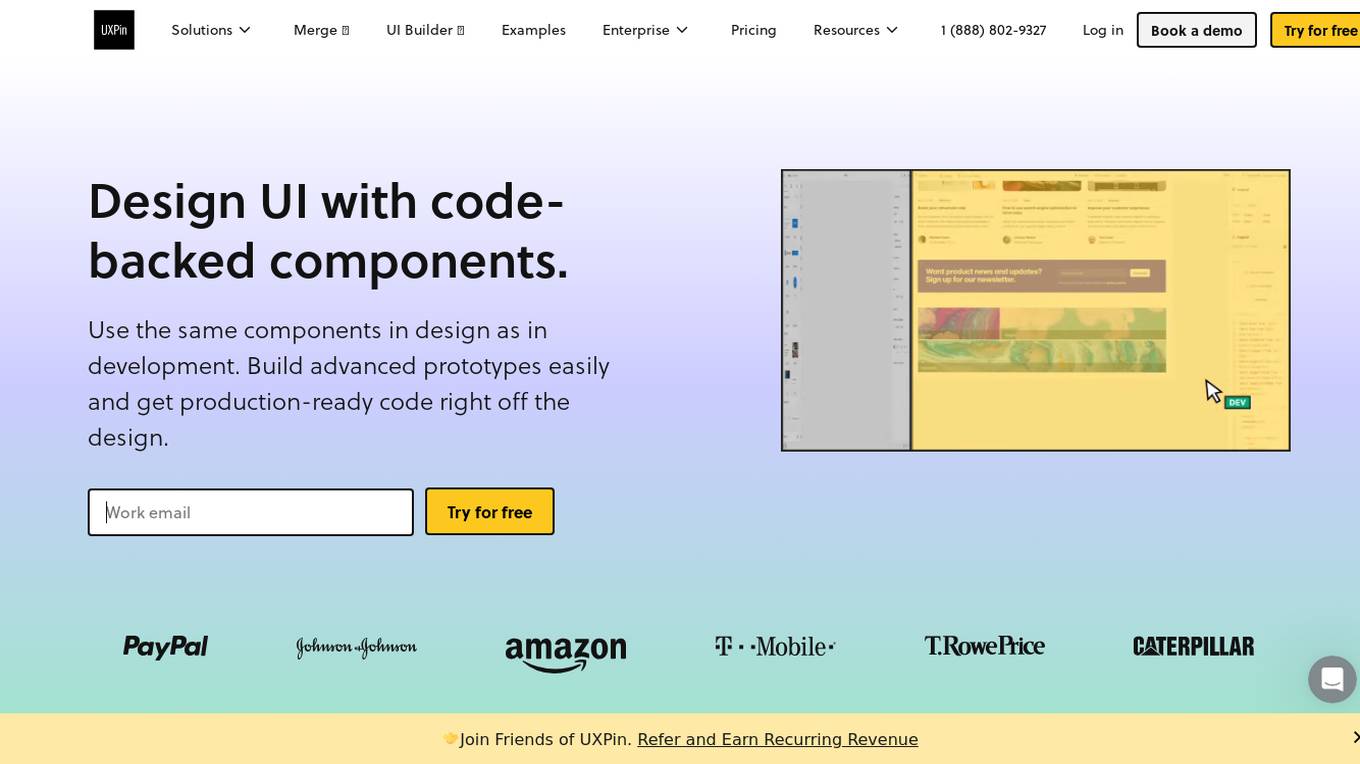
UXPin
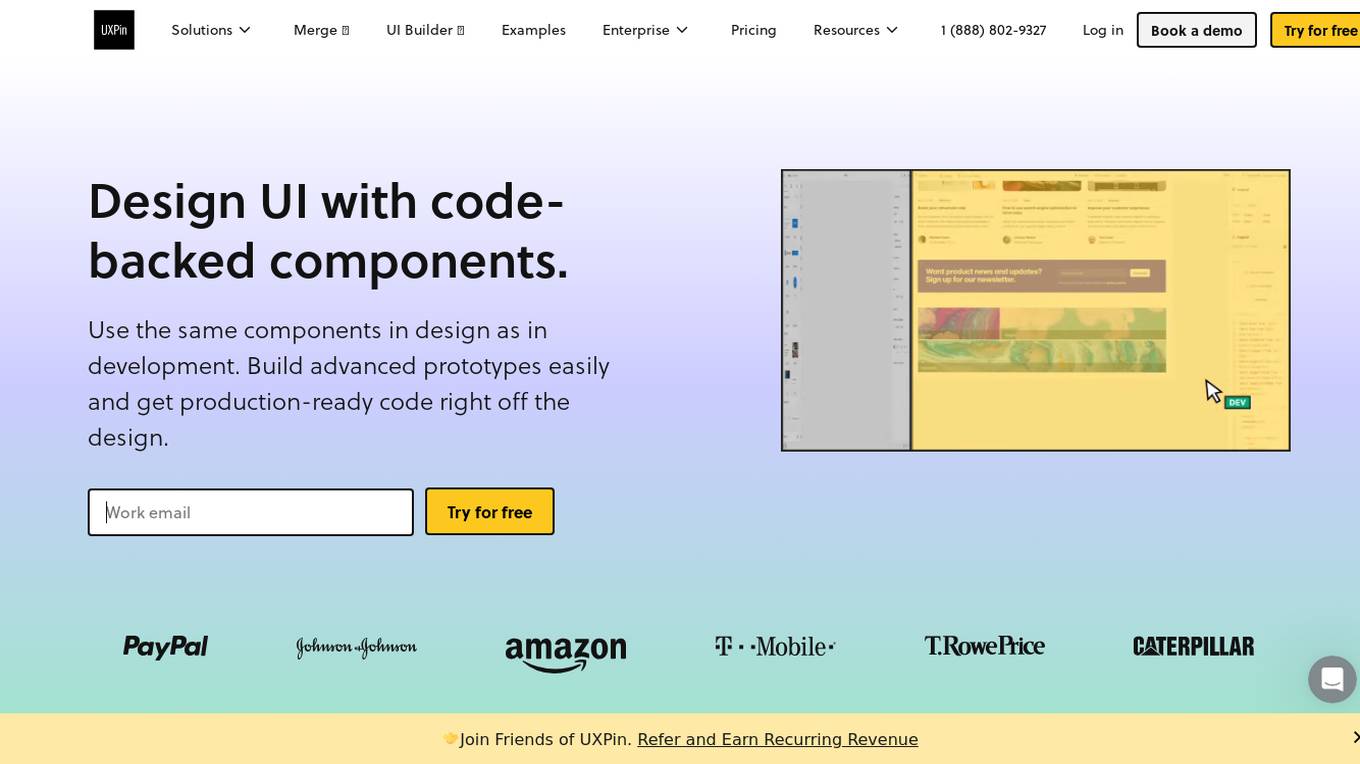
Design with AI, Build with Code

UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Features
- AI-powered design capabilities
- Code-backed components for design and development consistency
- Integration with popular libraries like MUI and Fluent UI
- Advanced prototyping with interactive elements
- Streamlined handoff process from design to development
Advantages
- Enhanced collaboration between designers and developers
- Faster product development cycles
- Improved design consistency
- AI-powered design suggestions for efficiency
- Seamless integration with code repositories
Disadvantages
- Learning curve for new users due to advanced features
- Limited customization options for certain design elements
- Dependency on internet connectivity for some features
Frequently Asked Questions
-
Q:What are the main features of UXPin?
A:UXPin offers AI-powered design, code-backed components, integration with popular libraries, advanced prototyping, and streamlined handoff process. -
Q:Is UXPin suitable for both designers and developers?
A:Yes, UXPin is designed to enhance collaboration between designers and developers by providing tools for both disciplines. -
Q:Can I export code directly from UXPin?
A:Yes, UXPin allows users to export production-ready code for seamless integration into development projects.
Alternative AI tools for UXPin
Similar sites

UXPin
UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.

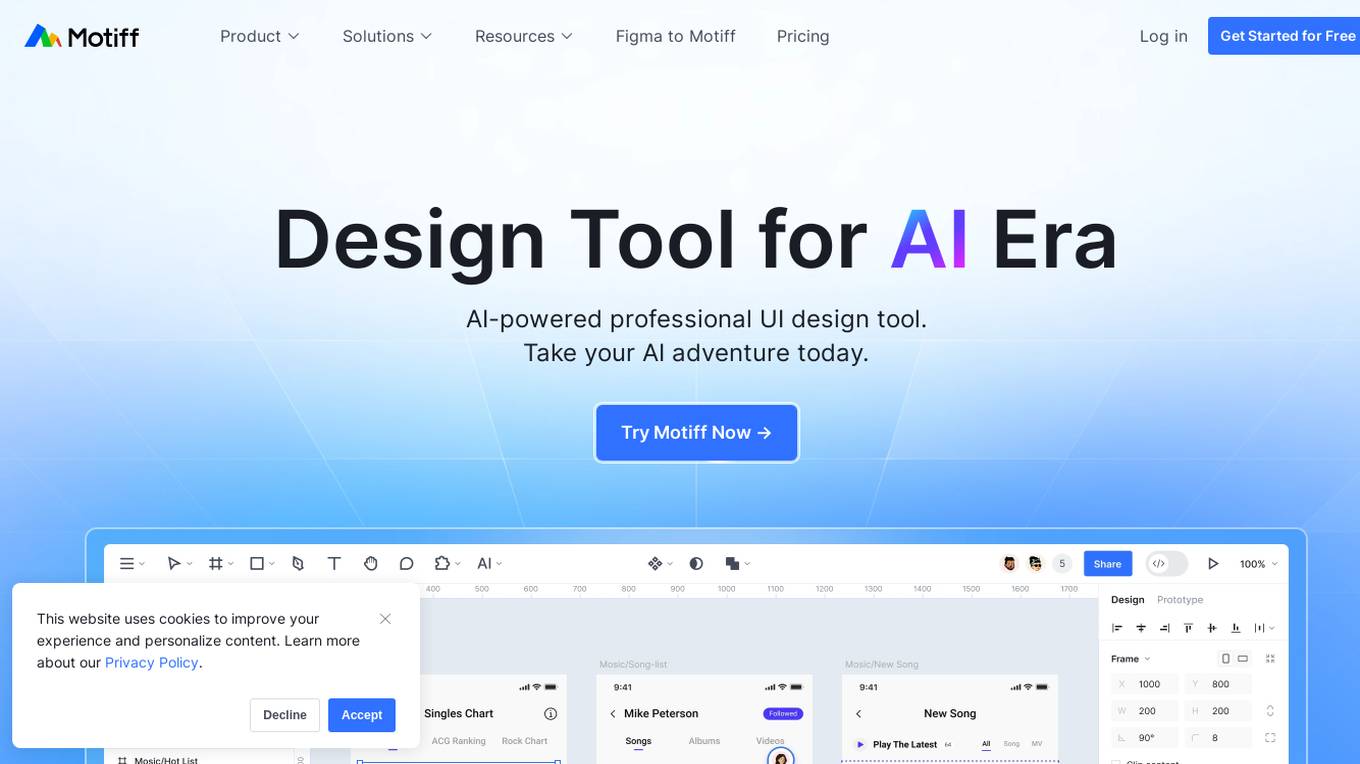
Motiff
Motiff is an AI-powered professional interface design tool that enables collaboration between human and AI to achieve 10x efficiency in UI design. It offers a comprehensive platform for designing, aligning, and building with a team, along with features like cloud collaboration, prototyping, and Dev Mode for developers. Motiff provides high-performance design tools at a cost-effective price, with a focus on smooth performance, speedy optimization, and robust stability. The application aims to push creativity to the max by starting intelligent practices and exploring the future of AI design systems.

UX Pilot
UX Pilot is an AI-UX Assistant that provides a comprehensive set of UX tools in one place, from discovery to visual design. It leverages AI technology to help designers optimize their design process, generate high-fidelity UI designs, create pixel-perfect screens, and ideate at scale. With features like AI-based UX design review, custom workshop generation, and ChatGPT integration, UX Pilot aims to enhance user experience and spark creativity in design projects.

