Best AI tools for< Design Ui Components >
20 - AI tool Sites

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

LanguageGUI
LanguageGUI is an open-source design system and UI Kit for giving LLMs the flexibility of formatting text outputs into richer graphical user interfaces. It includes dozens of unique UI elements that serve different use cases for rich conversational user interfaces, such as 100+ UI components & customizable screens, 10+ conversational UI widgets, 20+ chat bubbles, 30+ pre-built screens to kickoff your design, 5+ chat sidebars with customizable settings, multi-prompt workflow screen designs, 8+ prompt boxes, and dark mode. LanguageGUI is designed with variables and styles, designed with Figma Auto Layout, and is free to use for both personal and commercial projects without required attribution.

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

UXPin
UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.

TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.

AIUI.me
AIUI.me is an AI tool that allows users to transform any screenshot into fully functional, reusable React.js and TailwindCSS components with just a single click. It simplifies the process of converting design ideas into code, saving time and effort for UI/UX designers, developers, freelancers, and small teams. The tool offers instant conversion, customization options, and efficient project management capabilities, making it a valuable asset for anyone looking to streamline their workflow and enhance productivity.

Alta
Alta is a no-code AI-powered application builder that allows users to quickly and easily create AI chatbots, websites, and mobile apps. With Alta, users can design their app using drag-and-drop components, connect their data from various sources, and personalize their app with their own branding. Alta also provides real-time insights on all channels, allowing users to track their app's performance and optimize the user experience.

Cult
Cult is a SaaS toolkit that comes with an AI Co-founder. It provides a variety of tools and resources to help developers build and launch their own SaaS products. These tools include UI components, templates, starters, dev tools, and more. Cult is designed to help developers save time and money by providing them with the building blocks they need to create successful SaaS products.

Davide Zambiasi AI Profile
Davide Zambiasi AI Profile is an AI-powered portfolio website that offers a unique and interactive experience for visitors. The site is supercharged with AI technology, making it more engaging and fun to explore. It showcases Davide's skills, love for innovation, and boundary-pushing projects. The website features cool UI components and encourages visitors to interact with an AI assistant to learn more about Davide. Overall, it provides a glimpse into the future of portfolio websites by integrating AI technology seamlessly.

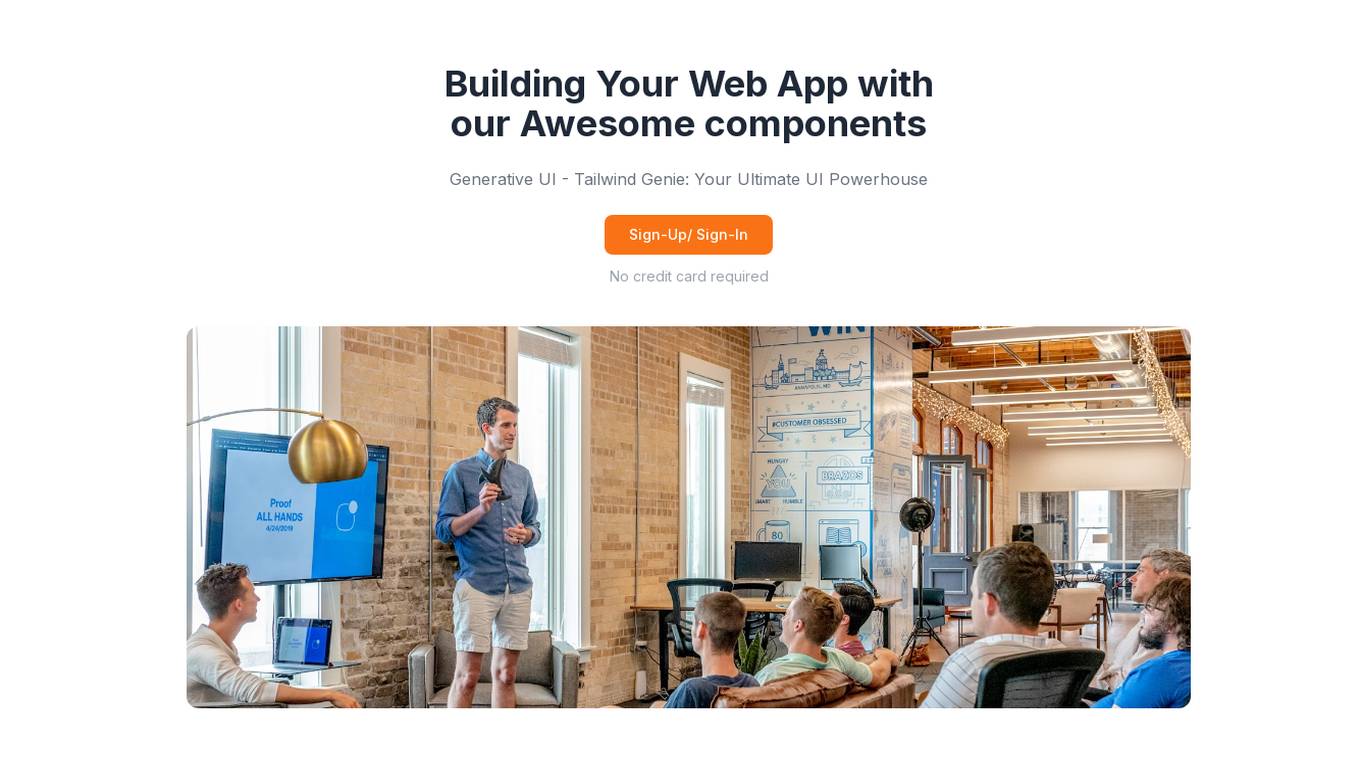
Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

