Dualite
Transform your designs into code effortlessly

Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Features
- Fast conversion of complex designs to code
- Generating high-quality reusable code components
- Understanding design semantics using AI
- Tailoring generated code to fit coding patterns
- Streamlining workflow for faster development
Advantages
- Automates frontend development
- Saves time and effort in coding
- Improves accuracy in design to code conversion
- Enhances collaboration between designers and developers
- Offers tailored support and personalized help
Disadvantages
- Dependence on AI technology
- May require learning curve for new users
- Limited customization options
Frequently Asked Questions
-
Q:What is Dualite?
A:Dualite is an AI-powered tool for automating frontend development. -
Q:How does Dualite work?
A:Dualite converts UI designs and prototypes into high-quality and reusable code using AI technology. -
Q:Who can benefit from using Dualite?
A:Designers and developers looking to streamline their workflow and expedite product development.
Alternative AI tools for Dualite
Similar sites

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

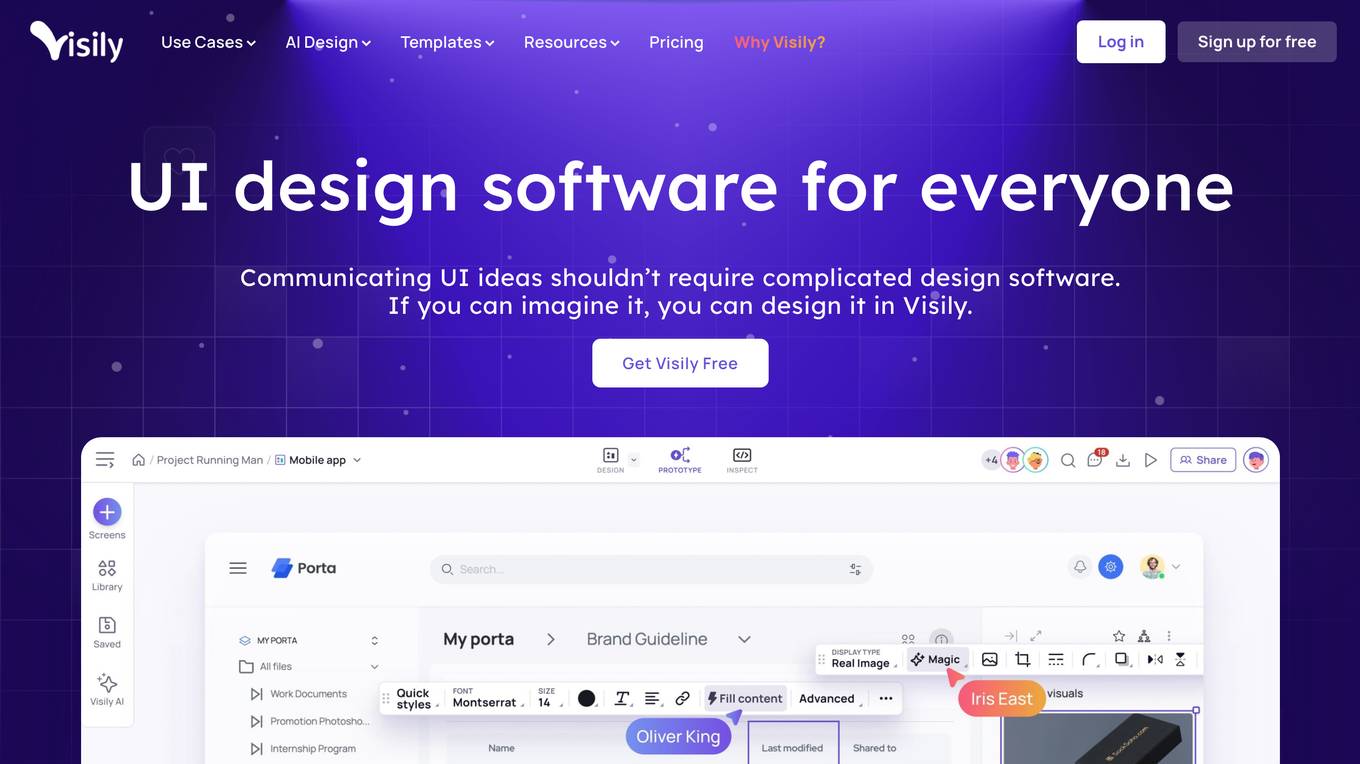
Visily
Visily is an AI-powered UI design software that simplifies the process of creating high-fidelity wireframes and prototypes. It leverages AI technology to eliminate complex workflows and design challenges, allowing users to easily convert various design inputs into customizable designs. With over 1,500 prebuilt templates and smart components, Visily offers a unified workflow from ideation to design, making UI design accessible to everyone without the need for extensive training or design expertise.

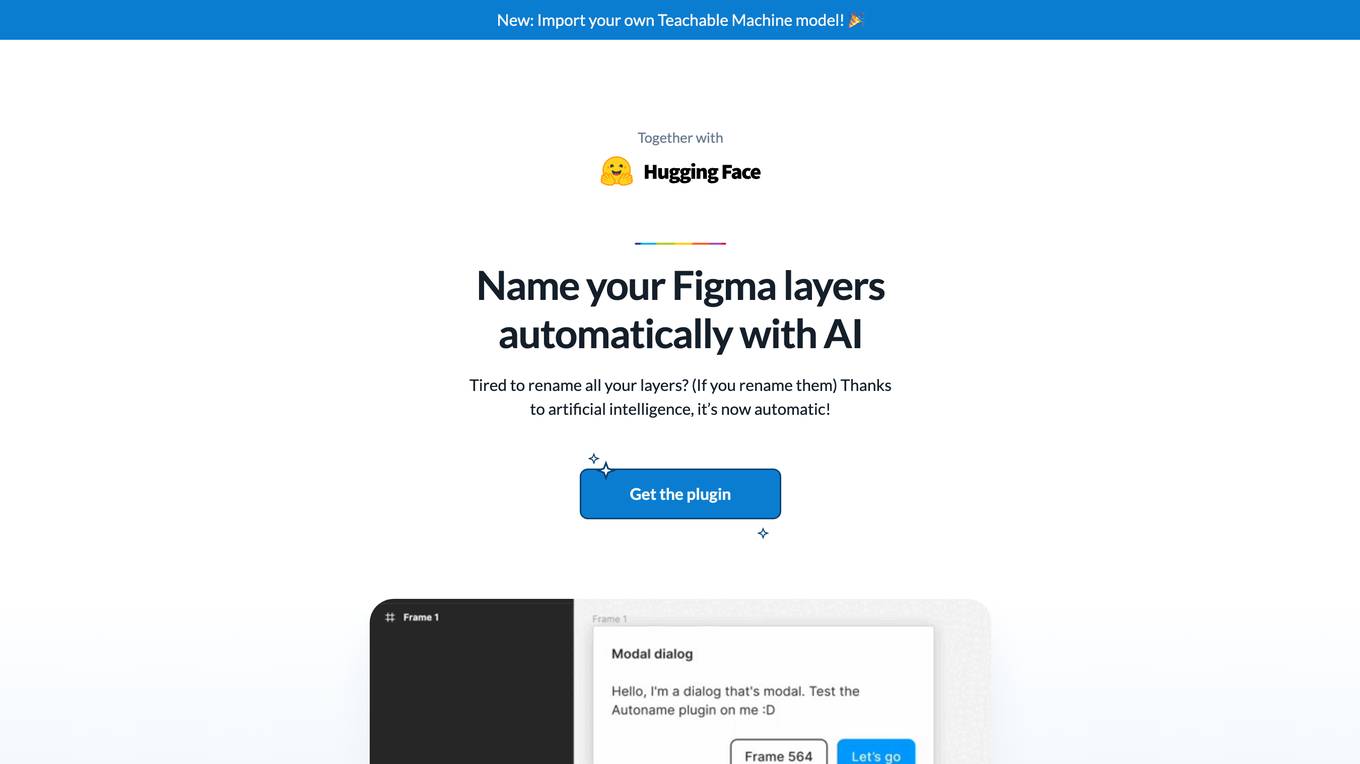
Figma Autoname
Figma Autoname is an AI-powered plugin designed to simplify the process of renaming layers in Figma designs. By leveraging artificial intelligence, the plugin automates the task of renaming layers, saving designers valuable time and effort. With features like blazing fast renaming, smart detection of components names, and community-driven development, Figma Autoname offers a seamless experience for designers looking to enhance their workflow. The plugin is free to use and open-source, allowing users to contribute to its development. Figma Autoname has garnered praise from the design community for its efficiency and user-friendly interface.

