Best AI tools for< Use Tailwind Css >
20 - AI tool Sites

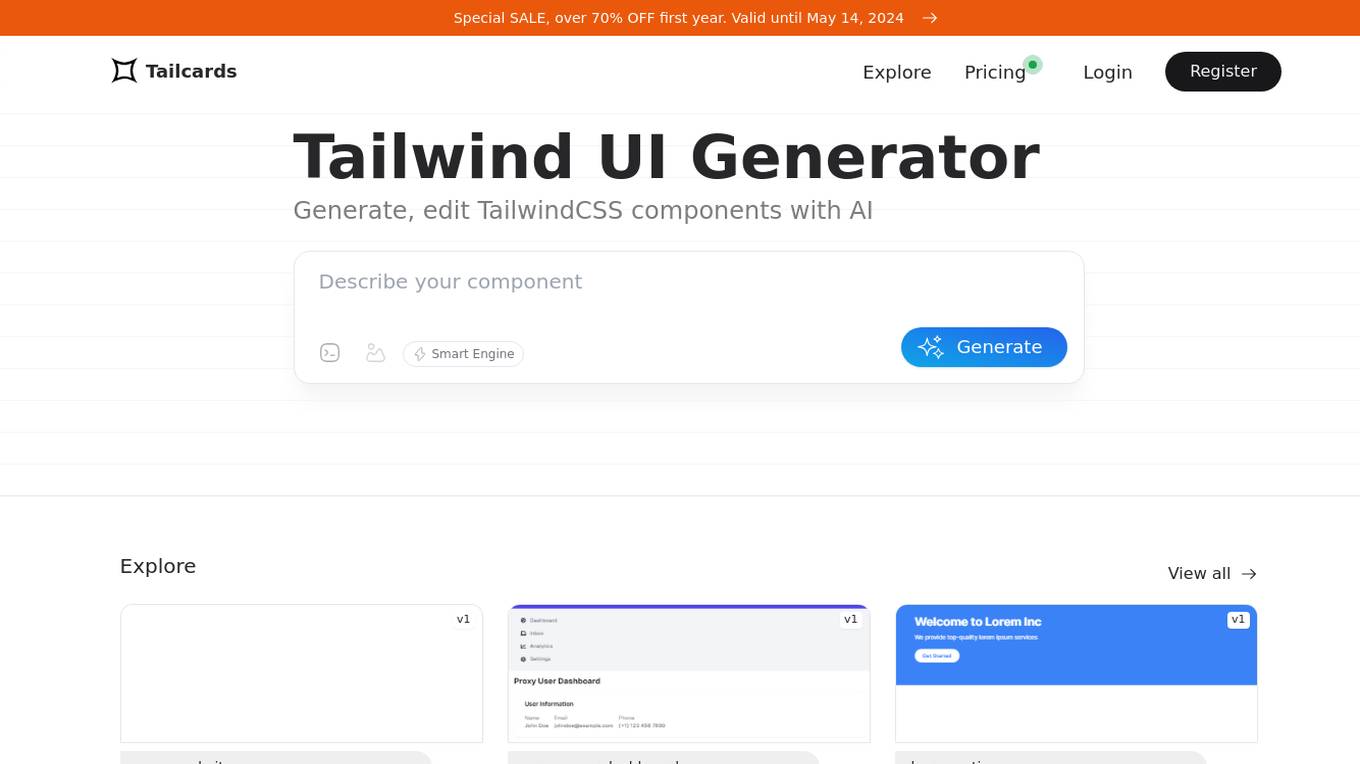
Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

Buckets
Buckets is an AI-powered relationship management platform designed to transform networks from contacts to connections. In today's interconnected world, individuals face challenges in maintaining personal and business relationships due to the proliferation of social media and apps. Buckets offers features such as quick sharing of contact information, recalling contacts based on meeting details, and automating follow-ups without the need for physical cards. The platform aims to streamline networking processes and enhance relationship-building efforts.

Abacus.AI
Abacus.AI is the world's first AI platform where AI, not humans, build Applied AI agents and systems at scale. Using generative AI and other novel neural net techniques, AI can build LLM apps, gen AI agents, and predictive applied AI systems at scale.

