Best AI tools for< Debug React App >
20 - AI tool Sites

Copilot
Copilot is an AI-powered code completion tool developed by OpenAI. It assists developers in writing code by providing suggestions and completing code snippets based on the context. Copilot uses machine learning algorithms to analyze code patterns and predict the next lines of code, making coding faster and more efficient. With its intuitive interface, Copilot aims to streamline the coding process and enhance developer productivity.

Bugpilot
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.

Chat Blackbox
Chat Blackbox is an AI tool that specializes in AI code generation, code chat, and code search. It provides a platform where users can interact with AI to generate code, discuss code-related topics, and search for specific code snippets. The tool leverages artificial intelligence algorithms to enhance the coding experience and streamline the development process. With Chat Blackbox, users can access a wide range of features to improve their coding skills and efficiency.

Stately
Stately is a visual logic builder that enables users to create complex logic diagrams and code in minutes. It provides a drag-and-drop editor that brings together contributors of all backgrounds, allowing them to collaborate on code, diagrams, documentation, and test generation in one place. Stately also integrates with AI to assist in each phase of the development process, from scaffolding behavior and suggesting variants to turning up edge cases and even writing code. Additionally, Stately offers bidirectional updates between code and visualization, allowing users to use the tools that make them most productive. It also provides integrations with popular frameworks such as React, Vue, and Svelte, and supports event-driven programming, state machines, statecharts, and the actor model for handling even the most complex logic in predictable, robust, and visual ways.

Refact.ai
Refact.ai is an open-source AI coding assistant that offers a range of features including code completion, refactoring, and chat. It supports various LLMs such as GPT-4 and Code LLama, allowing users to choose the model that best suits their needs. Refact understands the context of the codebase using a fill-in-the-middle technique, providing relevant suggestions. Users can opt for a self-hosted version or adjust privacy settings for the plugin.

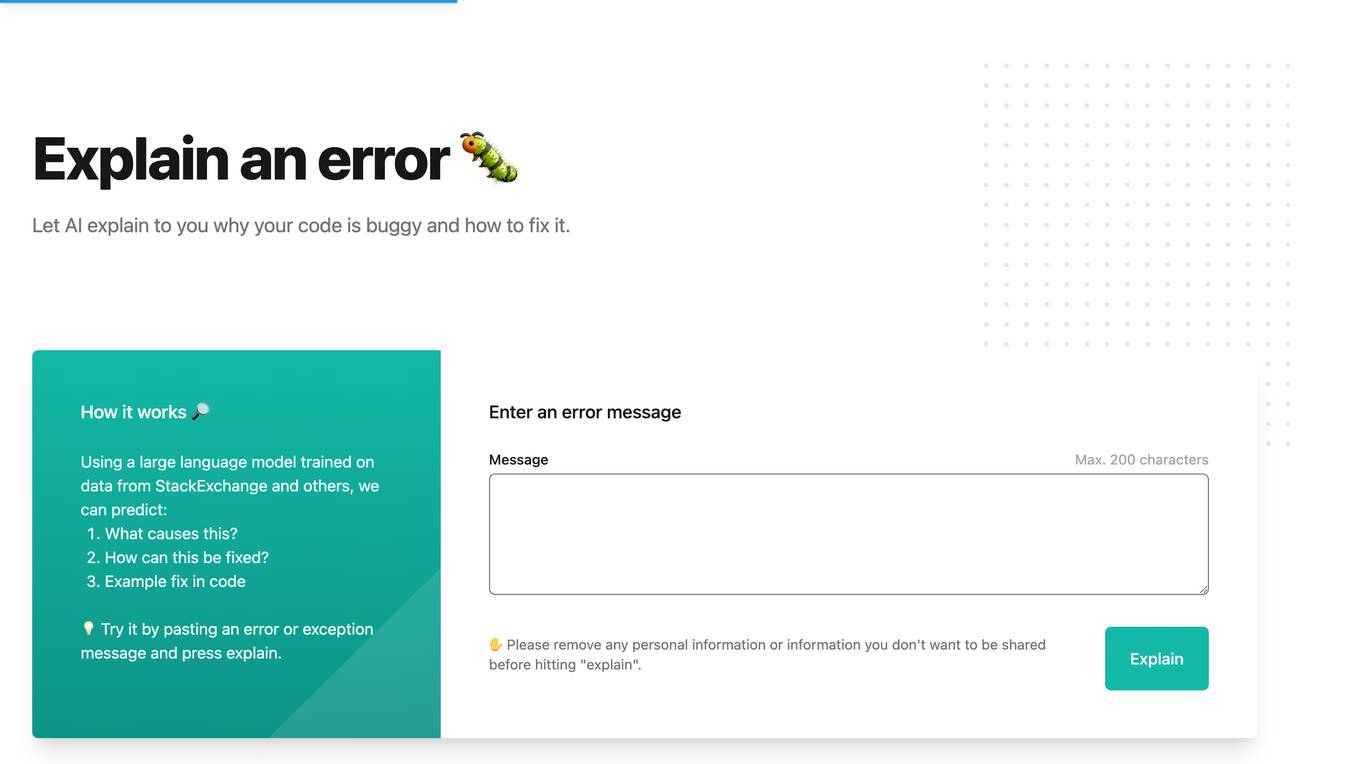
Whybug
Whybug is an AI tool designed to help developers debug their code by providing explanations for errors. By utilizing a large language model trained on data from StackExchange and other sources, Whybug can predict the causes of errors and suggest fixes. Users can simply paste an error message and receive detailed explanations on how to resolve the issue. The tool aims to streamline the debugging process and improve code quality.

