Best AI tools for< Next.js Developer >
Infographic
20 - AI tool Sites

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

Vite
Vite is a lightning-fast development toolchain for Vue.js. It combines the best parts of Vue CLI, webpack, and Rollup into a single tool that's both powerful and easy to use. With Vite, you can develop Vue.js applications with incredible speed and efficiency.

Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

AI Video API
AI Video API is an all-in-one API hub for AI-generated video, offering a cost-effective, user-friendly, and robust solution for creating videos in various styles. The platform allows users to transform their ideas into stunning videos with just a few words, enabling text-to-video generation, image to animated video conversion, extended video length, dual output formats, and real-time alerts. With seamless integration into popular frameworks and support for multiple programming languages, AI Video API empowers users to innovate effortlessly, stay ahead of the curve, and scale their projects limitlessly.

Infinite Meals
Infinite Meals is a web application that provides users with a new meal idea every day. It is powered by GPT-3.5-Turbo-1106 from Open AI. The application is designed to help users find new and exciting recipes to cook. It offers a variety of features, including the ability to search for recipes by category, ingredient, or cuisine. Users can also save their favorite recipes and create meal plans.

Cult
Cult is a SaaS toolkit that comes with an AI Co-founder. It provides a variety of tools and resources to help developers build and launch their own SaaS products. These tools include UI components, templates, starters, dev tools, and more. Cult is designed to help developers save time and money by providing them with the building blocks they need to create successful SaaS products.

Qurrent
Qurrent is an AI-powered news platform that offers a custom station menu with news curated and translated by a team of AI news agents. It covers a wide range of topics including technology, science, politics, economics, artificial intelligence, product hunt, people, sports, space, commercial real estate, finance, cryptocurrency, Mars updates, and startups. The platform provides daily updates and aims to keep users informed with the latest news and trends from around the world.

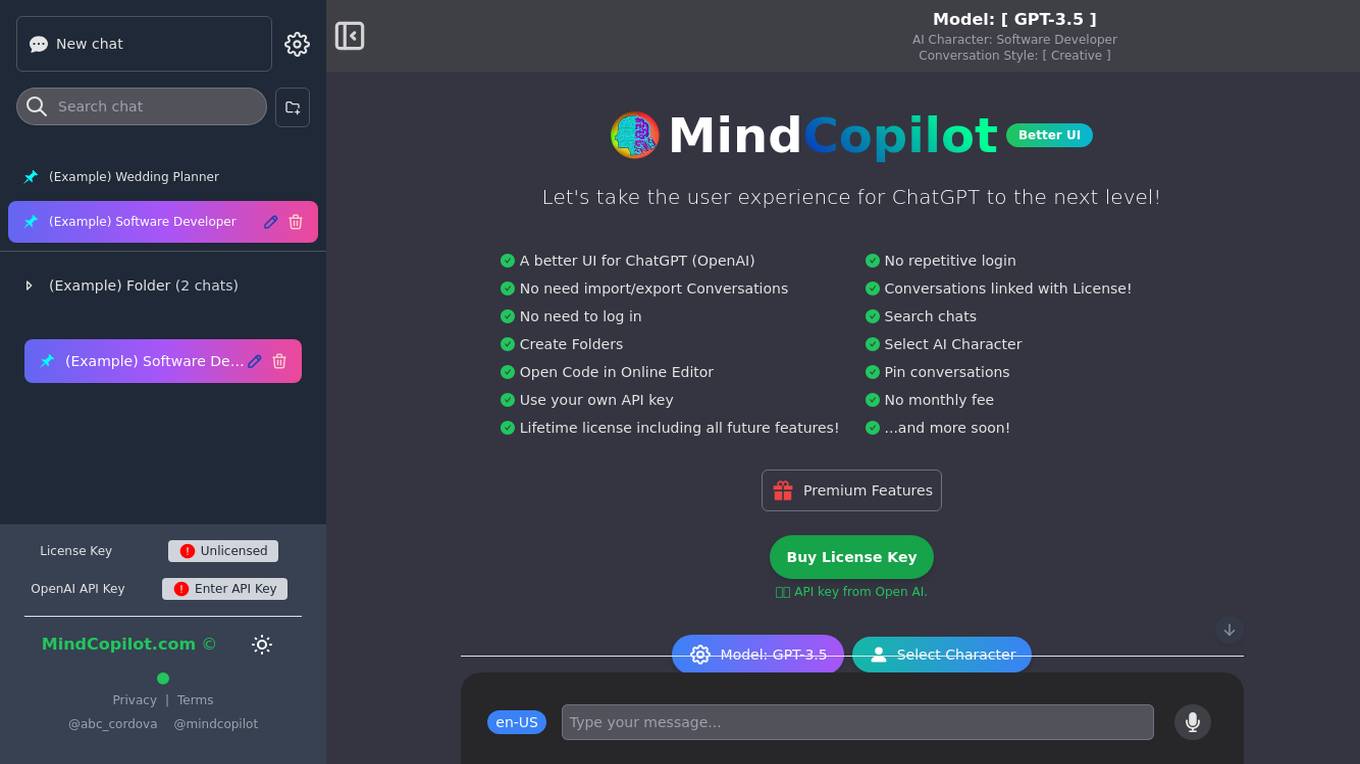
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

