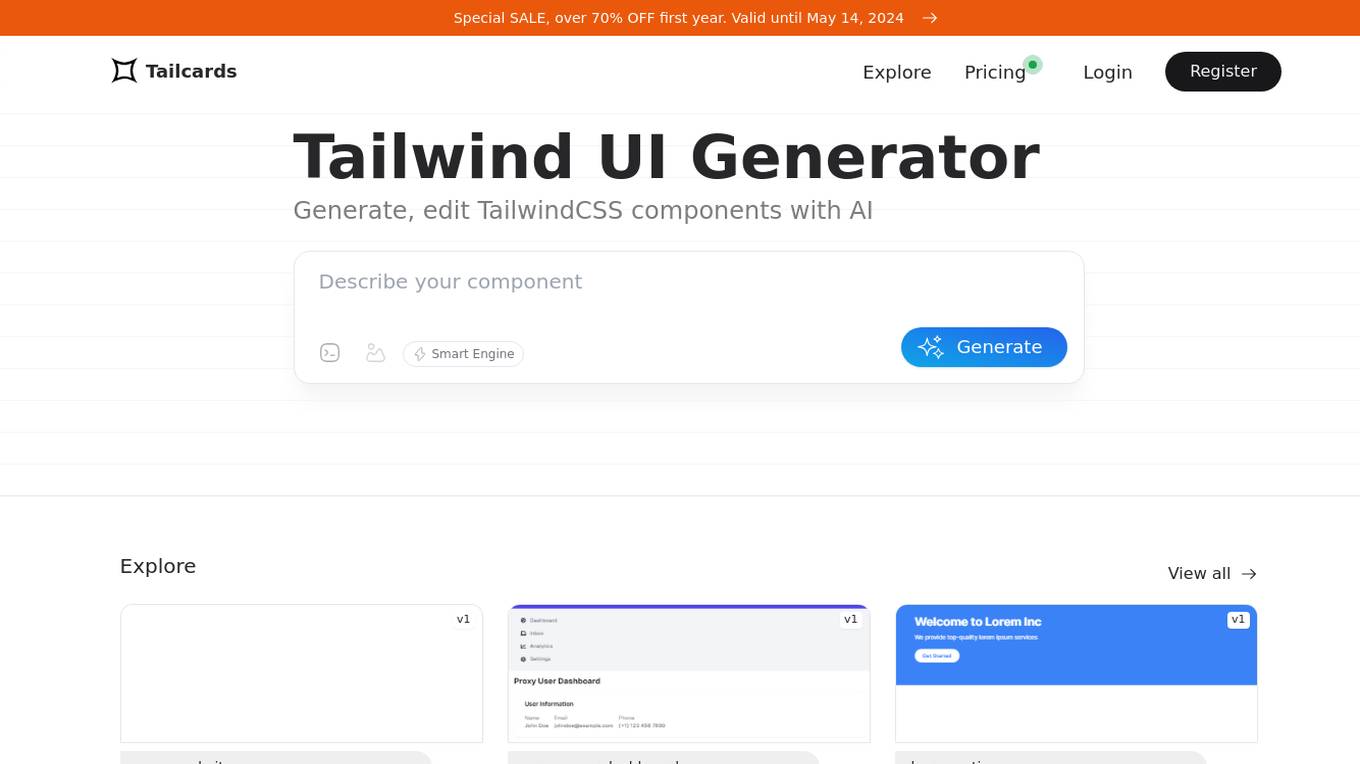
Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

Teletyped
Teletyped is an AI tool designed to enhance the user experience of ChatGPT and other chat applications. It offers a better user interface, full-text search functionality across all chats, the ability to save chats, and automatic deletion of temporary chats. Users can customize the color themes, switch between different models mid-chat, and edit model responses. Teletyped also provides features like model regeneration, editing mode for models, and subscription-based model credits.