New Relic
New Relic is an AI monitoring platform that offers an all-in-one observability solution for monitoring, debugging, and improving the entire technology stack. With over 30 capabilities and 750+ integrations, New Relic provides the power of AI to help users gain insights and optimize performance across various aspects of their infrastructure, applications, and digital experiences.

Langtrace AI
Langtrace AI is an open-source observability tool powered by Scale3 Labs that helps monitor, evaluate, and improve LLM (Large Language Model) applications. It collects and analyzes traces and metrics to provide insights into the ML pipeline, ensuring security through SOC 2 Type II certification. Langtrace supports popular LLMs, frameworks, and vector databases, offering end-to-end observability and the ability to build and deploy AI applications with confidence.

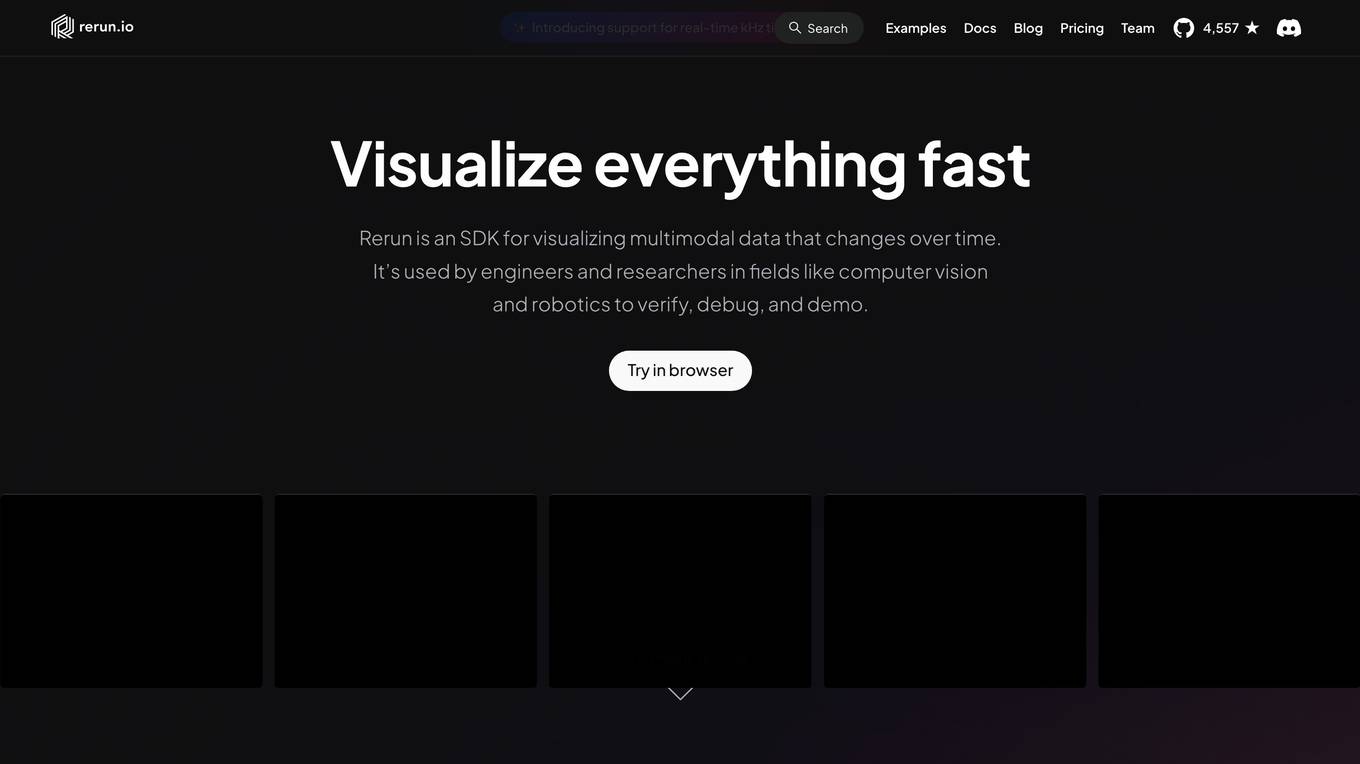
Rerun
Rerun is an SDK, time-series database, and visualizer for temporal and multimodal data. It is used in fields like robotics, spatial computing, 2D/3D simulation, and finance to verify, debug, and explain data. Rerun allows users to log data like tensors, point clouds, and text to create streams, visualize and interact with live and recorded streams, build layouts, customize visualizations, and extend data and UI functionalities. The application provides a composable data model, dynamic schemas, and custom views for enhanced data visualization and analysis.