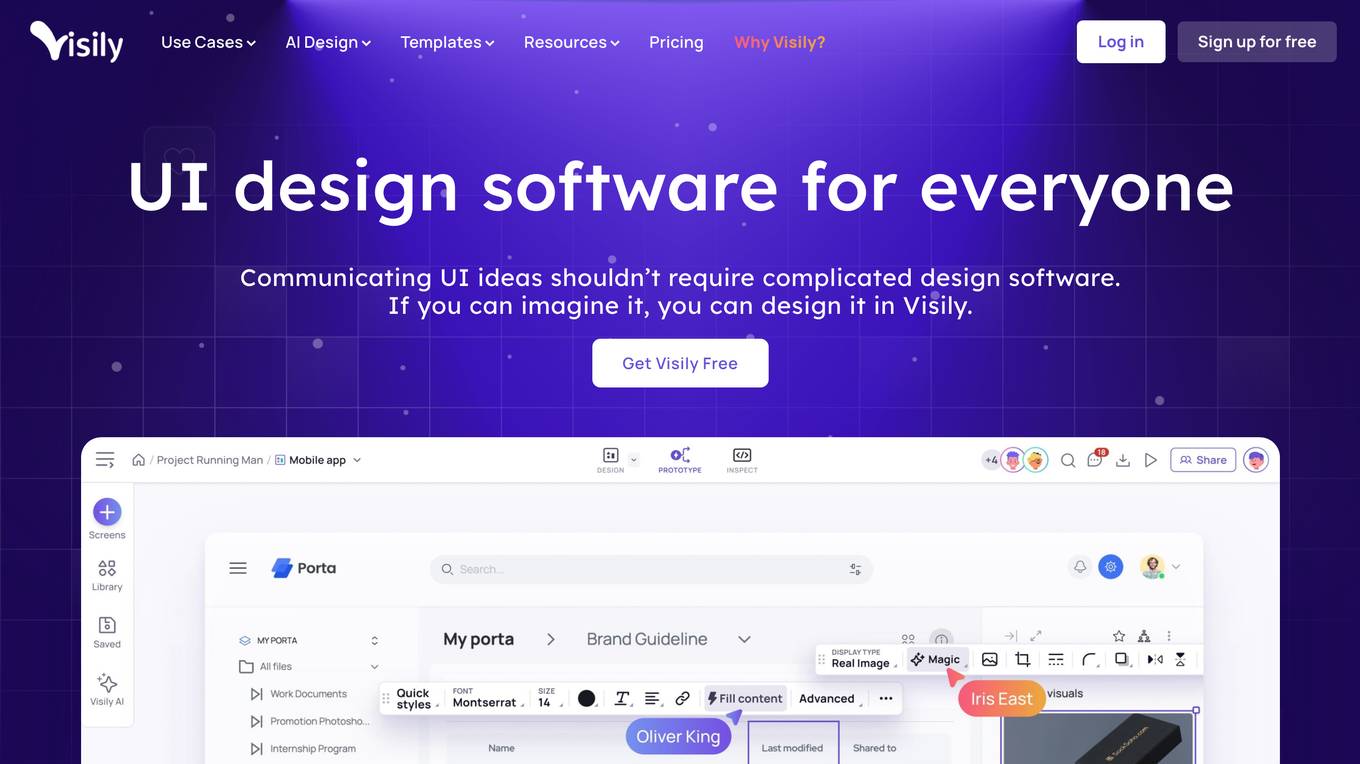
Visily
Visily is an AI-powered UI design software that simplifies the process of creating high-fidelity wireframes and prototypes. It leverages AI technology to eliminate complex workflows and design challenges, allowing users to easily convert various design inputs into customizable designs. With over 1,500 prebuilt templates and smart components, Visily offers a unified workflow from ideation to design, making UI design accessible to everyone without the need for extensive training or design expertise.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.

