
dify-chat
一个基于 Dify API 的 AI 会话 Web APP, 适配深度思考、Dify Chatflow/Workflow 应用、Agent 思维链输出信息。
Stars: 78

Dify Chat Web is an AI conversation web app based on the Dify API, compatible with DeepSeek, Dify Chatflow/Workflow applications, and Agent Mind Chain output information. It supports multiple scenarios, flexible deployment without backend dependencies, efficient integration with reusable React components, and style customization for unique business system styles.
README:
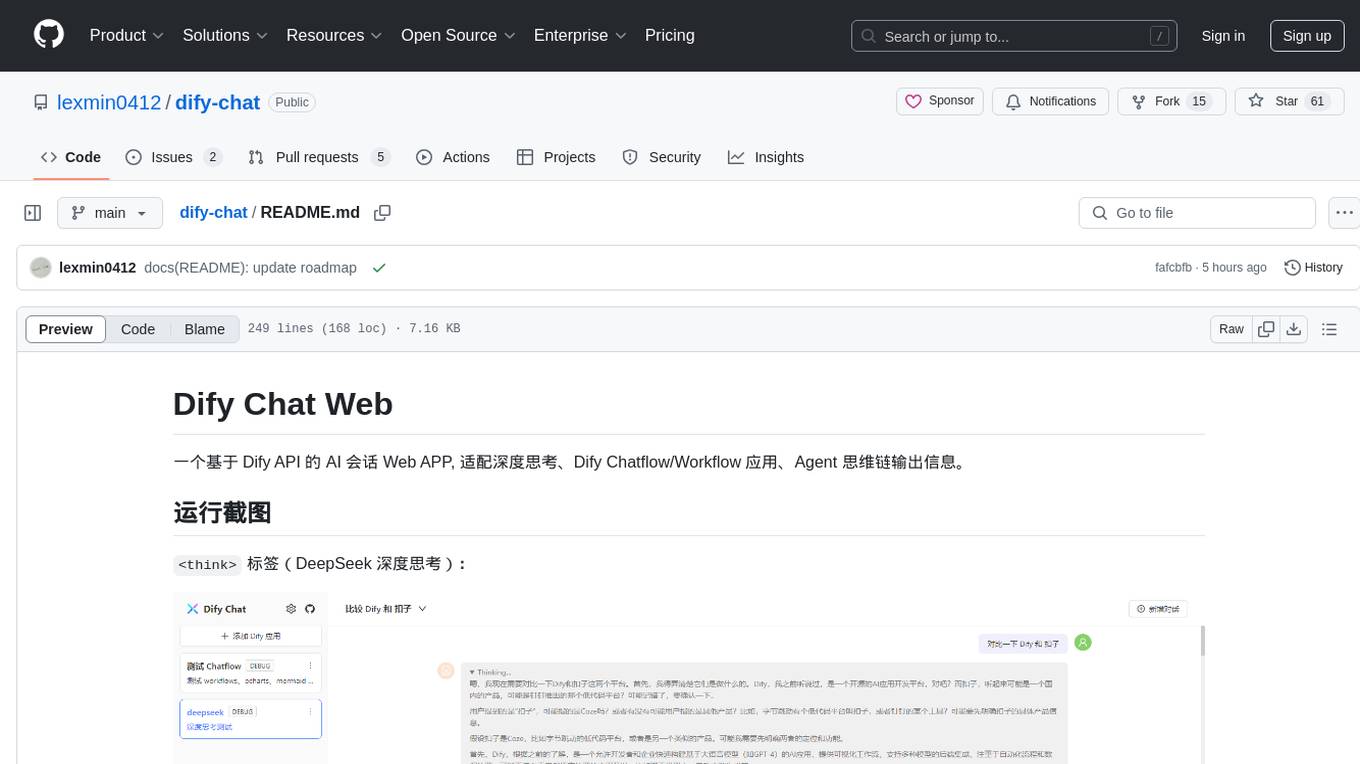
一个基于 Dify API 的 AI 会话 Web APP, 适配深度思考、Dify Chatflow/Workflow 应用、Agent 思维链输出信息。
如果你觉得这个项目还不错的话,请动动你的小手指点个 Star 吧~
<think> 标签(DeepSeek 深度思考):
Chatflow 工作流:
知识库引用链接:
Echarts 图表:
单应用模式:
移动端支持:
- 💬 多场景兼容: 支持多应用、多会话视图,支撑不同业务场景
- 💃 灵活部署:自身无任何后端依赖,可无缝接入 Dify Cloud 及私有化部署的 API 服务
- 🚀 高效集成:提供高度可复用的 React 组件,加速开发进程
- 🎨 风格适配:支持深度自定义样式与主题,轻松契合业务系统独特风格
- React v18
- Ant Design v5
- Ant Design X v1
- Rsbuild v1
- Tailwind CSS v3
- TypeScript v5
开发/生产构建环境要求:
- Node.js v18.17.1+
- pnpm v8.x
注意:本应用使用了 pnpm workspace 来实现 Monorepo 管理,其他包管理工具可能无法正常工作,请先确保你的环境满足以上要求。
本项目支持两种开箱即用的使用方式:
- 单应用模式: 全局只需要一个 Dify 应用
- 多应用模式: 支持用户在界面上添加多个 Dify 应用
无论使用哪种模式,我们都需要对接 Dify API,你需要在 Dify 控制台获取几个关键变量:
| 变量 | 说明 |
|---|---|
| API Base | Dify API 请求前缀, 如果你使用的是 Dify 官方提供的云服务,则为 https://api.dify.ai/v1
|
| Api Key | Dify API 密钥,用于访问对应应用的 API, Dify 应用和 API 密钥是一对多的关系 |
进入 Dify 的应用详情,点击左侧的 访问 API:
API 服务器 后展示的域名即为 API Base 变量的值。
点击右侧的 API 密钥 按钮,即可看到 API Key 的管理弹窗:
你可以选择创建一个新的 API Key,或者复制现有的 API Key。
完成以上步骤后,我们将会得到如下信息:
- API Base:
https://api.dify.ai/v1OR${SELF_HOSTED_API_DOMAIN}/v1 - API Key:
