Best AI tools for< Use React Hooks >
20 - AI tool Sites

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

Chat Blackbox
Chat Blackbox is an AI tool that specializes in AI code generation, code chat, and code search. It provides a platform where users can interact with AI to generate code, discuss code-related topics, and search for specific code snippets. The tool leverages artificial intelligence algorithms to enhance the coding experience and streamline the development process. With Chat Blackbox, users can access a wide range of features to improve their coding skills and efficiency.

Blackbox
Blackbox is an AI-powered code generation, code chat, and code search tool that helps developers write better code faster. With Blackbox, you can generate code snippets, chat with an AI assistant about code, and search for code examples from a massive database.

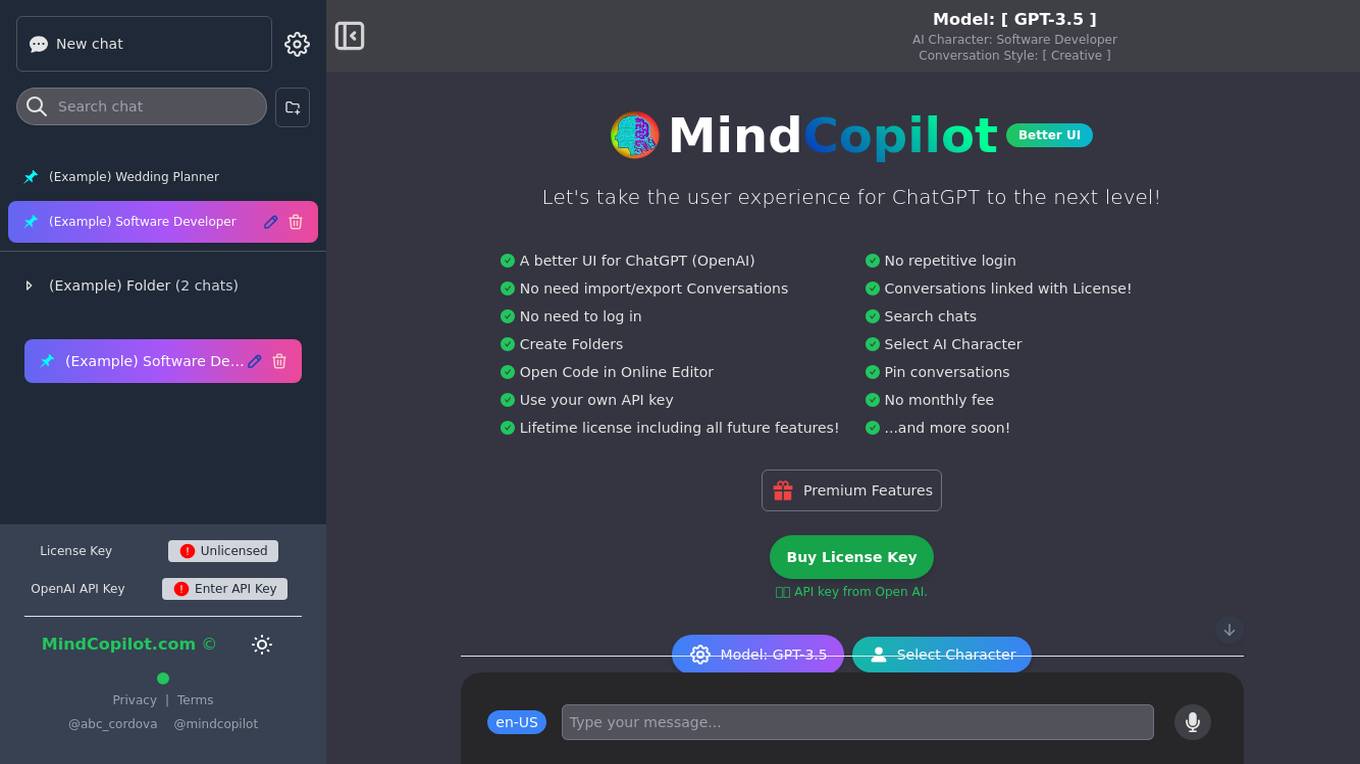
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

Voice AI Note
Voice AI Note is a web-based application that allows users to quickly and easily create voice notes using advanced AI. With Voice AI Note, you can create voice notes that are fluent, accurate, and sound natural. The application is easy to use and requires no prior experience with AI or voice recording. Simply enter the text you want to convert to speech, and Voice AI Note will do the rest.

