Best AI tools for< Generate Frontend Code >
20 - AI tool Sites

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

WPTurbo
WPTurbo is an AI-powered tool designed to help WordPress developers generate code snippets quickly and efficiently. By leveraging artificial intelligence, WPTurbo automates the process of writing clean, customizable code for custom plugins, theme customization, and website functionality. The tool offers a wide range of generators, AI snippets, and a snippets library to streamline development cycles, reduce errors, and maintain uniformity in design and functionality. With WPTurbo, developers can create, save, and update complete WordPress projects with ease, integrating seamlessly with key elements of the WordPress ecosystem.

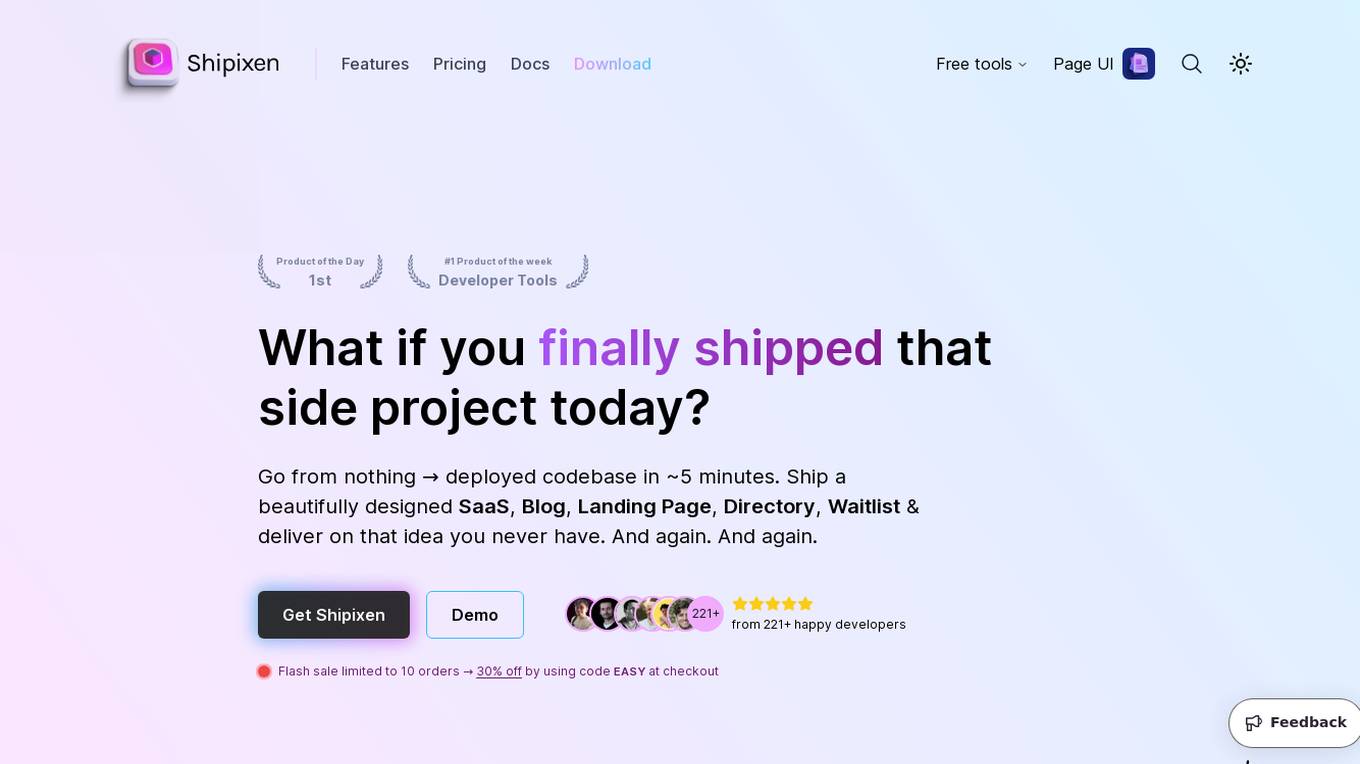
Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

