Best AI tools for< Ui Designer >
Infographic
25 - AI tool Sites

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

Zobi
Zobi is a web application that allows users to create a simple counter. Users can increase the count with a click of a button and reset it to zero. The application is built using Vue.js and TypeScript.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to easily visualize and test their designs, helping them to iterate quickly and efficiently. With Framer, users can design complex interactions, animations, and user interfaces, all without writing code. The tool offers a range of features to enhance the design process and improve collaboration among team members.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

Framer
Framer is a platform that allows users to create interactive prototypes for web and mobile applications. With Framer, users can design and prototype their projects with ease, enabling them to visualize and test their ideas before implementation. The platform offers a range of tools and features to streamline the design process and enhance collaboration among team members. Framer is suitable for designers, developers, and product managers looking to create high-fidelity prototypes and iterate on their designs efficiently.

Framer
Framer is a web application that allows users to create interactive prototypes for web and mobile interfaces. With Framer, users can design and prototype their projects in a visual interface, making it easy to iterate and test designs. The platform offers a range of tools and features to help designers bring their ideas to life, including animations, interactions, and code editing capabilities. Framer is popular among designers and product teams for its flexibility and ability to create high-fidelity prototypes.

Uizard
Uizard is an AI-powered UI design tool that simplifies the process of creating user interfaces, wireframes, mockups, and prototypes. It offers a range of features that enable users to generate designs quickly and easily using AI technology. With Uizard, users can visualize and iterate on their design ideas in minutes, empowering product teams to bring their concepts to life effortlessly.

Vivid
Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.

Figma
Figma is a collaborative interface design tool that allows design and development teams to work together on building great products. It offers features like design and prototyping in one place, collaborating with a digital whiteboard, translating designs into code, creating presentations, and exploring AI features. Figma helps streamline the product development process by providing tools for design systems, prototyping, UX design, web design, wireframing, and more. It aims to bring design and development teams together to create a seamless workflow and improve productivity.

Goodspeed
Goodspeed is a no-code agency that helps entrepreneurs bring their ideas to life 10X faster and cheaper. They use no-code tools to go from idea to launch in good speed and great quality. Goodspeed has a team of expert Bubble developers, Figma designers, Framer designers, Flutter developers, automation and AI experts.

OpenVoiceOS
OpenVoiceOS is a community-driven, open-source voice AI platform for creating custom voice-controlled interfaces across devices with NLP, a customizable UI, and a focus on privacy and security. OpenVoiceOS is designed to provide users with a seamless and intuitive voice interface for controlling their smart home devices, playing music, setting reminders, and much more. OpenVoiceOS is open to all developers and contributors wanting to support a specific device or a platform. OpenVoiceOS is the platform to throw your ideas at if you have an experimental feature you want users to experience before landing them into any of the Linux-based open-source voice assistant projects upstream.

Framer
Framer is a web builder for creative professionals that allows users to create and ship websites with style. It provides a range of features to help users create beautiful and functional websites, including a drag-and-drop interface, a library of pre-built components, and the ability to collaborate with other users. Framer is designed to make it easy for users to create websites without having to write code, and it is suitable for both beginners and experienced web developers.

