Best AI tools for< Typescript Web Developer >
Infographic
20 - AI tool Sites

Chat Blackbox
Chat Blackbox is an AI tool that specializes in AI code generation, code chat, and code search. It provides a platform where users can interact with AI to generate code, discuss code-related topics, and search for specific code snippets. The tool leverages artificial intelligence algorithms to enhance the coding experience and streamline the development process. With Chat Blackbox, users can access a wide range of features to improve their coding skills and efficiency.

Replit
Replit is a software creation platform that provides an integrated development environment (IDE), artificial intelligence (AI) assistance, and deployment services. It allows users to build, test, and deploy software projects directly from their browser, without the need for local setup or configuration. Replit offers real-time collaboration, code generation, debugging, and autocompletion features powered by AI. It supports multiple programming languages and frameworks, making it suitable for a wide range of development projects.

Appliful
Appliful is an AI-powered platform that enables users to launch their AI startup from idea to business in just 24 hours. It provides a production-ready web application with features such as user authentication, database management, payments integration, email automation, AI tools, blog creation, documentation management, analytics tracking, API integration, customizable components, and automated deployment. Appliful aims to save users time and money, prevent burnout, accelerate time-to-market, and offers a cost-effective solution with no hosting fees until profitability. The platform is designed by Rocky, a full-stack developer with over 10 years of experience, to streamline the development process and empower users to focus on building innovative solutions.

Blackbox
Blackbox is an AI-powered code generation, code chat, and code search tool that helps developers write better code faster. With Blackbox, you can generate code snippets, chat with an AI assistant about code, and search for code examples from a massive database.

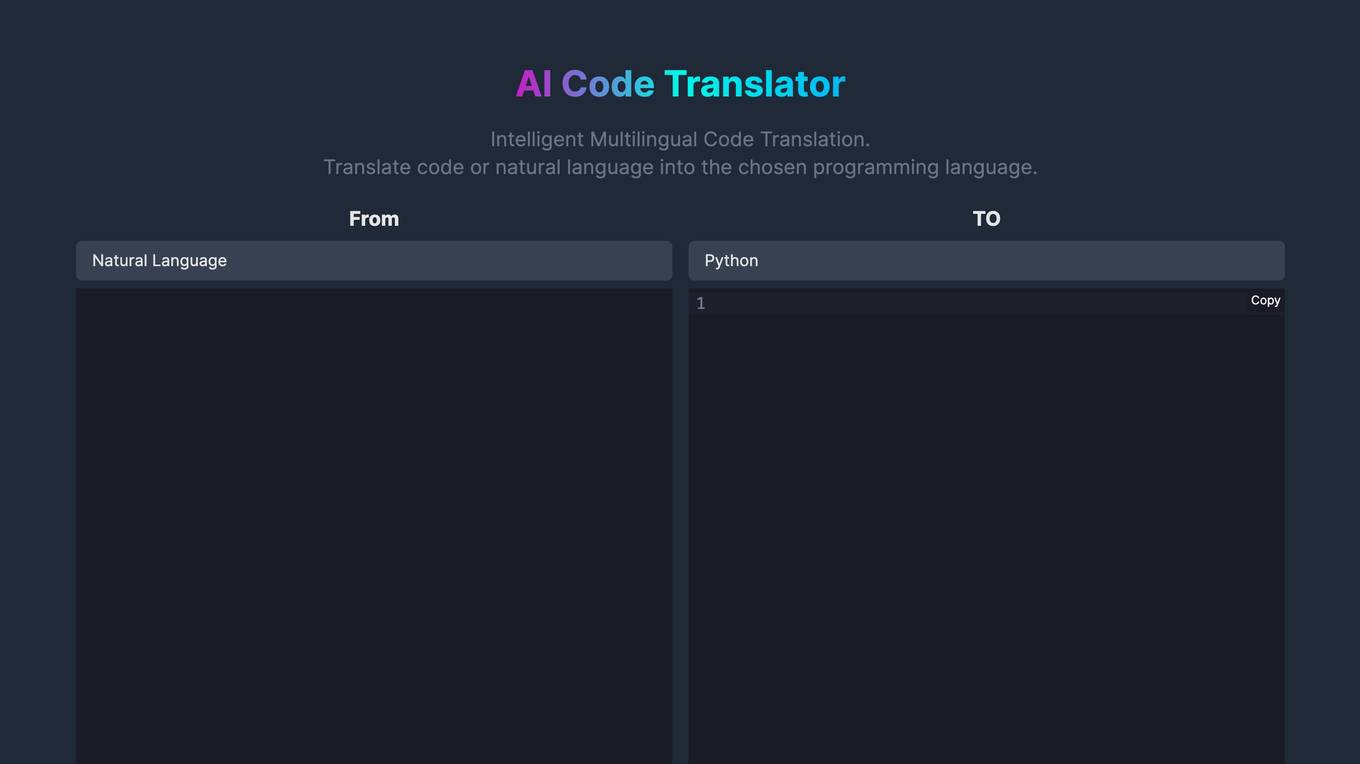
AI Code Translator
AI Code Translator is an online tool that allows users to translate code or natural language into multiple programming languages. It is powered by artificial intelligence (AI) and provides intelligent and efficient code translation. With AI Code Translator, developers can save time and effort by quickly converting code between different languages, optimizing their development process.

