Vite
The next generation of Vue.js development

Vite is a lightning-fast development toolchain for Vue.js. It combines the best parts of Vue CLI, webpack, and Rollup into a single tool that's both powerful and easy to use. With Vite, you can develop Vue.js applications with incredible speed and efficiency.
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Features
- Blazing-fast development speeds
- Automatic code splitting
- Hot module replacement
- Built-in TypeScript support
- Extensive plugin ecosystem
Advantages
- Improved developer productivity
- Reduced build times
- Smaller bundle sizes
- Enhanced debugging capabilities
- Simplified configuration
Disadvantages
- May require some configuration for complex projects
- Can be less performant than other toolchains for very large projects
- Limited support for legacy browsers
Frequently Asked Questions
-
Q:What is Vite?
A:Vite is a lightning-fast development toolchain for Vue.js. -
Q:What are the benefits of using Vite?
A:Vite offers improved developer productivity, reduced build times, smaller bundle sizes, enhanced debugging capabilities, and simplified configuration. -
Q:Is Vite difficult to use?
A:Vite is designed to be easy to use, even for beginners.
Alternative AI tools for Vite
Similar sites

Vite
Vite is a lightning-fast development toolchain for Vue.js. It combines the best parts of Vue CLI, webpack, and Rollup into a single tool that's both powerful and easy to use. With Vite, you can develop Vue.js applications with incredible speed and efficiency.

Convex
Convex is a fullstack TypeScript development platform that serves as an open-source backend for application builders. It offers a comprehensive set of APIs and tools to build, launch, and scale applications efficiently. With features like real-time collaboration, optimized transactions, and over 80 OAuth integrations, Convex simplifies backend operations and allows developers to focus on delivering value to customers. The platform enables developers to write backend logic in TypeScript, perform database operations with strong consistency, and integrate with various third-party services seamlessly. Convex is praised for its reliability, simplicity, and developer experience, making it a popular choice for modern software development projects.

Heroku
Heroku is a cloud platform that lets companies build, deliver, monitor, and scale apps. It simplifies the process of deploying applications by providing a seamless experience for developers. With Heroku, developers can focus on writing code without worrying about infrastructure management. The platform supports various programming languages and frameworks, making it versatile for different types of applications.

TextGen
TextGen is an AI-powered tool that enhances the Obsidian note-taking experience. It provides users with AI-driven templates and smart content generation capabilities, enabling effortless note-taking and streamlined content creation. TextGen is free and open-source, offering unrestricted access to its plugin and encouraging innovation within the community. The collaborative template hub fosters a shared creative space where users can exchange templates and explore new possibilities for generative AI applications in note-taking. TextGen's smart prompt customization feature allows users to tailor prompts based on template metadata, resulting in text outputs that are finely tuned to their specific context and needs. The extensive language model compatibility ensures flexibility, supporting a wide range of language models, including gpt-4-1106-preview (gpt4 turbo) 128k, gpt-3.5-instruct, claude, bard, and llama. The advanced template engine simplifies and enhances the note-taking routine, boosting productivity and efficiency. Optimized for the Obsidian experience, TextGen integrates seamlessly, augmenting personal knowledge management practices.

Shaped
Shaped is a cloud-based platform that provides APIs and tools for building and deploying ranking systems. It offers a variety of features to help developers quickly and easily create and manage ranking models, including a multi-connector SQL interface, a real-time feature store, and a library of pre-built models. Shaped is designed to be scalable, cost-efficient, and easy to use, making it a great option for businesses of all sizes.

AutopilotNext
AutopilotNext is a next-generation software development agency that offers a subscription-based model for unlimited software development. With AutopilotNext, businesses can avoid overspending on costly or unsuitable developers, accelerate development speed, and enhance quality. The agency specializes in various services, including custom AI chatbots, custom websites, custom CRM dashboards, rapid MVP development, workflow automation, software maintenance, and landing page development. AutopilotNext's approach to Rapid MVP Development ensures that businesses can swiftly bring their concepts to market and gather critical insights. The agency also offers Chrome extension development services.