Full Stack AI
Full Stack AI is a tool that allows users to generate a full-stack Next.js app using an AI CLI. The app will be built with TypeScript, Tailwind, Prisma, Postgres, tRPC, authentication, Stripe, and Resend.

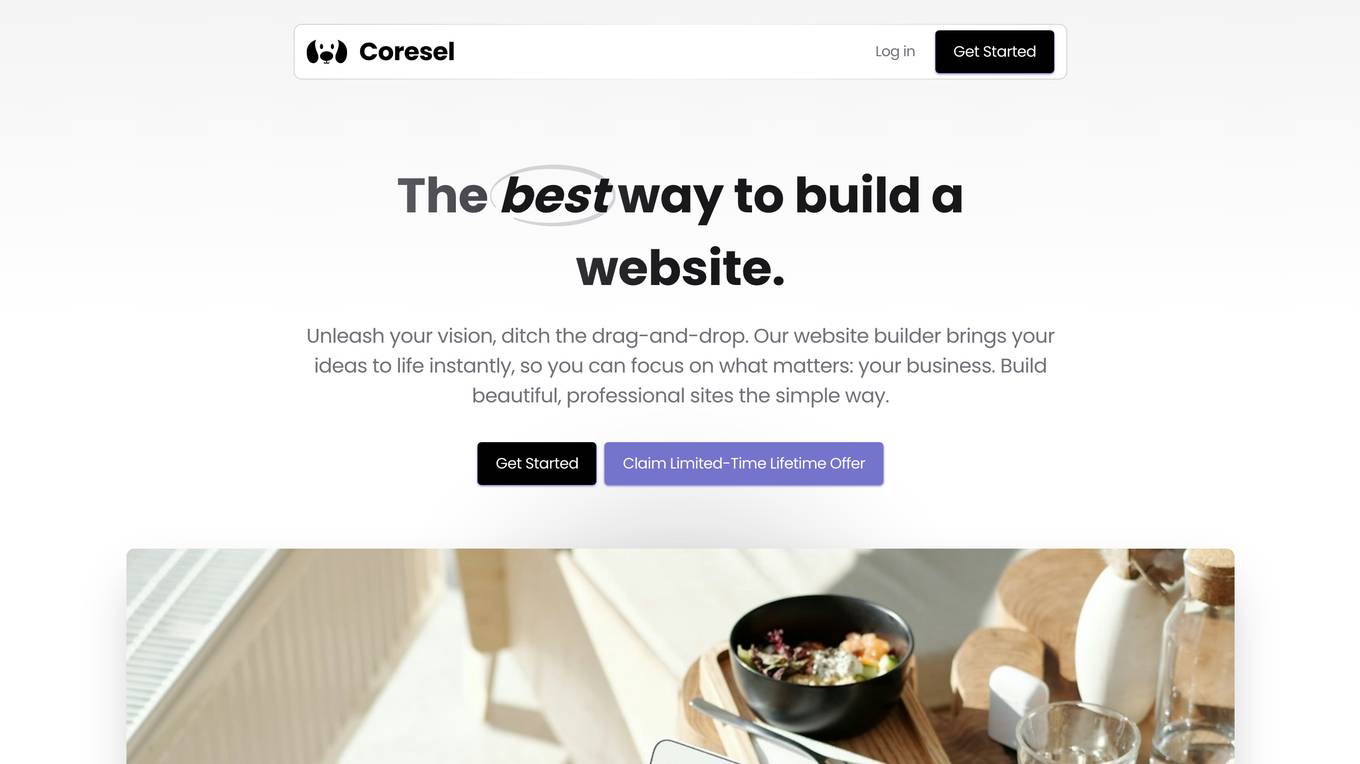
Coresel
Coresel is a website builder that uses artificial intelligence to help users create beautiful, professional websites without any coding or design experience. It offers a variety of features, including zero drag-and-drop editing, automatic resizing of images and other page elements, brand consistency, one-click publishing, forms, galleries, and SEO optimization. Coresel is perfect for individuals and small businesses who want to create a website quickly and easily.

