Best AI tools for< Generate Front-end Code >
20 - AI tool Sites

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.

TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

Gemini Coder
Gemini Coder is an advanced AI-powered web application generator that combines Google's Gemini API with modern development frameworks to create high-quality applications. Developers can input their requirements and watch as the system generates complete web applications using Next.js and Tailwind CSS. The platform offers advanced code generation, modern tech stack, high-quality code output, browser-based preview, and code customization, making it a leading choice for professional web application development.

Marblism
Marblism is a platform that allows developers to quickly and easily launch React and Node.js applications. With Marblism, developers can generate the database schema, all the endpoints in the API, the design system, and even a few pages in the front-end. This can save developers a significant amount of time and effort, allowing them to focus on adding their unique touch to their applications.

Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

Vivid
Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.

Snapmark
Snapmark is a visual UI development tool that helps AI precisely understand user interface modification intent. By selecting page elements directly, Snapmark delivers accurate DOM information to AI, enabling it to generate code that meets expectations. The tool seamlessly integrates with mainstream browsers, IDEs, and AI models to ensure precise code generation. Snapmark leverages advanced AI models like OpenAI's GPT-4 and GPT-3.5, as well as Anthropic's Claude models, for high-quality code generation. It specializes in optimizing code for Next.js framework and Tailwind CSS utility classes, providing a seamless development experience for users.

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

Machinet
Machinet is an AI Agent designed for full-stack software developers. It serves as an AI-based IDE that assists developers in various tasks, such as code generation, terminal access, front-end debugging, architecture suggestions, refactoring, and mentoring. The tool aims to enhance productivity and streamline the development workflow by providing intelligent assistance and support throughout the coding process. Machinet prioritizes security and privacy, ensuring that user data is encrypted, secure, and never stored for training purposes.

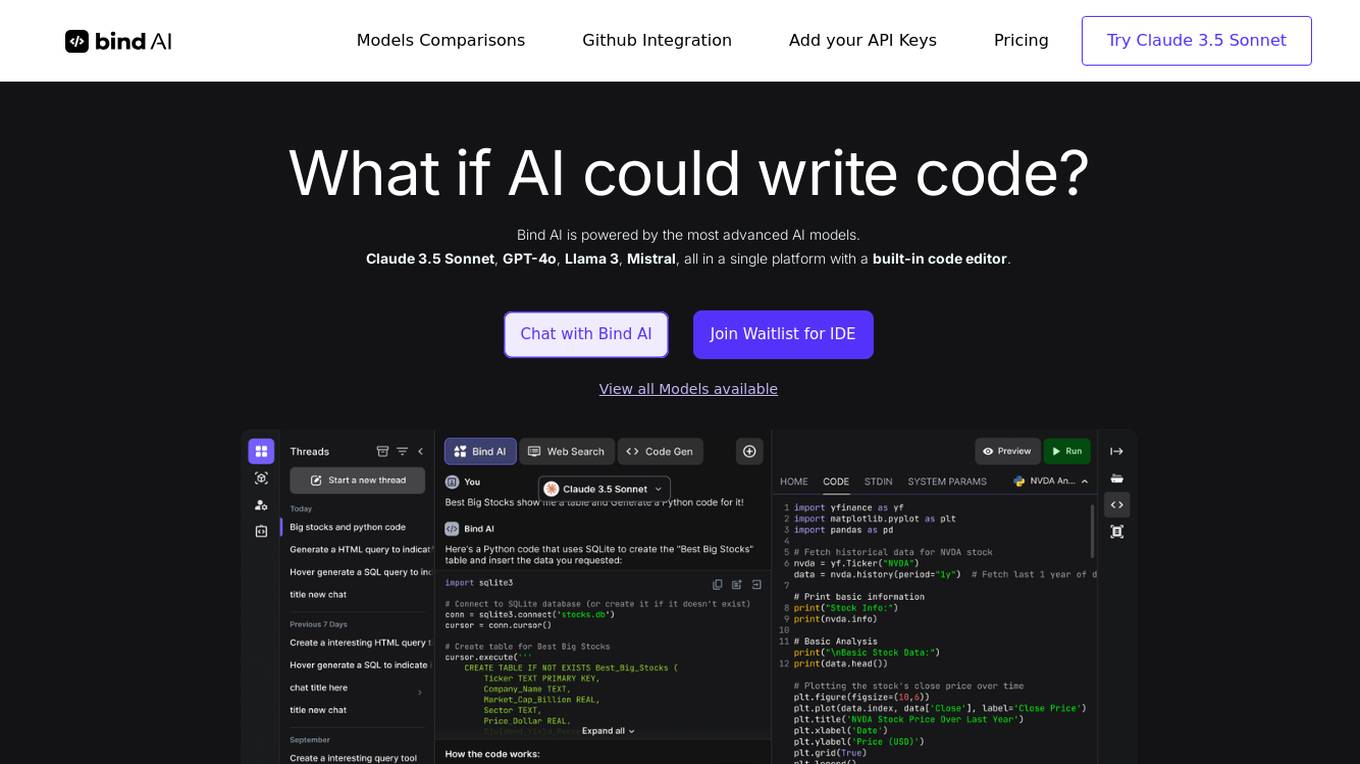
Bind AI
Bind AI is an advanced AI tool that enables users to generate code, scripts, and applications using a variety of AI models. It offers a platform with a built-in code editor and supports over 72 programming languages, including popular ones like Python, Java, and JavaScript. Users can create front-end web applications, parse JSON, write SQL queries, and automate tasks using the AI Code Editor. Bind AI also provides integration with Github and Google Drive, allowing users to sync their codebase and files for collaboration and development.

GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

WPTurbo
WPTurbo is an AI-powered tool designed to help WordPress developers generate code snippets quickly and efficiently. By leveraging artificial intelligence, WPTurbo automates the process of writing clean, customizable code for custom plugins, theme customization, and website functionality. The tool offers a wide range of generators, AI snippets, and a snippets library to streamline development cycles, reduce errors, and maintain uniformity in design and functionality. With WPTurbo, developers can create, save, and update complete WordPress projects with ease, integrating seamlessly with key elements of the WordPress ecosystem.

Meticulous
Meticulous is an AI tool that revolutionizes frontend testing by automatically generating and maintaining test suites for web applications. It eliminates the need for manual test writing and maintenance, ensuring comprehensive test coverage without the hassle. Meticulous uses AI to monitor user interactions, generate test suites, and provide visual end-to-end testing capabilities. It offers lightning-fast testing, parallelized across a compute cluster, and integrates seamlessly with existing test suites. The tool is battle-tested to handle complex applications and provides developers with confidence in their code changes.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

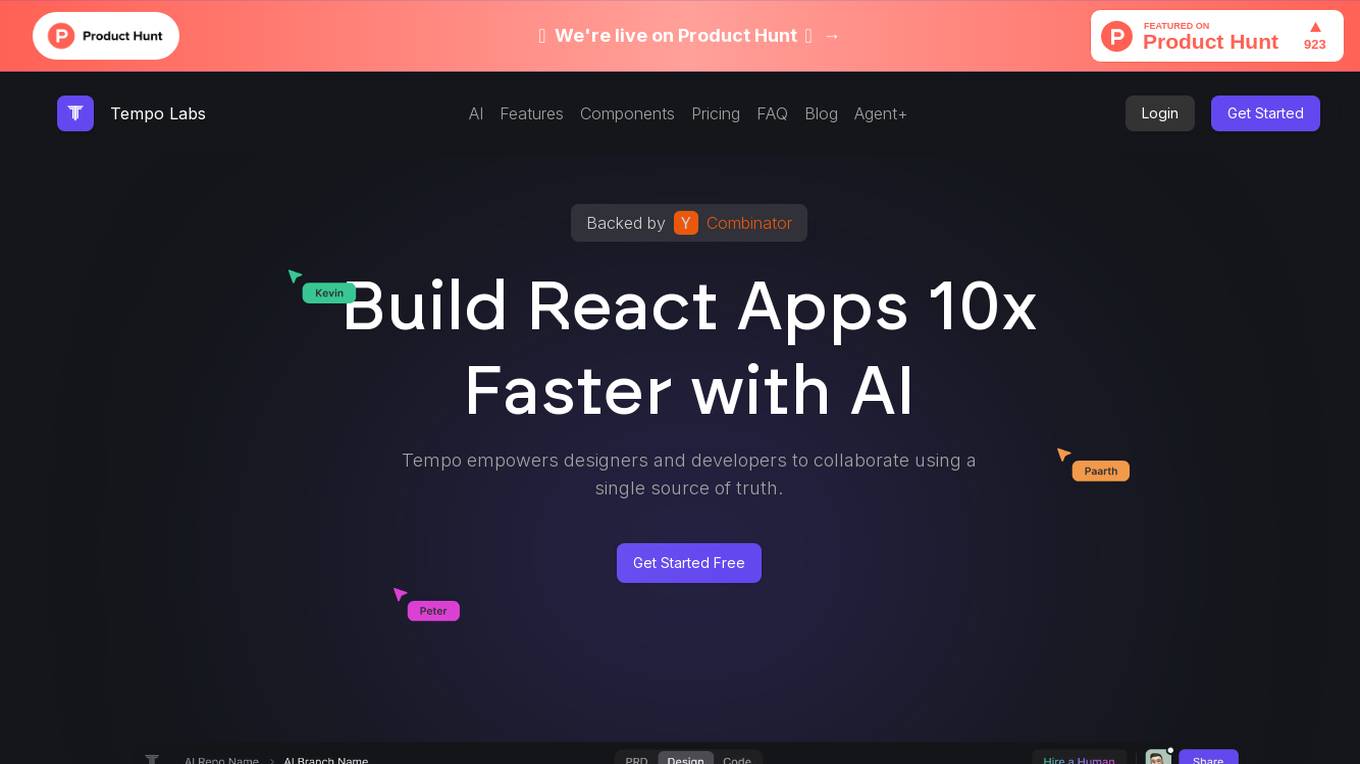
Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