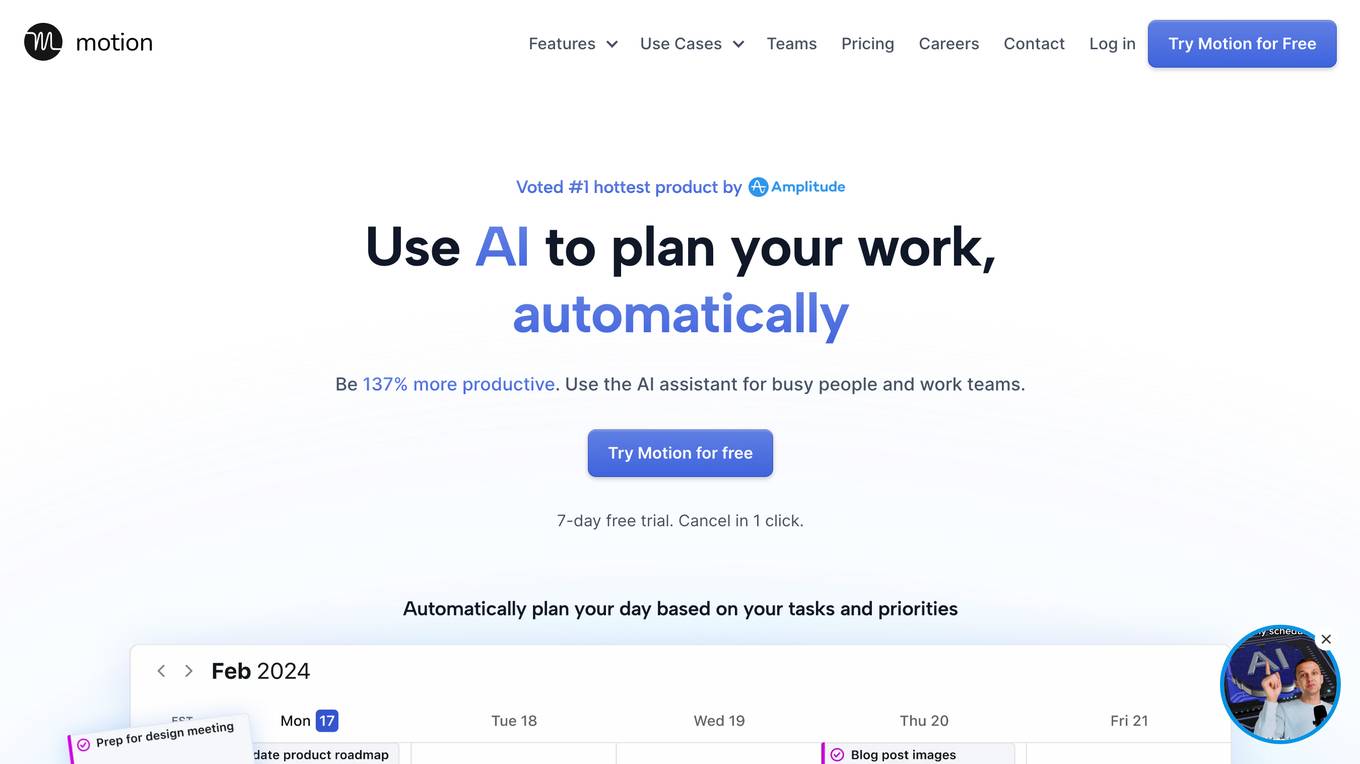
Motion
Motion is an AI-powered work planning and scheduling tool that helps individuals and teams be more productive and organized. It uses a proprietary algorithm called The Happiness Algorithm to automatically prioritize tasks, schedule meetings, and track progress. Motion integrates with popular calendars, task managers, and other productivity tools, making it easy to use and customize to your workflow. With Motion, you can save time, reduce stress, and achieve your goals more efficiently.

