Chrome for Developers
A Powerful Web. Made Easier.

Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Features
- DevTools for debugging and editing source files
- Lighthouse for performance auditing and optimization
- Chrome UX Report for user experience insights
- Accessibility tools for inclusive design
- Ready-made libraries like Workbox and Puppeteer
Advantages
- Comprehensive set of tools for web development
- Focus on user experience and performance
- AI performance capabilities
- Support for CSS and UI design
- Resources for identity management, payments, and security
Disadvantages
- May have a steep learning curve for beginners
- Requires familiarity with web development concepts
- Limited support for non-web development tasks
Frequently Asked Questions
-
Q:What tools are included in Chrome for Developers?
A:Chrome for Developers includes DevTools, Lighthouse, Chrome UX Report, and more. -
Q:Is Chrome for Developers suitable for beginners?
A:Chrome for Developers may have a steep learning curve for beginners. -
Q:Does Chrome for Developers support AI performance?
A:Yes, Chrome for Developers offers AI performance capabilities.
Alternative AI tools for Chrome for Developers
Similar sites

Chrome for Developers
Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.

Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

Bubble
Bubble is a visual programming platform that allows users to build web applications without the need for traditional coding. It offers a range of features such as data management, logic creation, collaboration tools, and security measures. Bubble empowers users to create custom web applications through a drag-and-drop interface, making it accessible to individuals without extensive programming knowledge. The platform also provides resources like tutorials, templates, and plugins to support users in their app development journey.

Momen
Momen is a platform that allows users to build web applications without the need for coding. From designing to developing and scaling apps, Momen offers a smooth learning curve for users to create custom apps. The platform provides features such as dynamic canvas, live preview, interactive animations, and reusable components. With Momen, users can clarify user journeys, unleash their creativity, and build feature-rich apps with ease. The platform also ensures predictable costs, assured scalability, and advanced collaboration workflows for million-user projects. Momen AI 2.0 enables users to build AI agents. Additionally, Momen offers SEO controls, AI app development, exclusive programs for education, tailored solutions for content creators, and various resources and support options.

PhxTemplates
PhxTemplates is a platform offering visually-stunning and easy-to-customize Elixir Phoenix website templates built with technologies like Stripe, OpenAI, EmailJS, and Mailgun. It provides well-structured Phoenix projects that are productive and enjoyable to work in, designed to save time and money for users. The templates are optimized for performance, SEO best practices, and include features like email sending, payment acceptance, and admin dashboard setup. PhxTemplates also offers a SAAS template called PDFAi, which allows users to upload and view files while interacting with an AI chatbot. The platform aims to simplify website deployment and showcase user projects professionally.

Bubble
Bubble is a visual programming platform that allows users to create web applications without needing to write code. It offers a wide range of features such as data management, logic creation, collaboration tools, integrations, and security measures. Users can build complex applications using Bubble's intuitive drag-and-drop interface. The platform also provides resources like an academy, ideaboard, and product design tools to support users in their app development journey.

Bubble
Bubble is a visual programming platform that allows users to create web applications without writing code. It offers a drag-and-drop interface for designing and building applications, making it easy for both beginners and experienced developers to bring their ideas to life. With features like data management, logic creation, collaboration tools, and security measures, Bubble empowers users to build complex and functional web applications. The platform also provides resources such as an academy, ideaboard, and product design tools to support users throughout the development process. Bubble is a versatile tool suitable for individuals, startups, and businesses looking to create custom web applications without the need for traditional coding skills.

InstaWebAI
InstaWebAI is a professional website builder powered by AI technology, allowing users to create stunning, multipage websites in just minutes. The platform offers fully responsive designs, intuitive drag-and-drop editing, full code control, and seamless publishing and hosting capabilities. InstaWebAI aims to streamline web development processes, boost business growth, save time and effort, enhance online presence, and scale businesses with ease.

Lindo
Lindo is an AI-powered website builder that offers a user-friendly platform for creating websites, landing pages, and generating content. With features like AI website building, AI SEO optimization, and content generation, Lindo caters to indie makers, freelancers, and business owners looking to enhance their online presence. The platform provides a seamless experience with no-coding required, making it easy for users to refine content, embed custom code, and publish on their domain. Lindo also offers a marketplace for smart solutions and showcases, along with testimonials from satisfied users.

Aquin Lucid
Aquin Lucid is an innovative AI-powered browser and search engine that redefines the web browsing experience. It combines AI tools, productivity features, and privacy-focused browsing to deliver a unique and secure online experience. Aquin Lucid offers a range of features such as Zen Mode for distraction-free browsing, Split View for multitasking, AI integrations for local files, and a secure environment with no cloud storage. The application aims to revolutionize how users interact with the web by providing precise search results, enhanced productivity, and seamless browsing.

