Best AI tools for< Css Developer >
Infographic
20 - AI tool Sites

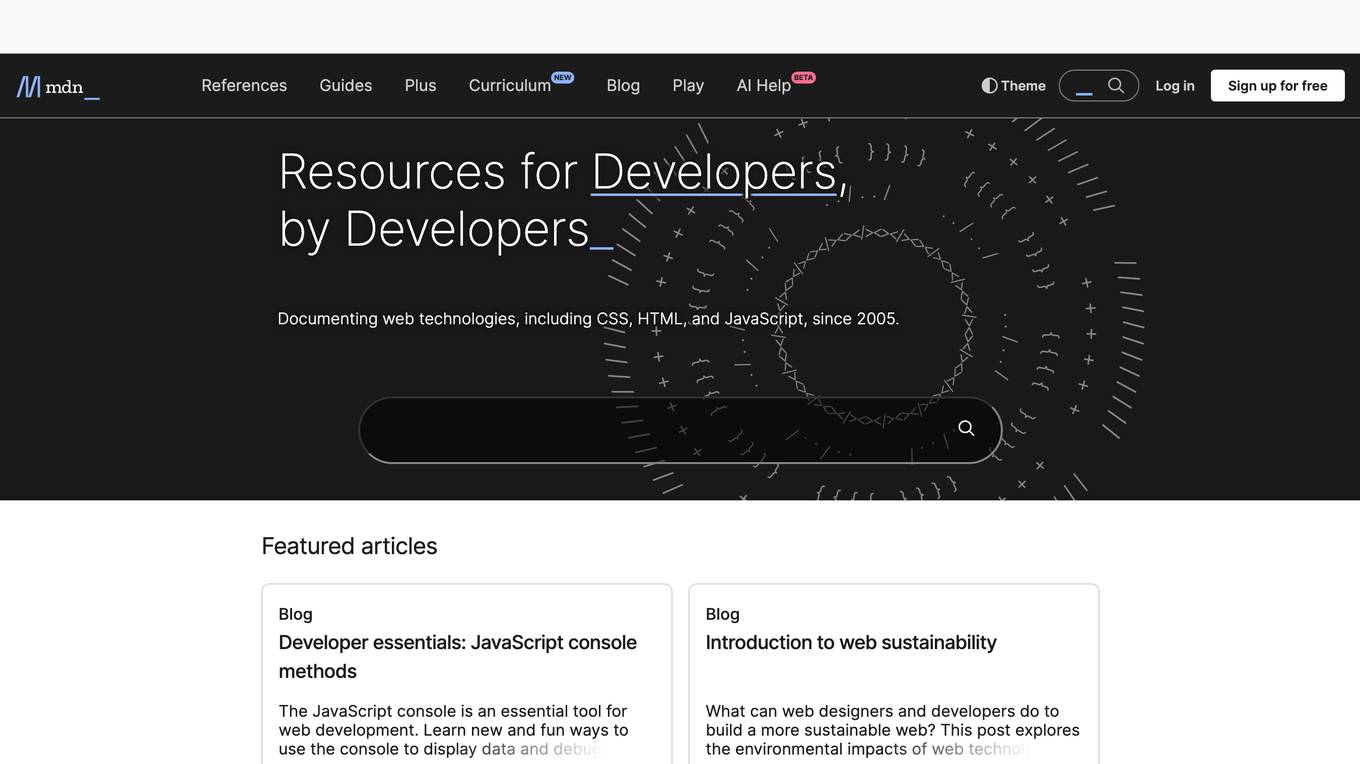
MDN Web Docs
MDN Web Docs is a comprehensive online resource for web developers, offering detailed documentation and guides on HTML, CSS, JavaScript, Web APIs, and more. It provides information on markup languages, styling techniques, scripting languages, programming interfaces, and web technologies. The platform also features articles, tutorials, and news updates to help developers stay informed and enhance their skills. With a focus on accessibility, performance, security, and progressive web apps, MDN Web Docs aims to support developers in creating high-quality and user-friendly web experiences.

