Vivid
Call your designs from your code

Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Features
- Sync Figma designs with codebase
- Submit designs directly in Figma
- Make edits to generated divs
- Sync changes with design updates
- Isolate design styles for developer focus
Advantages
- Saves time by automating UI code generation
- Facilitates collaboration between designers and developers
- Minimizes style clutter for developers
- Provides auto-updating code synced with Figma
- Enhances focus on functionality over design
Disadvantages
- May require learning curve for new users
- Dependent on Figma for design input
- Limited customization options for advanced users
Frequently Asked Questions
-
Q:How does Vivid work?
A:Vivid syncs Figma designs with your codebase by generating and updating UI code. -
Q:Can I make edits to the generated divs?
A:Yes, you can add functionality and edit styles/divs as desired. -
Q:Is Vivid suitable for advanced customization?
A:Vivid focuses on syncing designs with codebase and may have limited customization options for advanced users.
Alternative AI tools for Vivid
Similar sites

Vivid
Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Bubble
Bubble is a visual programming platform that allows users to create web applications without needing to write code. It offers a wide range of features such as data management, logic creation, collaboration tools, integrations, and security measures. Users can build complex applications using Bubble's intuitive drag-and-drop interface. The platform also provides resources like an academy, ideaboard, and product design tools to support users in their app development journey.

AutoCodePro
AutoCodePro is an AI-powered platform that allows users to create code from natural language descriptions. It supports the creation of Chrome extensions, web apps, and mobile apps. Users simply need to provide a description of their desired application, and AutoCodePro will generate the corresponding code. The platform is designed to be easy to use, even for non-coders.

Globify
Globify is an AI application designed to streamline the app localization process for iOS developers. It offers a user-friendly platform that allows developers to easily manage target languages, edit individual localizations, work on multiple projects, add custom tones and styles, create glossaries, and sync string catalog files. With the help of GPT-4 technology, Globify enables auto localization with just a single click, making the entire localization process smooth and efficient. The application aims to improve the global reach of iOS apps by providing a seamless localization experience.

Bubble
Bubble is a visual programming platform that allows users to build web applications without needing to write code. It offers a range of features for designing, developing, and deploying applications, including data management, logic creation, collaboration tools, and security features. Bubble provides a user-friendly interface for creating custom applications tailored to specific needs, making it an ideal solution for individuals and businesses looking to create web applications quickly and efficiently.

Bubble.io
Bubble.io is a platform that allows users to build web applications without code. It provides a visual development interface for creating interactive and responsive web apps. Users can design and customize their apps using drag-and-drop elements and workflows. Bubble.io offers various integrations and plugins to enhance the functionality of the apps created on the platform. The platform is suitable for individuals and businesses looking to develop custom web applications quickly and efficiently.

CodePal
CodePal is a comprehensive platform that offers a range of coding helpers and tools to assist developers. It includes AI-powered code generators that can translate plain words into computer code, helping users automate tasks, improve code quality, and enhance productivity. CodePal supports various programming languages and technologies, making it a versatile tool for developers of all levels.

Bubble
Bubble is a visual programming platform that allows users to build web applications without the need for traditional coding. It offers a range of features such as data management, logic creation, collaboration tools, and security measures. Bubble empowers users to create custom web applications through a drag-and-drop interface, making it accessible to individuals without extensive programming knowledge. The platform also provides resources like tutorials, templates, and plugins to support users in their app development journey.

Softr
The website is a platform called Softr that allows users to build applications without the need for coding. It offers a range of templates for users to create their applications easily and efficiently. Softr simplifies the application development process, making it accessible to individuals without coding expertise.

Thread App
Thread App is an AI-powered wireframing tool that helps users create interactive wireframes quickly and easily. With Thread, users can describe what they want to build, and the AI will automatically generate a wireframe that matches their description. Users can then customize their wireframes by giving further instructions or making manual edits. Thread is a great tool for designers, developers, and product managers who want to test ideas quickly and easily.