IllumiDesk
IllumiDesk is a generative AI platform designed for instructors and content developers. It enables users to create and monetize tailored content up to 10 times faster than traditional methods. The platform offers a range of features including automated grading, collaboration tools, real-time collaboration, AI-powered content creation, and integrations with various services. IllumiDesk is suitable for a wide range of users, from freelancers and solopreneurs to large organizations and educational institutions.

Dev Radar
Dev Radar is an open-source, AI-powered news aggregator that helps users stay up to date with the latest trends in software development. It provides curated articles on various programming languages and frameworks, offering insights and updates for developers. Users can explore a wide range of topics related to JavaScript, Python, React, TypeScript, Rust, Go, Node.js, Deno, Ruby, and more. Dev Radar aims to streamline the process of discovering relevant and valuable content in the ever-evolving field of software development.

Atlassian Marketplace
Atlassian Marketplace is a platform that offers a wide range of apps for Atlassian products, aiming to enhance users' experience and productivity. Users can explore and discover various apps tailored to different needs, such as project management, collaboration, and workflow optimization. The marketplace features apps from Atlassian Ventures, Changemakers, and other companies, including AI-powered apps for elevating productivity. With a focus on cloud collaboration, security, and reliability, the marketplace provides a curated assortment of apps to meet organizational needs and drive innovation.

scatteredNote
scatteredNote is an AI-powered note-taking application designed to help users effortlessly grab content and take notes while focusing on their main tasks. The application aims to make note-taking a seamless by-product of the user's main activities, ensuring minimal distraction. With features like Atomic Embrace mental model, Extended memory with AI integration, and simple UI, scatteredNote offers a user-friendly experience for organizing and accessing archived knowledge. The application supports various capture modes, including YouTube Capture, VS-Code Capture, Web-mode Capture, and Pdf-mode capture, along with AI chat and Ai-space repetition functionalities. Users can easily organize their notes, create flashcards, and access information quickly with the help of AI technology.

CALA
CALA is a leading fashion platform that unifies design, development, production, and logistics into a single, digital platform. It provides tools and support to automate and optimize the supply chain from start to finish. CALA also offers a network of designers and suppliers, as well as AI-powered design tools to help generate moodboards, fresh ideas, and more.

AnythingLLM
AnythingLLM is an all-in-one AI application designed for everyone. It offers a comprehensive suite of tools for working with LLMs (Large Language Models), documents, and agents in a fully private manner. Users can download AnythingLLM for Desktop on Windows, MacOS, and Linux, enabling flexible one-click installation. The application supports custom model integration, including closed-source models like GPT-4 and custom fine-tuned models like Llama2. With the ability to handle various document formats beyond PDFs, AnythingLLM provides tailored solutions with locally running defaults for privacy. Additionally, users can access AnythingLLM Cloud for extended functionalities.

AFFiNE
AFFiNE is an all-in-one KnowledgeOS platform that integrates documents, whiteboards, and databases with AI capabilities. It offers a workspace for writing, drawing, and planning, allowing users to enhance creativity and productivity. The platform is privacy-focused, user-centric, and open-source, catering to individuals, startups, and established organizations. AFFiNE aims to streamline workflows, foster collaboration, and provide a vibrant community space for users to connect and inspire each other.

Archade
Archade is an AI-powered marketplace that offers a wide range of creative assets for projects. It features an asset library with CAD blocks, vectors, cutouts, flat icons, and more. Users can also explore generative content through text-to-image generation. Archade aims to provide convenience and inspiration by offering a vast collection of assets for various projects, catering to both enterprise and startup solutions. The platform also provides updates, news, and technical support through its Discord channel.

