Best AI tools for< Generate Ui Designs >
20 - AI tool Sites

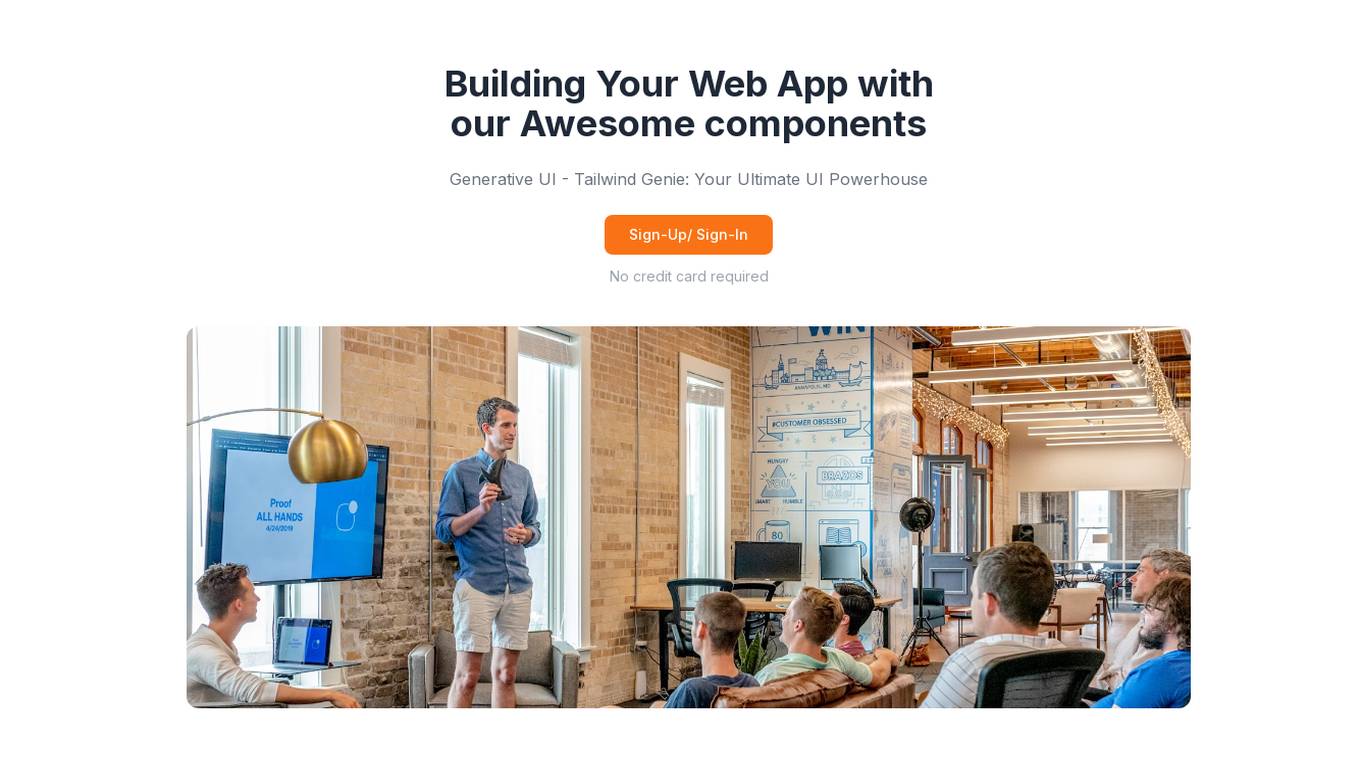
Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly by providing a single source of truth. With Tempo, users can generate UI designs from simple text and image prompts, edit React code visually, import components from Storybook, and maintain design systems effortlessly. The platform runs directly on the user's codebase, allowing for customization and structuring of code. Tempo offers various pricing plans, including a free tier and premium options with additional features and support. The application aims to streamline the design and development process, making it faster and more efficient.

UX Pilot
UX Pilot is an AI-UX Assistant that provides a comprehensive set of UX tools in one place, from discovery to visual design. It leverages AI technology to help designers optimize their design process, generate high-fidelity UI designs, create pixel-perfect screens, and ideate at scale. With features like AI-based UX design review, custom workshop generation, and ChatGPT integration, UX Pilot aims to enhance user experience and spark creativity in design projects.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

Codia AI
Codia AI is a leading AI-driven design and development platform that specializes in harnessing cutting-edge technology to transform ideas into reality. By pioneering the fusion of artificial intelligence with design and coding, Codia AI aims to empower designers, developers, and businesses by automating and enhancing the creative workflow through advanced AI technologies.