GEES
GEES is an all-in-one AI design platform that revolutionizes the design process by offering a comprehensive suite of tools for brainstorming, designing, and hand-off in one file. With GEES AI Assistant, users can generate components and drafts effortlessly, handle diverse design tasks, and elevate workflow efficiency. The platform allows for customized workflows by integrating AI blocks, enabling users to build innovative workflows step by step. GEES supports various design file formats, ensures data security with robust features, and offers a seamless experience from planning to handoff.

Mockitt
Mockitt is an all-in-one online design, prototyping, and collaboration platform that empowers UI/UX designers to create interactive and animated prototypes, flowcharts, and mind maps. With its AI-powered features, such as AI Prototype Generator, AI Component Generator, and Magic Fill, Mockitt helps designers significantly elevate their efficiency and unlock new possibilities. Mockitt also offers a wide range of built-in templates, components, and resources, making it easy for anyone to bring their ideas to life. Additionally, Mockitt's real-time collaboration features enable designers to share, edit, and comment on projects simultaneously, ensuring everyone is on the same page.
3 - Open Source AI Tools

spatz
Spatz is a complete, fullstack template for Svelte that includes features such as Sveltekit for building fast web apps, Pocketbase for User Auth and Database, OpenAI for chatbots, Vercel AI SDK for AI/ML models, TailwindCSS for UI development, DaisyUI for components, and Zod for schema declaration and validation. The template provides a structured project setup with components, stores, routes, and APIs. It also offers theming and styling options with pre-loaded themes from DaisyUI. Contributions are welcomed through feature requests or pull requests.

shadcn-nextjs-boilerplate
Horizon AI Boilerplate is an open-source Admin Dashboard template designed for Shadcn UI, NextJS, and Tailwind CSS. It provides over 30 dark/light frontend elements for creating Chat AI SaaS Apps quickly. The documentation is detailed and complex, guiding users through installation and usage. Users can start their local server with simple commands. The tool requires a valid OpenAI API key for ChatGPT functionality. Additionally, a Figma version is available for design purposes. The PRO version offers more components and pages. Users can report issues on GitHub and connect with the community via Discord. The tool credits open-source resources like Shadcn UI Library, NextJS Subscription Payments, and ChatBot UI by mckaywrigley.

mesop
Mesop is a Python-based UI framework designed for rapid web app development, particularly for demos and internal apps. It allows users to write UI in Python code, offers reactive UI paradigm, ready-to-use components, hot reload feature, rich IDE support, and the ability to build custom UIs without writing Javascript/CSS/HTML. Mesop is intuitive for UI novices, provides frictionless developer workflows, and is flexible for creating delightful demos. It is used at Google for rapid internal app development.
20 - OpenAI Gpts

Design System Technical Specialist
Expert in Technical Design System Foundations and Components

Design Mastermind
AI UI Design Expert for JS + Tailwind projects, specializing in modern, minimalist styles.

Material Tailwind GPT
Accelerate web app development with Material Tailwind GPT's components - 10x faster.

Design Transformer
Design Transformer delivers a concise, expert analysis of key design system components, blending global trends and professional insights for a comprehensive overview.