Best AI tools for< Build React Applications >
20 - AI tool Sites

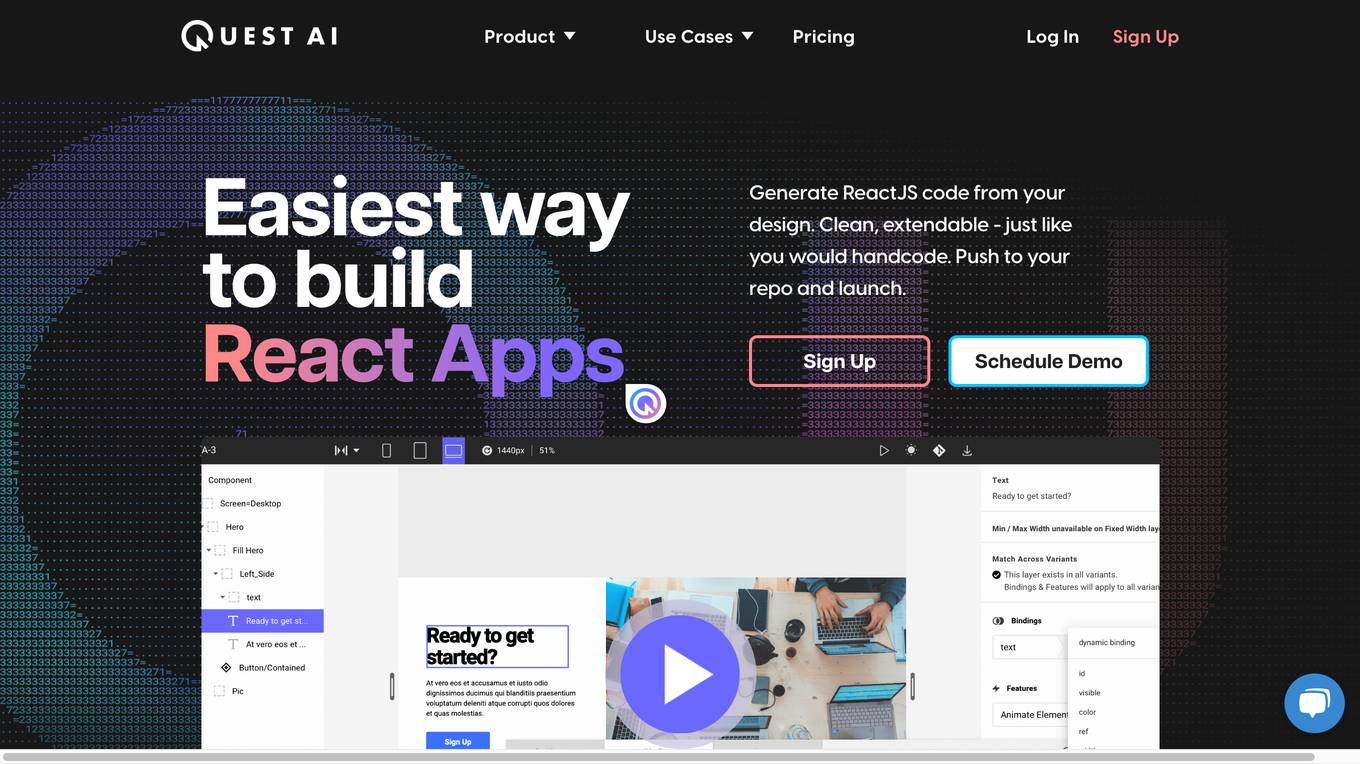
Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

Marblism
Marblism is a platform that allows developers to quickly and easily launch React and Node.js applications. With Marblism, developers can generate the database schema, all the endpoints in the API, the design system, and even a few pages in the front-end. This can save developers a significant amount of time and effort, allowing them to focus on adding their unique touch to their applications.

Azure Static Web Apps
Azure Static Web Apps is a platform provided by Microsoft Azure for building and deploying modern web applications. It allows developers to easily host static web content and serverless APIs with seamless integration to popular frameworks like React, Angular, and Vue. With Azure Static Web Apps, developers can quickly set up continuous integration and deployment workflows, enabling them to focus on building great user experiences without worrying about infrastructure management.