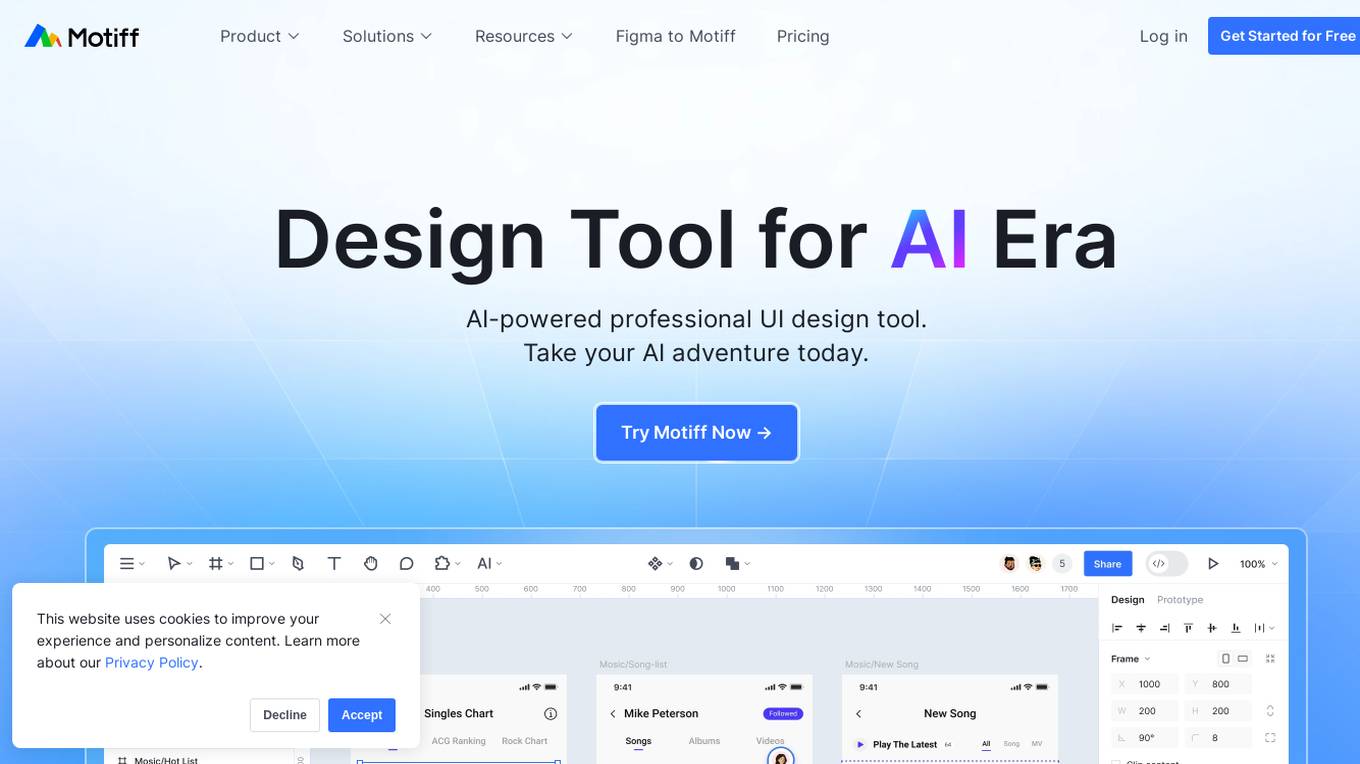
Motiff
Motiff is an AI-powered professional interface design tool that enables collaboration between human and AI to achieve 10x efficiency in UI design. It offers a comprehensive platform for designing, aligning, and building with a team, along with features like cloud collaboration, prototyping, and Dev Mode for developers. Motiff provides high-performance design tools at a cost-effective price, with a focus on smooth performance, speedy optimization, and robust stability. The application aims to push creativity to the max by starting intelligent practices and exploring the future of AI design systems.