Luma AI
Luma AI is a 3D capture platform that allows users to create interactive 3D scenes from videos. With Luma AI, users can capture 3D models of people, objects, and environments, and then use those models to create interactive experiences such as virtual tours, product demonstrations, and training simulations.

Notification Harbor
Notification Harbor is an email marketing platform that uses Large Language Models (LLMs) to help businesses create and send more effective email campaigns. With Notification Harbor, businesses can use LLMs to generate personalized email content, optimize subject lines, and even create entire email campaigns from scratch. Notification Harbor is designed to make email marketing easier and more effective for businesses of all sizes.

Makeweb.ai
Makeweb.ai is an AI-powered no-code website builder that allows users to create and publish websites using only texts and images. It is designed to be easy to use, even for those with no prior experience in web design. Makeweb.ai offers a variety of templates and tools to help users create professional-looking websites quickly and easily.

Flatlogic Solutions
Flatlogic Solutions is an AI-driven platform that enables businesses to create custom Business Software in just 3 steps. It offers a low-code solution that preserves the advantages of custom development, allowing users to own the software they create without platform restrictions. With features like AI-driven development, hosting solutions, and ready-to-use templates, Flatlogic saves time and resources in software development. The platform is designed to streamline app development, integrate AI capabilities, and provide post-launch adaptability for dynamic business needs.

Bugpilot
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.

MyresumAI
MyresumAI is an AI-powered resume builder that helps you create professional resumes in minutes. With MyresumAI, you can easily create a resume that is tailored to your specific needs and goals. Our AI-powered resume builder will help you highlight your skills and experience in the best possible way, and our resume templates are designed to make your resume stand out from the crowd.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

ConvoStack
ConvoStack is a free and open-source full-stack framework that makes it easy for developers to embed a customizable AI chatbot widget into a website with just a few lines of code. It supports popular frameworks such as Pinecone DB, Express, and React, and allows developers to integrate their own AI models using LangChain. ConvoStack is built on a tech stack that is used and loved by developers, and it is designed to be customizable for any use case.

Stately
Stately is a visual logic builder that enables users to create complex logic diagrams and code in minutes. It provides a drag-and-drop editor that brings together contributors of all backgrounds, allowing them to collaborate on code, diagrams, documentation, and test generation in one place. Stately also integrates with AI to assist in each phase of the development process, from scaffolding behavior and suggesting variants to turning up edge cases and even writing code. Additionally, Stately offers bidirectional updates between code and visualization, allowing users to use the tools that make them most productive. It also provides integrations with popular frameworks such as React, Vue, and Svelte, and supports event-driven programming, state machines, statecharts, and the actor model for handling even the most complex logic in predictable, robust, and visual ways.

LLMStack
LLMStack is an open-source platform that allows users to build AI Agents, workflows, and applications using their own data. It is a no-code AI app builder that supports model chaining from major providers like OpenAI, Cohere, Stability AI, and Hugging Face. Users can import various data sources such as Web URLs, PDFs, audio files, and more to enhance generative AI applications and chatbots. With a focus on collaboration, LLMStack enables users to share apps publicly or restrict access, with viewer and collaborator roles for multiple users to work together. Powered by React, LLMStack provides an easy-to-use interface for building AI applications.

Lusion AI
Lusion AI is a free AI image generator that allows users to create images from text prompts. It is powered by Stable Diffusion and Re.Art 2.0. The tool is easy to use and can be used to create a wide variety of images, from realistic landscapes to abstract art.

