Best AI tools for< Fullstack Developer >
Infographic
20 - AI tool Sites

GitStart
GitStart is an AI-powered platform that offers Elastic Engineering Capacity by assigning tickets and delivering high-quality production code. It leverages AI agents and a global developer community to increase engineering capacity without hiring more staff. GitStart is supported by top tech leaders and provides solutions for bugs, tech debt, frontend and backend development. The platform aims to empower developers, create economic opportunities, and grow the world's future software talent.

Convex
Convex is a fullstack TypeScript development platform that serves as an open-source backend for application builders. It offers a comprehensive set of APIs and tools to build, launch, and scale applications efficiently. With features like real-time collaboration, optimized transactions, and over 80 OAuth integrations, Convex simplifies backend operations and allows developers to focus on delivering value to customers. The platform enables developers to write backend logic in TypeScript, perform database operations with strong consistency, and integrate with various third-party services seamlessly. Convex is praised for its reliability, simplicity, and developer experience, making it a popular choice for modern software development projects.

Blitzware
Blitzware is an AI-powered platform that empowers enterprises to build bespoke software solutions. Operating as a collaborative hub, Blitzware's autonomous studios specialize in various app categories, delivering cutting-edge digital solutions through fullstack development, mobile development, AI & Data Science, and Cloud & DevOps services. The platform also offers creative services such as UI/UX design, art direction, illustration, branding, and product management. With a client-centric approach, Blitzware prioritizes client needs and feedback, delivering quick results and innovative solutions to propel businesses forward.

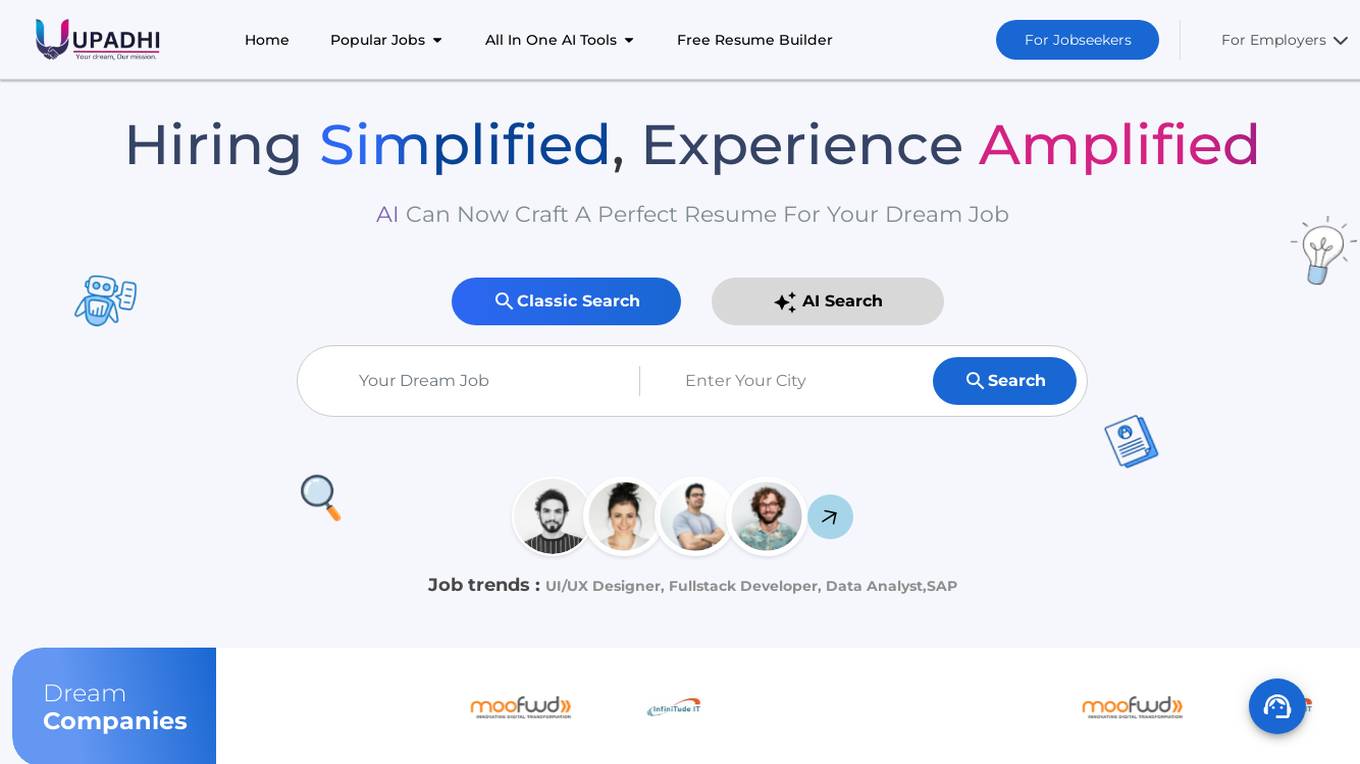
Upadhi.ai
Upadhi.ai is an AI-powered platform that simplifies the hiring process and enhances the job-seeking experience. It offers a range of AI tools for both job seekers and employers, including AI job search, resume builder, cover letters, interview preparation, and job matching services. The platform aims to streamline recruitment processes by leveraging artificial intelligence to match candidates with suitable job opportunities and help employers find the best-fit candidates efficiently.

