Best AI tools for< Frontend Architect >
Infographic
20 - AI tool Sites

Developer Roadmaps
Developer Roadmaps (roadmap.sh) is a community-driven platform offering official roadmaps, guides, projects, best practices, questions, and videos to assist developers in skill development and career growth. It provides role-based and skill-based roadmaps covering various technologies and domains. The platform is actively maintained and continuously updated to enhance the learning experience for developers worldwide.

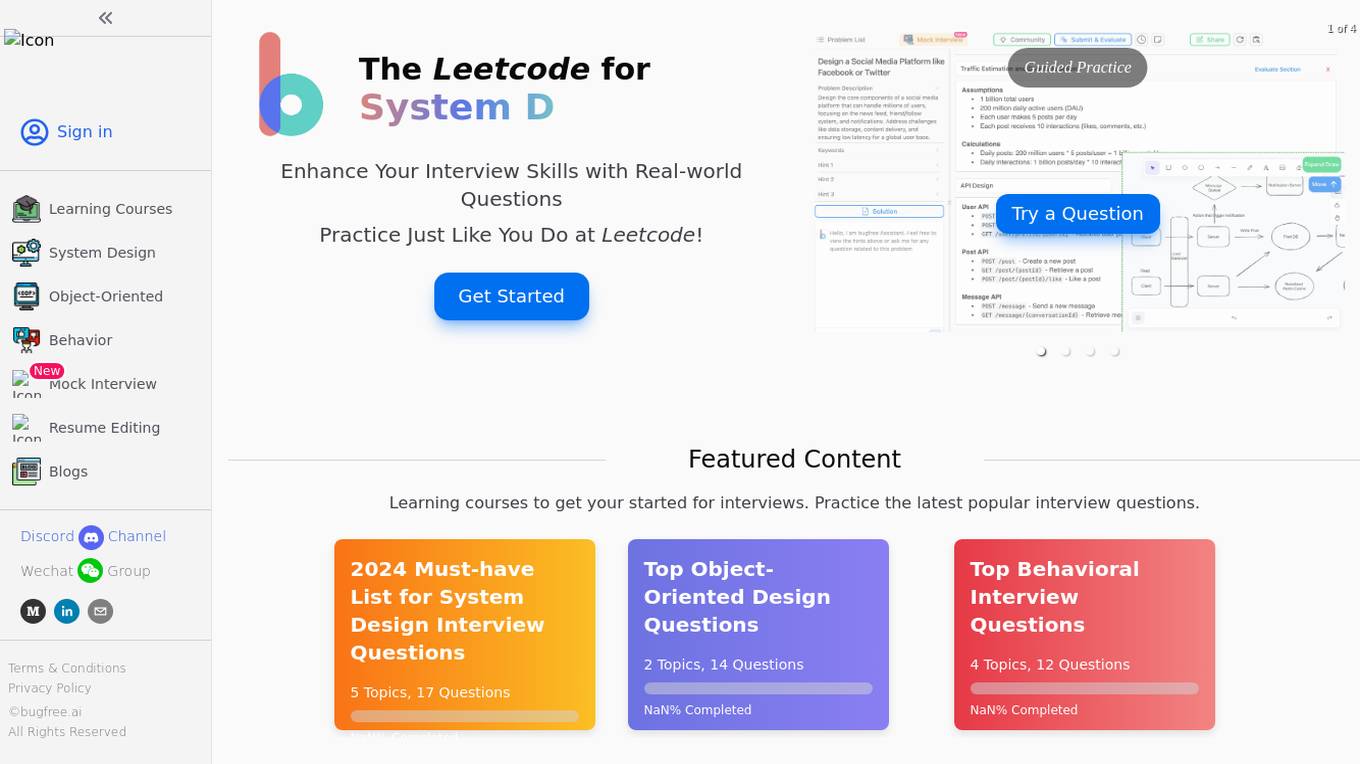
BugFree.ai
BugFree.ai is an AI-powered platform designed to help users practice system design and behavior interviews, similar to Leetcode. The platform offers a range of features to assist users in preparing for technical interviews, including mock interviews, real-time feedback, and personalized study plans. With BugFree.ai, users can improve their problem-solving skills and gain confidence in tackling complex interview questions.

Magic Patterns
Magic Patterns is an AI prototyping platform designed for product teams to build prototypes, gather user feedback, and make data-driven decisions. It generates UI designs that match existing products, allowing users to explore new ideas quickly. The platform facilitates rapid prototyping, team collaboration, and enterprise-level security and compliance. Magic Patterns is trusted by a diverse range of customers and has received positive feedback for its innovative approach to design system tools.