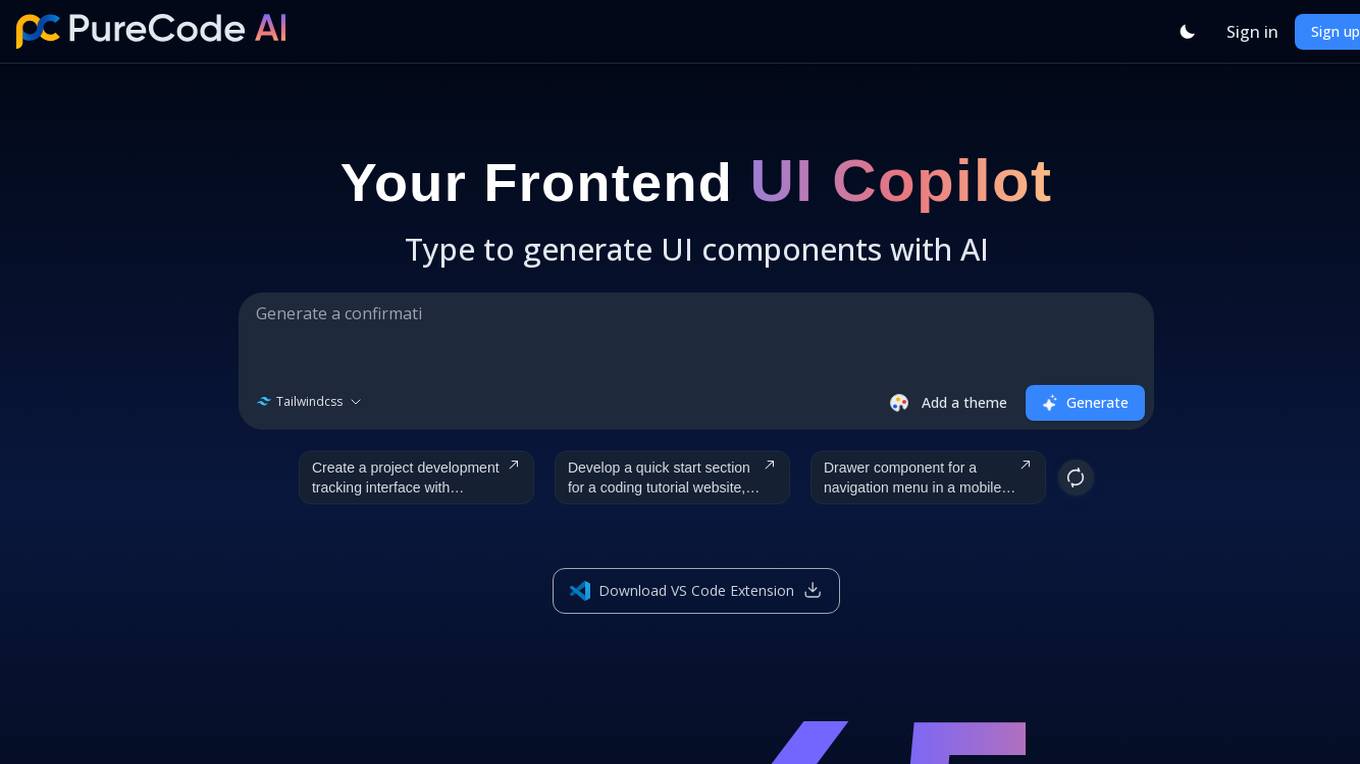
PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

Meticulous
Meticulous is an AI tool that revolutionizes frontend testing by automatically generating and maintaining test suites for web applications. It eliminates the need for manual test writing and maintenance, ensuring comprehensive test coverage without the hassle. Meticulous uses AI to monitor user interactions, generate test suites, and provide visual end-to-end testing capabilities. It offers lightning-fast testing, parallelized across a compute cluster, and integrates seamlessly with existing test suites. The tool is battle-tested to handle complex applications and provides developers with confidence in their code changes.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

The Web App Builder
The Web App Builder by Unshift AI is an AI-powered platform designed to help users quickly and efficiently create fully functional web applications using modern JavaScript frameworks. With features like an advanced editor, support for various frameworks, and access to professionally written code, the platform streamlines the app development process and saves developers time. Users can easily customize design elements, manage content, and export their apps to different frameworks. The platform also offers AI-generated content, extensive component libraries, and a customizable design system to enhance app development. Overall, The Web App Builder is a comprehensive tool for building web applications with ease and efficiency.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