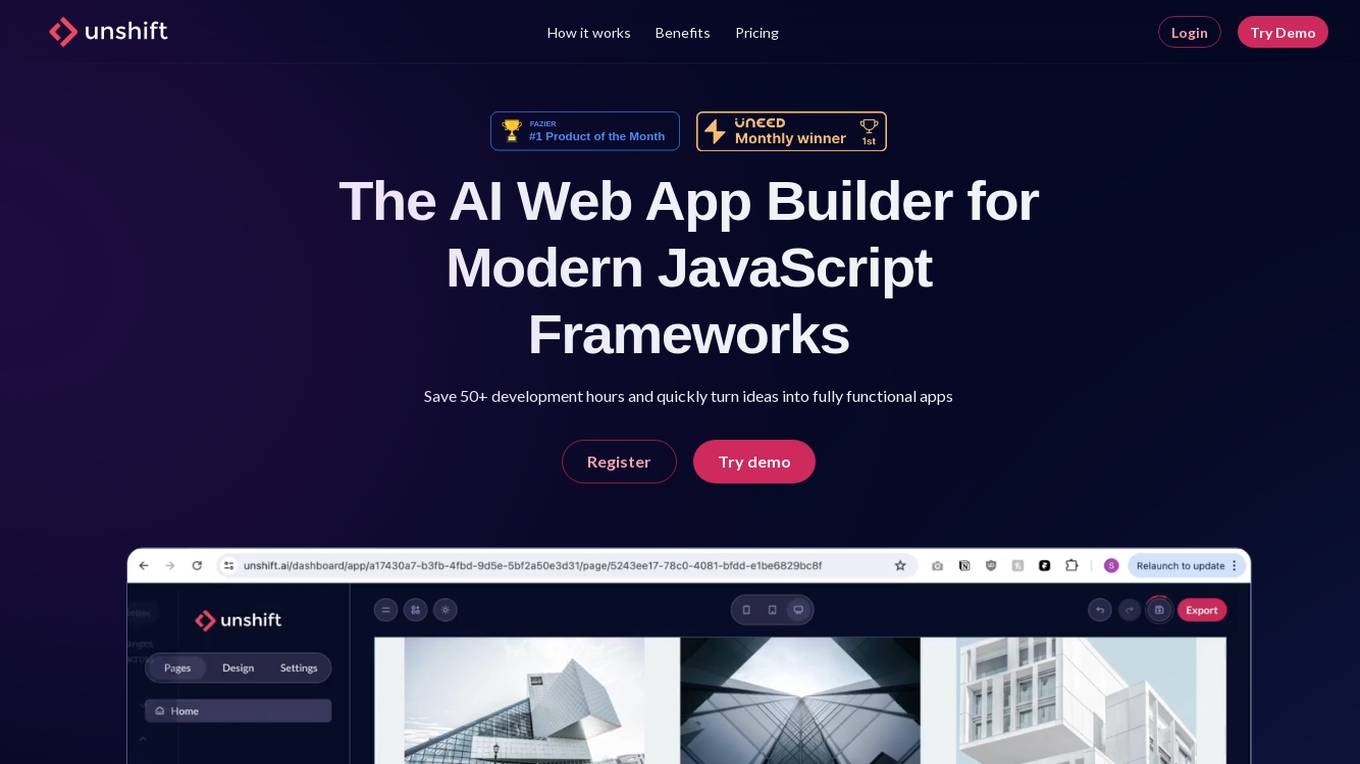
The Web App Builder
The Web App Builder by Unshift AI is an AI-powered platform designed to help users quickly and efficiently create fully functional web applications using modern JavaScript frameworks. With features like an advanced editor, support for various frameworks, and access to professionally written code, the platform streamlines the app development process and saves developers time. Users can easily customize design elements, manage content, and export their apps to different frameworks. The platform also offers AI-generated content, extensive component libraries, and a customizable design system to enhance app development. Overall, The Web App Builder is a comprehensive tool for building web applications with ease and efficiency.
0 - Open Source AI Tools
20 - OpenAI Gpts

Angular Architect AI: Generate Angular Components
Generates Angular components based on requirements, with a focus on code-first responses.

Screenshot To Code GPT
Upload a screenshot of a website and convert it to clean HTML/Tailwind/JS code.

Flutter GPT
Flutter UI code generator with a focus on responsive, beautiful, scalable UI. Share feedback to improve @5hirish on X

Frontend Builder
Generates complete, secure, and efficient frontend code for website templates.

Draw Web UI
Efficiently converts wireframes to Tailwind HTML with code and download link.