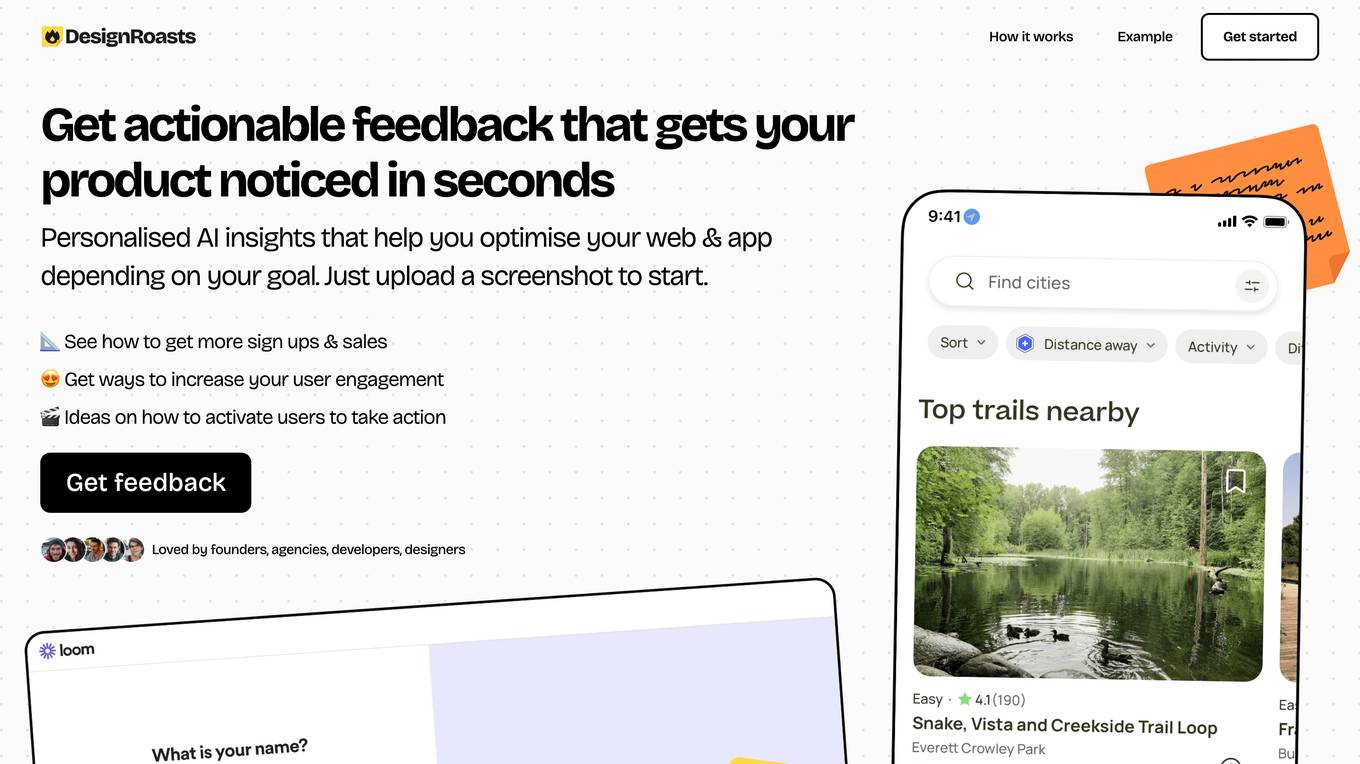
DesignRoasts
DesignRoasts is a web-based tool that provides personalized AI insights to help you optimize your website or app. Simply upload a screenshot of your product and select your goal (e.g., increase conversions, improve onboarding, etc.), and DesignRoasts will generate a list of actionable feedback tailored to your specific needs. The feedback focuses on improving the user experience, visual design, copywriting, and more.

Sympher AI
Sympher AI offers a suite of easy-to-use AI apps for everyday tasks. These apps are designed to help users save time, improve productivity, and make better decisions. Some of the most popular Sympher AI apps include: * **MeMyselfAI:** This app helps users create personalized AI assistants that can automate tasks, answer questions, and provide support. * **Screenshot to UI Components:** This app helps users convert screenshots of UI designs into code. * **User Story Generator:** This app helps project managers quickly and easily generate user stories for their projects. * **EcoQuery:** This app helps businesses assess their carbon footprint and develop strategies to reduce their emissions. * **SensAI:** This app provides user feedback on uploaded images. * **Excel Sheets Function AI:** This app helps users create functions and formulas for Google Sheets or Microsoft Excel. * **ScriptSensei:** This app helps users create tailored setup scripts to streamline the start of their projects. * **Flutterflow Friend:** This app helps users answer their Flutterflow problems or issues. * **TestScenarioInsight:** This app generates test scenarios for apps before deploying. * **CaptionGen:** This app automatically turns images into captions.

ODDY
ODDY is a research copilot for UX design that conducts desk research and design reviews in seconds. It provides actionable insights, best practices, and direct references to help UX designers transform their challenges into better designs.

