Best AI tools for< Ui Developer >
Infographic
20 - AI tool Sites

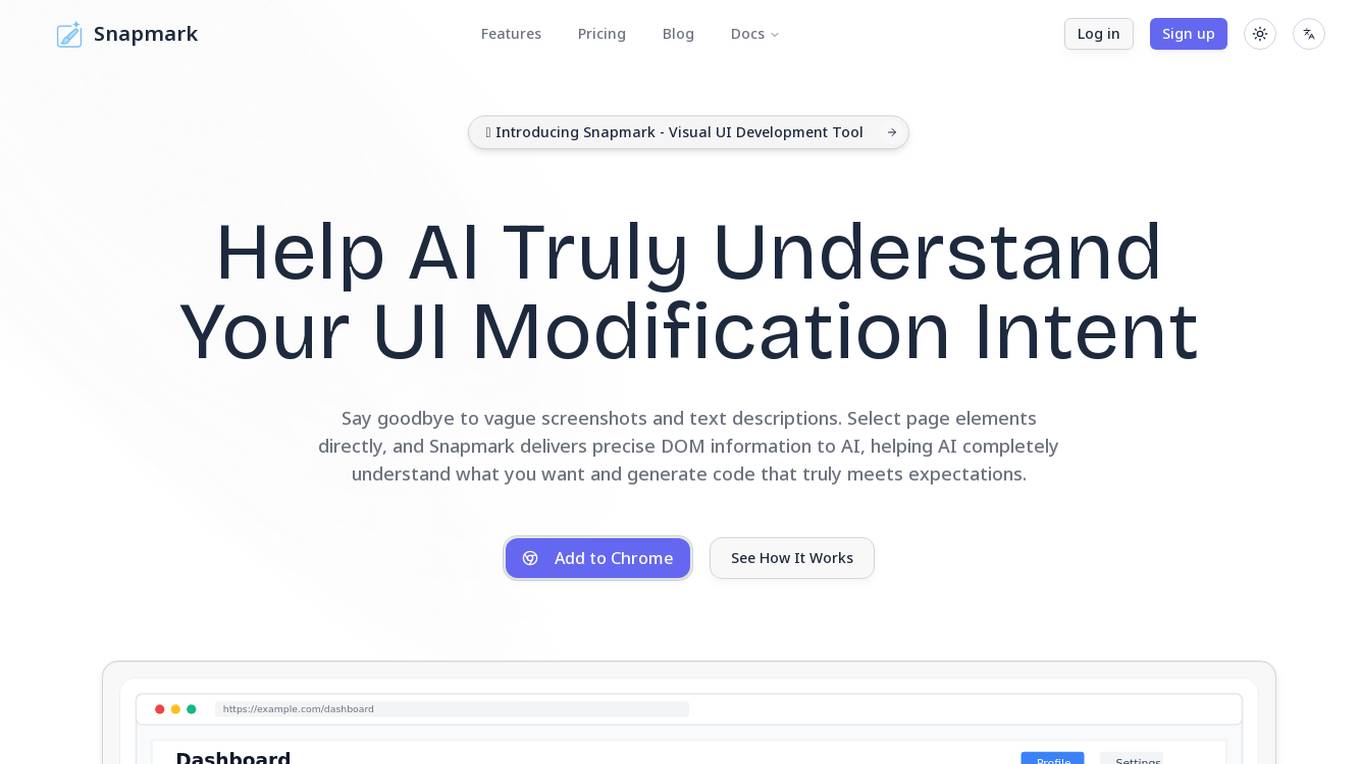
Snapmark
Snapmark is a visual UI development tool that helps AI precisely understand user interface modification intent. By selecting page elements directly, Snapmark delivers accurate DOM information to AI, enabling it to generate code that meets expectations. The tool seamlessly integrates with mainstream browsers, IDEs, and AI models to ensure precise code generation. Snapmark leverages advanced AI models like OpenAI's GPT-4 and GPT-3.5, as well as Anthropic's Claude models, for high-quality code generation. It specializes in optimizing code for Next.js framework and Tailwind CSS utility classes, providing a seamless development experience for users.

Vite
Vite is a lightning-fast development toolchain for Vue.js. It combines the best parts of Vue CLI, webpack, and Rollup into a single tool that's both powerful and easy to use. With Vite, you can develop Vue.js applications with incredible speed and efficiency.

