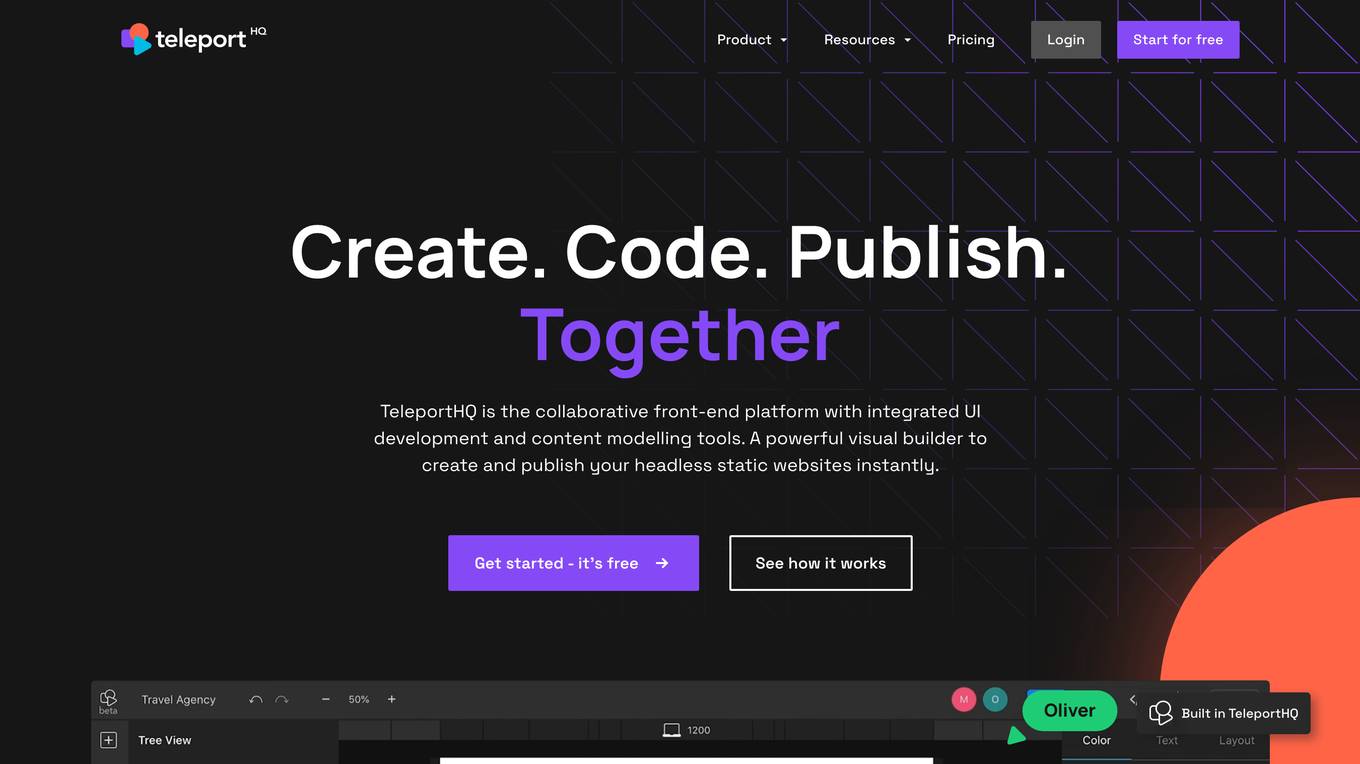
TeleportHQ
Create. Code. Publish. Together

Description:
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.
For Tasks:
For Jobs:
Features
- Visual builder for creating and publishing static websites
- Headless CMS integrations
- Figma plugin for importing designs
- Code collaboration tools
- Code generators
- Powerful front-end UI editor
- Deployment options (Vercel, GitHub, free hosting, code export)
- Responsive design support
- Component libraries
- Real-time collaboration
- Version control with GitHub
- Image optimization algorithm
- Server-side rendering support
- Responsive media queries
- Ready-made templates
- Integrated content libraries
- Custom fonts import
- Embedding of forms, PDFs, and videos
Advantages
- Simplified front-end design process
- Fast creation and publishing of static websites
- Seamless collaboration between designers and developers
- Reduced time from design to prototype
- Improved page loading speed with responsive static HTML websites
- Elimination of hand-offs and time savings
- Easy sharing of workspaces, projects, and components
- One-click hosting and instant deployment
- Free code export for hosting on own platform
- Real-time preview for checking and showcasing work
Disadvantages
- May not be suitable for complex or highly dynamic websites
- Limited customization options compared to traditional coding
- Potential learning curve for users new to low-code development
Frequently Asked Questions
-
Q:What is TeleportHQ?
A:TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. -
Q:What are the benefits of using TeleportHQ?
A:TeleportHQ simplifies the front-end design process, enables seamless collaboration, reduces time to prototype, and improves page loading speed. -
Q:Is TeleportHQ suitable for beginners?
A:Yes, TeleportHQ is designed to be user-friendly and accessible to users with varying levels of experience. -
Q:What types of projects can I create with TeleportHQ?
A:TeleportHQ can be used to create static websites, headless online stores, and fully working web components. -
Q:How much does TeleportHQ cost?
A:TeleportHQ offers a free plan and paid plans with additional features.
Alternative AI tools for TeleportHQ
Similar sites

Soona
The complete creative studio for brands to make, manage, & measure your creative with confidence.
For similar tasks

Airbnb Review Summarizer
Summarize Airbnb listing reviews to be simple, personal and useful.

GPT Workspace
Boost your productivity with Gemini and ChatGPT directly inside your Google Workspace tools

Geleza
Write 10x faster, engage your audience and never struggle with the blank page again.
For similar jobs

iNedIt
The AI-powered editor widget that effortlessly enhances your ability to edit webpage content instantly.

Social Comments GPT
Create engaging comments on social media, powered by OpenAI's ChatGPT.