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

neoSVG
neoSVG is an AI-powered application that allows users to generate scalable vector graphics (SVGs) from simple text prompts. The platform utilizes state-of-the-art AI technology and Bezier curve paths with mathematical rules to create unique and high-resolution vector outputs. Users can create a variety of visuals for web design, mobile apps, print media, AR/VR applications, UI/UX designs, logos, and more. neoSVG aims to provide efficient SVG generation by leveraging powerful servers and continuous research to enhance its AI capabilities.

SVGMaker
SVGMaker is an AI-powered text to SVG generator, editor, and converter that allows users to create stunning vector graphics effortlessly. With advanced AI models, users can generate, convert, and edit SVGs using natural language commands, making it ideal for designers, creators, and digital sellers worldwide. SVGMaker offers powerful features such as AI-Powered SVG Studio, Editor Beta, Share & Collaboration, Image Format Converter, AI Prompt Enhancement, SVG Styles customization, API integration, and more. Users can effortlessly create visuals for website design, illustrations, presentations, icon design, logos, merchandise designs, raster to SVG conversion, SVG editing, and enhancement. SVGMaker is trusted by 80,000+ creators and designers globally for its precision controls, modern interface, and high-quality vector outputs.

Slack Design Articles
Slack Design Articles is a platform that offers insights, musings, and lessons from the design team at Slack. It covers topics such as mentorship, prototyping, AI-powered features, design engineering, and partnerships in the workplace. The platform aims to provide valuable resources and knowledge for designers and professionals interested in design and technology.

DocHipo
DocHipo is an AI-powered document design software that enables users to create stunning infographics, flyers, posters, presentations, brochures, and more in minutes. With thousands of customizable templates, a user-friendly drag-and-drop editor, real-time collaboration, and integration with popular tools, DocHipo is the go-to choice for business users and non-designers. The platform also offers AI-powered features like AI Writer, AI Translate, AI Image Generator, and AI Background Remover to enhance creativity and efficiency in design tasks.

AI Presentation Maker
The AI Presentation Maker is a cutting-edge tool powered by GPT4o that allows users to generate high-quality presentations from text in minutes. It automatically creates and designs professional slides, making it an ideal solution for efficient and high-quality presentation creation. The tool offers customizable design templates, fast presentation generation, and multi-language support, ensuring users can easily create visually appealing presentations for various purposes.

Renovate AI
Renovate AI is an advanced AI-powered home design application that revolutionizes interior and exterior designing. It offers real-time visualizations, intelligent object recognition, customizable styles, object removal, infinite design variations, and professional remodeling tools. Renovate AI is a versatile tool suitable for designers, homeowners, and real estate agents, providing unparalleled detail and accuracy in design planning.

ONNX Runtime
ONNX Runtime is a production-grade AI engine designed to accelerate machine learning training and inferencing in various technology stacks. It supports multiple languages and platforms, optimizing performance for CPU, GPU, and NPU hardware. ONNX Runtime powers AI in Microsoft products and is widely used in cloud, edge, web, and mobile applications. It also enables large model training and on-device training, offering state-of-the-art models for tasks like image synthesis and text generation.

LoveAIAPI
LoveAIAPI is a powerful AI tool that offers seamless integration with over 300 AI models for text, image, music, and face-swapping capabilities. It provides developers with fast setup, hassle-free deployment, and infinite scalability for their enterprise needs. With LoveAIAPI, users can unlock limitless creativity and innovation through advanced AI features, ensuring reliable performance and high uptime for their applications.

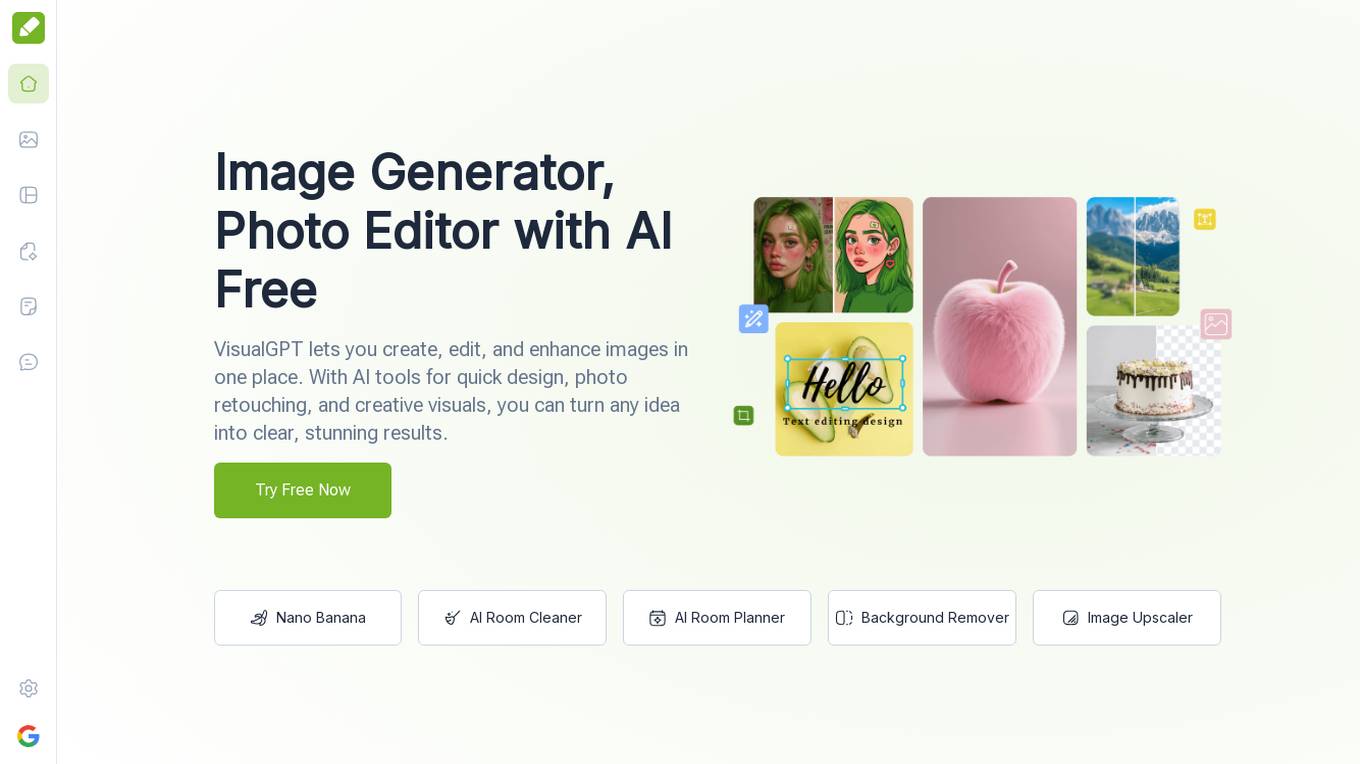
VisualGPT
VisualGPT is a free AI image generator, editor, and design platform that allows users to create, edit, and enhance images with AI tools for quick design, photo retouching, and creative visuals. It offers features like AI image editor, background remover, AI interior design, and AI visualization, catering to a wide range of users from professionals to hobbyists. VisualGPT integrates top AI models like Nano Banana and Flux Kontext Pro to deliver high-quality results and offers a user-friendly interface with zero learning curve for instant start.