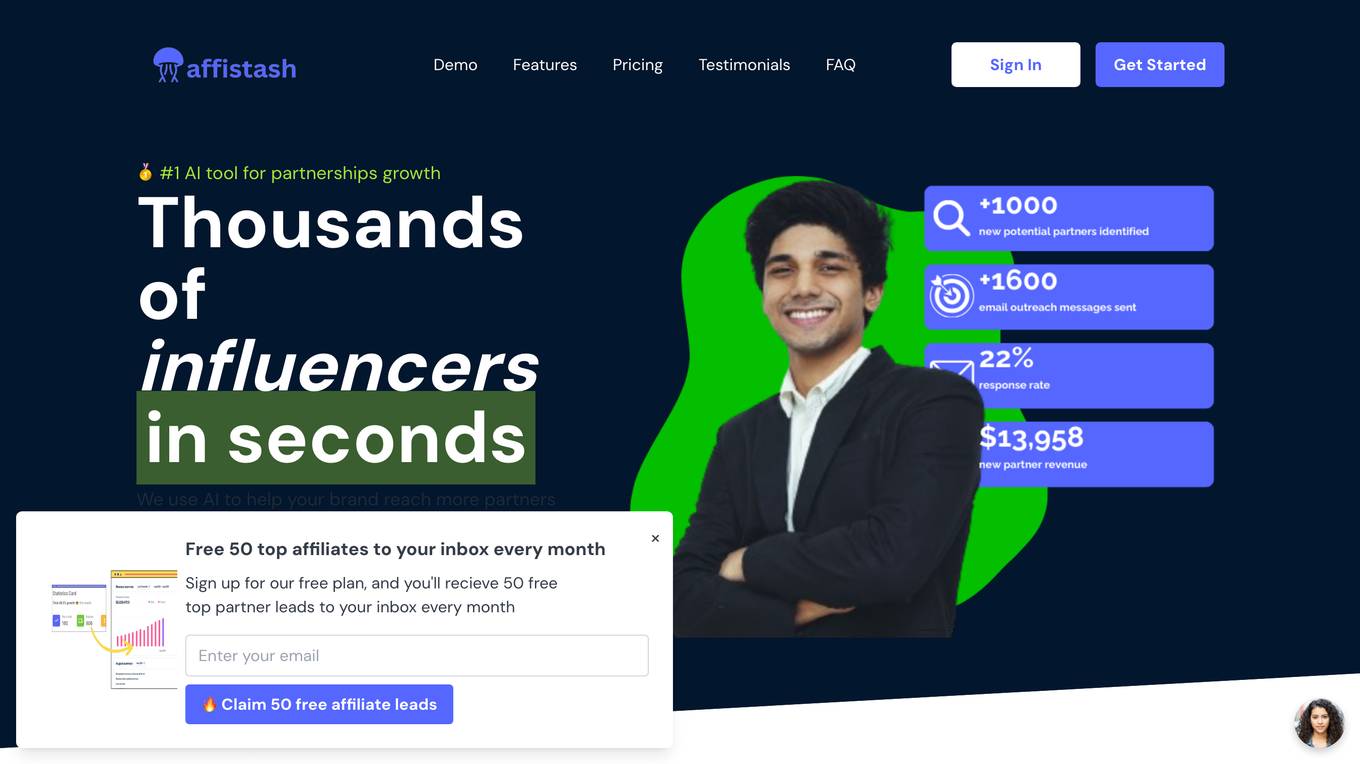
Affistash
Affistash is an innovative platform that revolutionizes how to find affiliate marketers by combining AI and machine learning technologies. It offers a streamlined process of discovering and recruiting high-quality affiliates, helping brands reach their target audience and generate more sales within minutes. The platform allows users to build the perfect affiliate lead list, recruit more partners with AI-powered email outreach, and easily manage affiliate recruitment operations in one place.