Sympher AI
Sympher AI offers a suite of easy-to-use AI apps for everyday tasks. These apps are designed to help users save time, improve productivity, and make better decisions. Some of the most popular Sympher AI apps include: * **MeMyselfAI:** This app helps users create personalized AI assistants that can automate tasks, answer questions, and provide support. * **Screenshot to UI Components:** This app helps users convert screenshots of UI designs into code. * **User Story Generator:** This app helps project managers quickly and easily generate user stories for their projects. * **EcoQuery:** This app helps businesses assess their carbon footprint and develop strategies to reduce their emissions. * **SensAI:** This app provides user feedback on uploaded images. * **Excel Sheets Function AI:** This app helps users create functions and formulas for Google Sheets or Microsoft Excel. * **ScriptSensei:** This app helps users create tailored setup scripts to streamline the start of their projects. * **Flutterflow Friend:** This app helps users answer their Flutterflow problems or issues. * **TestScenarioInsight:** This app generates test scenarios for apps before deploying. * **CaptionGen:** This app automatically turns images into captions.

neoSVG
neoSVG is an AI-powered application that allows users to generate scalable vector graphics (SVGs) from simple text prompts. The platform utilizes state-of-the-art AI technology and Bezier curve paths with mathematical rules to create unique and high-resolution vector outputs. Users can create a variety of visuals for web design, mobile apps, print media, AR/VR applications, UI/UX designs, logos, and more. neoSVG aims to provide efficient SVG generation by leveraging powerful servers and continuous research to enhance its AI capabilities.

Design Sparks
Design Sparks is an AI-powered creativity tool that helps users generate new ideas and solve design problems. The tool uses a variety of AI techniques, including machine learning and natural language processing, to understand user input and generate relevant ideas. Design Sparks is designed to be used by a wide range of users, from designers and engineers to marketers and business professionals. The tool is easy to use and can be accessed through a web-based interface.

Dora
Dora is an AI-powered platform that enables users to create 3D animated websites without the need for coding. It caters to designers, freelancers, and creative professionals who seek to design visually captivating websites effortlessly. With Dora, users can craft mesmerizing 3D and animated visuals that are responsive and seamlessly translate across devices. The platform is designed for professionals who prioritize design aesthetics and offers a no-code experience for those transitioning from other design tools. Dora leverages advanced AI algorithms to generate, customize, and deploy stunning landing pages, revolutionizing the web design process.

Dora
Dora is a no-code 3D animated website design platform that allows users to create stunning 3D and animated visuals without writing a single line of code. With Dora, designers, freelancers, and creative professionals can focus on what they do best: designing. The platform is tailored for professionals who prioritize design aesthetics without wanting to dive deep into the backend. Dora offers a variety of features, including a drag-and-connect constraint layout system, advanced animation capabilities, and pixel-perfect usability. With Dora, users can create responsive 3D and animated websites that translate seamlessly across devices.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

