
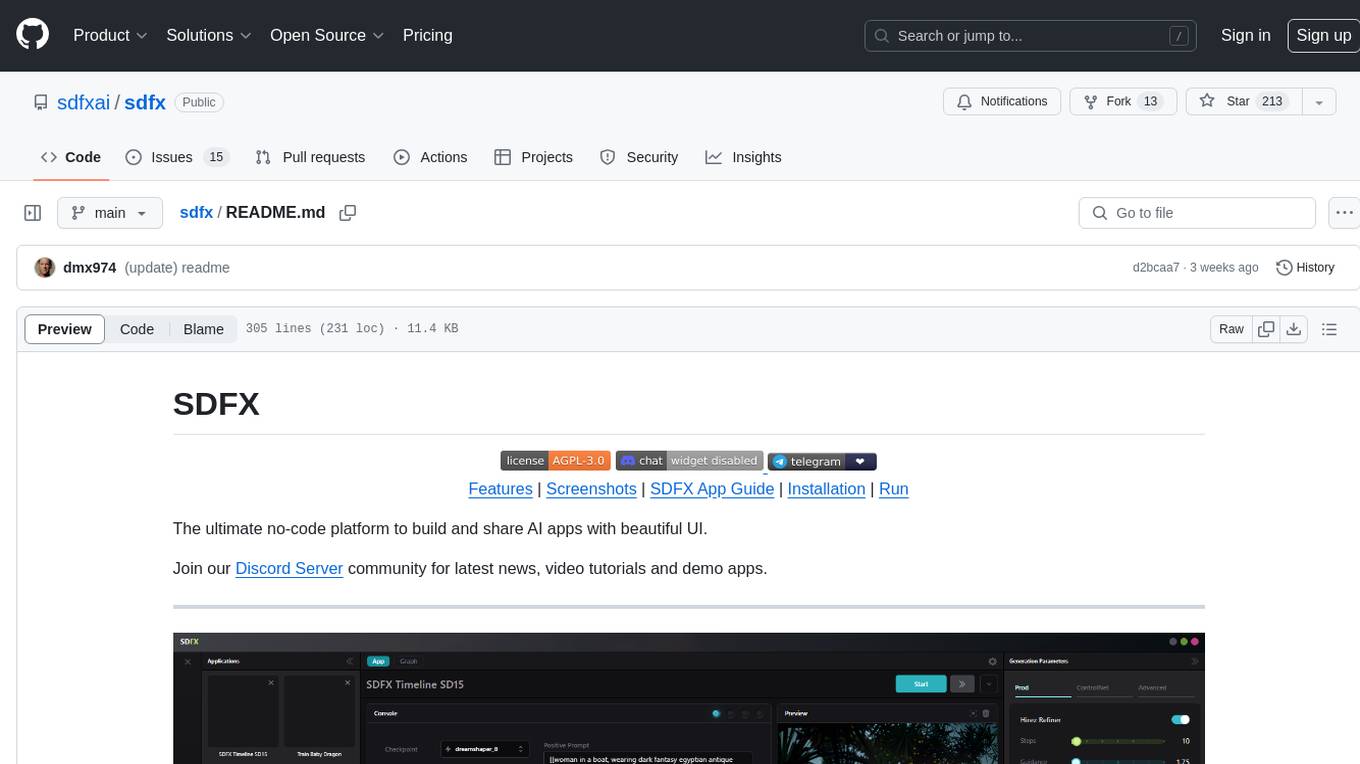
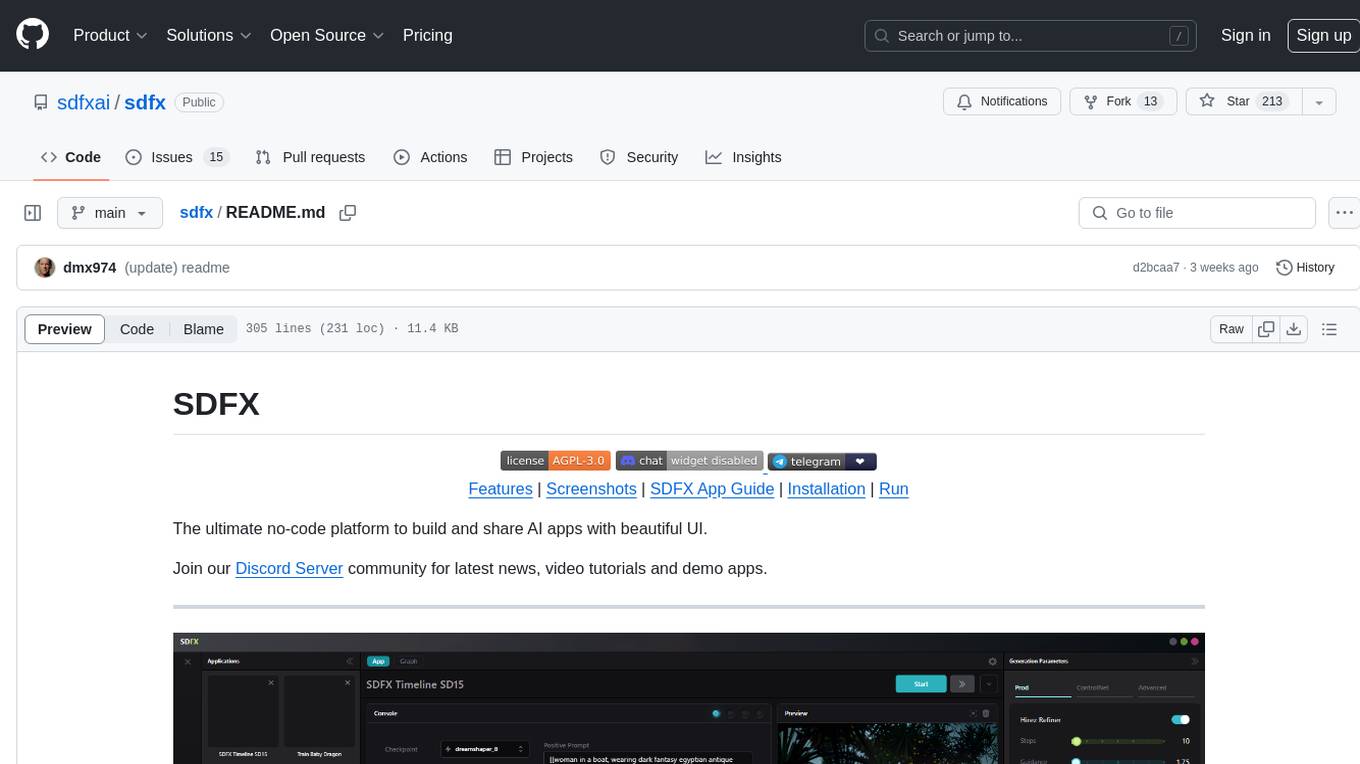
sdfx
The ultimate no-code platform to build and share AI apps with beautiful UI.
Stars: 213