UX Tigers
UX Tigers is an AI application that provides user experience insights through Jakob Nielsen's new articles. The platform offers a wide range of articles covering topics such as AI in modern healthcare, usability of empty-state areas in UI, and the impact of AI on productivity landscapes. Users can access valuable information on UX design, AI tools, generative AI, and more to enhance their understanding and skills in the field of user experience.

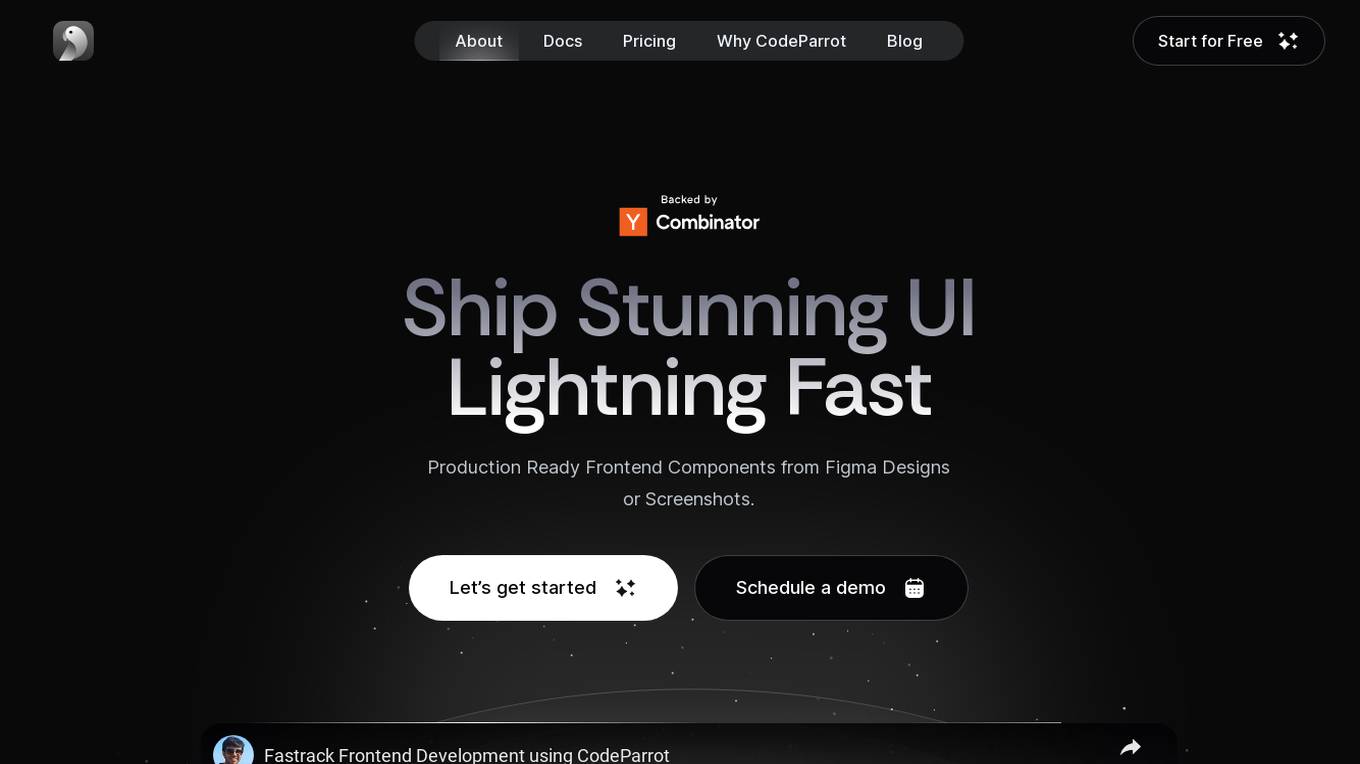
CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Chrome for Developers
Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.

MDN Web Docs
MDN Web Docs is a comprehensive online resource for web developers, offering detailed documentation and guides on HTML, CSS, JavaScript, Web APIs, and more. It provides information on markup languages, styling techniques, scripting languages, programming interfaces, and web technologies. The platform also features articles, tutorials, and news updates to help developers stay informed and enhance their skills. With a focus on accessibility, performance, security, and progressive web apps, MDN Web Docs aims to support developers in creating high-quality and user-friendly web experiences.

