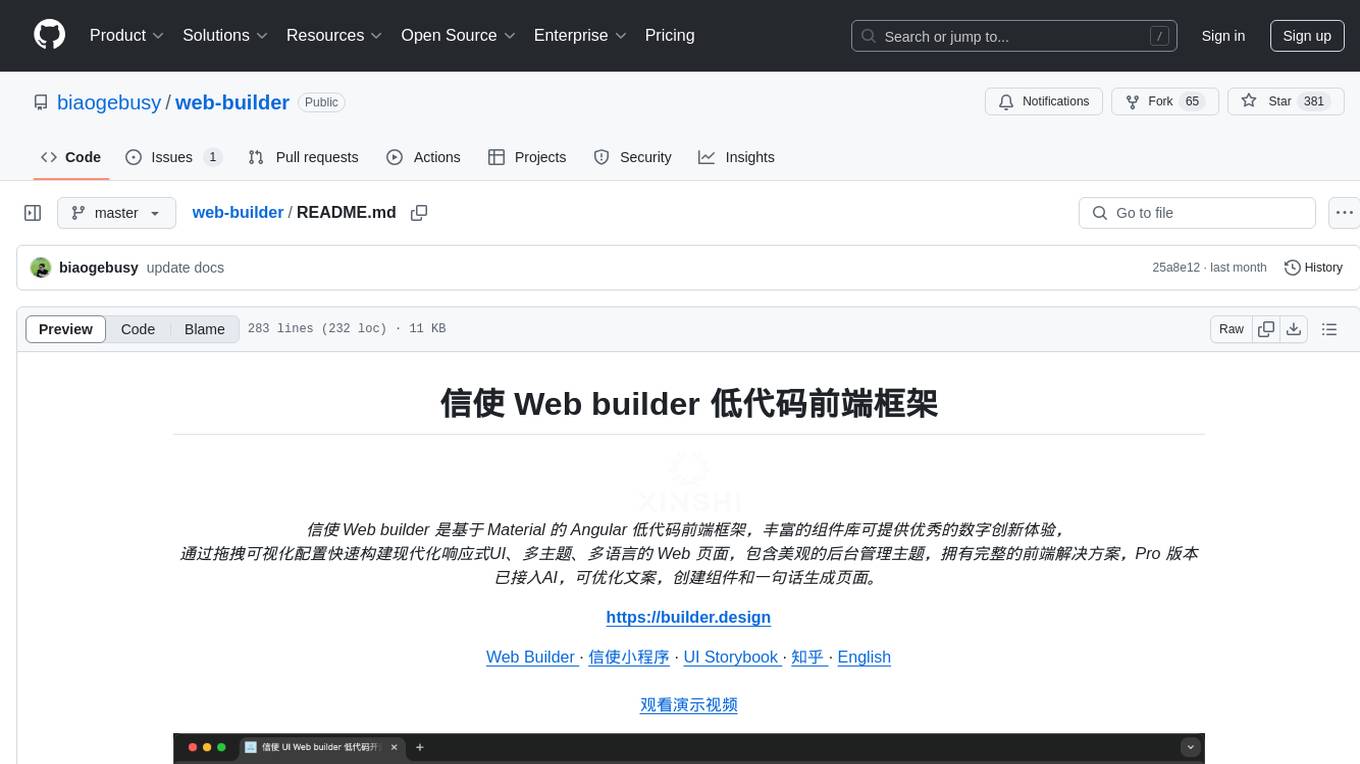
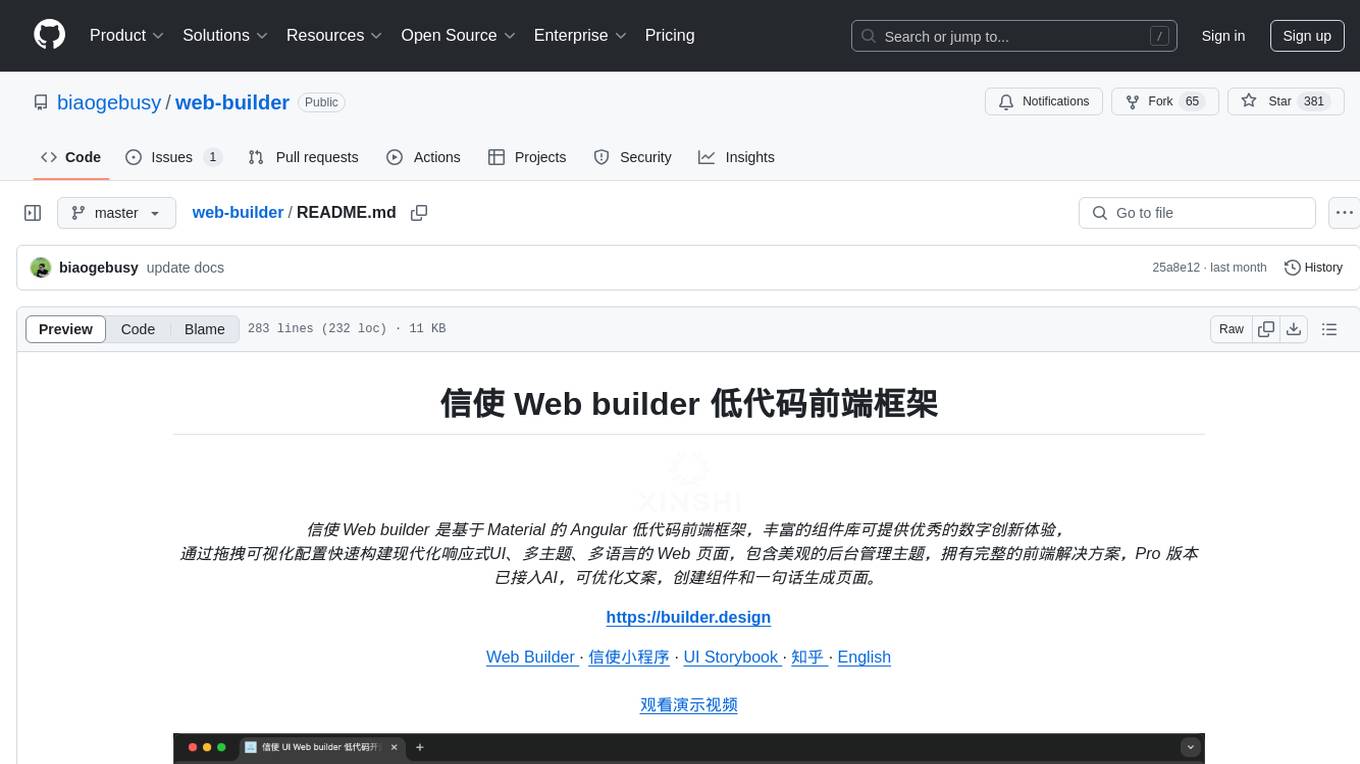
web-builder
AI 驱动 UI 生成和发布的低代码平台,基于TailwindCss,通过拖拽可视化快速构建现代化响应式UI、动态自定义组件、多主题、多语言的网站应用。AI-powered UI generation and publishing low code platform, built on TailwindCSS, enabling rapid drag-and-drop visual creation of modern responsive UIs, dynamic customizable components, multi-theme, and multi-language web applications.
Stars: 494