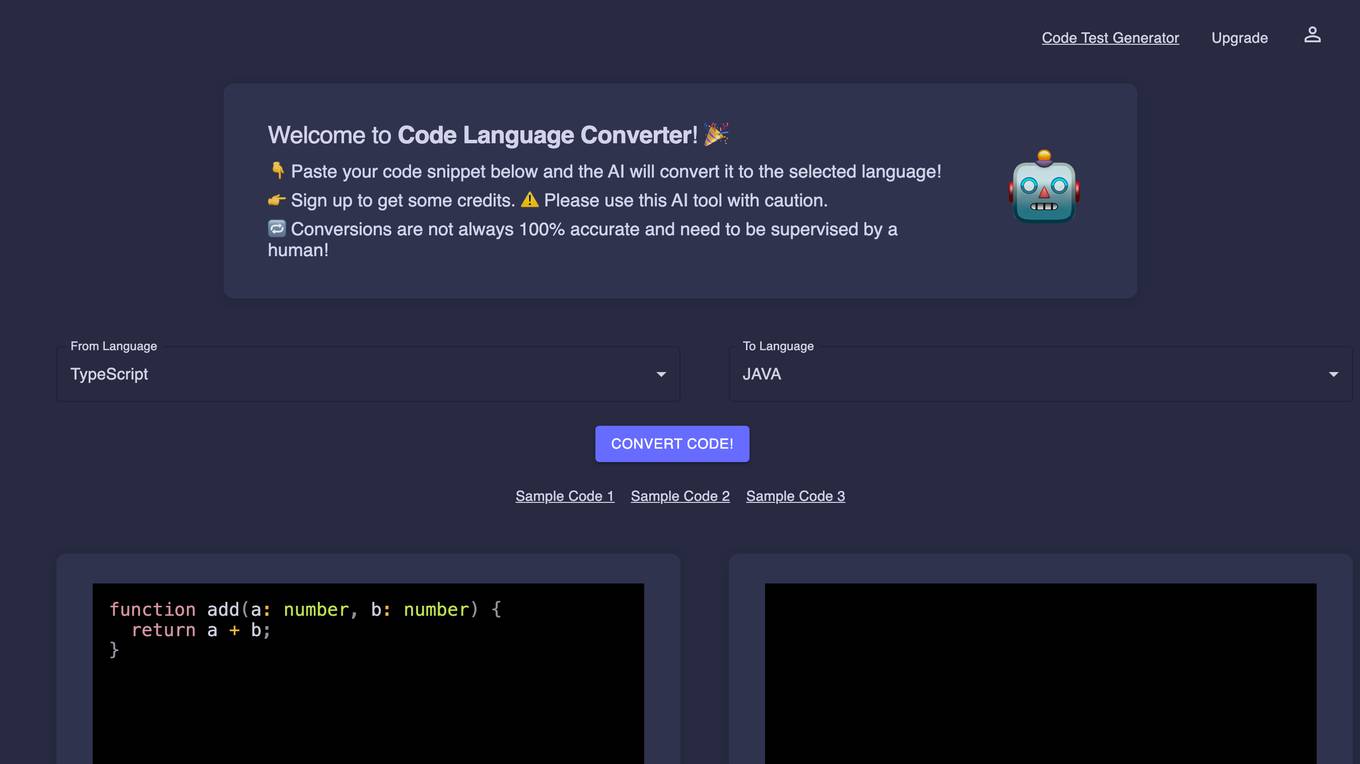
CodeConverter.com
CodeConverter.com is an AI code converter tool that allows users to convert code instantly across 120 programming languages. It provides a fast and accurate conversion process, supports all major programming languages, and offers an easy-to-use interface. The platform is completely online, secure, and private, ensuring user data privacy. CodeConverter.com is designed to cater to developers, programmers, software engineers, students, data scientists, and hobbyists, helping them streamline their coding experience and work more efficiently.

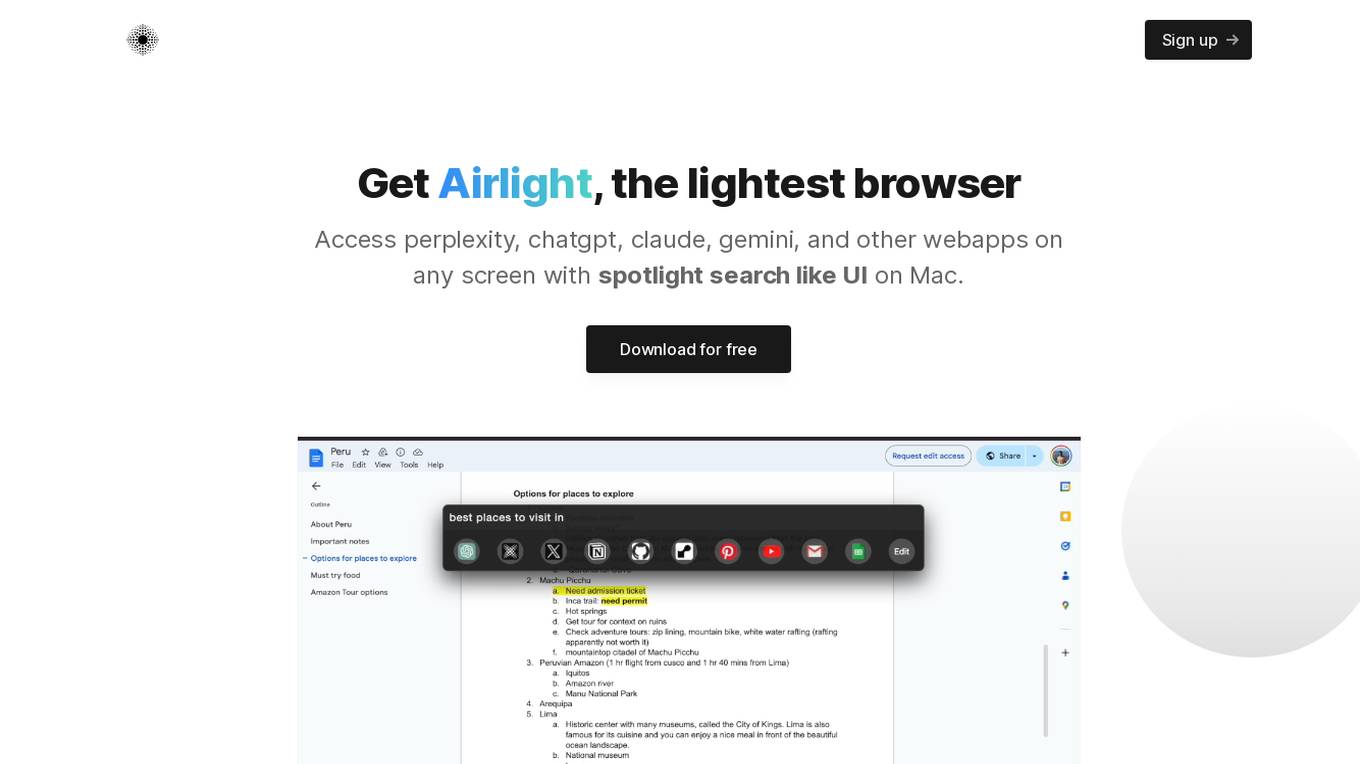
Airlight
Airlight is a lightweight browser with a spotlight search-like UI that allows users to access their most used web apps on any screen. It is designed to eliminate the need for opening multiple tabs and switching back and forth between different applications. Airlight integrates with popular AI tools such as ChatGPT, Perplexity, and Claude, making it easy for users to access these tools while coding or performing other tasks. The application is available for macOS 10.3+ and offers a 7-day free trial.