Snaplet
Snaplet is a data management tool for developers that provides AI-generated dummy data for local development, end-to-end testing, and debugging. It uses a real programming language (TypeScript) to define and edit data, ensuring type safety and auto-completion. Snaplet understands database structures and relationships, automatically transforming personally identifiable information and seeding data accordingly. It integrates seamlessly into development workflows, providing data where it's needed most: on local machines, for CI/CD testing, and preview environments.

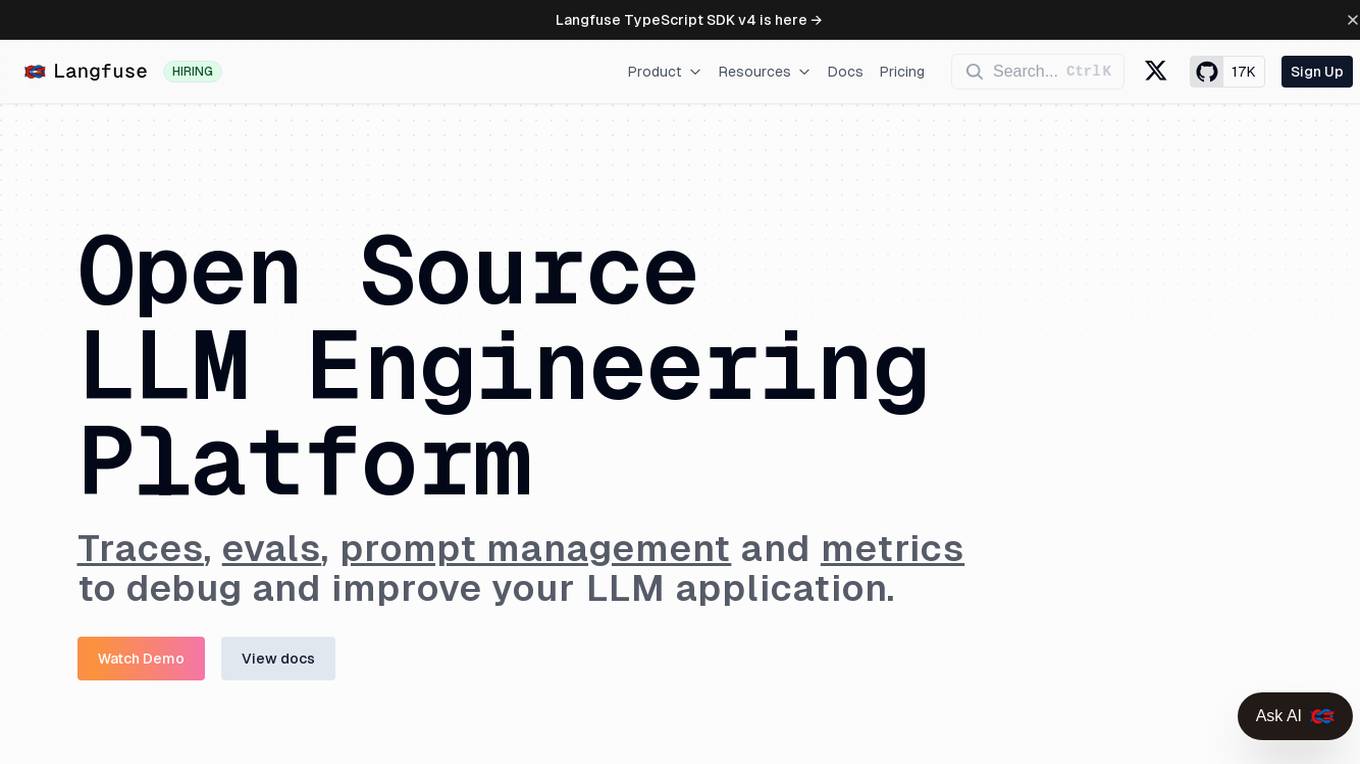
Langfuse
Langfuse is an AI tool that offers the Langfuse TypeScript SDK v4 for building and debugging LLM (Large Language Models) applications. It provides features such as tracing, prompt management, evaluation, and metrics to enhance the performance of LLM applications. Langfuse is backed by a team of experts and offers integrations with various platforms and SDKs. The tool aims to simplify the development process of complex LLM applications and improve overall efficiency.

