ui
Leafer UI 是基于 Leafer 开发的一套绚丽多彩的 UI 绘图框架,可结合 AI 绘图、生成界面。
Stars: 2194

Leafer UI is a colorful UI drawing framework developed based on Leafer, which can be used to combine AI drawing and generate interfaces. It provides commonly used UI drawing components and out-of-the-box functions, which is convenient for data exchange with products such as Figma and Sketch, and provides unified and rich interactive events for cross-platform development, such as drag, rotate, and zoom gestures. 1.0.0-rc.21 has been released 🎉🎉🎉, check the changelog. At present, the product has gradually stabilized, and the official version is coming soon. Thanks to all the friends who participated~ If you want to start using it right away, please check the quick installation. If you have any questions or suggestions, you can submit them here or join the technical exchange group. If you only need drawing functions, the lighter leafer-draw (46KB min+gzip) is recommended. 🌟 Remember to go to GitHub / Gitee to light up your little stars ✨ ✨ ✨
README:
Leafer UI 是基于 Leafer 开发的一套绚丽多彩的 UI 绘图、交互框架,作为 LeaferJS 的表现层,可结合 AI 绘图、生成界面,表现力丰富、性能强劲。
提供了丰富的 UI 绘图元素,和开箱即用的功能,如自动布局、图形编辑、SVG 导出,方便与 Figma、Sketch 等产品进行数据交换。并为跨平台开发提供了统一的交互事件,如拖拽、旋转、缩放手势等。
可用于高效绘图、组态、开发图形图像编辑软件。随着生态的不断发展,未来将支撑可视化开发网页、应用、游戏、动画。
v1.0 正式版已发布 🎉🎉🎉
🚀 想马上使用,请安装 leafer-ui,开始你的探索之旅。
编辑图形的场景,推荐安装更省心的 leafer-editor,已集成了图形编辑器相关插件。
单纯绘图的场景,推荐安装更轻量的 leafer-draw (49KB min+gzip)。
有问题、建议可以 提交 issue,留下你的贡献足迹。
欢迎加入 技术交流群 ,与小伙伴们建立联系,共同学习进步,偶尔会有特殊福利。
🌟 记得前往 GitHub / Gitee 点亮你的 小星星 ✨ ✨ ✨
Leafer UI 致力于实现一套简洁、开放、现代化的 UI 绘图语言标准,表现力丰富,便于 AI 理解,人类可视化使用,并为数字化产品开发提供跨平台、轻量化、高性能的运行时。
让不同的软件之间能够沟通、协作、共享绘图数据,让数字化产品开发可以更快、更简单。
通过不断革新的图形渲染技术、配套支持, 吸引更多的开发者加入使用,建立起一个开放的生态环境,沟通有无,互相从中受益,推动行业的快速发展,并诞生出更多有创意的技术和产品。
我们正在坚定的向这个目标持续前进,可以通过 开发计划 了解更多信息。
Leafer UI 是采用 MIT 许可的开源项目,可以永久免费使用。
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Alternative AI tools for ui
Similar Open Source Tools

ui
Leafer UI is a colorful UI drawing framework developed based on Leafer, which can be used to combine AI drawing and generate interfaces. It provides commonly used UI drawing components and out-of-the-box functions, which is convenient for data exchange with products such as Figma and Sketch, and provides unified and rich interactive events for cross-platform development, such as drag, rotate, and zoom gestures. 1.0.0-rc.21 has been released 🎉🎉🎉, check the changelog. At present, the product has gradually stabilized, and the official version is coming soon. Thanks to all the friends who participated~ If you want to start using it right away, please check the quick installation. If you have any questions or suggestions, you can submit them here or join the technical exchange group. If you only need drawing functions, the lighter leafer-draw (46KB min+gzip) is recommended. 🌟 Remember to go to GitHub / Gitee to light up your little stars ✨ ✨ ✨