Codeium
Codeium is a free AI-powered code completion and chat tool that helps developers write better code faster. It provides real-time suggestions and documentation, and can even generate entire code snippets. Codeium is also a great way to learn new programming languages and concepts.

DynamicWeb
The website is a platform that requires JavaScript to be enabled in order to run the application. It likely offers interactive features or functionalities that rely on JavaScript for dynamic content and user interaction. The website may provide various services or tools that enhance user experience through dynamic elements and real-time updates.

InlineGPT
InlineGPT is an AI tool that allows users to generate text prompts seamlessly within various applications. It offers the convenience of generating text prompts across all apps, making it easy to use and integrate into daily workflows. With InlineGPT, users can quickly replace selected text with generated output by a simple keyboard shortcut. The tool is designed to streamline the prompt generation process and minimize the need to switch between different applications. InlineGPT is free to use and requires users to bring their OpenAI API key for access.
For similar tasks

Vivid
Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.

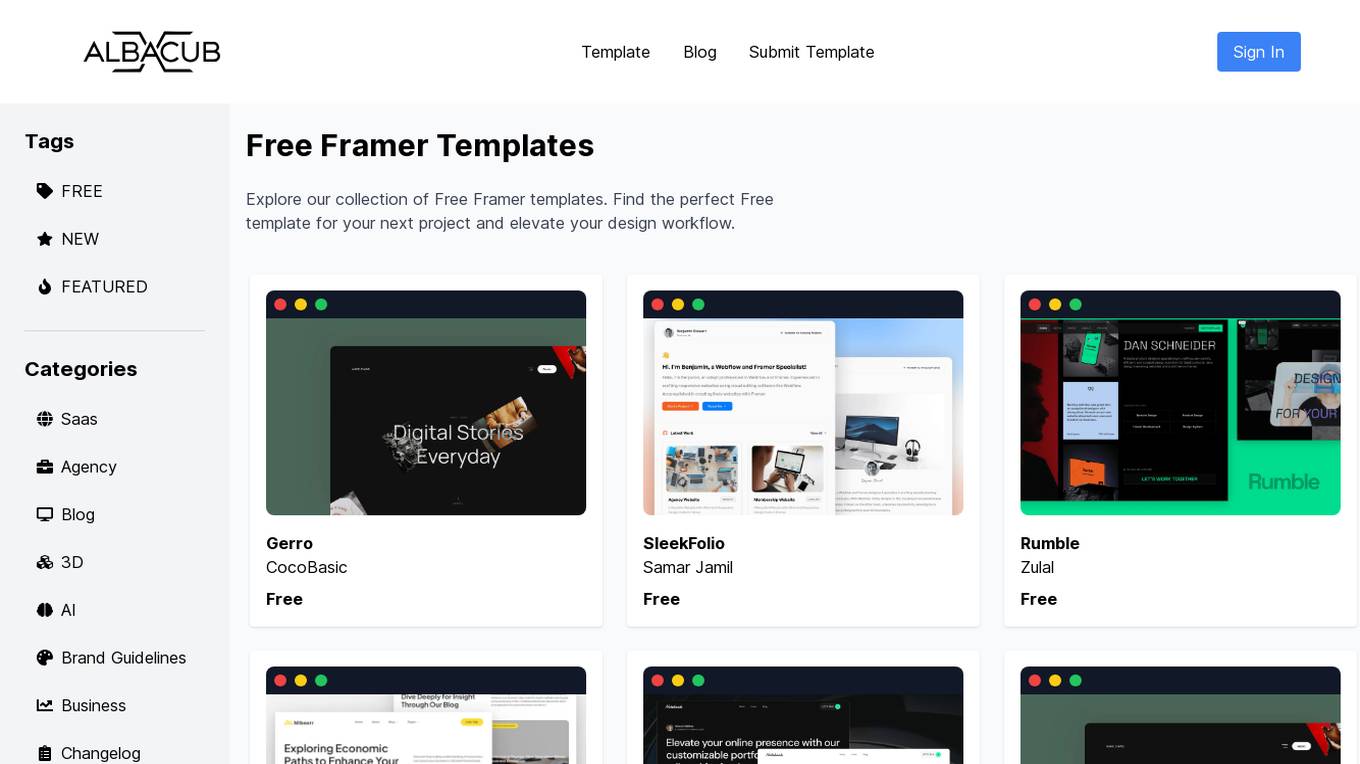
Albacub
Albacub is an AI tool called DokeyAI that offers a Framer template Library. It helps users discover and showcase the best Framer templates for various projects. The tool provides a platform for users to access free templates, submit their own templates, and explore different categories such as Saas, Agency, 3D, Brand Guidelines, Ecommerce, and more. With a focus on user-friendly design and functionality, Albacub aims to streamline the template selection process for designers and developers.