Web Builder is a low-code front-end framework based on Material for Angular, offering a rich component library for excellent digital innovation experience. It allows rapid construction of modern responsive UI, multi-theme, multi-language web pages through drag-and-drop visual configuration. The framework includes a beautiful admin theme, complete front-end solutions, and AI integration in the Pro version for optimizing copy, creating components, and generating pages with a single sentence.
README:
AI 驱动 UI 生成和发布的低代码平台,基于TailwindCss,通过拖拽可视化快速构建现代化响应式UI、动态自定义组件、多主题、多语言的网站应用。AI-powered UI generation and publishing low code platform, built on TailwindCSS, enabling rapid drag-and-drop visual creation of modern responsive UIs, dynamic customizable components, multi-theme, and multi-language web applications.
Builder CMS
·
信使小程序
·
文档
·
知乎
·
Docker 部署
观看演示视频
奥陌陌是已知的第一颗经过太阳系的星际天体,意为"远方信使"。
| 功能点 | 说明 |
|---|---|
| Layout builder | 动态 layout,基于 TailwindCss 的动态组件,支持静态数据和 API 数据来源 |
| 组件编辑 | 删除、复制 JSON、编辑组件数据、拖动上下排列 |
| 媒体库 | 可在前台批量上传、查看、更新媒体库 |
| 小程序数据维护 | 通过 builder 管理小程序的页面和组件 |
| 页面历史版本 | 当提交、清空、加载示例等覆盖操作时新增历史版本 |
| 草稿检测 | 当前内容有最新时,提醒是否拉取最新 |
| 丰富的模板库、示例库 | 基于模板库选择模板,快速生成页面 |
| 复制整个页面的 JSON | 可直接复制 json,部署到后台发布 |
| 动画 | 支持通用的AOS页面滚动动画和高细粒度的GSAP动画 |
| 切换全宽 | 方便大屏编辑,减少干扰 |
| 快速生成页面 | 根据一定的规则从组件库中生成页面 |
| 多主题切换预览 | 预览在多主题下的组件显示情况 |
| 暗黑风格 | 支持切换浅色风格和暗黑风格,专注内容创作 |
| 页面预览 | 调转到新窗口查看真实的页面 |
| 响应式预览 | 可切换不同设备尺寸查看页面响应式排版 |
 |
 |
 |
 |
 |
 |
 |
 |
基于 DeepSeeek 可优化文案、翻译、图表、思维导图、创建组件和一句话生成页面,未来还有更多智能体,欢迎体验。
 |
 |
 |
 |
信使小程序是基于 Taro+NutUI 的小程序,Vue3拥有更好的编辑开发体验,
在Web builder中通过拖拽可视化配置,小程序可动态构建页面。
Github 开源地址
- DeepSeek 生成自定义组件
- AI 创建自定义组件,优化文案,一句话生成整个页面
- 构建Drupal CMS 预览版宣传着陆页
- 支持AOS通用页面滚动动画
- Layout 嵌套
- API 数据来源 | 静态数据来源 TailwindCss 自定义组件
- 复制功能快速构建组件
- 多语言发布及媒体库管理
- 自定义示例和模板库
微信扫码查看更多视频
| Web builder | Angular | Node | TS |
|---|---|---|---|
| v11 | v20 | v22+ | v5.8+ |
| v10 | v19 | v18+ | v5.5+ |
| v9 | v18 | v18+ | v5.4 |
| v8 | v17 | v18+ | v5.2 |
| v7 | v16 | v16+ | v4.9.3 |
| v6 | v14 | v14.15.0 | v4.6 |
| v5 | v12 | v14 | v4 |
| <=v4 | v11 | v14 | v4 |
- 前端:Angular + Material + TailwindCss
- 动态表单:ngx-formly
- web 动画:aos 页面滚动动画,gsap 细粒度定制化动画
- 图表:Echarts
- 视频:Video.js
- 文件生成:jspdf 生成 pdf,html2canvas 生成图像,file-saver 下载文件,jszip 压缩文件
- 编辑器:quill, jsoneditor, vs monaco-editor
- 幻灯片:swiper
- 字体图标:material design icons + 自定义 svg icon
- 加密:crypto-js
- 工具函数:lodash-es
- 测试预览:storybook
- web 服务:Nginx
- 后端:Drupal(推荐),通过 Drupal 的 views 视图可灵活配置动态组件、动态 api;
- 代码下载或者 clone 项目到本地:
git clone [email protected]:biaogebusy/web-builder.git - 请使用 npm install 安装,严格按照 package-lock.json 锁版本安装,依赖较多,请多等待,使用 yarn 或者 pnpm 会有报错;
npm start
// src/environments/environment.ts
export const environment: IEnvironment = {
apiUrl: "http://localhost:4200",
production: false,
port: 4200,
cache: false,
drupalProxy: false,
multiLang: true,
langs: [
{
label: "中文",
langCode: "zh-hans",
prefix: "/",
default: true,
},
{
label: "EN",
langCode: "en",
prefix: "/en",
},
],
};- apiUrl: 是整个应用的 Base api 参数;
- production: 为 false 时,页面的内容 api 将调用本地 json 文件,true 时将会调用线上接口;
- port: 自定义 Node 端口;
- cache: 是否开启 api 请求缓存;
- drupalProxy: 对应后端为 drupal,统一使用 Drupal 来登录登出;
- multiLang: 应用是否是多语言;
为了体验一致,本地默认配置体验站的API代理,配置文件config/proxy.config.js,根据实际情况进行配置;
const PROXY_CONFIG = [
{
context: ['/api', '/user', '/sites'],
target: 'https://builder.design',
secure: false,
changeOrigin: true,
},
];
module.exports = PROXY_CONFIG;npm run build
- QQ 交流群:1176468251
- 如果觉得这个项目对您有所助益,请帮忙点个 star
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Alternative AI tools for web-builder
Similar Open Source Tools