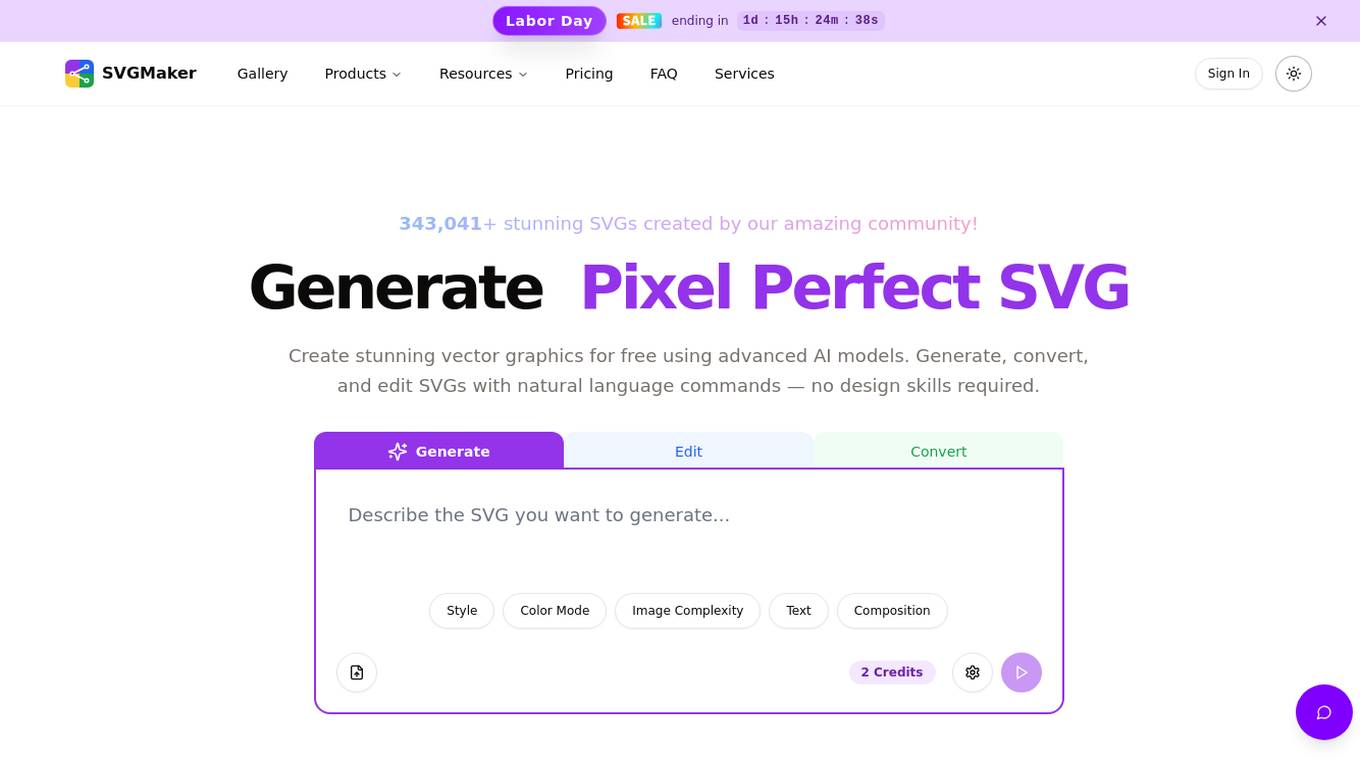
SVGMaker
SVGMaker is an AI-powered text to SVG generator, editor, and converter that allows users to create stunning vector graphics effortlessly. With advanced AI models, users can generate, convert, and edit SVGs using natural language commands, making it ideal for designers, creators, and digital sellers worldwide. SVGMaker offers powerful features such as AI-Powered SVG Studio, Editor Beta, Share & Collaboration, Image Format Converter, AI Prompt Enhancement, SVG Styles customization, API integration, and more. Users can effortlessly create visuals for website design, illustrations, presentations, icon design, logos, merchandise designs, raster to SVG conversion, SVG editing, and enhancement. SVGMaker is trusted by 80,000+ creators and designers globally for its precision controls, modern interface, and high-quality vector outputs.

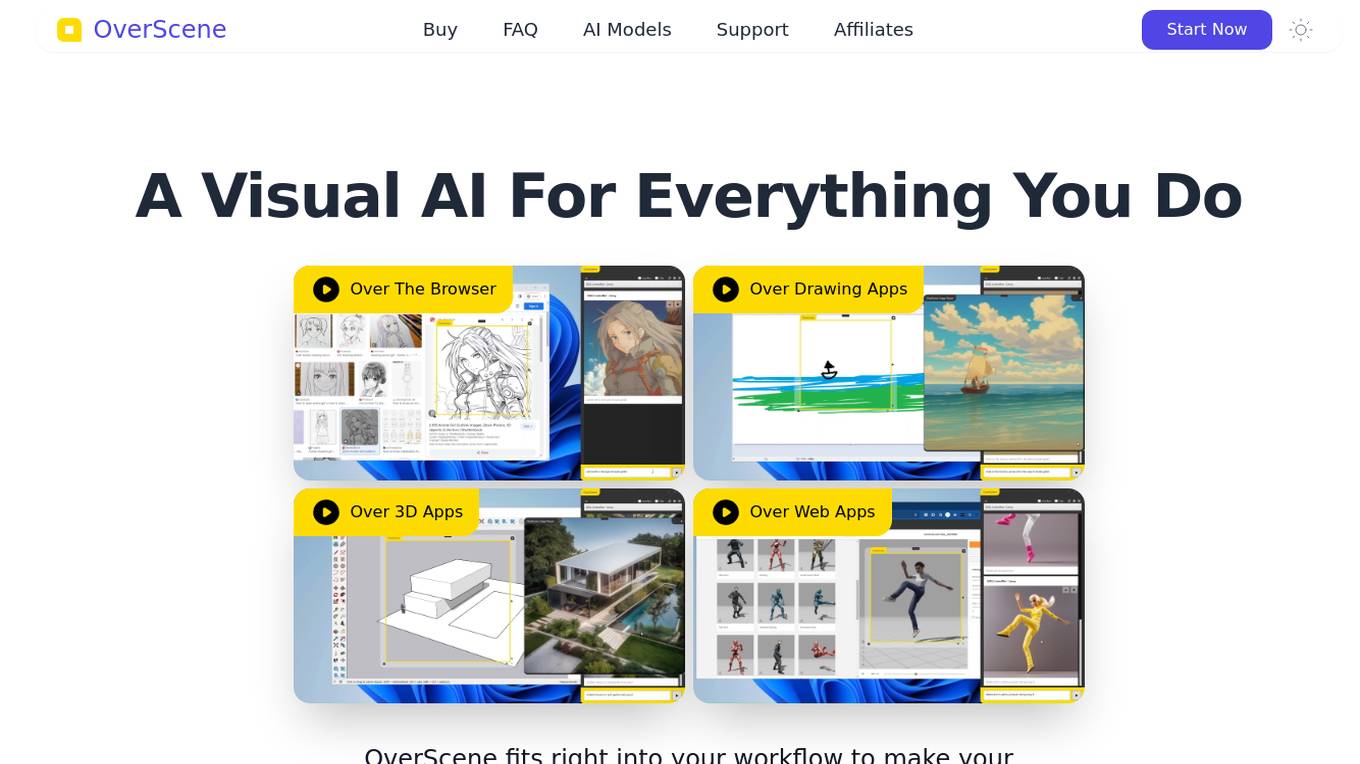
OverScene
OverScene is an AI-powered application that seamlessly integrates with your existing software, empowering you to enhance your creative workflow. With OverScene, you can harness the power of AI to transform sketches into masterpieces, elevate 3D models with stunning detail, and effortlessly convert screenshots to code. Its advanced technology, accessible through a user-friendly interface, makes AI as easy as child's play. OverScene empowers you to unleash your creativity without the constraints of plugins or operating systems, opening up a world of possibilities for your projects.