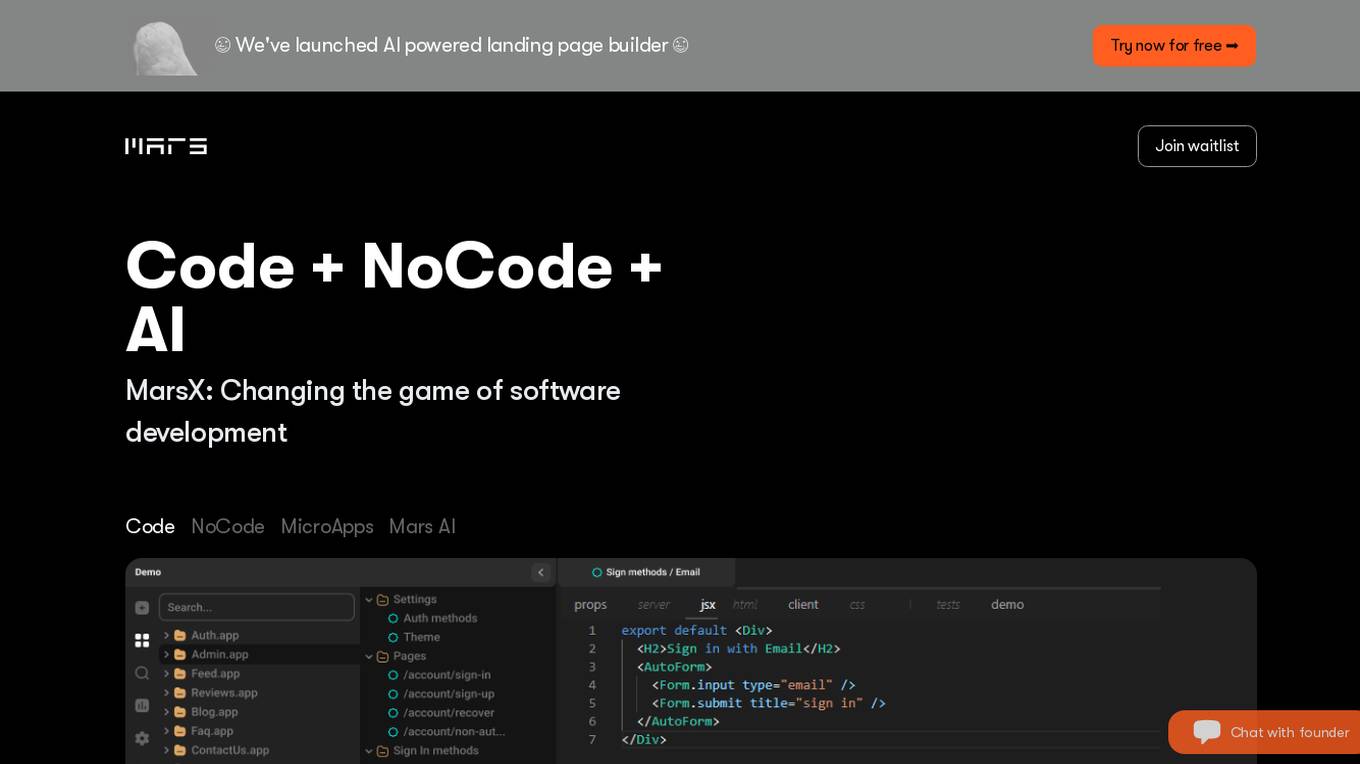
MarsX
MarsX is an AI-powered development tool that combines AI, NoCode, Code, and MicroApps to revolutionize software development. It offers a wide range of features such as AI-powered landing page builder, Micro-AppStore, NFT marketplace, Uber for X, social network creation, No-Code builder, peer-to-peer marketplace, video streaming portal, photo-sharing app, and over 1000 micro-apps for various purposes. The platform enables developers to save time and resources by leveraging AI technology and pre-built tools for different tasks.

Flux AI Image Generator
Flux AI Image Generator is a cutting-edge AI tool developed by Black Forest Labs, offering state-of-the-art text-to-image generation capabilities. Powered by the Flux.1 model family, this AI application transforms text descriptions into captivating visuals with exceptional quality and precision. With versatile model suites, wide-ranging image generation capabilities, and user-friendly platform, Flux AI sets a new standard in AI-driven image creation. The platform caters to personal, research, and commercial applications, making it suitable for various industries such as creative, marketing, entertainment, and education.