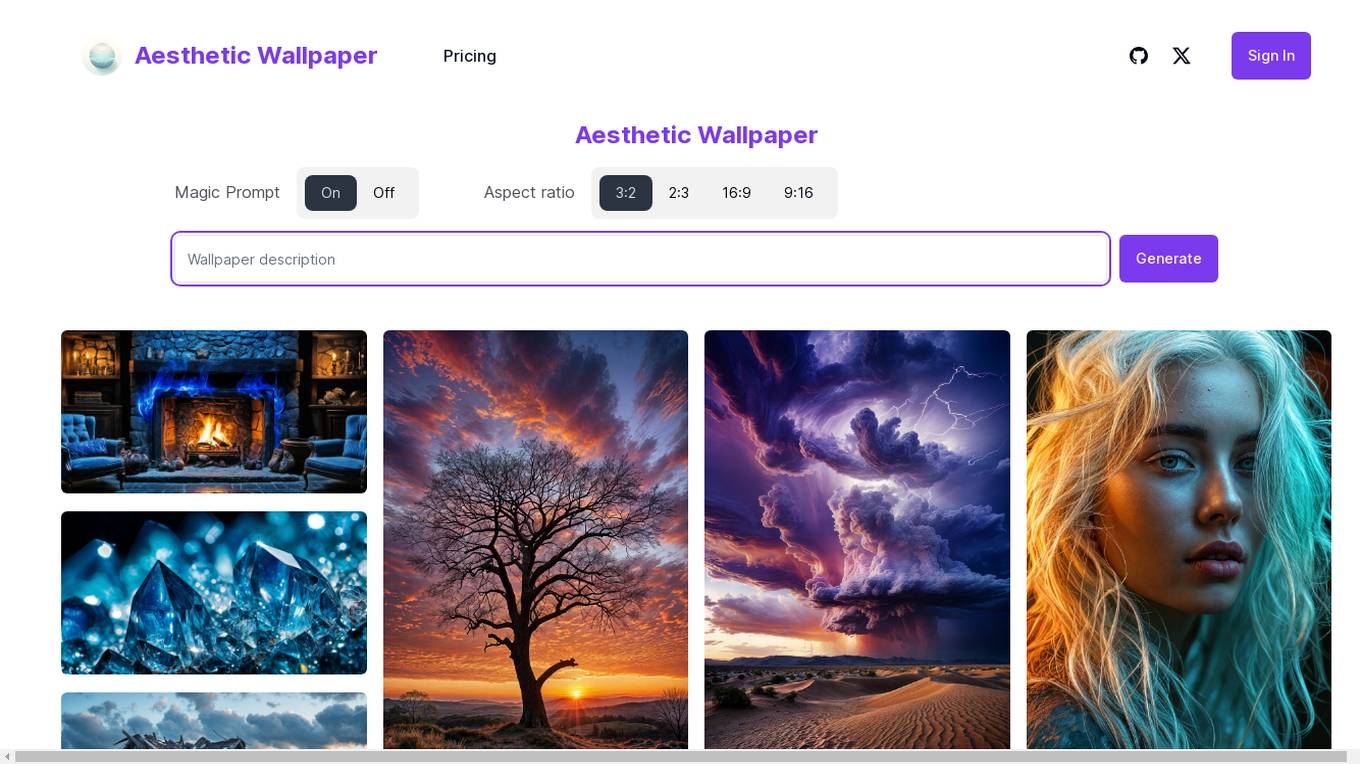
Aesthetic Wallpaper AI
Aesthetic Wallpaper AI is an AI-powered application that offers a vast collection of high-quality aesthetic wallpapers for free download. Users can generate beautiful wallpapers with AI technology, enhancing their digital devices with themes like minimalist designs, nature scenery, pastel colors, vintage patterns, and abstract art.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By leveraging AI technology, users can describe their desired component in a few words and let the tool generate it for them. AIComponent.dev aims to streamline the component creation process and enhance productivity for developers and designers.

Magic Patterns
Magic Patterns is an AI tool that allows users to prototype product ideas using AI technology. Users can iterate on components and designs in the AI-native editor, export to React or Figma, and generate new UIs. It is best suited for smaller components and offers features like adding new features to existing UIs, applying themes, and generating UIs from prompts or images. Magic Patterns is backed by Y Combinator and is popular among designers, engineers, and product leaders for its ability to expedite the UI design process.

