Best AI tools for< Create React Component >
20 - AI tool Sites

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

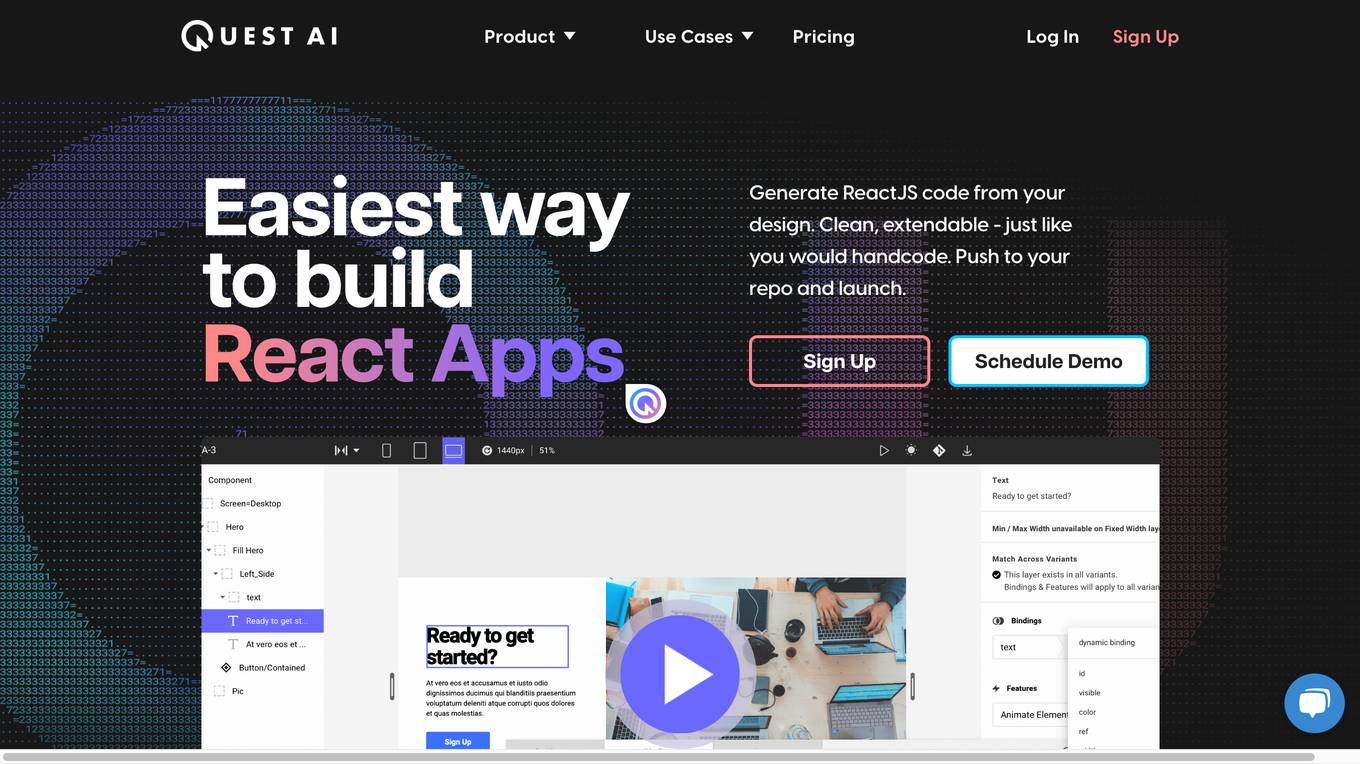
Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Postfluencer
Postfluencer is a platform designed to help users enhance their personal brand on LinkedIn by generating high-performing posts using popular writing frameworks. With over 70,000 posts generated so far, Postfluencer offers a user-friendly interface for creating and rewriting posts, as well as access to a variety of templates for ideation. The platform aims to simplify the process of building influence on LinkedIn by providing tools to streamline content creation and brand development.