Works
Works is a platform that connects enterprises with the top 1% of remote tech talent. It uses advanced AI technology to ensure precision-matching of talent to project requirements, saving time and resources. Works offers transparent pricing with a flat 10% transaction fee and provides risk-free hiring with payment only when the work is completed to satisfaction.

BugFree.ai
BugFree.ai is an AI-powered platform designed to help users practice system design and behavior interviews, similar to Leetcode. The platform offers a range of features to assist users in preparing for technical interviews, including mock interviews, real-time feedback, and personalized study plans. With BugFree.ai, users can improve their problem-solving skills and gain confidence in tackling complex interview questions.

TwitterGPT
The website offers a personalized GPT service that simplifies AI-powered Twitter conversations. Users can easily engage in Twitter interactions with the help of this tool. The service is designed to enhance communication and engagement on the platform by leveraging AI technology. It is a copyright-protected platform developed in 2022 using Vercel and NextJS.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

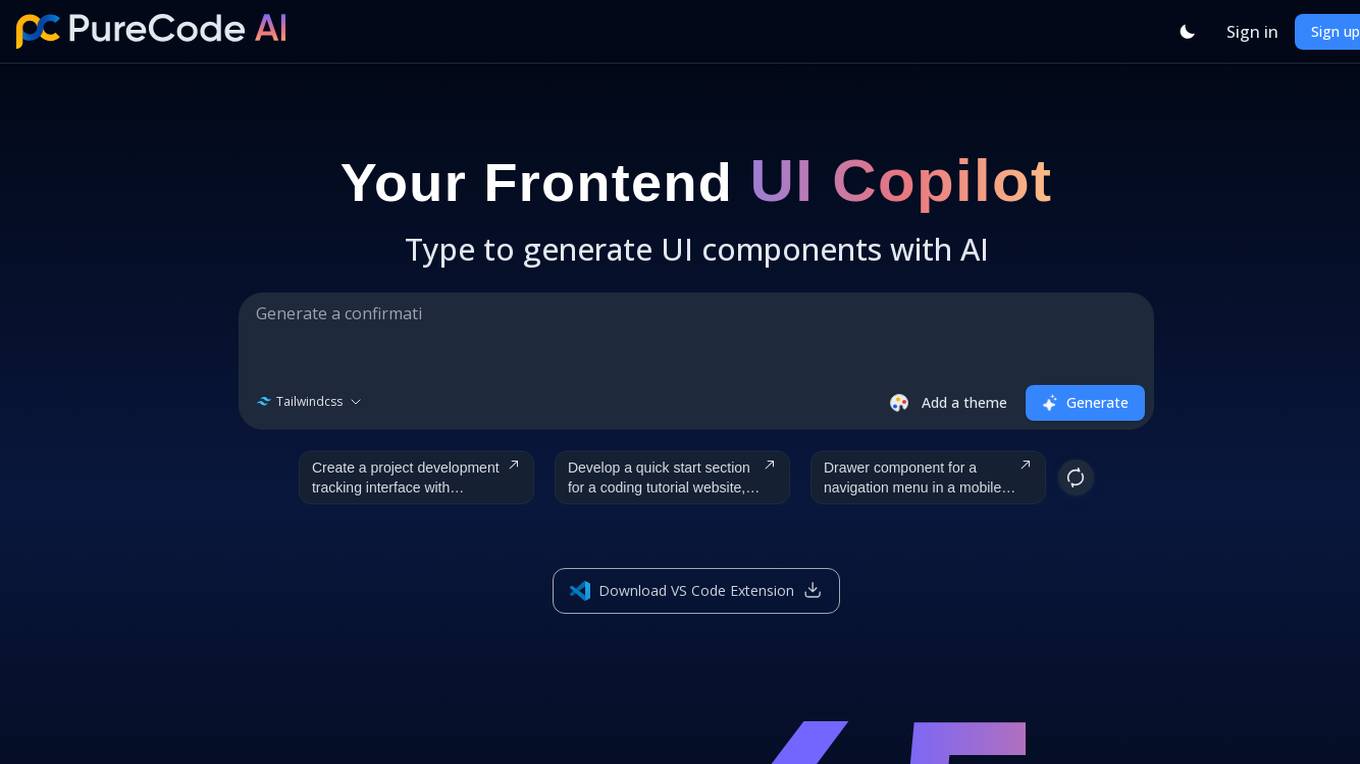
PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