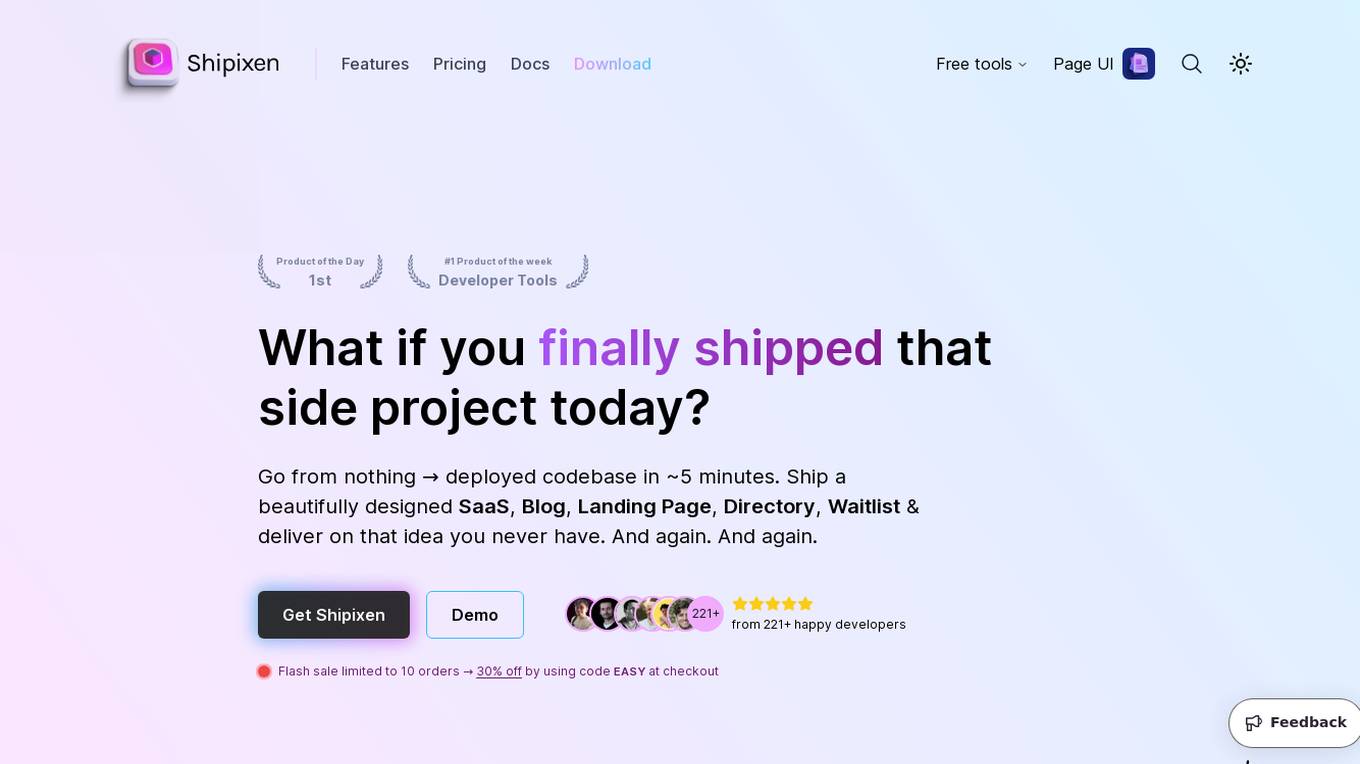
Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

