Bugpilot
Error monitoring, simplified

Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Features
- No code changes or dependencies required
- Works on server, client, and edge
- Shows React component names in stack traces
- Built-in user-friendly error pages
- Bug reporting widget for user-submitted bug reports
Advantages
- Simplicity and ease of use
- Comprehensive error tracking and debugging capabilities
- AI-assisted debugging for cryptic error messages
- Improved user experience with customizable error pages
- Privacy-first approach with GDPR compliance
Disadvantages
- May require additional setup for complex React applications
- Limited customization options for error pages
- Pricing may not be suitable for all users
Frequently Asked Questions
-
Q:How do I set up Bugpilot?
A:You can set up Bugpilot in one minute with our CLI wizard. No code changes or dependencies are required. -
Q:What types of errors does Bugpilot track?
A:Bugpilot tracks all types of errors, including JavaScript errors, React errors, and HTTP errors. -
Q:How can I use Bugpilot to debug errors?
A:Bugpilot provides AI-assisted debugging to help you understand cryptic error messages and plan a fix. -
Q:Can I customize the error pages?
A:Yes, you can customize the error pages to match your brand. -
Q:Is Bugpilot GDPR-compliant?
A:Yes, Bugpilot is GDPR-compliant and designed with a privacy-first approach.
Alternative AI tools for Bugpilot
Similar sites

Bugpilot
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.

Rowy
Rowy is a low-code backend platform that allows users to manage their database on a spreadsheet-like interface and build powerful backend cloud functions without leaving their browser. It offers a variety of features such as derivative fields, action fields, extensions, webhooks, and integrations with popular tools like Google Vision, GPT-3, Figma, and Webflow. Rowy is designed to be accessible to both developers and non-technical users, making it a versatile tool for building and managing backend applications.

Patched
Patched is an open-source workflow automation framework designed for development teams to build AI workflows that automate code reviews, documentation, and patches. It offers ready-to-go patchflows or the ability to create custom ones to accelerate mundane development tasks. Patched integrates seamlessly with popular platforms like Gitlab, GitHub, Jira, and more, allowing users to improve code quality, fix bugs, and create tickets efficiently. The application is privacy-focused, allowing users to deploy it within their own infrastructure for complete privacy. Patched is free and open-source, offering customization options via code or a no-code builder.

Snorkell.ai
Snorkell.ai is an automated documentation generation tool that uses AI to create and update docstrings for GitHub projects. It supports multiple programming languages, including Python, JavaScript, TypeScript, Java, and Kotlin. Snorkell.ai integrates with GitHub and automatically generates docstrings whenever a pull request is merged, ensuring that documentation is always up-to-date with the codebase. It helps developers save time and effort by automating the documentation process, leading to improved code quality and reduced onboarding time.

PluginLab
PluginLab is a platform offering a no-code User Management and Monetization solution for GPT plugins. It allows users to connect with Stripe and various OAuth Providers in just 5 minutes. The platform aims to help developers monetize their GPT plugins efficiently while providing a seamless user experience. PluginLab also offers features like authentication, monetization, real-time events monitoring, deployments, and insights generation to help users grow their business.

Leetcode Wizard
Leetcode Wizard is a desktop application designed to assist users in coding interviews by providing solutions for any Leetcode problem, known or unknown. It aims to help users achieve success in coding interviews, particularly at top tech companies like FAANG. The application uses AI to analyze coding problems, suggest algorithms, generate code output, and provide a complexity analysis. Leetcode Wizard is built with a privacy-first mindset, ensuring undetectable operation during coding interviews.

Refact.ai
Refact.ai is an open-source AI coding assistant that offers a range of features including code completion, refactoring, and chat. It supports various LLMs such as GPT-4 and Code LLama, allowing users to choose the model that best suits their needs. Refact understands the context of the codebase using a fill-in-the-middle technique, providing relevant suggestions. Users can opt for a self-hosted version or adjust privacy settings for the plugin.