React Native Starter AI
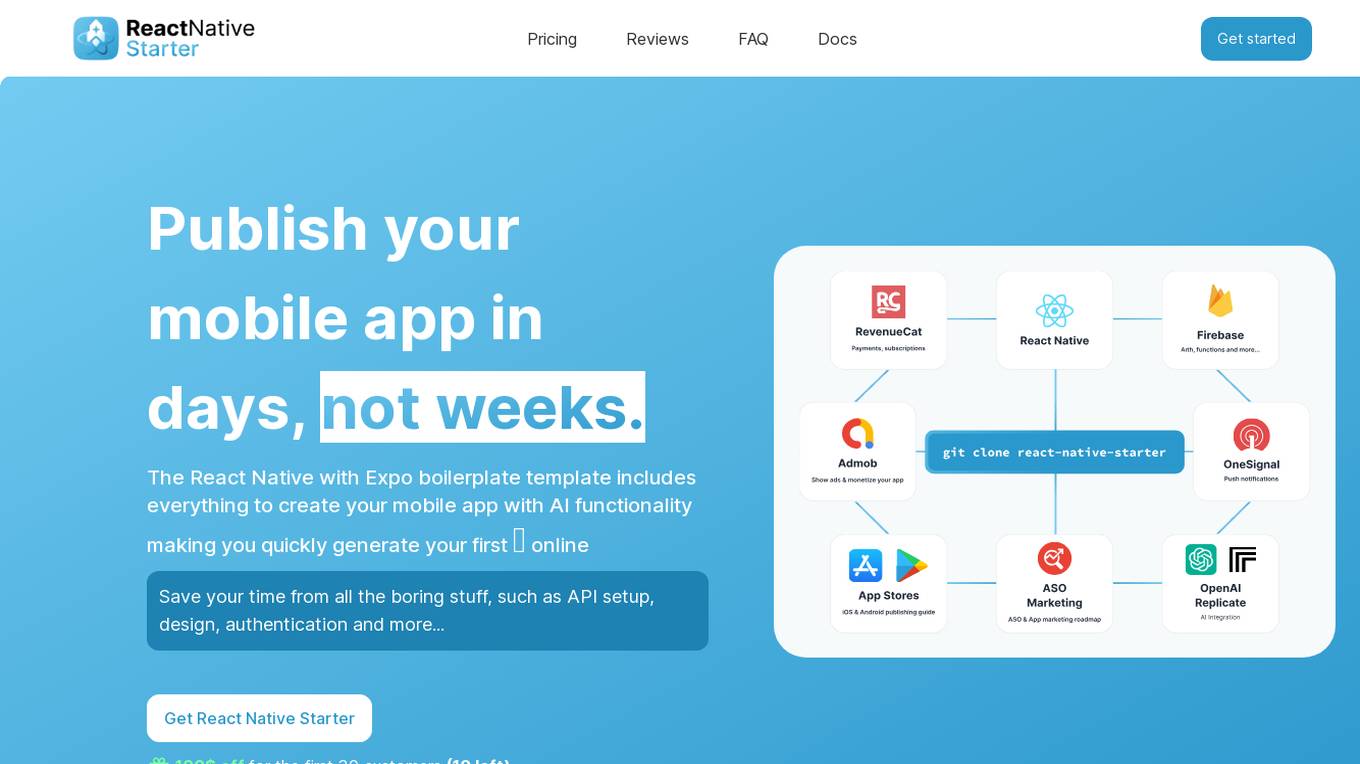
React Native Starter AI is an all-in-one development kit designed to help users quickly launch their mobile apps with AI functionality. The boilerplate template includes integrations such as AI tools, Firebase functions, analytics, authentication, in-app purchases, and more. It aims to save developers time by providing pre-built components and screens for building AI mobile applications. With React Native Starter AI, users can easily customize and publish their apps on mobile app stores, catering to both beginner and experienced developers.

LLMStack
LLMStack is an open-source platform that allows users to build AI Agents, workflows, and applications using their own data. It is a no-code AI app builder that supports model chaining from major providers like OpenAI, Cohere, Stability AI, and Hugging Face. Users can import various data sources such as Web URLs, PDFs, audio files, and more to enhance generative AI applications and chatbots. With a focus on collaboration, LLMStack enables users to share apps publicly or restrict access, with viewer and collaborator roles for multiple users to work together. Powered by React, LLMStack provides an easy-to-use interface for building AI applications.