SourceAI
SourceAI is an AI-powered code generator that allows users to generate code in any programming language. It is easy to use, even for non-developers, and has a clear and intuitive interface. SourceAI is powered by GPT-3 and Codex, the most advanced AI technology available. It can be used to generate code for a variety of tasks, including calculating the factorial of a number, finding the roots of a polynomial, and translating text from one language to another.

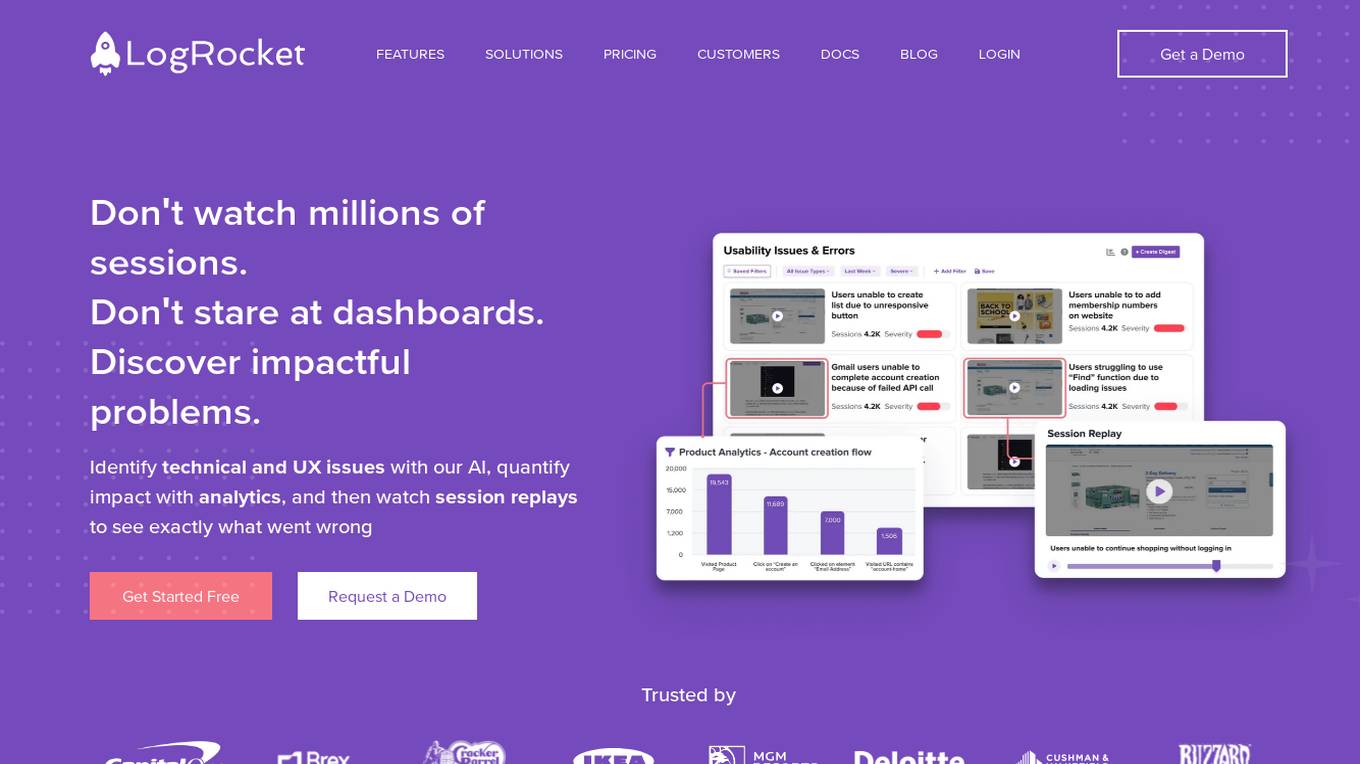
LogRocket
LogRocket is a session replay, product analytics, and issue detection platform that helps software teams deliver the best web and mobile experiences. With LogRocket, you can see exactly what users experienced on your app, as well as DOM playback, console and network logs, errors, and performance data. You can also surface the most impactful user issues with JavaScript errors, network errors, stack traces, automatic triaging, and alerting. LogRocket also provides product analytics to help you understand how users are interacting with your app, and UX analytics to help you visualize how users experience your app at both the individual and aggregate level.