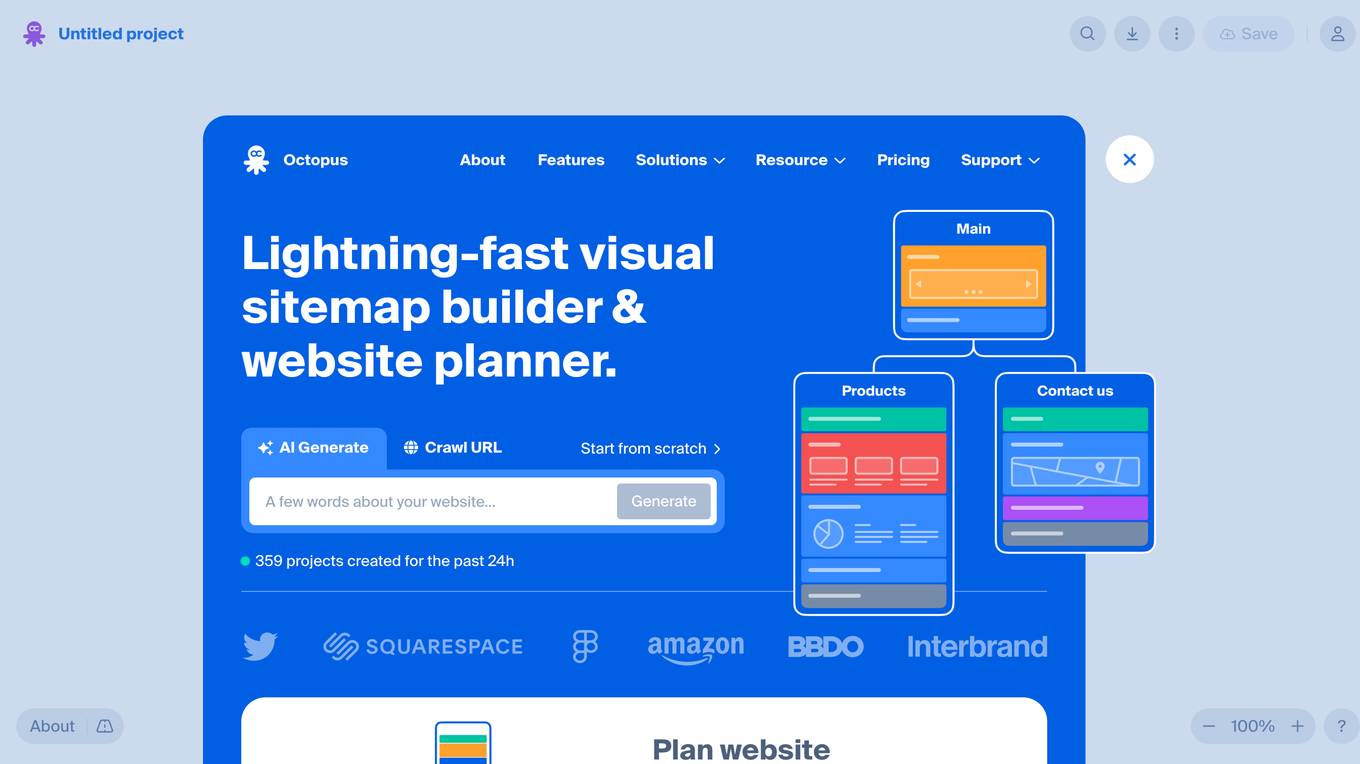
Octopus.do
Octopus.do is a lightning-fast visual sitemap builder and website planner that offers a seamless experience for website architecture planning. With the help of AI technology, users can easily generate colorful visual sitemaps and low-fidelity wireframes to visualize website content and layout. The platform allows users to prepare, manage, and collaborate on website content and SEO, making website planning fast, easy, and enjoyable. Octopus.do also provides a variety of sitemap templates for different types of websites, along with features for real-time collaboration, onsite SEO improvement, and integration with Figma designs.

WPTurbo
WPTurbo is an AI-powered tool designed to help WordPress developers generate code snippets quickly and efficiently. By leveraging artificial intelligence, WPTurbo automates the process of writing clean, customizable code for custom plugins, theme customization, and website functionality. The tool offers a wide range of generators, AI snippets, and a snippets library to streamline development cycles, reduce errors, and maintain uniformity in design and functionality. With WPTurbo, developers can create, save, and update complete WordPress projects with ease, integrating seamlessly with key elements of the WordPress ecosystem.

Bubble.io
Bubble.io is a platform that allows users to build web applications without code. It provides a visual development interface for creating interactive and responsive web apps. Users can design and customize their apps using drag-and-drop elements and workflows. Bubble.io offers various integrations and plugins to enhance the functionality of the apps created on the platform. The platform is suitable for individuals and businesses looking to develop custom web applications quickly and efficiently.

Lovable
Lovable is an AI-powered application that allows users to describe their software ideas in natural language and then automatically transforms them into fully functional applications with beautiful aesthetics. It enables users to build high-quality software without writing a single line of code, making software creation more accessible and faster than traditional coding methods. With features like live rendering, instant undo, beautiful design principles, and seamless GitHub integration, Lovable empowers product builders, developers, and designers to bring their ideas to life effortlessly.

AdaraChatbot
AdaraChatbot is a platform that allows users to build their own chatbot using OpenAI Assistant API. It offers seamless integration for effortlessly incorporating a chatbot into websites. Users can test the chatbot assistant, ask questions, and receive responses powered by OpenAI Assistant API. AdaraChatbot provides features such as building chatbots with OpenAI's assistant, easy integration with websites, user inquiry with lead collection, real-time analytics, file attachments, and compatibility with popular website platforms. The application offers different pricing plans suitable for personal projects, organizations, and tailored solutions for large-scale operations.