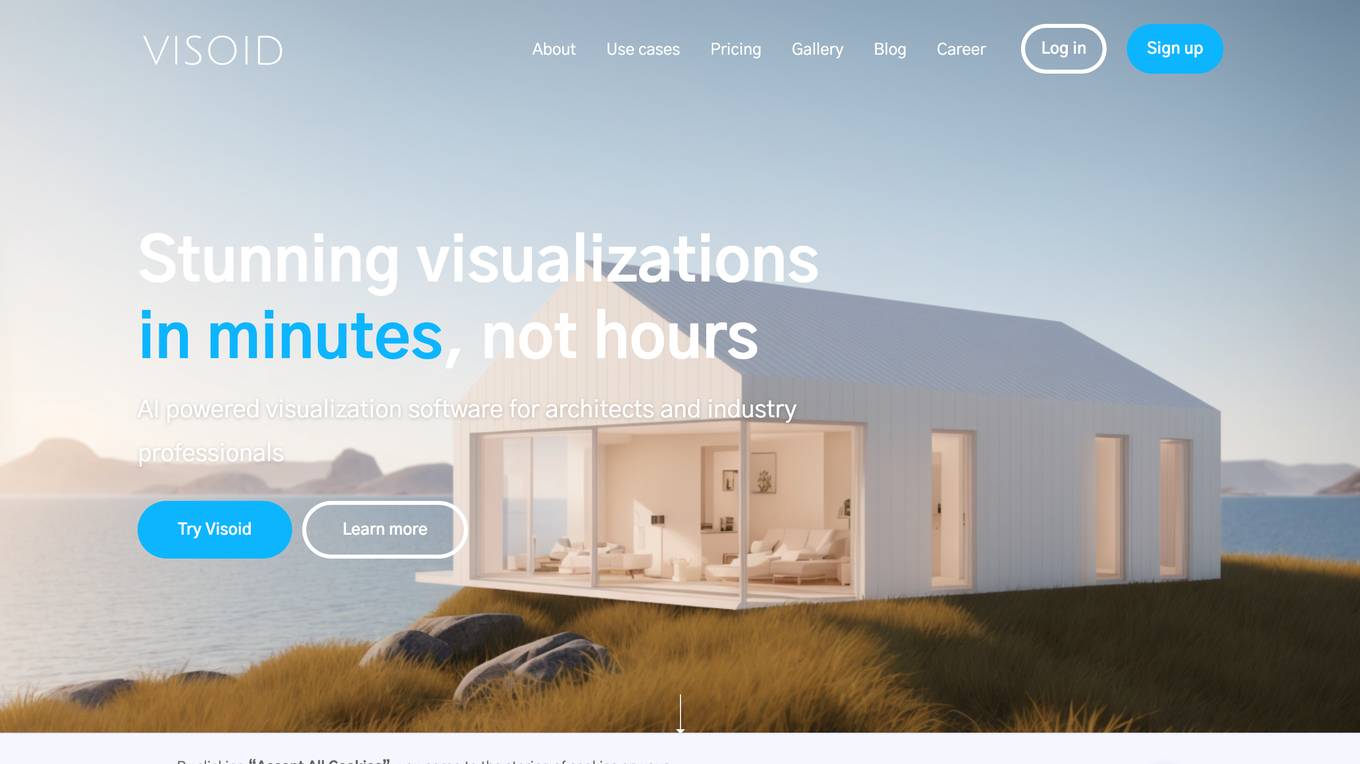
Visoid
Visoid is an AI-powered architectural visualization tool that allows architects and industry professionals to create stunning visualizations in minutes. It offers a simple web-based application for fast rendering, enabling users to iterate on images, explore variations, and communicate concepts effectively. With Visoid, users can transform ideas into powerful renderings, elevate early concept phase communication, and visualize projects in different lighting or seasons. The tool is designed to save time, improve communication, and provide different license options to match users' needs.

AppSumo
AppSumo is a website that offers deals on software and digital products. It features a variety of software tools for different purposes, including AI-powered tools. The website provides detailed descriptions of each product, along with user reviews and ratings. AppSumo also offers a subscription service that gives users access to exclusive deals and discounts.
For similar tasks

Vite
Vite is a lightning-fast development toolchain for Vue.js. It combines the best parts of Vue CLI, webpack, and Rollup into a single tool that's both powerful and easy to use. With Vite, you can develop Vue.js applications with incredible speed and efficiency.
For similar jobs

Framer
Framer is a web development platform that allows users to create interactive prototypes and websites with ease. It provides a user-friendly interface for designing and publishing websites without the need for extensive coding knowledge. With Framer, users can bring their ideas to life by quickly prototyping and sharing their projects. The platform offers a range of templates and design tools to help users customize their websites to suit their needs. Framer is suitable for both beginners and experienced web developers looking to streamline their design process.