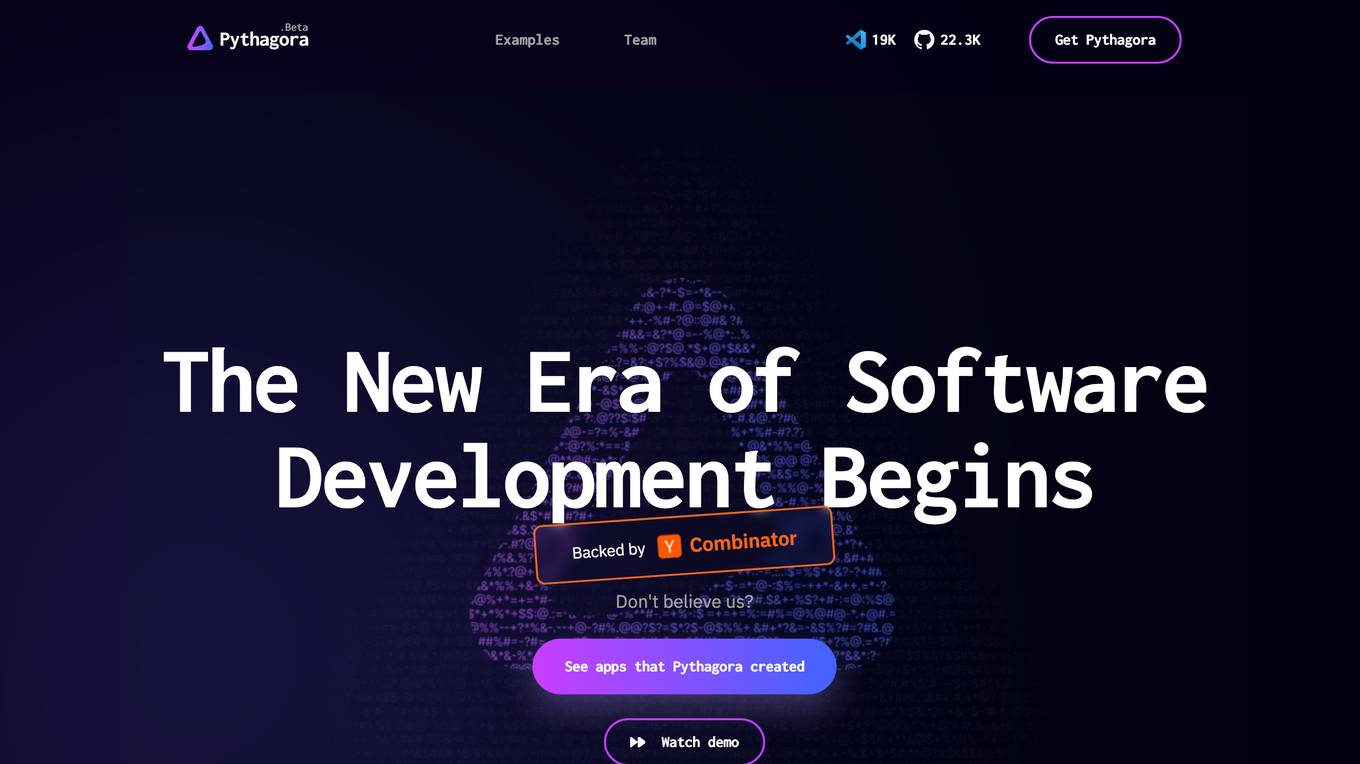
Pythagora
Pythagora is the world's first all-in-one AI development platform that allows users to build production apps quickly and efficiently. With Pythagora, users can go from prompt to production seamlessly, with frontend development in minutes and backend development in hours. The platform offers a complete technical stack, smart inline code review, one-click deployment, and full code ownership, making app development faster and smarter.

GAPVelocity AI Modernization Studio
GAPVelocity AI Modernization Studio is an enterprise-grade modernization tool that efficiently migrates legacy applications to cutting-edge cloud-native technologies. The tool offers a hybrid AI approach, combining deterministic AI for precise code transformation with intelligent Generative AI tools for analysis, testing, and optimization. It provides deep scanning for dependencies, technical debt identification, and upgrade opportunities, along with automated assessments and migration plans. The tool supports the transformation of various legacy systems into modern applications with minimal disruption, offering accelerated delivery and production-ready output. GAPVelocity AI leverages cutting-edge technologies like cloud infrastructure, AI & machine learning, DevOps, backend and frontend technologies, and database systems to ensure successful modernization. The tool has been successfully used in various industries, including agriculture, healthcare, and manufacturing, with proven results and satisfied customers.

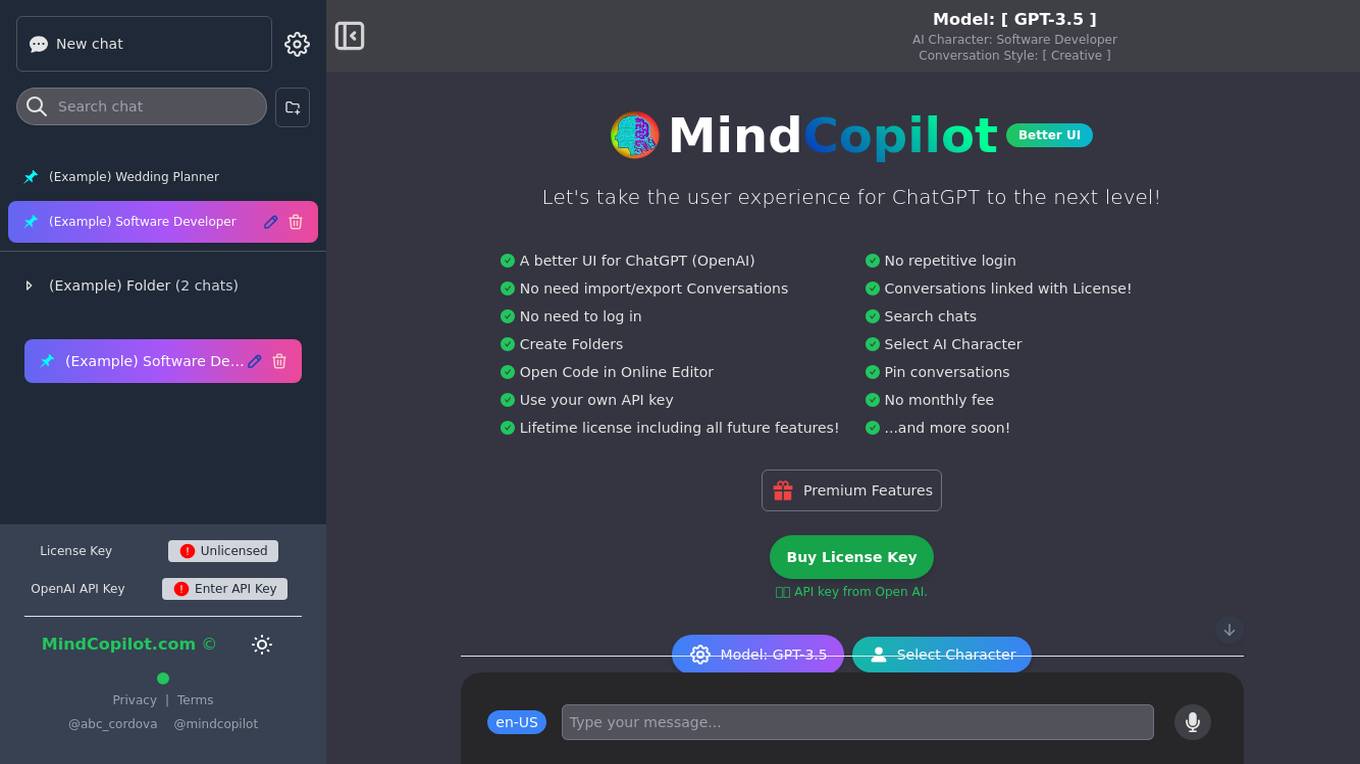
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