app-YOUR_API_KEY
如果你全局只需要一个 Dify 应用, 不想让用户手动修改,可以使用单应用模式。
只需简单修改 src/App.tsx 中 DifyChatProvider 的属性即可:
export default function App() {
return (
<DifyChatProvider
value={{
// 修改为单应用模式
mode: 'singleApp',
// 用户id,可以获取业务系统的用户 ID,动态传入
user: USER,
// 单应用模式下,需要传入 appConfig 配置
appConfig: {
apiBase: '上一步中获取到的 API Base',
apiKey: '上一步中获取到的 API Key',
},
}}
>
子组件
</DifyChatProvider>
)
}如果你需要支持用户在界面上添加多个 Dify 应用,多应用模式也是开箱即用的。
点击页面左上角 "添加 Dify 应用配置" 按钮:
即可看到添加配置弹窗,依次填入我们在上一步中获取的信息:
点击确定按钮,提示 “添加配置成功”,即可在左侧的应用列表中多出了一条数据:
默认实现说明
为方便演示, 本项目默认使用 Localstorage 进行应用配置管理。
但实际在生产环境中,我们会将应用数据存储在服务端,此时就需要接入后端服务来实现应用配置管理。
为方便使用方自定义, 应用配置管理的服务是通过 src/App.tsx 中的 DifyChatProvider 组件注入的:
// src/App.tsx
import { DifyChatProvider } from '@dify-chat/core'
import DifyAppService from './services/app/localstorage'
export default function App() {
return (
<DifyChatProvider
value={{
appService: new DifyAppService(),
}}
>
子组件
</DifyChatProvider>
)
}在子组件中,会使用 useDifyChat 钩子获取 appService 实例并调用相关方法进行应用配置的管理。
自定义后端服务示例
在 "./services/app/restful.ts" 文件有一个 Restful API 的最简实现, 你可以根据下面的步骤来进行体验:
- 运行
pnpm --filter dify-chat-app-server start启动后端服务 - 将上面的
DifyAppService导入路径换成"./services/app/restful" - 运行
pnpm dev启动前端应用, 访问http://localhost:5200/dify-chat
自定义后端服务实现
如果需要自定义你的后端服务,请遵循以下步骤:
首先,参考 packages/server,实现以下接口:
- 获取 App 配置列表
- 获取 App 配置详情
- 添加 App 配置
- 更新 App 配置
- 删除 App 配置
然后在 src/services/app 中新建一个文件,只需要继承抽象类 DifyAppStore 并实现它的所有方法, 调用在上述服务中对应的接口即可。
Dify Cloud 以及私有化部署的 Dify 服务本身均支持跨域请求,无需额外处理,但如果你的私有化部署环境还存在额外的网关层,且对跨域资源访问有严格的限制,可能就会导致跨域问题,处理方式如下:
在你的网关层的响应 Header 处理中,增加 Access-Control-Allow-Origin 字段,允许 Dify-chat 应用的部署域名访问,以 nginx 为例:
# nginx.conf
server {
listen 443;
server_name dify-chat.com # 这里换成你的前端部署域名
location / {
add_header Access-Control-Allow-Origin https://dify-chat.com; # 这里换成你的前端部署协议+域名
add_header Access-Control-Allow-Methods 'GET, POST, PUT, DELETE, OPTIONS';
}
}在项目根目录新建 .env.local 文件,添加以下内容:
# .env.local
DIFY_API_DOMAIN=https://api.dify.ai # 换成你的 API 部署域名
DIFY_API_PREFIX=/v1 # API 访问前缀,如果你没有对 Dify 进行魔改的话,一般就是 /v1然后,你需要在界面上修改上一步中 API Base 的配置:
- 修改前:
${SELF_HOSTED_API_DOMAIN}/v1 - 修改后:
/v1
在运行 pnpm dev 时,Rsbuild 会自动读取 .env.local 文件中的环境变量,设置正确的 server.proxy 实现本地代理,可以访问 rsbuild.config.ts 文件查看详情。
安装依赖:
pnpm install启动开发服务器:
pnpm dev构建生产版本:
pnpm build预览生产版本:
pnpm preview- [x] 支持多个会话切换
- [x] 支持运行时用户自定义 Dify API 配置
- [x] 移动端适配
- [x] 消息更新时自动滚动到最底部
- [x] 拆分独立组件库,方便二次开发
- [x] 会话操作
- [x] 支持会话重命名
- [x] 消息发送区域功能
- [x] 支持发送图片
- [x] 支持发送其他类型的文件
- [x] 支持打断输出
- [x] 消息内容渲染
- [x] 支持深度思考标签展示(如 DeepSeek-R1 的输出)
- [x] 支持工作流信息展示
- [x] 支持思维链展示
- [x] 支持知识库引用列表展示
- [x] 支持图片展示
- [x] 支持图片放大查看
- [x] 支持
Echarts渲染 - [x] 支持数学公式渲染
- [x] 支持文件卡片渲染
- [x] 消息内容交互
- [x] 支持内容复制
- [x] 支持点赞/点踩
- [x] 支持消息文件点击下载
- [x] 支持多应用模式
- [x] Localstorage 实现
- [x] Restful API 实现
- [x] 支持自定义后端服务
- [x] 支持单应用模式
- [ ] 子包发布
- [ ] 发布
@dify-chat/core包 - [ ] 发布
@dify-chat/helpers包 - [ ] 发布
@dify-chat/api包 - [ ] 发布
@dify-chat/components包
- [ ] 发布
- [ ] 国际化
- [ ] 支持单个会话视图
- [ ] 支持消息触顶/触底自动分页加载
- [ ] 支持回复重新生成、父级消息
- [ ] 支持夜间模式
- [ ] 支持自定义主题
- [ ] 补充不同类型应用场景的最佳实践
- [ ] 容器化部署支持
For Tasks:
Click tags to check more tools for each tasksFor Jobs:
Alternative AI tools for dify-chat
Similar Open Source Tools