Zarla AI Website Builder
Zarla AI Website Builder is an AI-powered tool that allows users to create professional websites quickly and easily. The tool utilizes artificial intelligence to write, design, and build fully finished websites in a matter of minutes. With features like expert writing, free custom domain registration, mobile-first design, SSL security, and world-class support, Zarla offers a comprehensive solution for individuals and businesses looking to establish an online presence. The tool is designed to be user-friendly, efficient, and cost-effective, making website creation accessible to everyone, regardless of technical expertise.
For similar tasks

Chrome for Developers
Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.
For similar jobs

Meltface Typeface
Meltface Typeface is a book about the future of design in the age of AI agents, spatial computing, and ambient UX. It is written by Casey Fictum, a designer and philosopher who has been thinking about the future of technology for over 20 years. The book is divided into nine chapters, each of which explores a different aspect of the future of design. Chapter 1, "The Dawn of Ambient Intelligence," discusses the rise of AI agents and their potential to change the way we live and work. Chapter 2, "Artificial - This Thing Isn't Human," explores the challenges of designing AI agents that are both useful and ethical. Chapter 3, "Spatial - Around My Reality," discusses the potential of spatial computing to create new and immersive experiences. Chapter 4, "Ambient - There, But Not," explores the concept of ambient UX and how it can be used to create more seamless and intuitive experiences. Chapter 5, "Actioned - Do Things on Our Behalf," discusses the potential of AI agents to automate tasks and help us get things done. Chapter 6, "Philosophy for AI Agent Design," provides a philosophical framework for designing AI agents that are both ethical and effective. Chapter 7, "Frameworks for the Future of Design," provides a set of frameworks for thinking about the future of design. Chapter 8, "Guessing the Future of UX Design," speculates on what the future of UX design might look like. Chapter 9, "Finding Meaning & Purpose in the Future of Design," discusses the challenges and opportunities of designing for a future that is increasingly shaped by AI.

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

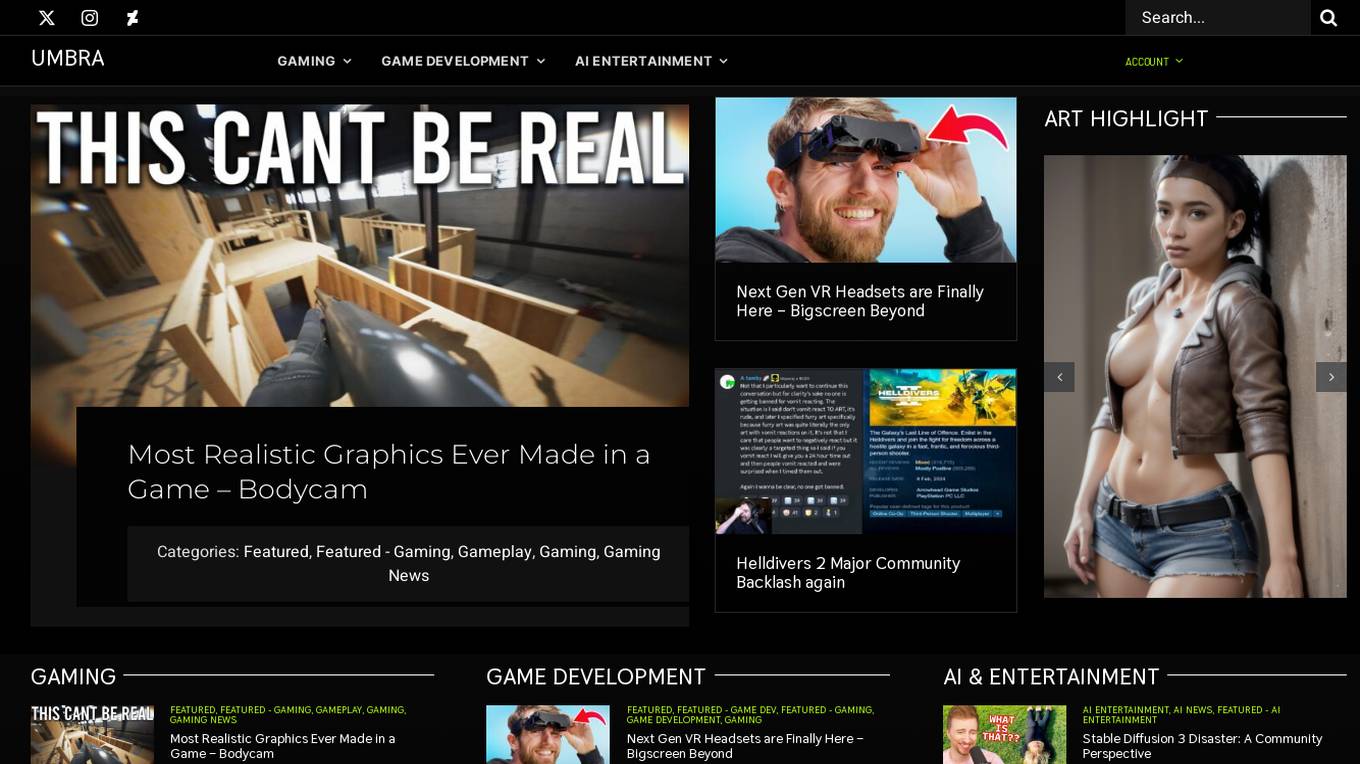
Umbra
Umbra is an AI application that focuses on AI entertainment, AI art, AI stories, and AI shows. It provides a platform for exploring the latest advancements in AI entertainment, including AI-generated music, AI art, and AI stories. Users can also find resources related to game development, gaming news, and top games. The application offers a variety of guides, tips, and tutorials for game development, Unreal Engine, game UIs, audio design, level design, 3D modeling, and game mechanics optimization.