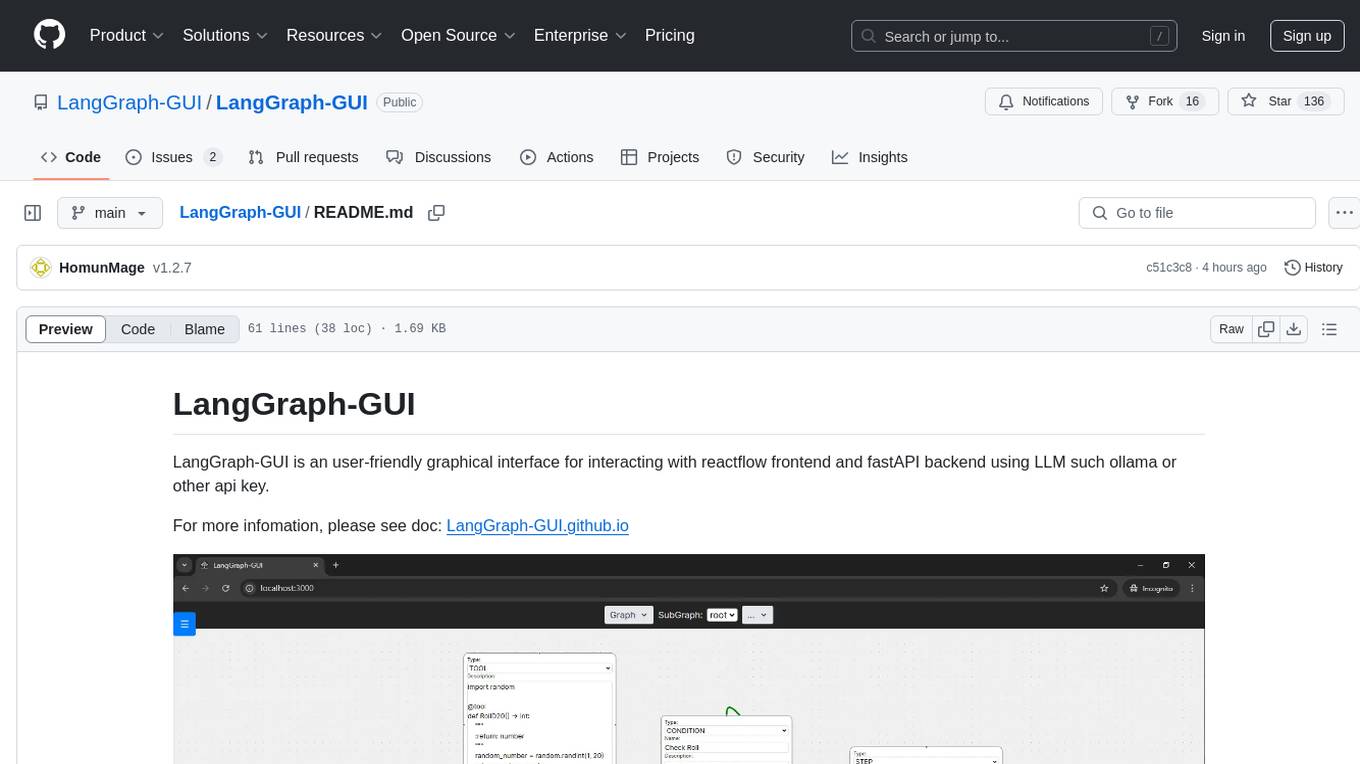
LangGraph-GUI
LangGraph-GUI is a user-friendly graphical interface for interacting with reactflow frontend and fastAPI backend using LLM such as ollama or other API key. It provides a convenient way to work with language models and APIs, offering a seamless experience for users to visualize and interact with the data flow. The tool simplifies the process of setting up the environment and accessing the application, making it easier for users to leverage the power of language models in their projects.