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

AIUI.me
AIUI.me is an AI tool that allows users to transform any screenshot into fully functional, reusable React.js and TailwindCSS components with just a single click. It simplifies the process of converting design ideas into code, saving time and effort for UI/UX designers, developers, freelancers, and small teams. The tool offers instant conversion, customization options, and efficient project management capabilities, making it a valuable asset for anyone looking to streamline their workflow and enhance productivity.

TAID
TAID is a cutting-edge AI tool that specializes in analyzing text to determine whether it was created by a human or generated by artificial intelligence models like ChatGPT. It helps users combat misinformation, ensure transparency, and maintain trust in online communication by verifying the authenticity of the text they encounter. TAID utilizes advanced machine learning algorithms to achieve impressive accuracy in detecting AI-generated content, offering a free detection service with unlimited usage and no hidden fees or subscriptions.

Makeweb.ai
Makeweb.ai is an AI-powered no-code website builder that allows users to create and publish websites using only texts and images. It is designed to be easy to use, even for those with no prior experience in web design. Makeweb.ai offers a variety of templates and tools to help users create professional-looking websites quickly and easily.

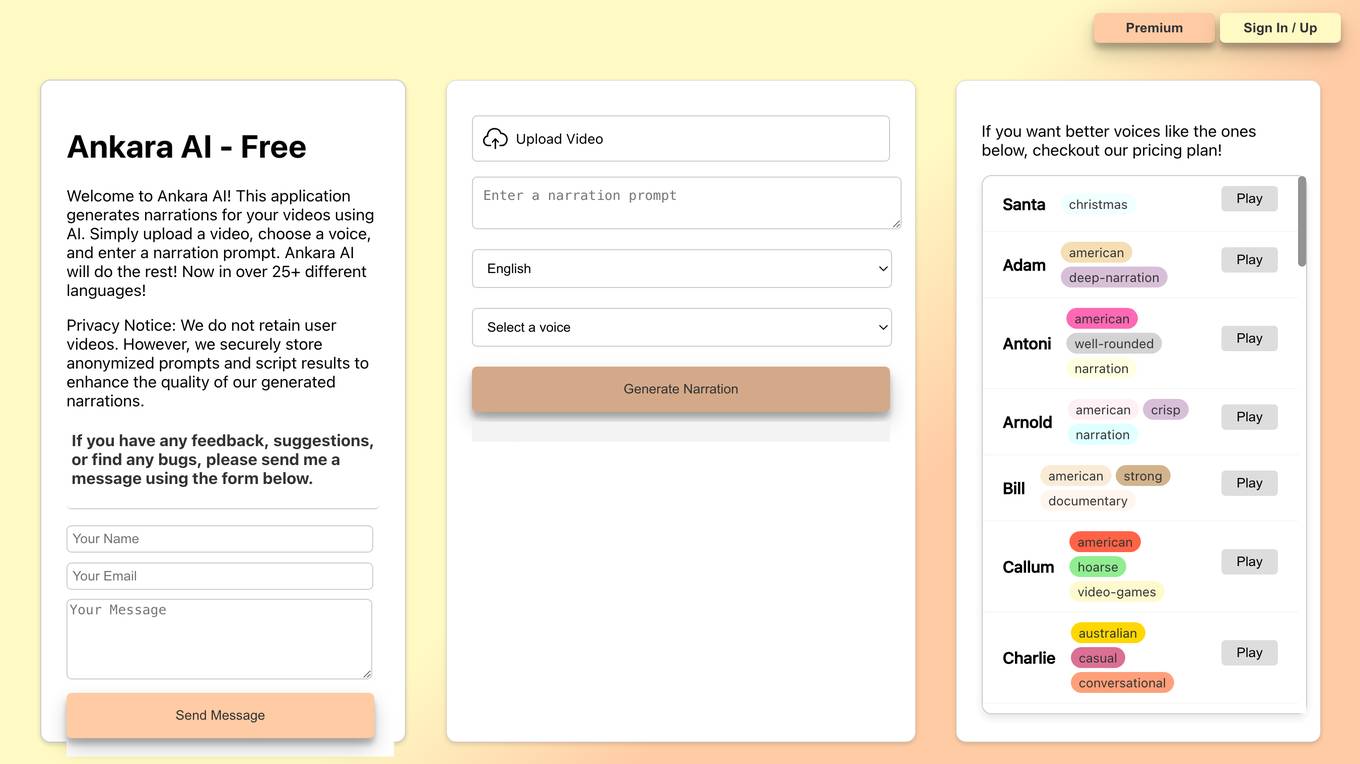
Ankara AI
Ankara AI is an automated video narration and commentary application that utilizes AI technology to generate narrations for videos in over 25 different languages. Users can upload a video, select a voice, and provide a narration prompt to create professional narrations effortlessly. The application ensures user privacy by not retaining uploaded videos but securely storing anonymized prompts and script results to enhance narration quality. Ankara AI also offers a variety of voices to choose from, catering to different preferences and needs.