SDFX is the ultimate no-code platform for building and sharing AI apps with beautiful UI. It enables the creation of user-friendly interfaces for complex workflows by combining Comfy workflow with a UI. The tool is designed to merge the benefits of form-based UI and graph-node based UI, allowing users to create intricate graphs with a high-level UI overlay. SDFX is fully compatible with ComfyUI, abstracting the need for installing ComfyUI. It offers features like animated graph navigation, node bookmarks, UI debugger, custom nodes manager, app and template export, image and mask editor, and more. The tool compiles as a native app or web app, making it easy to maintain and add new features.
README:



Features |
Screenshots |
SDFX App Guide |
Installation |
Run
The ultimate no-code platform to build and share AI apps with beautiful UI.
Join our Discord Server community for latest news, video tutorials and demo apps.
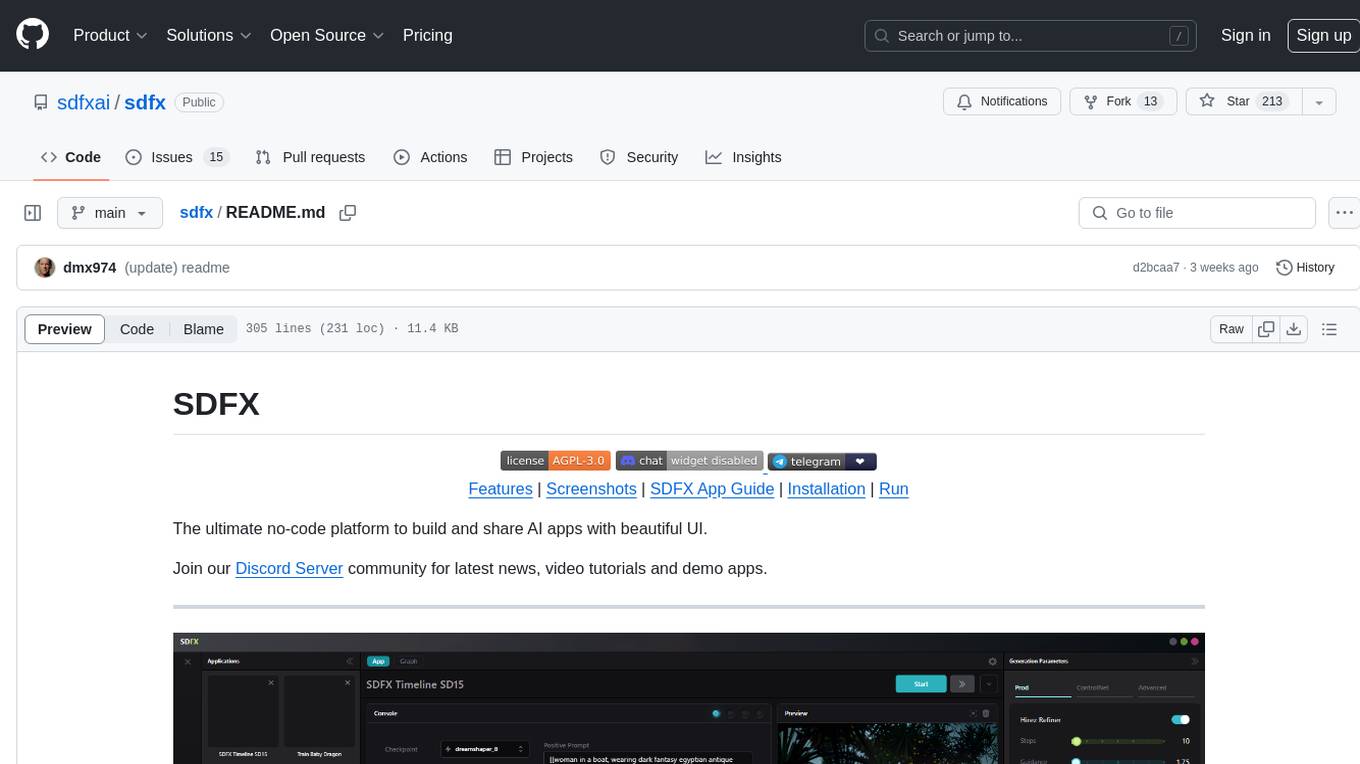
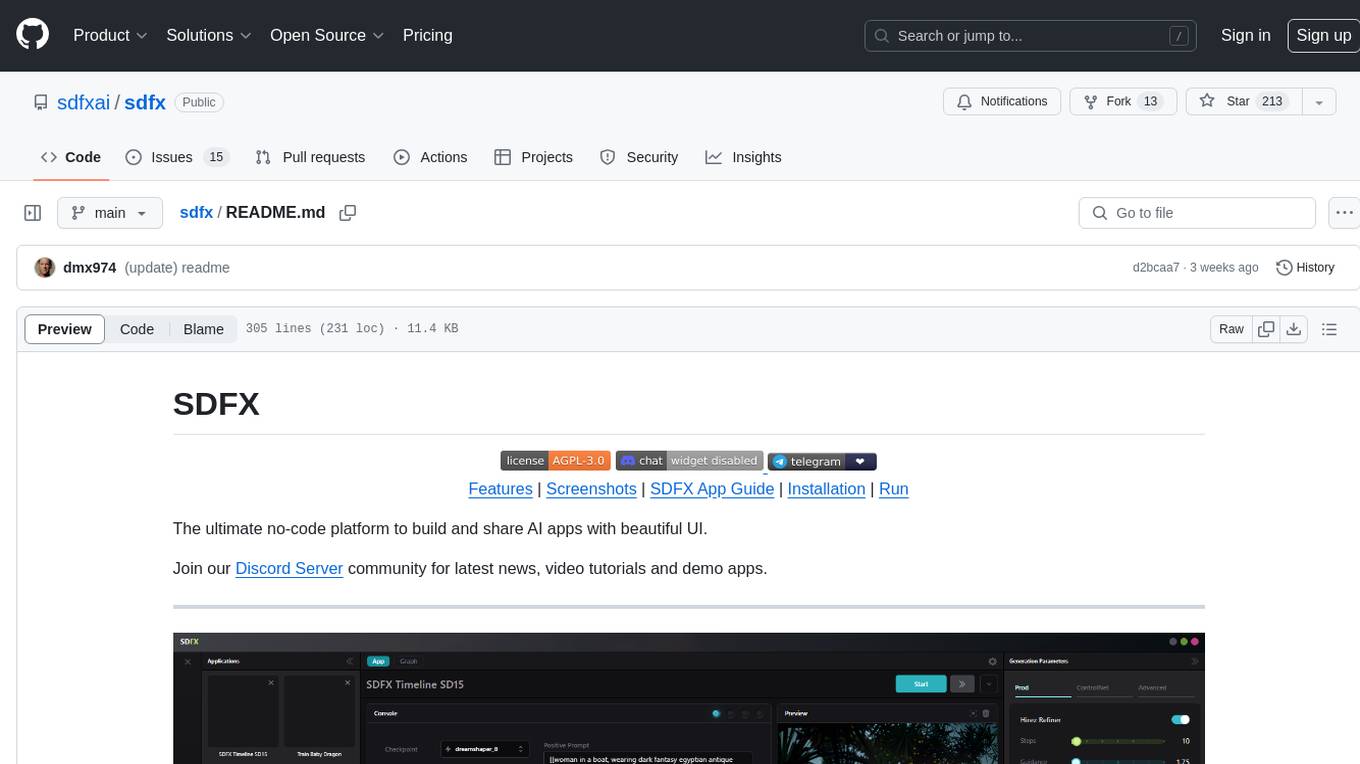
SDFX enables the creation of straightforward user interfaces for intricate workflows. An SDFX application combines a Comfy workflow with a user interface. The JSON that describes the workflow is enriched with extra meta information about the application and its author, as well as the association between UI components and node widgets.
Features
Screenshots
SDFX Application JSON Structure Guide
Installation
Run
Installation for users already using ComfyUI Locally
This project was originally created to meet the needs of users from A1111 (form based UI) and ComfyUI (graph-node based), which are two communities with differing visions. With SDFX, we aimed to merge the benefits of both worlds, without the drawbacks. What SDFX allows, for example, is the creation of complex graphs (as one would do on ComfyUI), but with an overlay of a simpler, high-level UI (such as a form-based interface, with an incredible UI). Thus, in theory, someone could recreate A1111 with SDFX and share the JSON online.
This is an initial draft, there is still much to do (mostly the App Creator that will be released soon). Some had lost faith in us, even calling us vaporware. The reality, as you will see by browsing the source code, is that SDFX required a considerable amount of work. It was made by a solo developer, and now the team is growing. We tried to do things right, focusing solely on what we do best: UIs and product design with a modern frontend stack. Therefore, we rely 100% on Comfy's backend, making SDFX fully compatible with ComfyUI. However, installing ComfyUI is not necessary, as everything is abstracted. We also made an effort to simplify the installation process; in most cases, you will only need to double-click on setup.bat / setup.sh and follow the wizard.
We hope you will like it, and it's with great pleasure that we share our vision and this repo with you, hoping it will pave the way for many contributions from you, to further the advancement of the open-source AI space.
- Build and share user-friendly apps on top of complex workflows
- 100% compatible with ComfyUI and all its features