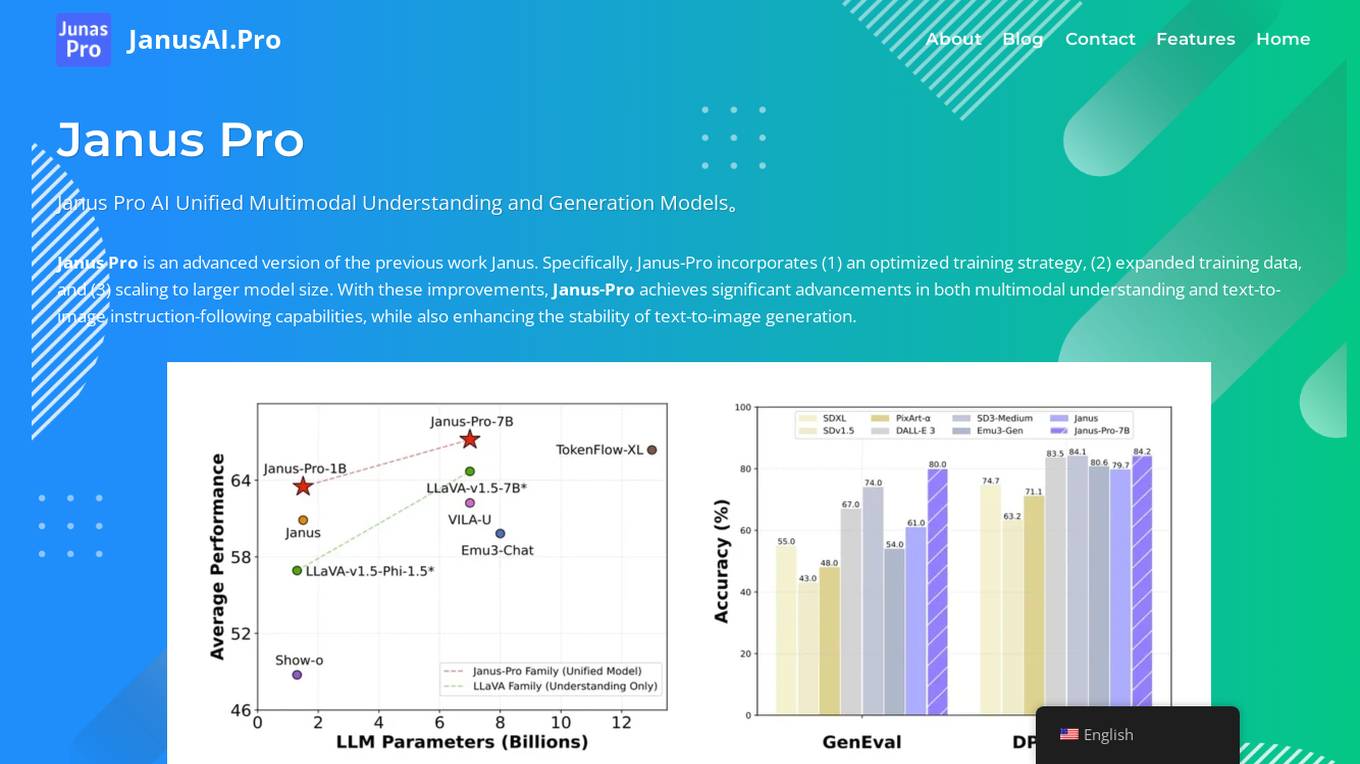
Janus Pro AI
Janus Pro AI is an advanced unified multimodal AI model that combines image understanding and generation capabilities. It incorporates optimized training strategies, expanded training data, and larger model scaling to achieve significant advancements in both multimodal understanding and text-to-image generation tasks. Janus Pro features a decoupled visual encoding system, outperforming leading models like DALL-E 3 and Stable Diffusion in benchmark tests. It offers open-source compatibility, vision processing specifications, cost-effective scalability, and an optimized training framework.
For similar tasks

UXPin
UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to visually design and prototype user interfaces, animations, and interactions. With Framer, users can easily create realistic prototypes with advanced animations and interactions, helping them to communicate their design ideas effectively. The tool is popular among designers and product teams for its intuitive interface and powerful features.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to visually design and prototype user interfaces, animations, and interactions. With Framer, users can easily create realistic prototypes with custom animations and interactions, test usability, and collaborate with team members. The tool is popular among designers and product teams for its intuitive interface and powerful features.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to easily visualize and test their designs, helping them to iterate quickly and efficiently. With Framer, users can design complex interactions, animations, and user interfaces, all without writing code. The tool offers a range of features to enhance the design process and improve collaboration among team members.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to visually design and prototype user interfaces, animations, and interactions. With Framer, users can easily create realistic prototypes with advanced animations and interactions, helping them to communicate their design ideas effectively.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. With Framer, designers can easily bring their ideas to life by adding animations, transitions, and interactions to their designs. The tool offers a wide range of features and customization options to help designers create engaging and user-friendly prototypes. Framer is popular among UI/UX designers and product teams for its intuitive interface and powerful design capabilities.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. With Framer, designers can easily bring their ideas to life by adding animations, transitions, and interactions to their designs. The tool offers a wide range of design elements and customization options, making it a popular choice among UI/UX designers and product teams. Framer provides a collaborative platform for teams to work together on design projects, share feedback, and iterate on designs in real-time.

Framer
Framer is a platform that allows users to create interactive prototypes for web and mobile applications. With Framer, users can design and prototype their projects with ease, enabling them to visualize and test their ideas before implementation. The platform offers a range of tools and features to streamline the design process and enhance collaboration among team members. Framer is suitable for designers, developers, and product managers looking to create high-fidelity prototypes and iterate on their designs efficiently.

Framer
Framer is a web application that allows users to create interactive prototypes for web and mobile interfaces. With Framer, users can design and prototype their projects in a visual interface, making it easy to iterate and test designs. The platform offers a range of tools and features to help designers bring their ideas to life, including animations, interactions, and code editing capabilities. Framer is popular among designers and product teams for its flexibility and ability to create high-fidelity prototypes.

Create
Create is a free-to-use AI app builder that lets you code using plain text and images. With Create, you can design and build apps like a pro, without having to write a single line of code. Create is perfect for building internal tools, prototypes, and even full-fledged applications.