MyresumAI
MyresumAI is an AI-powered resume builder that helps you create professional resumes in minutes. With MyresumAI, you can easily create a resume that is tailored to your specific needs and goals. Our AI-powered resume builder will help you highlight your skills and experience in the best possible way, and our resume templates are designed to make your resume stand out from the crowd.

Notification Harbor
Notification Harbor is an email marketing platform that uses Large Language Models (LLMs) to help businesses create and send more effective email campaigns. With Notification Harbor, businesses can use LLMs to generate personalized email content, optimize subject lines, and even create entire email campaigns from scratch. Notification Harbor is designed to make email marketing easier and more effective for businesses of all sizes.

Skillfusion
Skillfusion is an AI marketplace that connects businesses with AI solutions. It provides a platform for businesses to discover, evaluate, and purchase AI solutions from a variety of vendors. Skillfusion also offers a range of services to help businesses implement and manage AI solutions.

Flair
Flair is a copilot for marketing collateral. It helps you create high-quality marketing materials quickly and easily. With Flair, you can create social media posts, blog posts, website copy, and more. Flair uses artificial intelligence to help you write better copy and create more engaging visuals.

Dallelist
Dallelist is a Dall-E 2 prompt helper that provides users with high-quality prompts to generate better images using Dall-E 2. It offers a wide range of prompts, including abstract concepts, specific objects, and even entire scenes. With Dallelist, users can easily create stunning and realistic images that were previously impossible to achieve.

Copilot
Copilot is an AI-powered code completion tool developed by OpenAI. It assists developers in writing code by providing suggestions and completing code snippets based on the context. Copilot uses machine learning algorithms to analyze code patterns and predict the next lines of code, making coding faster and more efficient. With its intuitive interface, Copilot aims to streamline the coding process and enhance developer productivity.