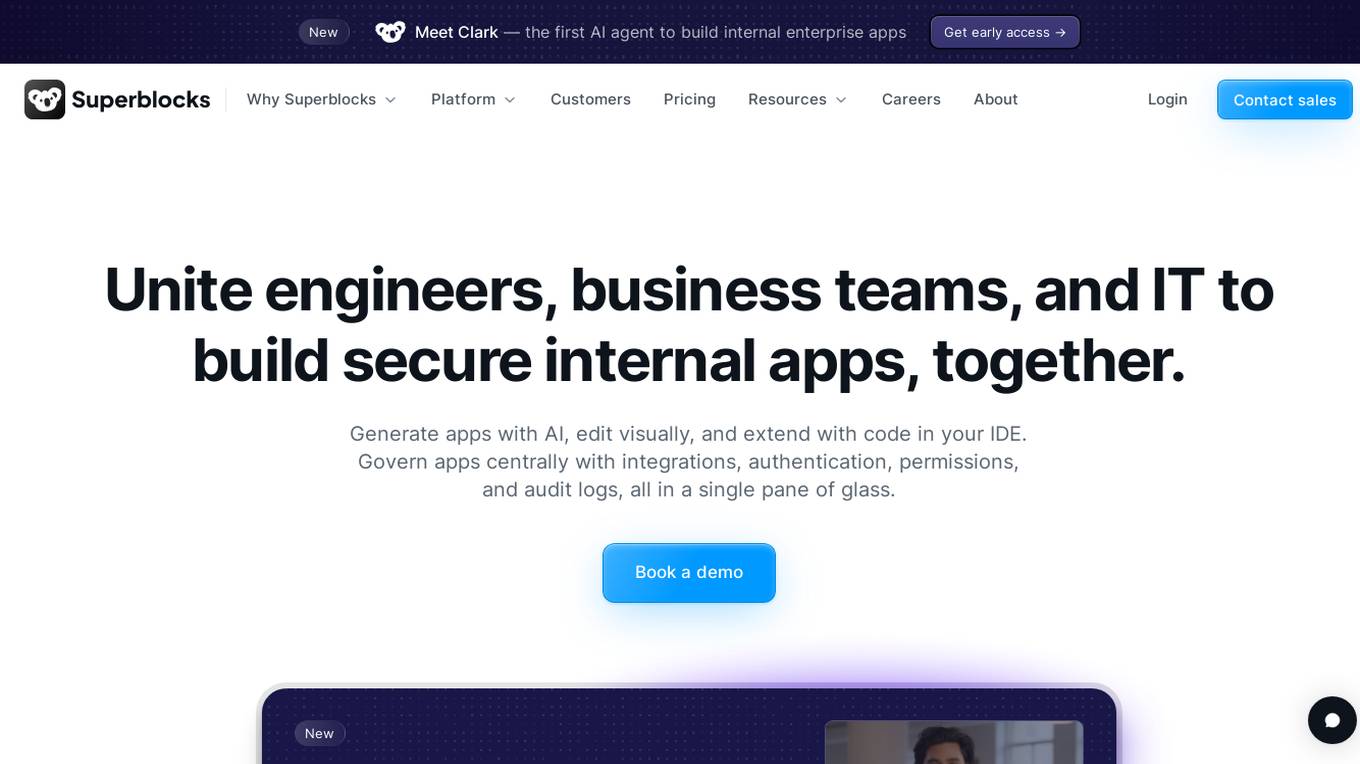
Superblocks
Superblocks is an AI-powered platform that unites engineers, business teams, and IT professionals to collaboratively build secure internal applications. The platform offers features such as generating apps with AI, visual editing, extending with code, centralized governance, integrations, authentication, permissions, and audit logs. Superblocks aims to enable enterprises to accelerate app development, streamline workflows, and ensure data security within their VPC.