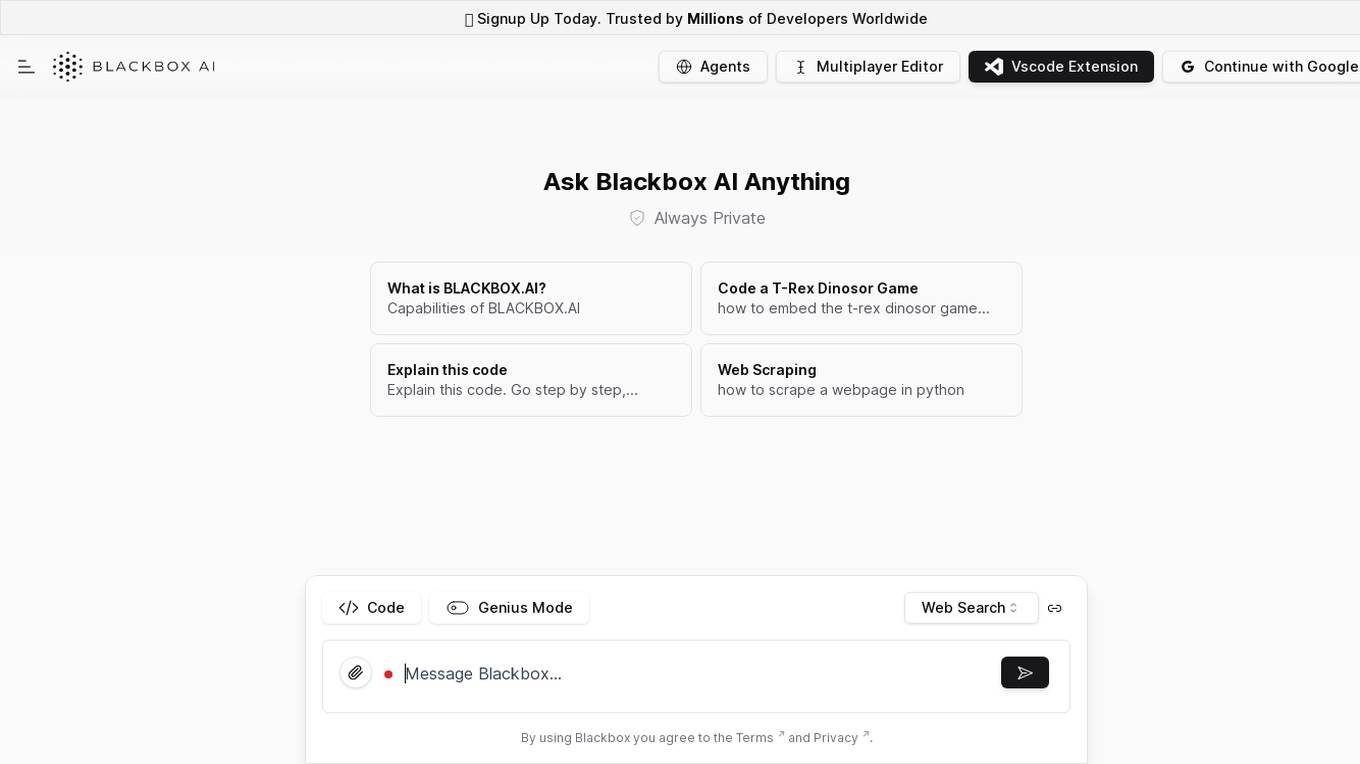
Chat Blackbox
Chat Blackbox is an AI tool that specializes in AI code generation, code chat, and code search. It provides a platform where users can interact with AI to generate code, discuss code-related topics, and search for specific code snippets. The tool leverages artificial intelligence algorithms to enhance the coding experience and streamline the development process. With Chat Blackbox, users can access a wide range of features to improve their coding skills and efficiency.