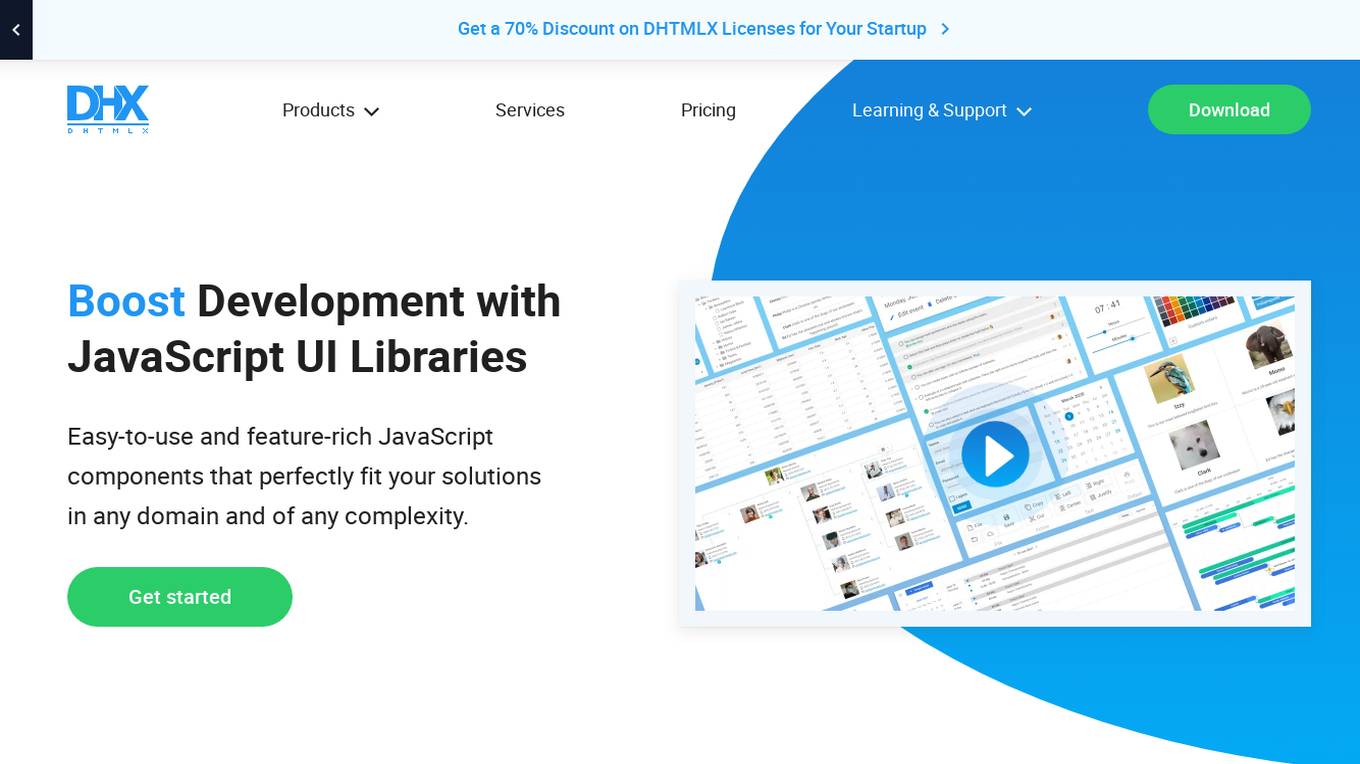
DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