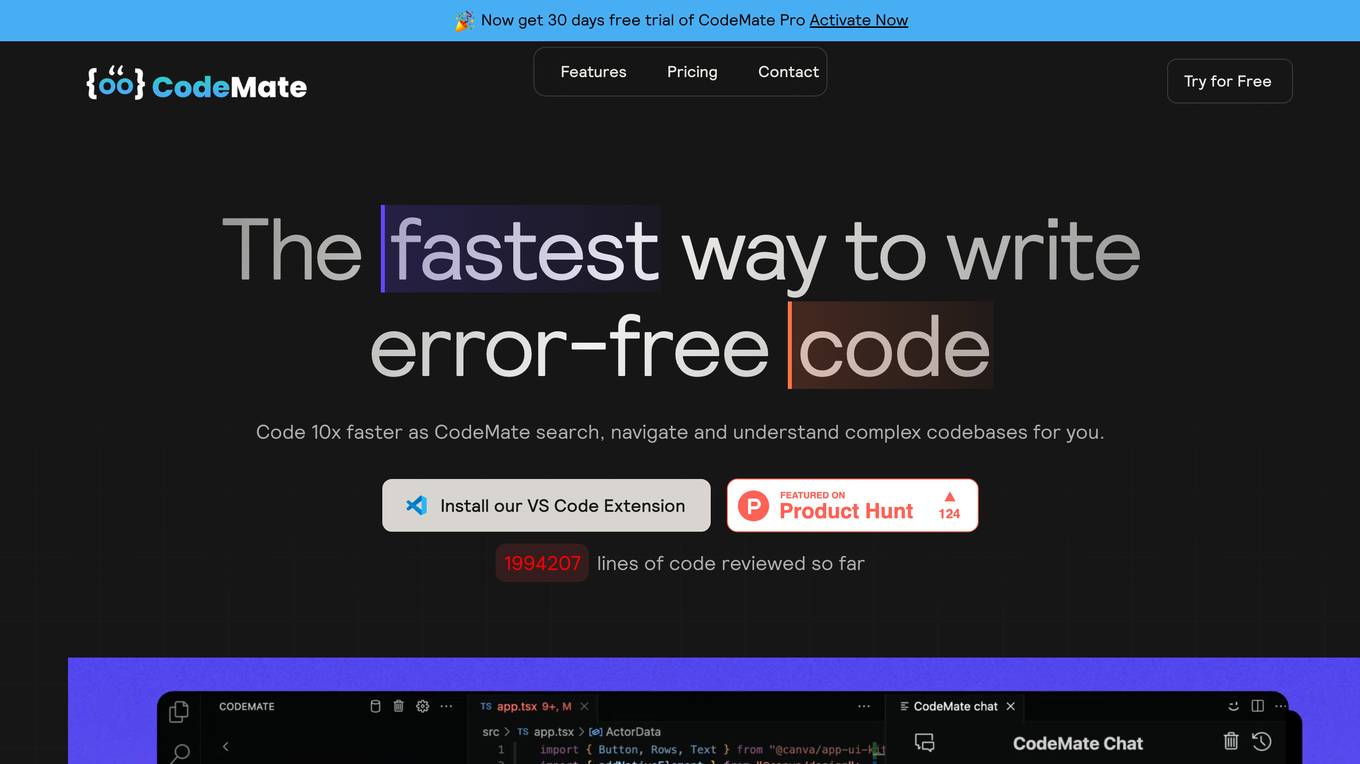
CodeMate
CodeMate is an AI pair programmer tool designed to help developers write error-free code faster. It offers features like code navigation, understanding complex codebases, intuitive interface for smarter coding, instant debugging, code refactoring, and AI-powered code reviews. CodeMate supports all programming languages and provides suggestions for code optimizations. The tool ensures the security and privacy of user code and offers different pricing plans for individual developers, teams, and enterprises. Users can interact with their codebase, documentation, and Git repositories using CodeMate Chat. The tool aims to improve code quality and productivity by acting as a co-developer while programming.