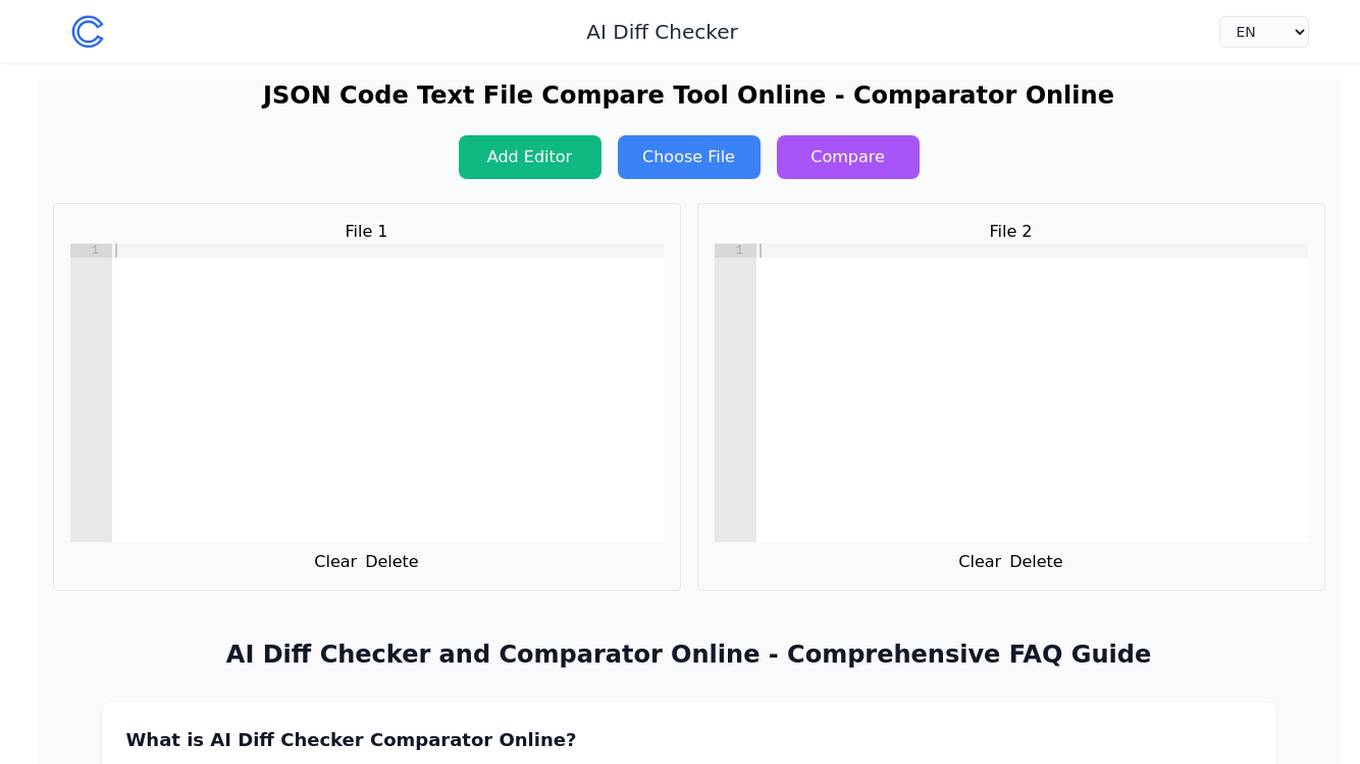
AI Diff Checker Comparator Online
The AI Diff Checker Comparator Online is an advanced online comparison tool that leverages AI technology to help users compare multiple text files, JSON files, and code files side by side. It offers both pairwise and baseline comparison modes, ensuring precise results. The tool processes files based on their content structure, supports various file types, and provides real-time editing capabilities. Users can benefit from its accurate comparison algorithms and innovative features, making it a powerful and easy-to-use solution for spotting differences between files.
For similar jobs