GPT Engineer
GPT Engineer is an AI tool designed to help users build web applications 10x faster by chatting with AI. Users can sync their projects with GitHub and deploy them with a single click. The tool offers features like displaying top stories from Hacker News, creating landing pages for startups, tracking crypto portfolios, managing startup operations, and building front-end with React, Tailwind & Vite. GPT Engineer is currently in beta and aims to streamline the web development process for users.

GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

ConvoStack
ConvoStack is a free and open-source full-stack framework that makes it easy for developers to embed a customizable AI chatbot widget into a website with just a few lines of code. It supports popular frameworks such as Pinecone DB, Express, and React, and allows developers to integrate their own AI models using LangChain. ConvoStack is built on a tech stack that is used and loved by developers, and it is designed to be customizable for any use case.

IMAGINaiTION
IMAGINaiTION is a company that uses artificial intelligence (AI) to create solutions for real-world problems. They believe that AI can be used to make the world a more inclusive and equitable place. One of their projects is a Mobile App Accessibility Audit Tool that uses AI to analyze mobile apps and identify areas where accessibility can be improved. This tool is designed to help developers create more accessible apps that can be used by everyone, regardless of their abilities.

Goodspeed
Goodspeed is a no-code agency that helps entrepreneurs bring their ideas to life 10X faster and cheaper. They use no-code tools to go from idea to launch in good speed and great quality. Goodspeed has a team of expert Bubble developers, Figma designers, Framer designers, Flutter developers, automation and AI experts.

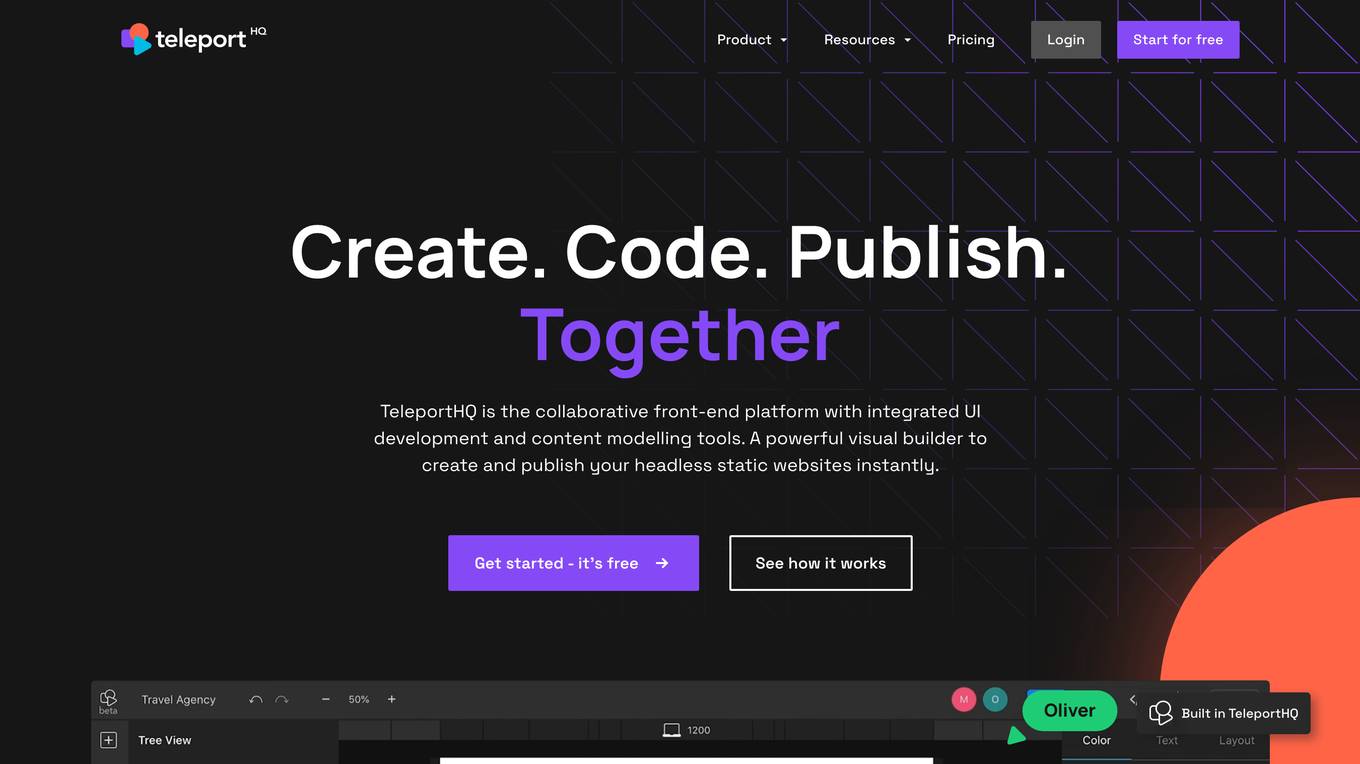
TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