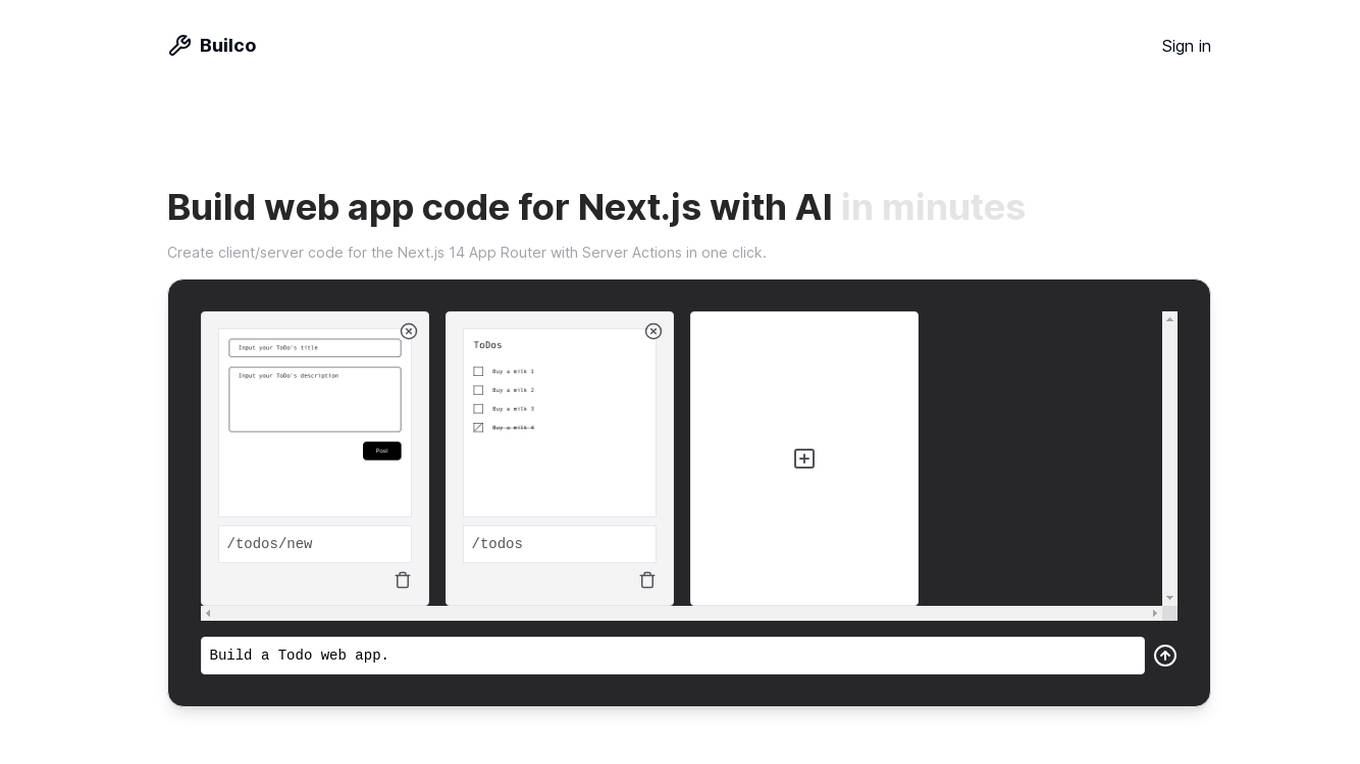
Builco
Builco is an AI-powered tool designed to help users quickly build web applications using Next.js. It allows users to create client/server code for Next.js 14 App Router with Server Actions in just one click. By leveraging AI technology, Builco assists in generating code for MVPs, including page code, data schema, and action code. The tool supports TypeScript, Prisma, and Tailwind CSS, providing developers with a streamlined process to set up basic CRUD operations and focus on building better products faster.