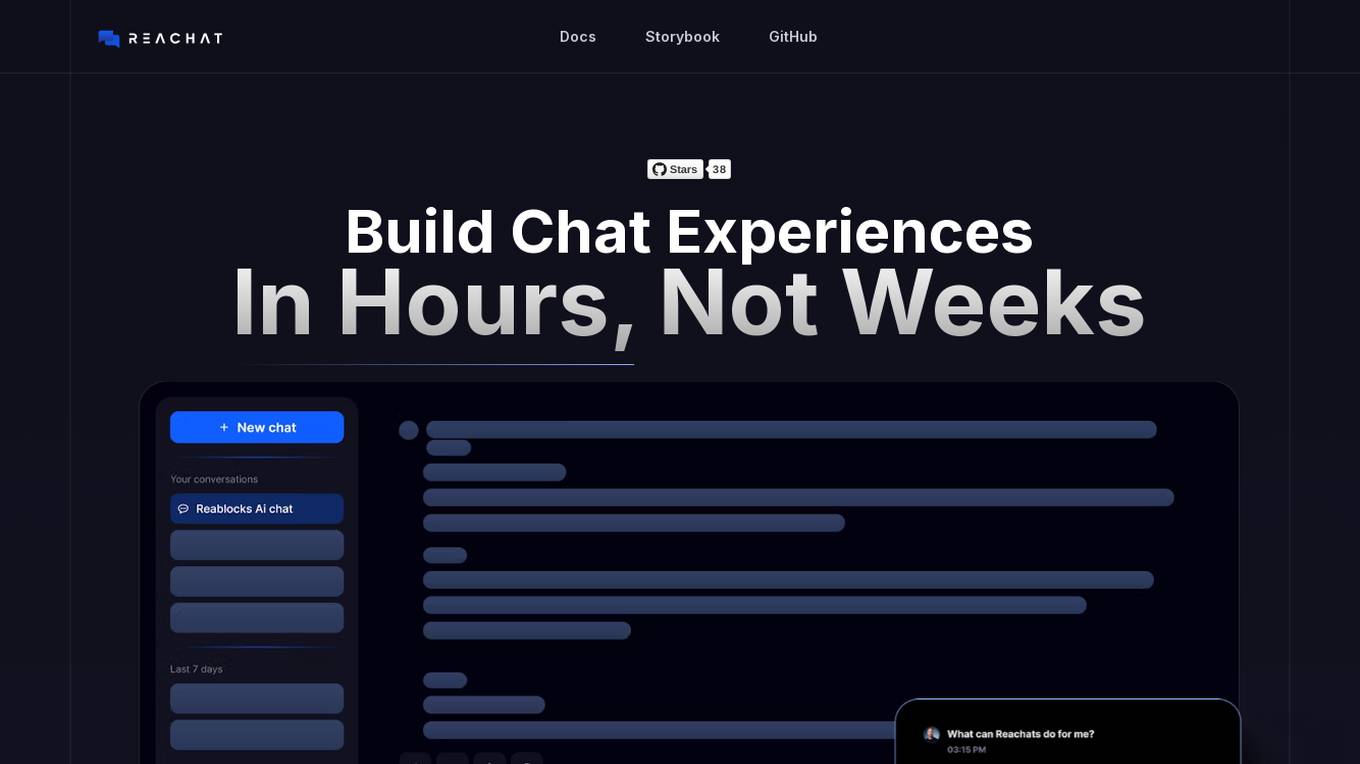
Reachat
Reachat is an open-source UI building library for creating chat interfaces in ReactJS. It offers highly customizable components and theming options, rich media support for file uploads and markdown formatting, an intuitive API for building custom chat experiences, and the ability to seamlessly switch between different AI models. Reachat is battle-tested and used in production across various enterprise products. It is a powerful, flexible, and user-friendly AI chat interface library that allows developers to easily integrate conversational AI capabilities into their applications without the need to spend weeks building custom components. Reachat is not tied to any specific backend or LLM, providing the freedom to use it with any backend or LLM of choice.

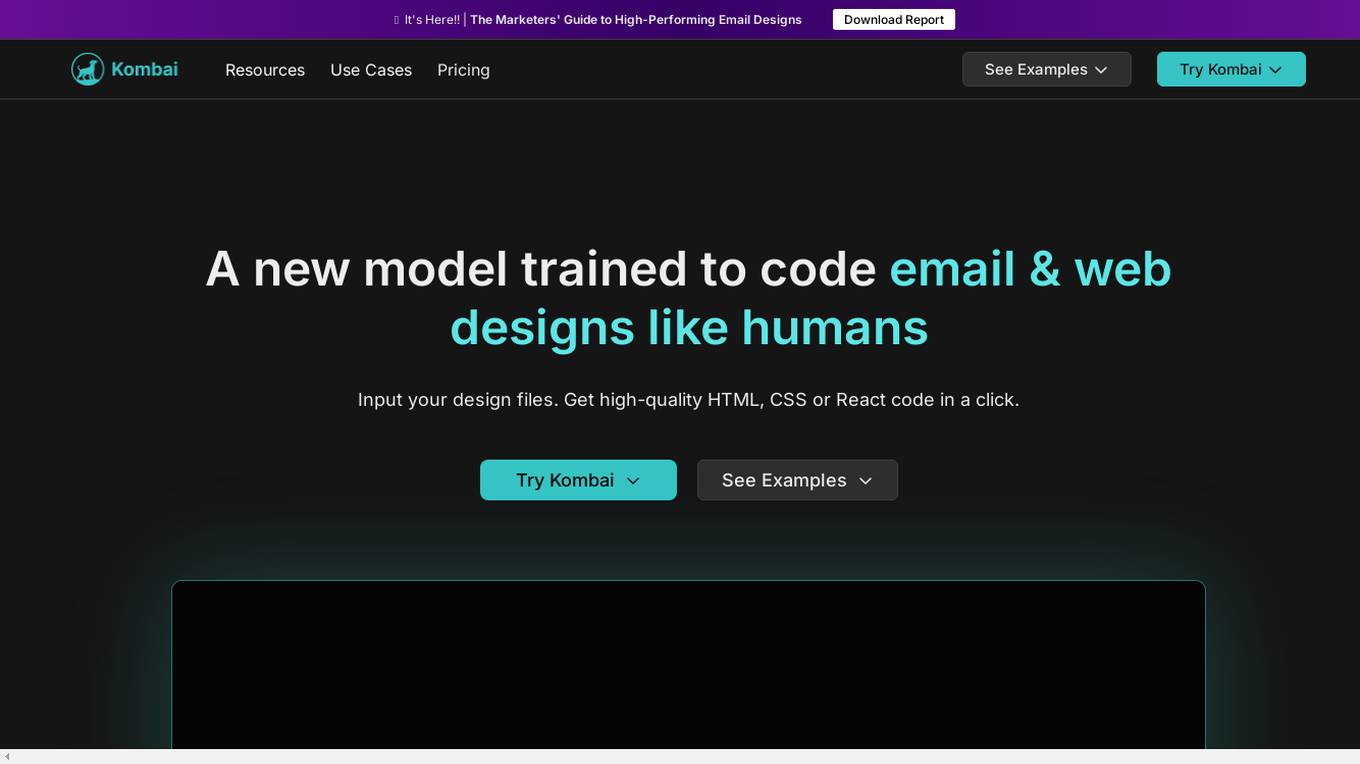
Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