Framer
Framer is a web builder for creative professionals that allows users to create and ship websites with style. It provides a range of features to help users create beautiful and functional websites, including a drag-and-drop interface, a library of pre-built components, and the ability to collaborate with other users. Framer is designed to make it easy for users to create websites without having to write code, and it is suitable for both beginners and experienced web developers.

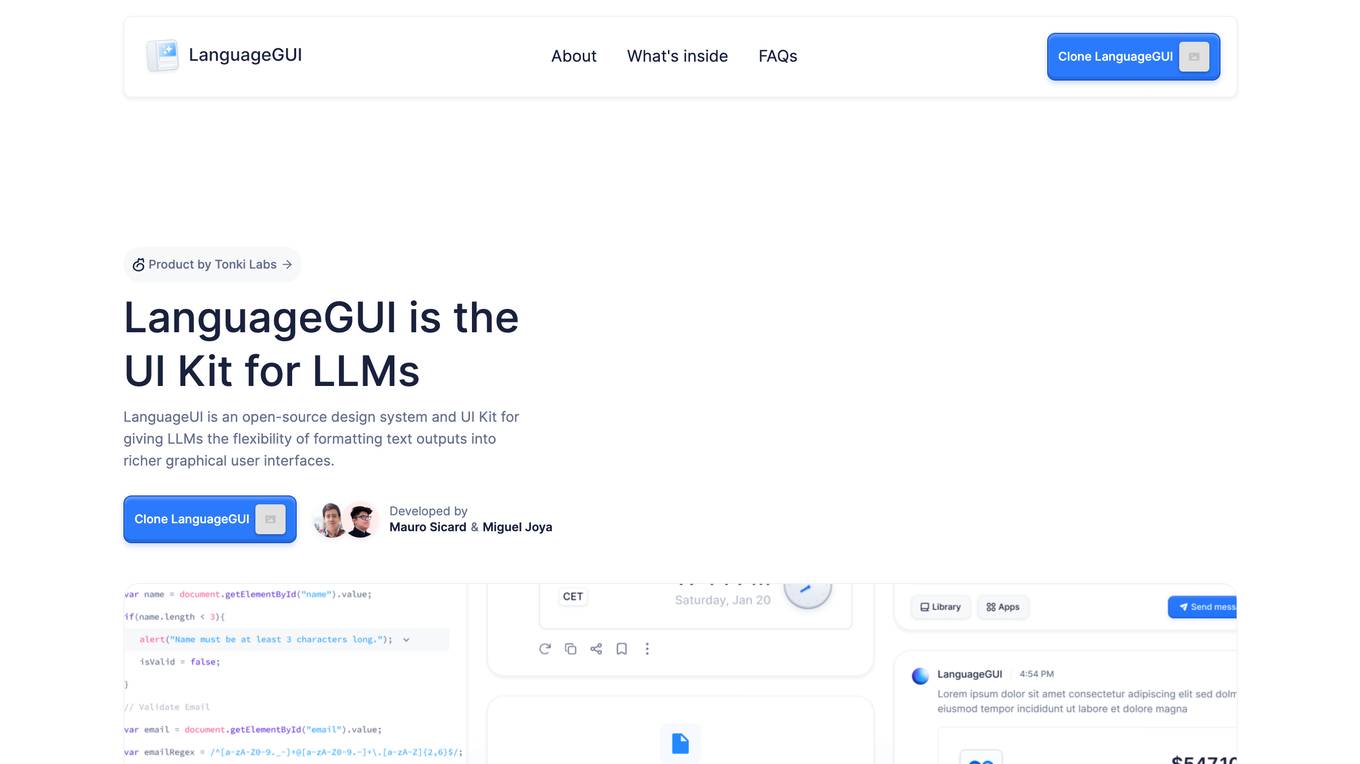
LanguageGUI
LanguageGUI is an open-source design system and UI Kit for giving LLMs the flexibility of formatting text outputs into richer graphical user interfaces. It includes dozens of unique UI elements that serve different use cases for rich conversational user interfaces, such as 100+ UI components & customizable screens, 10+ conversational UI widgets, 20+ chat bubbles, 30+ pre-built screens to kickoff your design, 5+ chat sidebars with customizable settings, multi-prompt workflow screen designs, 8+ prompt boxes, and dark mode. LanguageGUI is designed with variables and styles, designed with Figma Auto Layout, and is free to use for both personal and commercial projects without required attribution.