bytechef
ByteChef is an open-source, low-code, extendable API integration and workflow automation platform. It provides an intuitive UI Workflow Editor, event-driven & scheduled workflows, multiple flow controls, built-in code editor supporting Java, JavaScript, Python, and Ruby, rich component ecosystem, extendable with custom connectors, AI-ready with built-in AI components, developer-ready to expose workflows as APIs, version control friendly, self-hosted, scalable, and resilient. It allows users to build and visualize workflows, automate tasks across SaaS apps, internal APIs, and databases, and handle millions of workflows with high availability and fault tolerance.
Virtual_Avatar_ChatBot
Virtual_Avatar_ChatBot is a free AI Chatbot with visual movement that runs on your local computer with minimal GPU requirement. It supports various features like Oogbabooga, betacharacter.ai, and Locall LLM. The tool requires Windows 7 or above, Python, C++ Compiler, Git, and other dependencies. Users can contribute to the open-source project by reporting bugs, creating pull requests, or suggesting new features. The goal is to enhance Voicevox functionality, support local LLM inference, and give the waifu access to the internet. The project references various tools like desktop-waifu, CharacterAI, Whisper, PYVTS, COQUI-AI, VOICEVOX, and VOICEVOX API.

admyral
Admyral is an open-source Cybersecurity Automation & Investigation Assistant that provides a unified console for investigations and incident handling, workflow automation creation, automatic alert investigation, and next step suggestions for analysts. It aims to tackle alert fatigue and automate security workflows effectively by offering features like workflow actions, AI actions, case management, alert handling, and more. Admyral combines security automation and case management to streamline incident response processes and improve overall security posture. The tool is open-source, transparent, and community-driven, allowing users to self-host, contribute, and collaborate on integrations and features.

comflowyspace
Comflowyspace is an open-source AI image and video generation tool that aims to provide a more user-friendly and accessible experience than existing tools like SDWebUI and ComfyUI. It simplifies the installation, usage, and workflow management of AI image and video generation, making it easier for users to create and explore AI-generated content. Comflowyspace offers features such as one-click installation, workflow management, multi-tab functionality, workflow templates, and an improved user interface. It also provides tutorials and documentation to lower the learning curve for users. The tool is designed to make AI image and video generation more accessible and enjoyable for a wider range of users.

melty
Melty is an open source AI code editor designed to help developers write production-ready code by collaborating with them from the terminal to GitHub. It can refactor code, create web apps from scratch, navigate large codebases, and write its own commits. Melty aims to help developers understand their code better, watch every change made, learn and adapt to the codebase, and integrate with various development tools.

MonikA.I
MonikA.I. submod is a project that enhances Monika After Story mod with various AI features. It utilizes multiple AI models for text generation, text-to-speech, speech-to-text, emotion detection, and NLI classification. Users can interact with Monika through chatbots, voice commands, and game actions. The project is compatible with MAS v0.12.15 and supports Windows, Linux, and MacOS. It offers a user-friendly installation process and detailed usage instructions for different AI functionalities.

emdash
Emdash is an AI-powered tool designed to help users organize text snippets for better retention and learning. It utilizes on-device AI analysis to identify passages with similar ideas from different authors, offers instant semantic search capabilities, allows users to tag, rate, note, and reflect on content, and enables exporting to epub format for e-reader review. Users can also discover forgotten ideas through random exploration, rephrase concepts using metaphors, and import highlights from Kindle or other sources. Emdash is open-source, offline-first, and supports various data formats for import and export.

supervisely
Supervisely is a computer vision platform that provides a range of tools and services for developing and deploying computer vision solutions. It includes a data labeling platform, a model training platform, and a marketplace for computer vision apps. Supervisely is used by a variety of organizations, including Fortune 500 companies, research institutions, and government agencies.

open-saas
Open SaaS is a free and open-source React and Node.js template for building SaaS applications. It comes with a variety of features out of the box, including authentication, payments, analytics, and more. Open SaaS is built on top of the Wasp framework, which provides a number of features to make it easy to build SaaS applications, such as full-stack authentication, end-to-end type safety, jobs, and one-command deploy.