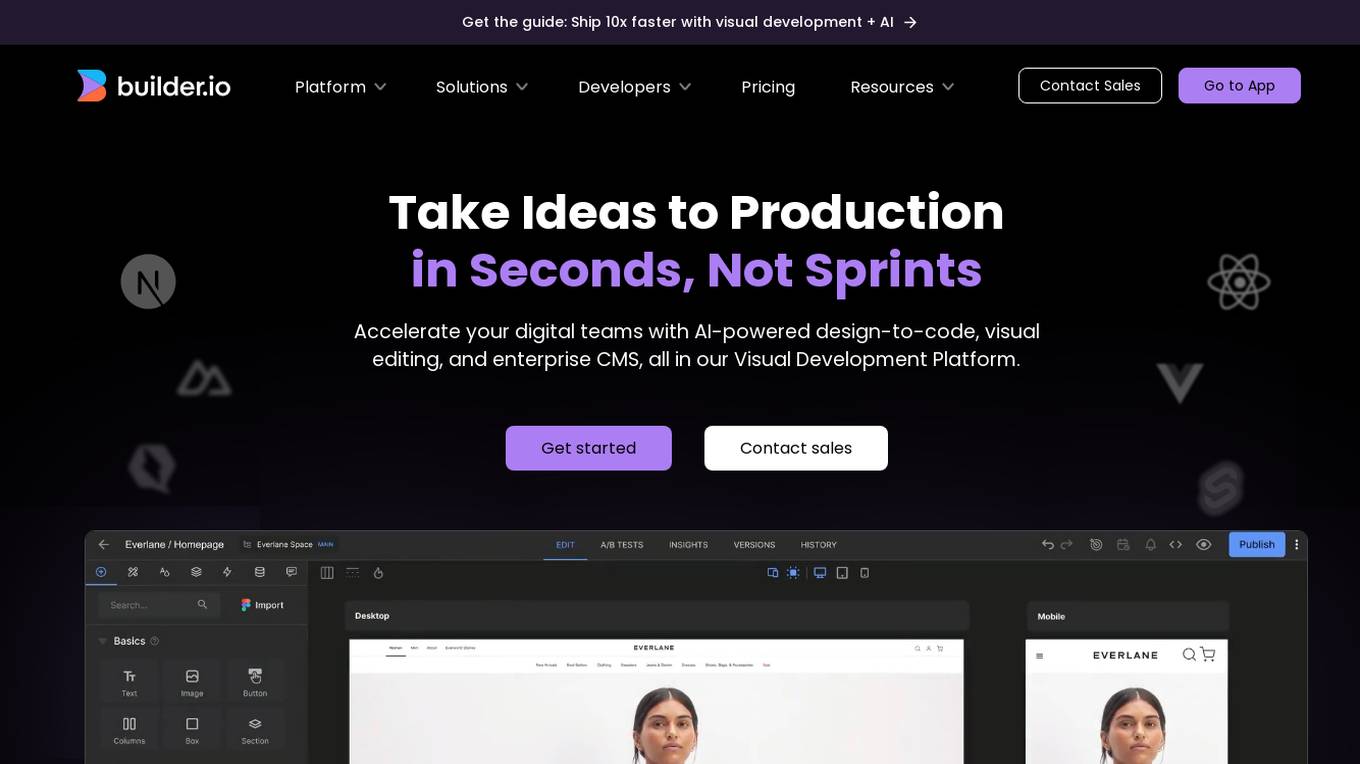
Builder.io
Builder.io is an AI-powered visual development platform that accelerates digital teams by providing design-to-code solutions. With Visual Copilot, users can transform Figma designs into production-ready code quickly and efficiently. The platform offers features like AI-powered design-to-code conversion, visual editing, and enterprise CMS integration. Builder.io enables users to streamline their development process and bring ideas to production in seconds.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