Thread App
Thread App is an AI-powered wireframing tool that helps users create interactive wireframes quickly and easily. With Thread, users can describe what they want to build, and the AI will automatically generate a wireframe that matches their description. Users can then customize their wireframes by giving further instructions or making manual edits. Thread is a great tool for designers, developers, and product managers who want to test ideas quickly and easily.

Relume
Relume is an AI-powered website builder that helps designers and developers create websites faster and more efficiently. It uses AI to generate sitemaps, wireframes, and copy, and it integrates with Figma and Webflow. Relume is designed to empower designers and developers, not replace them. It provides them with the tools they need to work more efficiently and create better websites.

Dribbble
Dribbble is a platform that connects designers with potential clients. It allows designers to showcase their work, find new clients, and get feedback from other designers. Dribbble also offers a variety of resources for designers, including tutorials, articles, and job listings.

BRIX Templates
BRIX Templates is a website that offers premium Webflow templates and UI kits for designers and developers. The templates are designed to be beautiful, modern, and easy to use, and they come with a variety of features and benefits, including: * Premium design * Built for speed * Perfectly responsive * Flexible design * Seamless animations * 100% customizable * CMS structure * Always up-to-date * Figma file included * Exceptional support BRIX Templates also offers a variety of resources for Webflow users, including articles, tutorials, and cloneables. The company has a team of experienced designers and developers who are passionate about helping others create beautiful and successful websites.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

Designlab
Designlab is an online platform offering UI and UX design courses and bootcamps to help individuals enhance their design skills and advance their careers in digital design. The platform provides industry-leading programs focused on data-driven design, advanced Figma usage, AI for visual design, and usability & accessibility. Designlab emphasizes mentorship, feedback, and community interaction to create a supportive learning environment for aspiring and experienced designers alike.

Motiff
Motiff is an AI-powered professional interface design tool that enables collaboration between human and AI to achieve 10x efficiency in UI design. It offers a comprehensive platform for designing, aligning, and building with a team, along with features like cloud collaboration, prototyping, and Dev Mode for developers. Motiff provides high-performance design tools at a cost-effective price, with a focus on smooth performance, speedy optimization, and robust stability. The application aims to push creativity to the max by starting intelligent practices and exploring the future of AI design systems.

DocDriven
DocDriven is an AI-powered documentation-driven API development tool that provides a shared workspace for optimizing the API development process. It helps in designing APIs faster and more efficiently, collaborating on API changes in real-time, exploring all APIs in one workspace, generating AI code, maintaining API documentation, and much more. DocDriven aims to streamline communication and coordination among backend developers, frontend developers, UI designers, and product managers, ensuring high-quality API design and development.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

UXPin
UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.
24 - Open Source Tools

air-light
Air-light is a minimalist WordPress starter theme designed to be an ultra minimal starting point for a WordPress project. It is built to be very straightforward, backwards compatible, front-end developer friendly and modular by its structure. Air-light is free of weird "app-like" folder structures or odd syntaxes that nobody else uses. It loves WordPress as it was and as it is.

ai2html
ai2html is an open-source script for Adobe Illustrator that converts your Illustrator documents into html and css.

ui
Leafer UI is a colorful UI drawing framework developed based on Leafer, which can be used to combine AI drawing and generate interfaces. It provides commonly used UI drawing components and out-of-the-box functions, which is convenient for data exchange with products such as Figma and Sketch, and provides unified and rich interactive events for cross-platform development, such as drag, rotate, and zoom gestures. 1.0.0-rc.21 has been released 🎉🎉🎉, check the changelog. At present, the product has gradually stabilized, and the official version is coming soon. Thanks to all the friends who participated~ If you want to start using it right away, please check the quick installation. If you have any questions or suggestions, you can submit them here or join the technical exchange group. If you only need drawing functions, the lighter leafer-draw (46KB min+gzip) is recommended. 🌟 Remember to go to GitHub / Gitee to light up your little stars ✨ ✨ ✨

sdfx
SDFX is the ultimate no-code platform for building and sharing AI apps with beautiful UI. It enables the creation of user-friendly interfaces for complex workflows by combining Comfy workflow with a UI. The tool is designed to merge the benefits of form-based UI and graph-node based UI, allowing users to create intricate graphs with a high-level UI overlay. SDFX is fully compatible with ComfyUI, abstracting the need for installing ComfyUI. It offers features like animated graph navigation, node bookmarks, UI debugger, custom nodes manager, app and template export, image and mask editor, and more. The tool compiles as a native app or web app, making it easy to maintain and add new features.