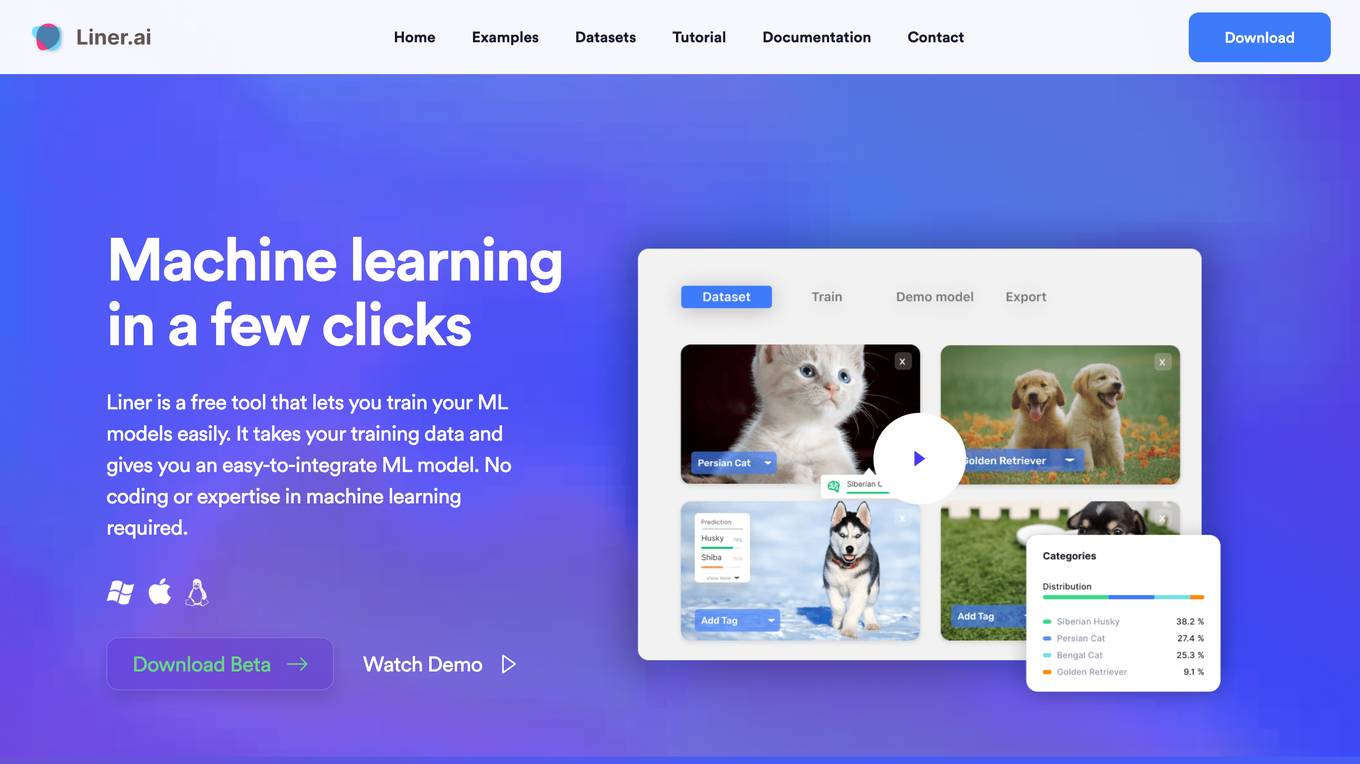
Liner.ai
Liner is a free and easy-to-use tool that allows users to train machine learning models without writing any code. It provides a user-friendly interface that guides users through the process of importing data, selecting a model, and training the model. Liner also offers a variety of pre-trained models that can be used for common tasks such as image classification, text classification, and object detection. With Liner, users can quickly and easily create and deploy machine learning applications without the need for specialized knowledge or expertise.