- Can work with your existing Comfy installation (with our SDFXBridgeForComfy custom node)
- LiteGraph almost refactored from scratch in typescript
- Animated graph navigation
- Node bookmarks and advanced graph search
- Lightning fast UI instanciation and beautiful high-level components (450x faster than Gradio)
- UI Debugger (rudimentary for now)
- Native Custom Nodes Manager (thanks to Dr.Lt.Data)
- Export and share apps and templates (group nodes export soon)
- Advanced layer-based image and mask editor (WIP)
- Advanced checkpoint picker and gallery
- Advanced input image picker
- Modern and ultra fast frontend stack (vitejs, vuejs, electron)
- Compiles as a native app (Windows, Linux, Mac) or as a webapp
- Extremely easy to maintain and add new features
 |
 |
|---|
Welcome to the JSON structure guide for SDFX applications. The following is a comprehensive overview for developers looking to understand and utilize the JSON format for creating user-friendly UI with SDFX. Our aim is to ensure clarity and ease of use, so you can integrate and exchange SDFX apps with confidence.
{
"name": "SDFX Timeline SD15",
"meta": {},
"type": "sdfx",
"mapping": {
"leftpane": [],
"mainpane": [],
"rightpane": []
},
"version": 0.4,
"last_node_id": 287,
"last_link_id": 569,
"nodes": [],
"links": [],
"groups": [],
"config": {},
"extra": {}
}-
name: The name you assign to your application.
-
meta: This key houses essential details about your application, for instance:
- `version`: "0.4.1"
- `description`: "Timeline for SD15"
- `icon`: null (This should be updated with a link to a 512x512 image, or a base64 URL)
- `keywords`: "timeline, SD15, upscaler, LCM"
- `author`: "SDFX"
- `license`: "MIT"
- `url`: "https://sdfx.ai"-
type: Designated as"sdfx", this key identifies the app as an SDFX application while maintaining compatibility with ComfyUI. This means SDFX apps can be dragged and dropped onto ComfyUI and vice versa.
-
mapping: Specifies the UI structure. Within the mapping, you might find the following structure to describe a Tab component with a checkpoint loader, fully compatible with Tailwind CSS classes:
{
"label": "Generation",
"component": "Tab",
"class": "p-4 lg:p-8 xl:p-10 overflow-y-scroll",
"childrin": [
{
"component": "div",
"class": "flex justify-between space-x-4 lg:space-x-8",
"childrin": [
{
"label": "Section 1",
"class": "leftview w-80",
"component": "div",
"childrin": [
{
"label": "Checkpoint",
"showLabel": true,
"type": "control",
"component": "ModelPicker",
"target": {
"nodeId": 4,
"nodeType": "CheckpointLoaderSimple",
"widgetNames": ["ckpt_name"],
"widgetIdxs": [0]
}
}
]
}
]
}
]
}- The remaining keys are standard LiteGraph properties used to describe the workflow.
Developers can leverage a rich set of UI components for creating user interfaces. Here's a list of available components that can be used and customized with VueJS and Tailwind CSS:
ButtonDragNumberImageLoaderInputModelPickerNumberPreviewPromptPromptTimelineSelectorSliderTextAreaToggleBoxDimensionsBoxSeed
Additionally, HTML elements such as div, p, ul, li, img, iframe, video, and more can be used to enrich the user interface.