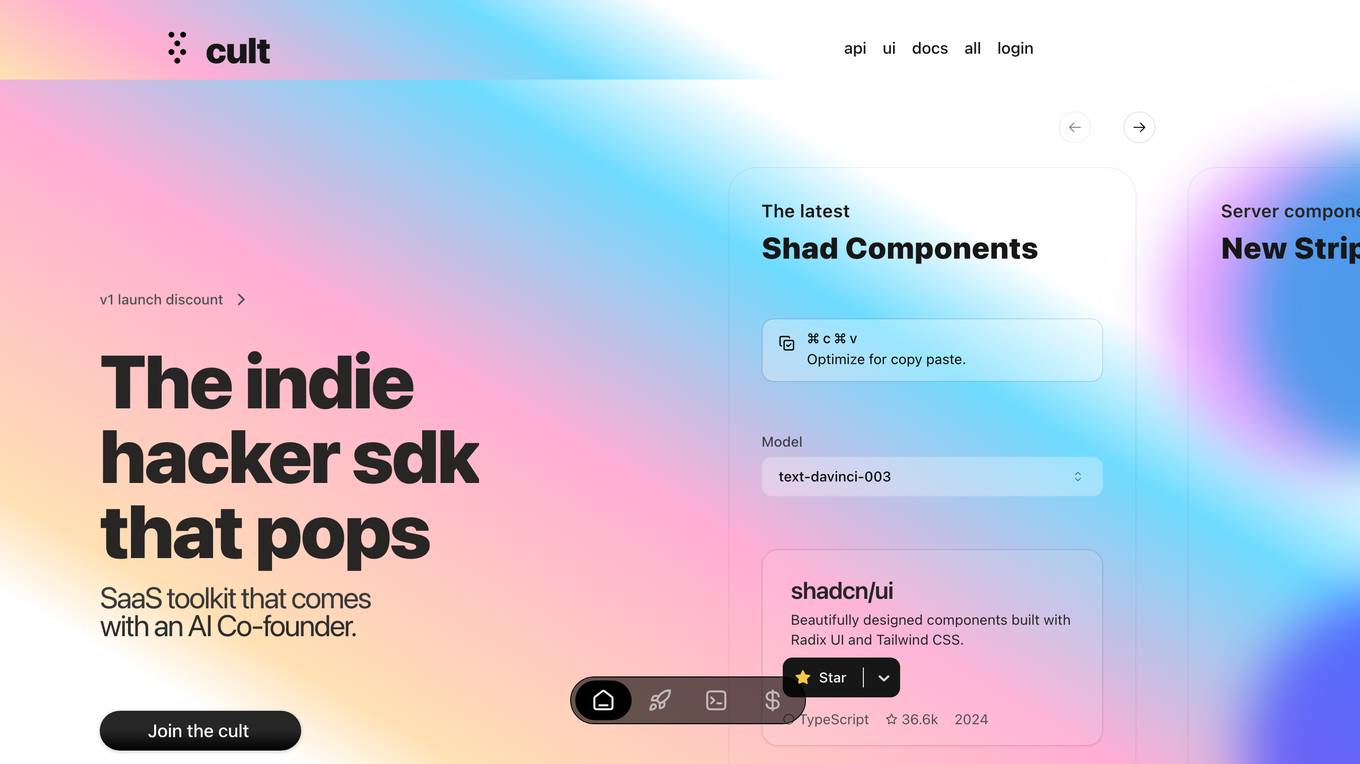
Cult
Cult is a SaaS toolkit that comes with an AI Co-founder. It provides a variety of tools and resources to help developers build and launch their own SaaS products. These tools include UI components, templates, starters, dev tools, and more. Cult is designed to help developers save time and money by providing them with the building blocks they need to create successful SaaS products.