llama-github
Llama-github is a powerful tool that helps retrieve relevant code snippets, issues, and repository information from GitHub based on queries. It empowers AI agents and developers to solve coding tasks efficiently. With features like intelligent GitHub retrieval, repository pool caching, LLM-powered question analysis, and comprehensive context generation, llama-github excels at providing valuable knowledge context for development needs. It supports asynchronous processing, flexible LLM integration, robust authentication options, and logging/error handling for smooth operations and troubleshooting. The vision is to seamlessly integrate with GitHub for AI-driven development solutions, while the roadmap focuses on empowering LLMs to automatically resolve complex coding tasks.

reor
Reor is an AI-powered desktop note-taking app that automatically links related notes, answers questions on your notes, and provides semantic search. Everything is stored locally and you can edit your notes with an Obsidian-like markdown editor. The hypothesis of the project is that AI tools for thought should run models locally by default. Reor stands on the shoulders of the giants Ollama, Transformers.js & LanceDB to enable both LLMs and embedding models to run locally. Connecting to OpenAI or OpenAI-compatible APIs like Oobabooga is also supported.

AugmentOS
AugmentOS is an open source operating system for smart glasses that allows users to access various apps and AI agents. It enables developers to easily build and run apps on smart glasses, run multiple apps simultaneously, and interact with AI assistants, translation services, live captions, and more. The platform also supports language learning, ADHD tools, and live language translation. AugmentOS is designed to enhance the user experience of smart glasses by providing a seamless and proactive interaction with AI-first wearables apps.

NeuroSync_Player
NeuroSync Player is a real-time AI endpoint server that combines text-to-speech and NeuroSync generations. It includes code for various AI endpoints such as speech-to-text, text-to-speech, embedding, and vision. The tool allows users to connect their llm to Twitch and YouTube, enabling the llm-powered metahuman to respond to viewers in real-time. Additionally, it offers features like push-to-talk, face animation integration, and support for blendshapes generated from audio inputs for Unreal Engine 5. Users can train and fine-tune their own models using NeuroSync Trainer Lite, with simplified loss functions and mixed precision for faster training. The tool also supports data augmentation to help with fine detail reproduction.

vscode-ai-toolkit
AI Toolkit for Visual Studio Code simplifies generative AI app development by bringing together cutting-edge AI development tools and models from Azure AI Studio Catalog and other catalogs like Hugging Face. Users can browse the AI models catalog, download them locally, fine-tune, test, and deploy them to the cloud. The toolkit offers actions such as finding supported models, testing model inference, fine-tuning models locally or remotely, and deploying fine-tuned models to the cloud. It also provides optimized AI models for Windows and a Q&A section for common issues and resolutions.
For similar tasks

ui
Leafer UI is a colorful UI drawing framework developed based on Leafer, which can be used to combine AI drawing and generate interfaces. It provides commonly used UI drawing components and out-of-the-box functions, which is convenient for data exchange with products such as Figma and Sketch, and provides unified and rich interactive events for cross-platform development, such as drag, rotate, and zoom gestures. 1.0.0-rc.21 has been released 🎉🎉🎉, check the changelog. At present, the product has gradually stabilized, and the official version is coming soon. Thanks to all the friends who participated~ If you want to start using it right away, please check the quick installation. If you have any questions or suggestions, you can submit them here or join the technical exchange group. If you only need drawing functions, the lighter leafer-draw (46KB min+gzip) is recommended. 🌟 Remember to go to GitHub / Gitee to light up your little stars ✨ ✨ ✨

basalt
Basalt is a lightweight and flexible CSS framework designed to help developers quickly build responsive and modern websites. It provides a set of pre-designed components and utilities that can be easily customized to create unique and visually appealing web interfaces. With Basalt, developers can save time and effort by leveraging its modular structure and responsive design principles to create professional-looking websites with ease.