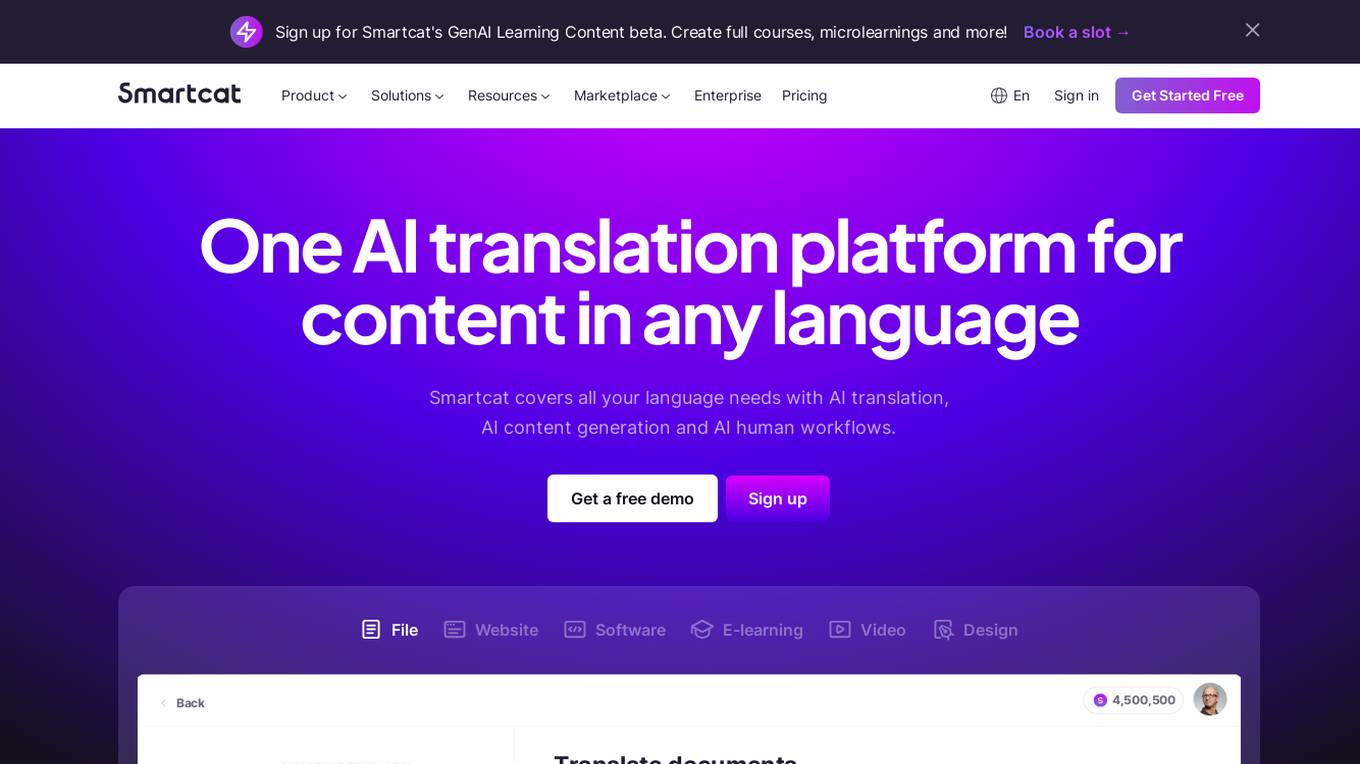
Smartcat
Smartcat is a translation and localization platform powered by AI that offers AI translation, AI content generation, and AI human workflows. It provides high-quality generative AI translation in seconds with near-human like results. Smartcat caters to various industries such as website, file, software, e-learning, video, and design, helping global companies save costs and accelerate translation turnaround time. The platform supports over 280 languages and 50+ file formats, with a Marketplace of 500,000+ translators, editors, and agencies. Smartcat is known for its AI technology, collaborative TMS, and procurement platform, making it a top choice for Fortune 1000 companies.