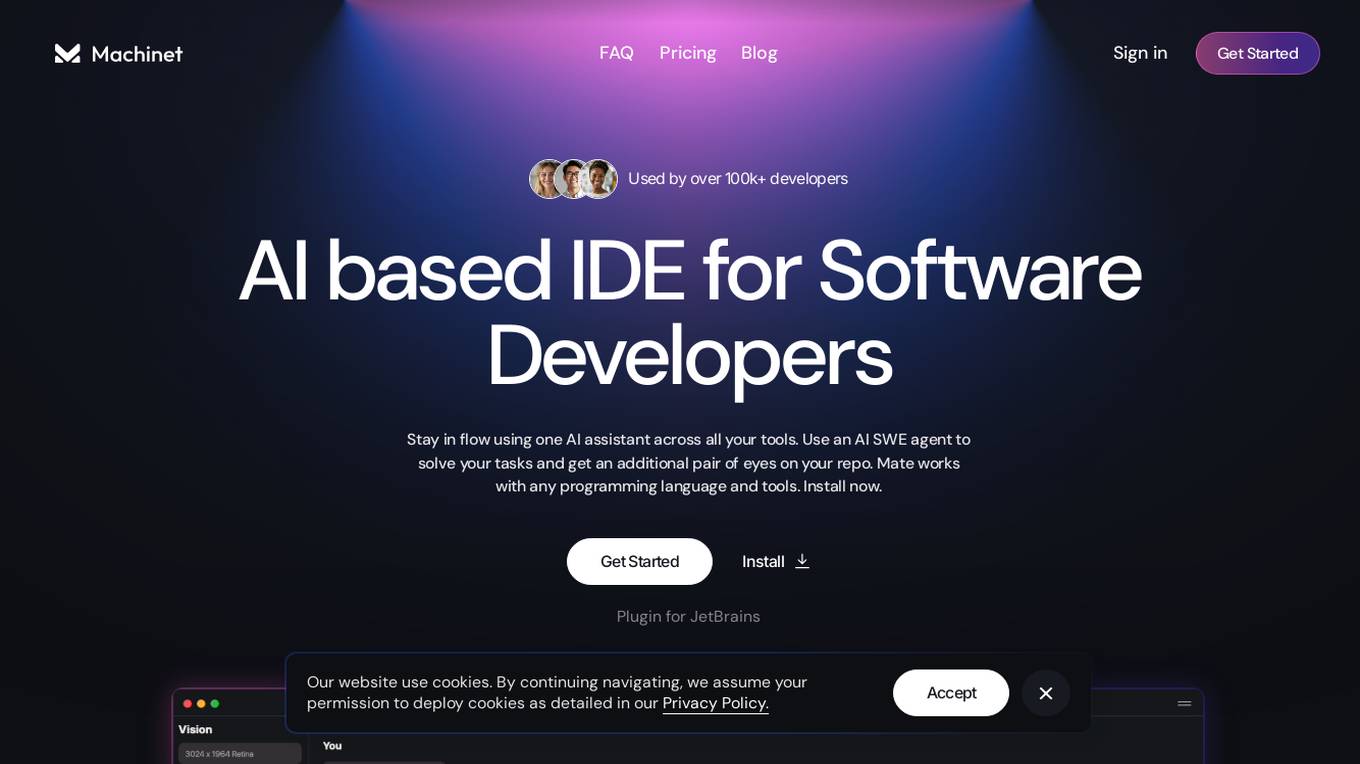
Machinet
Machinet is an AI Agent designed for full-stack software developers. It serves as an AI-based IDE that assists developers in various tasks, such as code generation, terminal access, front-end debugging, architecture suggestions, refactoring, and mentoring. The tool aims to enhance productivity and streamline the development workflow by providing intelligent assistance and support throughout the coding process. Machinet prioritizes security and privacy, ensuring that user data is encrypted, secure, and never stored for training purposes.