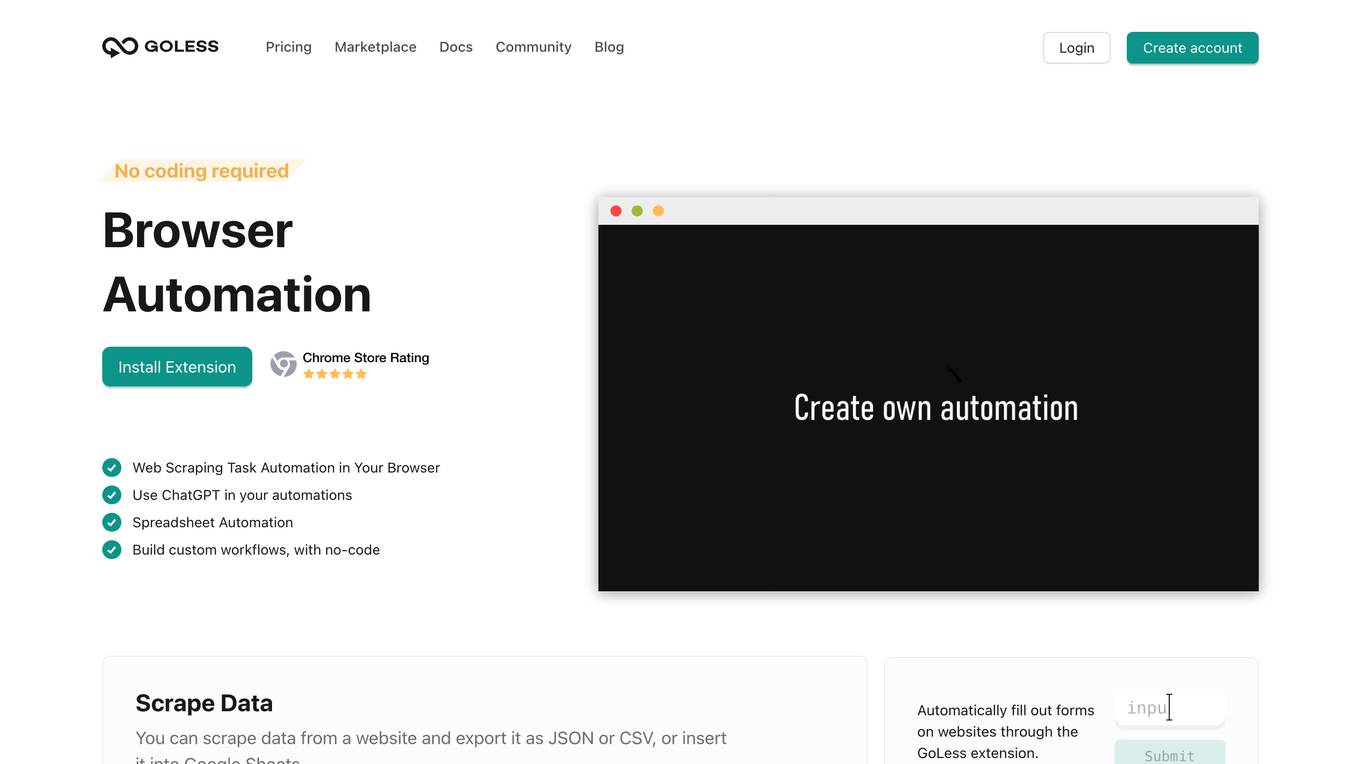
Goless
Goless is a browser automation tool that allows users to automate tasks on websites without the need for coding. It offers a range of features such as data scraping, form filling, CAPTCHA solving, and workflow automation. The tool is designed to be easy to use, with a drag-and-drop interface and a marketplace of ready-made workflows. Goless can be used to automate a variety of tasks, including data collection, data entry, website testing, and social media automation.

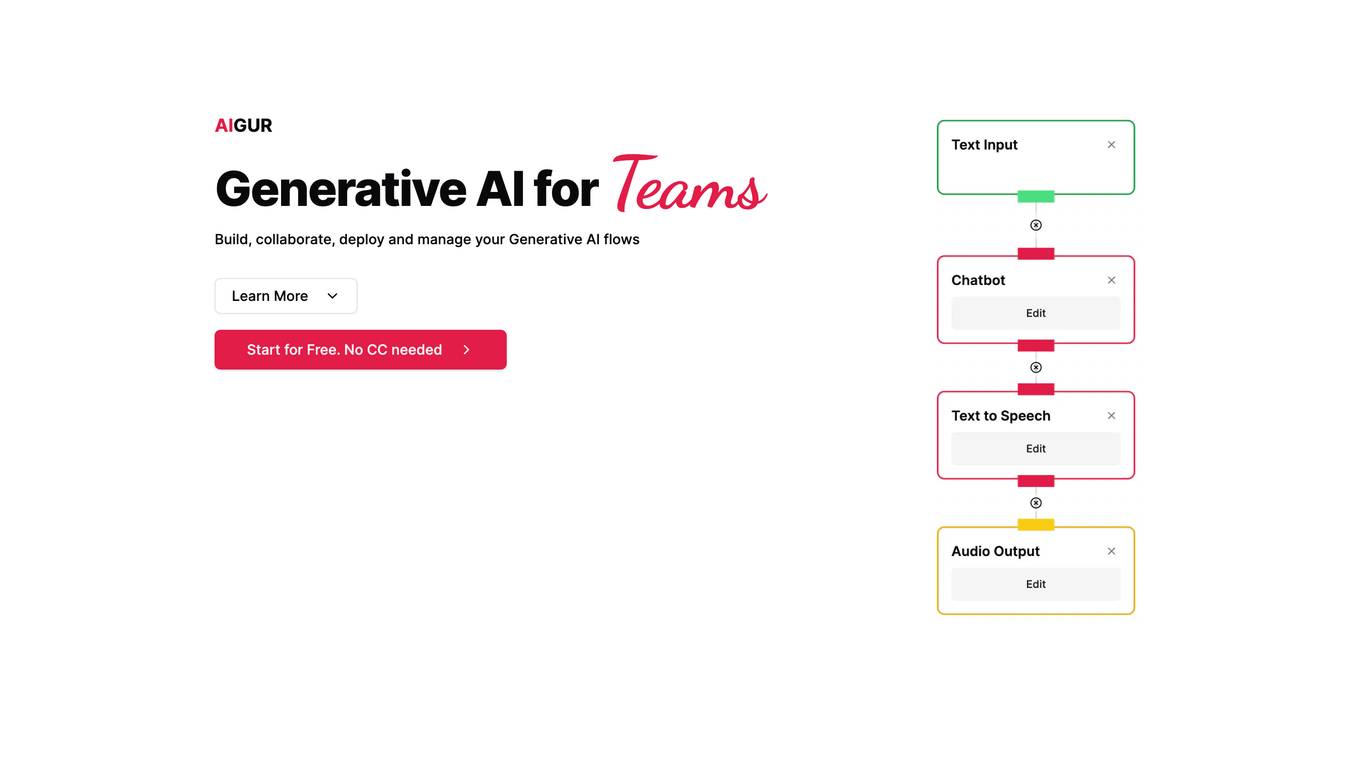
AIGUR
AIGUR is a generative AI platform that enables teams to build, collaborate, deploy, and manage generative AI flows. With AIGUR's no-code editor, users can create generative AI flows by dragging and dropping AI blocks and configuring how they interact. AIGUR also provides collaboration tools that allow multiple users to work on the same flow simultaneously. Once a flow is created, it can be integrated into any web or mobile application using a simple API call. AIGUR also provides monitoring tools that give users visibility into the different executions of their flows, as well as their cost, performance, and availability.