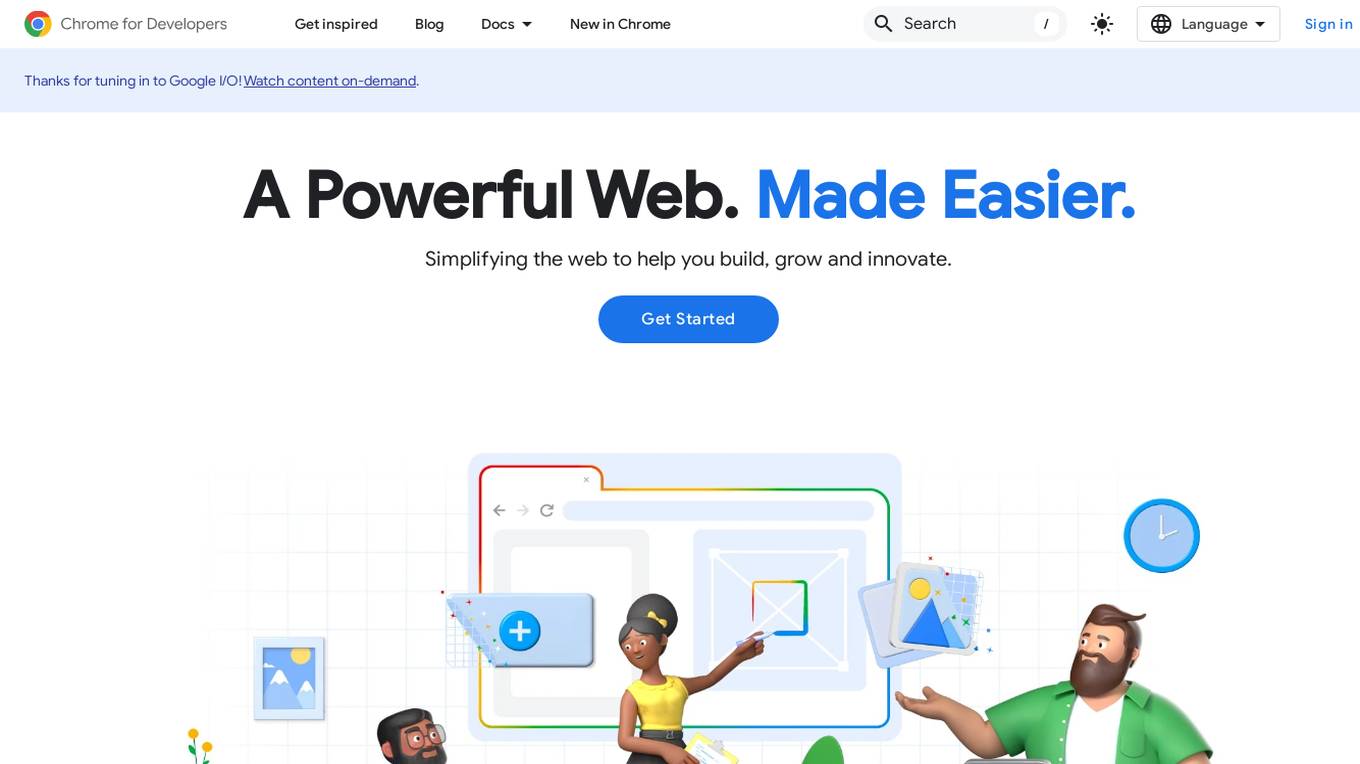
Chrome for Developers
Chrome for Developers is a powerful web development platform that offers a wide range of tools and resources to help developers build, grow, and innovate on the web. It provides features such as DevTools, Lighthouse, Chrome UX Report, and Accessibility tools to create the best user experience. With ready-made libraries like Workbox and Puppeteer, developers can get things done quicker and neater. The platform also focuses on AI performance, CSS and UI design, identity management, payments, and privacy and security. Chrome for Developers is a one-stop solution for web development needs, offering documentation, tutorials, and resources to help developers succeed.