dify-chat
Dify Chat Web is an AI conversation web app based on the Dify API, compatible with DeepSeek, Dify Chatflow/Workflow applications, and Agent Mind Chain output information. It supports multiple scenarios, flexible deployment without backend dependencies, efficient integration with reusable React components, and style customization for unique business system styles.

Tianji
Tianji is a free, non-commercial artificial intelligence system developed by SocialAI for tasks involving worldly wisdom, such as etiquette, hospitality, gifting, wishes, communication, awkwardness resolution, and conflict handling. It includes four main technical routes: pure prompt, Agent architecture, knowledge base, and model training. Users can find corresponding source code for these routes in the tianji directory to replicate their own vertical domain AI applications. The project aims to accelerate the penetration of AI into various fields and enhance AI's core competencies.

AMchat
AMchat is a large language model that integrates advanced math concepts, exercises, and solutions. The model is based on the InternLM2-Math-7B model and is specifically designed to answer advanced math problems. It provides a comprehensive dataset that combines Math and advanced math exercises and solutions. Users can download the model from ModelScope or OpenXLab, deploy it locally or using Docker, and even retrain it using XTuner for fine-tuning. The tool also supports LMDeploy for quantization, OpenCompass for evaluation, and various other features for model deployment and evaluation. The project contributors have provided detailed documentation and guides for users to utilize the tool effectively.

Streamer-Sales
Streamer-Sales is a large model for live streamers that can explain products based on their characteristics and inspire users to make purchases. It is designed to enhance sales efficiency and user experience, whether for online live sales or offline store promotions. The model can deeply understand product features and create tailored explanations in vivid and precise language, sparking user's desire to purchase. It aims to revolutionize the shopping experience by providing detailed and unique product descriptions to engage users effectively.

LangChain-SearXNG
LangChain-SearXNG is an open-source AI search engine built on LangChain and SearXNG. It supports faster and more accurate search and question-answering functionalities. Users can deploy SearXNG and set up Python environment to run LangChain-SearXNG. The tool integrates AI models like OpenAI and ZhipuAI for search queries. It offers two search modes: Searxng and ZhipuWebSearch, allowing users to control the search workflow based on input parameters. LangChain-SearXNG v2 version enhances response speed and content quality compared to the previous version, providing a detailed configuration guide and showcasing the effectiveness of different search modes through comparisons.

chatgpt-web-sea
ChatGPT Web Sea is an open-source project based on ChatGPT-web for secondary development. It supports all models that comply with the OpenAI interface standard, allows for model selection, configuration, and extension, and is compatible with OneAPI. The tool includes a Chinese ChatGPT tuning guide, supports file uploads, and provides model configuration options. Users can interact with the tool through a web interface, configure models, and perform tasks such as model selection, API key management, and chat interface setup. The project also offers Docker deployment options and instructions for manual packaging.

VoAPI
VoAPI is a new high-value/high-performance AI model interface management and distribution system. It is a closed-source tool for personal learning use only, not for commercial purposes. Users must comply with upstream AI model service providers and legal regulations. The system offers a visually appealing interface with features such as independent development documentation page support, service monitoring page configuration support, and third-party login support. Users can manage user registration time, optimize interface elements, and support features like online recharge, model pricing display, and sensitive word filtering. VoAPI also provides support for various AI models and platforms, with the ability to configure homepage templates, model information, and manufacturer information.

VoAPI
VoAPI is a new high-value/high-performance AI model interface management and distribution system. It is a closed-source tool for personal learning use only, not for commercial purposes. Users must comply with upstream AI model service providers and legal regulations. The system offers a visually appealing interface, independent development documentation page support, service monitoring page configuration support, and third-party login support. It also optimizes interface elements, user registration time support, data operation button positioning, and more.

Thor
Thor is a powerful AI model management tool designed for unified management and usage of various AI models. It offers features such as user, channel, and token management, data statistics preview, log viewing, system settings, external chat link integration, and Alipay account balance purchase. Thor supports multiple AI models including OpenAI, Kimi, Starfire, Claudia, Zhilu AI, Ollama, Tongyi Qianwen, AzureOpenAI, and Tencent Hybrid models. It also supports various databases like SqlServer, PostgreSql, Sqlite, and MySql, allowing users to choose the appropriate database based on their needs.

prompt-optimizer
Prompt Optimizer is a powerful AI prompt optimization tool that helps you write better AI prompts, improving AI output quality. It supports both web application and Chrome extension usage. The tool features intelligent optimization for prompt words, real-time testing to compare before and after optimization, integration with multiple mainstream AI models, client-side processing for security, encrypted local storage for data privacy, responsive design for user experience, and more.

chatgpt-web
ChatGPT Web is a web application that provides access to the ChatGPT API. It offers two non-official methods to interact with ChatGPT: through the ChatGPTAPI (using the `gpt-3.5-turbo-0301` model) or through the ChatGPTUnofficialProxyAPI (using a web access token). The ChatGPTAPI method is more reliable but requires an OpenAI API key, while the ChatGPTUnofficialProxyAPI method is free but less reliable. The application includes features such as user registration and login, synchronization of conversation history, customization of API keys and sensitive words, and management of users and keys. It also provides a user interface for interacting with ChatGPT and supports multiple languages and themes.

chatgpt-wechat
ChatGPT-WeChat is a personal assistant application that can be safely used on WeChat through enterprise WeChat without the risk of being banned. The project is open source and free, with no paid sections or external traffic operations except for advertising on the author's public account '积木成楼'. It supports various features such as secure usage on WeChat, multi-channel customer service message integration, proxy support, session management, rapid message response, voice and image messaging, drawing capabilities, private data storage, plugin support, and more. Users can also develop their own capabilities following the rules provided. The project is currently in development with stable versions available for use.