DocDriven
DocDriven is an AI-powered documentation-driven API development tool that provides a shared workspace for optimizing the API development process. It helps in designing APIs faster and more efficiently, collaborating on API changes in real-time, exploring all APIs in one workspace, generating AI code, maintaining API documentation, and much more. DocDriven aims to streamline communication and coordination among backend developers, frontend developers, UI designers, and product managers, ensuring high-quality API design and development.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

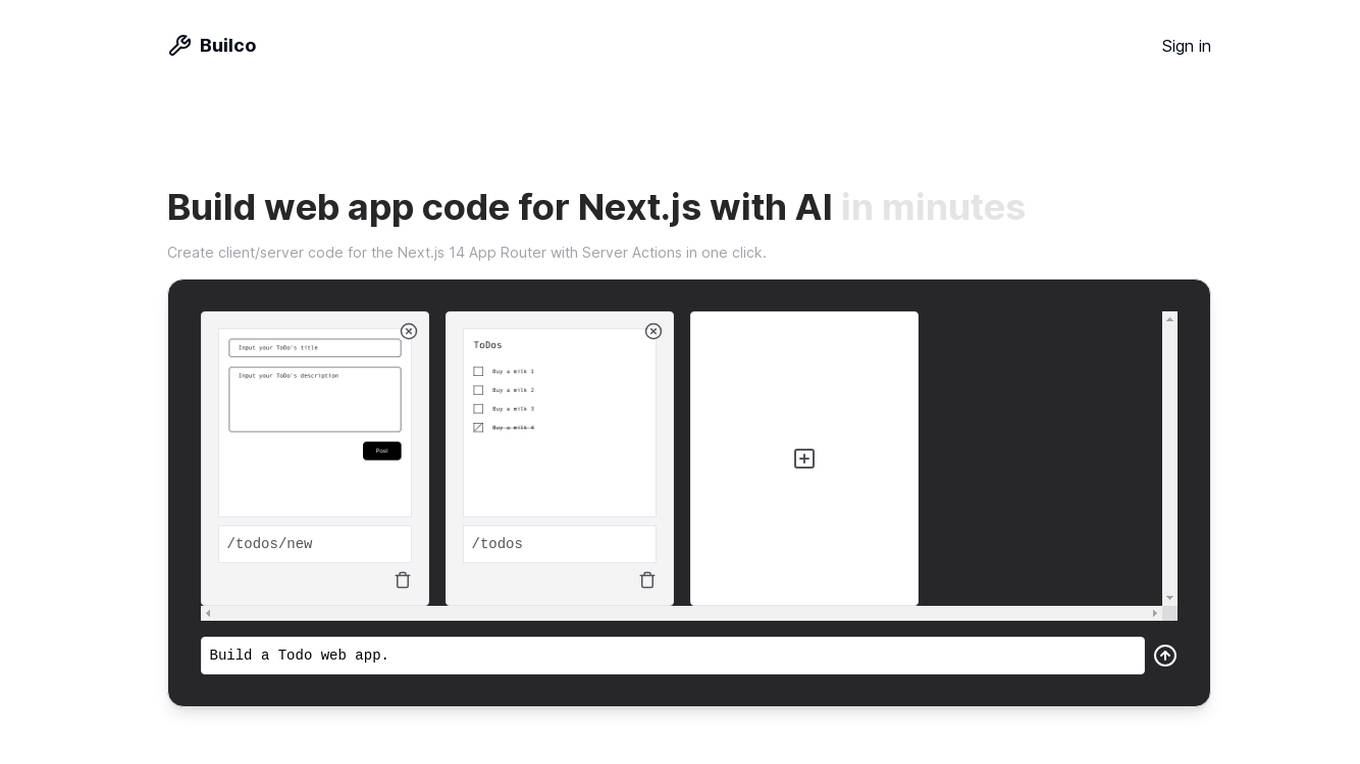
Builco
Builco is an AI-powered tool designed to help users quickly build web applications using Next.js. It allows users to create client/server code for Next.js 14 App Router with Server Actions in just one click. By leveraging AI technology, Builco assists in generating code for MVPs, including page code, data schema, and action code. The tool supports TypeScript, Prisma, and Tailwind CSS, providing developers with a streamlined process to set up basic CRUD operations and focus on building better products faster.