Vivid
Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.

TolyGPT
TolyGPT is an AI-powered chatbot that is designed to read an entire codebase and generate documentation. It is specifically trained on the Solana validator codebase and can provide information on how the validator works. The core of TolyGPT is open source as Autodoc, and it is powered by the GPT-3.5 model. Users can interact with TolyGPT to get insights and answers related to codebases and validators.

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

nunu.ai
nunu.ai is an AI-powered platform designed to revolutionize game testing by leveraging AI agents to conduct end-to-end tests at scale. The platform allows users to describe what they want to test in plain English, eliminating the need for coding or technical expertise. With powerful dashboards and detailed reports, nunu.ai provides real-time monitoring of test outcomes. The platform offers cost reduction, 24/7 availability, easy integration, human-like testing, multi-platform support, minimal maintenance, multiplayer testing capabilities, and enterprise-grade security.

Kolank
Kolank is an AI platform offering a unified API with agent interoperability, automatic model selection, and cost optimization. It enables AI agents to communicate and collaborate efficiently, providing access to a wide range of AI models for text, image, and video processing. With features like load balancing, fallbacks, and performance metrics, Kolank simplifies AI model integration and usage, making it a comprehensive solution for various AI tasks.

Deployment Manager
The website is a platform for deploying applications. It allows users to temporarily pause deployments and manage their deployment processes efficiently. Users can easily control the deployment status and make necessary adjustments as needed. The platform provides a seamless experience for managing deployment tasks and ensuring smooth application releases.

AIJ
AIJ is an AI tool designed to simplify the job application process by automating tasks such as job searching, application submission, and answering frequently asked questions. Users can save time and energy by letting AIJ handle these tasks efficiently. The tool also allows users to correct AI mistakes and save common questions for AI to answer. With affordable pricing plans and user-friendly features, AIJ aims to streamline the job application experience for individuals seeking employment opportunities.

Jeffrey Célavie
Jeffrey Célavie is an AI-powered astrology service that offers personalized astrology readings based on Western, Vedic, and Chinese astrology. The platform uses advanced AI capabilities, including the latest GPT-4O mini integration, to provide real-time predictions and comprehensive analysis. Users can interact with an interactive chatbot for quick and easy answers. Jeffrey Célavie has been recognized for excellence by Microsoft and has over 4 million users. The service is available for a subscription fee of $15 per month, offering a user-friendly interface and secure payment options.