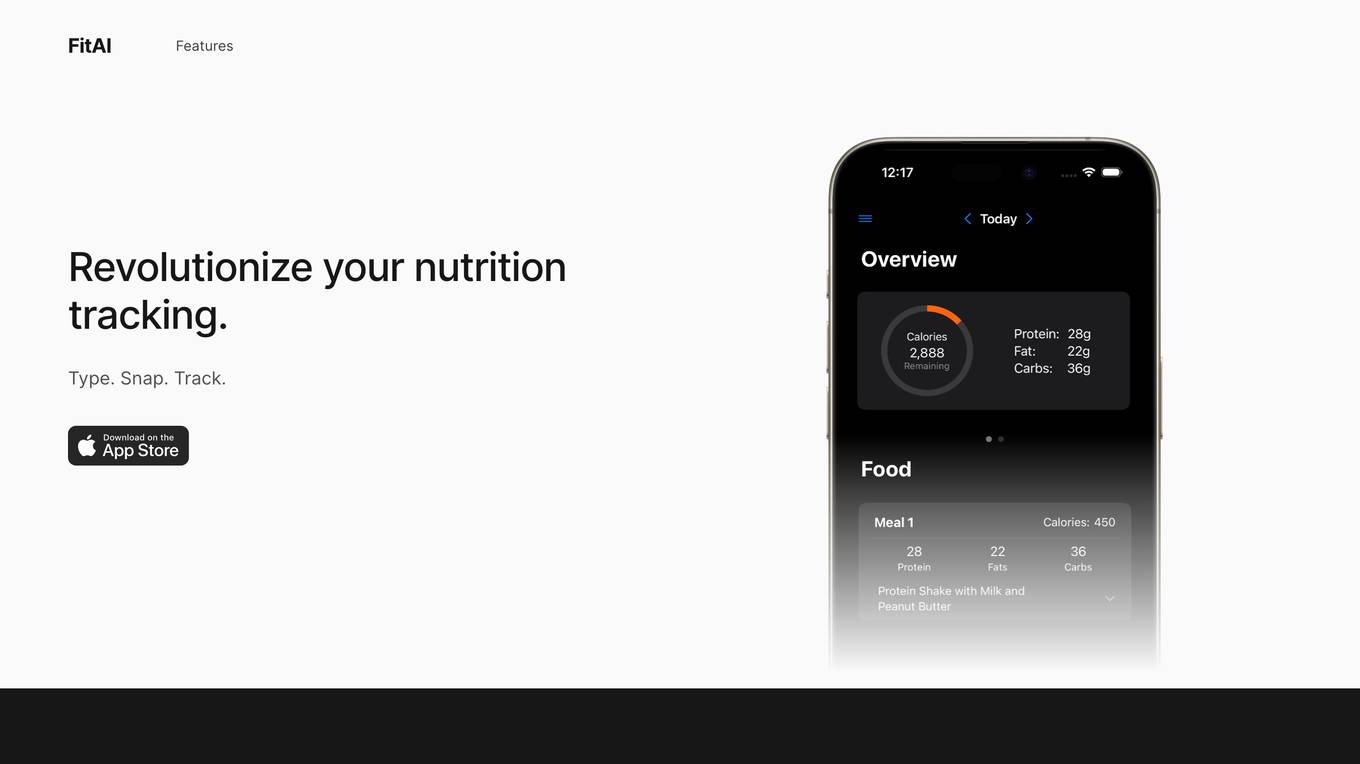
FitAI
FitAI is an AI-powered nutrition tracking app that helps users understand their nutritional intake and make healthier choices. The app features a variety of tools to make tracking easy, including a food recognition system, an image logging feature, and an AI trainer. FitAI is designed for health-conscious individuals who want to take control of their nutrition and improve their overall well-being.
0 - Open Source AI Tools
20 - OpenAI Gpts

Modern Next.js Assistant
Specialized in Next.js, App Router, TypeScript, Shadcn, and Tailwind CSS; avoids pages router. Has preloaded documentation of Next.js version 14 and shadcn version 0.6. Version: 1.3.1. Follow: https://x.com/navid_re

T3Stack開発アシスタント
T3Stackでの開発をサポートします:Next.js, TypeScript, Prisma, tRPC, Tailwind.css, Next-Auth.js, and more

NextLevelStrategist | Denis Doeland
Expert digitale strategie en transformatie. Interactieve kennisbank op basis van Denis Doeland's visie op de digitale wereld.

Use Case Writing Assistant
This GPT can generate software use cases, which are based on a use case templates repository and conform to a style guide.

ecosystem.Ai Use Case Designer v2
The use case designer is configured with the latest Data Science and Behavioral Social Science insights to guide you through the process of defining AI and Machine Learning use cases for the ecosystem.Ai platform.

AI Use Case Analyst for Sales & Marketing
Enables sales & marketing leadership to identify high-value AI use cases

Terms of Use & Privacy policy Assistant
OpenAIのTerms of UseとPrivacy policyを参照できます(2023年12月14日適用分)
PragmaPilot - A Generative AI Use Case Generator
Show me your job description or just describe what you do professionally, and I'll help you identify high value use cases for AI in your day-to-day work. I'll also coach you on simple techniques to get the best out of ChatGPT.

Name Generator and Use Checker Toolkit
Need a new name? Character, brand, story, etc? Try the matrix! Use all the different naming modules as different strategies for new names!

Your Headline Writer
Use this to get increased engagement, more clicks and higher rankings for your content. Copy and paste your headline below and get a score out of 100 and 3 new ideas on how to improve it. For FREE.

Write a romance novel
Use this GPT to outline your romance novel: design your story, your characters, obstacles, stakes, twists, arena, etc… Then ask GPT to draft the chapters ❤️ (remember: you are the brain, GPT is just the hand. Stay creative, use this GPT as an author!)

IHeartDomains.BOT | Web3 Domain Knowledgebase
Use me for educational insights, ALPHA, and strategies for investing in Domains & Digital Identity. Your GUIDE to Unstoppable Domains, ENS, Freename, HNS, and more. *DO NOT use as Financial Advice & Always DYOR* https://iheartdomains.com