web-builder
Web Builder is a low-code front-end framework based on Material for Angular, offering a rich component library for excellent digital innovation experience. It allows rapid construction of modern responsive UI, multi-theme, multi-language web pages through drag-and-drop visual configuration. The framework includes a beautiful admin theme, complete front-end solutions, and AI integration in the Pro version for optimizing copy, creating components, and generating pages with a single sentence.
gpupixel
GPUPixel is a real-time, high-performance image and video filter library written in C++11 and based on OpenGL/ES. It incorporates a built-in beauty face filter that achieves commercial-grade beauty effects. The library is extremely easy to compile and integrate with a small size, supporting platforms including iOS, Android, Mac, Windows, and Linux. GPUPixel provides various filters like skin smoothing, whitening, face slimming, big eyes, lipstick, and blush. It supports input formats like YUV420P, RGBA, JPEG, PNG, and output formats like RGBA and YUV420P. The library's performance on devices like iPhone and Android is optimized, with low CPU usage and fast processing times. GPUPixel's lib size is compact, making it suitable for mobile and desktop applications.

jiwu-mall-chat-tauri
Jiwu Chat Tauri APP is a desktop chat application based on Nuxt3 + Tauri + Element Plus framework. It provides a beautiful user interface with integrated chat and social functions. It also supports AI shopping chat and global dark mode. Users can engage in real-time chat, share updates, and interact with AI customer service through this application.

aidea-server
AIdea Server is an open-source Golang-based server that integrates mainstream large language models and drawing models. It supports various functionalities including OpenAI's GPT-3.5 and GPT-4, Anthropic's Claude instant and Claude 2.1, Google's Gemini Pro, as well as Chinese models like Tongyi Qianwen, Wenxin Yiyuan, and more. It also supports open-source large models like Yi 34B, Llama2, and AquilaChat 7B. Additionally, it provides features for text-to-image, super-resolution, coloring black and white images, generating art fonts and QR codes, among others.

AstrBot
AstrBot is a powerful and versatile tool that leverages the capabilities of large language models (LLMs) like GPT-3, GPT-3.5, and GPT-4 to enhance communication and automate tasks. It seamlessly integrates with popular messaging platforms such as QQ, QQ Channel, and Telegram, enabling users to harness the power of AI within their daily conversations and workflows.

cs-books
CS Books is a curated collection of computer science resources organized by topics and real-world applications. It provides a dual academic/practical focus for students, researchers, and industry professionals. The repository contains a variety of books covering topics such as computer architecture, computer programming, artificial intelligence, data science, cloud computing, edge computing, embedded systems, signal processing, automotive, cybersecurity, game development, healthcare, and robotics. Each section includes a curated list of books with reference links to their Google Drive folders, allowing users to access valuable resources in these fields.

oumi
Oumi is an open-source platform for building state-of-the-art foundation models, offering tools for data preparation, training, evaluation, and deployment. It supports training and fine-tuning models with various parameters, working with text and multimodal models, synthesizing and curating training data, deploying models efficiently, evaluating models comprehensively, and running on different platforms. Oumi provides a consistent API, reliability, and flexibility for research purposes.

TRACE
TRACE is a temporal grounding video model that utilizes causal event modeling to capture videos' inherent structure. It presents a task-interleaved video LLM model tailored for sequential encoding/decoding of timestamps, salient scores, and textual captions. The project includes various model checkpoints for different stages and fine-tuning on specific datasets. It provides evaluation codes for different tasks like VTG, MVBench, and VideoMME. The repository also offers annotation files and links to raw videos preparation projects. Users can train the model on different tasks and evaluate the performance based on metrics like CIDER, METEOR, SODA_c, F1, mAP, Hit@1, etc. TRACE has been enhanced with trace-retrieval and trace-uni models, showing improved performance on dense video captioning and general video understanding tasks.

chat-master
ChatMASTER is a self-built backend conversation service based on AI large model APIs, supporting synchronous and streaming responses with perfect printer effects. It supports switching between mainstream models such as DeepSeek, Kimi, Doubao, OpenAI, Claude3, Yiyan, Tongyi, Xinghuo, ChatGLM, Shusheng, and more. It also supports loading local models and knowledge bases using Ollama and Langchain, as well as online API interfaces like Coze and Gitee AI. The project includes Java server-side, web-side, mobile-side, and management background configuration. It provides various assistant types for prompt output and allows creating custom assistant templates in the management background. The project uses technologies like Spring Boot, Spring Security + JWT, Mybatis-Plus, Lombok, Mysql & Redis, with easy-to-understand code and comprehensive permission control using JWT authentication system for multi-terminal support.