AivisSpeech-Engine
AivisSpeech-Engine is a powerful open-source tool for speech recognition and synthesis. It provides state-of-the-art algorithms for converting speech to text and text to speech. The tool is designed to be user-friendly and customizable, allowing developers to easily integrate speech capabilities into their applications. With AivisSpeech-Engine, users can transcribe audio recordings, create voice-controlled interfaces, and generate natural-sounding speech output. Whether you are building a virtual assistant, developing a speech-to-text application, or experimenting with voice technology, AivisSpeech-Engine offers a comprehensive solution for all your speech processing needs.

wechat-bot
WeChat Bot is a simple and easy-to-use WeChat robot based on chatgpt and wechaty. It can help you automatically reply to WeChat messages or manage WeChat groups/friends. The tool requires configuration of AI services such as Xunfei, Kimi, or ChatGPT. Users can customize the tool to automatically reply to group or private chat messages based on predefined conditions. The tool supports running in Docker for easy deployment and provides a convenient way to interact with various AI services for WeChat automation.

AivisSpeech
AivisSpeech is a Japanese text-to-speech software based on the VOICEVOX editor UI. It incorporates the AivisSpeech Engine for generating emotionally rich voices easily. It supports AIVMX format voice synthesis model files and specific model architectures like Style-Bert-VITS2. Users can download AivisSpeech and AivisSpeech Engine for Windows and macOS PCs, with minimum memory requirements specified. The development follows the latest version of VOICEVOX, focusing on minimal modifications, rebranding only where necessary, and avoiding refactoring. The project does not update documentation, maintain test code, or refactor unused features to prevent conflicts with VOICEVOX.

focusany
FocusAny is a desktop toolbar system that supports one-click startup of market plugins and local plugins, quickly expands functionality, and improves work efficiency. It features customizable keyboard shortcuts, plugin management, command management, quick file launching, global shortcut launching, data center for file synchronization, support for dark mode, and various plugins available in the market. The tool is built using Electron, Vue3, and TypeScript.
For similar tasks

free-chat
Free Chat is a forked project from chatgpt-demo that allows users to deploy a chat application with various features. It provides branches for different functionalities like token-based message list trimming and usage demonstration of 'promplate'. Users can control the website through environment variables, including setting OpenAI API key, temperature parameter, proxy, base URL, and more. The project welcomes contributions and acknowledges supporters. It is licensed under MIT by Muspi Merol.

logocreator
AI Logo Generator is an open source tool that allows users to create professional logos in seconds with customizable styles. The tool utilizes Flux Pro 1.1 on Together AI for logo generation, Next.js with TypeScript for the app framework, Shadcn for UI components, Tailwind for styling, Upstash Redis for rate limiting, Clerk for authentication, and Plausible & Helicone for analytics & observability. Users can clone the repository, add their Together AI API key, install dependencies, and run the tool locally. Future tasks include creating a dashboard with a user's logo history, supporting SVG exports, adding additional styles, providing image size options, showing approximate price estimates, allowing logo uploads for reference, and redesigning popular brand logos with the logo maker for showcase.

qrbtf
QRBTF is the world's first and best AI & parametric QR code generator developed by Latent Cat. It features original AI models trained on a large number of images for fast and high-quality inference. The parametric part is open source, offering various styles without requiring a backend. Users can create beautiful QR codes by entering a URL or text, selecting a style, adjusting parameters, and downloading in SVG or JPG format. The website supports English and Chinese, with contributions for i18n in other languages welcome. QRBTF also provides a React component for integration into projects.

ant-design-x-vue
Ant Design X Vue is a Vue implementation of the popular Ant Design X library. It provides a set of UI components and design patterns for Vue projects, allowing developers to easily create modern and responsive user interfaces. The repository includes installation instructions, development commands, and links to related resources such as Vue and Ant Design Vue. Contributions are welcome, and the project is licensed under MIT.