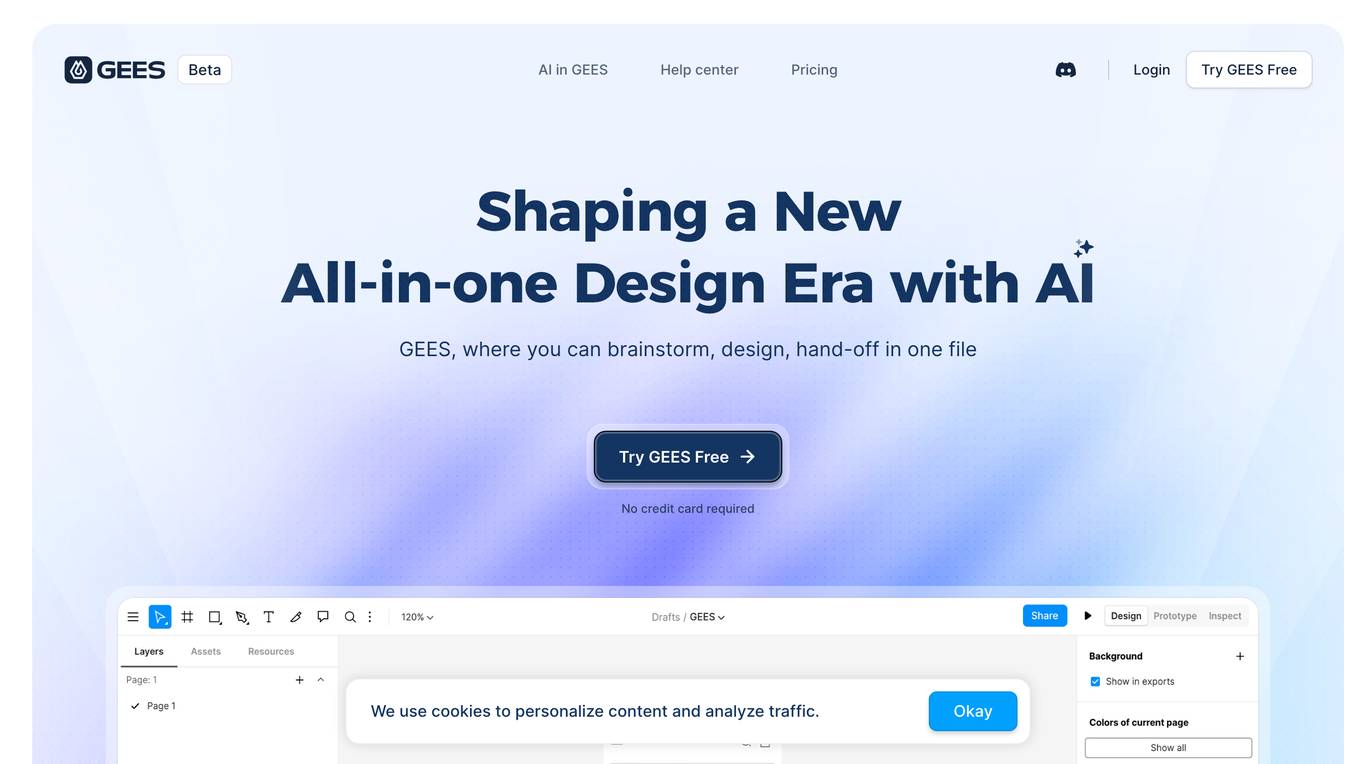
GEES
GEES is an all-in-one AI design platform that revolutionizes the design process by offering a comprehensive suite of tools for brainstorming, designing, and hand-off in one file. With GEES AI Assistant, users can generate components and drafts effortlessly, handle diverse design tasks, and elevate workflow efficiency. The platform allows for customized workflows by integrating AI blocks, enabling users to build innovative workflows step by step. GEES supports various design file formats, ensures data security with robust features, and offers a seamless experience from planning to handoff.

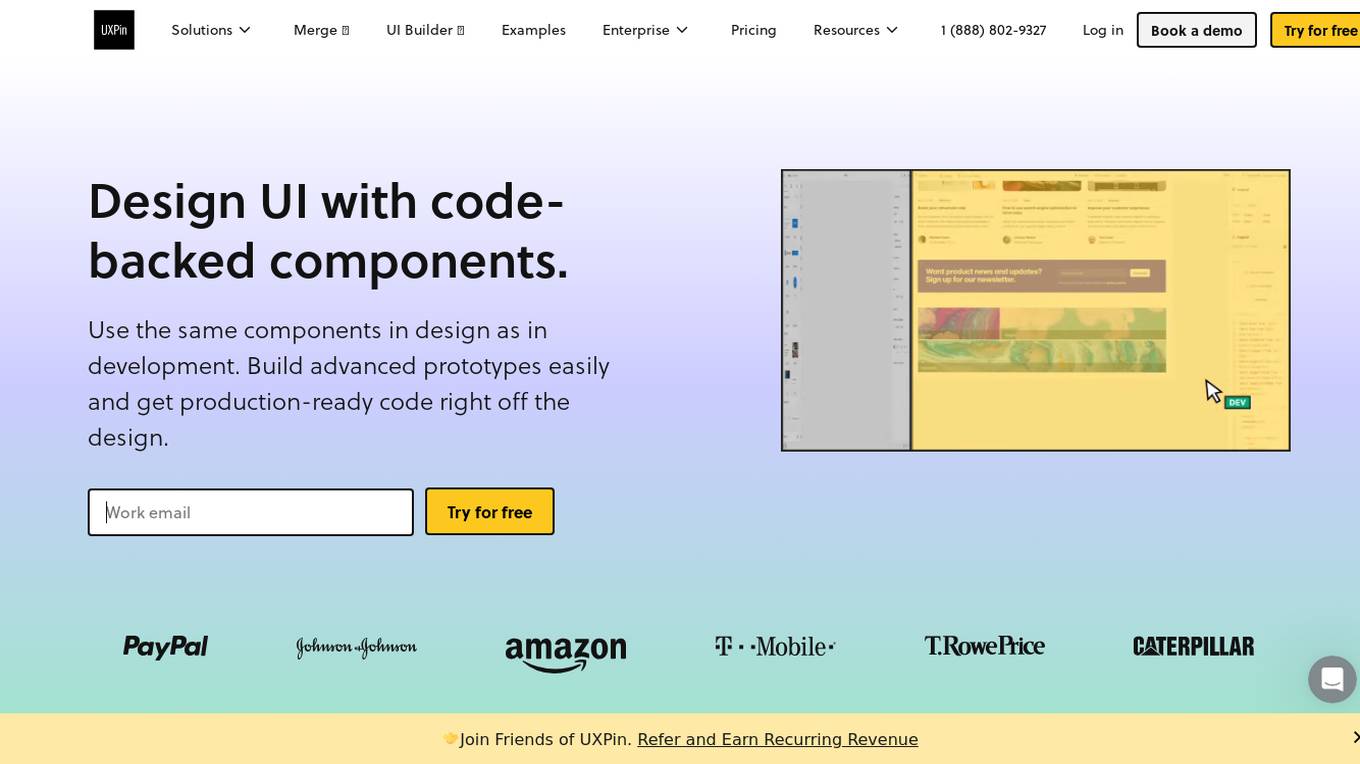
UXPin
UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.