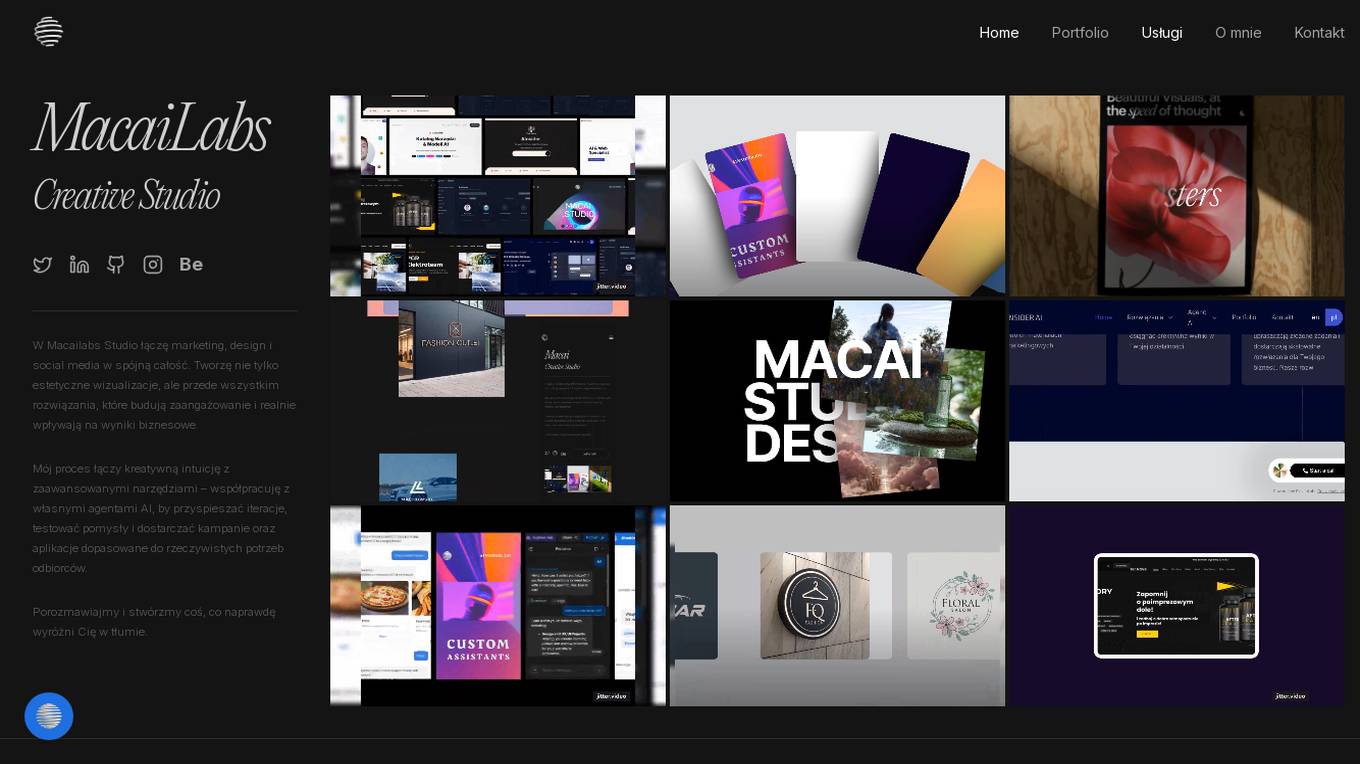
MacaiLabs Creative Studio
MacaiLabs Creative Studio is a fullstack creative studio that combines marketing, design, and social media into cohesive solutions. They focus on creating engaging visualizations that drive real business results by leveraging creative intuition and advanced AI tools. The studio collaborates with its own AI agents to accelerate iterations, test ideas, and deliver campaigns and applications tailored to the actual needs of the audience. MacaiLabs aims to create unique and standout solutions for their clients.