echo-editor
Echo Editor is a modern AI-powered WYSIWYG rich-text editor for Vue, featuring a beautiful UI with shadcn-vue components. It provides AI-powered writing assistance, Markdown support with real-time preview, rich text formatting, tables, code blocks, custom font sizes and styles, Word document import, I18n support, extensible architecture for creating extensions, TypeScript and Tailwind CSS support. The tool aims to enhance the writing experience by combining advanced features with user-friendly design.

dify-chat
Dify Chat Web is an AI conversation web app based on the Dify API, compatible with DeepSeek, Dify Chatflow/Workflow applications, and Agent Mind Chain output information. It supports multiple scenarios, flexible deployment without backend dependencies, efficient integration with reusable React components, and style customization for unique business system styles.

md
The WeChat Markdown editor automatically renders Markdown documents as WeChat articles, eliminating the need to worry about WeChat content layout! As long as you know basic Markdown syntax (now with AI, you don't even need to know Markdown), you can create a simple and elegant WeChat article. The editor supports all basic Markdown syntax, mathematical formulas, rendering of Mermaid charts, GFM warning blocks, PlantUML rendering support, ruby annotation extension support, rich code block highlighting themes, custom theme colors and CSS styles, multiple image upload functionality with customizable configuration of image hosting services, convenient file import/export functionality, built-in local content management with automatic draft saving, integration of mainstream AI models (such as DeepSeek, OpenAI, Tongyi Qianwen, Tencent Hanyuan, Volcano Ark, etc.) to assist content creation.
For similar jobs

sweep
Sweep is an AI junior developer that turns bugs and feature requests into code changes. It automatically handles developer experience improvements like adding type hints and improving test coverage.

teams-ai
The Teams AI Library is a software development kit (SDK) that helps developers create bots that can interact with Teams and Microsoft 365 applications. It is built on top of the Bot Framework SDK and simplifies the process of developing bots that interact with Teams' artificial intelligence capabilities. The SDK is available for JavaScript/TypeScript, .NET, and Python.

ai-guide
This guide is dedicated to Large Language Models (LLMs) that you can run on your home computer. It assumes your PC is a lower-end, non-gaming setup.

classifai
Supercharge WordPress Content Workflows and Engagement with Artificial Intelligence. Tap into leading cloud-based services like OpenAI, Microsoft Azure AI, Google Gemini and IBM Watson to augment your WordPress-powered websites. Publish content faster while improving SEO performance and increasing audience engagement. ClassifAI integrates Artificial Intelligence and Machine Learning technologies to lighten your workload and eliminate tedious tasks, giving you more time to create original content that matters.

chatbot-ui
Chatbot UI is an open-source AI chat app that allows users to create and deploy their own AI chatbots. It is easy to use and can be customized to fit any need. Chatbot UI is perfect for businesses, developers, and anyone who wants to create a chatbot.

BricksLLM
BricksLLM is a cloud native AI gateway written in Go. Currently, it provides native support for OpenAI, Anthropic, Azure OpenAI and vLLM. BricksLLM aims to provide enterprise level infrastructure that can power any LLM production use cases. Here are some use cases for BricksLLM: * Set LLM usage limits for users on different pricing tiers * Track LLM usage on a per user and per organization basis * Block or redact requests containing PIIs * Improve LLM reliability with failovers, retries and caching * Distribute API keys with rate limits and cost limits for internal development/production use cases * Distribute API keys with rate limits and cost limits for students

uAgents
uAgents is a Python library developed by Fetch.ai that allows for the creation of autonomous AI agents. These agents can perform various tasks on a schedule or take action on various events. uAgents are easy to create and manage, and they are connected to a fast-growing network of other uAgents. They are also secure, with cryptographically secured messages and wallets.

griptape
Griptape is a modular Python framework for building AI-powered applications that securely connect to your enterprise data and APIs. It offers developers the ability to maintain control and flexibility at every step. Griptape's core components include Structures (Agents, Pipelines, and Workflows), Tasks, Tools, Memory (Conversation Memory, Task Memory, and Meta Memory), Drivers (Prompt and Embedding Drivers, Vector Store Drivers, Image Generation Drivers, Image Query Drivers, SQL Drivers, Web Scraper Drivers, and Conversation Memory Drivers), Engines (Query Engines, Extraction Engines, Summary Engines, Image Generation Engines, and Image Query Engines), and additional components (Rulesets, Loaders, Artifacts, Chunkers, and Tokenizers). Griptape enables developers to create AI-powered applications with ease and efficiency.