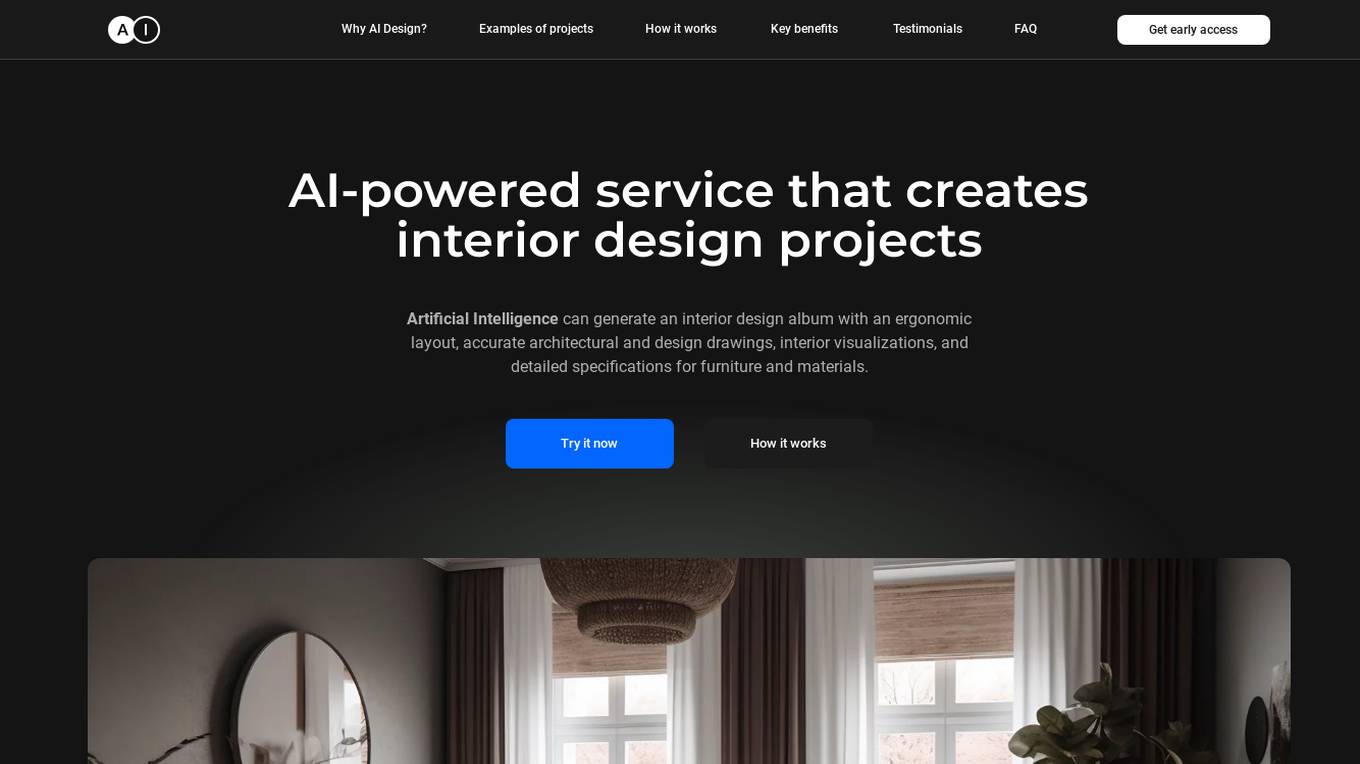
AI Design
AI-Design.pro is an AI-powered service that creates interior design projects. It utilizes artificial intelligence to generate interior design albums with accurate architectural and design drawings, visualizations, and detailed specifications for furniture and materials. The platform streamlines the interior design process, making it more efficient and significantly reducing the time it takes to locate an interior designer. Users can create customized design projects tailored to their specific requirements without the need for a designer, meetings, or phone calls. The service offers a simple and intuitive interface, hundreds of design options, and automated procurement estimates for purchasing furniture and materials.

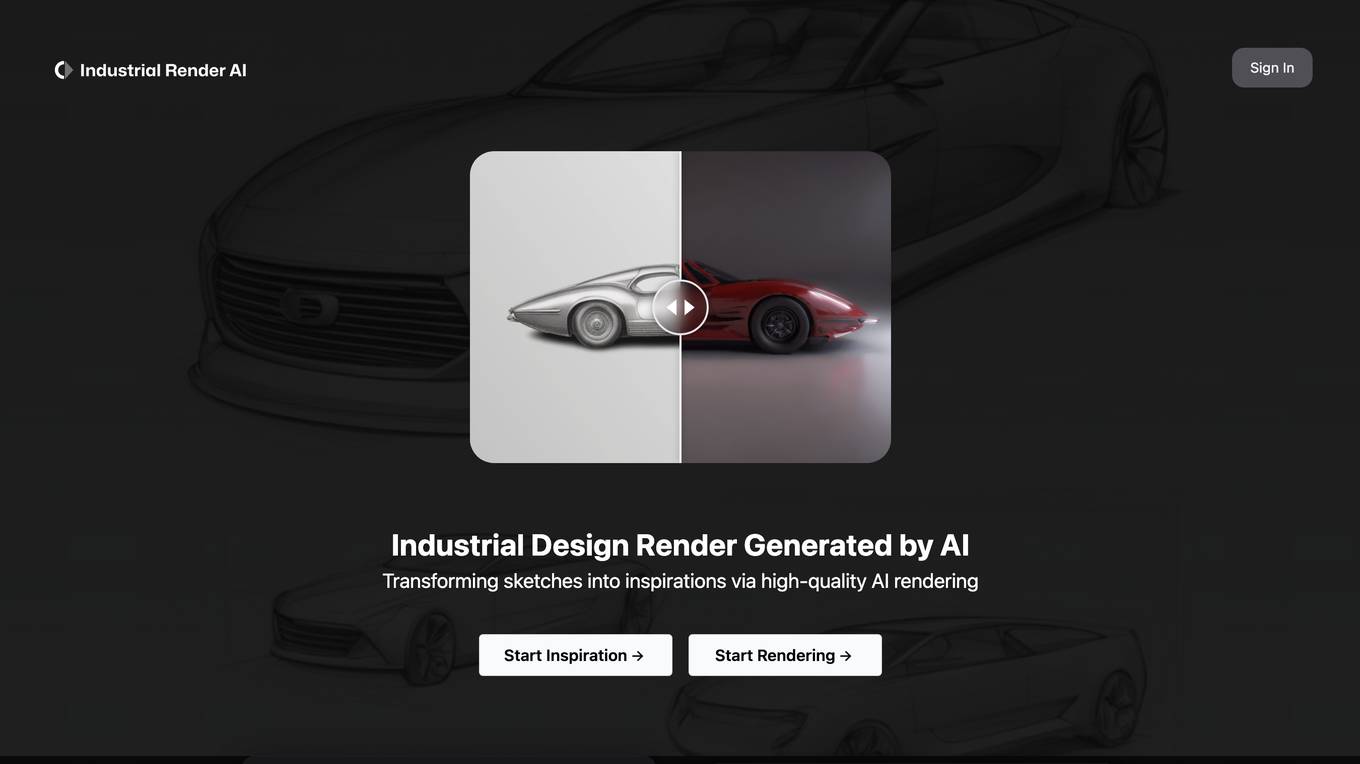
Industrial Render AI
Industrial Render AI is an innovative tool that utilizes artificial intelligence to transform sketches into high-quality design inspirations for industrial products. Users can upload hand-drawn design drafts, adjust parameters, and generate a variety of renders to showcase in their portfolios. Additionally, the tool allows users to describe the item they want to design, enabling the AI to quickly generate a sketch of the design. Industrial Render AI is revolutionizing industrial design by leveraging AI-powered product rendering to shape the future of marketing and sales.