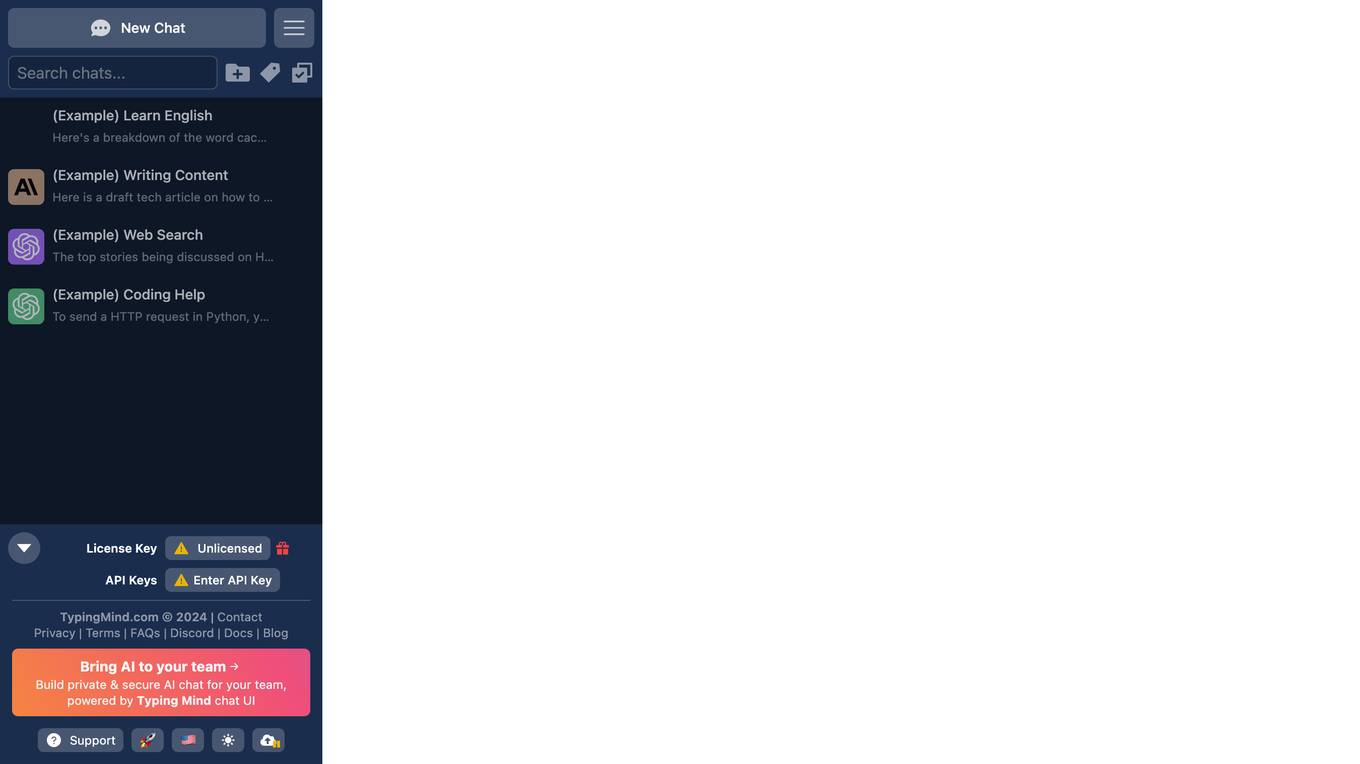
TypingMind
TypingMind is a chat frontend UI for ChatGPT, Gemini, Claude, and other AI language models. It provides a user-friendly interface for interacting with these models, making it easy to ask questions, get answers, and have conversations. TypingMind also offers a variety of features to enhance the user experience, such as code completion, autocorrect, and translation.