AppAsap
AppAsap is an AI-driven application development platform that allows users to create mobile apps effortlessly by simply chatting with the AI. The platform offers a range of features including database visualization, API playground, admin CMS, frontend builder, and more. It is designed to be simple, secure, and scalable, with built-in GDPR compliance and robust encryption. Users can generate APIs in minutes, access clean source code, and benefit from seamless visual customization. AppAsap is built with Express.js, React, Prisma, Typescript, RDS, and ECS, ensuring high-quality performance and reliability. The platform offers flexible pricing options to suit different needs, with a free trial available. Get in touch with the support team via email or Discord for assistance and start creating your app today.

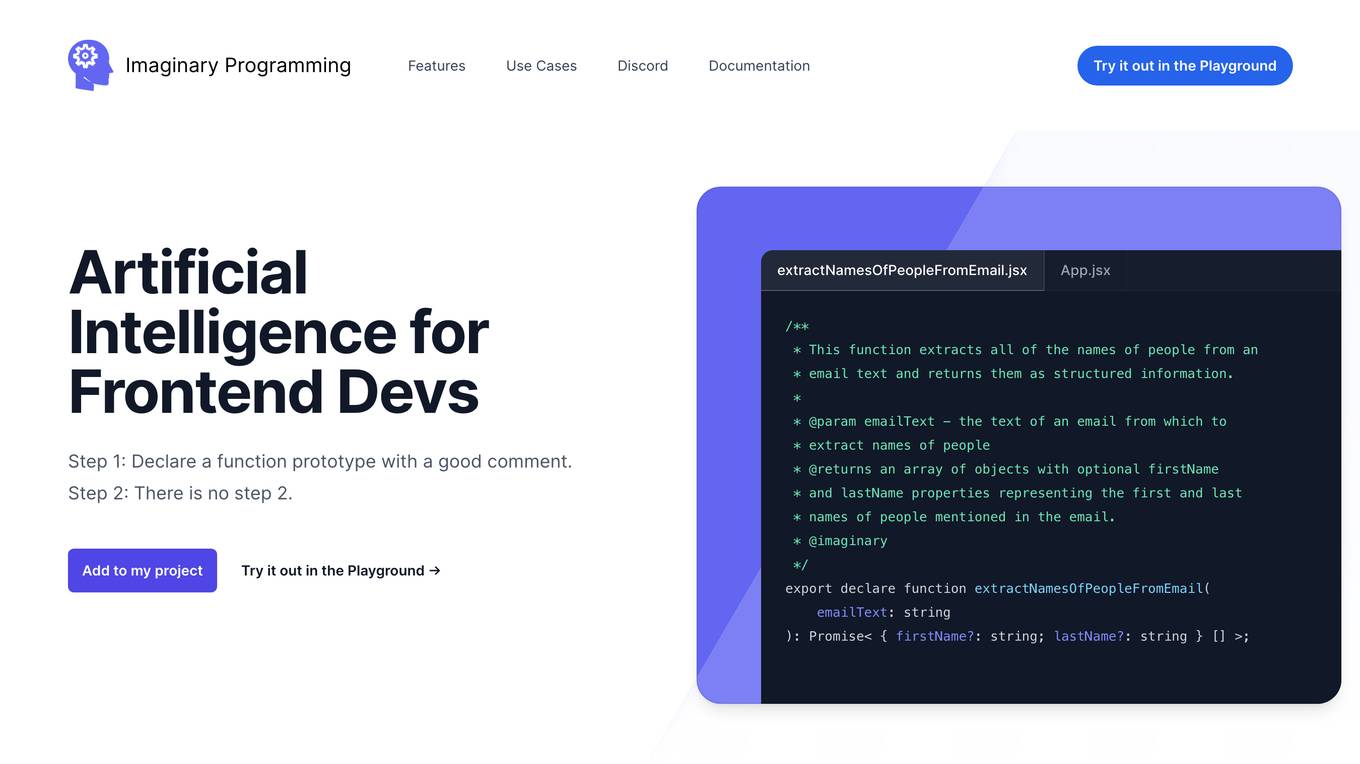
Imaginary Programming
Imaginary Programming is an AI tool that allows frontend developers to leverage OpenAI's GPT engine to add human-like intelligence to their code effortlessly. By defining function prototypes in TypeScript, developers can access GPT's capabilities without the need for AI model training. The tool enables users to extract structured data, generate text, classify data based on intent or emotion, and parse unstructured language. Imaginary Programming is designed to help developers tackle new challenges and enhance their projects with AI intelligence.