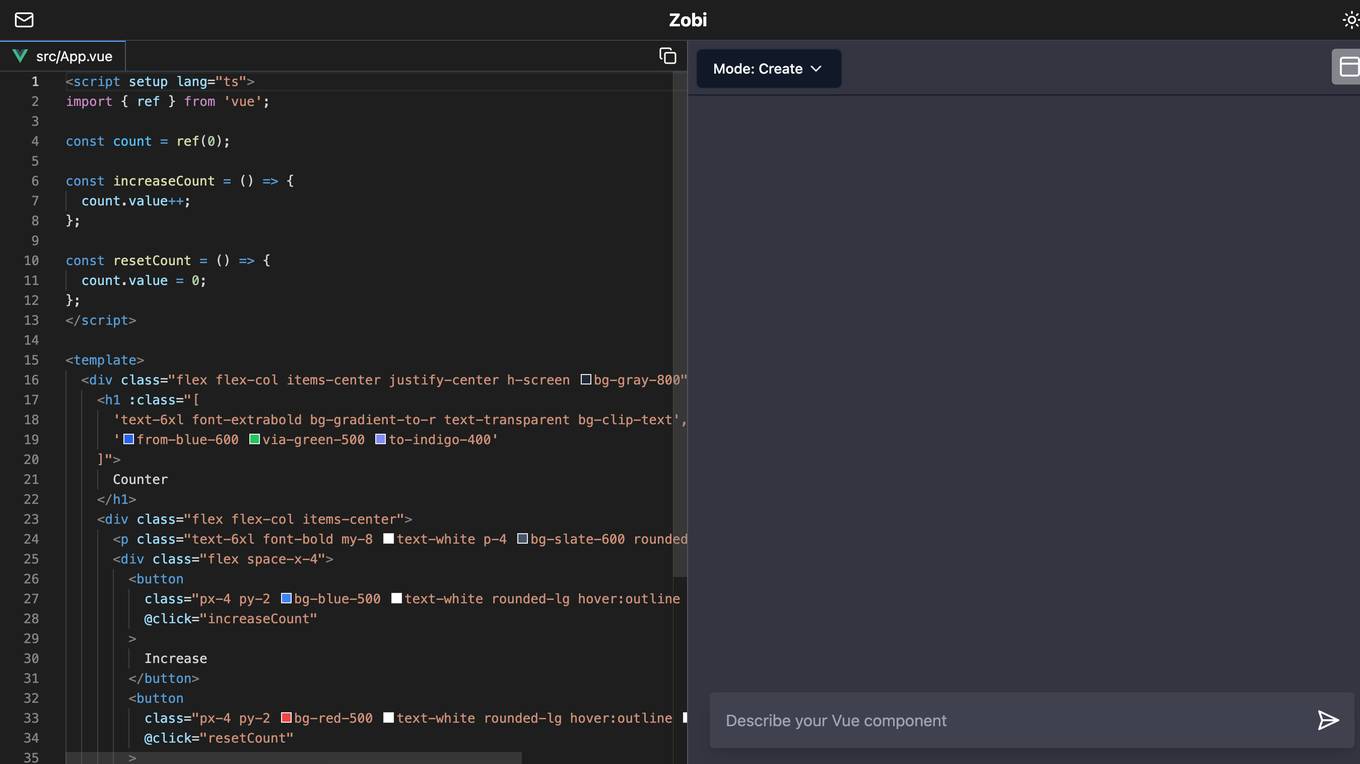
Zobi
Zobi is a web application that allows users to create a simple counter. Users can increase the count with a click of a button and reset it to zero. The application is built using Vue.js and TypeScript.

OctoEverywhere
OctoEverywhere is a cloud service designed for the 3D printing community, offering free and unlimited remote access to OctoPrint, Klipper, and Bambu Lab printers. The platform features AI print failure detection, print notifications, live streaming, and remote access apps for iPhone and Android devices. With a focus on security and privacy, OctoEverywhere aims to empower users with powerful tools for managing their 3D printers from anywhere in the world.

Total Casino
Total Casino is one of the most popular online casinos in Poland, offering players a variety of games and attractive promotions. With a Curacao license, Total Casino ensures full security and fairness of games, making it a credible choice in the gambling market. The platform is available on both computers and mobile devices, allowing gaming anywhere. Total Casino regularly updates its game and bonus offerings, attracting new players and motivating existing users to continue playing.

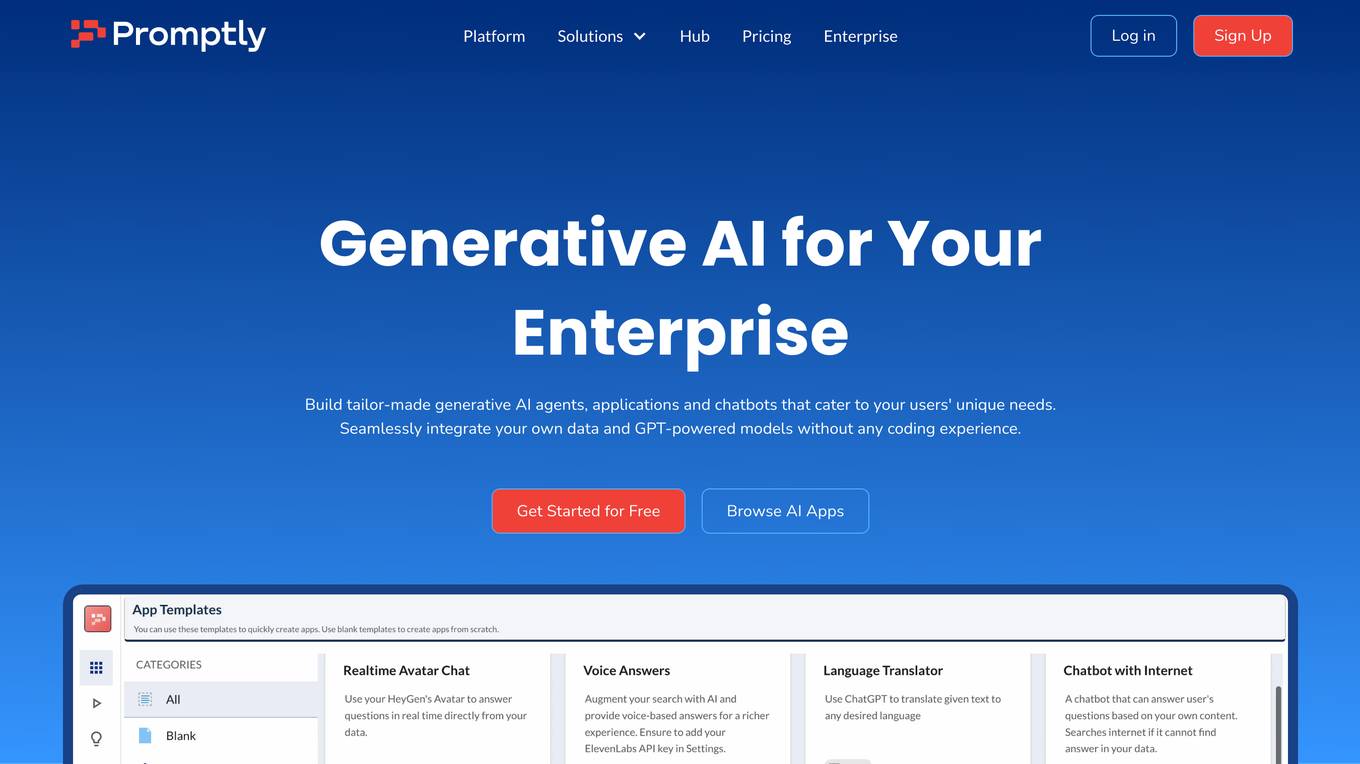
Promptly
Promptly is a generative AI platform designed for enterprises to build custom AI agents, applications, and chatbots without any coding experience. The platform allows users to seamlessly integrate their own data and GPT-powered models, supporting a wide variety of data sources. With features like model chaining, developer-friendly tools, and collaborative app building, Promptly empowers teams to quickly prototype and scale AI applications for various use cases. The platform also offers seamless integrations with popular workflows and tools, ensuring limitless possibilities for AI-powered solutions.

