Best AI tools for< React Engineer >
Infographic
20 - AI tool Sites

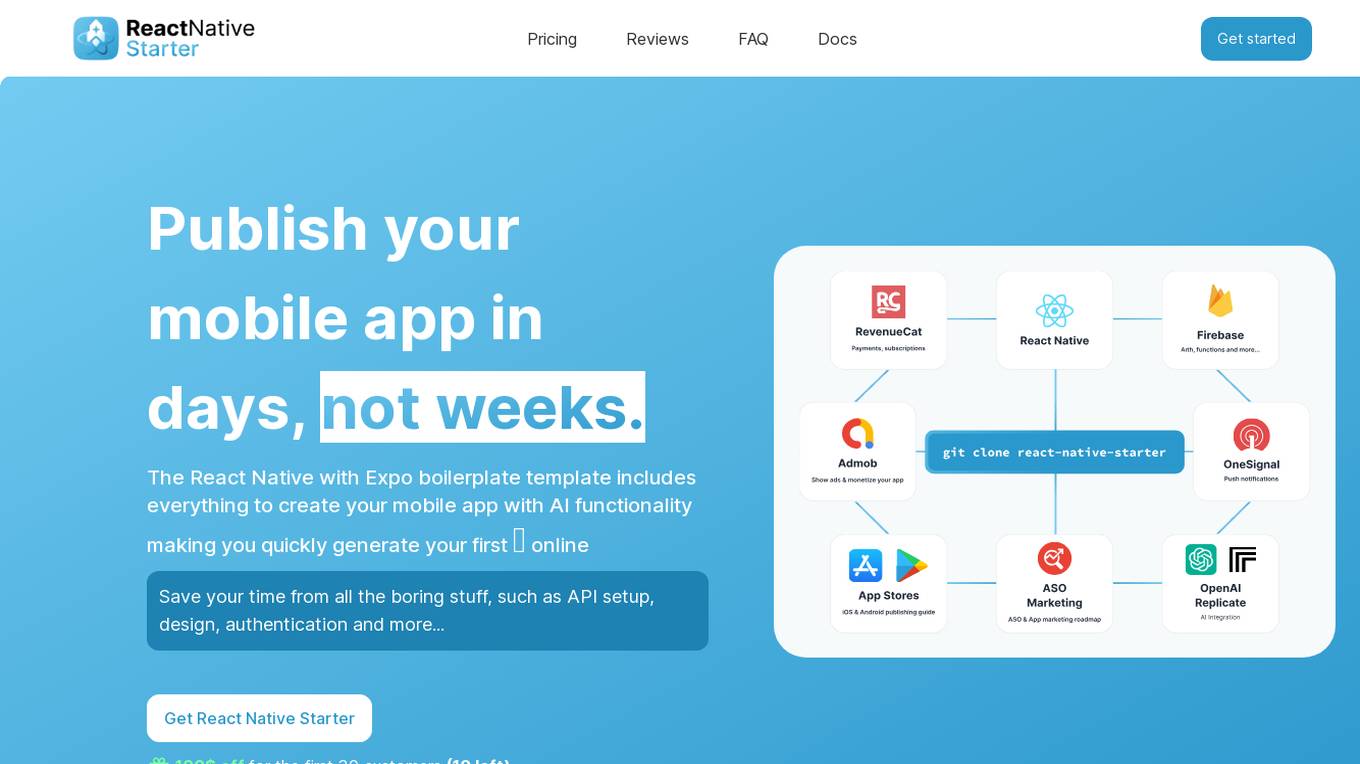
React Native Starter AI
React Native Starter AI is an all-in-one development kit designed to help users quickly launch their mobile apps with AI functionality. The boilerplate template includes integrations such as AI tools, Firebase functions, analytics, authentication, in-app purchases, and more. It aims to save developers time by providing pre-built components and screens for building AI mobile applications. With React Native Starter AI, users can easily customize and publish their apps on mobile app stores, catering to both beginner and experienced developers.

Developer Roadmaps
Developer Roadmaps (roadmap.sh) is a community-driven platform offering official roadmaps, guides, projects, best practices, questions, and videos to assist developers in skill development and career growth. It provides role-based and skill-based roadmaps covering various technologies and domains. The platform is actively maintained and continuously updated to enhance the learning experience for developers worldwide.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

GPT Engineer
GPT Engineer is an AI tool designed to help users build web applications 10x faster by chatting with AI. Users can sync their projects with GitHub and deploy them with a single click. The tool offers features like displaying top stories from Hacker News, creating landing pages for startups, tracking crypto portfolios, managing startup operations, and building front-end with React, Tailwind & Vite. GPT Engineer is currently in beta and aims to streamline the web development process for users.