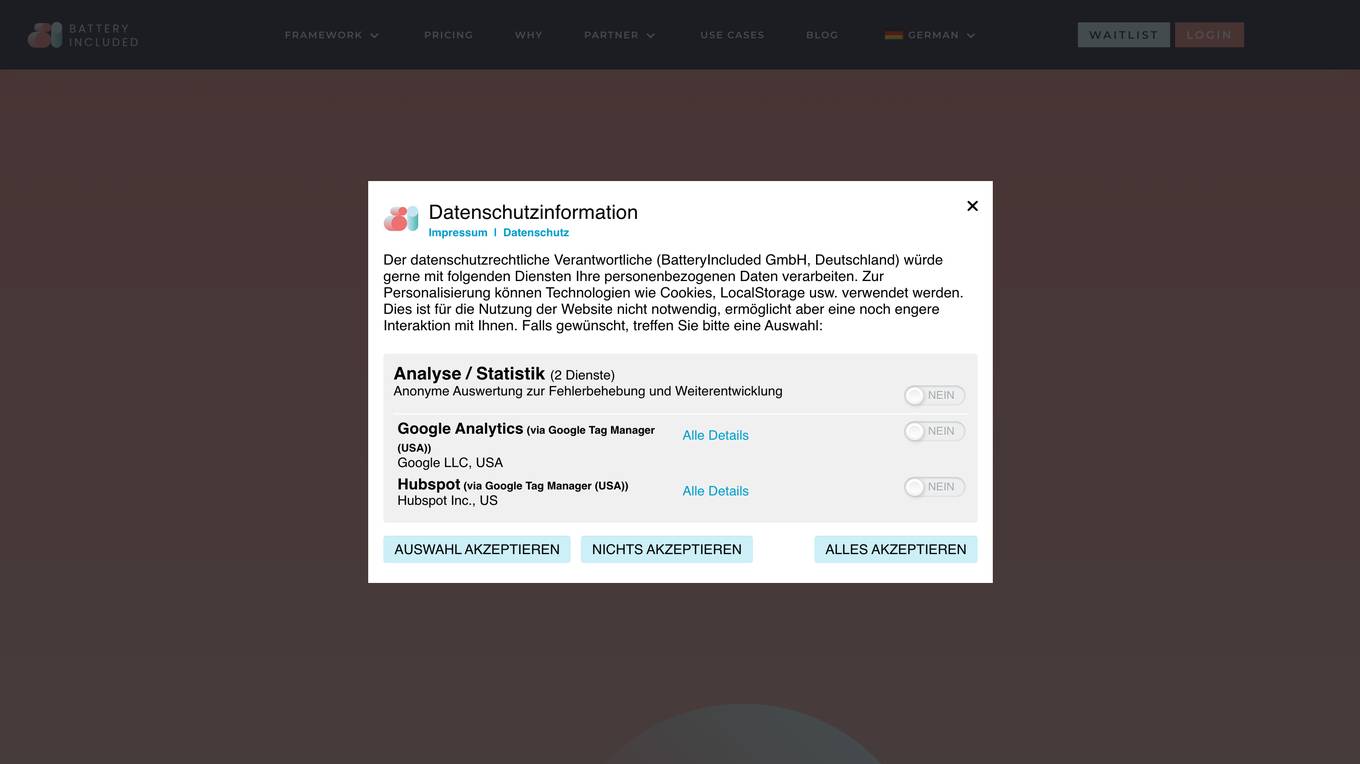
BatteryIncluded
BatteryIncluded is an AI-powered data discovery framework that helps businesses create highly relevant product lists for their online stores. It uses real-time raw data aggregation, advanced AI algorithms, and natural language processing to deliver personalized shopping experiences for users. BatteryIncluded's modular architecture and flexible API allow for easy integration with existing systems and headless frontends, providing businesses with full control and flexibility.

Endpoint Validator
The website is a platform that provides error validation services for endpoints. Users can verify their endpoint URLs and check the status of their deployments. It helps in identifying issues related to endpoint existence and completion of deployments. The platform aims to ensure the smooth functioning of endpoints by detecting errors and providing relevant feedback to users.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Meticulous
Meticulous is an AI tool that revolutionizes frontend testing by automatically generating and maintaining test suites for web applications. It eliminates the need for manual test writing and maintenance, ensuring comprehensive test coverage without the hassle. Meticulous uses AI to monitor user interactions, generate test suites, and provide visual end-to-end testing capabilities. It offers lightning-fast testing, parallelized across a compute cluster, and integrates seamlessly with existing test suites. The tool is battle-tested to handle complex applications and provides developers with confidence in their code changes.

TypingMind
TypingMind is a chat frontend UI for ChatGPT, Gemini, Claude, and other AI language models. It provides a user-friendly interface for interacting with these models, making it easy to ask questions, get answers, and have conversations. TypingMind also offers a variety of features to enhance the user experience, such as code completion, autocorrect, and translation.