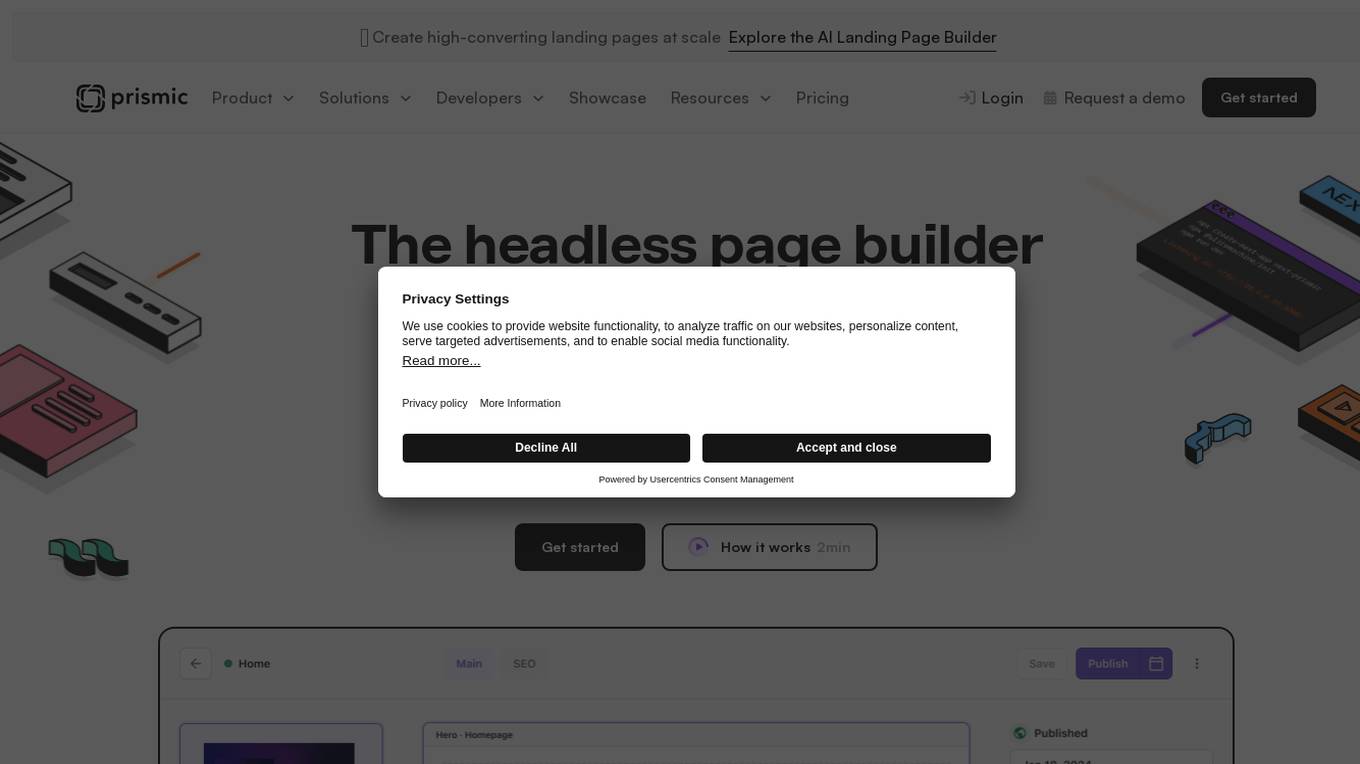
Prismic
Prismic is an AI-powered headless page builder designed for Next.js, Nuxt, and SvelteKit sites. It empowers marketing teams to create high-converting landing pages quickly while maintaining brand consistency. With features like live previews, dynamic visual page builder, and scheduled releases, Prismic streamlines the process of publishing on-brand pages. For developers, Prismic offers a developer tool to build pre-approved components and automate repetitive tasks, resulting in faster website development. The application also includes a local developer tool for structuring content, defining components, and pushing them to the Page Builder, reducing time to launch by 65%.