GPT Engineer
GPT Engineer is an AI tool designed to help users build web applications 10x faster by chatting with AI. Users can sync their projects with GitHub and deploy them with a single click. The tool offers features like displaying top stories from Hacker News, creating landing pages for startups, tracking crypto portfolios, managing startup operations, and building front-end with React, Tailwind & Vite. GPT Engineer is currently in beta and aims to streamline the web development process for users.

MAGE - GPT Web App Generator
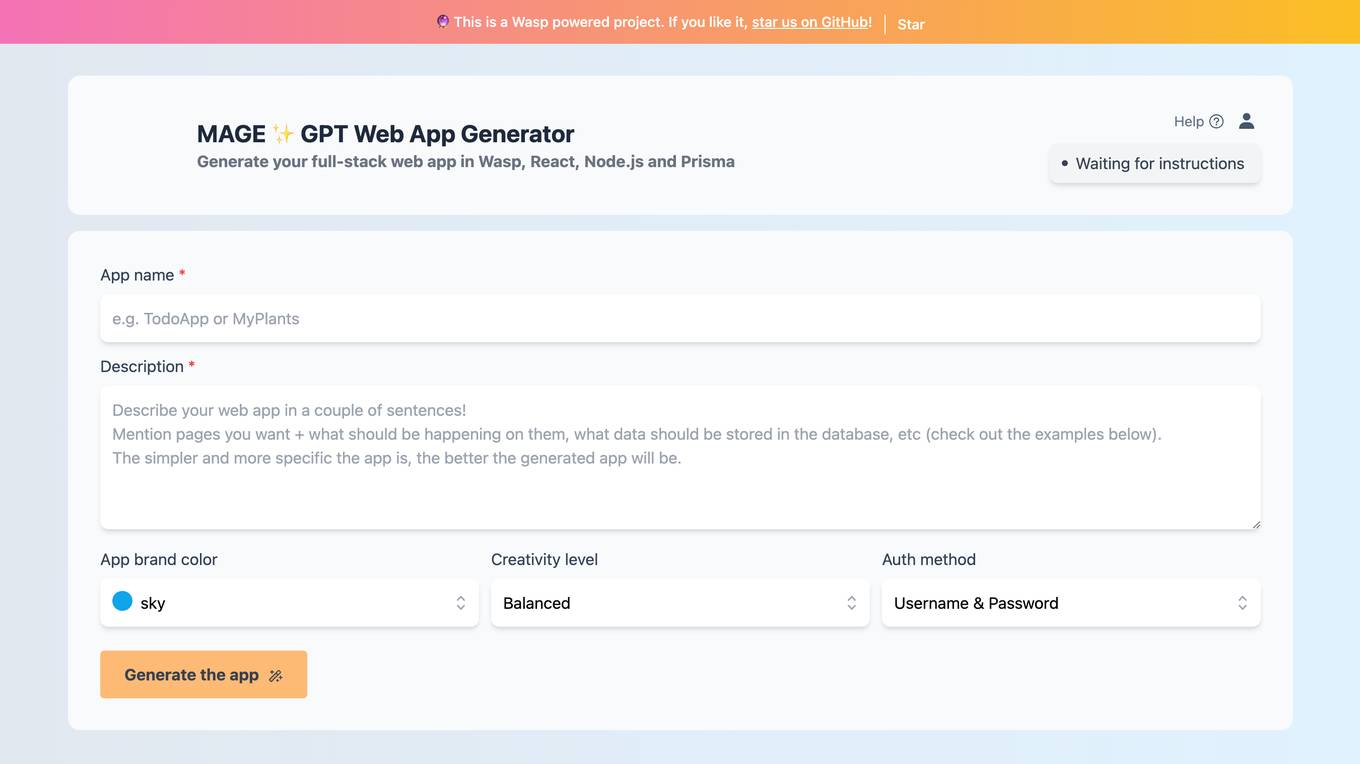
MAGE - GPT Web App Generator is an AI-powered tool that allows users to generate full-stack web applications using technologies like Wasp, React, Node.js, and Prisma. Users can create various types of apps such as todo lists, plant trackers, and blogging platforms with ease. The tool provides a user-friendly interface for designing and deploying web applications quickly and efficiently.