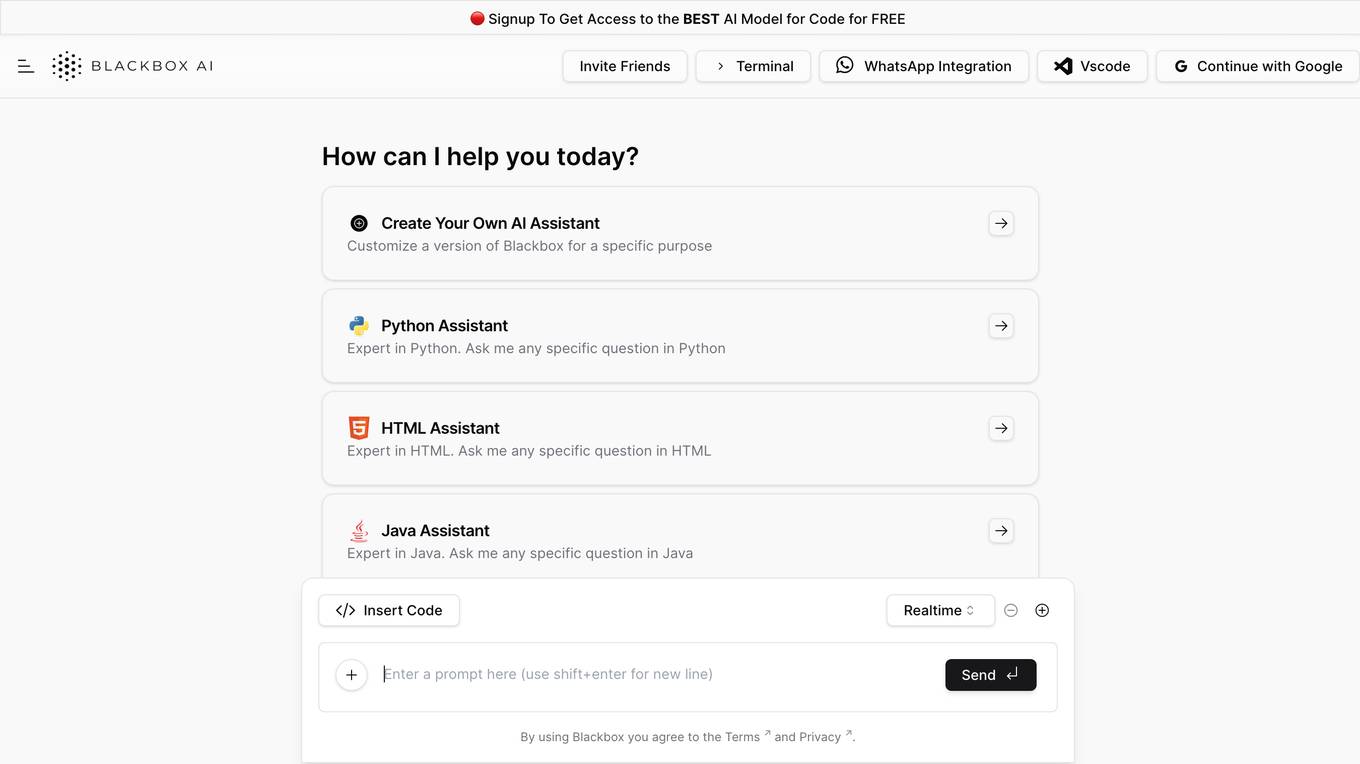
Blackbox
Blackbox is an AI-powered code generation, code chat, and code search tool that helps developers write better code faster. With Blackbox, you can generate code snippets, chat with an AI assistant about code, and search for code examples from a massive database.

404 Error Page
The website displays a 404 error message indicating that the deployment cannot be found. It provides a code and an ID for reference, along with a suggestion to check the documentation for more information and troubleshooting.

Replit
Replit is a software creation platform that provides an integrated development environment (IDE), artificial intelligence (AI) assistance, and deployment services. It allows users to build, test, and deploy software projects directly from their browser, without the need for local setup or configuration. Replit offers real-time collaboration, code generation, debugging, and autocompletion features powered by AI. It supports multiple programming languages and frameworks, making it suitable for a wide range of development projects.

Noupe
Noupe is a magazine for webworkers and site owners that provides valuable insights and resources on various topics such as AI form generators, AI quiz generators, AI signature generators, no code app builders, Figma fonts, affiliate programs, online form builders, website user experience, Upwork for freelancers, edge computing for e-commerce, video conferencing apps, mobile-first design, customer service optimization, leadership keynote speakers, B2B growth strategies, website performance optimization, e-invoicing, AI and machine learning in design, podcasts for brand authority, and paraphrasing tools. The platform covers a wide range of subjects related to web development, design, business, and online tools.