HelpMoji
HelpMoji is a software tool designed to help users easily fix app problems such as glitchy apps, frozen screens, and stubborn errors. With over 190 million software errors resolved, HelpMoji provides quick and easy solutions to resolve any software issue. The tool features a powerful search engine and diagnostic tools to detect the root cause of errors, along with clear, step-by-step instructions for users to follow. HelpMoji is known for its quick and reliable service, easy-to-follow guidance suitable for all tech levels, and 24/7 availability for assistance. Say goodbye to frustrating app problems with HelpMoji!

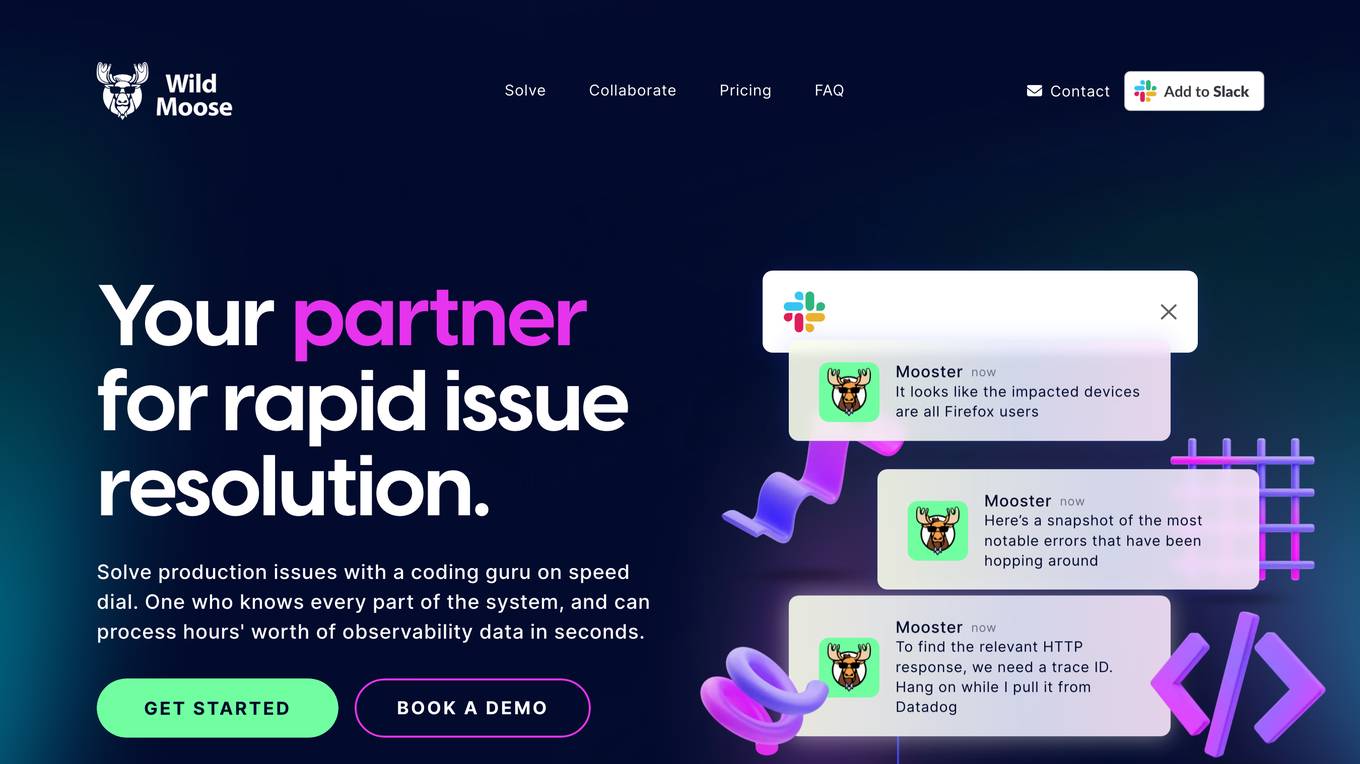
Wild Moose
Wild Moose is an AI-powered SRE Copilot tool designed to help companies handle incidents efficiently. It offers fast and efficient root cause analysis that improves with every incident by automatically gathering and analyzing logs, metrics, and code to pinpoint root causes. The tool converts tribal knowledge into custom playbooks, constantly improves performance with a system model that learns from each incident, and integrates seamlessly with various observability tools and deployment platforms. Wild Moose reduces cognitive load on teams, automates routine tasks, and provides actionable insights in real-time, enabling teams to act fast during outages.