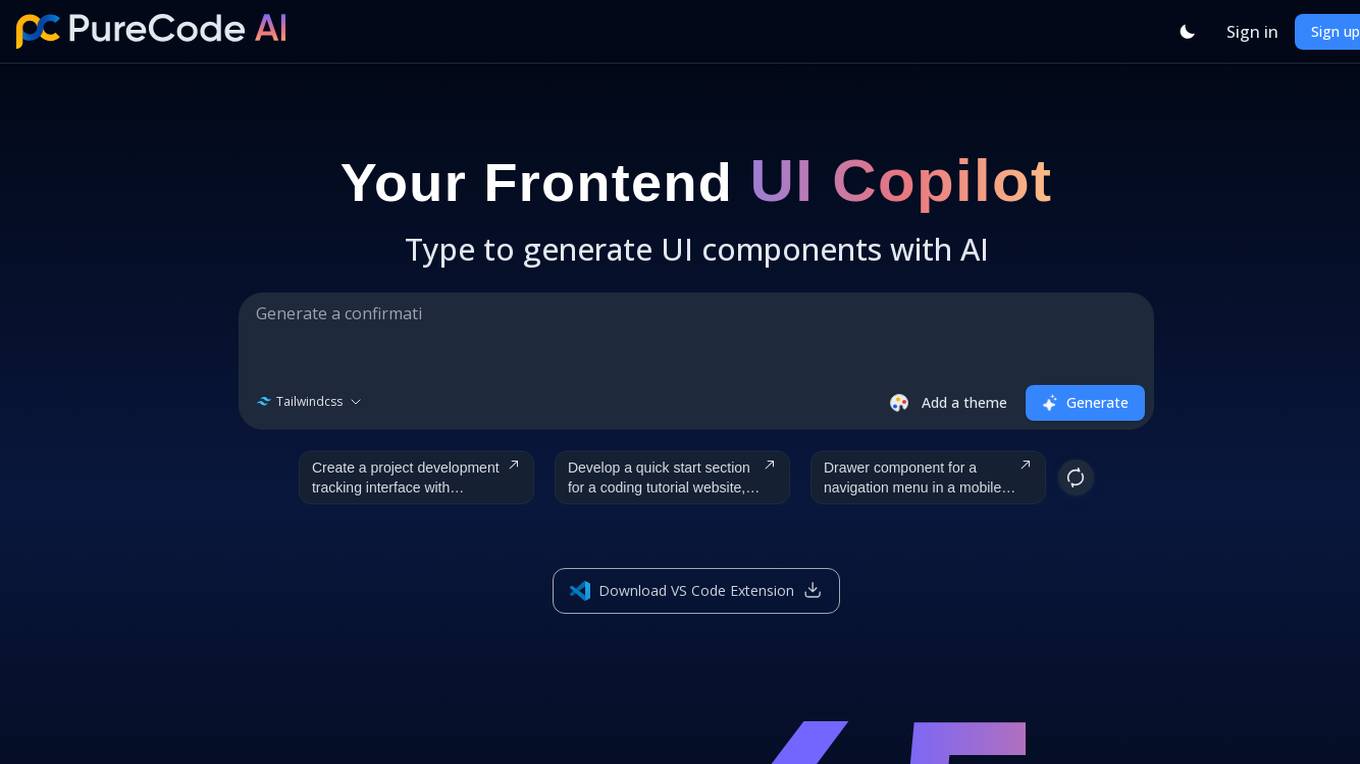
PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

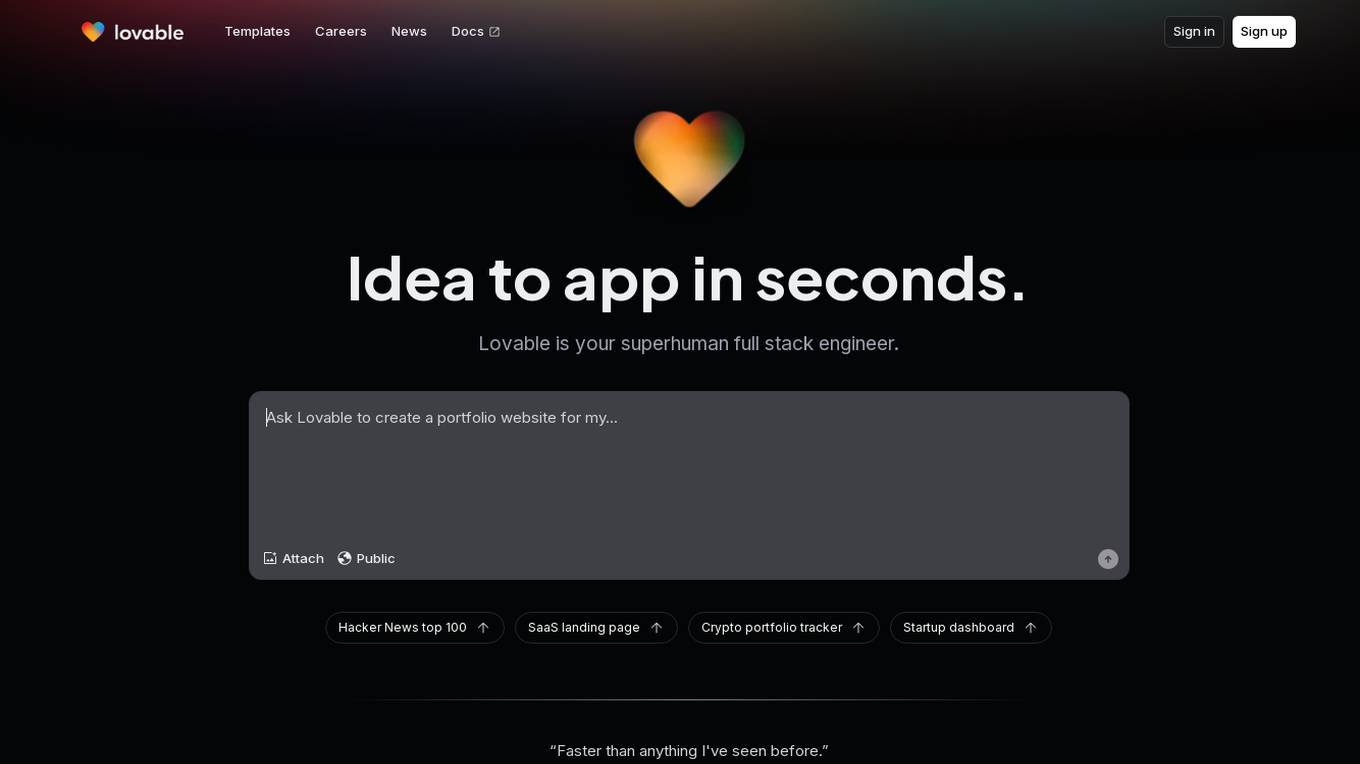
Lovable
Lovable is an AI-powered application that allows users to describe their software ideas in natural language and then automatically transforms them into fully functional applications with beautiful aesthetics. It enables users to build high-quality software without writing a single line of code, making software creation more accessible and faster than traditional coding methods. With features like live rendering, instant undo, beautiful design principles, and seamless GitHub integration, Lovable empowers product builders, developers, and designers to bring their ideas to life effortlessly.