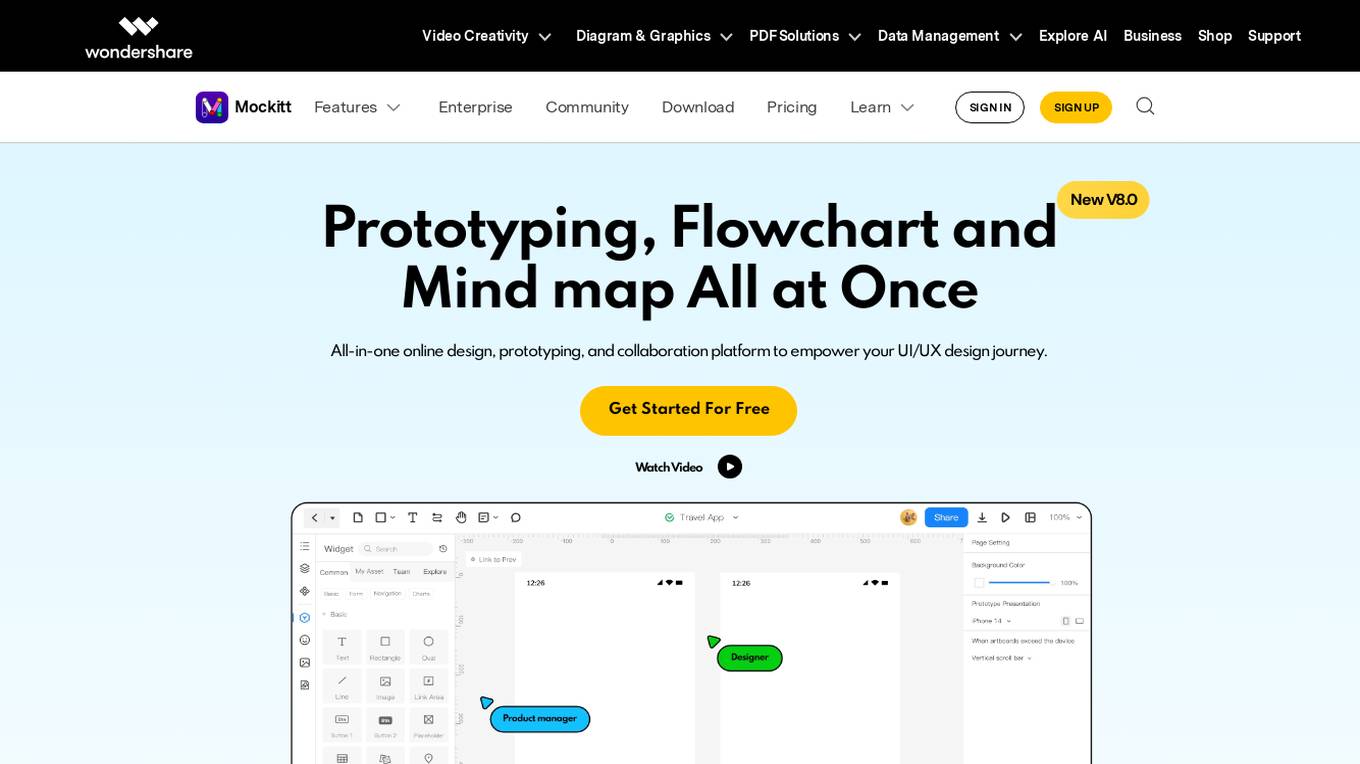
Mockitt
Mockitt is an all-in-one online design, prototyping, and collaboration platform that empowers UI/UX designers to create interactive and animated prototypes, flowcharts, and mind maps. With its AI-powered features, such as AI Prototype Generator, AI Component Generator, and Magic Fill, Mockitt helps designers significantly elevate their efficiency and unlock new possibilities. Mockitt also offers a wide range of built-in templates, components, and resources, making it easy for anyone to bring their ideas to life. Additionally, Mockitt's real-time collaboration features enable designers to share, edit, and comment on projects simultaneously, ensuring everyone is on the same page.

Prototyper
Prototyper is an AI-powered tool that helps you create prototypes of your ideas quickly and easily. With Prototyper, you can describe your idea in simple text, and the AI will generate the code for you. You can then test your prototype and iterate on it until you're happy with the results.

Motiff
Motiff is an AI-powered professional interface design tool that enables collaboration between human and AI to achieve 10x efficiency in UI design. It offers a comprehensive platform for designing, aligning, and building with a team, along with features like cloud collaboration, prototyping, and Dev Mode for developers. Motiff provides high-performance design tools at a cost-effective price, with a focus on smooth performance, speedy optimization, and robust stability. The application aims to push creativity to the max by starting intelligent practices and exploring the future of AI design systems.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.
For similar jobs

UXPin
UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.

TubeSum
TubeSum is a Chrome Extension that allows users to summarize YouTube videos efficiently. It provides concise summaries of lengthy content, helping professionals and learners save time and gain insights effortlessly. With TubeSum, users can quickly grasp key points from various types of videos, such as medical lectures, tech tutorials, educational content, and more, making it a valuable tool for staying informed and enhancing learning experiences.

Tolgee
Tolgee is an AI-powered localization tool that allows developers to easily translate their apps into any language. It offers in-context translation, AI translation, and collaboration features to streamline the localization process. With Tolgee, developers can modify texts directly in their app, get accurate translations based on context, and manage localization effortlessly. The platform integrates with popular apps and technologies, making it a versatile tool for global expansion.

MDN Web Docs
MDN Web Docs is a comprehensive online resource for web developers, offering detailed documentation and guides on HTML, CSS, JavaScript, Web APIs, and more. It provides information on markup languages, styling techniques, scripting languages, programming interfaces, and web technologies. The platform also features articles, tutorials, and news updates to help developers stay informed and enhance their skills. With a focus on accessibility, performance, security, and progressive web apps, MDN Web Docs aims to support developers in creating high-quality and user-friendly web experiences.

Horseman
Horseman is an AI-powered web crawling tool that offers endless configuration options for users. It allows frontend developers, performance analysts, digital agencies, accessibility experts, SEO specialists, and JavaScript engineers to supercharge their snippets for expert insights across their websites. With features like GPT integration, snippet creation with AI assistance, insights exploration, and a vast library of snippets, Horseman empowers users to crawl the web efficiently and effectively.