For layout and structural design, elements like SplitPane, SplitH, SplitV, Tab, TabBox, TabBar, and ToggleSettings offer further customization.
The ease of creating new components with VueJS and Tailwind CSS is unmatched, allowing for rapid development and high-quality user interface design. As SDFX moves towards an open-source release, this guide will be invaluable for developers anticipating to engage with a professional and user-centric platform.
Enjoy creating with SDFX, and let the simplicity and power of JSON structure enhance your application development process.
Note: Currently, the process of designing your SDFX application and mapping UI components to node parameters is manual. We understand the intricacies involved and are excited to announce that the release of the SDFX App Creator is on the horizon.
The SDFX App Creator will let you create your UI mapping by introducing a visual design interface with drag & drop capabilities. This will greatly simplify the process of linking UI controls with the corresponding node parameters in the workflow graph. Stay tuned for this feature.
Make sure your system meets the following requirements:
- Node.js version 18.9.1
- npm version 8.19.1
- Python 3.11
- Git
git clone https://github.com/sdfxai/sdfx.git
cd sdfxThen open setup.bat to install dependencies
Error says no Python, but it's installed?
A common mistake is forgetting to check the option to add Python to the PATH during installation, as it's often unchecked by default in the installer wizard. Make sure Python is added to your system's environment variables to run the script smoothly. git clone https://github.com/sdfxai/sdfx.git
cd sdfx
./setup.shClick to expand
To perform a manual installation, follow these steps:
-
Install Frontend Dependencies:
Navigate to the
srcdirectory of SDFX and install the npm dependencies:cd src npm install cd ..
-
Clone and Install ComfyUI:
Clone the ComfyUI repository into the root directory of SDFX from ComfyUI GitHub and follow the installation instructions provided in the readme to install ComfyUI dependencies.
-
Add the custom node SDFXBridgeForComfyUI
Follow the instructions on the repository of the custom node SDFXBridgeForComfyUI to add it to your ComfyUi custom_nodes folder.
-
Create Configuration File:
Create a file named
sdfx.config.jsonat the root of your project. Follow the instructions provided here to build the configuration file according to your requirements. -
Run
Start ComfyUI Then start SDFX with:
cd src npm run start
Click to expand
If you already have ComfyUI installed on your machine, follow these steps to integrate SDFX:
-
Clone the SDFXBridgeForComfyUI custom_node on your ComfyUI custom_node path:
git clone https://github.com/sdfxai/SDFXBridgeForComfyUI.git
-
For detailed instructions, please refer to the official SDFX for ComfyUI README.
-
Install front-end dependencies and run it:
cd src
npm install
npm run startLaunch SDFX app with run.bat (./run.sh for Linux/MacOs)
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Alternative AI tools for sdfx
Similar Open Source Tools