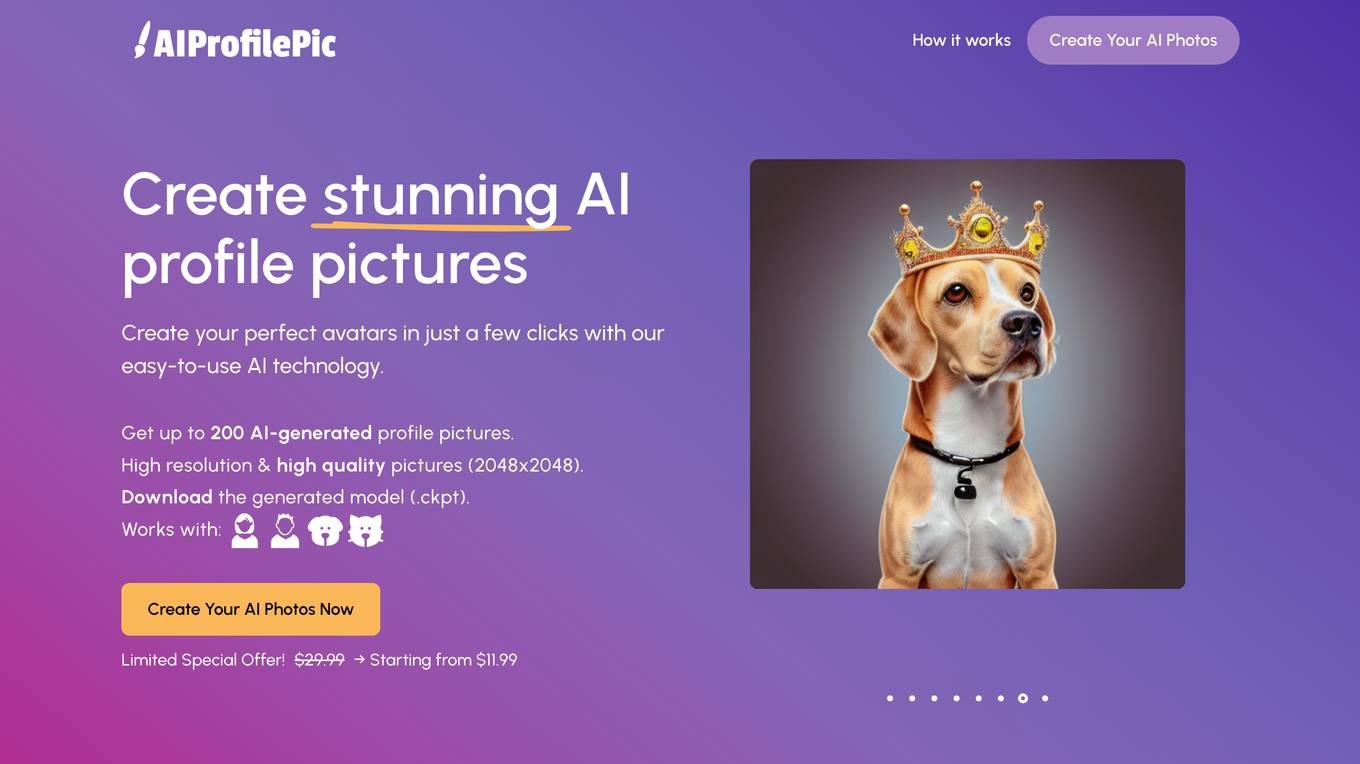
AIProfilePic.art
AIProfilePic.art is an AI-powered tool that allows users to create stunning profile pictures using their own photos. With just a few clicks, users can generate up to 200 high-resolution, high-quality profile pictures in a variety of art styles. AIProfilePic.art uses a unique approach to avatar creation by combining the power of AI along with AI-backed quality control systems. This ensures that every photo produced goes through a process of quality checks, thus minimizing the chances of unusable avatars.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.

Diagram
Diagram is a suite of AI-powered design tools that help designers create beautiful and effective designs. With Diagram, you can generate SVG icons, create magical visuals, write and edit text, rename layers, and more. Diagram also offers a variety of features that make it easy to collaborate with other designers and share your work.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

Fronty
Fronty is an AI-powered tool that converts images to HTML CSS code, allowing users to create websites quickly and easily. It offers features such as AI-powered image to HTML CSS conversion, no-code website editing, and website hosting services. Fronty has been used by over 300k users to create over 1 million websites, with a focus on providing high-quality results and user satisfaction.

illustration.app
illustration.app is an AI Vector Illustration Generator that allows users to create custom vector illustrations in seconds. It helps users overcome the challenges of finding great visuals by offering fast generation, smart color palettes, multiple styles, and AI editing features. With illustration.app, users can easily match their brand identity, maintain consistency, and export illustrations in SVG, PNG, or JPG formats. The tool is trusted by over 7,000 creators and is suitable for various creative needs such as app interfaces, web design, marketing materials, documentation, blog posts, e-commerce, educational content, and social media.

Gan AI Playground
Gan AI Playground is an online platform that offers a suite of AI-powered tools and applications for creative professionals, artists, and hobbyists. The platform leverages cutting-edge Generative Adversarial Networks (GANs) to enable users to generate, manipulate, and explore digital art, images, and animations. With a user-friendly interface and powerful AI algorithms, Gan AI Playground empowers users to unleash their creativity and experiment with various artistic styles and techniques.

