Best AI tools for< Generate Components >
20 - AI tool Sites

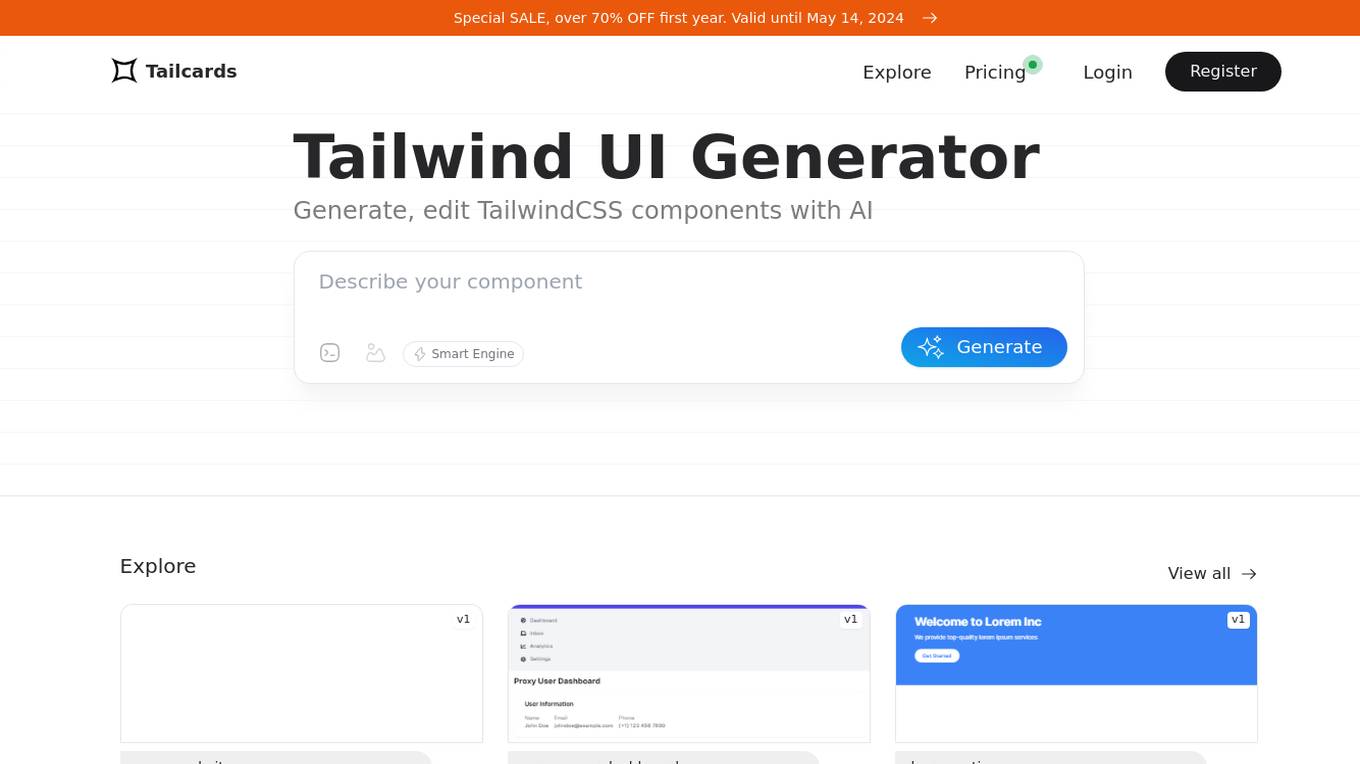
Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