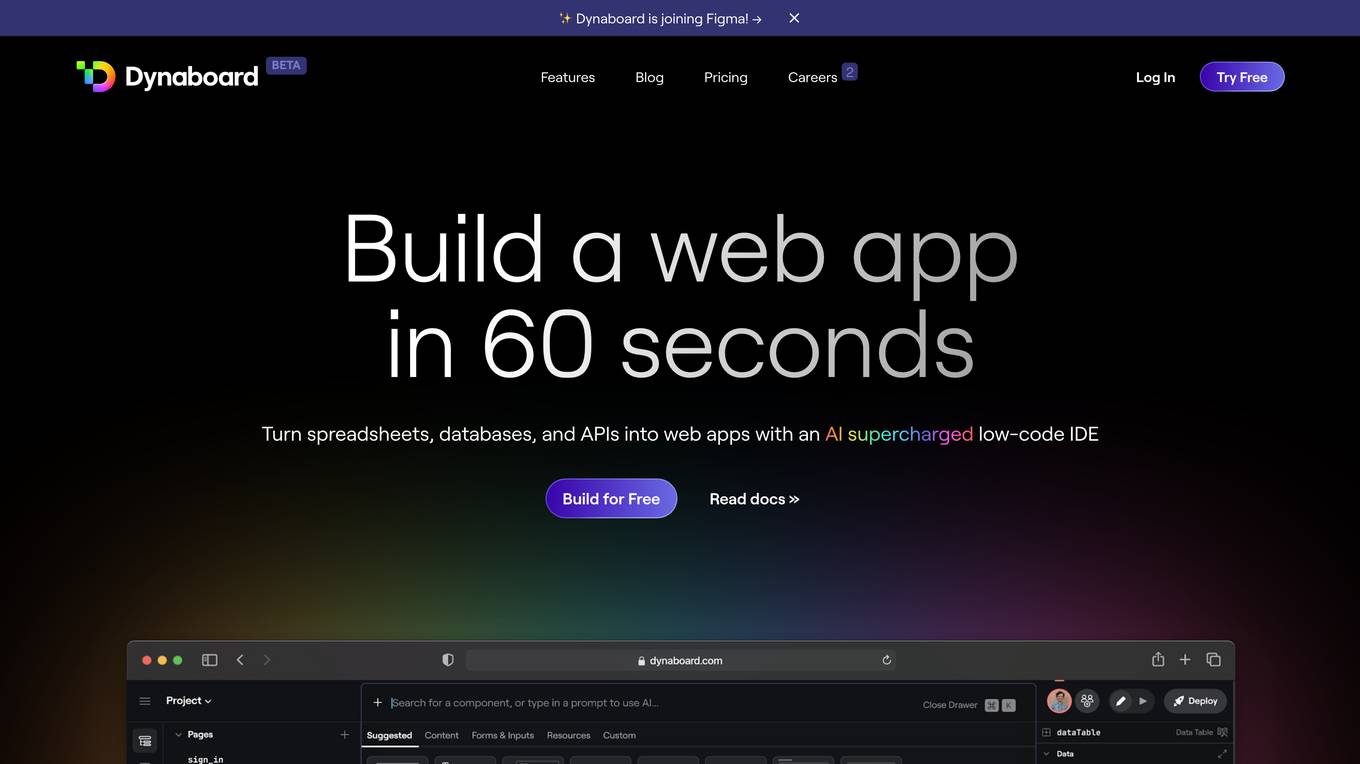
Dynaboard
Dynaboard is a collaborative low-code IDE for developers that allows users to build web apps in minutes using a drag-and-drop builder, a flexible code-first UI framework, and the power of generative AI. With Dynaboard, users can connect to popular databases, SaaS apps, or any API with GraphQL or REST endpoints, and secure their apps using any existing OIDC compliant provider. Dynaboard also offers unlimited editors for team collaboration, multi-environment deployment support, automatic versioning, and easy roll-backs for production-grade confidence.