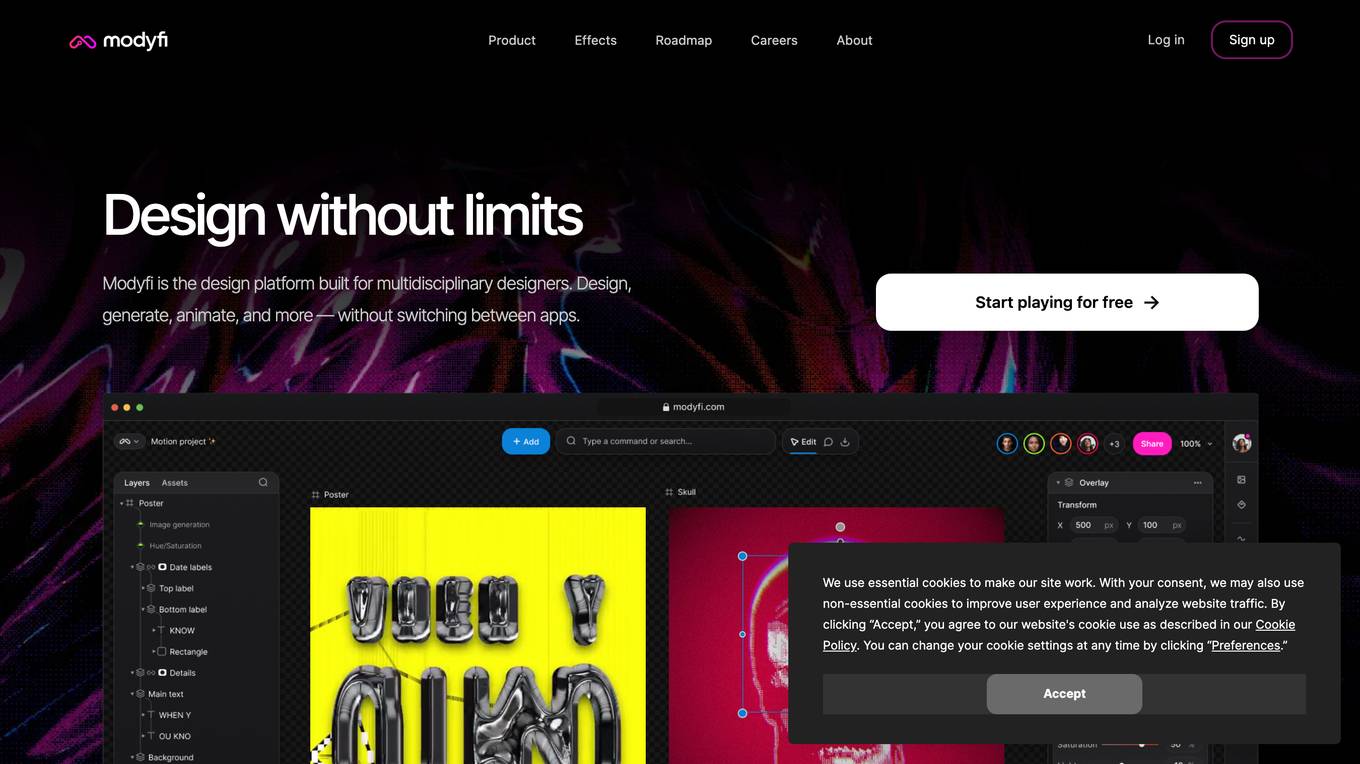
Modyfi
Modyfi is a design platform built for multidisciplinary designers. It allows users to design, generate, animate, and more without switching between apps. Modyfi combines creativity and productivity, offering world-class image editing, intuitive vector tooling, and AI-driven art direction in one package. It also features collaborative tools, making it easy to share progress and get feedback. With its ultimate flexibility, non-destructive editing, and lightning-fast browser-based platform, Modyfi empowers designers to explore and iterate on designs with unmatched freedom and capability.

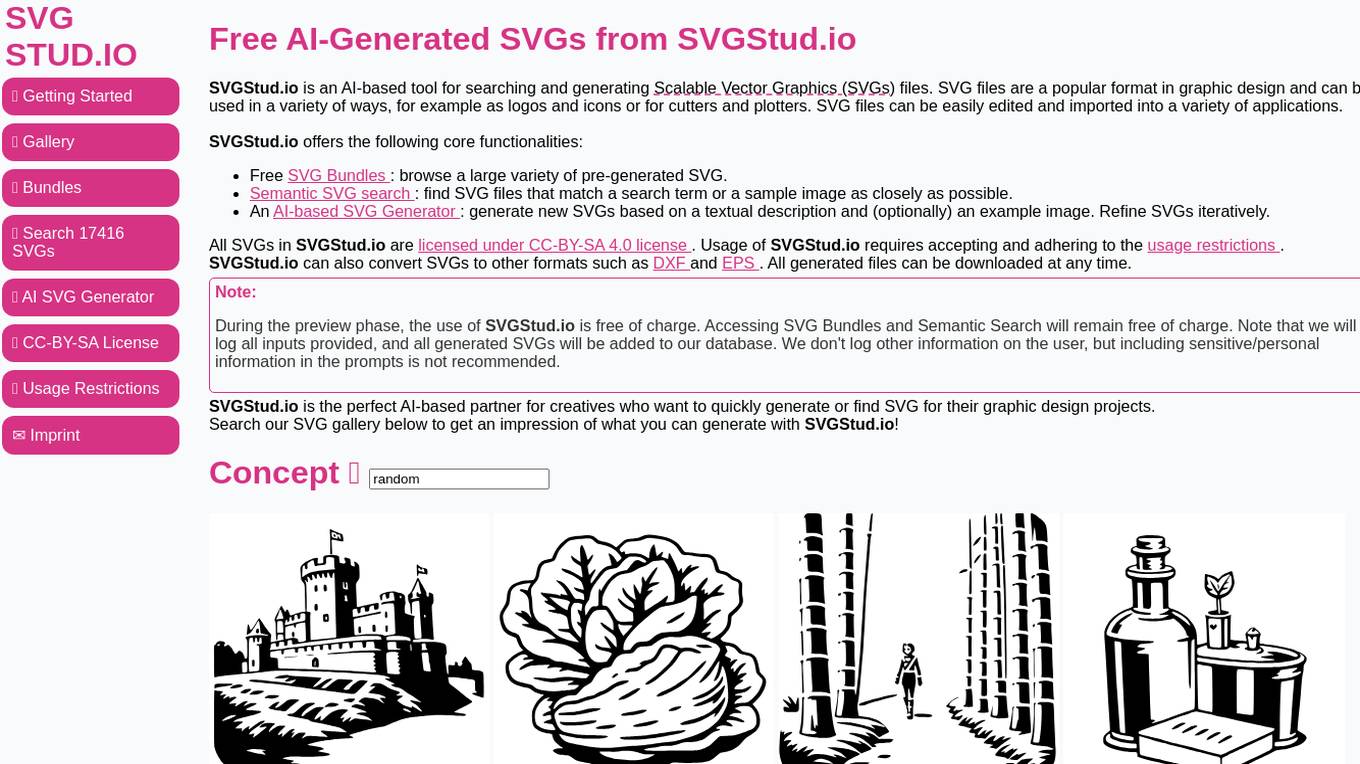
SVGStud.io
SVGStud.io is an AI-based tool for searching and generating Scalable Vector Graphics (SVGs). SVG (Scalable Vector Graphics) is an XML-based format for describing two-dimensional vector graphics. SVGStud.io offers functionalities such as free SVG bundles, semantic SVG search, AI-based SVG generator, and the ability to convert SVGs to other formats like DXF and EPS. It is a valuable tool for graphic designers looking to create high-quality, scalable graphics for web design and high-resolution displays.