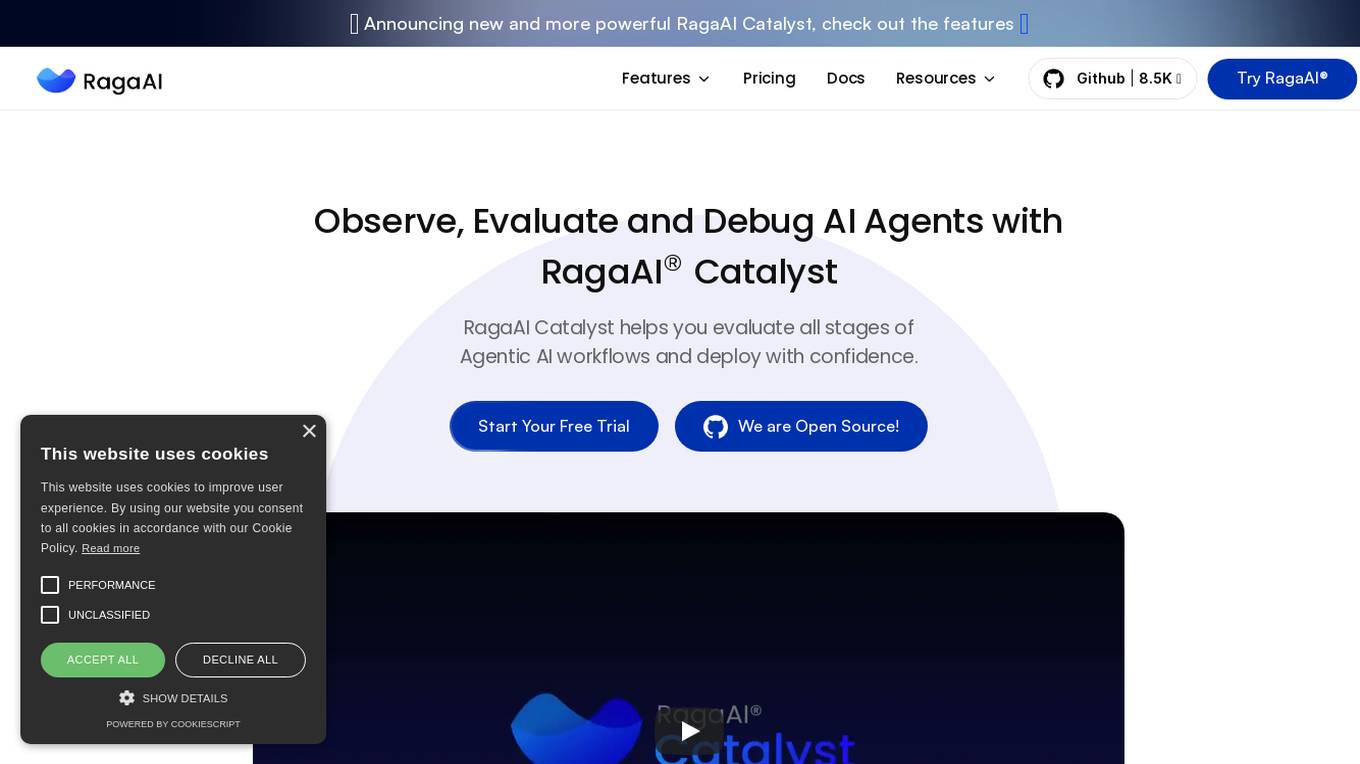
RagaAI Catalyst
RagaAI Catalyst is a sophisticated AI observability, monitoring, and evaluation platform designed to help users observe, evaluate, and debug AI agents at all stages of Agentic AI workflows. It offers features like visualizing trace data, instrumenting and monitoring tools and agents, enhancing AI performance, agentic testing, comprehensive trace logging, evaluation for each step of the agent, enterprise-grade experiment management, secure and reliable LLM outputs, finetuning with human feedback integration, defining custom evaluation logic, generating synthetic data, and optimizing LLM testing with speed and precision. The platform is trusted by AI leaders globally and provides a comprehensive suite of tools for AI developers and enterprises.