Prisms
Prisms is a no-code platform for building AI-powered apps. It allows users to harness the power of AI without having to write any code. Prisms is built on top of Large Language models including GPT3, DALL-E, and Stable Diffusion. Users can connect the pieces in Prisms to stack together data sources, user inputs, and off-the-shelf building blocks to create their own AI-powered apps. Prisms also makes it easy to deploy AI-powered apps directly from the platform with its pre-built UI. Alternatively, users can build their own frontend and use Prisms as a backend for their AI logic.

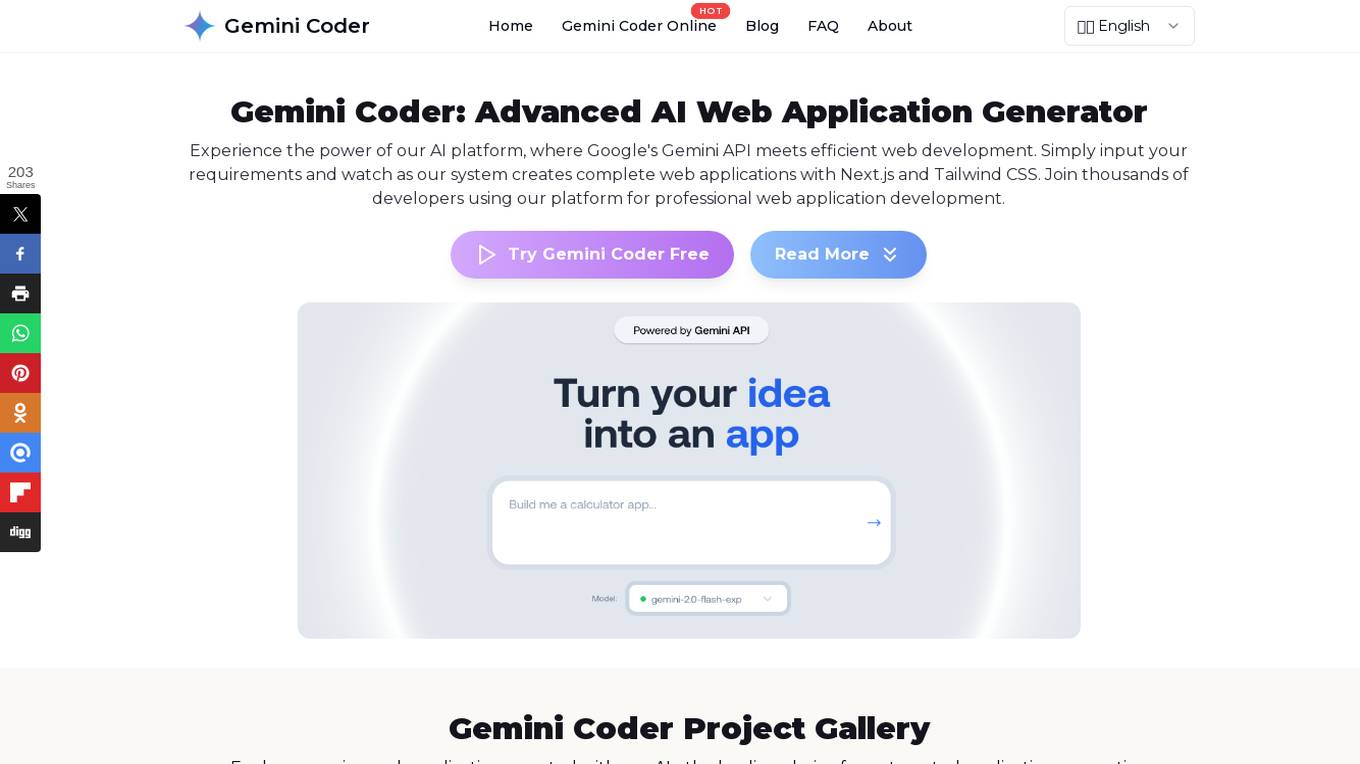
Gemini Coder
Gemini Coder is an advanced AI-powered web application generator that combines Google's Gemini API with modern development frameworks to create high-quality applications. Developers can input their requirements and watch as the system generates complete web applications using Next.js and Tailwind CSS. The platform offers advanced code generation, modern tech stack, high-quality code output, browser-based preview, and code customization, making it a leading choice for professional web application development.