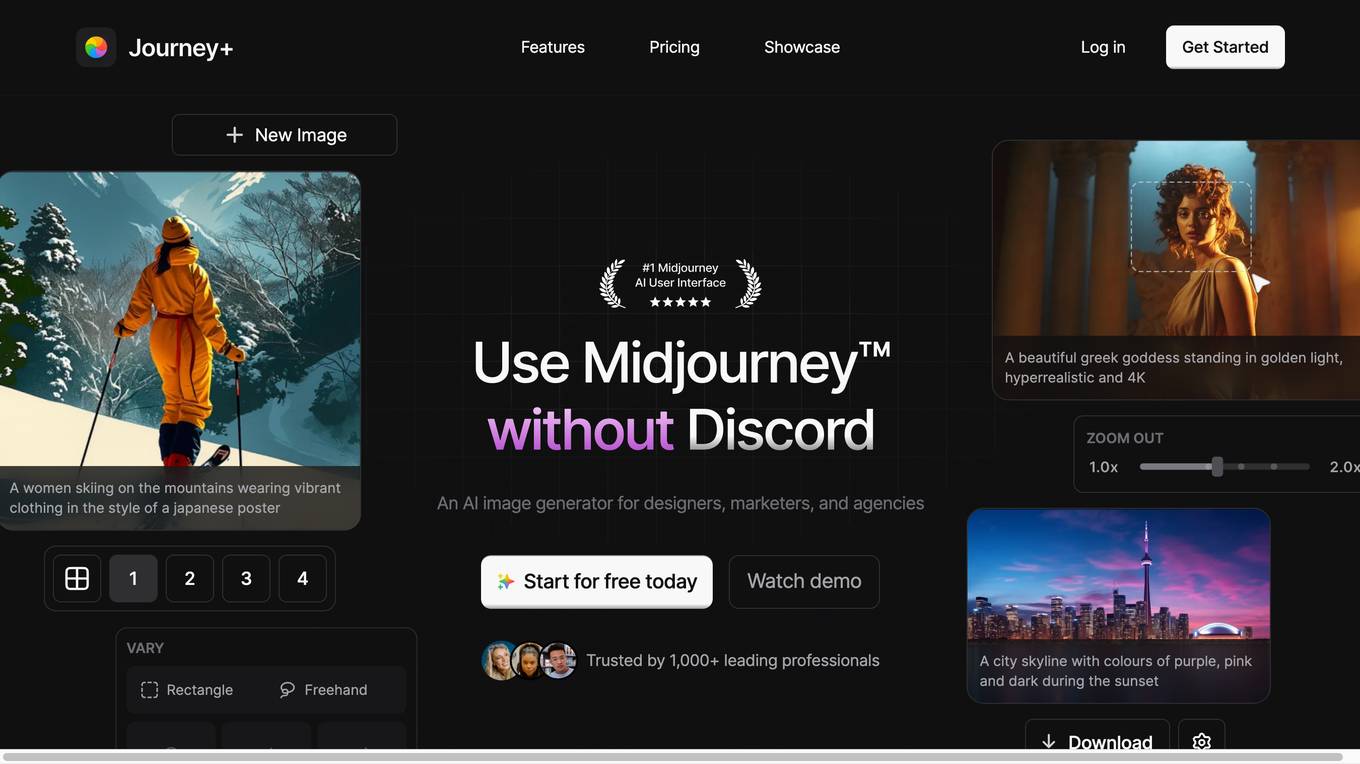
Journey+
Journey+ is an AI-powered image generator that allows users to create high-quality images without using Discord. It offers a range of features such as image generation, image editing, and image blending, making it a powerful tool for designers, marketers, and agencies. Journey+ is easy to use and can be accessed from any desktop device. It is also affordable, with a free trial and a variety of pricing plans to choose from.

MapDeduce
MapDeduce is an AI-powered tool that helps users understand and analyze complex documents. It can be used to summarize documents, extract key information, and identify potential red flags. MapDeduce is designed to save users time and effort by automating the process of document analysis.

UnlimitedGPT
UnlimitedGPT is a free AI tools directory that provides access to a variety of AI-powered tools, including ChatGPT. With UnlimitedGPT, you can use ChatGPT to generate text, translate languages, write code, and more. UnlimitedGPT also provides a directory of other AI tools, such as image generators, video editors, and music composers.

Typebar
Typebar is a social media writing assistant that uses AI to help you create original and relevant posts, replies, and images. It can analyze the context of your post, the post you are replying to, and the social network you are using to generate tailored content. Typebar also offers a variety of features such as text generation, context-aware replies generation, AI text editing, and image generation. It supports multiple languages and works with Twitter, Instagram, Facebook, and LinkedIn.

Localio
Localio is an AI-powered copywriting tool designed for digital agencies, small businesses, and marketers. It uses advanced artificial intelligence technology to generate high-converting, sales-driving content for various marketing channels, including websites, Google My Business, social media, and email campaigns. Localio aims to simplify and enhance the content creation process, enabling users to create compelling and effective marketing materials without the need for extensive copywriting experience or expensive outsourcing.

Ubdroid AI Answer Engine
Ubdroid AI Answer Engine is an AI-powered tool that utilizes various open-source LLMs to provide answers to user queries. It works by processing user queries and fetching relevant information from these LLMs. The accuracy of the answers depends on the quality and relevance of the data provided by the LLMs. The free version of the tool has a request limit of 10 requests per minute. If a model is not working, users can select another model.