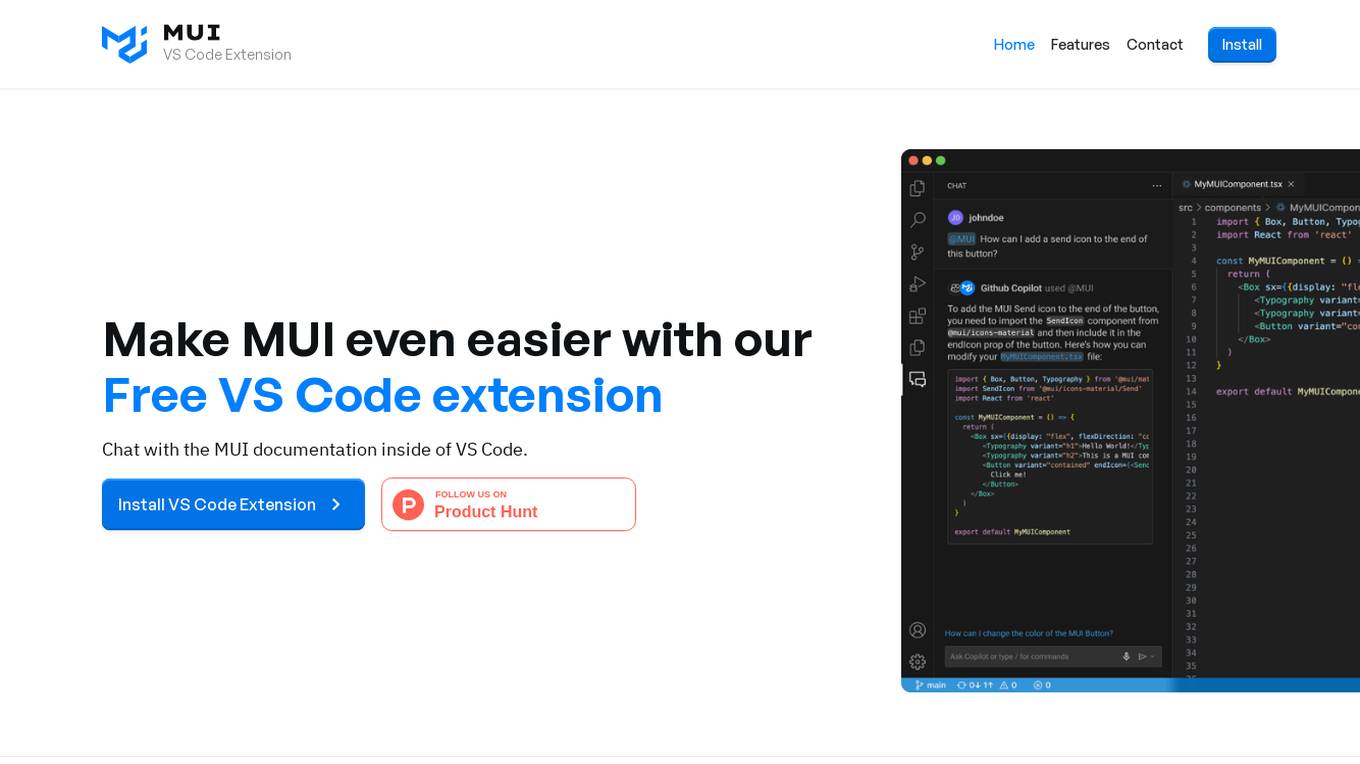
MUI VS Code Extension
The website offers a free VS Code extension that enhances the user experience with MUI (Material-UI) by providing in-IDE documentation, copilot assistance, and direct feedback features. Users can chat with the MUI documentation, get AI-driven responses, search and navigate documentation within the code editor, and provide feedback seamlessly. The extension aims to streamline the development process for MUI enthusiasts and improve overall productivity.

Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

Grainient
Grainient is an AI-powered platform that offers over 1000 high-quality gradients and AI-generated backgrounds for designers and startup creatives. With the Go Unlimited Plan, users can unlock unlimited access to top-notch gradients and backgrounds, enjoying up to 65% off. The platform provides a versatile collection of premium gradients that enhance design presentations, with options ranging from smooth blends to noisy/grainy textures. Users can find a variety of categories such as Spectral Gradients, Darkmists, Mistmusks, Fractal Nights, and Serenmists, each offering unique styles and color schemes. Grainient is loved by creatives worldwide for its customizable gradients and AI designs, making it a go-to resource for UI projects and visual brand identity creation.

Chrome for Developers
Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

AppFountain
AppFountain is an AI application that allows users to easily build and share AI apps in minutes without the need for coding. With a user-friendly interface, creators can design UI, add AI workflows, and share their apps with friends. The platform offers a no-code builder, AI-powered workflows, and the ability to prototype ideas quickly. AppFountain is trusted by creators, developers, and businesses to create innovative AI tools effortlessly.

Triggs AI
Triggs AI is an advanced AI tool designed to provide users with a seamless experience in customizing scrollbars. With its intuitive interface and powerful algorithms, Triggs AI allows users to personalize scrollbar designs effortlessly. Whether you are a web developer, designer, or enthusiast, Triggs AI offers a range of customization options to enhance the visual appeal of your websites. Say goodbye to standard scrollbars and hello to a new level of creativity with Triggs AI.

Kraftful
Kraftful is an AI-powered platform designed for product builders to collect, analyze, and act on user feedback efficiently. It offers features such as sentiment analysis, auto-organizing insights into projects, generating surveys, AI-powered user interviews, and feedback translation. Kraftful helps product teams save time by automating tasks like crafting user surveys, analyzing feedback, and generating user stories. The platform aims to provide actionable product insights by turning volumes of user feedback into valuable information for product development.