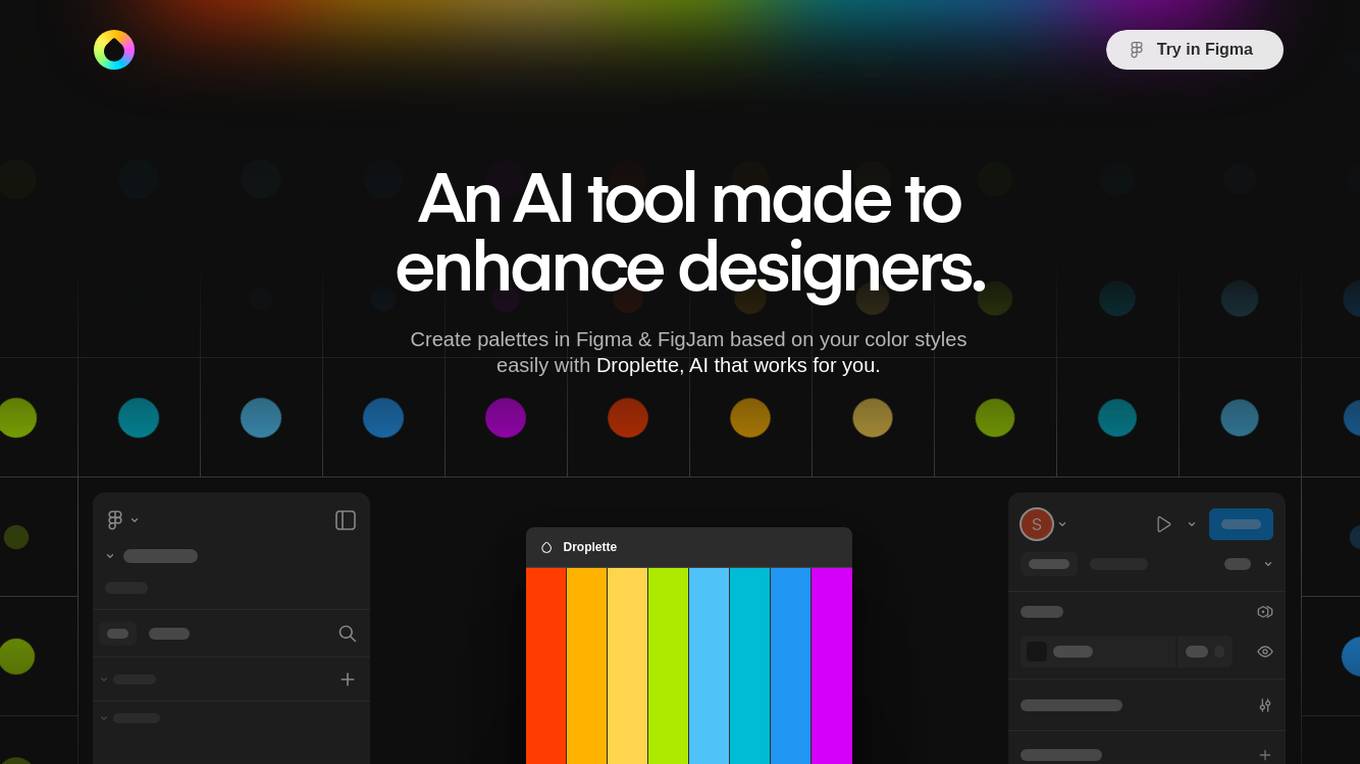
Droplette
Droplette is a smart AI-powered color palette generator designed for Figma & FigJam users. It simplifies the process of creating color schemes by leveraging artificial intelligence to suggest harmonious color combinations. With Droplette, designers can quickly generate aesthetically pleasing palettes to enhance their design workflow. The tool seamlessly integrates with Figma & FigJam, making it a valuable asset for designers looking to streamline their color selection process.

Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

Imagin
Imagin is an AI-powered icon generation tool that allows users to effortlessly create eye-catching icons. With customizable features and unique styles, Imagin offers limitless possibilities for icon creation. Users can save valuable time by leveraging advanced algorithms to handle the heavy lifting. The platform celebrates creativity and empowers users to unleash their visual brilliance through icon brainstorming. Developed with love in Melbourne, Imagin is a fresh beginning for sales and engineering professionals looking to embrace iconic possibilities.

MimicPC
MimicPC is a web-based platform that allows users to run various AI applications directly in their browser without the need for installation. Users can access a wide range of AI tools and applications seamlessly, making it convenient for both professionals and enthusiasts to leverage the power of artificial intelligence. With MimicPC, users can perform tasks such as image recognition, natural language processing, and data analysis with ease.
20 - Open Source AI Tools