Scenario
Scenario is an AI tool designed to empower creators and marketers by providing unparalleled control over AI workflows. It allows users to generate production-ready visuals faster and more efficiently, streamlining workflows and enhancing creativity. With advanced features like custom AI model training, seamless integration, and full control over outputs, Scenario revolutionizes the process of asset ideation and creation. The tool is API-first and can be easily integrated into diverse workflows, design software, and game engines, making it a versatile solution for various industries.

Prototide
Prototide is an AI tool designed to streamline design iterations by providing real-time AI insights. It helps elevate design quality and decision-making speed by offering targeted, actionable insights directly in the browser. Users can receive clear feedback, make informed decisions, and enhance their designs with precision. Prototide values user privacy and collects minimal personal information for login and communication purposes. The tool offers a demo with 3 free runs to showcase its workflow enhancement capabilities.

Neural Concept
Neural Concept is an end-to-end platform for high-performance engineering teams, powered by a leading proprietary 3D AI core. It accelerates product development and innovation with industry-leading 3D deep-learning and simulation capabilities. The platform works with various CAE and CAD softwares, offering 3D visual feedback, collaborative environment, and LLM guidance to boost engineers' impact. Neural Concept is used by engineering companies to design and deliver better products faster, bringing AI-designed products to market up to 75% faster.

SlideAI
SlideAI is an AI-powered presentation generator that helps users create professional and engaging presentations in minutes. It utilizes advanced AI technology to generate unique content tailored to specific needs, saving time and effort. With SlideAI, users can automatically generate headings, bullet points, and search for relevant images to create compelling slides. The AI algorithms ensure that the generated content is unique and tailored specifically to the presentation topic and requirements. SlideAI leverages state-of-the-art generative models to produce high-quality content for PowerPoint presentations.

Framer
Framer is a platform that allows users to create interactive prototypes for web and mobile applications. With Framer, users can design and prototype their projects with ease, enabling them to visualize and test their ideas before implementation. The platform offers a range of tools and features to streamline the design process and enhance collaboration among team members. Framer is suitable for designers, developers, and product managers looking to create high-fidelity prototypes and iterate on their designs efficiently.

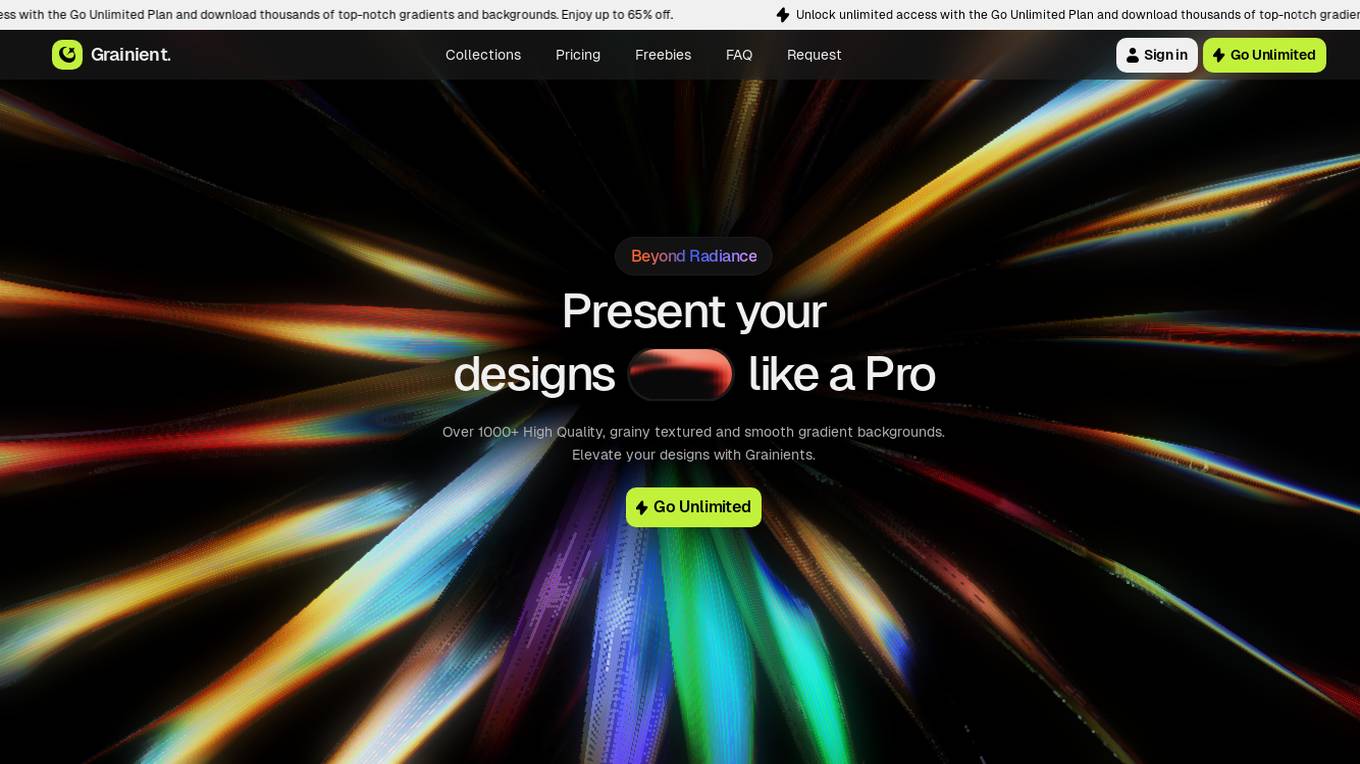
Grainient
Grainient is an AI-powered platform that offers over 1000 high-quality gradients and AI-generated backgrounds for designers and startup creatives. With the Go Unlimited Plan, users can unlock unlimited access to top-notch gradients and backgrounds, enjoying up to 65% off. The platform provides a versatile collection of premium gradients that enhance design presentations, with options ranging from smooth blends to noisy/grainy textures. Users can find a variety of categories such as Spectral Gradients, Darkmists, Mistmusks, Fractal Nights, and Serenmists, each offering unique styles and color schemes. Grainient is loved by creatives worldwide for its customizable gradients and AI designs, making it a go-to resource for UI projects and visual brand identity creation.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to visually design and prototype user interfaces, animations, and interactions. With Framer, users can easily create realistic prototypes with custom animations and interactions, test usability, and collaborate with team members. The tool is popular among designers and product teams for its intuitive interface and powerful features.