AItoGrow
AItoGrow is a website that provides information about how to use AI to grow your startup. The website includes articles, tools, and resources on a variety of topics, including marketing, sales, product development, and fundraising. AItoGrow is a valuable resource for any startup looking to leverage AI to achieve success.

WizAI
WizAI is a tool that allows users to use ChatGPT in WhatsApp and Instagram. It is powered by OpenAI and provides features such as text and voice chat, image and video recognition, and more. WizAI is used by over 15,000 people daily and has received over 15,000 messages. It is a popular tool for people who want to use AI in their daily lives.

PYQ
PYQ is an AI-powered platform that helps businesses automate document-related tasks, such as data extraction, form filling, and system integration. It uses natural language processing (NLP) and machine learning (ML) to understand the content of documents and perform tasks accordingly. PYQ's platform is designed to be easy to use, with pre-built automations for common use cases. It also offers custom automation development services for more complex needs.

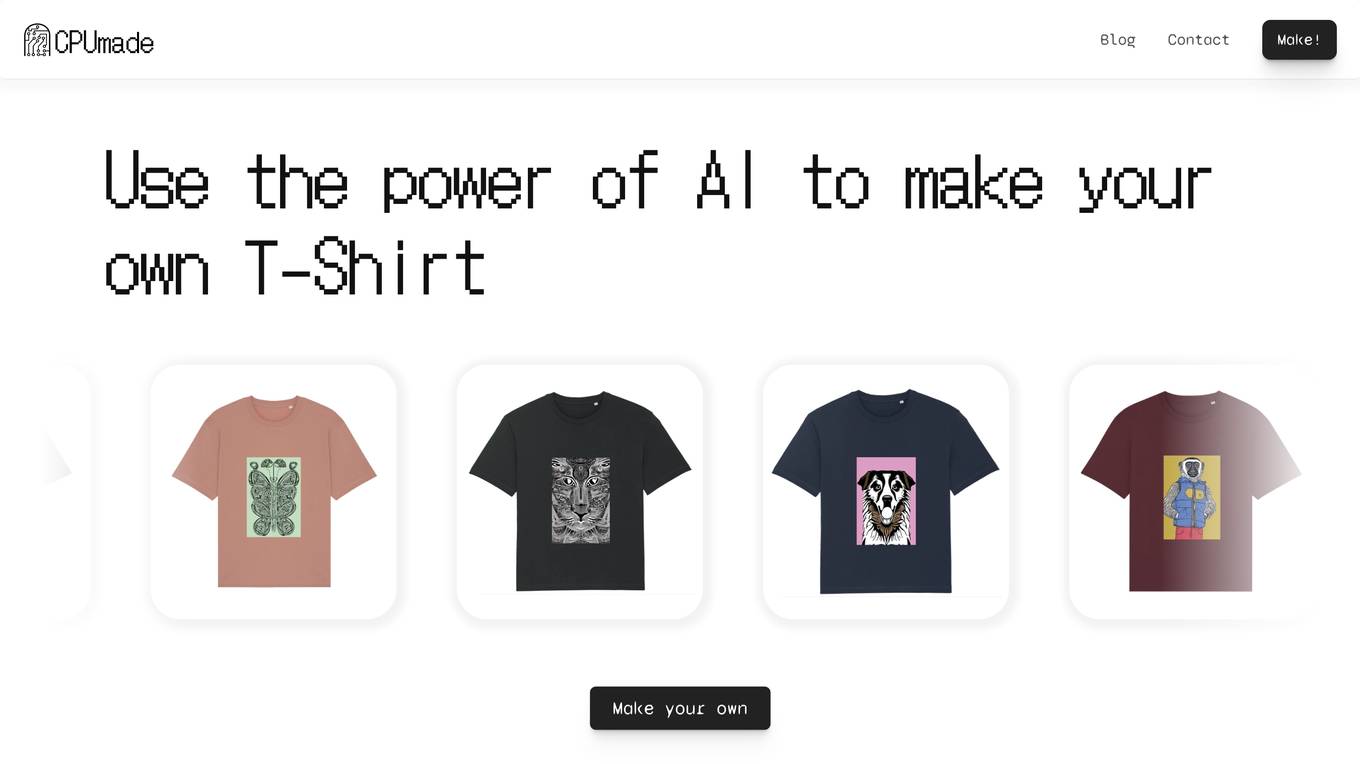
CPUmade
CPUmade is an online platform that allows users to create their own custom t-shirts using the power of AI. With CPUmade, users can simply describe the design they want to create, and the AI model will get to work creating a unique t-shirt design for them to customize. Once users are happy with their design, they can then order their t-shirt and have it shipped to them anywhere in the world. CPUmade is committed to innovating responsibly and is committed to helping early-career creatives and pushing for AI to be more interpretable.