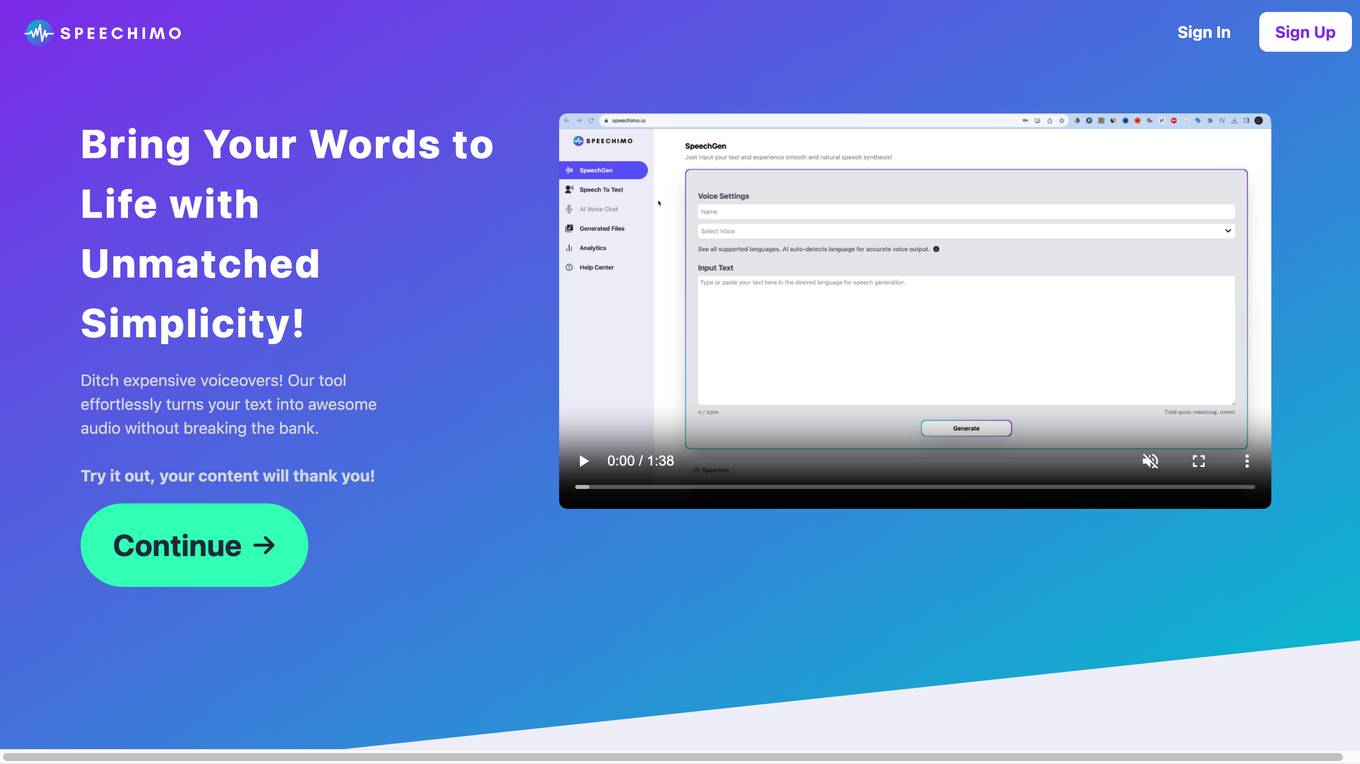
Speechimo
Speechimo is an AI-powered text-to-speech tool that transforms written content into high-quality audio with human-like voices. It offers a user-friendly interface, premium voices, and efficient voice generation, making it a valuable asset for content creators across various platforms. With Speechimo, users can enhance their videos, audiobooks, podcasts, and e-learning materials, elevating the overall quality of their content creation process.

ThinkingAI
ThinkingAI is an AI-powered virtual assistant designed to help users with various tasks and queries. It provides personalized assistance and recommendations based on user preferences and interactions. The application aims to streamline daily activities and enhance productivity by offering efficient solutions through AI technology.