Pixcap
The website is a marketplace offering editable animated 3D assets such as mockups, icons, characters, and illustrations. Users can create high-quality animated designs directly in their web browser. The platform allows for customization of animated mockups, 3D elements, and characters for various industries and use cases. It also provides tools for enhancing presentations, websites, and mobile apps with engaging 3D content. Users can download content in popular file formats like GLB, MP4, GIF, and PNG for seamless integration with their favorite software applications.

TileMaker
TileMaker is a web application powered by Material Diffusion, Replicate, Vercel, and GitHub. It allows users to create tiles with colorful autumn leaves and seamless textures. The application is designed for developers who want to create their own AI-powered apps.

Blend
Blend is an AI-powered online image background removal tool that helps entrepreneurs and businesses create professional-looking product photos, social graphics, and SEO-optimized copy in seconds. With Blend, users can easily remove the background from images, choose from a vast collection of customizable templates, or use Blend's Magic Create feature to generate unique designs with a simple prompt. Blend also offers AI-generated background scenes, batch editing for quick background removal from multiple photos, and a wide range of UI elements for editing designs. By using Blend, users can save time and money on creating high-quality product photos and designs without the need for hiring an agency or freelancer.

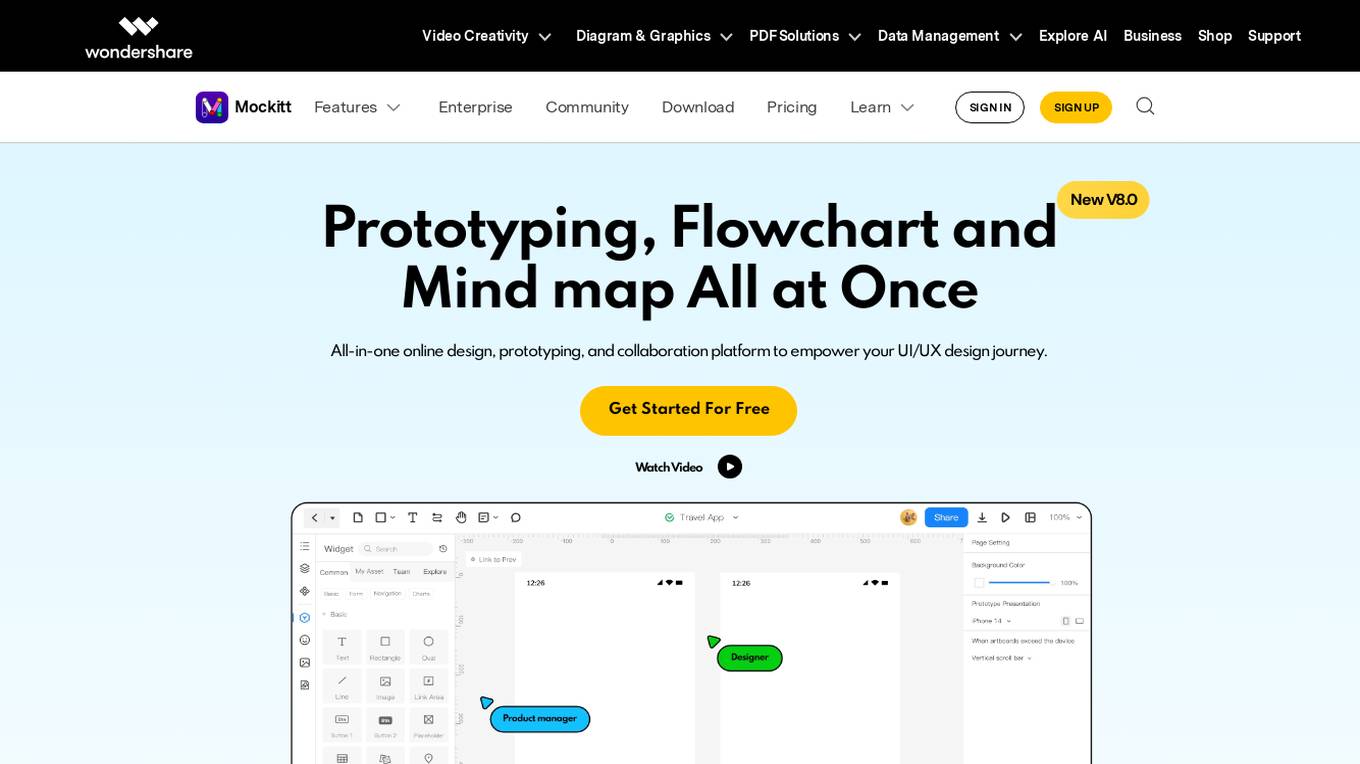
Mockitt
Mockitt is an all-in-one online design, prototyping, and collaboration platform that empowers UI/UX designers to create interactive and animated prototypes, flowcharts, and mind maps. With its AI-powered features, such as AI Prototype Generator, AI Component Generator, and Magic Fill, Mockitt helps designers significantly elevate their efficiency and unlock new possibilities. Mockitt also offers a wide range of built-in templates, components, and resources, making it easy for anyone to bring their ideas to life. Additionally, Mockitt's real-time collaboration features enable designers to share, edit, and comment on projects simultaneously, ensuring everyone is on the same page.