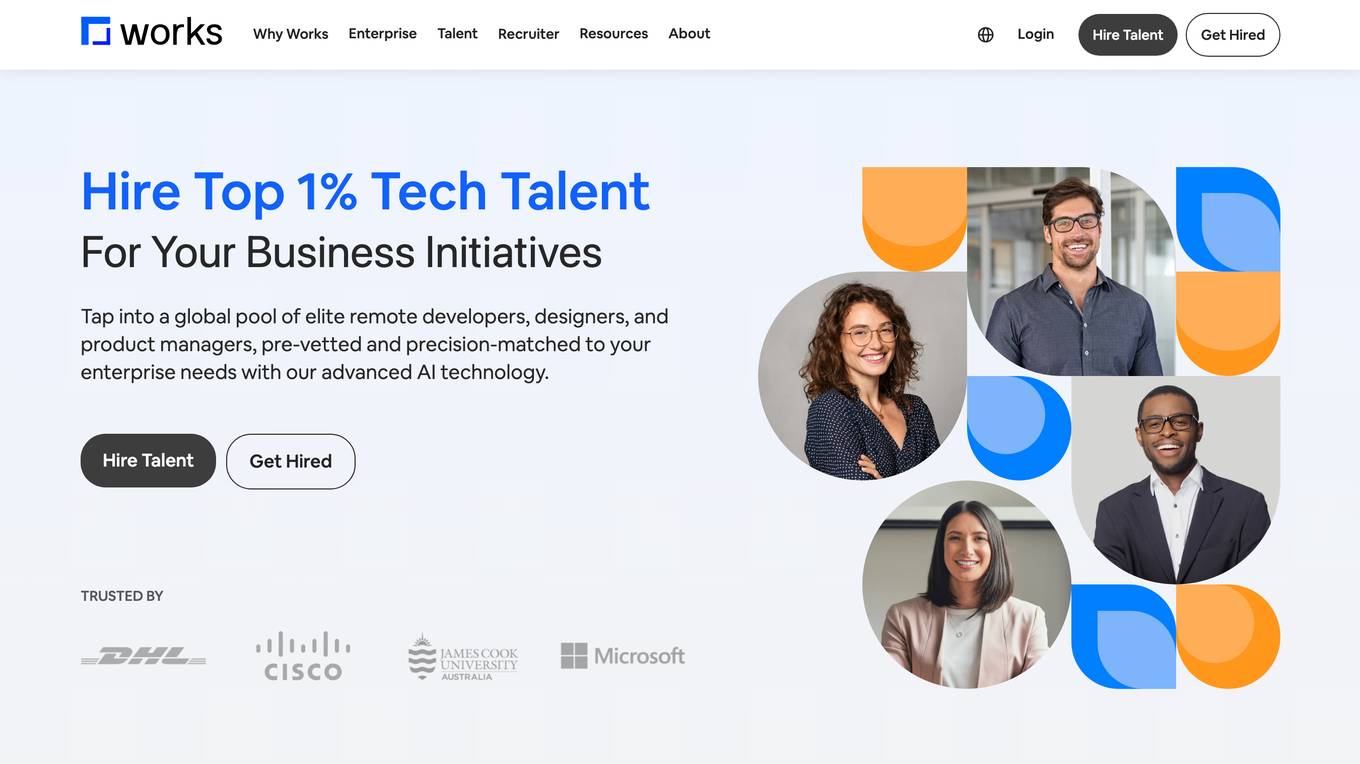
Works
Works is a platform that connects enterprises with the top 1% of remote tech talent. It uses advanced AI technology to ensure precision-matching of talent to project requirements, saving time and resources. Works offers transparent pricing with a flat 10% transaction fee and provides risk-free hiring with payment only when the work is completed to satisfaction.

Volamail
Volamail is an AI-powered email platform that simplifies the email writing process for everyone. It offers AI-assisted editing to help users compose email templates effortlessly. The platform supports importing existing emails in plain HTML format and allows self-hosting for easy deployment. With Volamail, users can send transactional emails via a simple HTTP call without the need for dependencies. The platform is constantly evolving with new features like AI template generation, inline AI editing, and custom domains. Volamail provides simple and scalable pricing options, including a free plan for small projects and affordable custom plans for larger teams.