go-cyber
Cyber is a superintelligence protocol that aims to create a decentralized and censorship-resistant internet. It uses a novel consensus mechanism called CometBFT and a knowledge graph to store and process information. Cyber is designed to be scalable, secure, and efficient, and it has the potential to revolutionize the way we interact with the internet.

nntrainer
NNtrainer is a software framework for training neural network models on devices with limited resources. It enables on-device fine-tuning of neural networks using user data for personalization. NNtrainer supports various machine learning algorithms and provides examples for tasks such as few-shot learning, ResNet, VGG, and product rating. It is optimized for embedded devices and utilizes CBLAS and CUBLAS for accelerated calculations. NNtrainer is open source and released under the Apache License version 2.0.

LLamaTuner
LLamaTuner is a repository for the Efficient Finetuning of Quantized LLMs project, focusing on building and sharing instruction-following Chinese baichuan-7b/LLaMA/Pythia/GLM model tuning methods. The project enables training on a single Nvidia RTX-2080TI and RTX-3090 for multi-round chatbot training. It utilizes bitsandbytes for quantization and is integrated with Huggingface's PEFT and transformers libraries. The repository supports various models, training approaches, and datasets for supervised fine-tuning, LoRA, QLoRA, and more. It also provides tools for data preprocessing and offers models in the Hugging Face model hub for inference and finetuning. The project is licensed under Apache 2.0 and acknowledges contributions from various open-source contributors.

Awesome-LLM-Tabular
This repository is a curated list of research papers that explore the integration of Large Language Model (LLM) technology with tabular data. It aims to provide a comprehensive resource for researchers and practitioners interested in this emerging field. The repository includes papers on a wide range of topics, including table-to-text generation, table question answering, and tabular data classification. It also includes a section on related datasets and resources.

data-prep-kit
Data Prep Kit accelerates unstructured data preparation for LLM app developers. It allows developers to cleanse, transform, and enrich unstructured data for pre-training, fine-tuning, instruct-tuning LLMs, or building RAG applications. The kit provides modules for Python, Ray, and Spark runtimes, supporting Natural Language and Code data modalities. It offers a framework for custom transforms and uses Kubeflow Pipelines for workflow automation. Users can install the kit via PyPi and access a variety of transforms for data processing pipelines.

unstract
Unstract is a no-code platform that enables users to launch APIs and ETL pipelines to structure unstructured documents. With Unstract, users can go beyond co-pilots by enabling machine-to-machine automation. Unstract's Prompt Studio provides a simple, no-code approach to creating prompts for LLMs, vector databases, embedding models, and text extractors. Users can then configure Prompt Studio projects as API deployments or ETL pipelines to automate critical business processes that involve complex documents. Unstract supports a wide range of LLM providers, vector databases, embeddings, text extractors, ETL sources, and ETL destinations, providing users with the flexibility to choose the best tools for their needs.