Maige
Maige is an open-source infrastructure designed to run natural language workflows on your codebase. It allows users to connect their repository, define rules for handling issues and pull requests, and monitor the workflow execution through a dashboard. Maige leverages AI capabilities to label, assign, comment, review code, and execute simple code snippets, all while being customizable and flexible with the GitHub API.

U-xer
U-xer is an innovative automation tool developed by Quality Museum Software Testing Services. It is designed to meet a broad range of needs, including Robotic Process Automation (RPA), test automation, and bot development. Crafted with user flexibility in mind, U-xer aims to be a user-friendly solution for your automation requirements! U-xer's unique screen recognition models interpret screens in the same way that humans do. This enables non-technical users to automate simple tasks, while allowing advanced users to tackle more complex tasks with ease. With U-xer, you can automate anything, anywhere, whether it's Web or Desktop. U-xer works seamlessly across all platforms with just a screenshot. Unlike other tools, U-xer interprets screens just like a human does, enabling more natural and accurate automation of a wide range of tasks.

Astra
Astra is a universal API for LLM function calling that supercharges LLMs with integrations using a single line of code. It allows users to conveniently leverage function calling in LLMs with over 2,200 integrations, manage authentication profiles, import tools easily, and enable function calling with any LLM. Astra replaces JSON with a type-safe UI, making integration management simpler. The application extends the capabilities of LLMs without altering their core structure, offering a seamless layer of integrations and function execution.

Floneum
Floneum is a versatile AI-powered tool designed for language tasks. It offers a user-friendly interface to build workflows using large language models. With Floneum, users can securely extend functionality by writing plugins in various languages compiled to WebAssembly. The tool provides a sandboxed environment for plugins, ensuring limited resource access. With 41 built-in plugins, Floneum simplifies tasks such as text generation, search engine operations, file handling, Python execution, browser automation, and data manipulation.
For similar tasks

Bugpilot
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.

Juno
Juno is an AI tool designed to enhance data science workflows by providing code suggestions, automatic debugging, and code editing capabilities. It aims to make data science tasks more efficient and productive by assisting users in writing and optimizing code. Juno prioritizes privacy and offers the option to run on private servers for sensitive datasets.

Warp
Warp is a terminal reimagined with AI and collaborative tools for better productivity. It is built with Rust for speed and has an intuitive interface. Warp includes features such as modern editing, command generation, reusable workflows, and Warp Drive. Warp AI allows users to ask questions about programming and get answers, recall commands, and debug errors. Warp Drive helps users organize hard-to-remember commands and share them with their team. Warp is a private and secure application that is trusted by hundreds of thousands of professional developers.