Google Colab Copilot
Google Colab Copilot is an AI tool that integrates the GitHub Copilot functionality into Google Colab, allowing users to easily generate code suggestions and improve their coding workflow. By following a simple setup guide, users can start using the tool to enhance their coding experience and boost productivity. With features like code generation, auto-completion, and real-time suggestions, Google Colab Copilot is a valuable tool for developers looking to streamline their coding process.

Supertest
Supertest is an AI copilot designed for software testing, offering a cutting-edge solution to revolutionize the way unit tests are written. By integrating seamlessly with VS Code, Supertest allows users to create unit tests in seconds with just one click. The tool automates various day-to-day QA engineering tasks using AI technology, providing a game-changing solution for development teams to save time and improve efficiency.

Advicera
Advicera is a development company dedicated to fostering innovation, entrepreneurship, and business growth. They offer expert services in entrepreneurship training, SME development, education program management, software creation, and event organization. From startup accelerators to global market expansion, Advicera fuels ideas, connects academia with business, and manages innovation-focused projects for municipalities, regional, and national economic development agencies.

Kaostogel
The website is an online platform called Kaostogel that offers Toto Slot and Slot777 gacor games using a server from Thailand. It provides a secure and comfortable gaming experience with high-quality video slot spins. Kaostogel features a variety of games with high RTP slots, increasing players' chances of winning jackpots daily. Users can join the official Kaostogel slot community for entertainment and maximum profits. The platform also offers customer service, assistance with purchases, international product policies, and returns. Payments can be made through banks, e-wallets, and QR codes. Kaostogel is a popular choice for online gaming enthusiasts seeking a fun and rewarding experience.

Lobe
Lobe is a free and easy-to-use machine learning tool for Mac and PC that helps users train machine learning models and deploy them to any platform. It offers a range of features such as creating image-based datasets, managing and comparing prompts, automating workflows, and collaborating outside of code. Lobe provides a user-friendly interface for individuals and teams to leverage AI technology without extensive coding knowledge.

