Best AI tools for< Design Ui Component Library >
20 - AI tool Sites

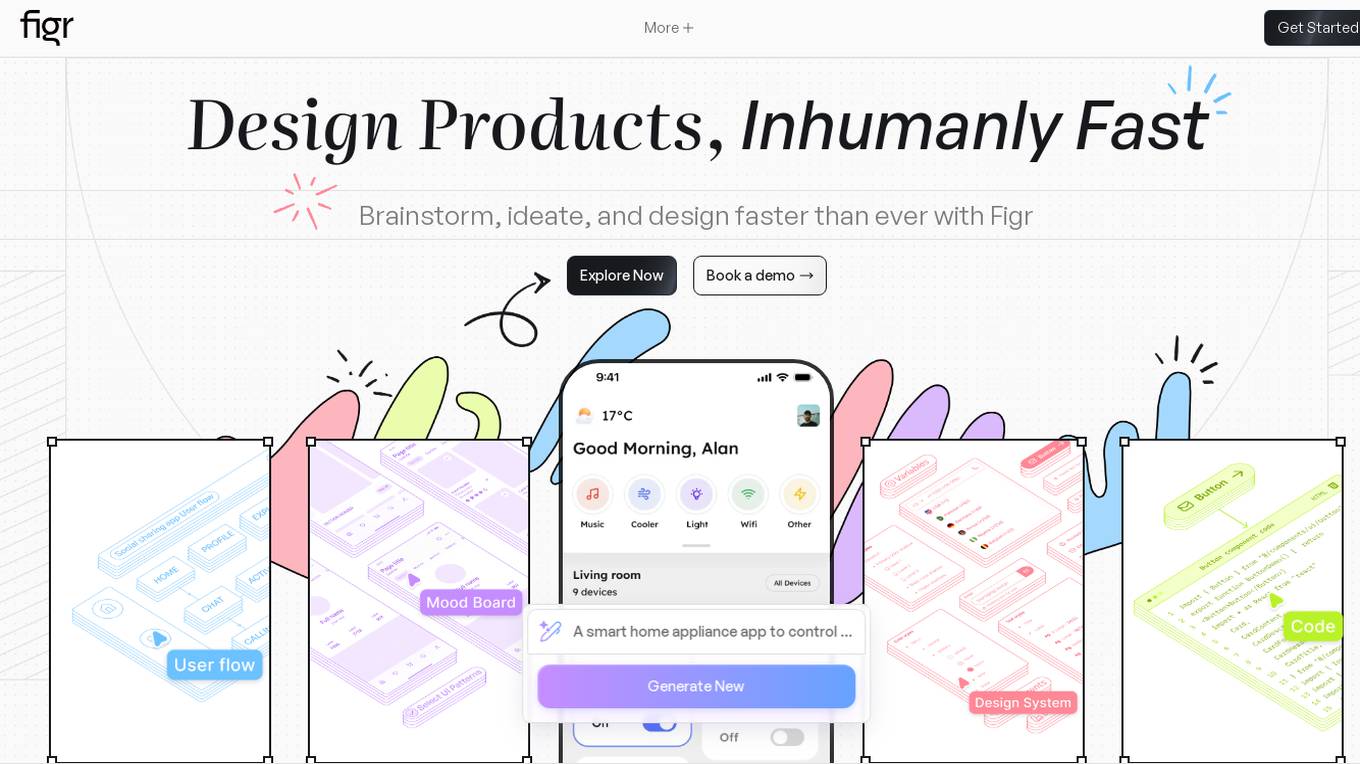
Figr
Figr is an AI-driven platform that specializes in UI design and workflow optimization. It leverages artificial intelligence to streamline the design process, making it more efficient and user-friendly. With Figr, users can create stunning user interfaces with ease, thanks to its intuitive tools and smart suggestions. The platform caters to both beginners and experienced designers, offering a range of features to enhance productivity and creativity. Figr aims to revolutionize the way UI design is approached by integrating AI technology seamlessly into the workflow.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

The Web App Builder
The Web App Builder by Unshift AI is an AI-powered platform designed to help users quickly and efficiently create fully functional web applications using modern JavaScript frameworks. With features like an advanced editor, support for various frameworks, and access to professionally written code, the platform streamlines the app development process and saves developers time. Users can easily customize design elements, manage content, and export their apps to different frameworks. The platform also offers AI-generated content, extensive component libraries, and a customizable design system to enhance app development. Overall, The Web App Builder is a comprehensive tool for building web applications with ease and efficiency.

Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

Framer
Framer is a web builder for creative professionals that allows users to create and ship websites with style. It provides a range of features to help users create beautiful and functional websites, including a drag-and-drop interface, a library of pre-built components, and the ability to collaborate with other users. Framer is designed to make it easy for users to create websites without having to write code, and it is suitable for both beginners and experienced web developers.

UXPin
UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

BugFree.ai
BugFree.ai is an AI-powered platform designed to help users practice system design and behavior interviews, similar to Leetcode. The platform offers a range of features to assist users in preparing for technical interviews, including mock interviews, real-time feedback, and personalized study plans. With BugFree.ai, users can improve their problem-solving skills and gain confidence in tackling complex interview questions.