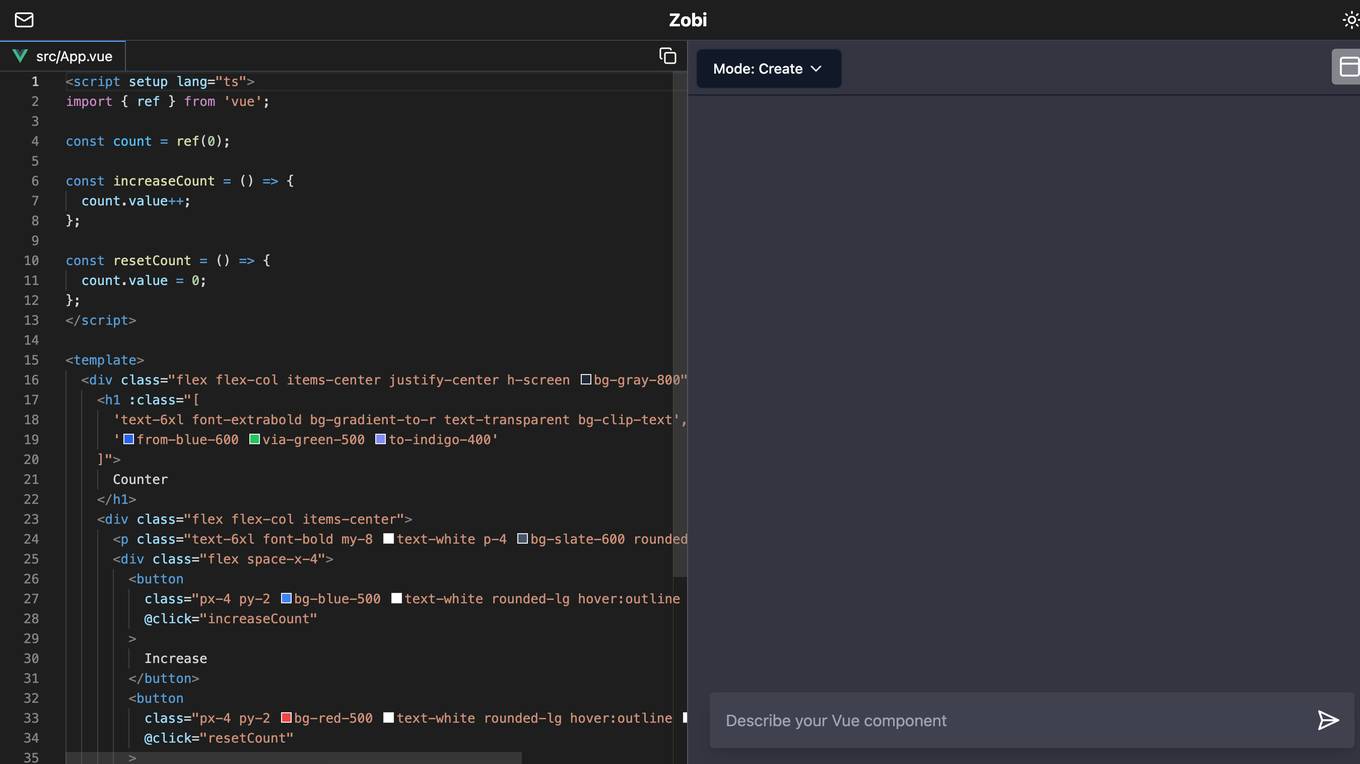
Zobi
Zobi is a web application that allows users to create a simple counter. Users can increase the count with a click of a button and reset it to zero. The application is built using Vue.js and TypeScript.

Convex
Convex is a fullstack TypeScript development platform that serves as an open-source backend for application builders. It offers a comprehensive set of APIs and tools to build, launch, and scale applications efficiently. With features like real-time collaboration, optimized transactions, and over 80 OAuth integrations, Convex simplifies backend operations and allows developers to focus on delivering value to customers. The platform enables developers to write backend logic in TypeScript, perform database operations with strong consistency, and integrate with various third-party services seamlessly. Convex is praised for its reliability, simplicity, and developer experience, making it a popular choice for modern software development projects.