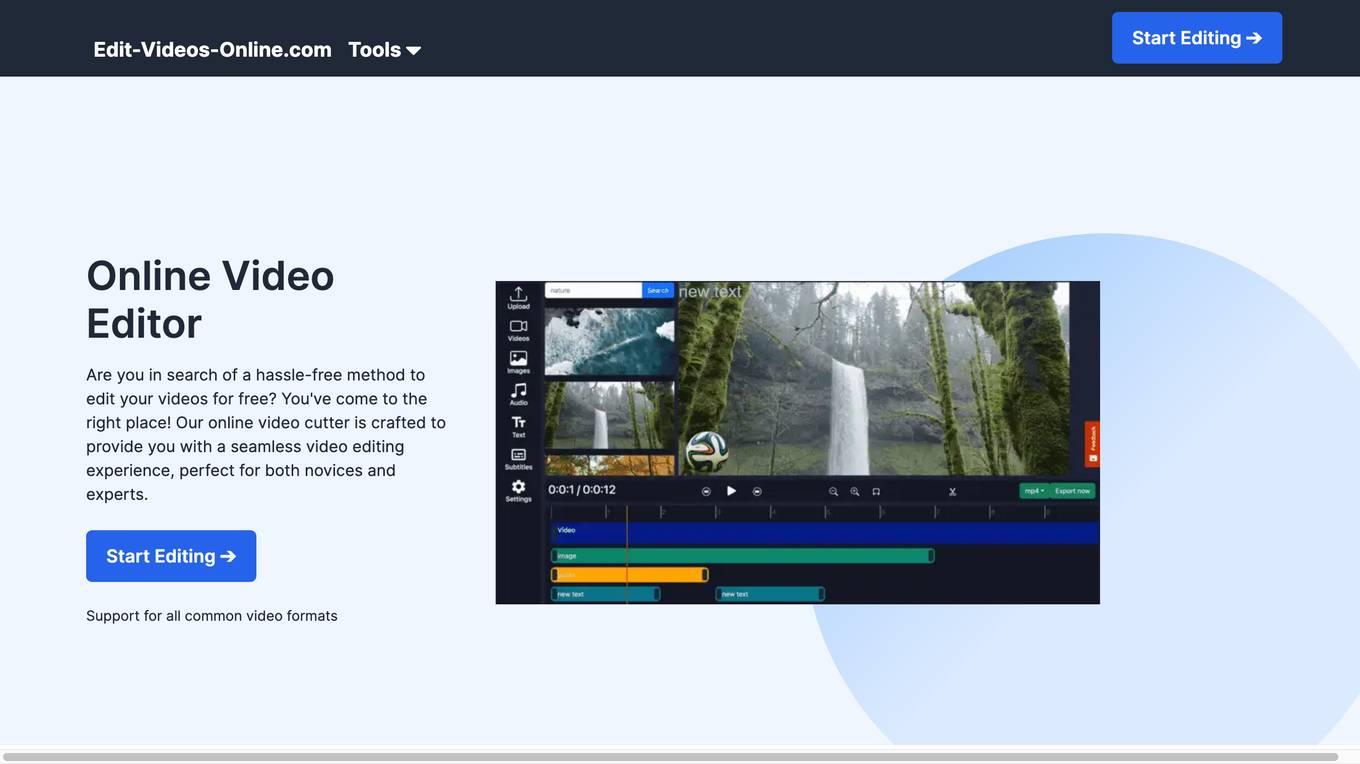
Edit-Videos-Online.com
Edit-Videos-Online.com is a free online video editor that allows users to edit and create videos without the need for registration or software installation. It supports a wide range of popular video formats and offers a variety of features such as video trimming, background removal, automatic caption generation, text and image addition, and audio editing. The editor is easy to use and provides a seamless video editing experience for both novices and experts.