Mammouth AI
Mammouth is an AI platform that offers access to a variety of industry-leading AI models for text and image generation. Users can subscribe to different models at a fraction of the price compared to individual subscriptions. The platform provides a user-friendly interface, straightforward pricing, and additional features to enhance AI workflow, such as image generation, one-click reprompting, multilingual models, and more. Mammouth aims to simplify the process of selecting and using advanced AI models for various creative and professional applications.
For similar tasks

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.
For similar jobs

Meltface Typeface
Meltface Typeface is a book about the future of design in the age of AI agents, spatial computing, and ambient UX. It is written by Casey Fictum, a designer and philosopher who has been thinking about the future of technology for over 20 years. The book is divided into nine chapters, each of which explores a different aspect of the future of design. Chapter 1, "The Dawn of Ambient Intelligence," discusses the rise of AI agents and their potential to change the way we live and work. Chapter 2, "Artificial - This Thing Isn't Human," explores the challenges of designing AI agents that are both useful and ethical. Chapter 3, "Spatial - Around My Reality," discusses the potential of spatial computing to create new and immersive experiences. Chapter 4, "Ambient - There, But Not," explores the concept of ambient UX and how it can be used to create more seamless and intuitive experiences. Chapter 5, "Actioned - Do Things on Our Behalf," discusses the potential of AI agents to automate tasks and help us get things done. Chapter 6, "Philosophy for AI Agent Design," provides a philosophical framework for designing AI agents that are both ethical and effective. Chapter 7, "Frameworks for the Future of Design," provides a set of frameworks for thinking about the future of design. Chapter 8, "Guessing the Future of UX Design," speculates on what the future of UX design might look like. Chapter 9, "Finding Meaning & Purpose in the Future of Design," discusses the challenges and opportunities of designing for a future that is increasingly shaped by AI.

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

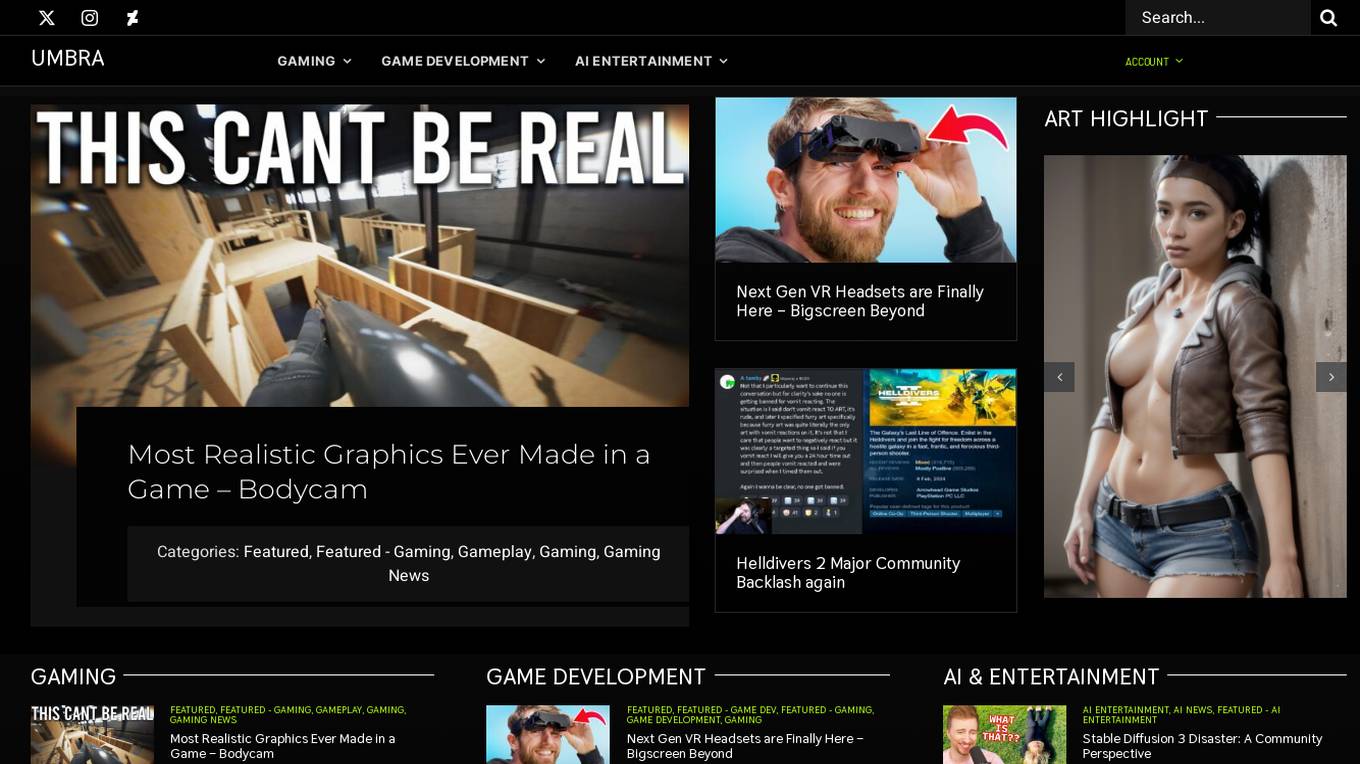
Umbra
Umbra is an AI application that focuses on AI entertainment, AI art, AI stories, and AI shows. It provides a platform for exploring the latest advancements in AI entertainment, including AI-generated music, AI art, and AI stories. Users can also find resources related to game development, gaming news, and top games. The application offers a variety of guides, tips, and tutorials for game development, Unreal Engine, game UIs, audio design, level design, 3D modeling, and game mechanics optimization.