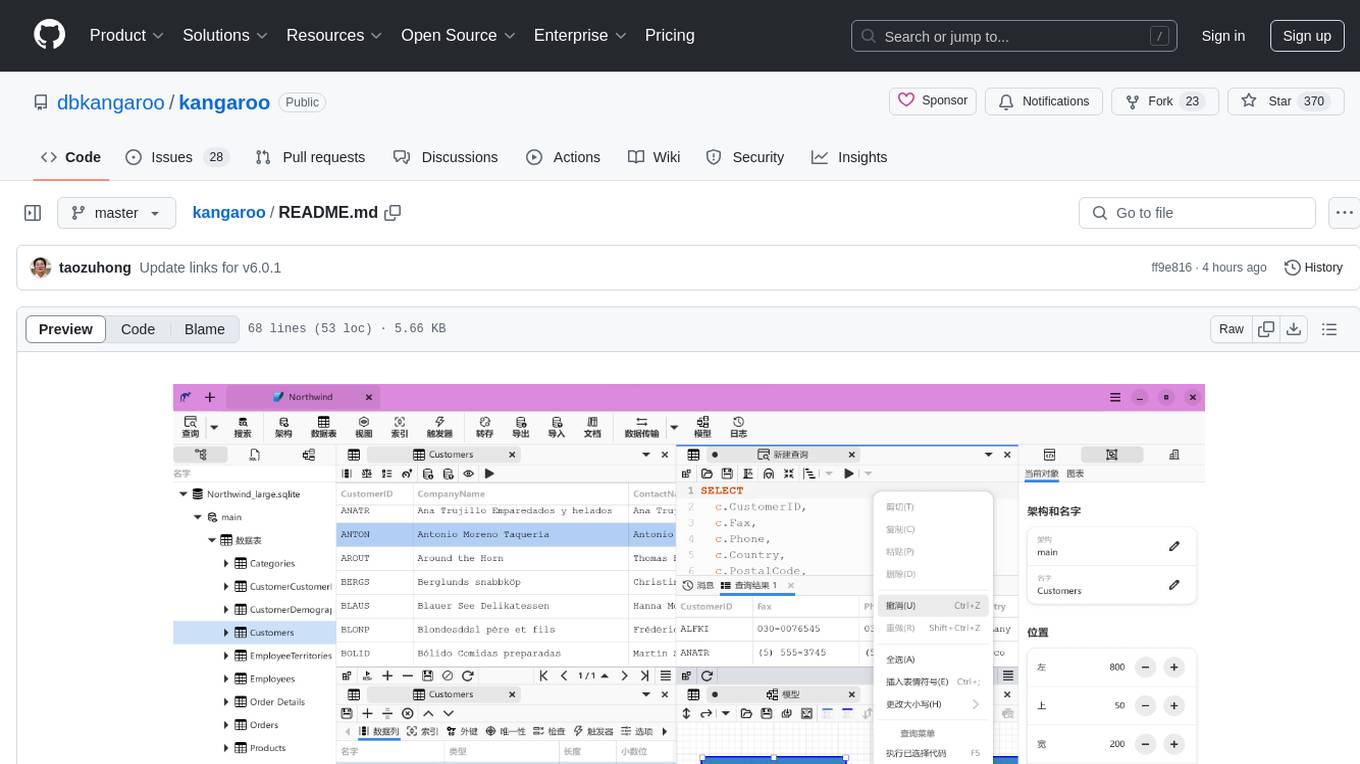
kangaroo
Kangaroo is an AI-powered SQL client and admin tool for popular databases like SQLite, MySQL, PostgreSQL, etc. It supports various functionalities such as table design, query, model, sync, export/import, and more. The tool is designed to be comfortable, fun, and developer-friendly, with features like code intellisense and autocomplete. Kangaroo aims to provide a seamless experience for database management across different operating systems.
For similar tasks

web-builder
Web Builder is a low-code front-end framework based on Material for Angular, offering a rich component library for excellent digital innovation experience. It allows rapid construction of modern responsive UI, multi-theme, multi-language web pages through drag-and-drop visual configuration. The framework includes a beautiful admin theme, complete front-end solutions, and AI integration in the Pro version for optimizing copy, creating components, and generating pages with a single sentence.
For similar jobs