WPTurbo
WPTurbo is an AI-powered tool designed to help WordPress developers generate code snippets quickly and efficiently. By leveraging artificial intelligence, WPTurbo automates the process of writing clean, customizable code for custom plugins, theme customization, and website functionality. The tool offers a wide range of generators, AI snippets, and a snippets library to streamline development cycles, reduce errors, and maintain uniformity in design and functionality. With WPTurbo, developers can create, save, and update complete WordPress projects with ease, integrating seamlessly with key elements of the WordPress ecosystem.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

Framer
Framer is a platform that allows users to create interactive prototypes for web and mobile applications. With Framer, users can design and prototype their projects with ease, enabling them to visualize and test their ideas before implementation. The platform offers a range of tools and features to streamline the design process and enhance collaboration among team members. Framer is suitable for designers, developers, and product managers looking to create high-fidelity prototypes and iterate on their designs efficiently.

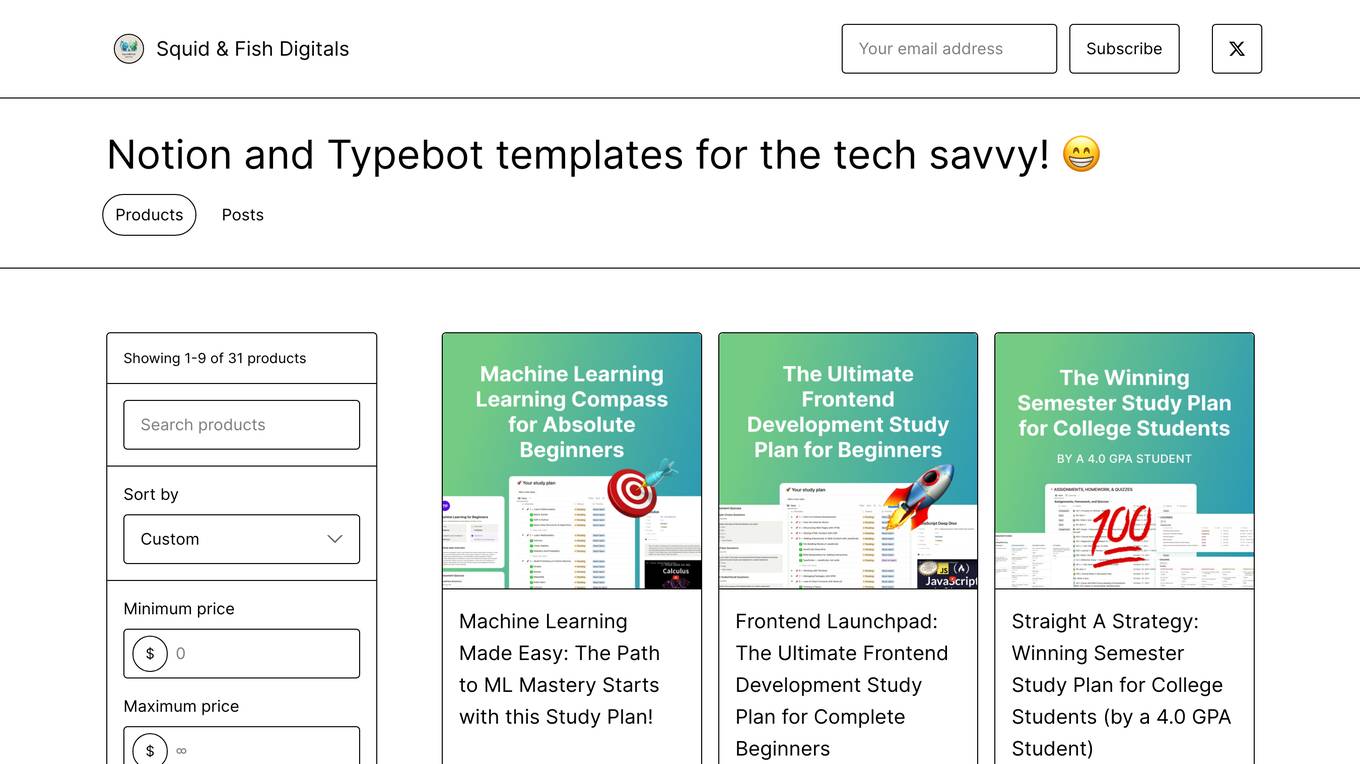
Squid & Fish Digitals
Squid & Fish Digitals is a platform offering various AI tools and applications for tech-savvy individuals. It provides a range of products such as Machine Learning study plans, Frontend Development study plans, AI Chatbot for kids, AI Debate Companion, AI Job Interviewer, Learning Path AI Generator, AI Concept Explainer, and Proven Frameworks for Effective Thinking. The platform aims to simplify complex concepts and tasks through the use of AI technology, catering to different learning and productivity needs.