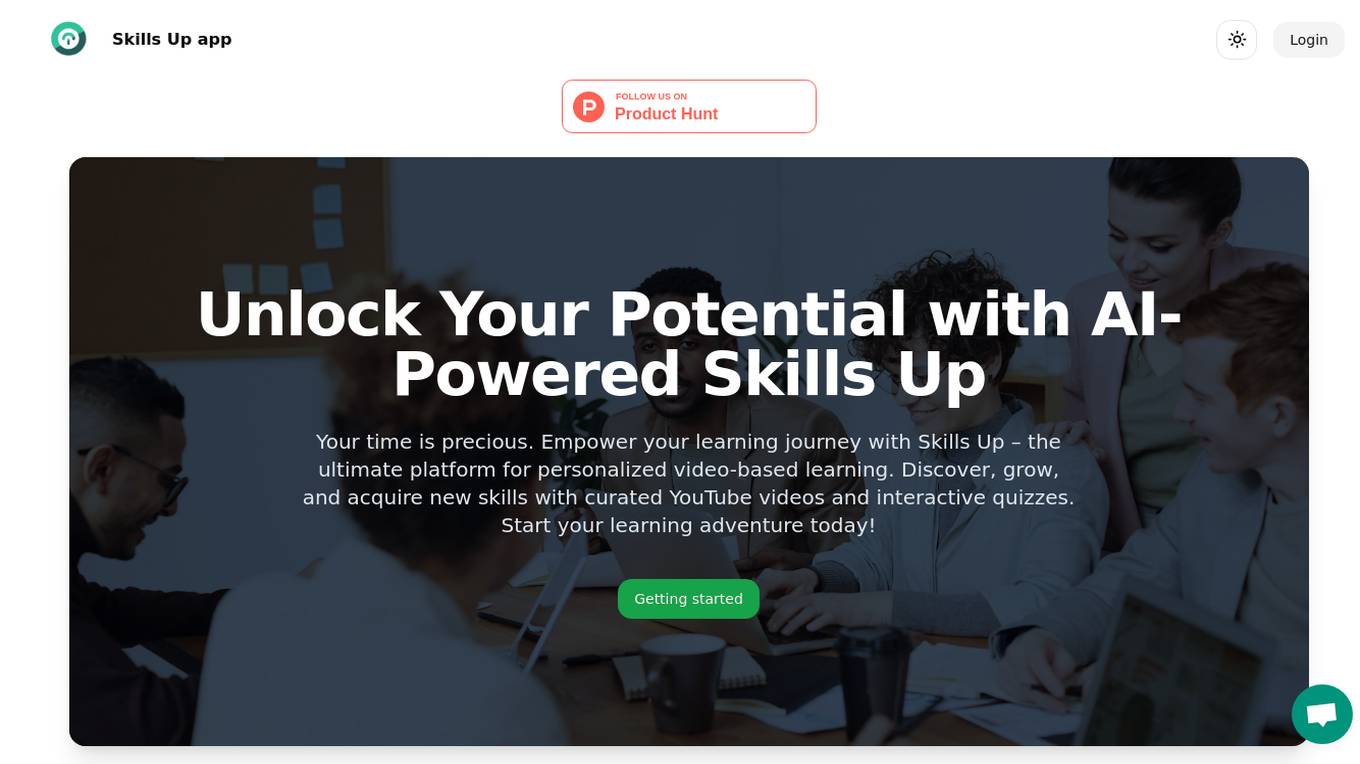
Skills Up
Skills Up is an AI-powered platform designed to unlock your potential through personalized video-based learning. The app offers a wide range of topics, from coding languages like Python to design with CSS, curated YouTube playlists, interactive quizzes, and seamless video integration. With intelligent prompting powered by GPT-3, Skills Up understands your preferences and tailors your learning experience. Start your learning adventure today and discover, grow, and acquire new skills with ease.

AI SDK
The AI SDK is a free open-source library designed to empower developers to build AI-powered products. Developed by the creators of Next.js, it offers a unified Provider API that allows users to easily switch between AI providers by changing a single line of code. With features like generative UI, framework-agnostic compatibility, and streaming AI responses, the AI SDK simplifies the process of integrating AI capabilities into applications. Trusted by prominent builders like OpenAI and Hugging Face, the AI SDK has received praise for its ease of use, speed of development, and comprehensive documentation.