sdfx
SDFX is the ultimate no-code platform for building and sharing AI apps with beautiful UI. It enables the creation of user-friendly interfaces for complex workflows by combining Comfy workflow with a UI. The tool is designed to merge the benefits of form-based UI and graph-node based UI, allowing users to create intricate graphs with a high-level UI overlay. SDFX is fully compatible with ComfyUI, abstracting the need for installing ComfyUI. It offers features like animated graph navigation, node bookmarks, UI debugger, custom nodes manager, app and template export, image and mask editor, and more. The tool compiles as a native app or web app, making it easy to maintain and add new features.

supabase-mcp
Supabase MCP Server standardizes how Large Language Models (LLMs) interact with Supabase, enabling AI assistants to manage tables, fetch config, and query data. It provides tools for project management, database operations, project configuration, branching (experimental), and development tools. The server is pre-1.0, so expect some breaking changes between versions.

ai-artifacts
AI Artifacts is an open source tool that replicates Anthropic's Artifacts UI in the Claude chat app. It utilizes E2B's Code Interpreter SDK and Core SDK for secure AI code execution in a cloud sandbox environment. Users can run AI-generated code in various languages such as Python, JavaScript, R, and Nextjs apps. The tool also supports running AI-generated Python in Jupyter notebook, Next.js apps, and Streamlit apps. Additionally, it offers integration with Vercel AI SDK for tool calling and streaming responses from the model.

langserve
LangServe helps developers deploy `LangChain` runnables and chains as a REST API. This library is integrated with FastAPI and uses pydantic for data validation. In addition, it provides a client that can be used to call into runnables deployed on a server. A JavaScript client is available in LangChain.js.