basalt
Basalt is a lightweight and flexible CSS framework designed to help developers quickly build responsive and modern websites. It provides a set of pre-designed components and utilities that can be easily customized to create unique and visually appealing web interfaces. With Basalt, developers can save time and effort by leveraging its modular structure and responsive design principles to create professional-looking websites with ease.

ai-client-html
The ai-client-html repository contains HTML components for e-commerce projects. It provides a set of tools and functionalities that can be used to build user interfaces for online stores. The components are designed to be customizable and easy to integrate into various web applications, making it suitable for developers working on e-commerce projects.

openui
OpenUI is a tool designed to simplify the process of building UI components by allowing users to describe UI using their imagination and see it rendered live. It supports converting HTML to React, Svelte, Web Components, etc. The tool is open source and aims to make UI development fun, fast, and flexible. It integrates with various AI services like OpenAI, Groq, Gemini, Anthropic, Cohere, and Mistral, providing users with the flexibility to use different models. OpenUI also supports LiteLLM for connecting to various LLM services and allows users to create custom proxy configs. The tool can be run locally using Docker or Python, and it offers a development environment for quick setup and testing.

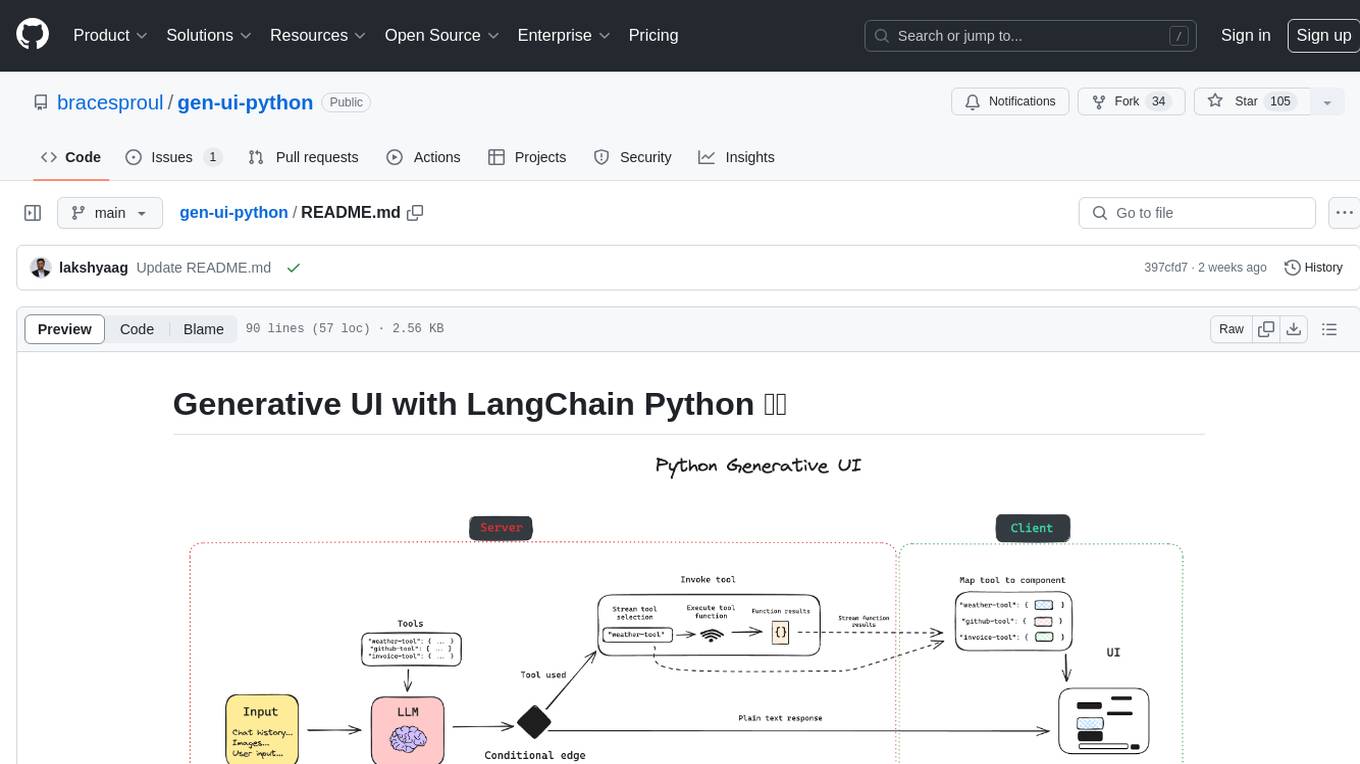
gen-ui-python
This application provides a template for building generative UI applications with LangChain Python. It includes pre-built UI components using Shadcn. Users can play around with gen ui features and customize the UI. The application requires setting environment variables for LangSmith keys, OpenAI API key, GitHub PAT, and Geocode API key. Users can further develop the application by generating React components, building custom components with LLM and Shadcn, using multiple tools and components, updating LangGraph agent, and rendering UI dynamically in different areas on the screen.