Made with Lovable
Made with Lovable is a curated directory showcasing apps and websites built with Lovable, an AI tool that helps users build websites with AI. The platform features a collection of projects created by makers, offering a variety of tools and solutions across different categories such as business, communication, finance, health & fitness, marketing, personal life, social media, and more. Lovable.dev, the heart of Lovable, allows users to build web apps like habit trackers, SaaS tools, and interactive dashboards using simple prompts, React, TypeScript, and Supabase. It is known for quickly turning ideas into working applications, making it ideal for beginners and fast prototypes.

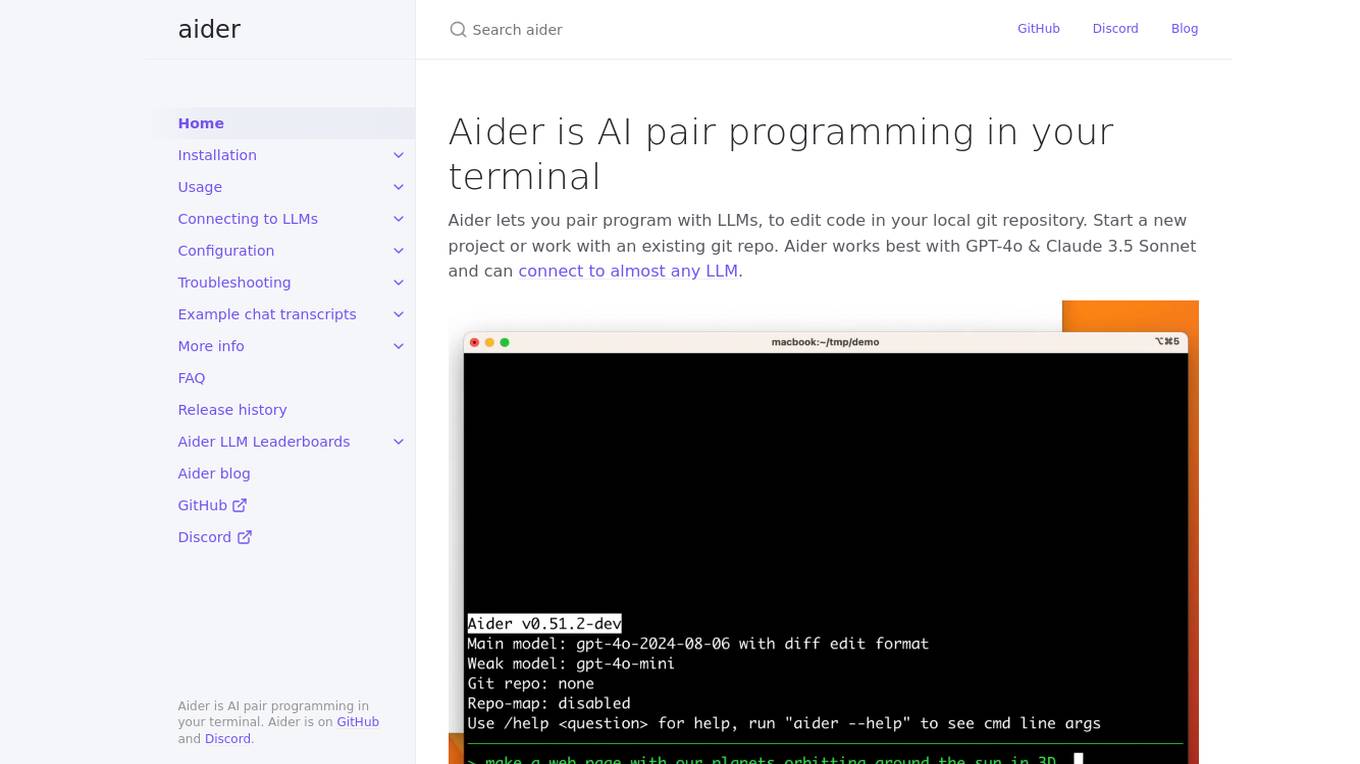
Aider
Aider is an AI pair programming tool that allows users to collaborate with Language Model Models (LLMs) to edit code in their local git repository. It supports popular languages like Python, JavaScript, TypeScript, PHP, HTML, and CSS. Aider can handle complex requests, automatically commit changes, and work well in larger codebases by using a map of the entire git repository. Users can edit files while chatting with Aider, add images and URLs to the chat, and even code using their voice. Aider has received positive feedback from users for its productivity-enhancing features and performance on software engineering benchmarks.