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

Giskard
Giskard is an automated Red Teaming platform designed to prevent security vulnerabilities and business compliance failures in AI agents. It offers advanced features for detecting AI vulnerabilities, proactive monitoring, and aligning AI testing with real business requirements. The platform integrates with observability stacks, provides enterprise-grade security, and ensures data protection. Giskard is trusted by enterprise AI teams and has been used to detect over 280,000 AI vulnerabilities.

Replexica
Replexica is an AI-powered i18n compiler for React that is JSON-free and LLM-backed. It is designed for shipping multi-language frontends fast.

Blackbox
Blackbox is an AI-powered code generation, code chat, and code search tool that helps developers write better code faster. With Blackbox, you can generate code snippets, chat with an AI assistant about code, and search for code examples from a massive database.

404 Error Page
The website displays a 404 error message indicating that the deployment cannot be found. It provides a code and an ID for reference, along with a suggestion to check the documentation for more information and troubleshooting.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Chat Blackbox
Chat Blackbox is an AI tool that specializes in AI code generation, code chat, and code search. It provides a platform where users can interact with AI to generate code, discuss code-related topics, and search for specific code snippets. The tool leverages artificial intelligence algorithms to enhance the coding experience and streamline the development process. With Chat Blackbox, users can access a wide range of features to improve their coding skills and efficiency.

MyresumAI
MyresumAI is an AI-powered resume builder that helps you create professional resumes in minutes. With MyresumAI, you can easily create a resume that is tailored to your specific needs and goals. Our AI-powered resume builder will help you highlight your skills and experience in the best possible way, and our resume templates are designed to make your resume stand out from the crowd.

micro1
micro1 is an AI recruitment engine designed to hire top global talent efficiently. It utilizes human data produced by subject matter experts to provide end-to-end post-training services. The platform offers a Zara AI recruiter agent to identify and hire the best talent on earth, catering to various industries such as tech startups, staffing agencies, and enterprises. With features like sourcing and vetting candidates, seamless onboarding, and high-quality data training, micro1 aims to streamline the recruitment process and save time and costs for businesses. The platform also provides resources for companies and talent, including case studies, cost savings calculators, and interview preparation tools.

Skillfusion
Skillfusion is an AI marketplace that connects businesses with AI solutions. It provides a platform for businesses to discover, evaluate, and purchase AI solutions from a variety of vendors. Skillfusion also offers a range of services to help businesses implement and manage AI solutions.

HappyML
HappyML is an AI tool designed to assist users in machine learning tasks. It provides a user-friendly interface for running machine learning algorithms without the need for complex coding. With HappyML, users can easily build, train, and deploy machine learning models for various applications. The tool offers a range of features such as data preprocessing, model evaluation, hyperparameter tuning, and model deployment. HappyML simplifies the machine learning process, making it accessible to users with varying levels of expertise.

Copilot
Copilot is an AI-powered code completion tool developed by OpenAI. It assists developers in writing code by providing suggestions and completing code snippets based on the context. Copilot uses machine learning algorithms to analyze code patterns and predict the next lines of code, making coding faster and more efficient. With its intuitive interface, Copilot aims to streamline the coding process and enhance developer productivity.