Lumos
Lumos is a Chrome extension powered by a local LLM co-pilot for browsing the web. It allows users to summarize long threads, news articles, and technical documentation. Users can ask questions about reviews and product pages. The tool requires a local Ollama server for LLM inference and embedding database. Lumos supports multimodal models and file attachments for processing text and image content. It also provides options to customize models, hosts, and content parsers. The extension can be easily accessed through keyboard shortcuts and offers tools for automatic invocation based on prompts.

simpleAI
SimpleAI is a self-hosted alternative to the not-so-open AI API, focused on replicating main endpoints for LLM such as text completion, chat, edits, and embeddings. It allows quick experimentation with different models, creating benchmarks, and handling specific use cases without relying on external services. Users can integrate and declare models through gRPC, query endpoints using Swagger UI or API, and resolve common issues like CORS with FastAPI middleware. The project is open for contributions and welcomes PRs, issues, documentation, and more.

ai2-scholarqa-lib
Ai2 Scholar QA is a system for answering scientific queries and literature review by gathering evidence from multiple documents across a corpus and synthesizing an organized report with evidence for each claim. It consists of a retrieval component and a three-step generator pipeline. The retrieval component fetches relevant evidence passages using the Semantic Scholar public API and reranks them. The generator pipeline includes quote extraction, planning and clustering, and summary generation. The system is powered by the ScholarQA class, which includes components like PaperFinder and MultiStepQAPipeline. It requires environment variables for Semantic Scholar API and LLMs, and can be run as local docker containers or embedded into another application as a Python package.

memobase
Memobase is a user profile-based memory system designed to enhance Generative AI applications by enabling them to remember, understand, and evolve with users. It provides structured user profiles, scalable profiling, easy integration with existing LLM stacks, batch processing for speed, and is production-ready. Users can manage users, insert data, get memory profiles, and track user preferences and behaviors. Memobase is ideal for applications that require user analysis, tracking, and personalized interactions.

golf
Golf is a simple command-line tool for calculating the distance between two geographic coordinates. It uses the Haversine formula to accurately determine the distance between two points on the Earth's surface. This tool is useful for developers working on location-based applications or projects that require distance calculations. With Golf, users can easily input latitude and longitude coordinates and get the precise distance in kilometers or miles. The tool is lightweight, easy to use, and can be integrated into various programming workflows.

agent-mimir
Agent Mimir is a command line and Discord chat client 'agent' manager for LLM's like Chat-GPT that provides the models with access to tooling and a framework with which accomplish multi-step tasks. It is easy to configure your own agent with a custom personality or profession as well as enabling access to all tools that are compatible with LangchainJS. Agent Mimir is based on LangchainJS, every tool or LLM that works on Langchain should also work with Mimir. The tasking system is based on Auto-GPT and BabyAGI where the agent needs to come up with a plan, iterate over its steps and review as it completes the task.

clickclickclick
ClickClickClick is a framework designed to enable autonomous Android and computer use using various LLM models, both locally and remotely. It supports tasks such as drafting emails, opening browsers, and starting games, with current support for local models via Ollama, Gemini, and GPT 4o. The tool is highly experimental and evolving, with the best results achieved using specific model combinations. Users need prerequisites like `adb` installation and USB debugging enabled on Android phones. The tool can be installed via cloning the repository, setting up a virtual environment, and installing dependencies. It can be used as a CLI tool or script, allowing users to configure planner and finder models for different tasks. Additionally, it can be used as an API to execute tasks based on provided prompts, platform, and models.

fragments
Fragments is an open-source tool that leverages Anthropic's Claude Artifacts, Vercel v0, and GPT Engineer. It is powered by E2B Sandbox SDK and Code Interpreter SDK, allowing secure execution of AI-generated code. The tool is based on Next.js 14, shadcn/ui, TailwindCSS, and Vercel AI SDK. Users can stream in the UI, install packages from npm and pip, and add custom stacks and LLM providers. Fragments enables users to build web apps with Python interpreter, Next.js, Vue.js, Streamlit, and Gradio, utilizing providers like OpenAI, Anthropic, Google AI, and more.

gemini-srt-translator
Gemini SRT Translator is a tool that utilizes Google Generative AI to provide accurate and efficient translations for subtitle files. Users can customize translation settings, such as model name and batch size, and list available models from the Gemini API. The tool requires a free API key from Google AI Studio for setup and offers features like translating subtitles to a specified target language and resuming partial translations. Users can further customize translation settings with optional parameters like gemini_api_key2, output_file, start_line, model_name, batch_size, and more.