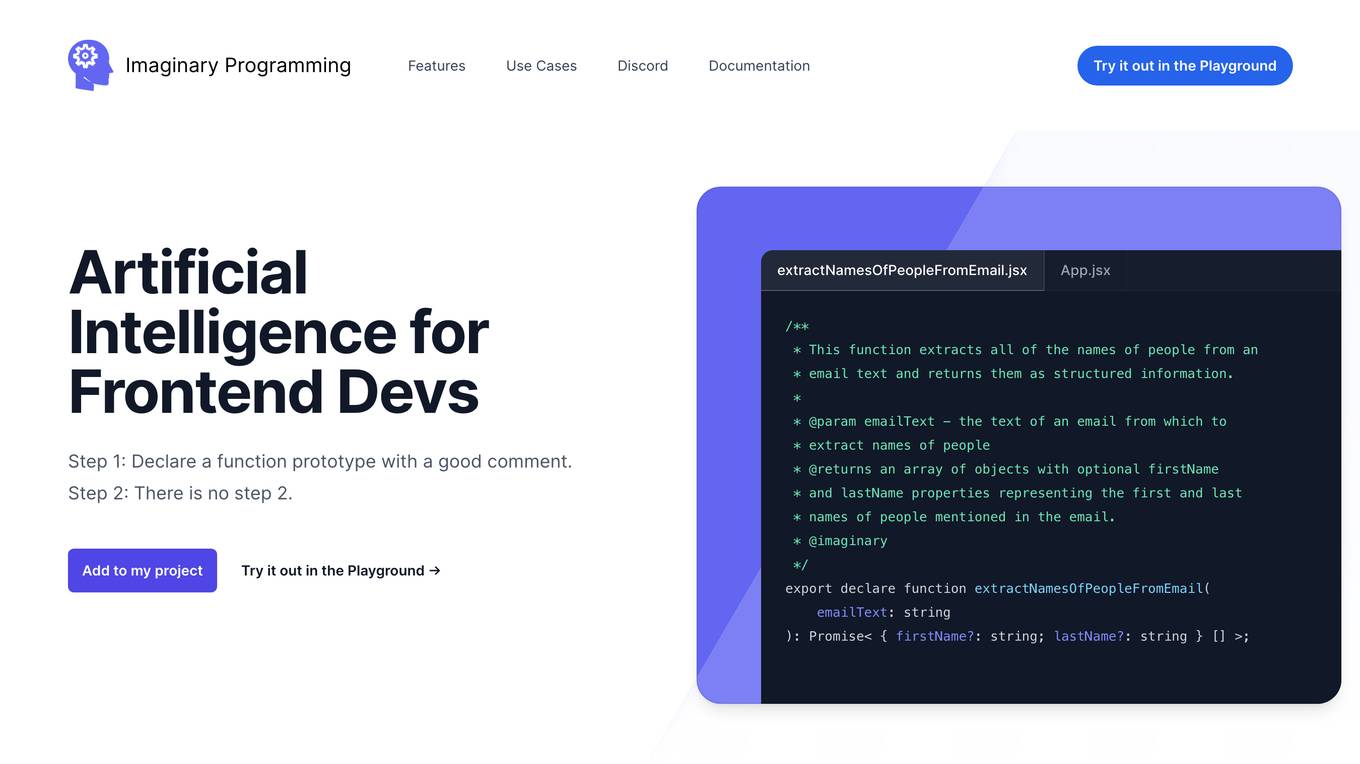
Imaginary Programming
Imaginary Programming is an AI tool that allows frontend developers to leverage OpenAI's GPT engine to add human-like intelligence to their code effortlessly. By defining function prototypes in TypeScript, developers can access GPT's capabilities without the need for AI model training. The tool enables users to extract structured data, generate text, classify data based on intent or emotion, and parse unstructured language. Imaginary Programming is designed to help developers tackle new challenges and enhance their projects with AI intelligence.