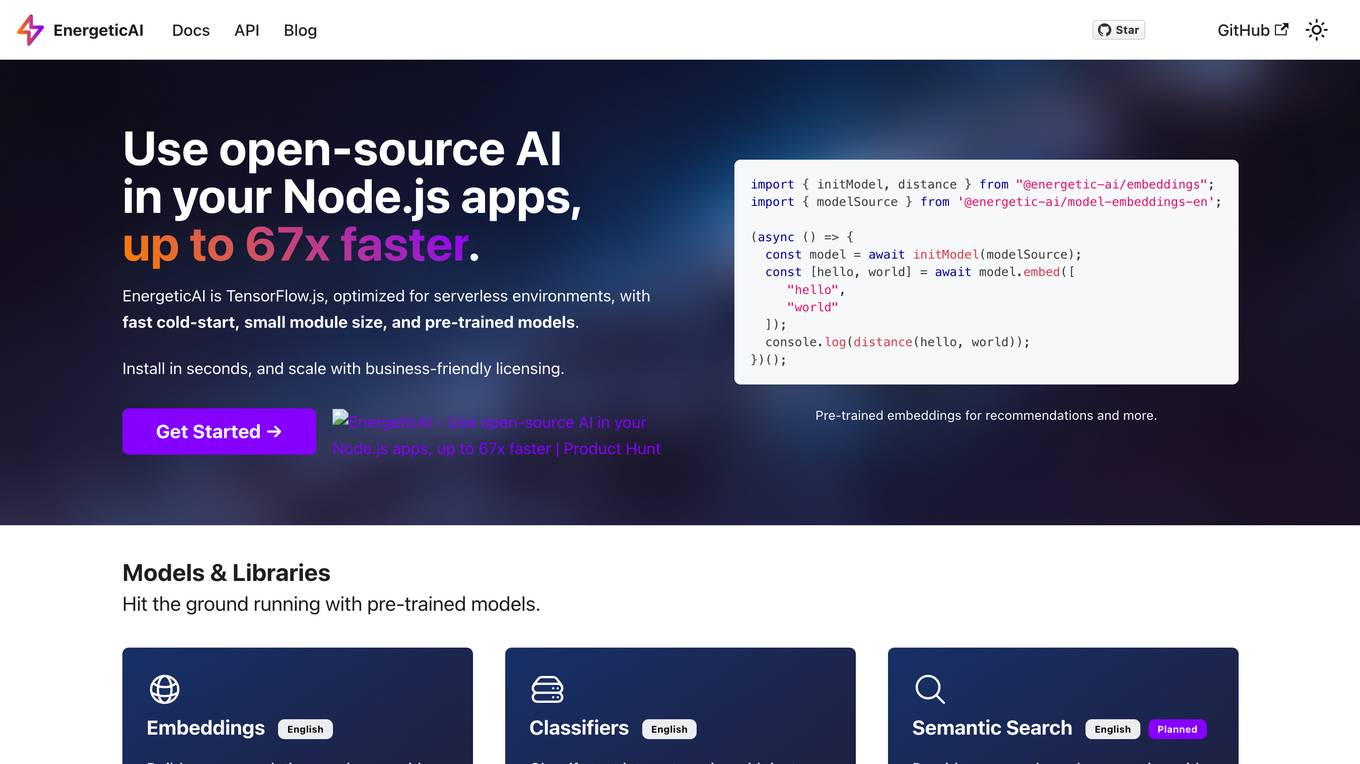
EnergeticAI
EnergeticAI is an open-source AI library that can be used in Node.js applications. It is optimized for serverless environments and provides fast cold-start, small module size, and pre-trained models. EnergeticAI can be used for a variety of tasks, including building recommendations, classifying text, and performing semantic search.

