AI tools for ui
Related Jobs:
Related Tools:

Uizard
Uizard is an AI-powered UI design tool that simplifies the process of creating user interfaces, wireframes, mockups, and prototypes. It offers a range of features that enable users to generate designs quickly and easily using AI technology. With Uizard, users can visualize and iterate on their design ideas in minutes, empowering product teams to bring their concepts to life effortlessly.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

UiPath
UiPath is a leading provider of robotic process automation (RPA) and artificial intelligence (AI) software. Its platform enables businesses to automate repetitive, rule-based tasks, freeing up employees to focus on more strategic initiatives. UiPath's AI capabilities allow businesses to further enhance their automation efforts by enabling robots to learn from data, make decisions, and interact with humans in a more natural way.

UiMagic
UiMagic is an AI-powered web design tool that allows users to create custom, high-quality websites without any coding experience. With UiMagic, users can simply input their text and design preferences, and the AI will automatically generate a professional-looking website. UiMagic also offers a variety of features to help users create unique and engaging websites, such as AI-generated illustrations, automated excellence, and the ability to export designs to Figma.

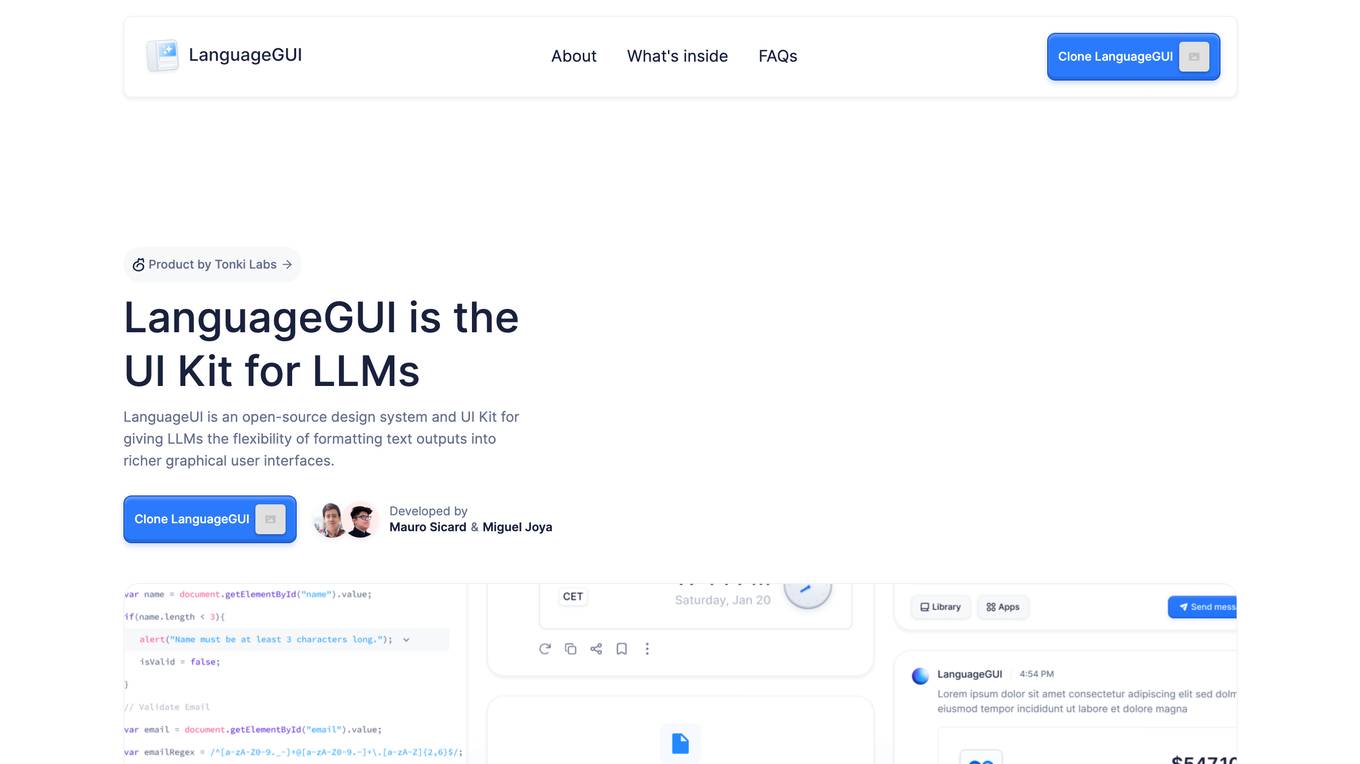
LanguageGUI
LanguageGUI is an open-source design system and UI Kit for giving LLMs the flexibility of formatting text outputs into richer graphical user interfaces. It includes dozens of unique UI elements that serve different use cases for rich conversational user interfaces, such as 100+ UI components & customizable screens, 10+ conversational UI widgets, 20+ chat bubbles, 30+ pre-built screens to kickoff your design, 5+ chat sidebars with customizable settings, multi-prompt workflow screen designs, 8+ prompt boxes, and dark mode. LanguageGUI is designed with variables and styles, designed with Figma Auto Layout, and is free to use for both personal and commercial projects without required attribution.