invariant
Invariant Analyzer is an open-source scanner designed for LLM-based AI agents to find bugs, vulnerabilities, and security threats. It scans agent execution traces to identify issues like looping behavior, data leaks, prompt injections, and unsafe code execution. The tool offers a library of built-in checkers, an expressive policy language, data flow analysis, real-time monitoring, and extensible architecture for custom checkers. It helps developers debug AI agents, scan for security violations, and prevent security issues and data breaches during runtime. The analyzer leverages deep contextual understanding and a purpose-built rule matching engine for security policy enforcement.

elia
Elia is a powerful terminal user interface designed for interacting with large language models. It allows users to chat with models like Claude 3, ChatGPT, Llama 3, Phi 3, Mistral, and Gemma. Conversations are stored locally in a SQLite database, ensuring privacy. Users can run local models through 'ollama' without data leaving their machine. Elia offers easy installation with pipx and supports various environment variables for different models. It provides a quick start to launch chats and manage local models. Configuration options are available to customize default models, system prompts, and add new models. Users can import conversations from ChatGPT and wipe the database when needed. Elia aims to enhance user experience in interacting with language models through a user-friendly interface.

cortex
Cortex is a tool that simplifies and accelerates the process of creating applications utilizing modern AI models like chatGPT and GPT-4. It provides a structured interface (GraphQL or REST) to a prompt execution environment, enabling complex augmented prompting and abstracting away model connection complexities like input chunking, rate limiting, output formatting, caching, and error handling. Cortex offers a solution to challenges faced when using AI models, providing a simple package for interacting with NL AI models.
For similar tasks

dify
Dify is an open-source LLM app development platform that combines AI workflow, RAG pipeline, agent capabilities, model management, observability features, and more. It allows users to quickly go from prototype to production. Key features include: 1. Workflow: Build and test powerful AI workflows on a visual canvas. 2. Comprehensive model support: Seamless integration with hundreds of proprietary / open-source LLMs from dozens of inference providers and self-hosted solutions. 3. Prompt IDE: Intuitive interface for crafting prompts, comparing model performance, and adding additional features. 4. RAG Pipeline: Extensive RAG capabilities that cover everything from document ingestion to retrieval. 5. Agent capabilities: Define agents based on LLM Function Calling or ReAct, and add pre-built or custom tools. 6. LLMOps: Monitor and analyze application logs and performance over time. 7. Backend-as-a-Service: All of Dify's offerings come with corresponding APIs for easy integration into your own business logic.

intro-to-intelligent-apps
This repository introduces and helps organizations get started with building AI Apps and incorporating Large Language Models (LLMs) into them. The workshop covers topics such as prompt engineering, AI orchestration, and deploying AI apps. Participants will learn how to use Azure OpenAI, Langchain/ Semantic Kernel, Qdrant, and Azure AI Search to build intelligent applications.

runhouse
Runhouse is a tool that allows you to build, run, and deploy production-quality AI apps and workflows on your own compute. It provides simple, powerful APIs for the full lifecycle of AI development, from research to evaluation to production to updates to scaling to management, and across any infra. By automatically packaging your apps into scalable, secure, and observable services, Runhouse can also turn otherwise redundant AI activities into common reusable components across your team or company, which improves cost, velocity, and reproducibility.

Awesome-LLM-RAG-Application
Awesome-LLM-RAG-Application is a repository that provides resources and information about applications based on Large Language Models (LLM) with Retrieval-Augmented Generation (RAG) pattern. It includes a survey paper, GitHub repo, and guides on advanced RAG techniques. The repository covers various aspects of RAG, including academic papers, evaluation benchmarks, downstream tasks, tools, and technologies. It also explores different frameworks, preprocessing tools, routing mechanisms, evaluation frameworks, embeddings, security guardrails, prompting tools, SQL enhancements, LLM deployment, observability tools, and more. The repository aims to offer comprehensive knowledge on RAG for readers interested in exploring and implementing LLM-based systems and products.

sdfx
SDFX is the ultimate no-code platform for building and sharing AI apps with beautiful UI. It enables the creation of user-friendly interfaces for complex workflows by combining Comfy workflow with a UI. The tool is designed to merge the benefits of form-based UI and graph-node based UI, allowing users to create intricate graphs with a high-level UI overlay. SDFX is fully compatible with ComfyUI, abstracting the need for installing ComfyUI. It offers features like animated graph navigation, node bookmarks, UI debugger, custom nodes manager, app and template export, image and mask editor, and more. The tool compiles as a native app or web app, making it easy to maintain and add new features.

Build-Modern-AI-Apps
This repository serves as a hub for Microsoft Official Build & Modernize AI Applications reference solutions and content. It provides access to projects demonstrating how to build Generative AI applications using Azure services like Azure OpenAI, Azure Container Apps, Azure Kubernetes, and Azure Cosmos DB. The solutions include Vector Search & AI Assistant, Real-Time Payment and Transaction Processing, and Medical Claims Processing. Additionally, there are workshops like the Intelligent App Workshop for Microsoft Copilot Stack, focusing on infusing intelligence into traditional software systems using foundation models and design thinking.