Qurrent
Qurrent is an AI-powered news platform that offers a custom station menu with news curated and translated by a team of AI news agents. It covers a wide range of topics including technology, science, politics, economics, artificial intelligence, product hunt, people, sports, space, commercial real estate, finance, cryptocurrency, Mars updates, and startups. The platform provides daily updates and aims to keep users informed with the latest news and trends from around the world.

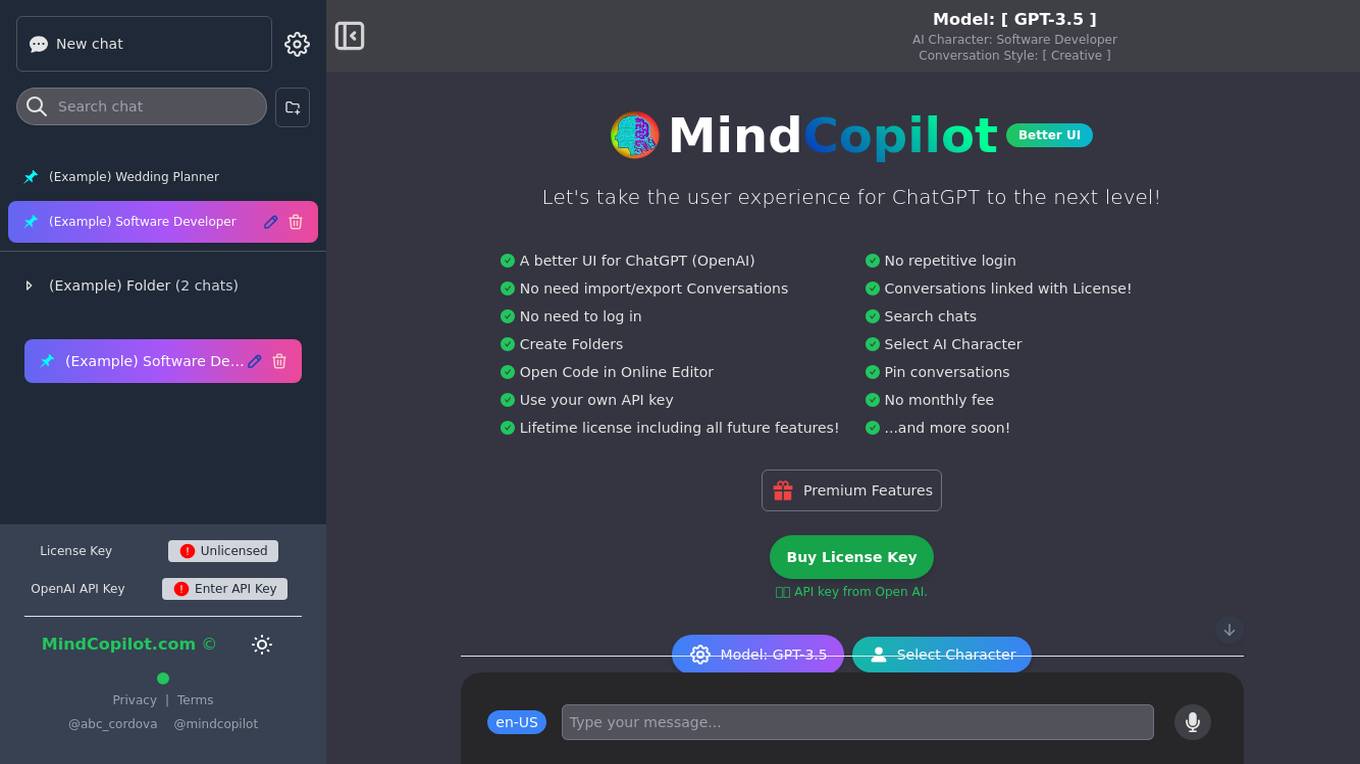
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

API Labz
API Labz is an AI-powered platform that offers a comprehensive suite of tools and APIs to streamline workflows, automate tasks, and build innovative applications. From custom API building to document processing and financial analysis, API Labz provides intelligent solutions to drive efficiency and enhance business processes. The platform also includes features like AI-powered ID parsing, seamless integrations with third-party applications, and a curated API marketplace for easy access to pre-built APIs.