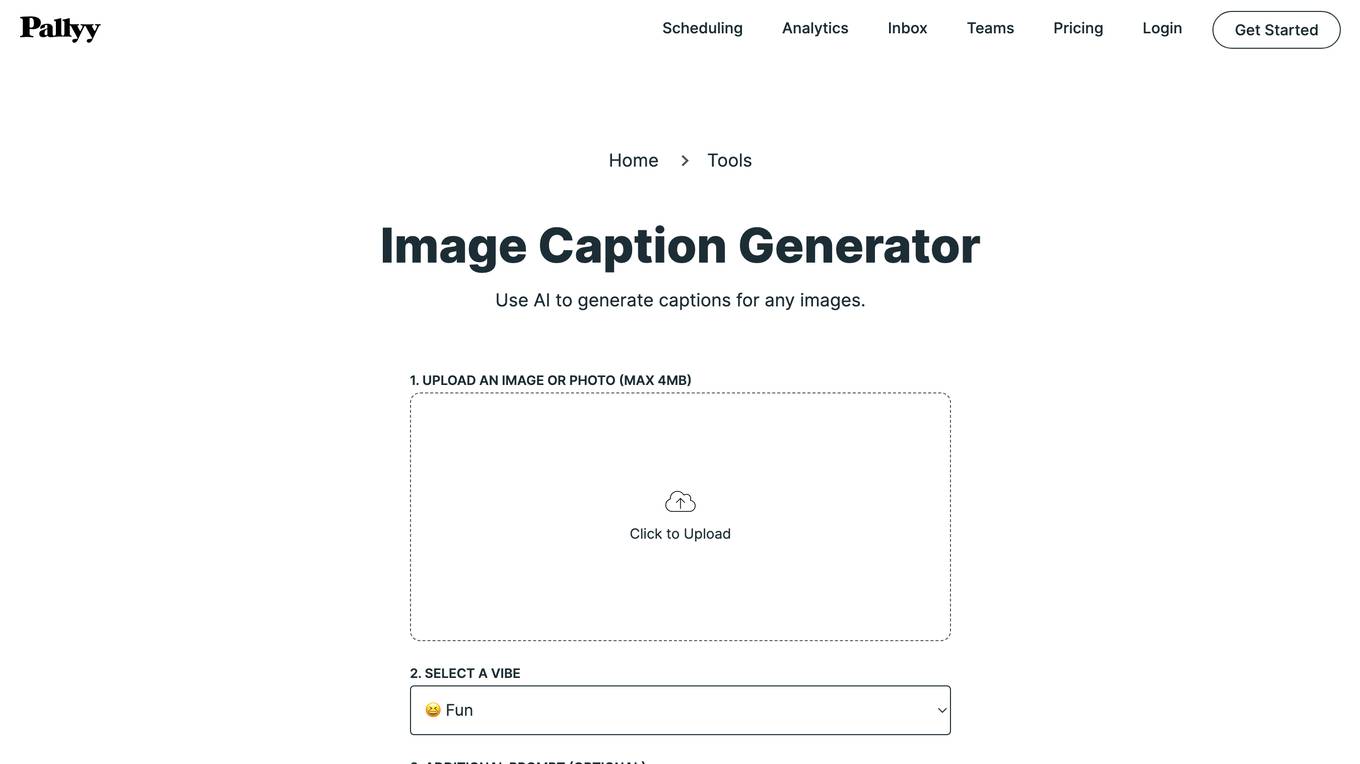
Image Caption Generator
Image Caption Generator is a free online tool that uses artificial intelligence to generate captions for any image. With this tool, you can quickly and easily create engaging and informative captions for your social media posts, website content, or any other purpose. Simply upload an image, select a vibe, and add an optional prompt. The tool will then generate a list of captions that you can use. You can also use the tool to generate image descriptions, translate emojis, convert images to text, and generate hashtags for TikTok.