Dynaboard
Dynaboard is a collaborative low-code IDE for developers that allows users to build web apps in minutes using a drag-and-drop builder, a flexible code-first UI framework, and the power of generative AI. With Dynaboard, users can connect to popular databases, SaaS apps, or any API with GraphQL or REST endpoints, and secure their apps using any existing OIDC compliant provider. Dynaboard also offers unlimited editors for team collaboration, multi-environment deployment support, automatic versioning, and easy roll-backs for production-grade confidence.

Bugpilot
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.

Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

Relume
Relume is an AI-powered website builder that helps designers and developers create websites faster and more efficiently. It uses AI to generate sitemaps, wireframes, and copy, and it integrates with Figma and Webflow. Relume is designed to empower designers and developers, not replace them. It provides them with the tools they need to work more efficiently and create better websites.

UiMagic
UiMagic is an AI-powered web design tool that allows users to create custom, high-quality websites without any coding experience. With UiMagic, users can simply input their text and design preferences, and the AI will automatically generate a professional-looking website. UiMagic also offers a variety of features to help users create unique and engaging websites, such as AI-generated illustrations, automated excellence, and the ability to export designs to Figma.

Marblism
Marblism is a platform that allows developers to quickly and easily launch React and Node.js applications. With Marblism, developers can generate the database schema, all the endpoints in the API, the design system, and even a few pages in the front-end. This can save developers a significant amount of time and effort, allowing them to focus on adding their unique touch to their applications.

Framer
Framer is a web design platform that allows teams to design and publish stunning websites. It offers a variety of features, including a drag-and-drop interface, built-in CMS, AI-powered localization, and site maintenance tools. Framer is used by a variety of businesses, including startups, agencies, and enterprises. It is also popular among designers and developers who want to create high-quality websites quickly and easily.

BRIX Templates
BRIX Templates is a website that offers premium Webflow templates and UI kits for designers and developers. The templates are designed to be beautiful, modern, and easy to use, and they come with a variety of features and benefits, including: * Premium design * Built for speed * Perfectly responsive * Flexible design * Seamless animations * 100% customizable * CMS structure * Always up-to-date * Figma file included * Exceptional support BRIX Templates also offers a variety of resources for Webflow users, including articles, tutorials, and cloneables. The company has a team of experienced designers and developers who are passionate about helping others create beautiful and successful websites.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

Vite
Vite is a lightning-fast development toolchain for Vue.js. It combines the best parts of Vue CLI, webpack, and Rollup into a single tool that's both powerful and easy to use. With Vite, you can develop Vue.js applications with incredible speed and efficiency.