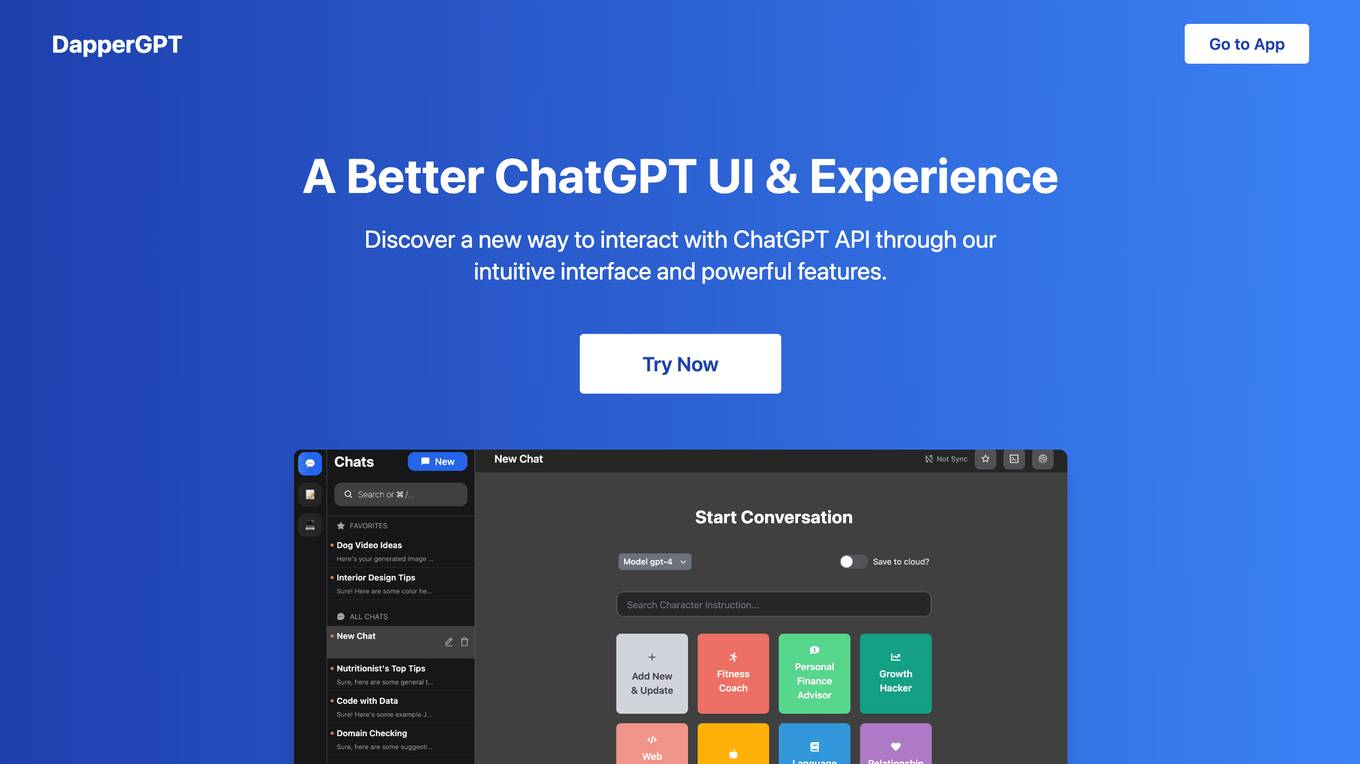
DapperGPT
DapperGPT is a user interface (UI) for ChatGPT that provides a better user experience and additional features. It offers an intuitive interface, AI-powered notes, a Chrome extension, smart search, the ability to pin favorites, image generation, character instruction prompts, and code generation. DapperGPT is free to use, but requires a valid OpenAI API key. Premium features are also available for purchase, which include additional customization options and cloud sync.