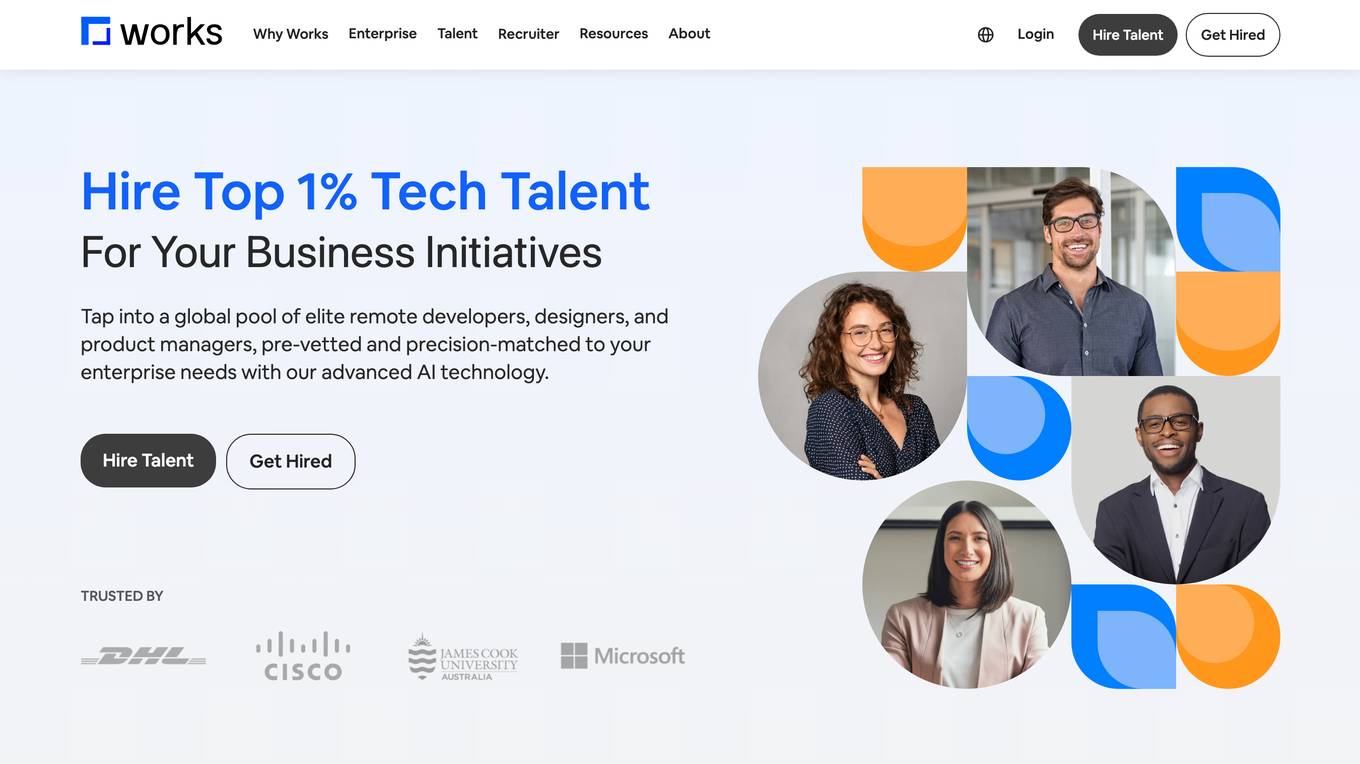
Works
Works is a platform that connects enterprises with the top 1% of remote tech talent. It uses advanced AI technology to ensure precision-matching of talent to project requirements, saving time and resources. Works offers transparent pricing with a flat 10% transaction fee and provides risk-free hiring with payment only when the work is completed to satisfaction.

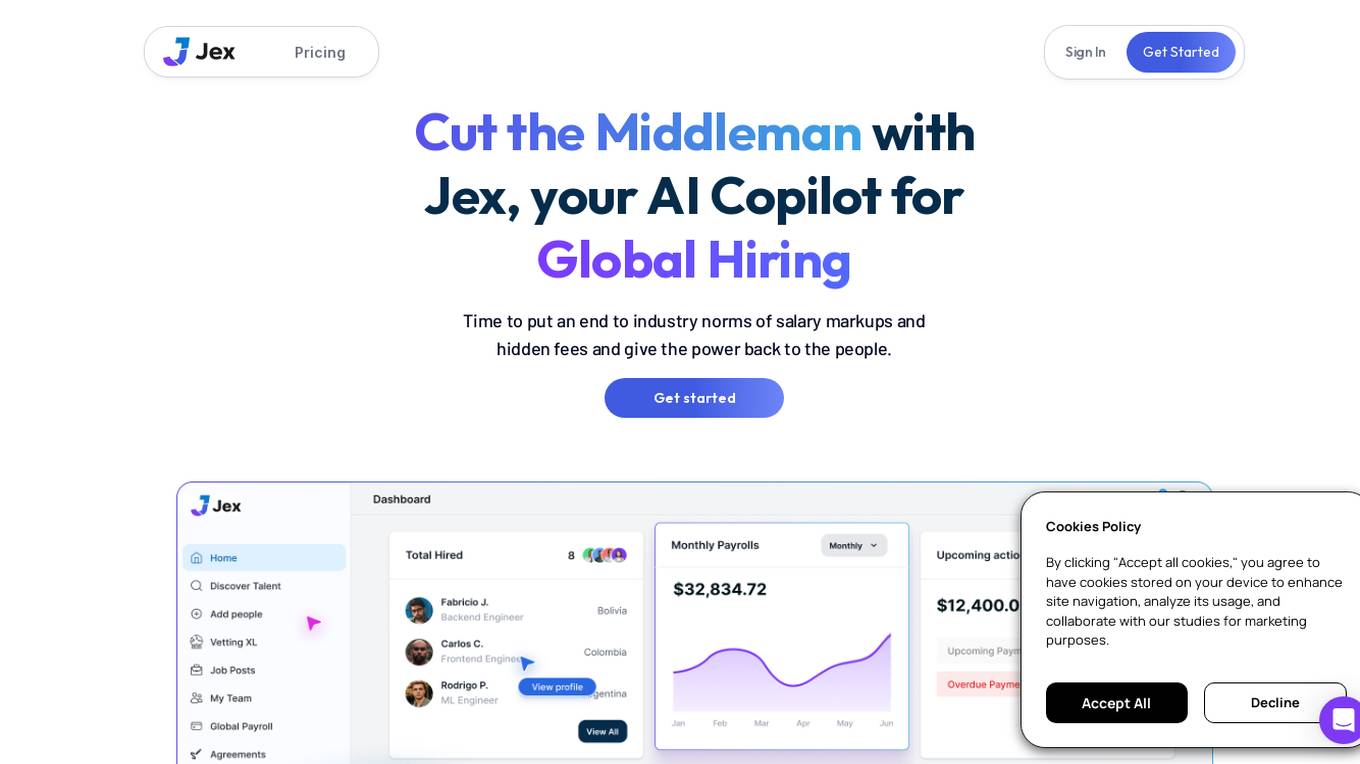
Jex
Jex is an AI-driven platform that revolutionizes global hiring by cutting out middlemen and providing transparency and efficiency in the recruitment process. It empowers both talent and companies to connect directly, eliminating salary markups and hidden fees. Jex offers dynamic candidate profiles, AI-driven insights, compliance management, and payroll services, streamlining the hiring workflow and saving time and money for users.