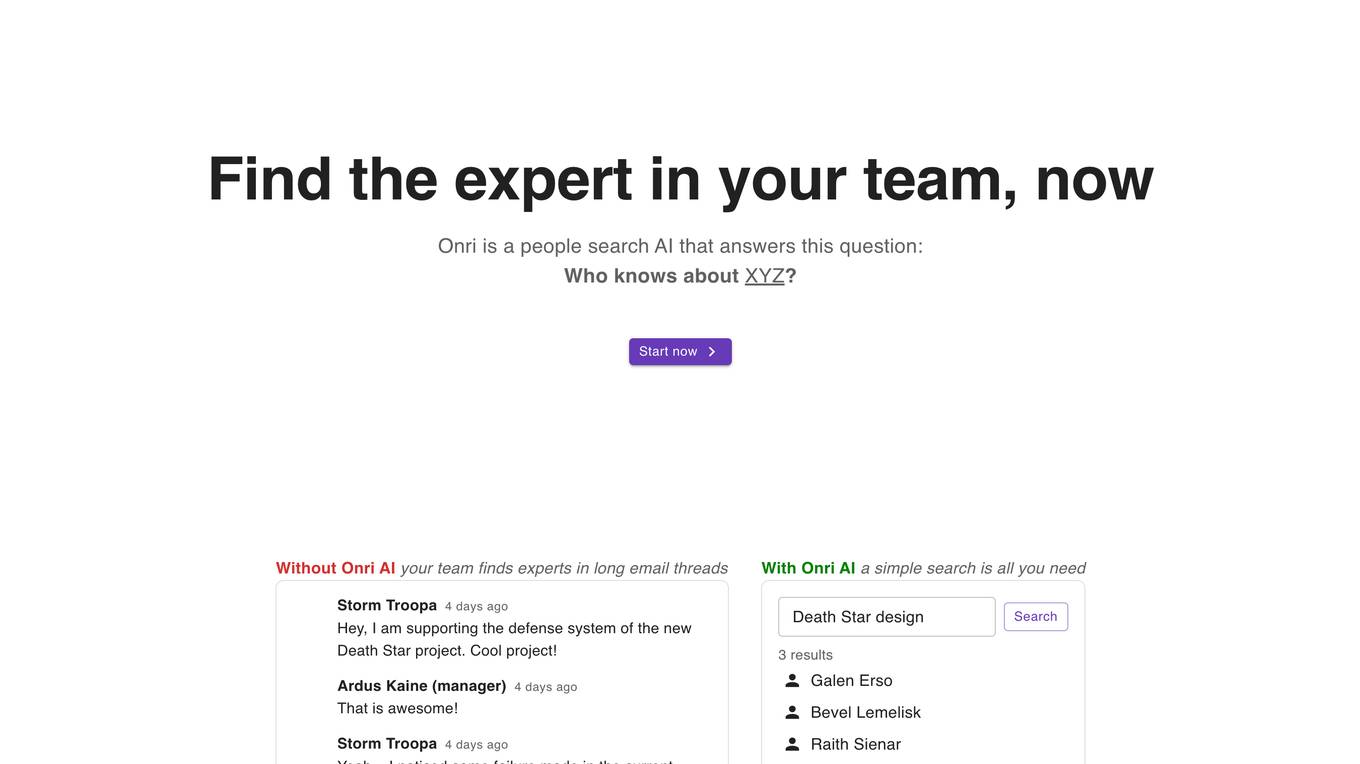
Onri
Onri is a platform designed to provide users with the shortest path to learn a wide range of topics. It offers curated learning paths on various subjects such as AI, machine learning, product management, entrepreneurship, productivity, budgeting, critical thinking, mental health, fitness, digital marketing, cloud computing, nutrition, sustainability, digital safety, blockchain, negotiation, emotional intelligence, financial literacy, cybersecurity, basic science, and more. Users can explore and learn through structured content and resources to enhance their knowledge and skills.

Greptile
Greptile is an AI tool designed to assist developers in code review processes. It integrates with GitHub to review pull requests and identify bugs, antipatterns, and other issues in the codebase. By leveraging AI technology, Greptile aims to streamline the code review process and improve code quality.

RoostGPT
RoostGPT is an AI-driven testing copilot that offers automated test case generation using Large Language Models (LLMs). It helps in building reliable software by providing 100% test coverage every single time. RoostGPT leverages generative AI to automate test case generation, freeing up developer time and enhancing test accuracy and coverage. It also detects static vulnerabilities in artifacts like source code and logs to ensure data security. The platform is trusted by global financial institutions and industry leaders for its ability to fill gaps in test coverage and simplify testing and deployment processes.

How2
How2 is an AI tool designed for the Command-Line interface, utilizing AI models to suggest shell commands directly from the Unix Terminal. Users can benefit from up to 5 free queries per day, enabling quick creation of Bash scripts and seamless integration with PowerShell. The tool prioritizes user safety by only proposing options without executing commands, and offers the flexibility to search StackOverflow via Google by adding the -s option.

Weaviate
Weaviate is an AI-native database that developers love. It offers a feature-rich vector database trusted by AI innovators, empowering AI-native builders to create AI-powered search, retrieval augmented generation, and agentic AI applications. Weaviate simplifies the process of building production-ready AI applications by providing seamless model integration, pre-built database agents, and language-agnostic SDKs for easy development. With billion-scale architecture and enterprise-ready deployment options, Weaviate enables developers to scale seamlessly, deploy anywhere, and meet enterprise requirements. The platform is designed to help AI builders write less custom code, optimize costs, and build AI-native apps faster.

AutoGPT
AutoGPT is an AI News & Articles Blog that serves as a comprehensive resource hub for AI enthusiasts. From breaking news to hands-on tutorials, the platform offers expert insights and tool reviews to help users leverage AI in their work and daily life.

Pythagora
Pythagora is the world's first all-in-one AI development platform that allows users to build production apps quickly and efficiently. With Pythagora, users can go from prompt to production seamlessly, with frontend development in minutes and backend development in hours. The platform offers a complete technical stack, smart inline code review, one-click deployment, and full code ownership, making app development faster and smarter.