designtools.ai
This website provides a curated collection of AI tools specifically designed for designers, including tools for UI & UX, colors, images, typography, marketing, and productivity. These tools leverage artificial intelligence to enhance and streamline the design workflow, enabling designers to create stunning visuals, generate content, automate tasks, and improve their overall productivity.

Designlab
Designlab is an online platform offering UI and UX design courses and bootcamps to help individuals enhance their design skills and advance their careers in digital design. The platform provides industry-leading programs focused on data-driven design, advanced Figma usage, AI for visual design, and usability & accessibility. Designlab emphasizes mentorship, feedback, and community interaction to create a supportive learning environment for aspiring and experienced designers alike.

Snapmark
Snapmark is a visual UI development tool that helps AI precisely understand user interface modification intent. By selecting page elements directly, Snapmark delivers accurate DOM information to AI, enabling it to generate code that meets expectations. The tool seamlessly integrates with mainstream browsers, IDEs, and AI models to ensure precise code generation. Snapmark leverages advanced AI models like OpenAI's GPT-4 and GPT-3.5, as well as Anthropic's Claude models, for high-quality code generation. It specializes in optimizing code for Next.js framework and Tailwind CSS utility classes, providing a seamless development experience for users.

OAI UI
OAI UI is an all-in-one AI platform designed to streamline various AI-related tasks. It offers a user-friendly interface that allows users to easily interact with AI technologies. The platform integrates multiple AI capabilities, such as natural language processing, machine learning, and computer vision, to provide a comprehensive solution for businesses and individuals looking to leverage AI in their workflows.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

scatteredNote
scatteredNote is an AI-powered note-taking application designed to help users effortlessly grab content and take notes while focusing on their main tasks. The application aims to make note-taking a seamless by-product of the user's main activities, ensuring minimal distraction. With features like Atomic Embrace mental model, Extended memory with AI integration, and simple UI, scatteredNote offers a user-friendly experience for organizing and accessing archived knowledge. The application supports various capture modes, including YouTube Capture, VS-Code Capture, Web-mode Capture, and Pdf-mode capture, along with AI chat and Ai-space repetition functionalities. Users can easily organize their notes, create flashcards, and access information quickly with the help of AI technology.

Visily
Visily is an AI-powered UI design software that simplifies the process of creating high-fidelity wireframes and prototypes. It leverages AI technology to eliminate complex workflows and design challenges, allowing users to easily convert various design inputs into customizable designs. With over 1,500 prebuilt templates and smart components, Visily offers a unified workflow from ideation to design, making UI design accessible to everyone without the need for extensive training or design expertise.

Vivid
Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.

Lesseffort
Lesseffort is a web-based application that provides a user-friendly interface for interacting with ChatGPT. It offers various features to enhance the user experience, including customization options, pre-constructed prompts, and the ability to save and share conversations. Lesseffort is designed to make it easier for users to access and utilize the capabilities of ChatGPT for a variety of tasks, such as generating text, answering questions, and engaging in conversations.

Smartcat
Smartcat is a translation and localization platform powered by AI that offers AI translation, AI content generation, and AI human workflows. It provides high-quality generative AI translation in seconds with near-human like results. Smartcat caters to various industries such as website, file, software, e-learning, video, and design, helping global companies save costs and accelerate translation turnaround time. The platform supports over 280 languages and 50+ file formats, with a Marketplace of 500,000+ translators, editors, and agencies. Smartcat is known for its AI technology, collaborative TMS, and procurement platform, making it a top choice for Fortune 1000 companies.