AI Startup Builder
The website offers an AI startup builder tool that allows users to create AI applications in hours by leveraging customizable demo apps and boilerplate code. It provides a Next.js AI starter kit with various features such as full-stack web app development, styling and design with TailwindCSS, state-of-the-art AI models from OpenAI, subscriptions and payments with LemonSqueezy, and more. Users can save time on coding and infrastructure setup, focusing on building their product instead.

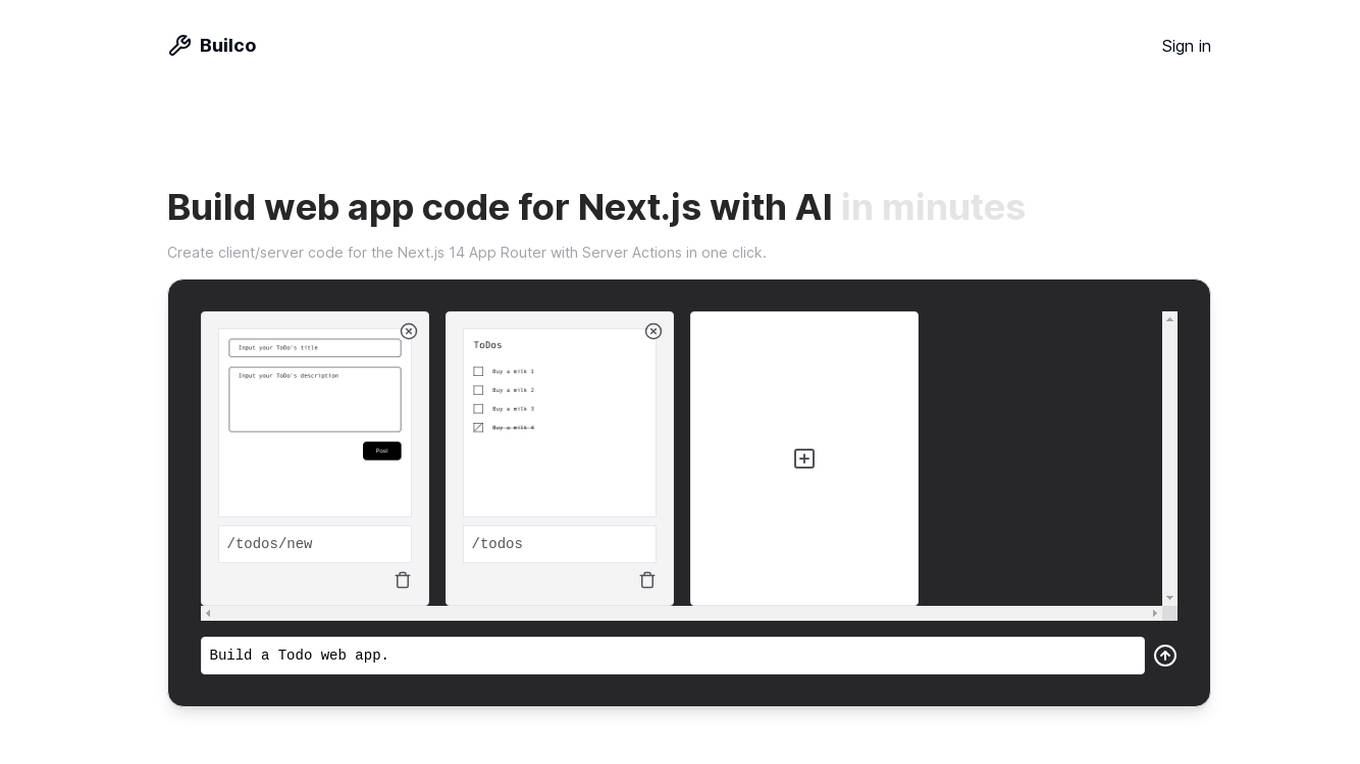
Builco
Builco is an AI-powered tool designed to help users quickly build web applications using Next.js. It allows users to create client/server code for Next.js 14 App Router with Server Actions in just one click. By leveraging AI technology, Builco assists in generating code for MVPs, including page code, data schema, and action code. The tool supports TypeScript, Prisma, and Tailwind CSS, providing developers with a streamlined process to set up basic CRUD operations and focus on building better products faster.