HappyML
HappyML is an AI tool designed to assist users in machine learning tasks. It provides a user-friendly interface for running machine learning algorithms without the need for complex coding. With HappyML, users can easily build, train, and deploy machine learning models for various applications. The tool offers a range of features such as data preprocessing, model evaluation, hyperparameter tuning, and model deployment. HappyML simplifies the machine learning process, making it accessible to users with varying levels of expertise.

Clarion Technologies
Clarion Technologies is an AI-assisted development company that offers a wide range of software development services, including custom software development, web app development, mobile app development, cloud solutions, and Power BI solutions. They provide services for various technologies such as React Native, Java, Python, PHP, Laravel, and more. With a focus on AI-driven planning and Agile Project Execution Methodology, Clarion Technologies ensures top-quality results with faster time to market. They have a strong commitment to data security, compliance, and privacy, and offer on-demand access to skilled developers and tech architects.

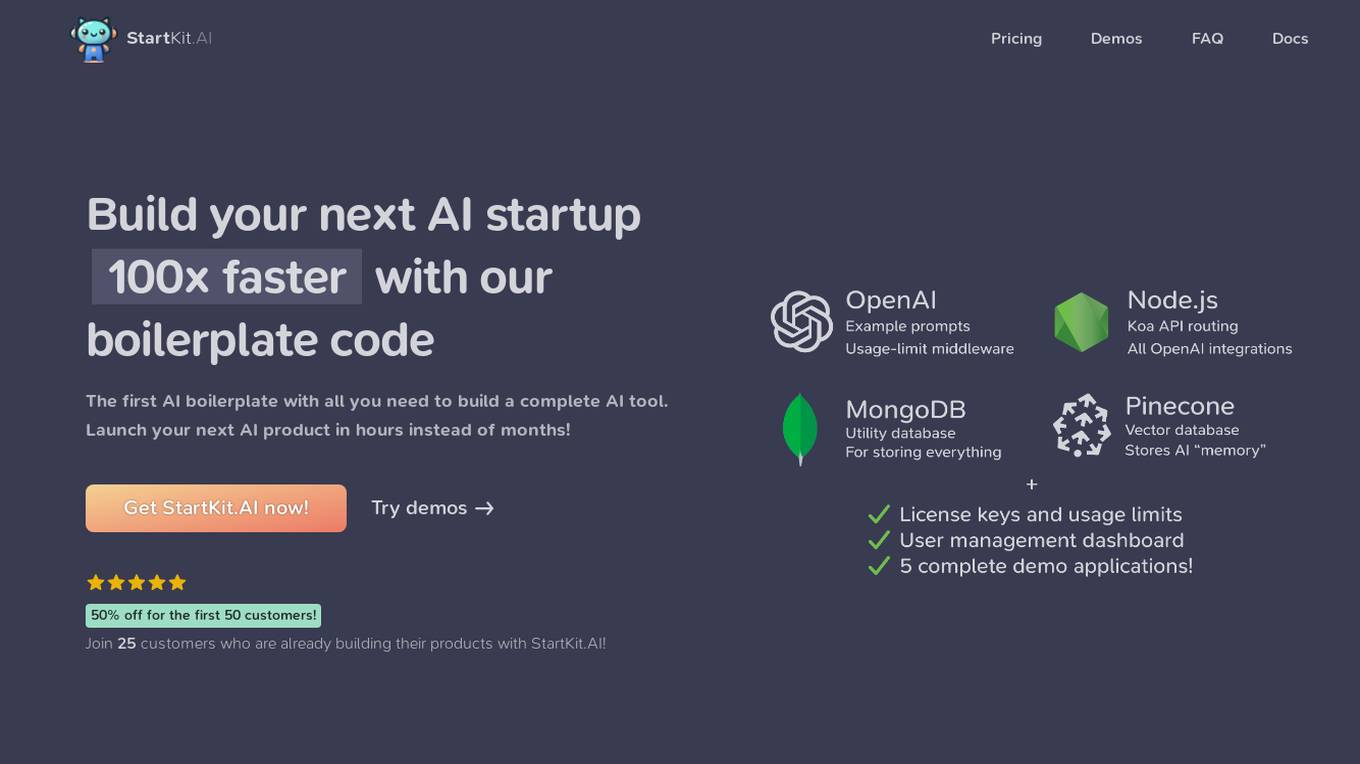
StartKit.AI
StartKit.AI is a boilerplate code for AI products that helps users build their AI startups 100x faster. It includes pre-built REST API routes for all common AI functionality, a pre-configured Pinecone for text embeddings and Retrieval-Augmented Generation (RAG) for chat endpoints, and five React demo apps to help users get started quickly. StartKit.AI also provides a license key and magic link authentication, user & API limit management, and full documentation for all its code. Additionally, users get access to guides to help them get set up and one year of updates.