Langtail
Langtail is a platform that helps developers build, test, and deploy AI-powered applications. It provides a suite of tools to help developers debug prompts, run tests, and monitor the performance of their AI models. Langtail also offers a community forum where developers can share tips and tricks, and get help from other users.

Zazzani AI Buddy
Zazzani AI Buddy is an AI-powered platform that empowers users to create, debug code, write articles, and communicate with AI in multiple languages. It enhances productivity by generating ideas, providing context-specific answers, and eliminating monotony through automated tasks. Users can sign up to receive updates and contribute to the platform's growth. Zazzani AI Buddy aims to streamline workflows and inspire creativity through its innovative AI capabilities.

AtozAi
AtozAi is an AI application designed to empower developers by providing AI-powered tools that enhance coding efficiency and productivity. The platform offers features such as AI-driven code debugging, efficient code conversion, smart regex generation, comprehensive code explanations, and instant text explanations. AtozAi aims to cover a wide range of coding tasks with specialized AI algorithms, continually expanding its toolkit to make tasks easier, more efficient, and creative for developers.

Kropply
Kropply is an AI-powered debugging tool that helps developers fix logic, package, and unit-level bugs in their codebase once they run the code. It integrates with VSCode to provide real-time insights and error correction, streamlining the debugging process and making coding more efficient.

Microsoft Copilot
Microsoft Copilot is an AI-powered coding assistant that helps developers write better code, faster. It provides real-time suggestions and code completions, and can even generate entire functions and classes. Copilot is available as a Visual Studio Code extension and as a standalone application.
0 - Open Source AI Tools
20 - OpenAI Gpts

React Master
Assists with React framework queries, offering solutions, debugging tips, and code examples.

World Class React Redux Expert
Guides to optimal React, Redux, MUI solutions and avoids common pitfalls.

React Senior Web Crafter Copilot ⚛️
Expert in React development, offering advanced solutions and best practices. v1.1

Web Dev Hero
Coding assistant for web development with the latest knowledge for React and Next

MorganGPT
Morgan's approach to teaching is hands-on and tailored to the unique needs of each learner, making complex concepts in React Native accessible and engaging.

Frontend Developer
AI front-end developer expert in coding React, Nextjs, Vue, Svelte, Typescript, Gatsby, Angular, HTML, CSS, JavaScript & advanced in Flexbox, Tailwind & Material Design. Mentors in coding & debugging for junior, intermediate & senior front-end developers alike. Let’s code, build & deploy a SaaS app.

CSS and React Wizard
CSS Expert in all frameworks with a focus on clarity and best practices

Tyler
A web and mobile developer ready to help you with your React, React Native and TypeScript needs

React Native Testing Library Owl
Assists in writing React Native tests using the React Native Testing Library.

! KAI - L'ultime assistant Javascript
KAI, votre assistant ultime dédié à tous l'univers Javascript (VueJS, React, Angular et tous les autres framework frontend Javascript) dans son ensemble, sympathique et serviable. ALL LANGUAGES

Code Mentor
A code review bot that offers insightful advice based on NextJs Documentation.