Gemini Coder
Gemini Coder is an advanced AI-powered web application generator that combines Google's Gemini API with modern development frameworks to create high-quality applications. Developers can input their requirements and watch as the system generates complete web applications using Next.js and Tailwind CSS. The platform offers advanced code generation, modern tech stack, high-quality code output, browser-based preview, and code customization, making it a leading choice for professional web application development.

Snapmark
Snapmark is a visual UI development tool that helps AI precisely understand user interface modification intent. By selecting page elements directly, Snapmark delivers accurate DOM information to AI, enabling it to generate code that meets expectations. The tool seamlessly integrates with mainstream browsers, IDEs, and AI models to ensure precise code generation. Snapmark leverages advanced AI models like OpenAI's GPT-4 and GPT-3.5, as well as Anthropic's Claude models, for high-quality code generation. It specializes in optimizing code for Next.js framework and Tailwind CSS utility classes, providing a seamless development experience for users.

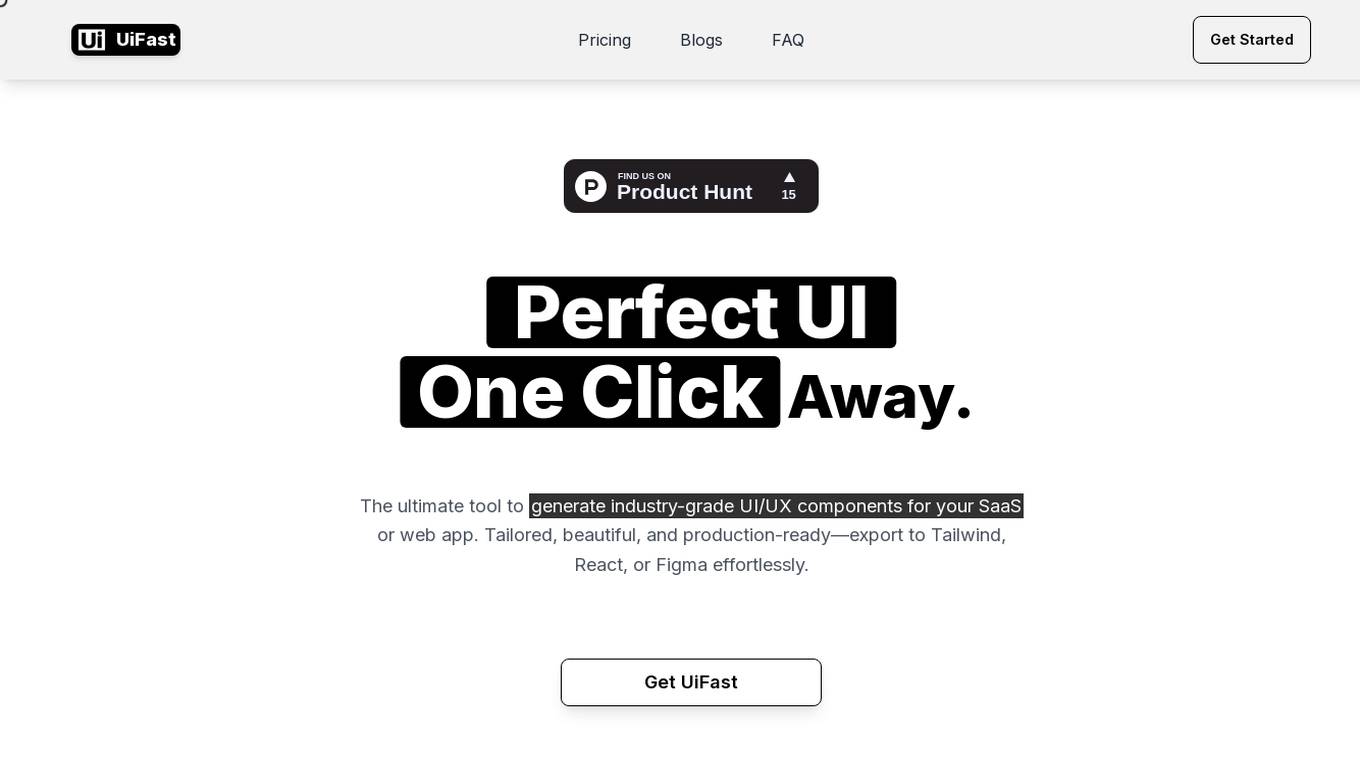
UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