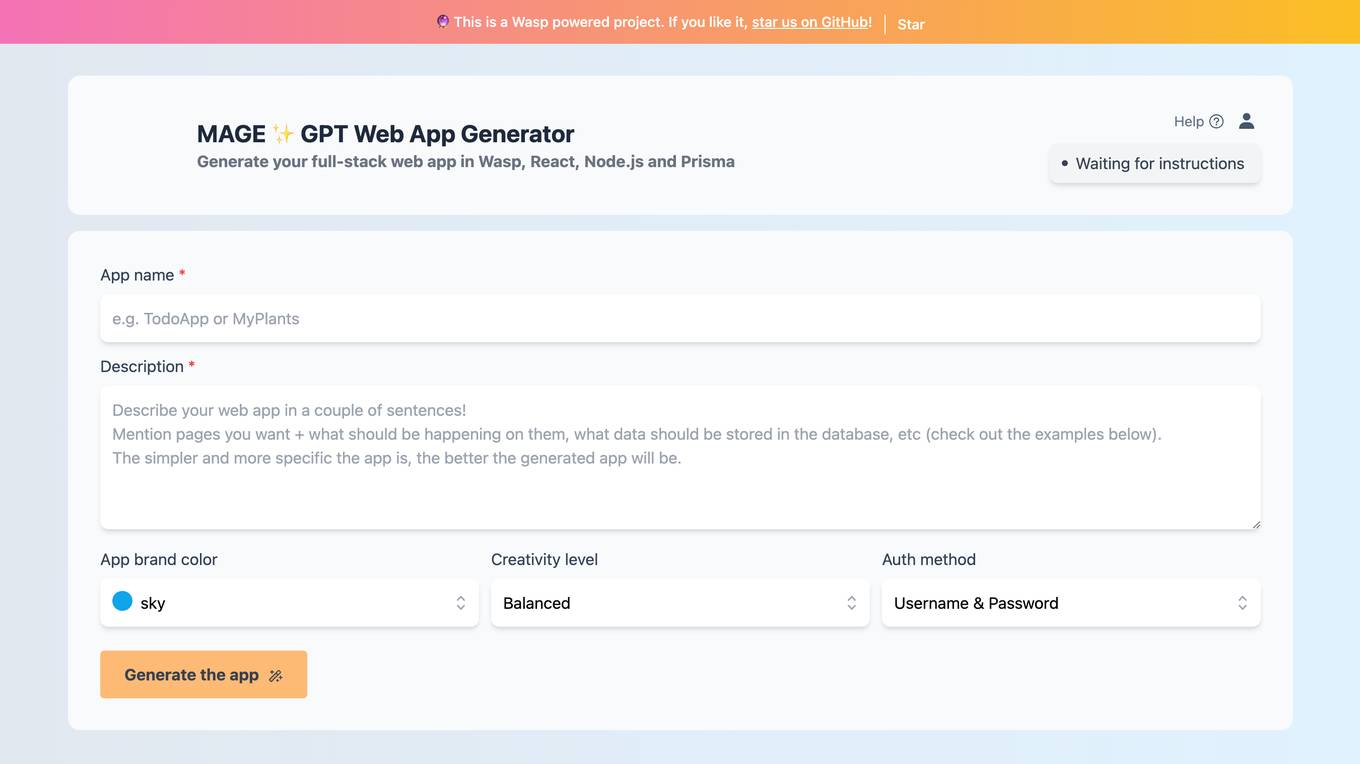
MAGE - GPT Web App Generator
MAGE - GPT Web App Generator is an AI-powered tool that allows users to generate full-stack web applications using technologies like Wasp, React, Node.js, and Prisma. Users can create various types of apps such as todo lists, plant trackers, and blogging platforms with ease. The tool provides a user-friendly interface for designing and deploying web applications quickly and efficiently.

DynamicWeb
The website is a platform that requires JavaScript to be enabled in order to run the application. It likely offers interactive features or functionalities that rely on JavaScript for dynamic content and user interaction. The website may provide various services or tools that enhance user experience through dynamic elements and real-time updates.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.

Imaginary Programming
Imaginary Programming is an AI tool that allows frontend developers to leverage OpenAI's GPT engine to add human-like intelligence to their code effortlessly. By defining function prototypes in TypeScript, developers can access GPT's capabilities without the need for AI model training. The tool enables users to extract structured data, generate text, classify data based on intent or emotion, and parse unstructured language. Imaginary Programming is designed to help developers tackle new challenges and enhance their projects with AI intelligence.

Azure Static Web Apps
Azure Static Web Apps is a platform provided by Microsoft Azure for building and deploying modern web applications. It allows developers to easily host static web content and serverless APIs with seamless integration to popular frameworks like React, Angular, and Vue. With Azure Static Web Apps, developers can quickly set up continuous integration and deployment workflows, enabling them to focus on building great user experiences without worrying about infrastructure management.

AgentLabs
AgentLabs is a frontend-as-a-service platform that allows developers to build and share AI-powered chat-based applications in minutes, without any front-end experience. It provides a range of features such as real-time and asynchronous communication, background task management, backend agnosticism, and support for Markdown, files, and more.

AIUI.me
AIUI.me is an AI tool that allows users to transform any screenshot into fully functional, reusable React.js and TailwindCSS components with just a single click. It simplifies the process of converting design ideas into code, saving time and effort for UI/UX designers, developers, freelancers, and small teams. The tool offers instant conversion, customization options, and efficient project management capabilities, making it a valuable asset for anyone looking to streamline their workflow and enhance productivity.

DocDriven
DocDriven is an AI-powered documentation-driven API development tool that provides a shared workspace for optimizing the API development process. It helps in designing APIs faster and more efficiently, collaborating on API changes in real-time, exploring all APIs in one workspace, generating AI code, maintaining API documentation, and much more. DocDriven aims to streamline communication and coordination among backend developers, frontend developers, UI designers, and product managers, ensuring high-quality API design and development.

React Native Starter AI
React Native Starter AI is an all-in-one development kit designed to help users quickly launch their mobile apps with AI functionality. The boilerplate template includes integrations such as AI tools, Firebase functions, analytics, authentication, in-app purchases, and more. It aims to save developers time by providing pre-built components and screens for building AI mobile applications. With React Native Starter AI, users can easily customize and publish their apps on mobile app stores, catering to both beginner and experienced developers.

Builco
Builco is an AI-powered tool designed to help users quickly build web applications using Next.js. It allows users to create client/server code for Next.js 14 App Router with Server Actions in just one click. By leveraging AI technology, Builco assists in generating code for MVPs, including page code, data schema, and action code. The tool supports TypeScript, Prisma, and Tailwind CSS, providing developers with a streamlined process to set up basic CRUD operations and focus on building better products faster.

Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Reachat
Reachat is an open-source UI building library for creating chat interfaces in ReactJS. It offers highly customizable components and theming options, rich media support for file uploads and markdown formatting, an intuitive API for building custom chat experiences, and the ability to seamlessly switch between different AI models. Reachat is battle-tested and used in production across various enterprise products. It is a powerful, flexible, and user-friendly AI chat interface library that allows developers to easily integrate conversational AI capabilities into their applications without the need to spend weeks building custom components. Reachat is not tied to any specific backend or LLM, providing the freedom to use it with any backend or LLM of choice.

Meticulous
Meticulous is an AI tool that revolutionizes frontend testing by automatically generating and maintaining test suites for web applications. It eliminates the need for manual test writing and maintenance, ensuring comprehensive test coverage without the hassle. Meticulous uses AI to monitor user interactions, generate test suites, and provide visual end-to-end testing capabilities. It offers lightning-fast testing, parallelized across a compute cluster, and integrates seamlessly with existing test suites. The tool is battle-tested to handle complex applications and provides developers with confidence in their code changes.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.