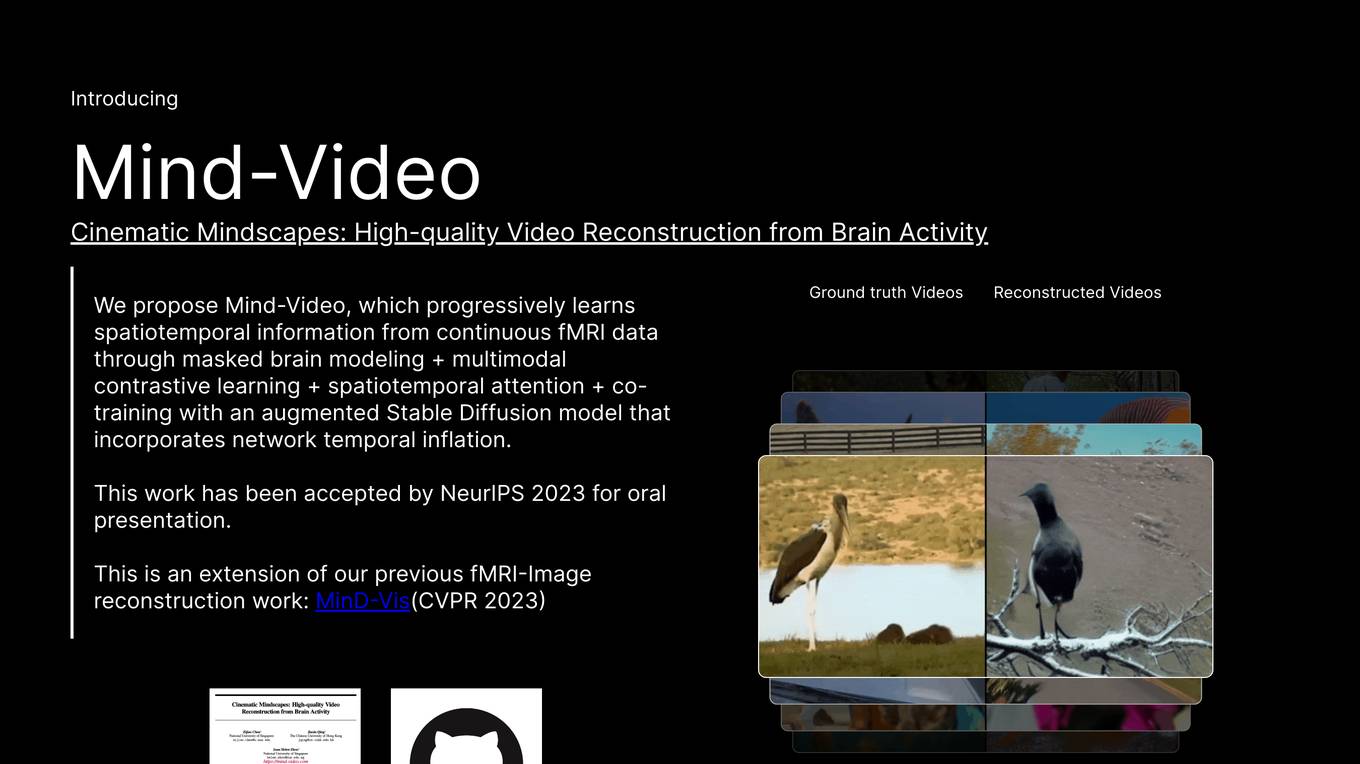
Mind-Video
Mind-Video is an AI tool that focuses on high-quality video reconstruction from brain activity data. It bridges the gap between image and video brain decoding by utilizing masked brain modeling, multimodal contrastive learning, spatiotemporal attention, and co-training with an augmented Stable Diffusion model. The tool aims to recover accurate semantic information from fMRI signals, enabling the generation of realistic videos based on brain activities.

Code & Pepper
Code & Pepper is an elite software development company specializing in FinTech and HealthTech. They combine human talent with AI tools to deliver efficient solutions. With a focus on specific technologies like React.js, Node.js, Angular, Ruby on Rails, and React Native, they offer custom software products and dedicated software engineers. Their unique talent identification methodology selects the top 1.6% of candidates for exceptional outcomes. Code & Pepper champions human-AI centaur teams, harmonizing creativity with AI precision for superior results.

Marblism
Marblism is a platform that allows developers to quickly and easily launch React and Node.js applications. With Marblism, developers can generate the database schema, all the endpoints in the API, the design system, and even a few pages in the front-end. This can save developers a significant amount of time and effort, allowing them to focus on adding their unique touch to their applications.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.
0 - Open Source Tools
20 - OpenAI Gpts

10x React Frontend Engineer
10x React JS developer and UX expert, aiding in web development and design.

React Native Engineer
Top React Native Engineer - Concise, Clear Development Solutions in React Native. Ask me for focused, brief advice, tailored to your project and skill level.

React Native Testing Library Owl
Assists in writing React Native tests using the React Native Testing Library.

React on Rails Pro
Expert in Rails & React, focusing on high-standard software development.

React Senior Web Crafter Copilot ⚛️
Expert in React development, offering advanced solutions and best practices. v1.1

React Master
Assists with React framework queries, offering solutions, debugging tips, and code examples.

Bootstrap 5 & React Crafter Copilot
Guides on Bootstrap 5 themes and templates for React, provides code snippets with step-by-step instructions. v1.1

MorganGPT
Morgan's approach to teaching is hands-on and tailored to the unique needs of each learner, making complex concepts in React Native accessible and engaging.