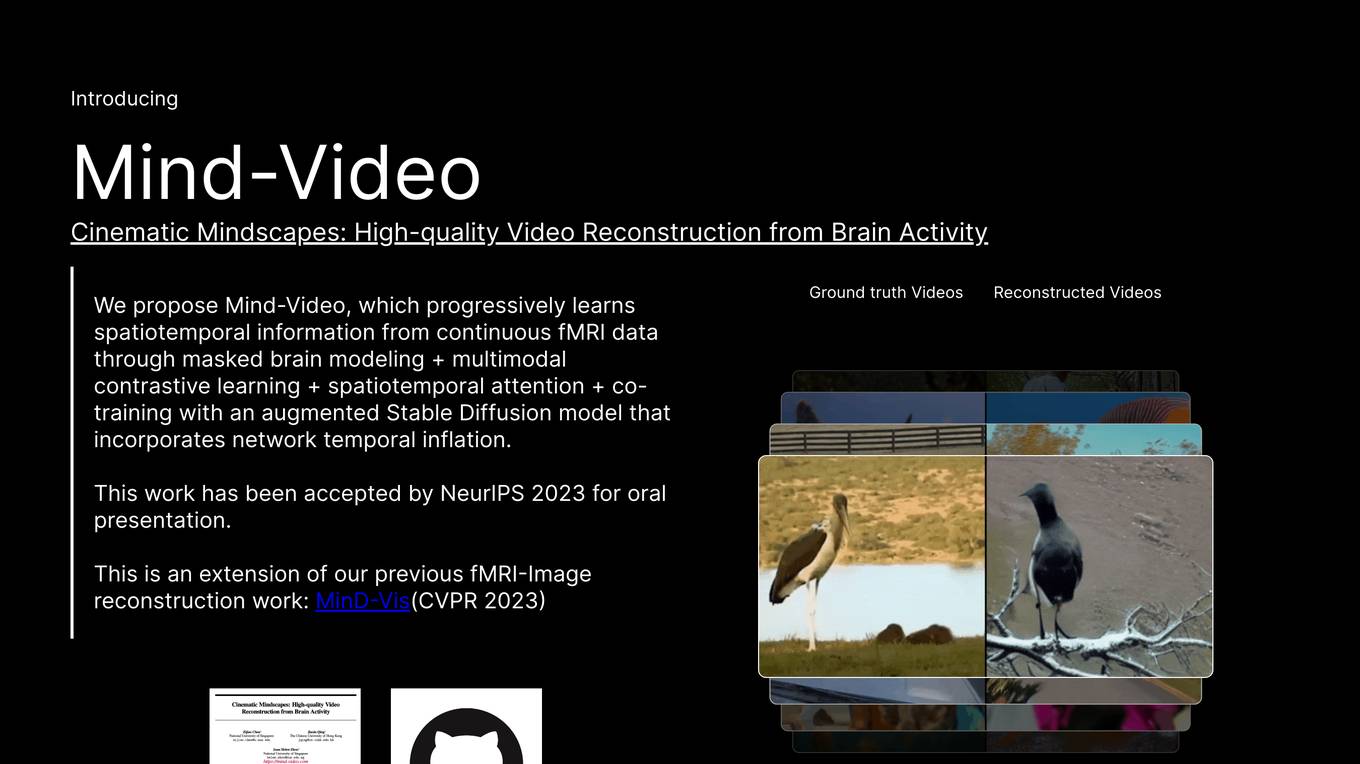
Mind-Video
Mind-Video is an AI tool that focuses on high-quality video reconstruction from brain activity data. It bridges the gap between image and video brain decoding by utilizing masked brain modeling, multimodal contrastive learning, spatiotemporal attention, and co-training with an augmented Stable Diffusion model. The tool aims to recover accurate semantic information from fMRI signals, enabling the generation of realistic videos based on brain activities.
0 - Open Source AI Tools
20 - OpenAI Gpts

Bootstrap 5 & React Crafter Copilot
Guides on Bootstrap 5 themes and templates for React, provides code snippets with step-by-step instructions. v1.1

React Senior Web Crafter Copilot ⚛️
Expert in React development, offering advanced solutions and best practices. v1.1

React Native Engineer
Top React Native Engineer - Concise, Clear Development Solutions in React Native. Ask me for focused, brief advice, tailored to your project and skill level.

World Class React Redux Expert
Guides to optimal React, Redux, MUI solutions and avoids common pitfalls.

! KAI - L'ultime assistant Javascript
KAI, votre assistant ultime dédié à tous l'univers Javascript (VueJS, React, Angular et tous les autres framework frontend Javascript) dans son ensemble, sympathique et serviable. ALL LANGUAGES

Web Dev Hero
Coding assistant for web development with the latest knowledge for React and Next

MorganGPT
Morgan's approach to teaching is hands-on and tailored to the unique needs of each learner, making complex concepts in React Native accessible and engaging.

next.js
This GPT has been fed the most up to date information and documentation for creating next.js web applications.