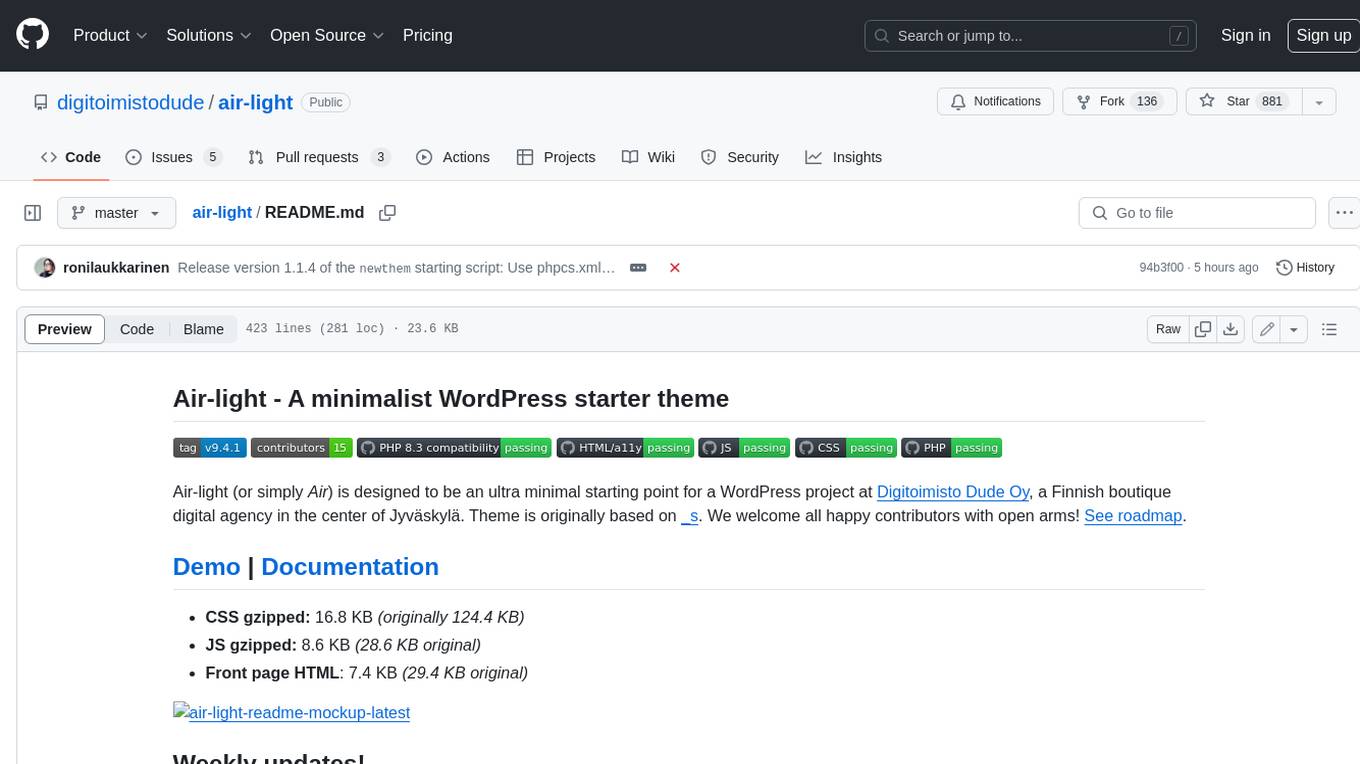
air-light
Air-light is a minimalist WordPress starter theme designed to be an ultra minimal starting point for a WordPress project. It is built to be very straightforward, backwards compatible, front-end developer friendly and modular by its structure. Air-light is free of weird "app-like" folder structures or odd syntaxes that nobody else uses. It loves WordPress as it was and as it is.

AirPower4T
AirPower4T is a development base library based on Vue3 TypeScript Element Plus Vite, using decorators, object-oriented, Hook and other front-end development methods. It provides many common components and some feedback components commonly used in background management systems, and provides a lot of enums and decorators.

Juggle
Juggle is a low-code tool for interface orchestration, which can quickly orchestrate simple APIs into a complex interface. The orchestrated interface can be directly used by the front end, greatly improving development efficiency and reducing development costs.

enterprise-commerce
Enterprise Commerce is a Next.js commerce starter that helps you launch your high-performance Shopify storefront in minutes, not weeks. It leverages the power of Vector Search and AI to deliver a superior online shopping experience without the development headaches.

ai2html
ai2html is an open-source script for Adobe Illustrator that converts your Illustrator documents into html and css.

nlux
nlux is an open-source Javascript and React JS library that makes it super simple to integrate powerful large language models (LLMs) like ChatGPT into your web app or website. With just a few lines of code, you can add conversational AI capabilities and interact with your favourite LLM.

ui
Leafer UI is a colorful UI drawing framework developed based on Leafer, which can be used to combine AI drawing and generate interfaces. It provides commonly used UI drawing components and out-of-the-box functions, which is convenient for data exchange with products such as Figma and Sketch, and provides unified and rich interactive events for cross-platform development, such as drag, rotate, and zoom gestures. 1.0.0-rc.21 has been released 🎉🎉🎉, check the changelog. At present, the product has gradually stabilized, and the official version is coming soon. Thanks to all the friends who participated~ If you want to start using it right away, please check the quick installation. If you have any questions or suggestions, you can submit them here or join the technical exchange group. If you only need drawing functions, the lighter leafer-draw (46KB min+gzip) is recommended. 🌟 Remember to go to GitHub / Gitee to light up your little stars ✨ ✨ ✨