Code & Pepper
Code & Pepper is an elite software development company specializing in FinTech and HealthTech. They combine human talent with AI tools to deliver efficient solutions. With a focus on specific technologies like React.js, Node.js, Angular, Ruby on Rails, and React Native, they offer custom software products and dedicated software engineers. Their unique talent identification methodology selects the top 1.6% of candidates for exceptional outcomes. Code & Pepper champions human-AI centaur teams, harmonizing creativity with AI precision for superior results.

Made with Lovable
Made with Lovable is a curated directory showcasing apps and websites built with Lovable, an AI tool that helps users build websites with AI. The platform features a collection of projects created by makers, offering a variety of tools and solutions across different categories such as business, communication, finance, health & fitness, marketing, personal life, social media, and more. Lovable.dev, the heart of Lovable, allows users to build web apps like habit trackers, SaaS tools, and interactive dashboards using simple prompts, React, TypeScript, and Supabase. It is known for quickly turning ideas into working applications, making it ideal for beginners and fast prototypes.

Flatlogic Solutions
Flatlogic Solutions is an AI-driven platform that enables businesses to create custom Business Software in just 3 steps. It offers a low-code solution that preserves the advantages of custom development, allowing users to own the software they create without platform restrictions. With features like AI-driven development, hosting solutions, and ready-to-use templates, Flatlogic saves time and resources in software development. The platform is designed to streamline app development, integrate AI capabilities, and provide post-launch adaptability for dynamic business needs.

ryme.ai
ryme.ai is an AI-driven influencer marketing platform based in India. It simplifies the process of influencer marketing by providing a platform to discover AI-matched creators, launch campaigns quickly, and track ROI efficiently. The platform offers features such as AI-powered creator discovery, streamlined workflow for content approval, data-driven insights for performance tracking, and the ability to run campaigns with full cost control. ryme.ai aims to empower brands and creators to connect through innovative influencer marketing solutions, ultimately transforming marketing strategies and achieving impactful results.

Voice AI Note
Voice AI Note is a web-based application that allows users to quickly and easily create voice notes using advanced AI. With Voice AI Note, you can create voice notes that are fluent, accurate, and sound natural. The application is easy to use and requires no prior experience with AI or voice recording. Simply enter the text you want to convert to speech, and Voice AI Note will do the rest.

AppAsap
AppAsap is an AI-driven application development platform that allows users to create mobile apps effortlessly by simply chatting with the AI. The platform offers a range of features including database visualization, API playground, admin CMS, frontend builder, and more. It is designed to be simple, secure, and scalable, with built-in GDPR compliance and robust encryption. Users can generate APIs in minutes, access clean source code, and benefit from seamless visual customization. AppAsap is built with Express.js, React, Prisma, Typescript, RDS, and ECS, ensuring high-quality performance and reliability. The platform offers flexible pricing options to suit different needs, with a free trial available. Get in touch with the support team via email or Discord for assistance and start creating your app today.

Microsoft Copilot Studio
Microsoft Copilot Studio is an end-to-end conversational AI platform that allows users to design intelligent, actionable, and connected AI assistants for employees and customers. Users can create custom copilots, design conversational applications using generative AI and large language models, and customize Copilot for Microsoft 365. The platform offers capabilities to build copilots, generate conversations, bring systems to life, control copilot responses, handle complex queries, and offer personalized interactions. It also enables users to expand copilot reach, extend line-of-business apps, and escalate conversations with human agents.