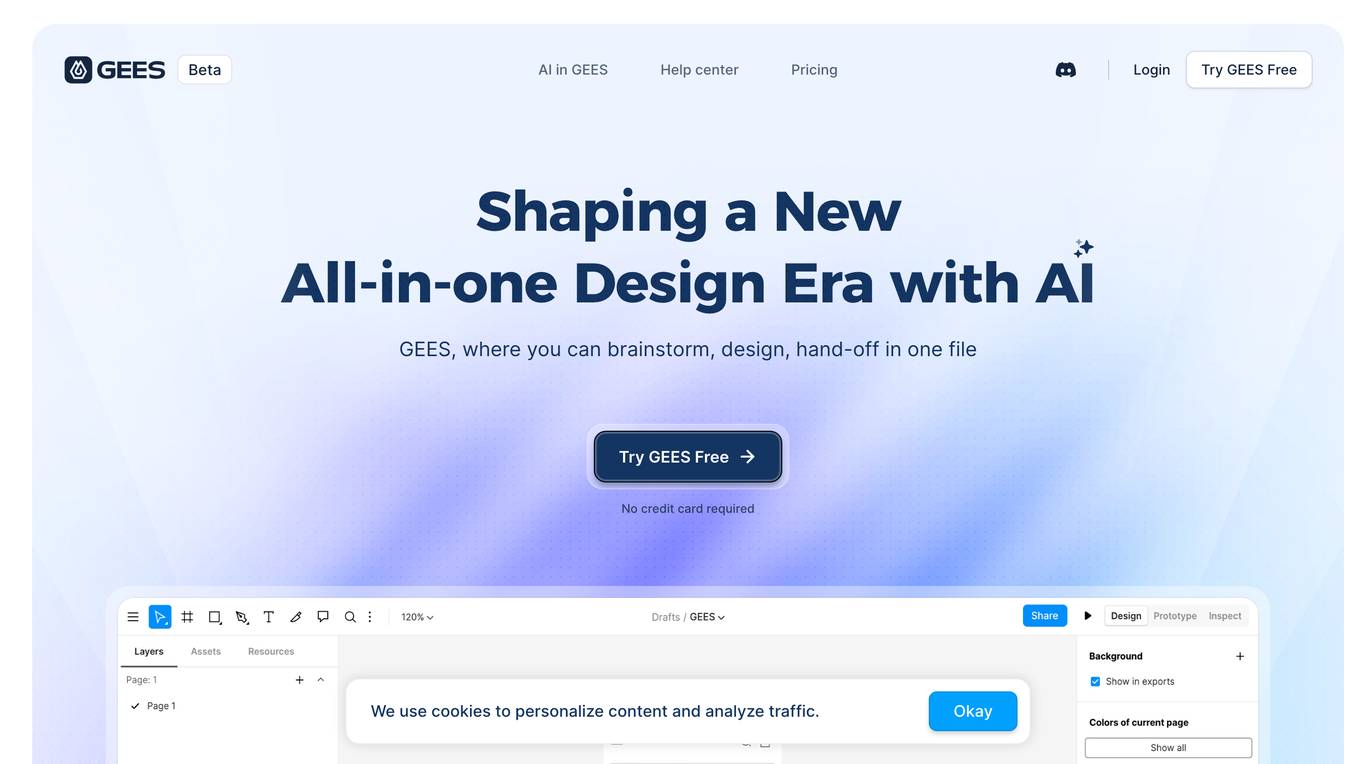
GEES
GEES is an all-in-one AI design platform that revolutionizes the design process by offering a comprehensive suite of tools for brainstorming, designing, and hand-off in one file. With GEES AI Assistant, users can generate components and drafts effortlessly, handle diverse design tasks, and elevate workflow efficiency. The platform allows for customized workflows by integrating AI blocks, enabling users to build innovative workflows step by step. GEES supports various design file formats, ensures data security with robust features, and offers a seamless experience from planning to handoff.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

Postfluencer
Postfluencer is a platform designed to help users enhance their personal brand on LinkedIn by generating high-performing posts using popular writing frameworks. With over 70,000 posts generated so far, Postfluencer offers a user-friendly interface for creating and rewriting posts, as well as access to a variety of templates for ideation. The platform aims to simplify the process of building influence on LinkedIn by providing tools to streamline content creation and brand development.

Watto AI
Watto AI is a platform that offers Conversational AI solutions to businesses, allowing them to build AI voice agents without the need for coding. The platform enables users to collect leads, automate customer support, and facilitate natural interactions through AI voice bots. Watto AI caters to various industries and scenarios, providing human-like conversational AI for mystery shopping, top-quality customer support, and restaurant assistance.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

Elai.io
Elai.io is an advanced tool that utilizes the power of artificial intelligence to simplify and automate the video creation process. Our aim in Elai.io is to offer a user-friendly platform that welcomes individuals at any skill level in video production. Users can outline their video’s theme and narrative through an easy-to-navigate text interface, enriching it further with various multimedia components like images, texts, and sounds. This synergy between AI and user creativity enables the crafting of videos that are rich in information and visually stunning.

Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

Code Generator for Arduino
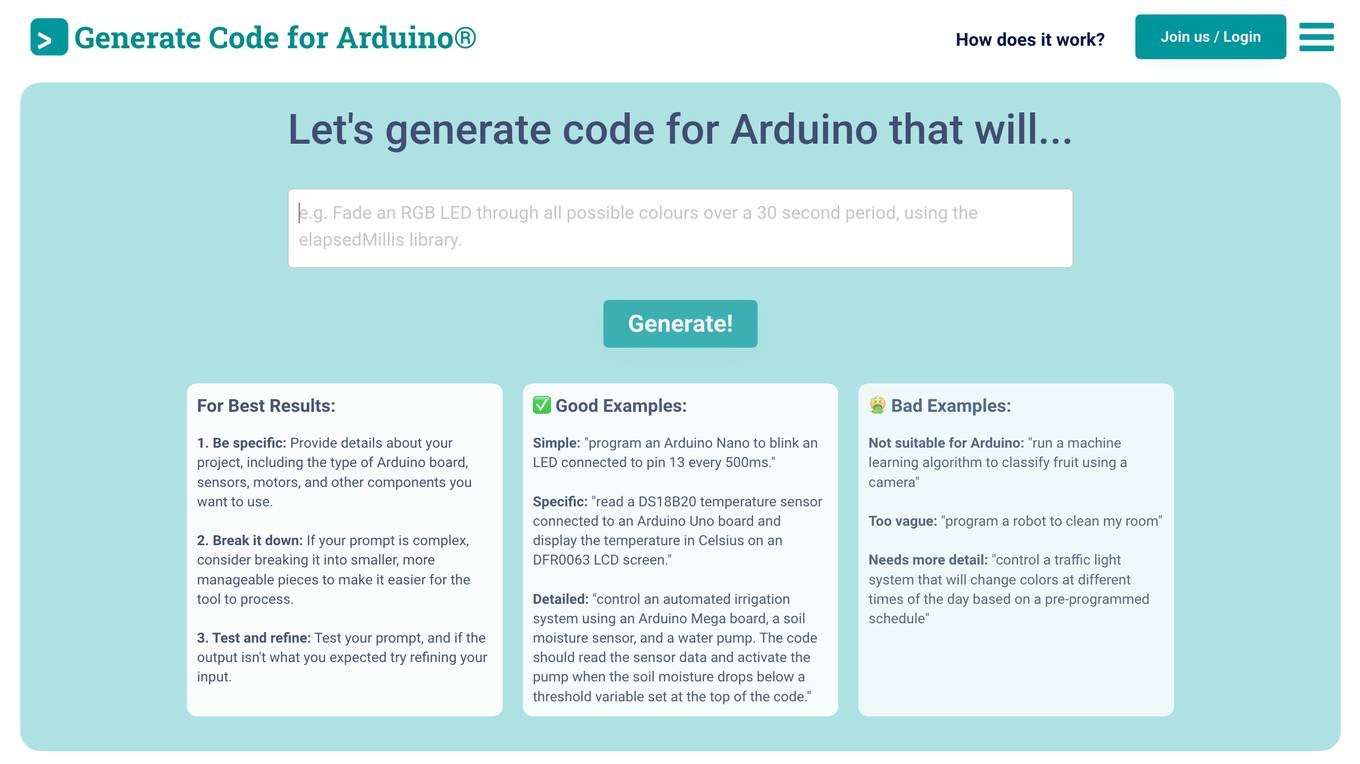
The Code Generator for Arduino is an AI-powered tool that assists users in generating code for Arduino projects. It provides a user-friendly interface where users can input project details and receive customized Arduino code. The tool is designed to simplify the coding process for Arduino boards, sensors, motors, and other components, making it easier for both beginners and experienced users to create functional projects.

Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

LampBuilder
LampBuilder is an AI-powered platform that allows users to instantly create stunning landing pages for their startups or projects. By simply inputting the startup's name and description, the AI generates a complete landing page layout, copy, and images in seconds. Users can easily edit the landing page on-site, craft customizable call-to-actions, and benefit from features like built-in waitlist and email follow-ups. LampBuilder also offers free custom domain hosting, a rich library of components, built-in SEO optimization, and multi-language support, making it a versatile tool for startup founders looking to launch products quickly.

Launchpad Stack
Launchpad Stack is an AI-powered platform that allows users to quickly launch new Rails services with AWS. It generates full-stack source code in minutes, covering infrastructure, application, CI/CD pipeline, monitoring, security, and more. The platform offers a suite of inter-operable code packages tailored to the user's project requirements, with no restrictive licenses. Users can launch enterprise-grade stacks in minutes, pay once for the components they need, and enjoy ongoing support for their projects.

Quilter
Quilter is an end-to-end PCB design platform that uses generative AI to automate the layout process. It can place components, route traces, define board stackups, and generate pours. Quilter is compatible with existing design tools and libraries, and it returns completed designs in the same file format they were submitted in. Quilter is currently in open beta and is free to use.

TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.
2 - Open Source AI Tools

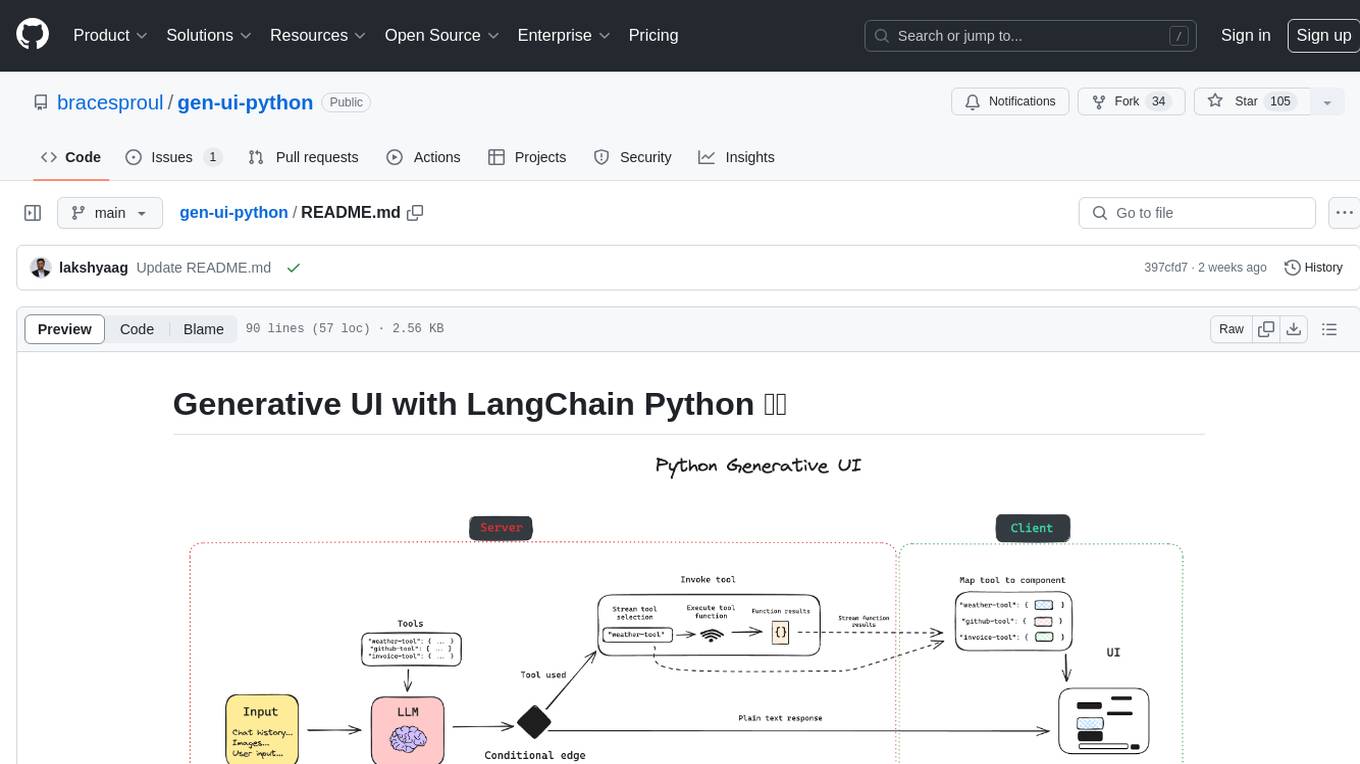
gen-ui-python
This application provides a template for building generative UI applications with LangChain Python. It includes pre-built UI components using Shadcn. Users can play around with gen ui features and customize the UI. The application requires setting environment variables for LangSmith keys, OpenAI API key, GitHub PAT, and Geocode API key. Users can further develop the application by generating React components, building custom components with LLM and Shadcn, using multiple tools and components, updating LangGraph agent, and rendering UI dynamically in different areas on the screen.

hydraai
Generate React components on-the-fly at runtime using AI. Register your components, and let Hydra choose when to show them in your App. Hydra development is still early, and patterns for different types of components and apps are still being developed. Join the discord to chat with the developers. Expects to be used in a NextJS project. Components that have function props do not work.
20 - OpenAI Gpts

Angular Architect AI: Generate Angular Components
Generates Angular components based on requirements, with a focus on code-first responses.

Material Tailwind GPT
Accelerate web app development with Material Tailwind GPT's components - 10x faster.

🖌️ Line to Image: Generate The Evolved Prompt!
Transforms lines into detailed prompts for visual storytelling.

Generate text imperceptible to detectors.
Discover how your writing can shine with a unique and human style. This prompt guides you to create rich and varied texts, surprising with original twists and maintaining coherence and originality. Transform your writing and challenge AI detection tools!

Fantasy Banter Bot - Special Teams
I generate witty trash talk for fantasy football leagues.

Product StoryBoard Director
Helps you generate script keyframes, for better experience please visit museclip.ai

Visual Storyteller
Extract the essence of the novel story according to the quantity requirements and generate corresponding images. The images can be used directly to create novel videos.小说推文图片自动批量生成,可自动生成风格一致性图片

CodeGPT
This GPT can generate code for you. For now it creates full-stack apps using Typescript. Just describe the feature you want and you will get a link to the Github code pull request and the live app deployed.