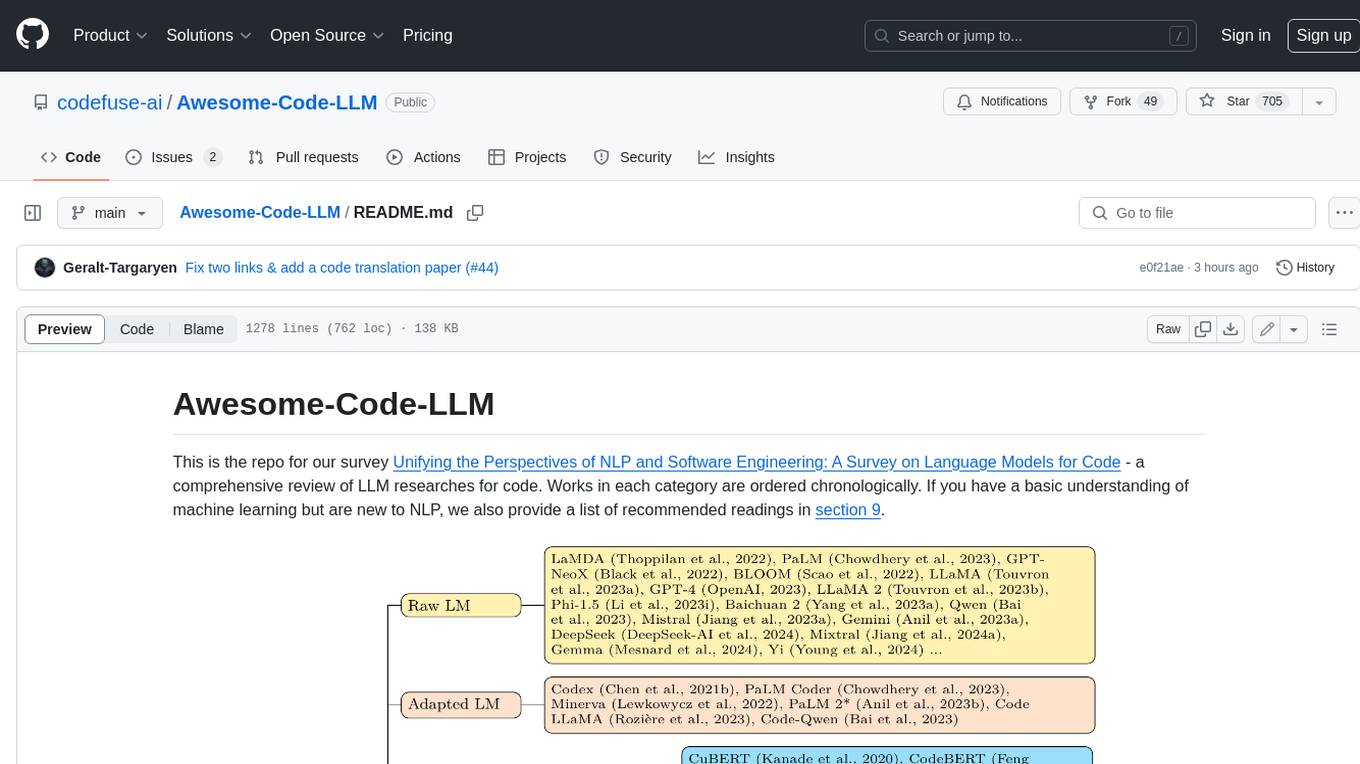
Awesome-Code-LLM
Analyze the following text from a github repository (name and readme text at end) . Then, generate a JSON object with the following keys and provide the corresponding information for each key, in lowercase letters: 'description' (detailed description of the repo, must be less than 400 words,Ensure that no line breaks and quotation marks.),'for_jobs' (List 5 jobs suitable for this tool,in lowercase letters), 'ai_keywords' (keywords of the tool,user may use those keyword to find the tool,in lowercase letters), 'for_tasks' (list of 5 specific tasks user can use this tool to do,in lowercase letters), 'answer' (in english languages)

awesome-generative-ai
A curated list of Generative AI projects, tools, artworks, and models

awesome-ai-devtools
Awesome AI-Powered Developer Tools is a curated list of AI-powered developer tools that leverage AI to assist developers in tasks such as code completion, refactoring, debugging, documentation, and more. The repository includes a wide range of tools, from IDEs and Git clients to assistants, agents, app generators, UI generators, snippet generators, documentation tools, code generation tools, agent platforms, OpenAI plugins, search tools, and testing tools. These tools are designed to enhance developer productivity and streamline various development tasks by integrating AI capabilities.

lobe-chat
Lobe Chat is an open-source, modern-design ChatGPT/LLMs UI/Framework. Supports speech-synthesis, multi-modal, and extensible ([function call][docs-functionc-call]) plugin system. One-click **FREE** deployment of your private OpenAI ChatGPT/Claude/Gemini/Groq/Ollama chat application.