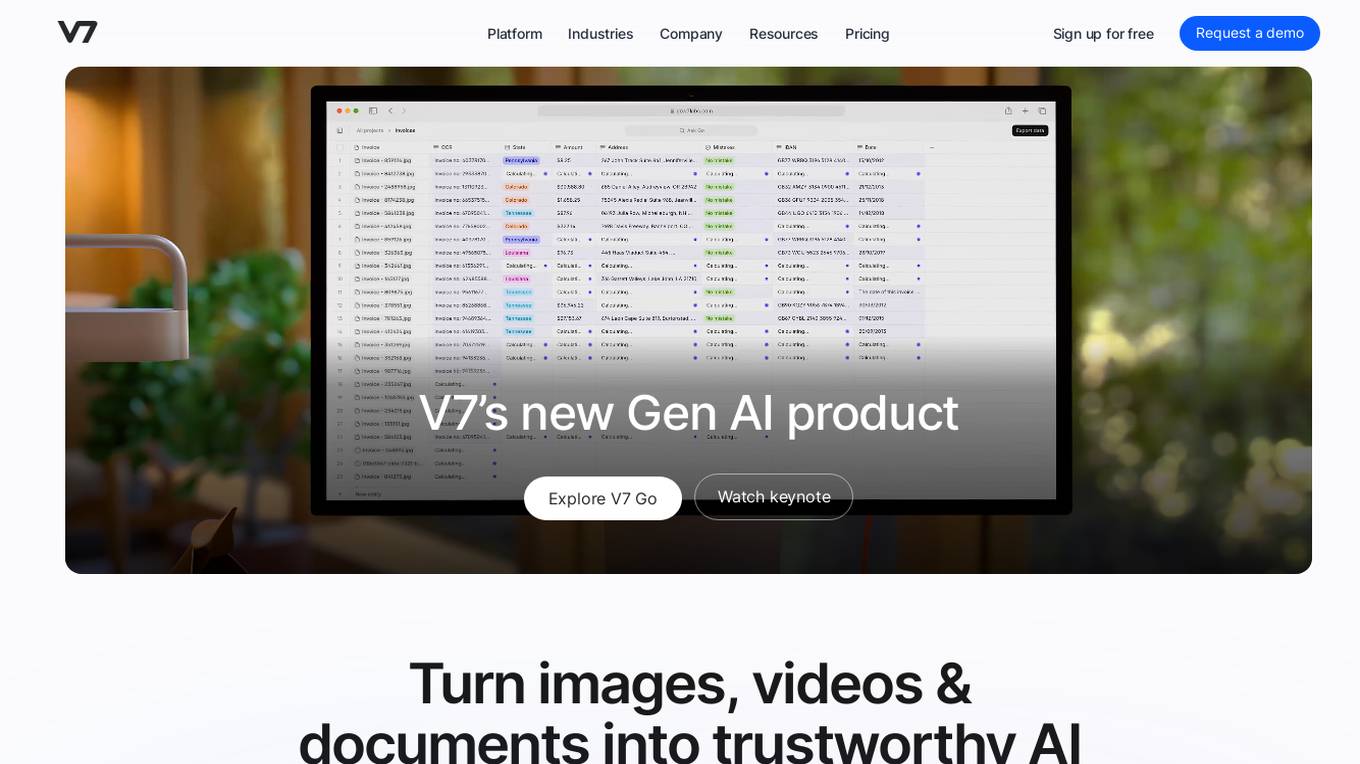
V7
V7 is an AI data engine for computer vision and generative AI. It provides a multimodal automation tool that helps users label data 10x faster, power AI products via API, build AI + human workflows, and reach 99% AI accuracy. V7's platform includes features such as automated annotation, DICOM annotation, dataset management, model management, image annotation, video annotation, document processing, and labeling services.

ConvoStack
ConvoStack is a free and open-source full-stack framework that makes it easy for developers to embed a customizable AI chatbot widget into a website with just a few lines of code. It supports popular frameworks such as Pinecone DB, Express, and React, and allows developers to integrate their own AI models using LangChain. ConvoStack is built on a tech stack that is used and loved by developers, and it is designed to be customizable for any use case.