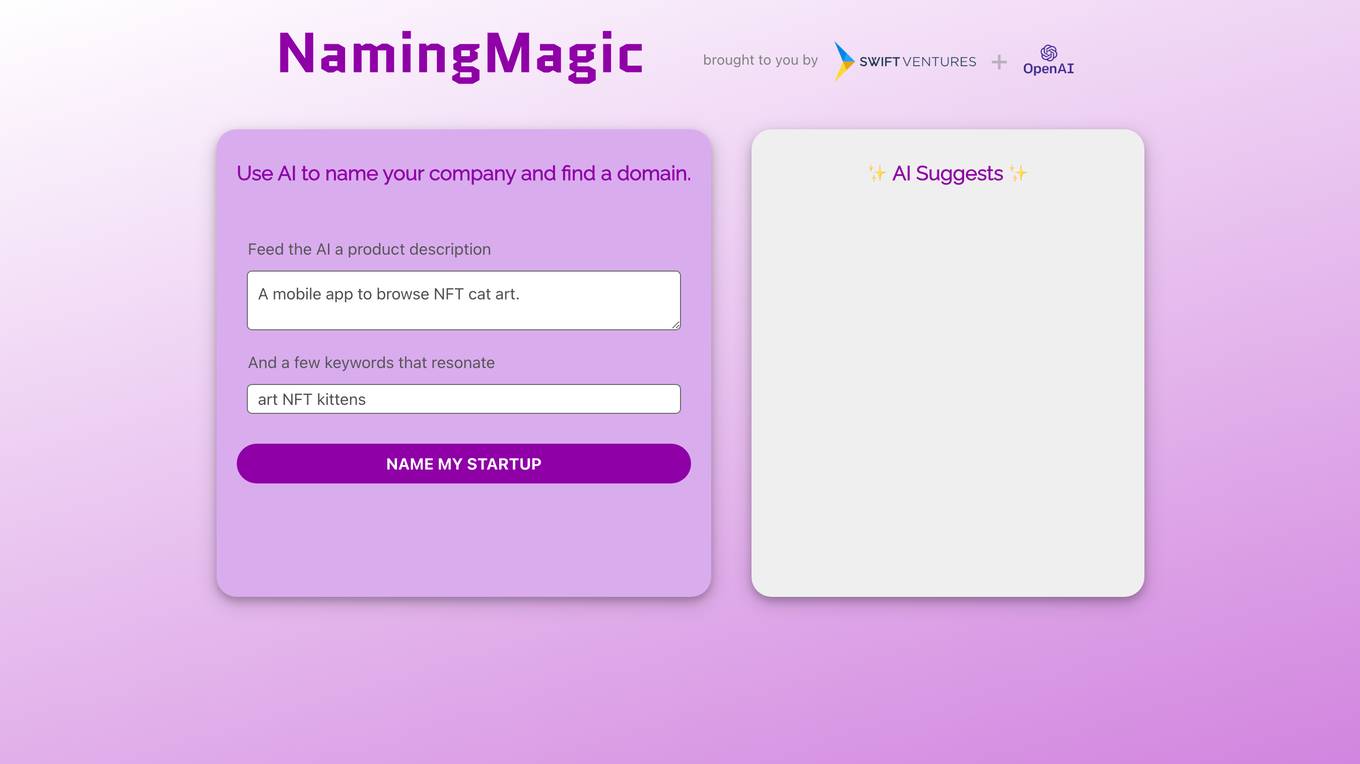
Naming Magic
Naming Magic is a tool that uses AI to help you name your company and find an available domain. It was created by Swift Ventures, a venture capital firm that invests in AI and data-first businesses. The tool is designed to help entrepreneurs and business owners come up with creative and memorable names for their companies. It can also help you find a domain name that is available and relevant to your business.