Dev Radar
Dev Radar is an open-source, AI-powered news aggregator that helps users stay up to date with the latest trends in software development. It provides curated articles on various programming languages and frameworks, offering insights and updates for developers. Users can explore a wide range of topics related to JavaScript, Python, React, TypeScript, Rust, Go, Node.js, Deno, Ruby, and more. Dev Radar aims to streamline the process of discovering relevant and valuable content in the ever-evolving field of software development.

Full Stack AI
Full Stack AI is a tool that allows users to generate a full-stack Next.js app using an AI CLI. The app will be built with TypeScript, Tailwind, Prisma, Postgres, tRPC, authentication, Stripe, and Resend.

AppAsap
AppAsap is an AI-driven application development platform that allows users to create mobile apps effortlessly by simply chatting with the AI. The platform offers a range of features including database visualization, API playground, admin CMS, frontend builder, and more. It is designed to be simple, secure, and scalable, with built-in GDPR compliance and robust encryption. Users can generate APIs in minutes, access clean source code, and benefit from seamless visual customization. AppAsap is built with Express.js, React, Prisma, Typescript, RDS, and ECS, ensuring high-quality performance and reliability. The platform offers flexible pricing options to suit different needs, with a free trial available. Get in touch with the support team via email or Discord for assistance and start creating your app today.

MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

Snorkell.ai
Snorkell.ai is an automated documentation generation tool that uses AI to create and update docstrings for GitHub projects. It supports multiple programming languages, including Python, JavaScript, TypeScript, Java, and Kotlin. Snorkell.ai integrates with GitHub and automatically generates docstrings whenever a pull request is merged, ensuring that documentation is always up-to-date with the codebase. It helps developers save time and effort by automating the documentation process, leading to improved code quality and reduced onboarding time.

AiTradingPredictor
AiTradingPredictor is an AI-powered platform designed to assist traders in making smarter trading decisions by harnessing the power of AI to analyze trends and predict the future. The platform allows users to visualize data through dynamic graphs, providing actionable insights to stay ahead in the market. It is built for traders seeking clarity and precision, offering predictions for various asset classes such as stocks, cryptocurrencies, and commodities across different time frames.

ElizaOS
ElizaOS is a TypeScript framework designed for building autonomous AI agents that can think, learn, and act independently. It offers a wide range of capabilities, including developing unique personalities, interacting with the real world through various plugins, executing complex action chains triggered by natural language, and remembering interactions with persistent memory. The framework comes with a rich plugin ecosystem, allowing users to mix and match capabilities without modifying core code. ElizaOS is ideal for builders who want to quickly ship projects, experiment freely, and contribute to the open-source community.

Langfuse
Langfuse is an AI tool that offers the Langfuse TypeScript SDK v4 for building and debugging LLM (Large Language Models) applications. It provides features such as tracing, prompt management, evaluation, and metrics to enhance the performance of LLM applications. Langfuse is backed by a team of experts and offers integrations with various platforms and SDKs. The tool aims to simplify the development process of complex LLM applications and improve overall efficiency.
0 - Open Source Tools
20 - OpenAI Gpts

TypeScript Engineer
An expert TypeScript engineer to help you solve and debug problems together.

TypeScript Mentor
Your personal AI coding helper, designed to simplify your TypeScript programming. Need advice, bug fixes, a code tidy-up, or improvements? TypeScript Mentor is there to assist you every step of the way. It can help developers of all expertise levels, providing customized guidance.

ScriptGPT
Specializing in Web Development, Apps, Dev Tools, and SaaS. Python, TypeScript, JavaScript, HTML, SCSS. Fluent in Angular, Vue, React, Svelte, Webpack, Vite, Vercel, Next, Nuxt, SvelteKit, Node, GO, PHP, C#, AODA and WCGAG 2.1. Code is the way.

Vue2 To Vue3
将Vue2的JavaScript代码升级为Vue3版本Composition API的TypeScript代码,同时升级Vuex、i18n、ElementUI等组件。

CodeGPT
This GPT can generate code for you. For now it creates full-stack apps using Typescript. Just describe the feature you want and you will get a link to the Github code pull request and the live app deployed.

Angular Versions Checker
This GPT helps you find the right matched Node, Angular CLI, RxJS, TypeScript versions of your Angular project.

![TypeScript Ace [AlexDyn.com] Screenshot](/screenshots_gpts/g-5h4pSBVUv.jpg)