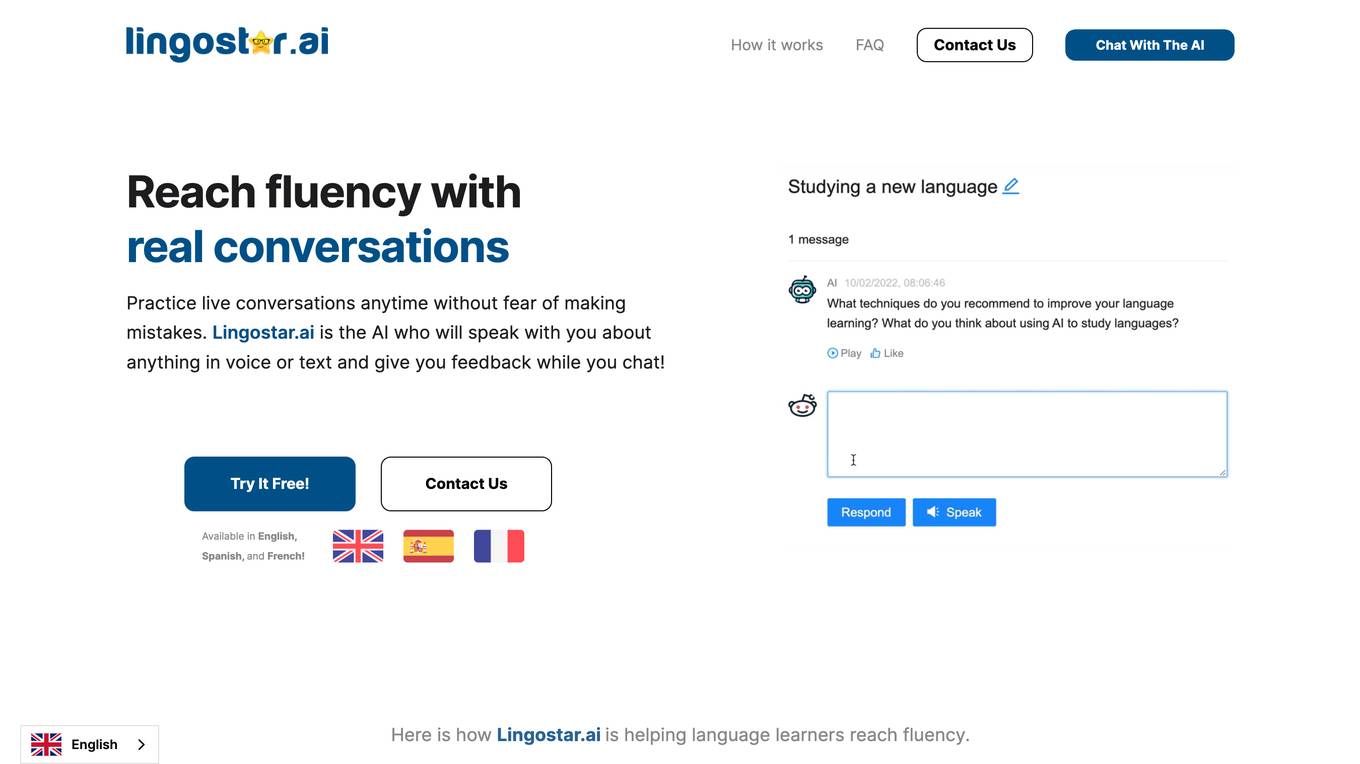
Lingostar AI
Lingostar AI is an advanced language learning application that uses AI technology to provide immersive conversation experiences for users to practice and improve their language skills in English, Spanish, and French. The application offers features such as natural conversation practice, advanced pronunciation analysis, intelligent vocabulary building, personalized learning paths, role-playing scenarios, grammar correction, and tips. Lingostar AI aims to make language learning accessible, engaging, and effective for learners worldwide through personalized, AI-powered conversation practice.
0 - Open Source AI Tools
20 - OpenAI Gpts

World Class React Redux Expert
Guides to optimal React, Redux, MUI solutions and avoids common pitfalls.

React Senior Web Crafter Copilot ⚛️
Expert in React development, offering advanced solutions and best practices. v1.1

next.js
This GPT has been fed the most up to date information and documentation for creating next.js web applications.

React on Rails Pro
Expert in Rails & React, focusing on high-standard software development.

ScriptGPT
Specializing in Web Development, Apps, Dev Tools, and SaaS. Python, TypeScript, JavaScript, HTML, SCSS. Fluent in Angular, Vue, React, Svelte, Webpack, Vite, Vercel, Next, Nuxt, SvelteKit, Node, GO, PHP, C#, AODA and WCGAG 2.1. Code is the way.

CSS and React Wizard
CSS Expert in all frameworks with a focus on clarity and best practices

Sketch2Web
Advanced UI/Web Developer, converts sketches to web page or forms with downloadable code.