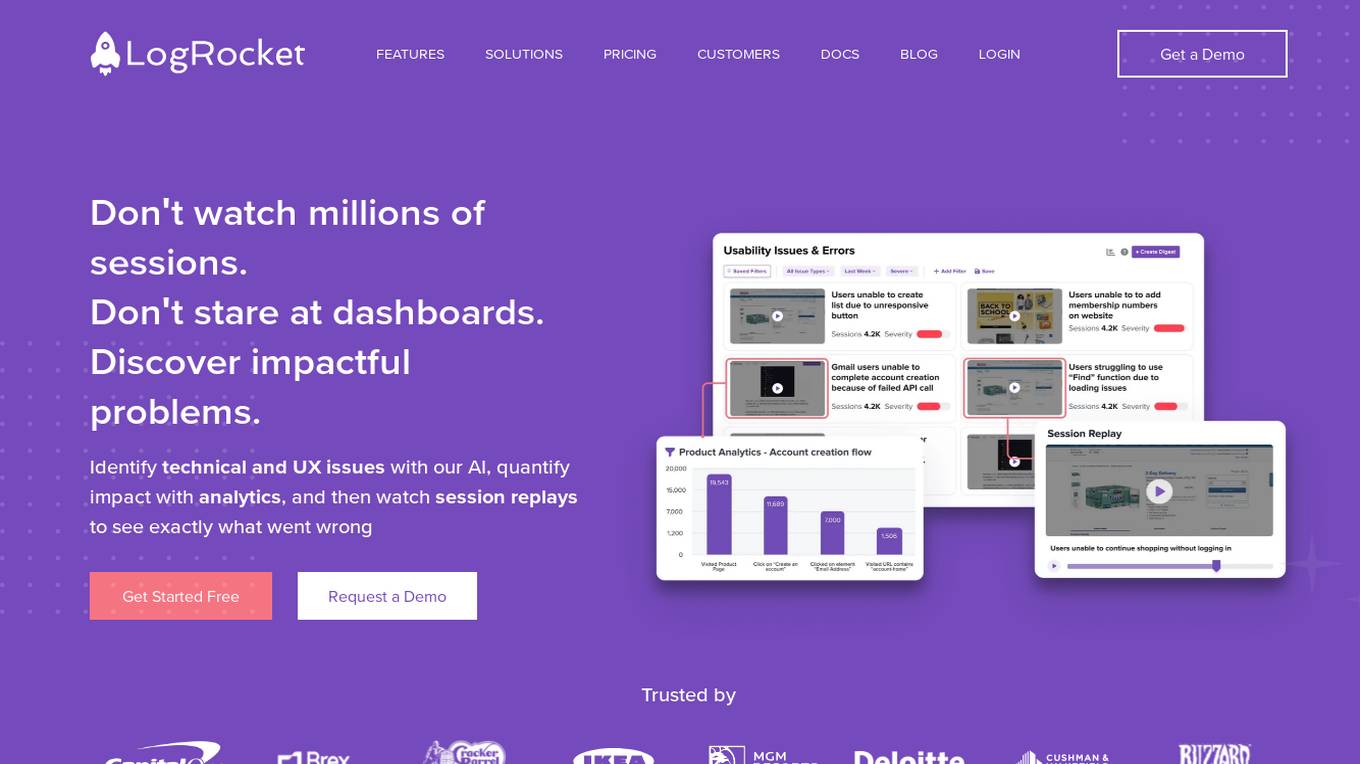
LogRocket
LogRocket is a session replay, product analytics, and issue detection platform that helps software teams deliver the best web and mobile experiences. With LogRocket, you can see exactly what users experienced on your app, as well as DOM playback, console and network logs, errors, and performance data. You can also surface the most impactful user issues with JavaScript errors, network errors, stack traces, automatic triaging, and alerting. LogRocket also provides product analytics to help you understand how users are interacting with your app, and UX analytics to help you visualize how users experience your app at both the individual and aggregate level.

403 Forbidden
The website seems to be experiencing a 403 Forbidden error, which indicates that the server is refusing to respond to the request. This error is often caused by incorrect permissions on the server or misconfigured security settings. The message '403 Forbidden' is a standard HTTP status code that indicates the server understood the request but refuses to authorize it. It is not related to AI technology or applications.

404 Error Page
The website is a simple error page displaying '404 Page not found'. It seems that the user has reached a page that does not exist on the website. The page is likely a default error message indicating that the requested page could not be found on the server.

Redirector
The website is a simple redirecting tool that automatically forwards users from one URL to another. It is commonly used to redirect users from an old webpage to a new one, or to direct traffic to a specific landing page. The tool is straightforward and easy to use, requiring minimal setup and maintenance. It is a helpful solution for website owners looking to manage their online traffic efficiently.

403 Forbidden
The website appears to be displaying a '403 Forbidden' error message, indicating that access to the page is restricted or denied. This error message is typically shown when the server understands the request made by the client but refuses to fulfill it. It may be due to insufficient permissions, IP blocking, or other security measures. Users encountering this error are advised to contact the website administrator for assistance.

404 Error Page
The website page displays a 'Not found (404)' error message, indicating that the requested page does not exist on the server. This error message is commonly encountered when a user tries to access a webpage that has been removed or moved. The '404' error is a standard HTTP status code that informs users that the server could not find the requested page. Users may encounter this message due to mistyped URLs, broken links, or website restructuring.

User Persona
User Persona is a free AI-powered tool that enables users to create detailed user personas for their products or services in seconds. It leverages data-backed representations of user types to help businesses design and market their offerings effectively. By utilizing research and real user data, User Persona assists in tailoring products and services to specific target audiences, leading to enhanced user experiences, customer satisfaction, and engagement rates. The tool simplifies the process of generating user personas, providing valuable insights for businesses to make informed design and marketing decisions.

Mobiheals
Mobiheals.com is a website that offers a Robot Challenge Screen for checking site connection security. Users are prompted to enable cookies in their browser settings to access the page. The platform focuses on enhancing website security and ensuring a smooth user experience by verifying the connection and cookie settings.