prompt-kit
Prompt-kit is a collection of customizable, high-quality components designed for building AI applications such as chat experiences, AI agents, and autonomous assistants. It offers a quick and beautiful way to create interactive interfaces for various AI-related projects. The components provided include PromptInput for customizable input, Message for displaying chat messages, Markdown for rendering rich content, and CodeBlock for displaying syntax-highlighted code blocks. With prompt-kit, developers can easily enhance their AI applications with visually appealing and functional UI elements.

ant-design-x-vue
Ant Design X Vue is a Vue implementation of the popular Ant Design X library. It provides a set of UI components and design patterns for Vue projects, allowing developers to easily create modern and responsive user interfaces. The repository includes installation instructions, development commands, and links to related resources such as Vue and Ant Design Vue. Contributions are welcome, and the project is licensed under MIT.

free-for-life
A massive list including a huge amount of products and services that are completely free! ⭐ Star on GitHub • 🤝 Contribute # Table of Contents * APIs, Data & ML * Artificial Intelligence * BaaS * Code Editors * Code Generation * DNS * Databases * Design & UI * Domains * Email * Font * For Students * Forms * Linux Distributions * Messaging & Streaming * PaaS * Payments & Billing * SSL

CushyStudio
CushyStudio is a generative AI platform designed for creatives of any level to effortlessly create stunning images, videos, and 3D models. It offers CushyApps, a collection of visual tools tailored for different artistic tasks, and CushyKit, an extensive toolkit for custom apps development and task automation. Users can dive into the AI revolution, unleash their creativity, share projects, and connect with a vibrant community. The platform aims to simplify the AI art creation process and provide a user-friendly environment for designing interfaces, adding custom logic, and accessing various tools.

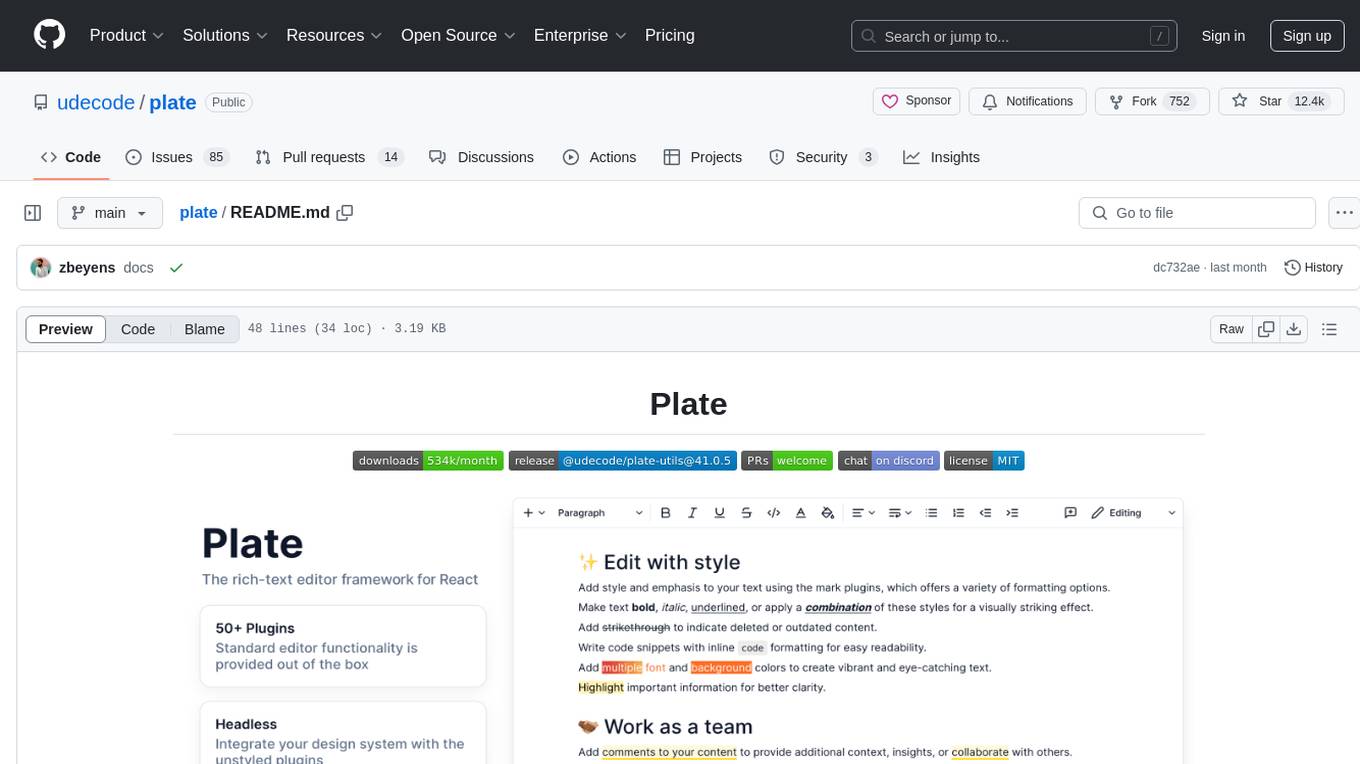
plate
Plate is a rich-text editor framework designed for simplicity and efficiency. It consists of core plugin system, various plugin packages, primitive hooks and components, and pre-built components. Plate offers templates for different use cases like Notion-like template, Plate playground template, and Plate minimal template. Users can refer to the documentation for more information on Plate. Contributors are welcome to join the project by giving stars, making pull requests, or sharing plugins.