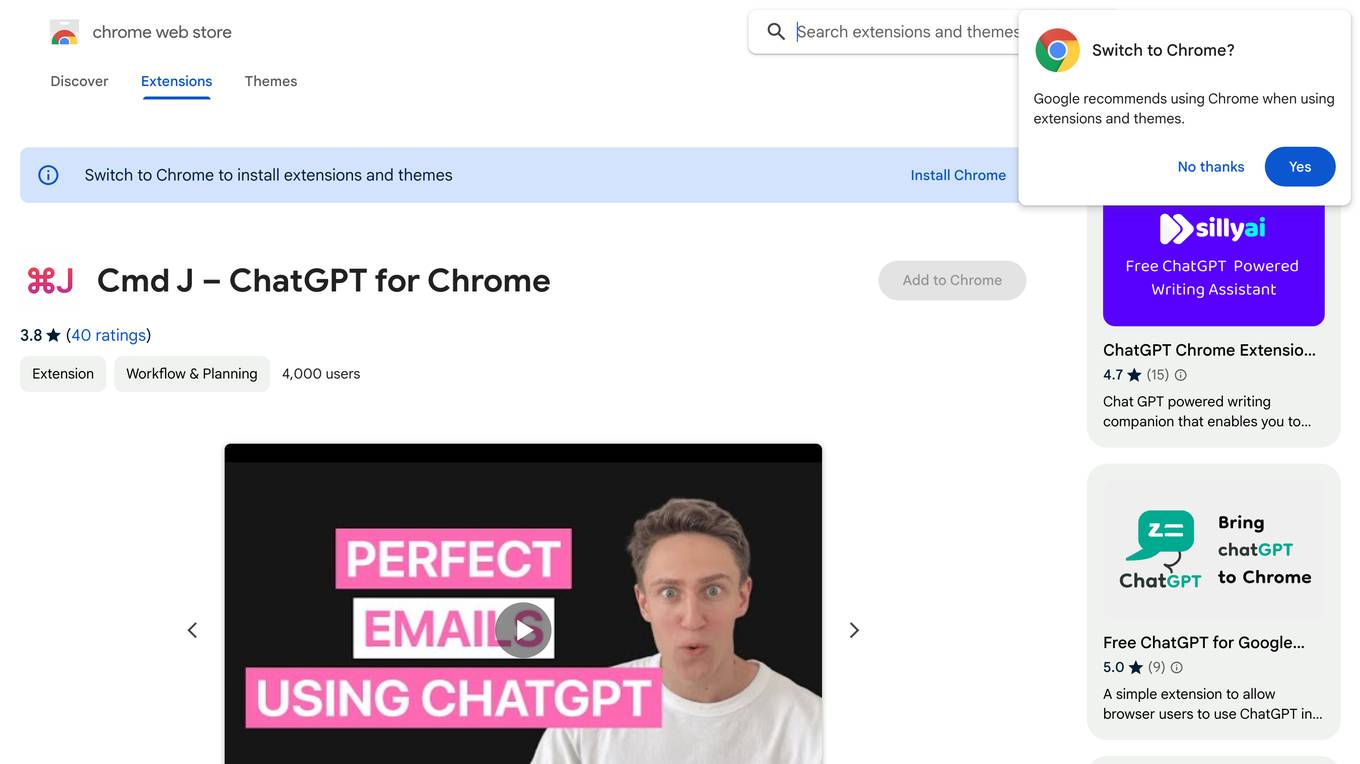
Cmd J – ChatGPT for Chrome
Cmd J – ChatGPT for Chrome is a Chrome extension that allows users to use ChatGPT on any tab without having to copy and paste. It offers a variety of features to help users improve their writing, generate blog posts, crush coding issues, boost their social engagement, and fix code bugs faster. The extension is easy to use and can be accessed with a simple keyboard shortcut.
0 - Open Source AI Tools
20 - OpenAI Gpts

T3Stack開発アシスタント
T3Stackでの開発をサポートします:Next.js, TypeScript, Prisma, tRPC, Tailwind.css, Next-Auth.js, and more

Modern Next.js Assistant
Specialized in Next.js, App Router, TypeScript, Shadcn, and Tailwind CSS; avoids pages router. Has preloaded documentation of Next.js version 14 and shadcn version 0.6. Version: 1.3.1. Follow: https://x.com/navid_re

Use Case Writing Assistant
This GPT can generate software use cases, which are based on a use case templates repository and conform to a style guide.

ecosystem.Ai Use Case Designer v2
The use case designer is configured with the latest Data Science and Behavioral Social Science insights to guide you through the process of defining AI and Machine Learning use cases for the ecosystem.Ai platform.

AI Use Case Analyst for Sales & Marketing
Enables sales & marketing leadership to identify high-value AI use cases

Terms of Use & Privacy policy Assistant
OpenAIのTerms of UseとPrivacy policyを参照できます(2023年12月14日適用分)
PragmaPilot - A Generative AI Use Case Generator
Show me your job description or just describe what you do professionally, and I'll help you identify high value use cases for AI in your day-to-day work. I'll also coach you on simple techniques to get the best out of ChatGPT.

Name Generator and Use Checker Toolkit
Need a new name? Character, brand, story, etc? Try the matrix! Use all the different naming modules as different strategies for new names!

Your Headline Writer
Use this to get increased engagement, more clicks and higher rankings for your content. Copy and paste your headline below and get a score out of 100 and 3 new ideas on how to improve it. For FREE.

Write a romance novel
Use this GPT to outline your romance novel: design your story, your characters, obstacles, stakes, twists, arena, etc… Then ask GPT to draft the chapters ❤️ (remember: you are the brain, GPT is just the hand. Stay creative, use this GPT as an author!)

IHeartDomains.BOT | Web3 Domain Knowledgebase
Use me for educational insights, ALPHA, and strategies for investing in Domains & Digital Identity. Your GUIDE to Unstoppable Domains, ENS, Freename, HNS, and more. *DO NOT use as Financial Advice & Always DYOR* https://iheartdomains.com

Acquisition Criteria Creator
Use me to help you decide what type of business to acquire. Let's go!

Family Constellation Guide
Use DALL-E to create a family constellation image for an issue that has been troubling you.