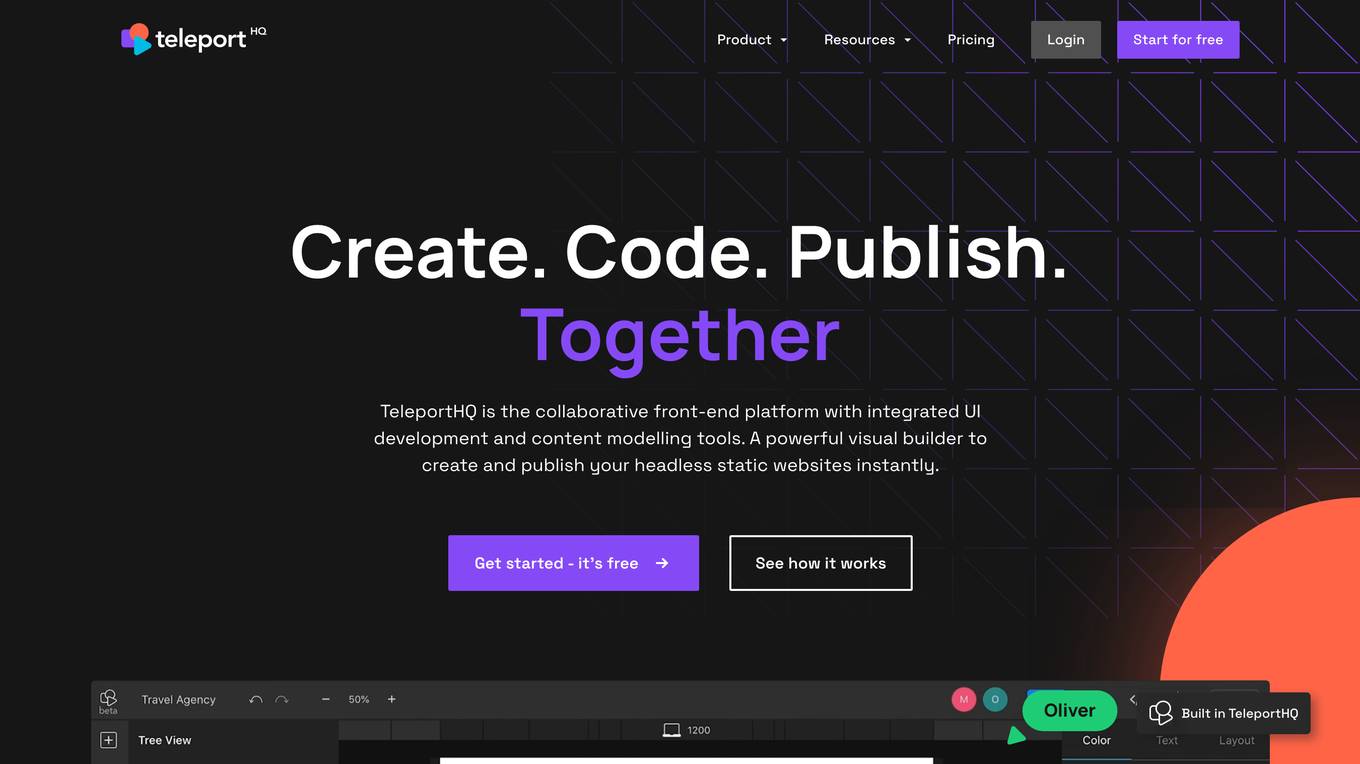
TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

Marblism
Marblism is a platform that allows developers to quickly and easily launch React and Node.js applications. With Marblism, developers can generate the database schema, all the endpoints in the API, the design system, and even a few pages in the front-end. This can save developers a significant amount of time and effort, allowing them to focus on adding their unique touch to their applications.