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

AFFiNE
AFFiNE is an all-in-one KnowledgeOS platform that integrates documents, whiteboards, and databases with AI capabilities. It offers a workspace for writing, drawing, and planning, allowing users to enhance creativity and productivity. The platform is privacy-focused, user-centric, and open-source, catering to individuals, startups, and established organizations. AFFiNE aims to streamline workflows, foster collaboration, and provide a vibrant community space for users to connect and inspire each other.

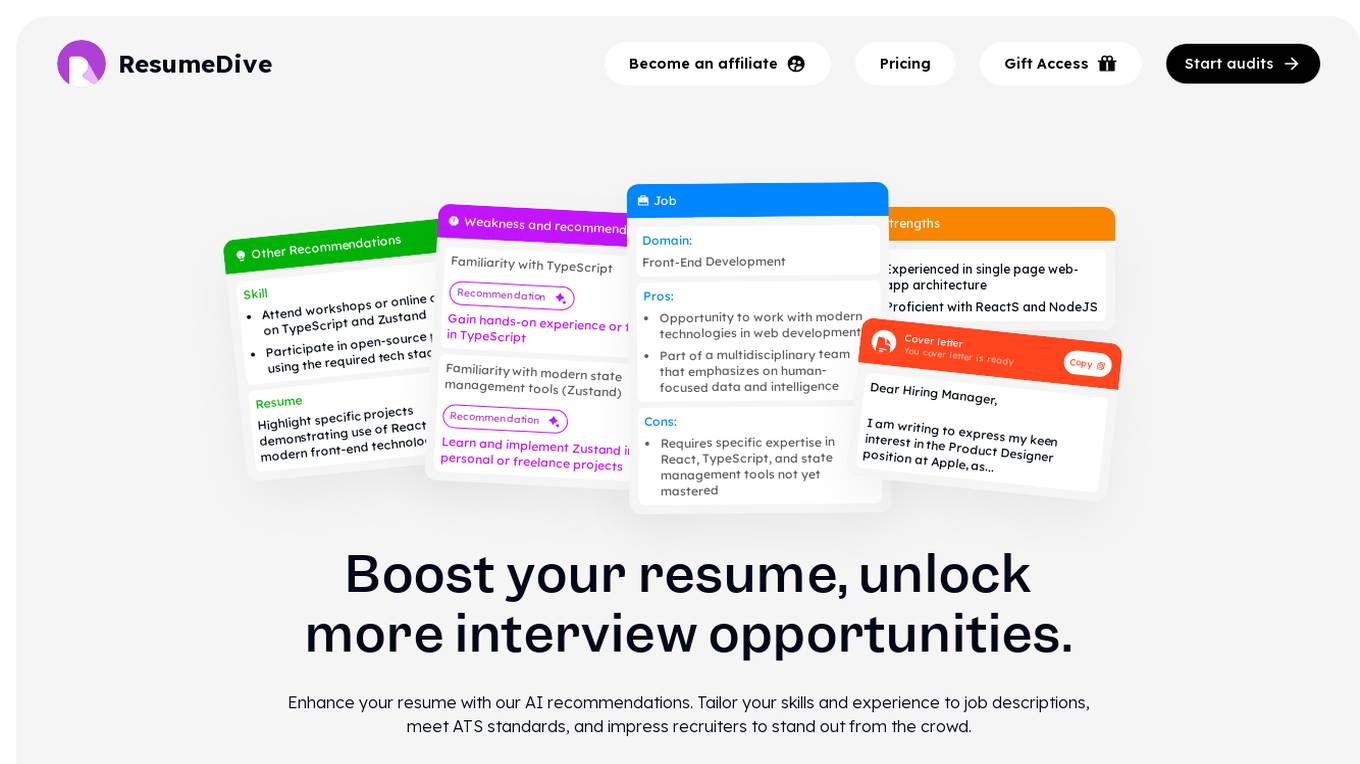
ResumeDive
ResumeDive is an AI-driven tool designed to enhance resumes and optimize job application processes. It provides personalized feedback, job-specific action items, pros and cons analysis, tailored cover letters, and salary estimation. Users can improve their resume by tailoring skills to job descriptions, meeting ATS standards, and impressing recruiters. The tool offers free audits and affordable credit-based pricing options for users to access its features.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.