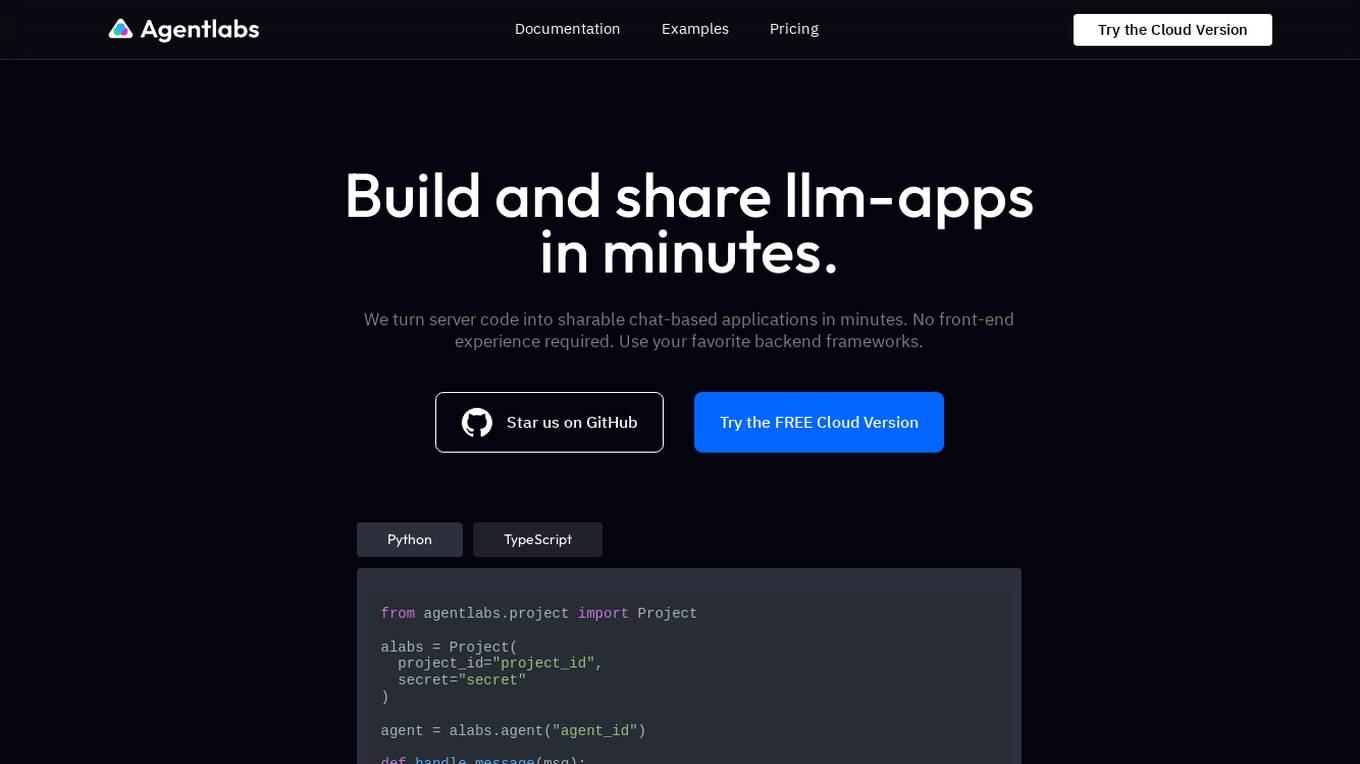
AgentLabs
AgentLabs is a frontend-as-a-service platform that allows developers to build and share AI-powered chat-based applications in minutes, without any front-end experience. It provides a range of features such as real-time and asynchronous communication, background task management, backend agnosticism, and support for Markdown, files, and more.

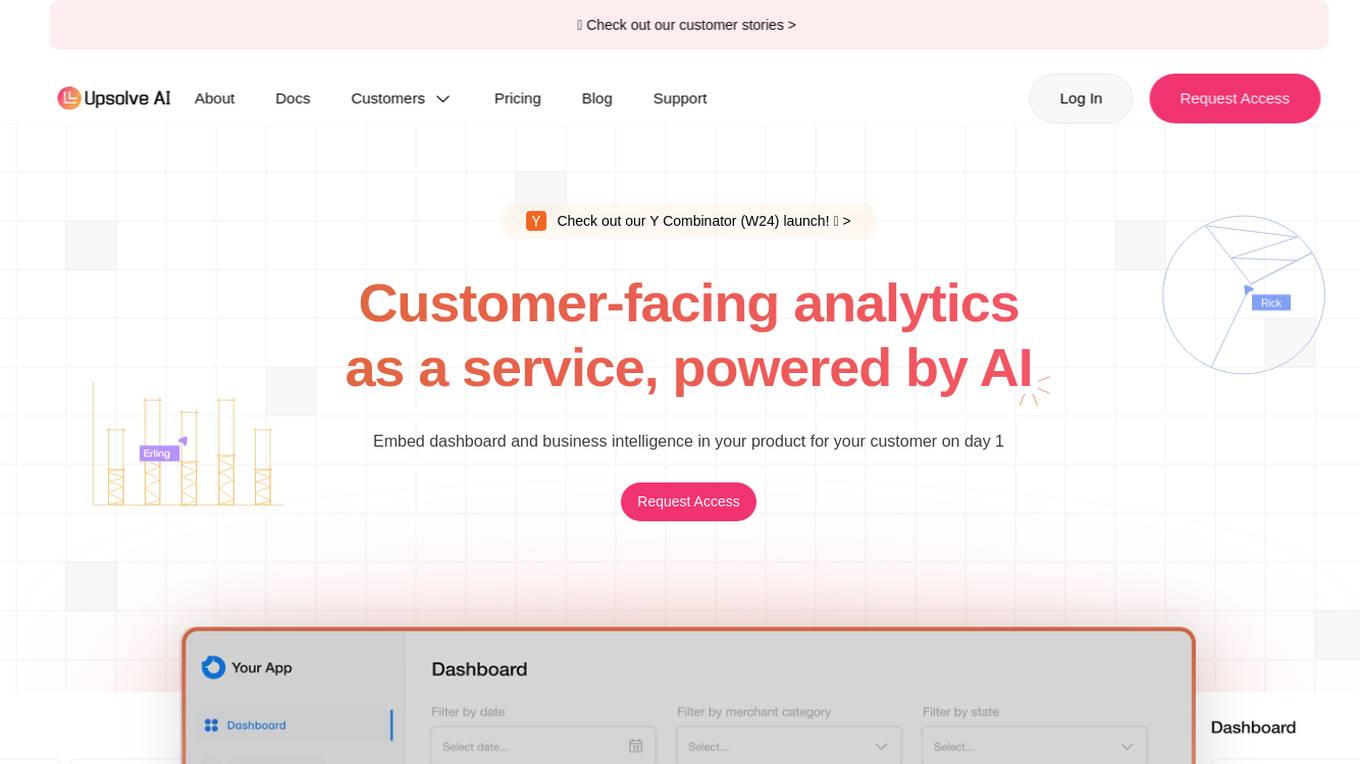
Upsolve AI
Upsolve AI is a customer-facing analytics service powered by AI that allows businesses to embed dashboard and business intelligence in their products for customers. It manages customer analytics, empowers users with product data insights, and provides out-of-the-box connections to popular databases. With features like building interactive analytics dashboards, creating custom charts, and offering self-service customization, Upsolve AI aims to help businesses make data-driven decisions and communicate values to stakeholders. The platform also offers easy deployment, theme customization, and AI-powered chart exploration for enhanced user experience.