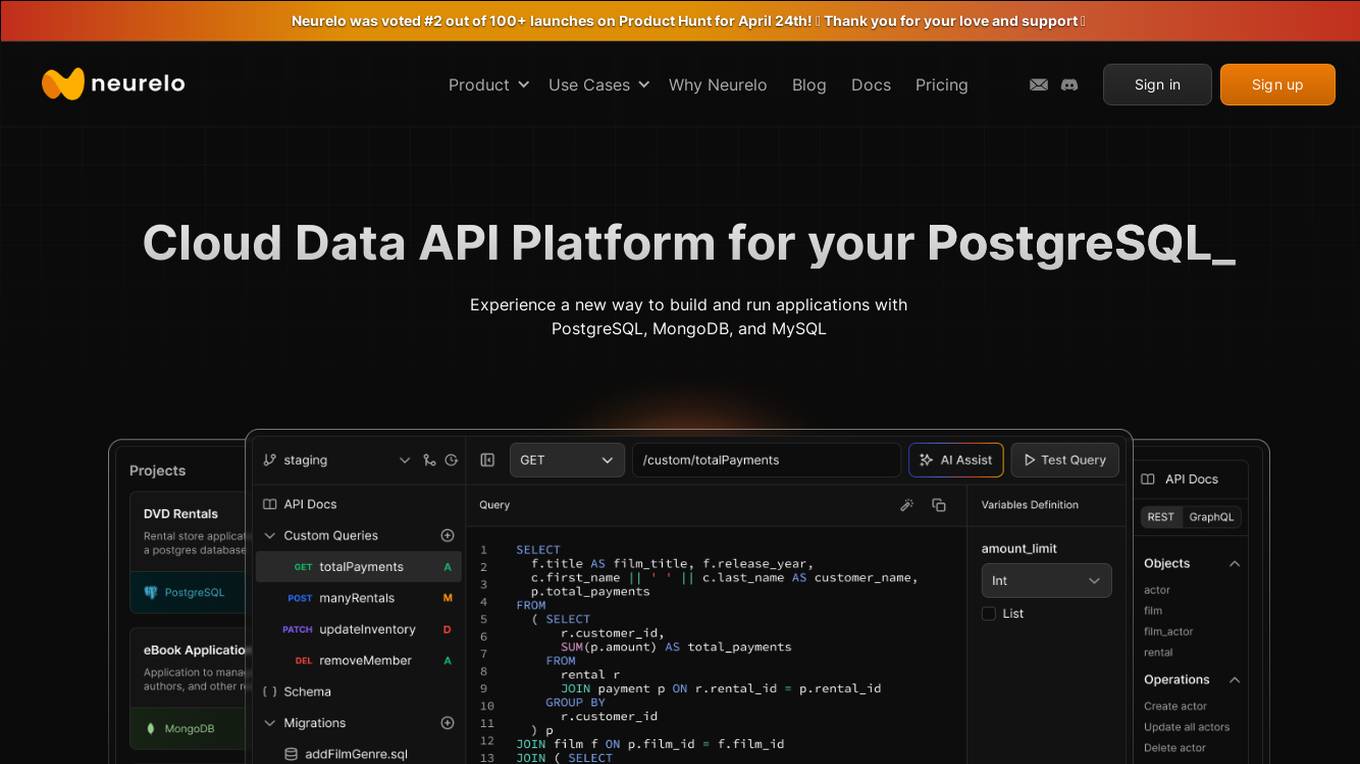
Neurelo
Neurelo is a cloud API platform that offers services for PostgreSQL, MongoDB, and MySQL. It provides features such as auto-generated APIs, custom query APIs with AI assistance, query observability, schema as code, and the ability to build full-stack applications in minutes. Neurelo aims to empower developers by simplifying database programming complexities and enhancing productivity. The platform leverages the power of cloud technology, APIs, and AI to offer a seamless and efficient way to build and run applications.