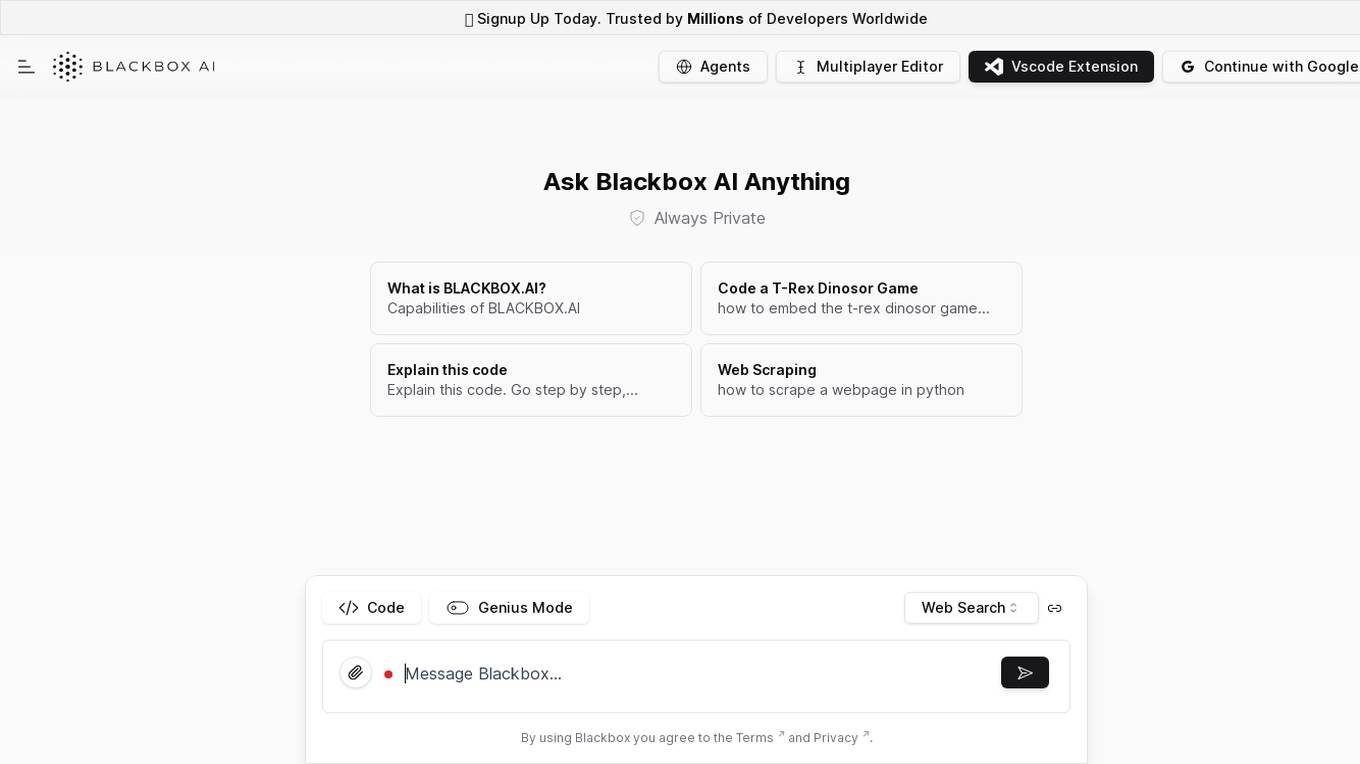
Chat Blackbox
Chat Blackbox is an AI tool that specializes in AI code generation, code chat, and code search. It provides a platform where users can interact with AI to generate code, discuss code-related topics, and search for specific code snippets. The tool leverages artificial intelligence algorithms to enhance the coding experience and streamline the development process. With Chat Blackbox, users can access a wide range of features to improve their coding skills and efficiency.