Marvin
Marvin is an AI research software that serves as the perfect AI research assistant for qualitative research. It automates tedious parts of qualitative research, allowing users to analyze hours of research in minutes. Marvin helps in centralizing, searching, and sharing user research data, making it easily accessible for the whole team. With AI-powered enhancements, Marvin assists in consolidating user insights, finding patterns, and backing decisions with evidence. The tool streamlines the research journey by managing user interview panels, recruiting participants effectively, and providing features like automatic transcripts, video clips, and privacy filters for compliance. Marvin offers different pricing plans suitable for small teams, startups, companies with multiple teams, and large organizations.

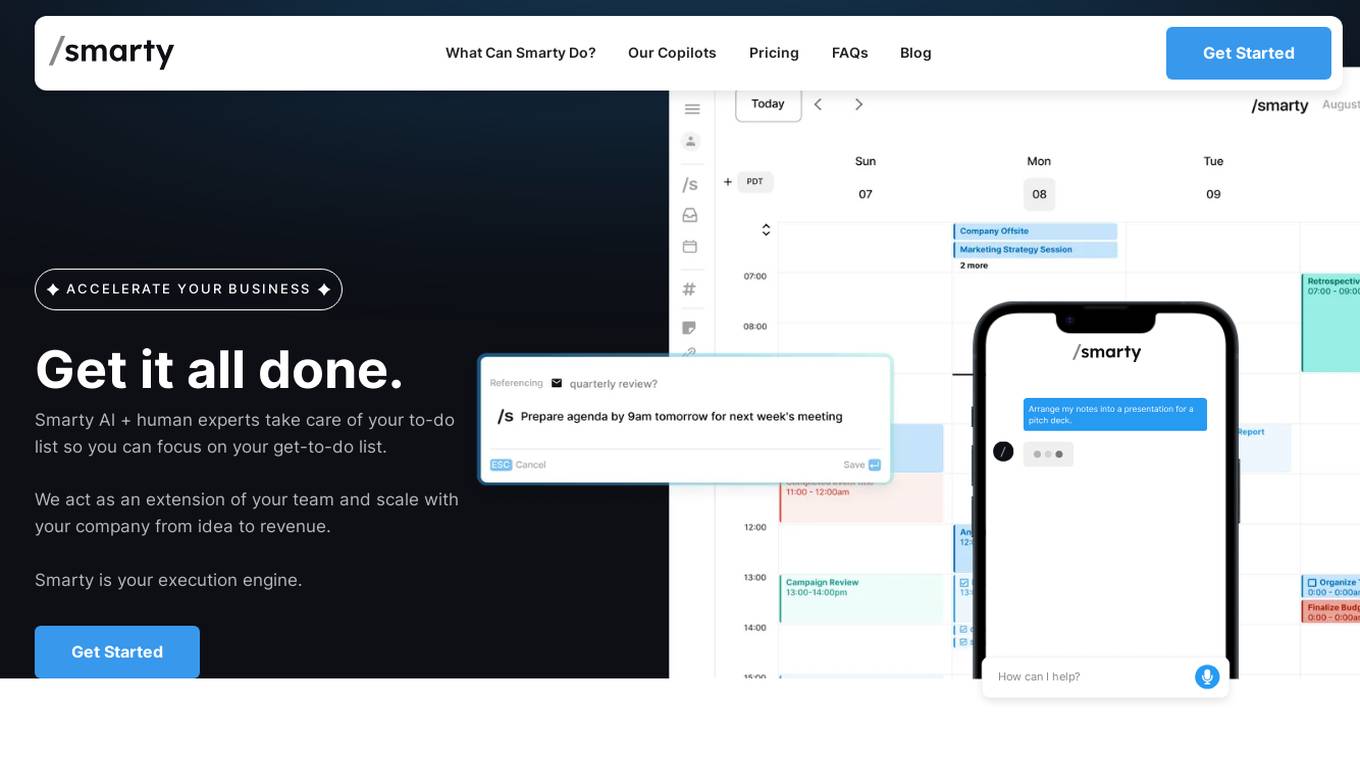
Smarty
Smarty is an AI-powered productivity tool that acts as an execution engine for businesses. It combines AI technology with human experts to help users manage tasks, events, scheduling, and productivity. Smarty offers features like natural-language-based console, unified view of tasks and calendar, automatic prioritization, brain dumping, automation shortcuts, and personalized interactions. It helps users work smarter, stay organized, and save time by streamlining workflows and enhancing productivity. Smarty is designed to be a versatile task organizer app suitable for professionals looking to optimize daily planning and task management.

ProProfs
ProProfs is a user research and customer feedback software that offers a comprehensive suite of tools for collecting real-time insights from website visitors and app users. With features like AI sentiment analysis, question branching, branding customization, advanced user targeting, and nudge for prototype, ProProfs empowers businesses to gather valuable feedback to enhance user experience, product functionality, and customer satisfaction. The application is designed to help businesses improve website leads, iOS & Android app feedback, NPS, customer experience management, ecommerce conversion, SaaS conversions, and marketing performance. ProProfs is known for its AI-powered analytics and reports, user-friendly interface, and exceptional customer support.

Framer
Framer is a web development platform that allows users to create interactive prototypes and websites with ease. It provides a user-friendly interface for designing and publishing websites without the need for extensive coding knowledge. With Framer, users can bring their ideas to life by quickly prototyping and sharing their projects. The platform offers a range of templates and design tools to help users customize their websites to suit their needs. Framer is suitable for both beginners and experienced web developers looking to streamline their design process.