Store Unavailability Error Page
The website appears to be experiencing technical difficulties as the store is currently unavailable. Users encountering this message are advised to return to the previous page. The error message includes a Request ID for reference.

404 Error Page
The website displays a 404 error message indicating that the deployment cannot be found. It provides a code (DEPLOYMENT_NOT_FOUND) and an ID (sin1::spp8n-1757958912785-005d96e97ae2) for reference. Users are directed to check the documentation for further information and troubleshooting.

404 Not Found Assistant
The website is a simple and straightforward tool that informs users when they encounter a 404 error page, indicating that the requested page is not found. It serves as a notification system to guide users back to the main website or homepage. The tool helps in enhancing user experience by providing clear feedback and direction in case of missing pages.

Under Maintenance
The website is currently under maintenance, indicating that it is temporarily unavailable for access or undergoing updates and improvements. Please check back later for the latest information and services.

404 Page Not Found Error
The website displays a 404 Page not found error message indicating that the requested URL was not found on the server. It is a standard error message displayed when a user tries to access a webpage that does not exist on the server. The 404 error page typically includes a message informing the user that the requested page is unavailable and may provide suggestions or links to navigate back to the site's homepage or other relevant pages.

404 Error Page
The website displays a '404 - Page not found' error message indicating that the requested page does not exist or has been moved. It seems to be a generic error page that users encounter when the URL they are trying to access is invalid or the content has been removed.

404 Error Page
The website displays a '404 - Page not found' error message, indicating that the requested page does not exist or has been relocated. It is a common message displayed by websites when a user attempts to access a page that is unavailable.

404 Error Page
The website is a simple error page indicating that the requested page is not found. It is a standard HTTP response code that informs users that the server could not find the requested page. The message '404 - Page not found' is displayed to inform users that the page they are trying to access does not exist or has been moved.

404 Error Page
The website displays a '404 - Page not found' error message, indicating that the requested page does not exist or has been moved. It seems to be a standard error page that users encounter when they try to access a non-existent or relocated webpage.

404 Error Notifier
The website displays a 404 error message indicating that the deployment cannot be found. It provides a code 'DEPLOYMENT_NOT_FOUND' and an ID 'sin1::zdhct-1723140771934-b5e5ad909fad'. Users are directed to refer to the documentation for further information and troubleshooting.

404 Error Page
The website displays a '404 - Page not found' error message, indicating that the requested page does not exist or has been moved. It seems to be a generic error page that users encounter when they try to access a non-existent or relocated webpage on the site.

KraspAI
KraspAI is an AI tool that offers a range of services to users. It uses cookies to enhance user experience on the website. The alpha version of the service has been discontinued, but users can still reach out for support or inquiries. KraspAI, a trading name of Punaltz Ltd, provides various features and benefits to its users.

VisualEyes
VisualEyes is a user experience (UX) optimization tool that uses attention heatmaps and clarity scores to help businesses improve the effectiveness of their digital products. It provides insights into how users interact with websites and applications, allowing businesses to identify areas for improvement and make data-driven decisions about their designs. VisualEyes is part of Neurons, a leading neuroscience company that specializes in providing AI-powered solutions for businesses.
For similar jobs

GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

ConvoStack
ConvoStack is a free and open-source full-stack framework that makes it easy for developers to embed a customizable AI chatbot widget into a website with just a few lines of code. It supports popular frameworks such as Pinecone DB, Express, and React, and allows developers to integrate their own AI models using LangChain. ConvoStack is built on a tech stack that is used and loved by developers, and it is designed to be customizable for any use case.

Goodspeed
Goodspeed is a no-code agency that helps entrepreneurs bring their ideas to life 10X faster and cheaper. They use no-code tools to go from idea to launch in good speed and great quality. Goodspeed has a team of expert Bubble developers, Figma designers, Framer designers, Flutter developers, automation and AI experts.

Cult
Cult is a SaaS toolkit that comes with an AI Co-founder. It provides a variety of tools and resources to help developers build and launch their own SaaS products. These tools include UI components, templates, starters, dev tools, and more. Cult is designed to help developers save time and money by providing them with the building blocks they need to create successful SaaS products.

Dynaboard
Dynaboard is a collaborative low-code IDE for developers that allows users to build web apps in minutes using a drag-and-drop builder, a flexible code-first UI framework, and the power of generative AI. With Dynaboard, users can connect to popular databases, SaaS apps, or any API with GraphQL or REST endpoints, and secure their apps using any existing OIDC compliant provider. Dynaboard also offers unlimited editors for team collaboration, multi-environment deployment support, automatic versioning, and easy roll-backs for production-grade confidence.

Bugpilot
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.

Marblism
Marblism is a platform that allows developers to quickly and easily launch React and Node.js applications. With Marblism, developers can generate the database schema, all the endpoints in the API, the design system, and even a few pages in the front-end. This can save developers a significant amount of time and effort, allowing them to focus on adding their unique touch to their applications.