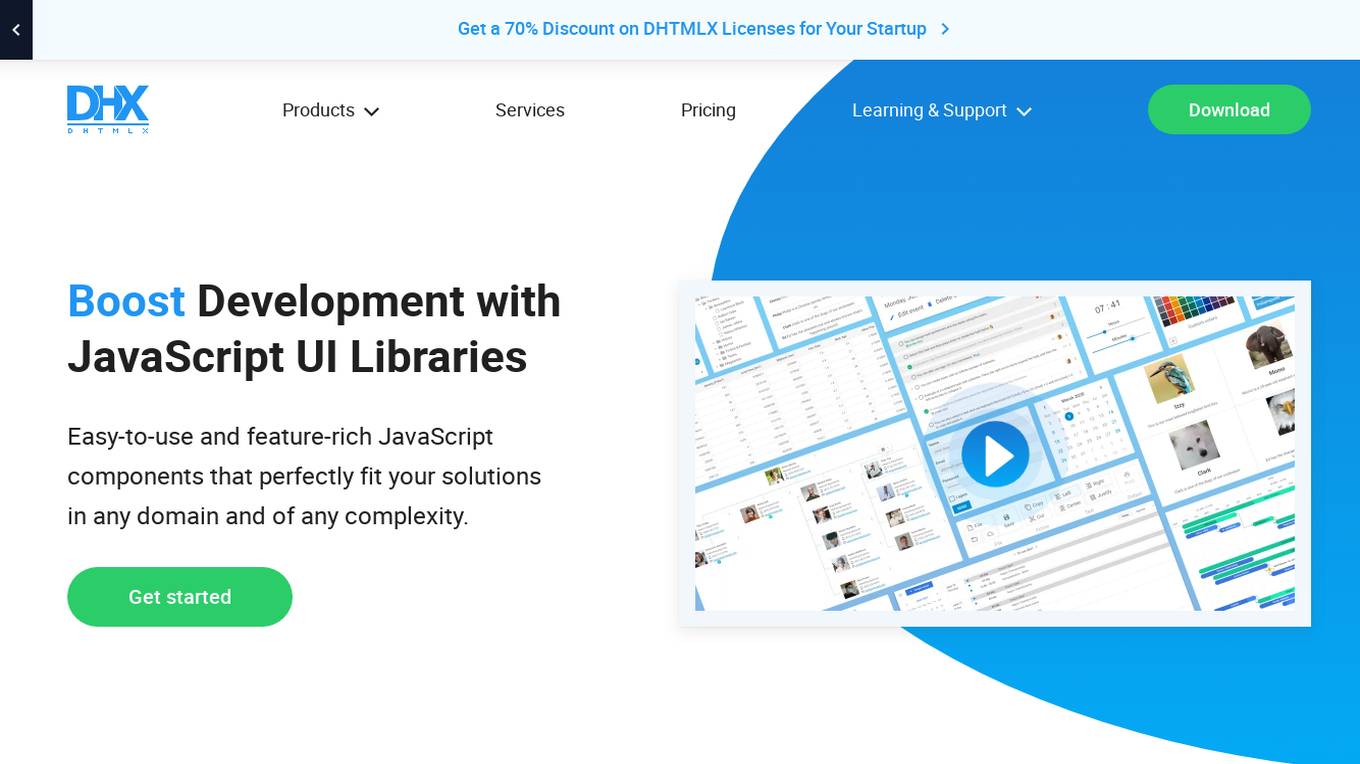
DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

Reachat
Reachat is an open-source UI building library for creating chat interfaces in ReactJS. It offers highly customizable components and theming options, rich media support for file uploads and markdown formatting, an intuitive API for building custom chat experiences, and the ability to seamlessly switch between different AI models. Reachat is battle-tested and used in production across various enterprise products. It is a powerful, flexible, and user-friendly AI chat interface library that allows developers to easily integrate conversational AI capabilities into their applications without the need to spend weeks building custom components. Reachat is not tied to any specific backend or LLM, providing the freedom to use it with any backend or LLM of choice.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

Builder.io
Builder.io is an AI-powered visual development platform that accelerates digital teams by providing design-to-code solutions. With Visual Copilot, users can transform Figma designs into production-ready code quickly and efficiently. The platform offers features like AI-powered design-to-code conversion, visual editing, and enterprise CMS integration. Builder.io enables users to streamline their development process and bring ideas to production in seconds.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

MUI VS Code Extension
The website offers a free VS Code extension that enhances the user experience with MUI (Material-UI) by providing in-IDE documentation, copilot assistance, and direct feedback features. Users can chat with the MUI documentation, get AI-driven responses, search and navigate documentation within the code editor, and provide feedback seamlessly. The extension aims to streamline the development process for MUI enthusiasts and improve overall productivity.

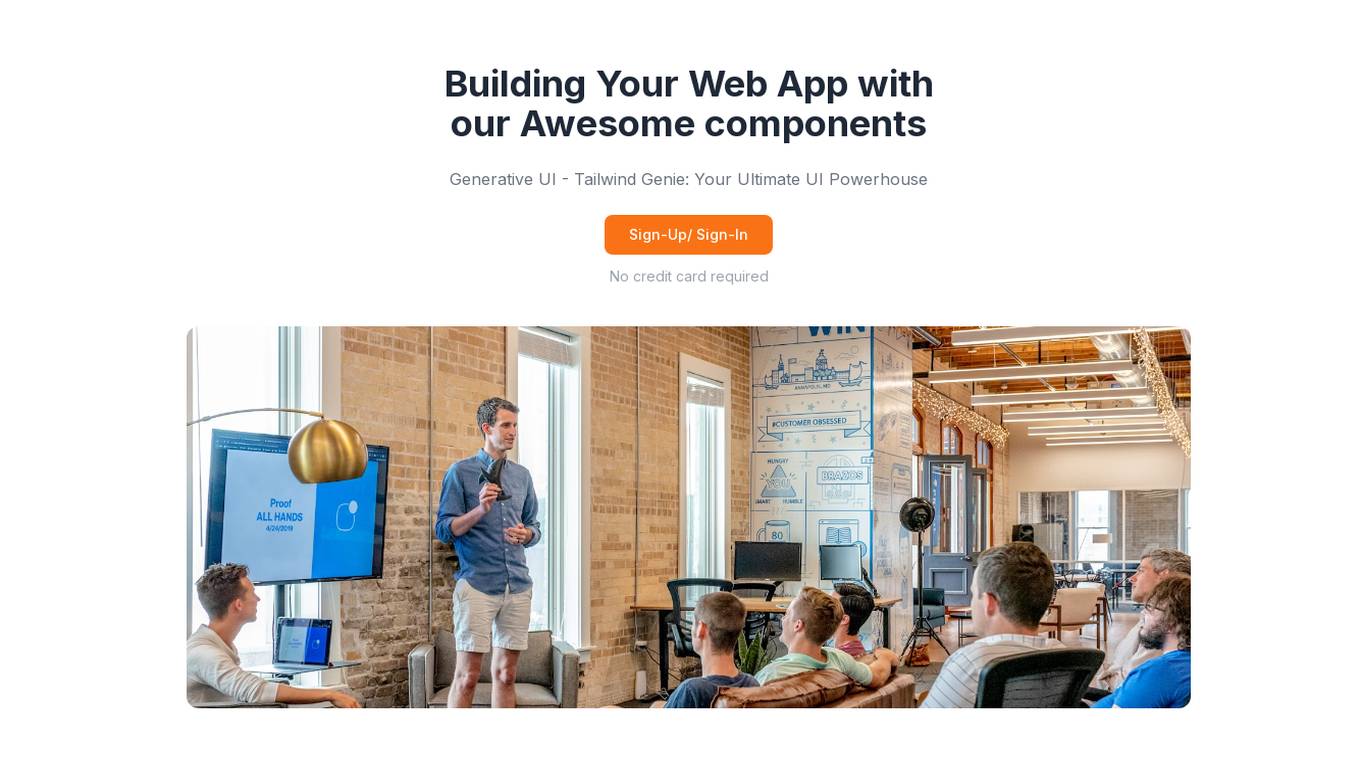
Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

Grainient
Grainient is an AI-powered platform that offers over 1000 high-quality gradients and AI-generated backgrounds for designers and startup creatives. With the Go Unlimited Plan, users can unlock unlimited access to top-notch gradients and backgrounds, enjoying up to 65% off. The platform provides a versatile collection of premium gradients that enhance design presentations, with options ranging from smooth blends to noisy/grainy textures. Users can find a variety of categories such as Spectral Gradients, Darkmists, Mistmusks, Fractal Nights, and Serenmists, each offering unique styles and color schemes. Grainient is loved by creatives worldwide for its customizable gradients and AI designs, making it a go-to resource for UI projects and visual brand identity creation.