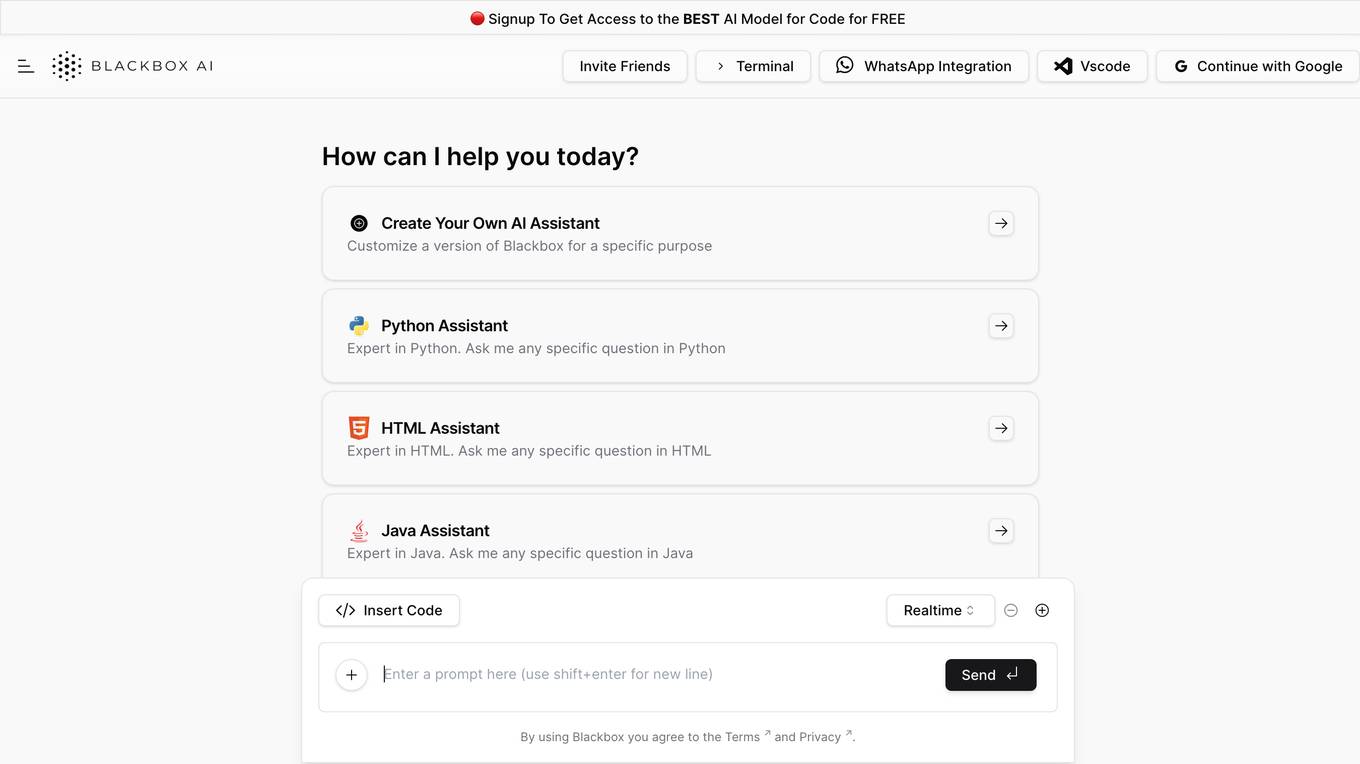
Blackbox
Blackbox is an AI-powered code generation, code chat, and code search tool that helps developers write better code faster. With Blackbox, you can generate code snippets, chat with an AI assistant about code, and search for code examples from a massive database.
0 - Open Source Tools
20 - OpenAI Gpts

Modern Next.js Assistant
Specialized in Next.js, App Router, TypeScript, Shadcn, and Tailwind CSS; avoids pages router. Has preloaded documentation of Next.js version 14 and shadcn version 0.6. Version: 1.3.1. Follow: https://x.com/navid_re

Next.js Helper
A Next.js expert ready to analyze code, answer questions, and offer learning plans.

Web Dev Hero
Coding assistant for web development with the latest knowledge for React and Next

next.js
This GPT has been fed the most up to date information and documentation for creating next.js web applications.

T3Stack開発アシスタント
T3Stackでの開発をサポートします:Next.js, TypeScript, Prisma, tRPC, Tailwind.css, Next-Auth.js, and more

Web App Prototyper
Specializing in crafting cutting-edge web applications using Next.js, prioritizing responsive, accessible design and seamless GitHub Copilot integration.

Frontend Developer
AI front-end developer expert in coding React, Nextjs, Vue, Svelte, Typescript, Gatsby, Angular, HTML, CSS, JavaScript & advanced in Flexbox, Tailwind & Material Design. Mentors in coding & debugging for junior, intermediate & senior front-end developers alike. Let’s code, build & deploy a SaaS app.

Code Mentor
A code review bot that offers insightful advice based on NextJs Documentation.