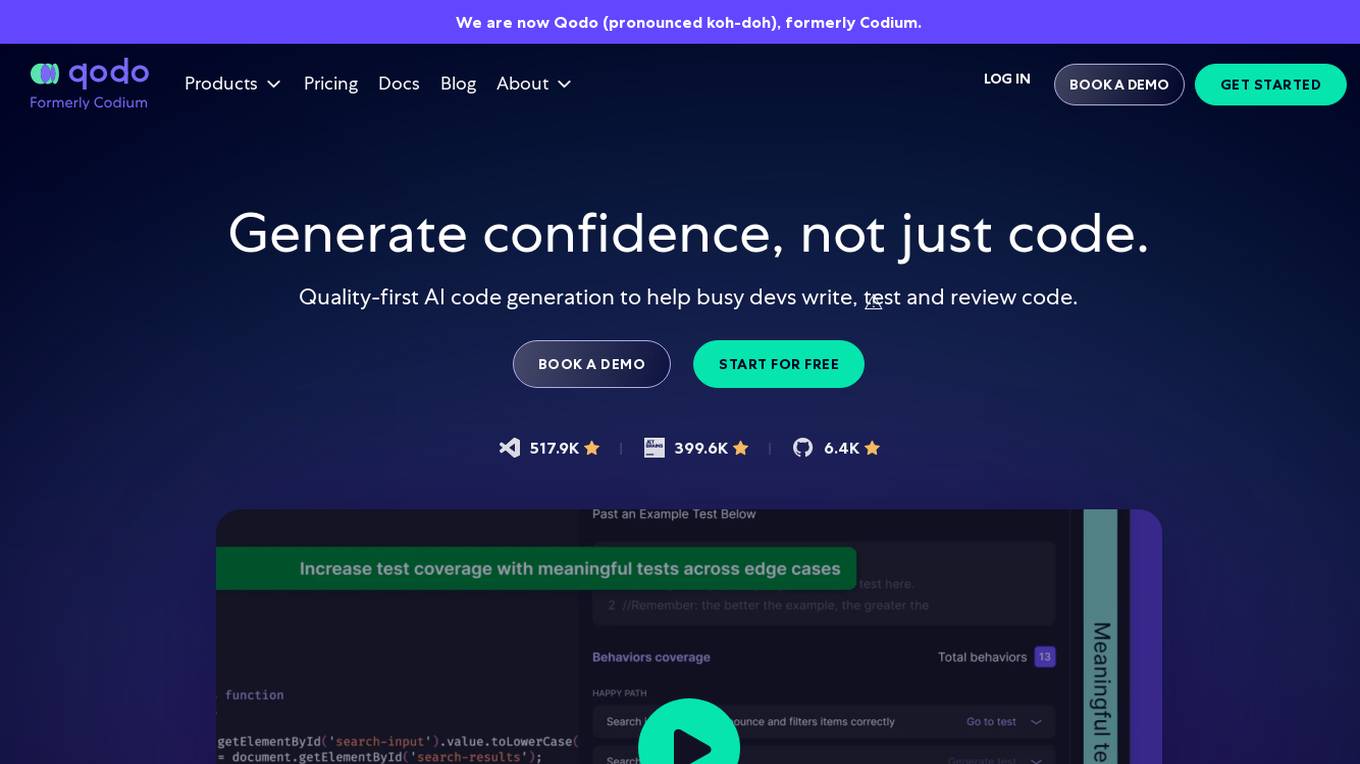
Qodo
Qodo is a quality-first generative AI coding platform that helps developers write, test, and review code within IDE and Git. The platform offers automated code reviews, contextual suggestions, and comprehensive test generation, ensuring robust, reliable software development. Qodo integrates seamlessly to maintain high standards of code quality and integrity throughout the development process.