notesollama
NotesOllama is a tool that allows users to communicate with local LLMs in Apple Notes. It is built using SwiftUI for the user interface, AXSwift to access Notes through macOS's accessibility API, and OllamaKit to interface with Ollama. Users can customize prompts by editing the commands.json file. The tool assumes Ollama is running on the default macOS port. Support the development by checking out the plugin NotesCmdr. Licensed under MIT License by Anders Rex in 2024.

mesop
Mesop is a Python-based UI framework designed for rapid web app development, particularly for demos and internal apps. It offers an intuitive interface for UI novices, frictionless developer workflows with hot reload and IDE support, and flexibility to build custom UIs without the need for JavaScript/CSS/HTML. Mesop allows users to write UI in idiomatic Python code and compose UI into components using Python functions. It is used at Google for internal app development and provides a quick way to build delightful web apps in Python.

ai-component-generator
AI Component Generator with ChatGPT is a project that utilizes OpenAI's ChatGPT and Vercel Edge functions to generate various UI components based on user input. It allows users to export components in HTML format or choose combinations of Tailwind CSS, Next.js, React.js, or Material UI. The tool can be used to quickly bootstrap projects and create custom UI components. Users can run the project locally with Next.js and TailwindCSS, and customize ChatGPT prompts to generate specific components or code snippets. The project is open for contributions and aims to simplify the process of creating UI components with AI assistance.

ai-dial-chat
DIAL Chat is a default UI for AI DIAL, recommended for learning the capability of the headless system. It offers various features like IDP support, model comparison, DIAL extensions, conversation replays, and branding. Managed as a monorepo by NX tools, it provides documentation for DIAL Chat, Theming, Overlay, and Visualizer Connector. Users can find a user guide for the AI DIAL Chat application in the AI DIAL repository.

GPT-4V-Act
GPT-4V-Act is a multimodal AI assistant that combines GPT-4V(ision) with a web browser to mirror human operator input and output. It facilitates human-computer operations, boosts UI accessibility, aids workflow automation, and enables automated UI testing through AI labeling and set-of-marks prompting.