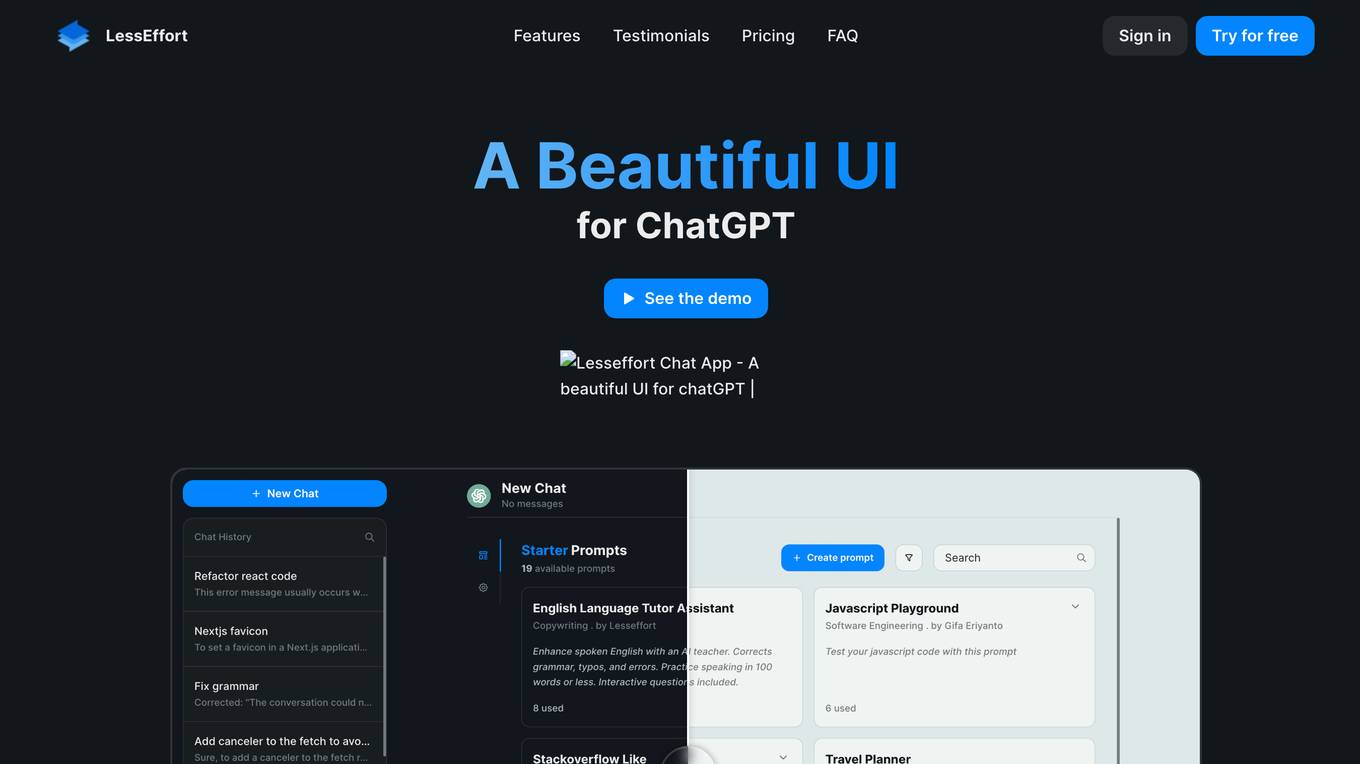
Lesseffort
Lesseffort is a web-based application that provides a user-friendly interface for interacting with ChatGPT. It offers various features to enhance the user experience, including customization options, pre-constructed prompts, and the ability to save and share conversations. Lesseffort is designed to make it easier for users to access and utilize the capabilities of ChatGPT for a variety of tasks, such as generating text, answering questions, and engaging in conversations.

Evinced
Evinced is an AI-powered accessibility tool that helps developers identify and address accessibility issues in websites and mobile apps. By utilizing AI and machine learning, Evinced can automatically find, cluster, and track accessibility problems that would typically require manual audits. The tool provides a comprehensive solution for developers to ensure their digital products are accessible to all users. Evinced offers features such as advanced bug detection, organization of issues, lifecycle tracking, easy integration with existing testing systems, and more.
1 - Open Source Tools
25 - OpenAI Gpts

AI HTML Programmer
AI expert in HTML programming, providing coding assistance and education.

Angular Architect AI: Generate Angular Components
Generates Angular components based on requirements, with a focus on code-first responses.

Frontend Mentor
Frontend dev mentor for CV analysis, UI evaluation, and interactive learning.

CSS GPT
A specialist in CSS and preprocessors, offering guidance and tips with a patient demeanor.

CSS and React Wizard
CSS Expert in all frameworks with a focus on clarity and best practices

Front-End Standards Buddy
Your front-end web dev assistant giving you code examples and advice from MDN Web Docs, Web.dev, and CSS Tricks.