Chrome for Developers
Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.

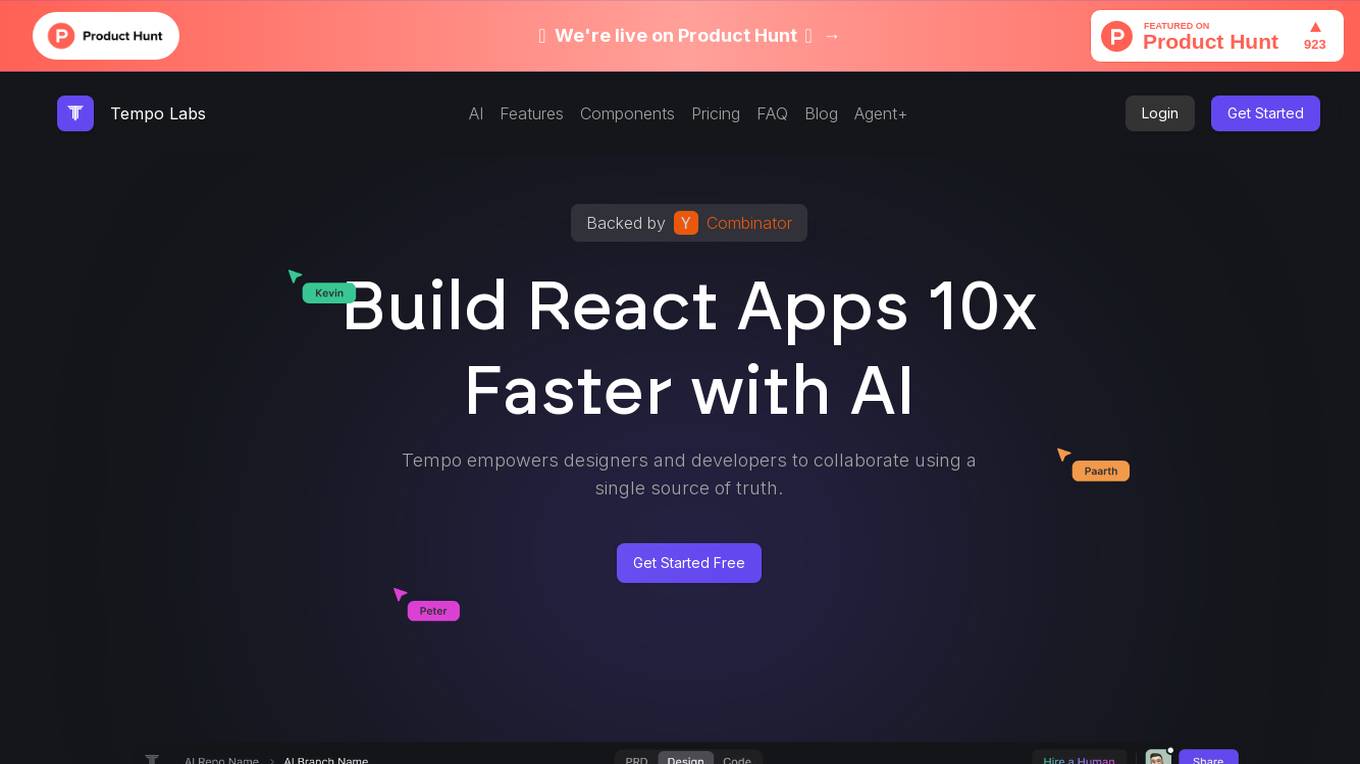
Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

AppFountain
AppFountain is an AI application that allows users to easily build and share AI apps in minutes without the need for coding. With a user-friendly interface, creators can design UI, add AI workflows, and share their apps with friends. The platform offers a no-code builder, AI-powered workflows, and the ability to prototype ideas quickly. AppFountain is trusted by creators, developers, and businesses to create innovative AI tools effortlessly.

Triggs AI
Triggs AI is an advanced AI tool designed to provide users with a seamless experience in customizing scrollbars. With its intuitive interface and powerful algorithms, Triggs AI allows users to personalize scrollbar designs effortlessly. Whether you are a web developer, designer, or enthusiast, Triggs AI offers a range of customization options to enhance the visual appeal of your websites. Say goodbye to standard scrollbars and hello to a new level of creativity with Triggs AI.

TubeSum
TubeSum is a Chrome Extension that allows users to summarize YouTube videos efficiently. It provides concise summaries of lengthy content, helping professionals and learners save time and gain insights effortlessly. With TubeSum, users can quickly grasp key points from various types of videos, such as medical lectures, tech tutorials, educational content, and more, making it a valuable tool for staying informed and enhancing learning experiences.

Tolgee
Tolgee is an AI-powered localization tool that allows developers to easily translate their apps into any language. It offers in-context translation, AI translation, and collaboration features to streamline the localization process. With Tolgee, developers can modify texts directly in their app, get accurate translations based on context, and manage localization effortlessly. The platform integrates with popular apps and technologies, making it a versatile tool for global expansion.

MDN Web Docs
MDN Web Docs is a comprehensive online resource for web developers, offering detailed documentation and guides on HTML, CSS, JavaScript, Web APIs, and more. It provides information on markup languages, styling techniques, scripting languages, programming interfaces, and web technologies. The platform also features articles, tutorials, and news updates to help developers stay informed and enhance their skills. With a focus on accessibility, performance, security, and progressive web apps, MDN Web Docs aims to support developers in creating high-quality and user-friendly web experiences.

Horseman
Horseman is an AI-powered web crawling tool that offers endless configuration options for users. It allows frontend developers, performance analysts, digital agencies, accessibility experts, SEO specialists, and JavaScript engineers to supercharge their snippets for expert insights across their websites. With features like GPT integration, snippet creation with AI assistance, insights exploration, and a vast library of snippets, Horseman empowers users to crawl the web efficiently and effectively.

WPTurbo
WPTurbo is an AI-powered tool designed to help WordPress developers generate code snippets quickly and efficiently. By leveraging artificial intelligence, WPTurbo automates the process of writing clean, customizable code for custom plugins, theme customization, and website functionality. The tool offers a wide range of generators, AI snippets, and a snippets library to streamline development cycles, reduce errors, and maintain uniformity in design and functionality. With WPTurbo, developers can create, save, and update complete WordPress projects with ease, integrating seamlessly with key elements of the WordPress ecosystem.