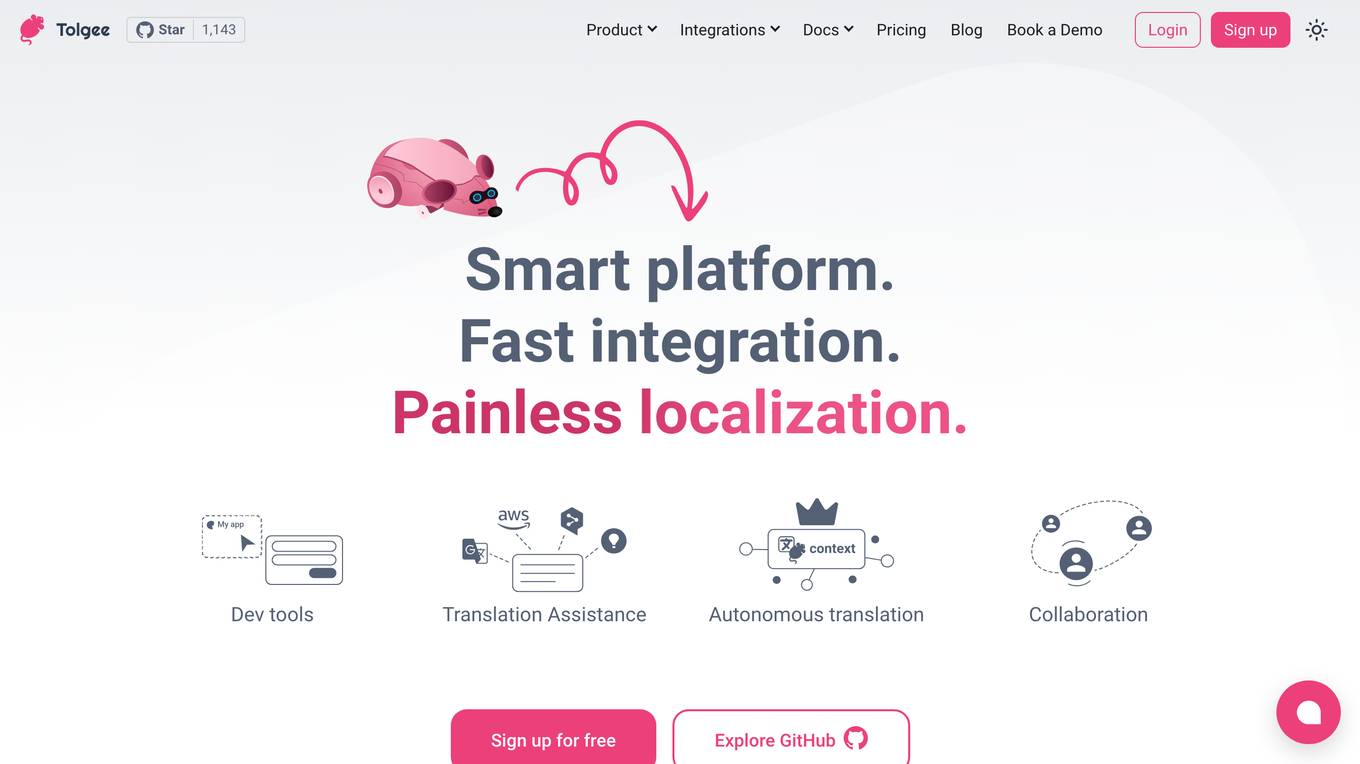
Tolgee
Tolgee is an AI-powered localization tool that allows developers to easily translate their apps into any language. It offers in-context translation, AI translation, and collaboration features to streamline the localization process. With Tolgee, developers can modify texts directly in their app, get accurate translations based on context, and manage localization effortlessly. The platform integrates with popular apps and technologies, making it a versatile tool for global expansion.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.
0 - Open Source Tools
20 - OpenAI Gpts

MentorFront Architect
Expert in microfrontend architecture, guiding through trends, best practices, and challenges of complex, scalable UI integrations.

Javascript Cloud services coding assistant
Expert on google cloud services with javascript

Code Architect for Nuxt
Nuxt coding assistant, with knowledge of the latest Nuxt documentation

Angular Architect AI: Generate Angular Components
Generates Angular components based on requirements, with a focus on code-first responses.

ArchitectAI
A custom GPT model designed to assist in developing personalized software design solutions.

Frontend Mentor
Frontend dev mentor for CV analysis, UI evaluation, and interactive learning.

Frontend Builder
Generates complete, secure, and efficient frontend code for website templates.

Frontend Developer
AI front-end developer expert in coding React, Nextjs, Vue, Svelte, Typescript, Gatsby, Angular, HTML, CSS, JavaScript & advanced in Flexbox, Tailwind & Material Design. Mentors in coding & debugging for junior, intermediate & senior front-end developers alike. Let’s code, build & deploy a SaaS app.

10x React Frontend Engineer
10x React JS developer and UX expert, aiding in web development and design.

! KAI - L'ultime assistant Javascript
KAI, votre assistant ultime dédié à tous l'univers Javascript (VueJS, React, Angular et tous les autres framework frontend Javascript) dans son ensemble, sympathique et serviable. ALL LANGUAGES

TailwindCSS GPT
Converts wireframes into Tailwind CSS HTML code, focusing on frontend design to get speed and v0 quick.