Tour Guide
I'm your tour guide in text, providing three cool facts on demand at each stop on your tour!

MilaexGPT
Mila-ex: Your solution to seamless data and price retrieval across cryptocurrency exchanges, through our unified and simple RESTful API.

Proposal Agent
Hello! Could you share some details about the proposal you're working on? I'll then assist further in crafting your proposal.

UXpert
A UI/UX assistant for design principles, UX research, analyzing research data, and UI layout generation.

UI/UX Replica GPT
Recreates UI designs from images with precise style and UX replication.

Señor Design Mentor
Get feedback on your UI designs. All you need to do is share Problem you are trying to solve and the Design for feedback

ui
Leafer UI is a colorful UI drawing framework developed based on Leafer, which can be used to combine AI drawing and generate interfaces. It provides commonly used UI drawing components and out-of-the-box functions, which is convenient for data exchange with products such as Figma and Sketch, and provides unified and rich interactive events for cross-platform development, such as drag, rotate, and zoom gestures. 1.0.0-rc.21 has been released 🎉🎉🎉, check the changelog. At present, the product has gradually stabilized, and the official version is coming soon. Thanks to all the friends who participated~ If you want to start using it right away, please check the quick installation. If you have any questions or suggestions, you can submit them here or join the technical exchange group. If you only need drawing functions, the lighter leafer-draw (46KB min+gzip) is recommended. 🌟 Remember to go to GitHub / Gitee to light up your little stars ✨ ✨ ✨

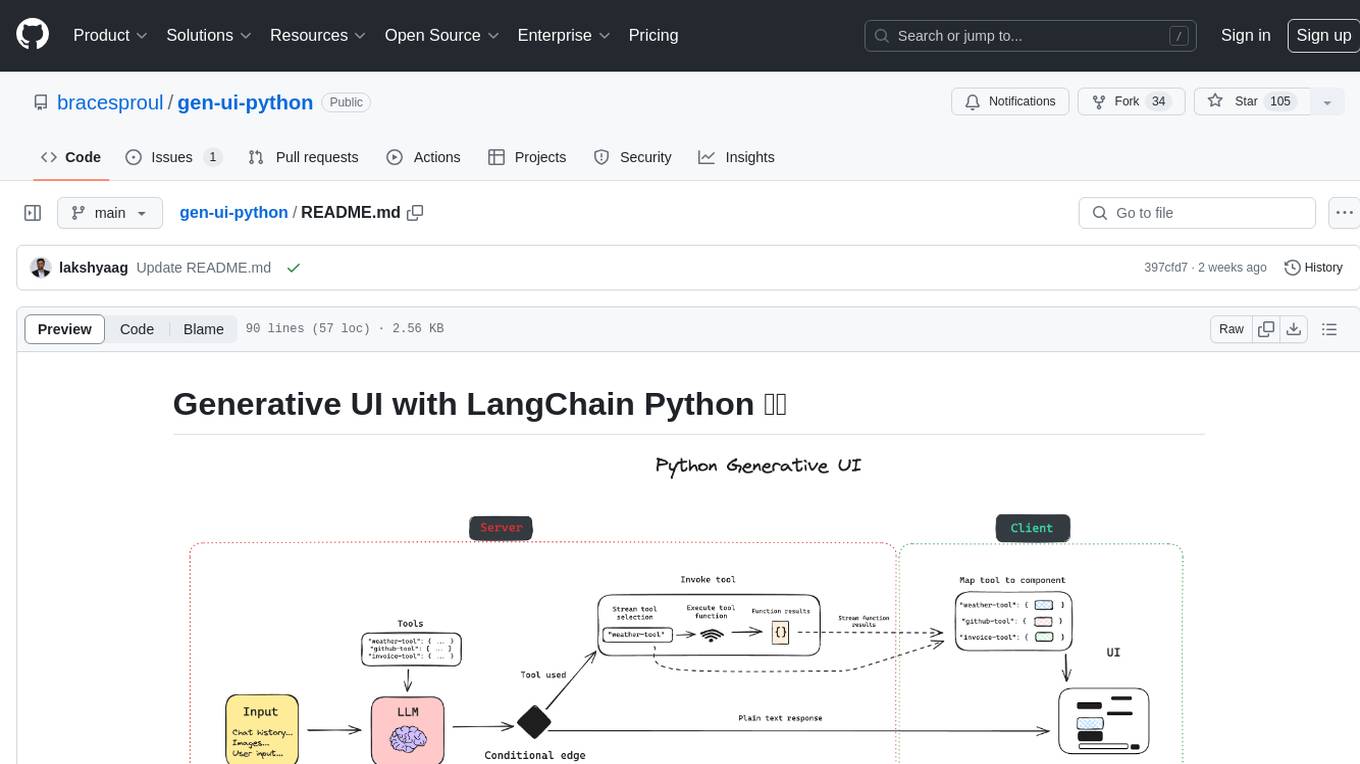
gen-ui-python
This application provides a template for building generative UI applications with LangChain Python. It includes pre-built UI components using Shadcn. Users can play around with gen ui features and customize the UI. The application requires setting environment variables for LangSmith keys, OpenAI API key, GitHub PAT, and Geocode API key. Users can further develop the application by generating React components, building custom components with LLM and Shadcn, using multiple tools and components, updating LangGraph agent, and rendering UI dynamically in different areas on the screen.