indie-hacker-tools-plus
Indie Hacker Tools Plus is a curated repository of essential tools and technology stacks for independent developers. The repository aims to help developers enhance efficiency, save costs, and mitigate risks by using popular and validated tools. It provides a collection of tools recognized by the industry to empower developers with the most refined technical support. Developers can contribute by submitting articles, software, or resources through issues or pull requests.
For similar jobs

air-light
Air-light is a minimalist WordPress starter theme designed to be an ultra minimal starting point for a WordPress project. It is built to be very straightforward, backwards compatible, front-end developer friendly and modular by its structure. Air-light is free of weird "app-like" folder structures or odd syntaxes that nobody else uses. It loves WordPress as it was and as it is.

AirPower4T
AirPower4T is a development base library based on Vue3 TypeScript Element Plus Vite, using decorators, object-oriented, Hook and other front-end development methods. It provides many common components and some feedback components commonly used in background management systems, and provides a lot of enums and decorators.

Juggle
Juggle is a low-code tool for interface orchestration, which can quickly orchestrate simple APIs into a complex interface. The orchestrated interface can be directly used by the front end, greatly improving development efficiency and reducing development costs.

enterprise-commerce
Enterprise Commerce is a Next.js commerce starter that helps you launch your high-performance Shopify storefront in minutes, not weeks. It leverages the power of Vector Search and AI to deliver a superior online shopping experience without the development headaches.

ai2html
ai2html is an open-source script for Adobe Illustrator that converts your Illustrator documents into html and css.

nlux
nlux is an open-source Javascript and React JS library that makes it super simple to integrate powerful large language models (LLMs) like ChatGPT into your web app or website. With just a few lines of code, you can add conversational AI capabilities and interact with your favourite LLM.

ui
Leafer UI is a colorful UI drawing framework developed based on Leafer, which can be used to combine AI drawing and generate interfaces. It provides commonly used UI drawing components and out-of-the-box functions, which is convenient for data exchange with products such as Figma and Sketch, and provides unified and rich interactive events for cross-platform development, such as drag, rotate, and zoom gestures. 1.0.0-rc.21 has been released 🎉🎉🎉, check the changelog. At present, the product has gradually stabilized, and the official version is coming soon. Thanks to all the friends who participated~ If you want to start using it right away, please check the quick installation. If you have any questions or suggestions, you can submit them here or join the technical exchange group. If you only need drawing functions, the lighter leafer-draw (46KB min+gzip) is recommended. 🌟 Remember to go to GitHub / Gitee to light up your little stars ✨ ✨ ✨