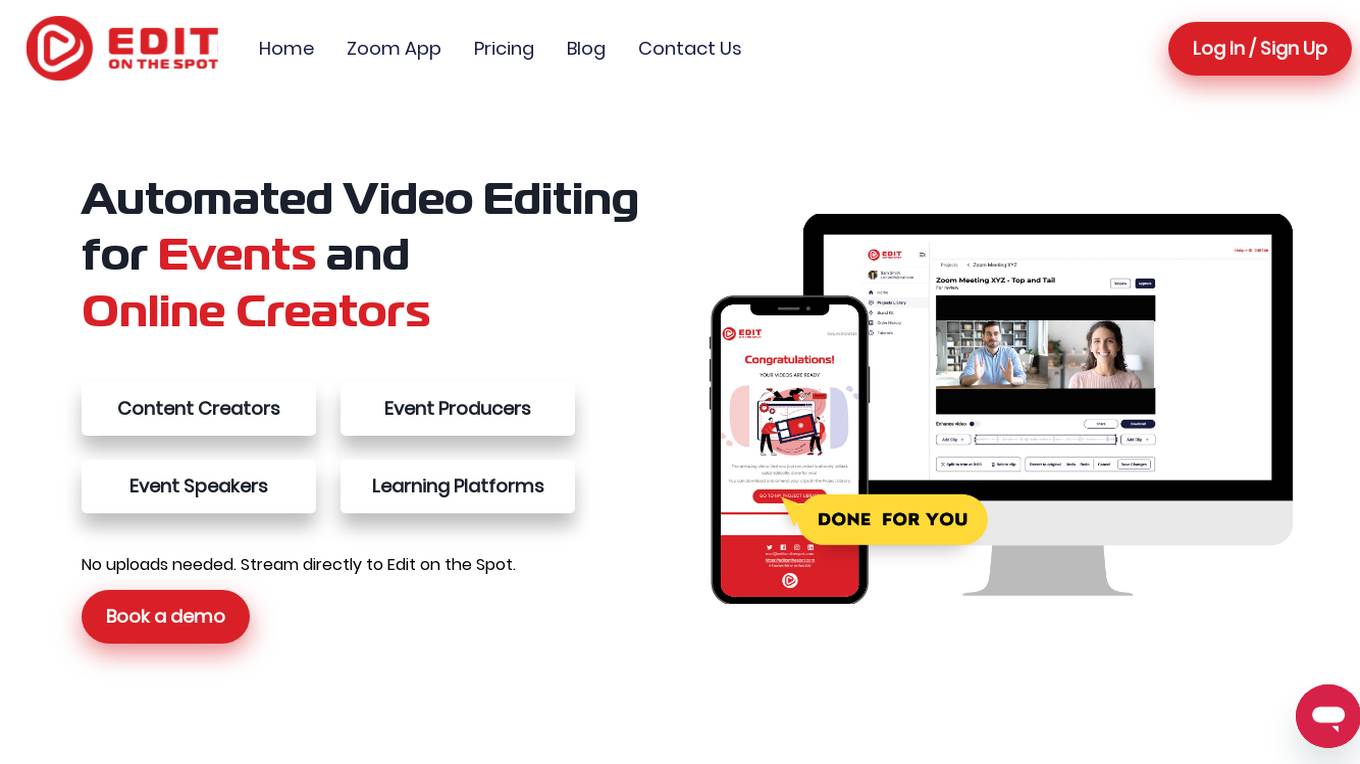
Edit on the Spot
Edit on the Spot is an automated video editing tool designed for events and online creators. It utilizes AI technology to streamline the video editing process, making it faster, easier, and more efficient. The tool allows users to edit videos in real-time, eliminating the need for manual editing tasks such as downloading, ingesting, and moving files between editing tools. With features like automatic trimming, AI-powered editing, custom branding, and instant delivery, Edit on the Spot aims to revolutionize the video editing industry by providing a hands-off approach to content creation.
0 - Open Source AI Tools
20 - OpenAI Gpts

Apple PencilKit Complete Code Expert
A detailed expert trained on all 1,823 pages of Apple PencilKit, offering complete coding solutions. Saving time? https://www.buymeacoffee.com/parkerrex ☕️❤️

Reverse Engineer Icons - ThePromptfather
Specialist in reverse engineering icons to your specifications. Upload an image of the icons you want - ThePromptfather

/Imagine Edit Tool
Advanced AI for creating and interpreting visual content. Im able to Edit, Copy, Combine, and Convert art styles/mediums.

Text Tune Up GPT
I edit articles, improving clarity and respectfulness, maintaining your style.

Photo Multiverse
Upload your photo to create an AI persona, then change 🏞️ background, convert to ✏️ cartoon, or edit character styles. Try with selfies, items or pet images!

Imaginative Re-create
Replicate Image, Images Mergeve, Imaginative Edit, Style Transfer. Use "Help" for more info. 20+ features of the source image will be transferred. You also can call this GPT via @ in any chat (desktop only).

Oraculum
Create, Edit or Replicate images! Pro Settings. Updated 12/24 🎄 v0.5. ~~~~Oraculum embodies the visionary spirit of Delphi’s ancient seers, crafting precise AI media with the wisdom of Hephaestus’ forge and the grace of Athena’s olive branch. Show or speak your vision.

RPG Copilot
An expert IBM-i RPG programming assistant, trained on thousands of the best publicly available RPG resources. RPG Copilot can finally help you in generating, reviewing and edit your IBM code.

Logo Creator Pro GPT
Design logos from sketches. Upload a sketch of your logo idea to Logo Creator GPT. Tell it your company name, select the style you like, choose your colors and let Logo Creator GPT do the rest. Then work with Logo Creator GPT to refine and edit it until you have the perfect brand logo.
![[comfy_ui] operation encyclopedia Screenshot](/screenshots_gpts/g-Q0JnC3rRX.jpg)