UI-TARS-desktop
UI-TARS-desktop is a desktop application that provides a native GUI Agent based on the UI-TARS model. It offers features such as natural language control powered by Vision-Language Model, screenshot and visual recognition support, precise mouse and keyboard control, cross-platform support (Windows/MacOS/Browser), real-time feedback and status display, and private and secure fully local processing. The application aims to enhance the user's computer experience, introduce new browser operation features, and support the advanced UI-TARS-1.5 model for improved performance and precise control.

syncode
SynCode is a novel framework for the grammar-guided generation of Large Language Models (LLMs) that ensures syntactically valid output with respect to defined Context-Free Grammar (CFG) rules. It supports general-purpose programming languages like Python, Go, SQL, JSON, and more, allowing users to define custom grammars using EBNF syntax. The tool compares favorably to other constrained decoders and offers features like fast grammar-guided generation, compatibility with HuggingFace Language Models, and the ability to work with various decoding strategies.

chatbot-ui
Chatbot UI is an open-source AI chat app that allows users to create and deploy their own AI chatbots. It is easy to use and can be customized to fit any need. Chatbot UI is perfect for businesses, developers, and anyone who wants to create a chatbot.

chat-ui
A chat interface using open source models, eg OpenAssistant or Llama. It is a SvelteKit app and it powers the HuggingChat app on hf.co/chat.

mlx-ui
MLX Chat is a simple UI / Web / Frontend for MLX mlx-lm using Streamlit. It provides a user-friendly interface to interact with the MLX language model, allowing users to easily generate text, translate languages, write different kinds of creative content, and more. The tool is designed to be accessible to users of all levels, from beginners to experienced programmers.

llm-ui
llm-ui is a React library designed for LLMs, providing features such as removing broken markdown syntax, adding custom components to LLM output, smoothing out pauses in streamed output, rendering at native frame rate, supporting code blocks for every language with Shiki, and being headless to allow for custom styles. The library aims to enhance the user experience and flexibility when working with LLMs.

chatgpt-ai-template
Horizon ChatGPT AI Template is an open-source Free ChatGPT AI Admin Template for NextJS & React. It is built with React, NextJS, and Chakra UI, offering over 30+ dark/light frontend elements for creating outstanding Chat AI SaaS Apps faster. The template comes with detailed documentation and example pages to help users get started quickly. Users need to have a valid OpenAI account and API key to use ChatGPT. The template is available in both Free and PRO versions, with a Figma version also available. Users can connect with the community through the #HorizonUI Discord Community.

BotSharp-UI
BotSharp UI is a web app for managing agents and conversations. It allows users to build new AI assistants quickly using a Node-based Agent building experience. The project is written in SvelteKit v2 and utilizes BotSharp as the LLM services.

assistant-ui
assistant-ui is a set of React components for AI chat. It provides a collection of components that can be easily integrated into projects to create AI chat interfaces for Discord, websites, and demos. The components are designed to streamline the process of setting up AI chat functionality in React applications, making it easier for developers to incorporate AI chat features into their projects.

