Bugpilot
Error monitoring, simplified

Description:
Bugpilot is an error monitoring tool specifically designed for React applications. It offers a comprehensive platform for error tracking, debugging, and user communication. With Bugpilot, developers can easily integrate error tracking into their React applications without any code changes or dependencies. The tool provides a user-friendly dashboard that helps developers quickly identify and prioritize errors, understand their root causes, and plan fixes. Bugpilot also includes features such as AI-assisted debugging, session recordings, and customizable error pages to enhance the user experience and reduce support requests.
For Tasks:
For Jobs:
Features
- No code changes or dependencies required
- Works on server, client, and edge
- Shows React component names in stack traces
- Built-in user-friendly error pages
- Bug reporting widget for user-submitted bug reports
Advantages
- Simplicity and ease of use
- Comprehensive error tracking and debugging capabilities
- AI-assisted debugging for cryptic error messages
- Improved user experience with customizable error pages
- Privacy-first approach with GDPR compliance
Disadvantages
- May require additional setup for complex React applications
- Limited customization options for error pages
- Pricing may not be suitable for all users
Frequently Asked Questions
-
Q:How do I set up Bugpilot?
A:You can set up Bugpilot in one minute with our CLI wizard. No code changes or dependencies are required. -
Q:What types of errors does Bugpilot track?
A:Bugpilot tracks all types of errors, including JavaScript errors, React errors, and HTTP errors. -
Q:How can I use Bugpilot to debug errors?
A:Bugpilot provides AI-assisted debugging to help you understand cryptic error messages and plan a fix. -
Q:Can I customize the error pages?
A:Yes, you can customize the error pages to match your brand. -
Q:Is Bugpilot GDPR-compliant?
A:Yes, Bugpilot is GDPR-compliant and designed with a privacy-first approach.
Alternative AI tools for Bugpilot
Similar sites

TextIt
Easily build scalable, interactive chatbots on any channel without writing any code.
For similar tasks

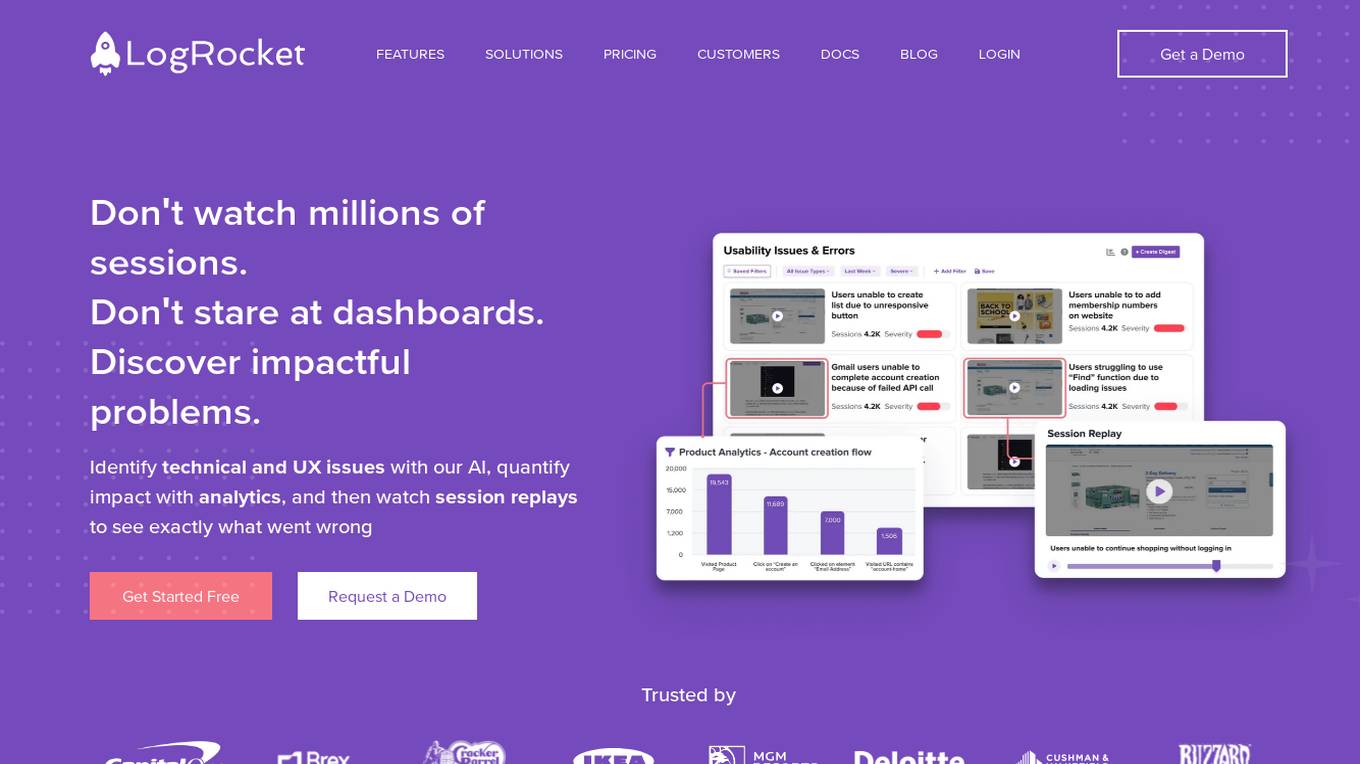
LogRocket
Don't guess about your digital experience. Identify technical and UX issues with our AI, quantify impact with analytics, and then watch session replays to see exactly what went wrong.

f13o
The AI Assistant for your site or e-commerce with everything you need to enhance and quickly grow your subscriber list.
For similar jobs

Dynaboard
Build web apps fast with Dynaboard — the low-code web app builder made for developers.

AI UX writer for designers and developers
Generate meaningful UX content for your design and code using ChatGPT.