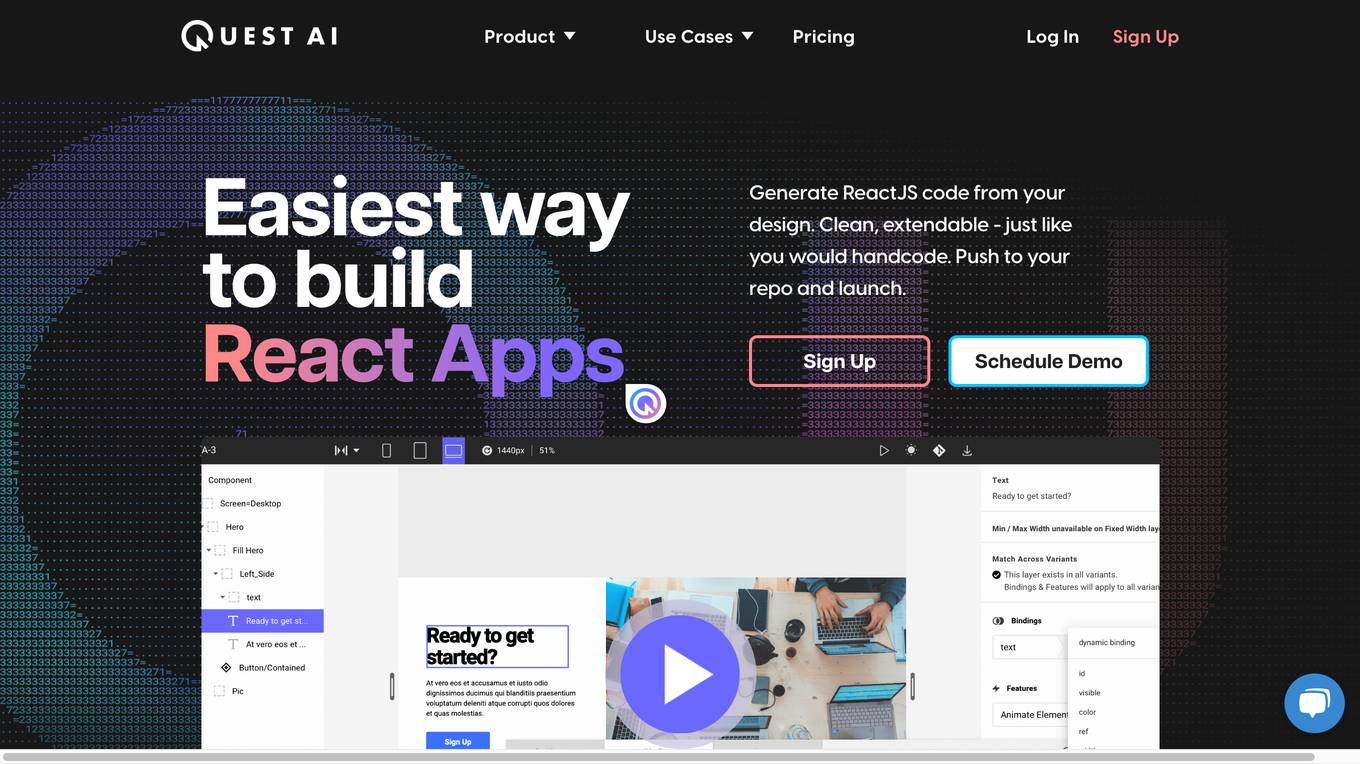
Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.
0 - Open Source AI Tools
20 - OpenAI Gpts

Frontend Builder
Generates complete, secure, and efficient frontend code for website templates.

FlutterCraft
FlutterCraft is an AI-powered assistant that streamlines Flutter app development. It interprets user-provided descriptions to generate and compile Flutter app code, providing ready-to-install APK and iOS files. Ideal for rapid prototyping, FlutterCraft makes app development accessible and efficient.

Angular Architect AI: Generate Angular Components
Generates Angular components based on requirements, with a focus on code-first responses.

Screenshot To Code GPT
Upload a screenshot of a website and convert it to clean HTML/Tailwind/JS code.

Flutter GPT
Flutter UI code generator with a focus on responsive, beautiful, scalable UI. Share feedback to improve @5hirish on X

Draw Web UI
Efficiently converts wireframes to Tailwind HTML with code and download link.