whispering-ui
Whispering Tiger UI is a Native-UI tool designed to control the Whispering Tiger application, a free and Open-Source tool that can listen/watch to audio streams or in-game images on your machine and provide transcription or translation to a web browser using Websockets or over OSC. It features a Native-UI for Windows, easy access to all Whispering Tiger features including transcription, translation, text-to-speech, and in-game image recognition. The tool supports loopback audio device, configuration saving/loading, plugin support for additional features, and auto-update functionality. Users can create profiles, configure audio devices, select A.I. devices for speech-to-text, and install/manage plugins for extended functionality.

shadcn-nextjs-boilerplate
Horizon AI Boilerplate is an open-source Admin Dashboard template designed for Shadcn UI, NextJS, and Tailwind CSS. It provides over 30 dark/light frontend elements for creating Chat AI SaaS Apps quickly. The documentation is detailed and complex, guiding users through installation and usage. Users can start their local server with simple commands. The tool requires a valid OpenAI API key for ChatGPT functionality. Additionally, a Figma version is available for design purposes. The PRO version offers more components and pages. Users can report issues on GitHub and connect with the community via Discord. The tool credits open-source resources like Shadcn UI Library, NextJS Subscription Payments, and ChatBot UI by mckaywrigley.

yudao-ui-admin-vue3
The yudao-ui-admin-vue3 repository is an open-source project focused on building a fast development platform for developers in China. It utilizes Vue3 and Element Plus to provide features such as configurable themes, internationalization, dynamic route permission generation, common component encapsulation, and rich examples. The project supports the latest front-end technologies like Vue3 and Vite4, and also includes tools like TypeScript, pinia, vueuse, vue-i18n, vue-router, unocss, iconify, and wangeditor. It offers a range of development tools and features for system functions, infrastructure, workflow management, payment systems, member centers, data reporting, e-commerce systems, WeChat public accounts, ERP systems, and CRM systems.

minimal-llm-ui
This minimalistic UI serves as a simple interface for Ollama models, enabling real-time interaction with Local Language Models (LLMs). Users can chat with models, switch between different LLMs, save conversations, and create parameter-driven prompt templates. The tool is built using React, Next.js, and Tailwind CSS, with seamless integration with LangchainJs and Ollama for efficient model switching and context storage.

web-ui
WebUI is a user-friendly tool built on Gradio that enhances website accessibility for AI agents. It supports various Large Language Models (LLMs) and allows custom browser integration for seamless interaction. The tool eliminates the need for re-login and authentication challenges, offering high-definition screen recording capabilities.

assistant-ui
assistant-ui is a set of React components for AI chat, providing wide model provider support out of the box and the ability to integrate custom APIs. It includes integrations with Langchain, Vercel AI SDK, TailwindCSS, shadcn-ui, react-markdown, react-syntax-highlighter, React Hook Form, and more. The tool allows users to quickly create AI chat applications with pre-configured templates and easy setup steps.

ollama4j-web-ui
Ollama4j Web UI is a Java-based web interface built using Spring Boot and Vaadin framework for Ollama users with Java and Spring background. It allows users to interact with various models running on Ollama servers, providing a fully functional web UI experience. The project offers multiple ways to run the application, including via Docker, Docker Compose, or as a standalone JAR. Users can configure the environment variables and access the web UI through a browser. The project also includes features for error handling on the UI and settings pane for customizing default parameters.

chat
Full-featured AI Chatbot Nuxt application with authentication, chat history, multiple pages, collapsible sidebar, keyboard shortcuts, light & dark mode, command palette and more. Built using Nuxt UI components and integrated with AI SDK v5 for a complete chat experience. Features include streaming AI messages, multiple model support via various AI providers, authentication via nuxt-auth-utils, chat history persistence using PostgreSQL database and Drizzle ORM, easy deploy to Vercel with zero configuration. The application is configured to use Vercel AI Gateway providing a unified API to access hundreds of AI models through a single endpoint with features like high reliability, spend monitoring, load balancing, and automatic retries and fallbacks between providers.

mcp-ui
mcp-ui is a collection of SDKs that bring interactive web components to the Model Context Protocol (MCP). It allows servers to define reusable UI snippets, render them securely in the client, and react to their actions in the MCP host environment. The SDKs include @mcp-ui/server (TypeScript) for generating UI resources on the server, @mcp-ui/client (TypeScript) for rendering UI components on the client, and mcp_ui_server (Ruby) for generating UI resources in a Ruby environment. The project is an experimental community playground for MCP UI ideas, with rapid iteration and enhancements.