LogChat
LogChat is an open-source and free AI chat client that supports various chat models and technologies such as ChatGPT, 讯飞星火, DeepSeek, LLM, TTS, STT, and Live2D. The tool provides a user-friendly interface designed using Qt Creator and can be used on Windows systems without any additional environment requirements. Users can interact with different AI models, perform voice synthesis and recognition, and customize Live2D character models. LogChat also offers features like language translation, AI platform integration, and menu items like screenshot editing, clock, and application launcher.

david-ai
David UI is a free and open-source collection of customizable, production-ready UI components built with Tailwind CSS. It is designed to be developer-friendly and performance-focused, streamlining the creation of modern, visually appealing interfaces to help deliver high-quality user experiences faster.

superflex-vscode
Superflex is an AI frontend assistant that streamlines frontend development by converting Figma designs, images, and prompts into production-ready code in seconds. It ensures design standards and coding style are maintained, offering features like generating entire page layouts from Figma, a new chat UI, enhanced usability with shortcuts and profiles, and the ability to add code snippets or files to the chat context seamlessly. Superflex saves time by automating repetitive coding tasks, promotes code consistency, and is beginner-friendly for designers or developers new to front-end work.

web-builder
Web Builder is a low-code front-end framework based on Material for Angular, offering a rich component library for excellent digital innovation experience. It allows rapid construction of modern responsive UI, multi-theme, multi-language web pages through drag-and-drop visual configuration. The framework includes a beautiful admin theme, complete front-end solutions, and AI integration in the Pro version for optimizing copy, creating components, and generating pages with a single sentence.

Awesome-Multimodal-LLM-for-Code
This repository contains papers, methods, benchmarks, and evaluations for code generation under multimodal scenarios. It covers UI code generation, scientific code generation, slide code generation, visually rich programming, logo generation, program repair, UML code generation, and general benchmarks.

reachat
Reachat is a UI library designed for building chat experiences without the need for manual coding of components. Users can customize each component and theme using Tailwind. The library offers features such as console and companion modes, markdown rendering, code highlighting, tables, JSON support, math rendering, YouTube embeds, file uploads, message sources, animations, conversation pagination, keyboard shortcuts, responsive design, and more. Reachat is highly customizable and suitable for creating interactive chat interfaces.

mesop
Mesop is a Python-based UI framework designed for rapid web app development, particularly for demos and internal apps. It allows users to write UI in Python code, offers reactive UI paradigm, ready-to-use components, hot reload feature, rich IDE support, and the ability to build custom UIs without writing Javascript/CSS/HTML. Mesop is intuitive for UI novices, provides frictionless developer workflows, and is flexible for creating delightful demos. It is used at Google for rapid internal app development.

AionUi
AionUi is a user interface library for building modern and responsive web applications. It provides a set of customizable components and styles to create visually appealing user interfaces. With AionUi, developers can easily design and implement interactive web interfaces that are both functional and aesthetically pleasing. The library is built using the latest web technologies and follows best practices for performance and accessibility. Whether you are working on a personal project or a professional application, AionUi can help you streamline the UI development process and deliver a seamless user experience.

vibe
Vibe Design System is a collection of packages for React.js development, providing components, styles, and guidelines to streamline the development process and enhance user experience. It includes a Core component library, Icons library, Testing utilities, Codemods, and more. The system also features an MCP server for intelligent assistance with component APIs, usage examples, icons, and best practices. Vibe 2 is no longer actively maintained, with users encouraged to upgrade to Vibe 3 for the latest improvements and ongoing support.

continew-admin
Continew-admin is a responsive admin dashboard template built with Bootstrap 4. It provides a clean and intuitive user interface for managing and visualizing data in web applications. The template includes various components and widgets that can be easily customized to suit different project requirements. With Continew-admin, developers can quickly set up a professional-looking admin panel for their web applications.

snapai
SnapAI is a tool that leverages AI-powered image generation models to create professional app icons for React Native & Expo developers. It offers lightning-fast icon generation, iOS optimized icons, privacy-first approach with local API key storage, multiple sizes and HD quality icons. The tool is developer-friendly with a simple CLI for easy integration into CI/CD pipelines.
109 - OpenAI Gpts

UXpert
A UI/UX assistant for design principles, UX research, analyzing research data, and UI layout generation.

Design Recruiter
Job interview coach for product designers. Train interviews and say stop when you need a feedback. You got this!!

Sketch -> Design Bot
Custom Bot to turn your sketches of landing pages, web apps, and mobile apps into high fidelity mockups.