Framer
Framer is a web development platform that allows users to create interactive prototypes and websites with ease. It provides a user-friendly interface for designing and publishing websites without the need for extensive coding knowledge. With Framer, users can bring their ideas to life by quickly prototyping and sharing their projects. The platform offers a range of templates and design tools to help users customize their websites to suit their needs. Framer is suitable for both beginners and experienced web developers looking to streamline their design process.

GPT Engineer
GPT Engineer is an AI tool designed to help users build web applications 10x faster by chatting with AI. Users can sync their projects with GitHub and deploy them with a single click. The tool offers features like displaying top stories from Hacker News, creating landing pages for startups, tracking crypto portfolios, managing startup operations, and building front-end with React, Tailwind & Vite. GPT Engineer is currently in beta and aims to streamline the web development process for users.

IMAGINaiTION
IMAGINaiTION is a company that uses artificial intelligence (AI) to create solutions for real-world problems. They believe that AI can be used to make the world a more inclusive and equitable place. One of their projects is a Mobile App Accessibility Audit Tool that uses AI to analyze mobile apps and identify areas where accessibility can be improved. This tool is designed to help developers create more accessible apps that can be used by everyone, regardless of their abilities.

TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

Framer
Framer is a web builder for creative professionals that allows users to create and ship websites with style. It provides a range of features to help users create beautiful and functional websites, including a drag-and-drop interface, a library of pre-built components, and the ability to collaborate with other users. Framer is designed to make it easy for users to create websites without having to write code, and it is suitable for both beginners and experienced web developers.

LanguageGUI
LanguageGUI is an open-source design system and UI Kit for giving LLMs the flexibility of formatting text outputs into richer graphical user interfaces. It includes dozens of unique UI elements that serve different use cases for rich conversational user interfaces, such as 100+ UI components & customizable screens, 10+ conversational UI widgets, 20+ chat bubbles, 30+ pre-built screens to kickoff your design, 5+ chat sidebars with customizable settings, multi-prompt workflow screen designs, 8+ prompt boxes, and dark mode. LanguageGUI is designed with variables and styles, designed with Figma Auto Layout, and is free to use for both personal and commercial projects without required attribution.

Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

Relume
Relume is an AI-powered website builder that helps designers and developers create websites faster and more efficiently. It uses AI to generate sitemaps, wireframes, and copy, and it integrates with Figma and Webflow. Relume is designed to empower designers and developers, not replace them. It provides them with the tools they need to work more efficiently and create better websites.

UiMagic
UiMagic is an AI-powered web design tool that allows users to create custom, high-quality websites without any coding experience. With UiMagic, users can simply input their text and design preferences, and the AI will automatically generate a professional-looking website. UiMagic also offers a variety of features to help users create unique and engaging websites, such as AI-generated illustrations, automated excellence, and the ability to export designs to Figma.

Framer
Framer is a web design platform that allows teams to design and publish stunning websites. It offers a variety of features, including a drag-and-drop interface, built-in CMS, AI-powered localization, and site maintenance tools. Framer is used by a variety of businesses, including startups, agencies, and enterprises. It is also popular among designers and developers who want to create high-quality websites quickly and easily.

BRIX Templates
BRIX Templates is a website that offers premium Webflow templates and UI kits for designers and developers. The templates are designed to be beautiful, modern, and easy to use, and they come with a variety of features and benefits, including: * Premium design * Built for speed * Perfectly responsive * Flexible design * Seamless animations * 100% customizable * CMS structure * Always up-to-date * Figma file included * Exceptional support BRIX Templates also offers a variety of resources for Webflow users, including articles, tutorials, and cloneables. The company has a team of experienced designers and developers who are passionate about helping others create beautiful and successful websites.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

Vite
Vite is a lightning-fast development toolchain for Vue.js. It combines the best parts of Vue CLI, webpack, and Rollup into a single tool that's both powerful and easy to use. With Vite, you can develop Vue.js applications with incredible speed and efficiency.

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

AFFiNE
AFFiNE is an all-in-one KnowledgeOS platform that integrates documents, whiteboards, and databases with AI capabilities. It offers a workspace for writing, drawing, and planning, allowing users to enhance creativity and productivity. The platform is privacy-focused, user-centric, and open-source, catering to individuals, startups, and established organizations. AFFiNE aims to streamline workflows, foster collaboration, and provide a vibrant community space for users to connect and inspire each other.

ResumeDive
ResumeDive is an AI-driven tool designed to enhance resumes and optimize job application processes. It provides personalized feedback, job-specific action items, pros and cons analysis, tailored cover letters, and salary estimation. Users can improve their resume by tailoring skills to job descriptions, meeting ATS standards, and impressing recruiters. The tool offers free audits and affordable credit-based pricing options for users to access its features.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.