Fronty
Fronty is an AI-powered tool that converts images to HTML CSS code, allowing users to create websites quickly and easily. It offers features such as AI-powered image to HTML CSS conversion, no-code website editing, and website hosting services. Fronty has been used by over 300k users to create over 1 million websites, with a focus on providing high-quality results and user satisfaction.

SwiftSora
SwiftSora is an open-source project that enables users to generate videos from prompt text online. The project utilizes OpenAI's Sora model to streamline video creation and includes a straightforward one-click website deployment feature. With SwiftSora, users can effortlessly produce high-quality video assets, ranging from realistic scenes to imaginative visuals, by simply providing text instructions. The platform offers a user-friendly interface with customizable settings, making it accessible to both beginners and experienced video creators. SwiftSora empowers users to elevate their creativity and redefine the boundaries of possibility in video production.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

Snapmark
Snapmark is a visual UI development tool that helps AI precisely understand user interface modification intent. By selecting page elements directly, Snapmark delivers accurate DOM information to AI, enabling it to generate code that meets expectations. The tool seamlessly integrates with mainstream browsers, IDEs, and AI models to ensure precise code generation. Snapmark leverages advanced AI models like OpenAI's GPT-4 and GPT-3.5, as well as Anthropic's Claude models, for high-quality code generation. It specializes in optimizing code for Next.js framework and Tailwind CSS utility classes, providing a seamless development experience for users.

Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

Chattie
Chattie is an AI-powered chatbot platform that allows users to easily integrate ChatGPT on their websites. It offers features such as training chatbots with various data sources, theme customization with CSS support, and detailed stats and analytics. Chattie provides different pricing plans to cater to different user needs, from individual users to agencies. With Chattie, users can create and customize chatbots to engage with website visitors effectively.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Gemini Coder
Gemini Coder is an advanced AI-powered web application generator that combines Google's Gemini API with modern development frameworks to create high-quality applications. Developers can input their requirements and watch as the system generates complete web applications using Next.js and Tailwind CSS. The platform offers advanced code generation, modern tech stack, high-quality code output, browser-based preview, and code customization, making it a leading choice for professional web application development.

Aider
Aider is an AI pair programming tool that allows users to collaborate with Language Model Models (LLMs) to edit code in their local git repository. It supports popular languages like Python, JavaScript, TypeScript, PHP, HTML, and CSS. Aider can handle complex requests, automatically commit changes, and work well in larger codebases by using a map of the entire git repository. Users can edit files while chatting with Aider, add images and URLs to the chat, and even code using their voice. Aider has received positive feedback from users for its productivity-enhancing features and performance on software engineering benchmarks.
0 - Open Source Tools
20 - OpenAI Gpts

CSS GPT
A specialist in CSS and preprocessors, offering guidance and tips with a patient demeanor.

CSS and React Wizard
CSS Expert in all frameworks with a focus on clarity and best practices

Modern Next.js Assistant
Specialized in Next.js, App Router, TypeScript, Shadcn, and Tailwind CSS; avoids pages router. Has preloaded documentation of Next.js version 14 and shadcn version 0.6. Version: 1.3.1. Follow: https://x.com/navid_re

Frontend Developer
AI front-end developer expert in coding React, Nextjs, Vue, Svelte, Typescript, Gatsby, Angular, HTML, CSS, JavaScript & advanced in Flexbox, Tailwind & Material Design. Mentors in coding & debugging for junior, intermediate & senior front-end developers alike. Let’s code, build & deploy a SaaS app.

WEBDev Maestro
a Senior Web Developer with expertise in HTML, CSS, PHP, JavaScript, PostgreSQL, and exceptional creative skills

TailwindCSS GPT
Converts wireframes into Tailwind CSS HTML code, focusing on frontend design to get speed and v0 quick.

Front-End Standards Buddy
Your front-end web dev assistant giving you code examples and advice from MDN Web Docs, Web.dev, and CSS Tricks.

Screen Shot to Code
This simple app converts a screenshot to code (HTML/Tailwind CSS, or React or Vue or Bootstrap). Upload your image, provide any additional instructions and say "Make it real!"