Pro5.ai
Pro5.ai is an AI-driven platform that connects businesses with the top 5% remote professionals across various tech and business domains. The platform utilizes AI-powered automation to source, vet, and match professionals, ensuring unbiased and efficient hiring processes. Pro5.ai offers a diverse pool of talents, ranging from backend developers to UX designers, and provides a streamlined approach to hiring full-time, long-term talent for remote collaboration.

SkillOk
SkillOk is an AI-powered resume builder that helps users create tailored resumes for each job application. It automates the process of customizing resumes by extracting skills from job descriptions, fine-tuning content based on targeted questions, and generating customized intros. The tool ensures that resumes are relevant to job requirements, optimized for ATS software, and aligned with industry best practices. Users can also fully customize their resumes using the drag-n-drop builder and export them in various formats. SkillOk aims to increase users' chances of getting interviews and landing their dream jobs with confidence.

AI Video API
AI Video API is an all-in-one API hub for AI-generated video, offering a cost-effective, user-friendly, and robust solution for creating videos in various styles. The platform allows users to transform their ideas into stunning videos with just a few words, enabling text-to-video generation, image to animated video conversion, extended video length, dual output formats, and real-time alerts. With seamless integration into popular frameworks and support for multiple programming languages, AI Video API empowers users to innovate effortlessly, stay ahead of the curve, and scale their projects limitlessly.

Heal.dev
Heal.dev is an AI-powered platform that offers an easy way to write stable end-to-end tests by automating regression testing, end-to-end tests, and production smoke tests in minutes. It provides tools for defining stable tests in plain English, automating complex checks with AI-powered assertions, composing tests with blocks, extending functionality with JavaScript code, and detecting bugs smartly. Heal.dev aims to speed up development cycles, eliminate flaky tests, and allow teams to focus on shipping great software.

Machinet
Machinet is an AI Agent designed for full-stack software developers. It serves as an AI-based IDE that assists developers in various tasks, such as code generation, terminal access, front-end debugging, architecture suggestions, refactoring, and mentoring. The tool aims to enhance productivity and streamline the development workflow by providing intelligent assistance and support throughout the coding process. Machinet prioritizes security and privacy, ensuring that user data is encrypted, secure, and never stored for training purposes.

BuildShip
BuildShip is a low-code visual backend builder that allows users to create powerful APIs in minutes. It is powered by AI and offers a variety of features such as pre-built nodes, multimodal flows, and integration with popular AI models. BuildShip is suitable for a wide range of users, from beginners to experienced developers. It is also a great tool for teams who want to collaborate on backend development projects.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

YouTeam
YouTeam is an AI-powered platform that offers a transparent vetting process for hiring engineers. Leveraging deep learning technology, YouTeam provides customized vetting criteria tailored to each role's responsibilities and required skillset. The platform streamlines the hiring process by presenting engineering candidates aligned with the company's unique standards, allowing for a final interview to select the perfect match. With features like technical skill review assessments, coding assessments, and soft skills & culture fit questions, YouTeam ensures a data-rich candidate profile for informed decision-making.

Pythagora
Pythagora is the world's first all-in-one AI development platform that allows users to build production apps quickly and efficiently. With Pythagora, users can go from prompt to production seamlessly, with frontend development in minutes and backend development in hours. The platform offers a complete technical stack, smart inline code review, one-click deployment, and full code ownership, making app development faster and smarter.
0 - Open Source Tools
20 - OpenAI Gpts

MochaJS Expert in JavaScript unit testing
Assistant polyglotte pour tests unitaires avec MochaJS

Code Like a GOAT 🐐🧙🏻♂️
Unleash Your Inner GOAT in Coding! Be the ultimate full-stack developer with unrivaled skills in all coding languages and platforms. Write elegant, secure code, and more. Excel in cybersecurity and innovate with your comprehensive expertise. Ready to code like never before?

The OG Coder
Expert full stack developer with focus on customer-centric solutions and end-to-end architecture.

Full-stack Development Advisor
Drives technological enhancement through comprehensive software solutions.

Bangladeshii Node.js Developer - Arka Prottoy v1
stunspot's simulation of an expert Node.js dev. Defaults to Bengali bilingual.
SENIOR NODE.JS DEVELOPER
Very experienced senior node.js developer helps me to write my task with good practises.

Cody
Welcome to the innovative world of Cody, your expert guide in full-stack development! and Chatbots Developmet using Assistants API