Magic Patterns
Magic Patterns is an AI prototyping platform designed for product teams to build prototypes, gather user feedback, and make data-driven decisions. It generates UI designs that match existing products, allowing users to explore new ideas quickly. The platform facilitates rapid prototyping, team collaboration, and enterprise-level security and compliance. Magic Patterns is trusted by a diverse range of customers and has received positive feedback for its innovative approach to design system tools.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

Mockitt
Mockitt is an all-in-one online design, prototyping, and collaboration platform that empowers UI/UX designers to create interactive and animated prototypes, flowcharts, and mind maps. With its AI-powered features, such as AI Prototype Generator, AI Component Generator, and Magic Fill, Mockitt helps designers significantly elevate their efficiency and unlock new possibilities. Mockitt also offers a wide range of built-in templates, components, and resources, making it easy for anyone to bring their ideas to life. Additionally, Mockitt's real-time collaboration features enable designers to share, edit, and comment on projects simultaneously, ensuring everyone is on the same page.

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

LanguageGUI
LanguageGUI is an open-source design system and UI Kit for giving LLMs the flexibility of formatting text outputs into richer graphical user interfaces. It includes dozens of unique UI elements that serve different use cases for rich conversational user interfaces, such as 100+ UI components & customizable screens, 10+ conversational UI widgets, 20+ chat bubbles, 30+ pre-built screens to kickoff your design, 5+ chat sidebars with customizable settings, multi-prompt workflow screen designs, 8+ prompt boxes, and dark mode. LanguageGUI is designed with variables and styles, designed with Figma Auto Layout, and is free to use for both personal and commercial projects without required attribution.

Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

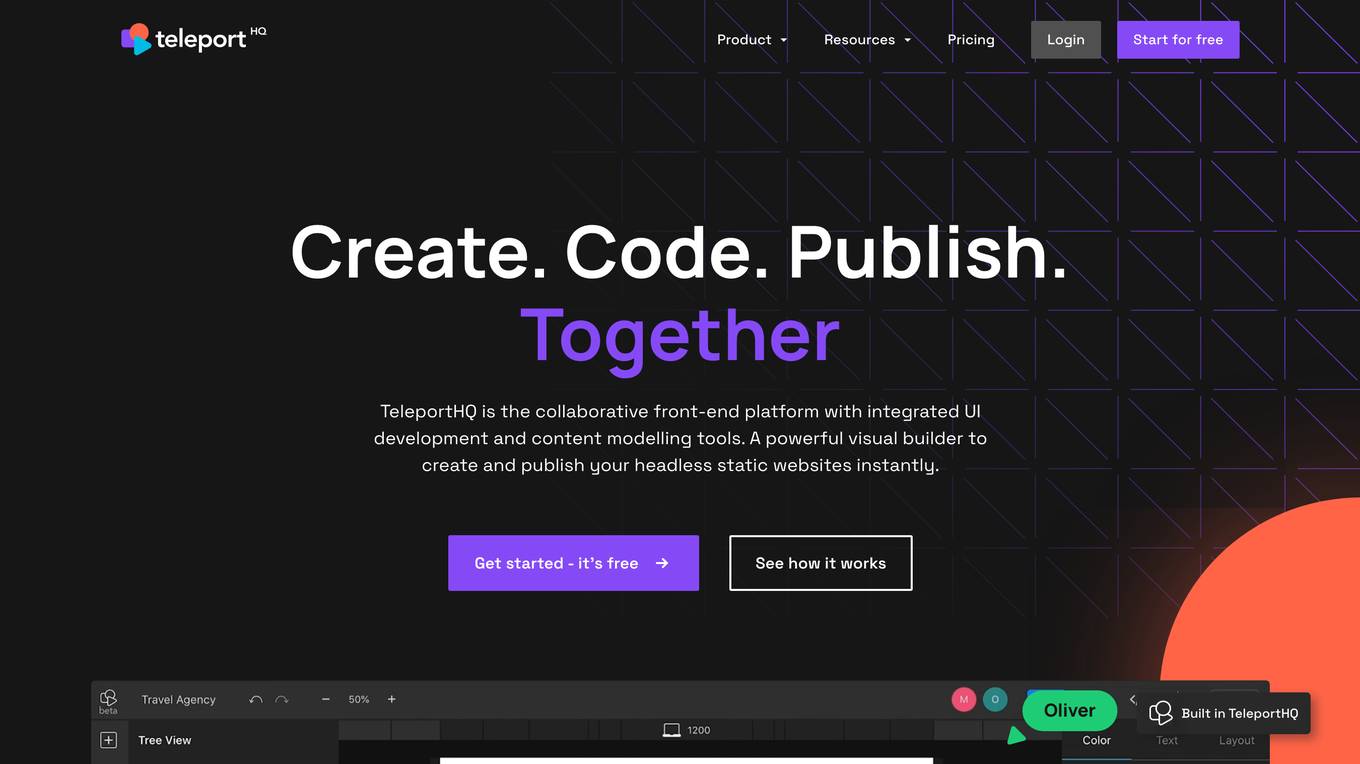
TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.

AIUI.me
AIUI.me is an AI tool that allows users to transform any screenshot into fully functional, reusable React.js and TailwindCSS components with just a single click. It simplifies the process of converting design ideas into code, saving time and effort for UI/UX designers, developers, freelancers, and small teams. The tool offers instant conversion, customization options, and efficient project management capabilities, making it a valuable asset for anyone looking to streamline their workflow and enhance productivity.
0 - Open Source AI Tools
20 - OpenAI Gpts

Design System Technical Specialist
Expert in Technical Design System Foundations and Components

Design Mastermind
AI UI Design Expert for JS + Tailwind projects, specializing in modern, minimalist styles.

Material Tailwind GPT
Accelerate web app development with Material Tailwind GPT's components - 10x faster.

Design Transformer
Design Transformer delivers a concise, expert analysis of key design system components, blending global trends and professional insights for a comprehensive overview.