UI/UX Replica GPT
Recreates UI designs from images with precise style and UX replication.

Flutter GPT
Flutter UI code generator with a focus on responsive, beautiful, scalable UI. Share feedback to improve @5hirish on X

UX & UI
Gives you tips and suggestions on how you can improve your application for your users.

Good Design Advisor
As a Good Design Advisor, I provide consultation and advice on design topics and analyze designs that are provided through documents or links. I can also generate visual representations myself to illustrate design concepts.

Design Systems Guide
Fed with all the major design systems docs sites and some expert blogs

UX-UI Design Maestro
Expert in teaching, tools, coding, and real-time web analysis for UX-UI projects

Visual Design GPT ✅ ❌
A resource for visual designers, "Principles and Pitfalls" details how to make impactful visual designs and avoid missteps.

ArchitectAI
A custom GPT model designed to assist in developing personalized software design solutions.

Interaction Designer
Your guide in crafting intuitive, joy-filled UI/UX designs, with a focus on empathetic and innovative design solutions.

Design Crit
I conduct design critiques focused on enhancing understanding and improvement.

Señor Design Mentor
Get feedback on your UI designs. All you need to do is share Problem you are trying to solve and the Design for feedback

Homescreen Analyzer
Get recommendations based on your phone's Homescreen screenshot! Just add the screenshot in here for analysis 📱🧐

Product Design Mentor
A product and content design coach offering design advice, feedback, sample briefs and self-care tips.

Design Transformer
Design Transformer delivers a concise, expert analysis of key design system components, blending global trends and professional insights for a comprehensive overview.

Mobile App Builder
Android app developer, guiding from concept to deployment with UX/UI expertise

Design Buddy
Professional UI/UX design assistant for informed decisions and effective strategies.

Roast My UI
Offers constructive feedback on user's web designs based on a knowledge base of modern best practices.

DesignBuddy
Your design feedback partner offers you constructive feedback from multiple perspectives on your work. Simply upload your screens to receive valuable feedback.

Web Designer
Designs and improves website layouts for optimal user experience, requiring knowledge of design and web technologies.

Bootstrap 5 & React Crafter Copilot
Guides on Bootstrap 5 themes and templates for React, provides code snippets with step-by-step instructions. v1.1

Military Prompt
Terminal interface design guide. Copyright (C) 2023, Sourceduty - All Rights Reserved.

Mobile App Dev
Guides in mobile app development for Android & iOS, with focus on UI, functionality, and optimization.

Design System Technical Specialist
Expert in Technical Design System Foundations and Components

Design Client Simulator
I simulate realistic interactions with design clients, offering diverse scenarios and feedback.

Sketch2Web
Advanced UI/Web Developer, converts sketches to web page or forms with downloadable code.

Don Norman
UX Designer adept in design strategies, UI/UX principles, and technical literacy.

Screenshot To Code GPT
Upload a screenshot of a website and convert it to clean HTML/Tailwind/JS code.

Learning the User Interface Design
upload Your UI and translate to PRD and user stories for your work

Chloé Roux : Designer UX/UI
Conception d'interface utilisateur, expérience utilisateur, design thinking, prototypage rapide, recherche utilisateur.

UI / UX Design AI Assisted
UI/UX Design Assistant, providing creative and practical design suggestions.

UX/UI Designer
Crafts intuitive and aesthetically pleasing user interfaces using AI, enhancing the overall user experience.

Design Mastermind
AI UI Design Expert for JS + Tailwind projects, specializing in modern, minimalist styles.

Bootstrap Buddy
Master responsive site design with Bootstrap Buddy, your AI guide to leveraging Bootstrap's powerful features for sleek websites. 📐💻

UX Feedback
The UX Feedback GPT specializes in critiquing UX/UI design, focusing on accessibility, layout, and best practices from Nielsen Norman Group and IDEO. It offers tailored feedback for various design stages and emphasizes clear communication, responsiveness, and ethical design principles.

AUI Guide
Expert guidance on intuitive, user-friendly, development of Artificial User Interfaces (AUI)