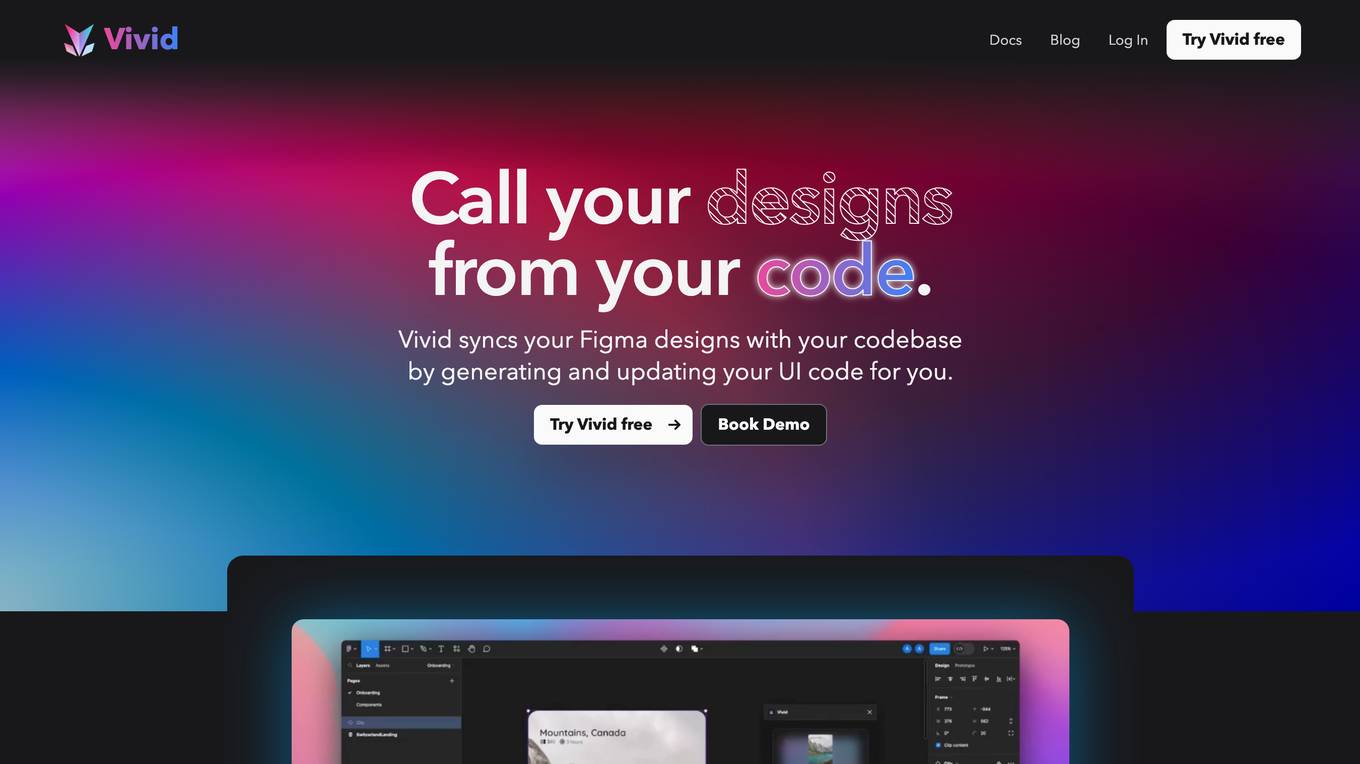
Vivid
Call your designs from your code.
Monthly visits:8622

Description:
Vivid is a tool that allows developers to generate and update UI code from Figma designs. It keeps the code in sync with the designs, even when changes are made. This helps developers focus on functionality and logic, while Vivid handles the styling and UI code.
For Tasks:
For Jobs:
Features
- Generates UI code from Figma designs
- Keeps code in sync with designs
- Allows developers to add functionality to generated code
- Isolates design styles so developers can focus on functionality
- Provides auto-updating code that always tracks Figma
Advantages
- Saves developers time and effort
- Helps developers focus on functionality and logic
- Reduces the risk of errors and inconsistencies
- Improves collaboration between designers and developers
- Makes it easier to maintain and update UI code
Disadvantages
- May not be suitable for all projects
- Can be complex to set up and use
- May not always generate perfect code
Frequently Asked Questions
-
Q:How does Vivid work?
A:Vivid syncs your Figma designs with your codebase by generating and updating your UI code for you. -
Q:What are the benefits of using Vivid?
A:Vivid can save you time and effort, help you focus on functionality and logic, reduce the risk of errors and inconsistencies, improve collaboration between designers and developers, and make it easier to maintain and update UI code. -
Q:Is Vivid difficult to use?
A:Vivid can be complex to set up and use, but it is well worth the effort for the benefits it can provide.
Alternative AI tools for Vivid
For similar tasks
For similar jobs

AI UX writer for designers and developers
Generate meaningful UX content for your design and code using ChatGPT.
site
: 0