RAG_Hack
RAGHack is a hackathon focused on building AI applications using the power of RAG (Retrieval Augmented Generation). RAG combines large language models with search engine knowledge to provide contextually relevant answers. Participants can learn to build RAG apps on Azure AI using various languages and retrievers, explore frameworks like LangChain and Semantic Kernel, and leverage technologies such as agents and vision models. The hackathon features live streams, hack submissions, and prizes for innovative projects.

generative-ai-with-javascript
The 'Generative AI with JavaScript' repository is a comprehensive resource hub for JavaScript developers interested in delving into the world of Generative AI. It provides code samples, tutorials, and resources from a video series, offering best practices and tips to enhance AI skills. The repository covers the basics of generative AI, guides on building AI applications using JavaScript, from local development to deployment on Azure, and scaling AI models. It is a living repository with continuous updates, making it a valuable resource for both beginners and experienced developers looking to explore AI with JavaScript.
For similar jobs

Protofy
Protofy is a full-stack, batteries-included low-code enabled web/app and IoT system with an API system and real-time messaging. It is based on Protofy (protoflow + visualui + protolib + protodevices) + Expo + Next.js + Tamagui + Solito + Express + Aedes + Redbird + Many other amazing packages. Protofy can be used to fast prototype Apps, webs, IoT systems, automations, or APIs. It is a ultra-extensible CMS with supercharged capabilities, mobile support, and IoT support (esp32 thanks to esphome).

react-native-vision-camera
VisionCamera is a powerful, high-performance Camera library for React Native. It features Photo and Video capture, QR/Barcode scanner, Customizable devices and multi-cameras ("fish-eye" zoom), Customizable resolutions and aspect-ratios (4k/8k images), Customizable FPS (30..240 FPS), Frame Processors (JS worklets to run facial recognition, AI object detection, realtime video chats, ...), Smooth zooming (Reanimated), Fast pause and resume, HDR & Night modes, Custom C++/GPU accelerated video pipeline (OpenGL).

dev-conf-replay
This repository contains information about various IT seminars and developer conferences in South Korea, allowing users to watch replays of past events. It covers a wide range of topics such as AI, big data, cloud, infrastructure, devops, blockchain, mobility, games, security, mobile development, frontend, programming languages, open source, education, and community events. Users can explore upcoming and past events, view related YouTube channels, and access additional resources like free programming ebooks and data structures and algorithms tutorials.

OpenDevin
OpenDevin is an open-source project aiming to replicate Devin, an autonomous AI software engineer capable of executing complex engineering tasks and collaborating actively with users on software development projects. The project aspires to enhance and innovate upon Devin through the power of the open-source community. Users can contribute to the project by developing core functionalities, frontend interface, or sandboxing solutions, participating in research and evaluation of LLMs in software engineering, and providing feedback and testing on the OpenDevin toolset.

polyfire-js
Polyfire is an all-in-one managed backend for AI apps that allows users to build AI applications directly from the frontend, eliminating the need for a separate backend. It simplifies the process by providing most backend services in just a few lines of code. With Polyfire, users can easily create chatbots, transcribe audio files, generate simple text, manage long-term memory, and generate images. The tool also offers starter guides and tutorials to help users get started quickly and efficiently.

sdfx
SDFX is the ultimate no-code platform for building and sharing AI apps with beautiful UI. It enables the creation of user-friendly interfaces for complex workflows by combining Comfy workflow with a UI. The tool is designed to merge the benefits of form-based UI and graph-node based UI, allowing users to create intricate graphs with a high-level UI overlay. SDFX is fully compatible with ComfyUI, abstracting the need for installing ComfyUI. It offers features like animated graph navigation, node bookmarks, UI debugger, custom nodes manager, app and template export, image and mask editor, and more. The tool compiles as a native app or web app, making it easy to maintain and add new features.

aimeos-laravel
Aimeos Laravel is a professional, full-featured, and ultra-fast Laravel ecommerce package that can be easily integrated into existing Laravel applications. It offers a wide range of features including multi-vendor, multi-channel, and multi-warehouse support, fast performance, support for various product types, subscriptions with recurring payments, multiple payment gateways, full RTL support, flexible pricing options, admin backend, REST and GraphQL APIs, modular structure, SEO optimization, multi-language support, AI-based text translation, mobile optimization, and high-quality source code. The package is highly configurable and extensible, making it suitable for e-commerce SaaS solutions, marketplaces, and online shops with millions of vendors.

llm-ui
llm-ui is a React library designed for LLMs, providing features such as removing broken markdown syntax, adding custom components to LLM output, smoothing out pauses in streamed output, rendering at native frame rate, supporting code blocks for every language with Shiki, and being headless to allow for custom styles. The library aims to enhance the user experience and flexibility when working with LLMs.