llms-tools
The 'llms-tools' repository is a comprehensive collection of AI tools, open-source projects, and research related to Large Language Models (LLMs) and Chatbots. It covers a wide range of topics such as AI in various domains, open-source models, chats & assistants, visual language models, evaluation tools, libraries, devices, income models, text-to-image, computer vision, audio & speech, code & math, games, robotics, typography, bio & med, military, climate, finance, and presentation. The repository provides valuable resources for researchers, developers, and enthusiasts interested in exploring the capabilities of LLMs and related technologies.

hordelib
horde-engine is a wrapper around ComfyUI designed to run inference pipelines visually designed in the ComfyUI GUI. It enables users to design inference pipelines in ComfyUI and then call them programmatically, maintaining compatibility with the existing horde implementation. The library provides features for processing Horde payloads, initializing the library, downloading and validating models, and generating images based on input data. It also includes custom nodes for preprocessing and tasks such as face restoration and QR code generation. The project depends on various open source projects and bundles some dependencies within the library itself. Users can design ComfyUI pipelines, convert them to the backend format, and run them using the run_image_pipeline() method in hordelib.comfy.Comfy(). The project is actively developed and tested using git, tox, and a specific model directory structure.

readme-ai
README-AI is a developer tool that auto-generates README.md files using a combination of data extraction and generative AI. It streamlines documentation creation and maintenance, enhancing developer productivity. This project aims to enable all skill levels, across all domains, to better understand, use, and contribute to open-source software. It offers flexible README generation, supports multiple large language models (LLMs), provides customizable output options, works with various programming languages and project types, and includes an offline mode for generating boilerplate README files without external API calls.

awesome-ai-tools
Awesome AI Tools is a curated list of popular tools and resources for artificial intelligence enthusiasts. It includes a wide range of tools such as machine learning libraries, deep learning frameworks, data visualization tools, and natural language processing resources. Whether you are a beginner or an experienced AI practitioner, this repository aims to provide you with a comprehensive collection of tools to enhance your AI projects and research. Explore the list to discover new tools, stay updated with the latest advancements in AI technology, and find the right resources to support your AI endeavors.

awesome-generative-ai
Awesome Generative AI is a curated list of modern Generative Artificial Intelligence projects and services. Generative AI technology creates original content like images, sounds, and texts using machine learning algorithms trained on large data sets. It can produce unique and realistic outputs such as photorealistic images, digital art, music, and writing. The repo covers a wide range of applications in art, entertainment, marketing, academia, and computer science.

AIlice
AIlice is a fully autonomous, general-purpose AI agent that aims to create a standalone artificial intelligence assistant, similar to JARVIS, based on the open-source LLM. AIlice achieves this goal by building a "text computer" that uses a Large Language Model (LLM) as its core processor. Currently, AIlice demonstrates proficiency in a range of tasks, including thematic research, coding, system management, literature reviews, and complex hybrid tasks that go beyond these basic capabilities. AIlice has reached near-perfect performance in everyday tasks using GPT-4 and is making strides towards practical application with the latest open-source models. We will ultimately achieve self-evolution of AI agents. That is, AI agents will autonomously build their own feature expansions and new types of agents, unleashing LLM's knowledge and reasoning capabilities into the real world seamlessly.

ai-component-generator
AI Component Generator with ChatGPT is a project that utilizes OpenAI's ChatGPT and Vercel Edge functions to generate various UI components based on user input. It allows users to export components in HTML format or choose combinations of Tailwind CSS, Next.js, React.js, or Material UI. The tool can be used to quickly bootstrap projects and create custom UI components. Users can run the project locally with Next.js and TailwindCSS, and customize ChatGPT prompts to generate specific components or code snippets. The project is open for contributions and aims to simplify the process of creating UI components with AI assistance.
20 - OpenAI Gpts

Good Design Advisor
As a Good Design Advisor, I provide consultation and advice on design topics and analyze designs that are provided through documents or links. I can also generate visual representations myself to illustrate design concepts.

Design Buddy
Professional UI/UX design assistant for informed decisions and effective strategies.

UXpert
A UI/UX assistant for design principles, UX research, analyzing research data, and UI layout generation.

Flutter GPT
Flutter UI code generator with a focus on responsive, beautiful, scalable UI. Share feedback to improve @5hirish on X

UI / UX Design AI Assisted
UI/UX Design Assistant, providing creative and practical design suggestions.