Best AI tools for< Generate Ui Components >
20 - AI tool Sites

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

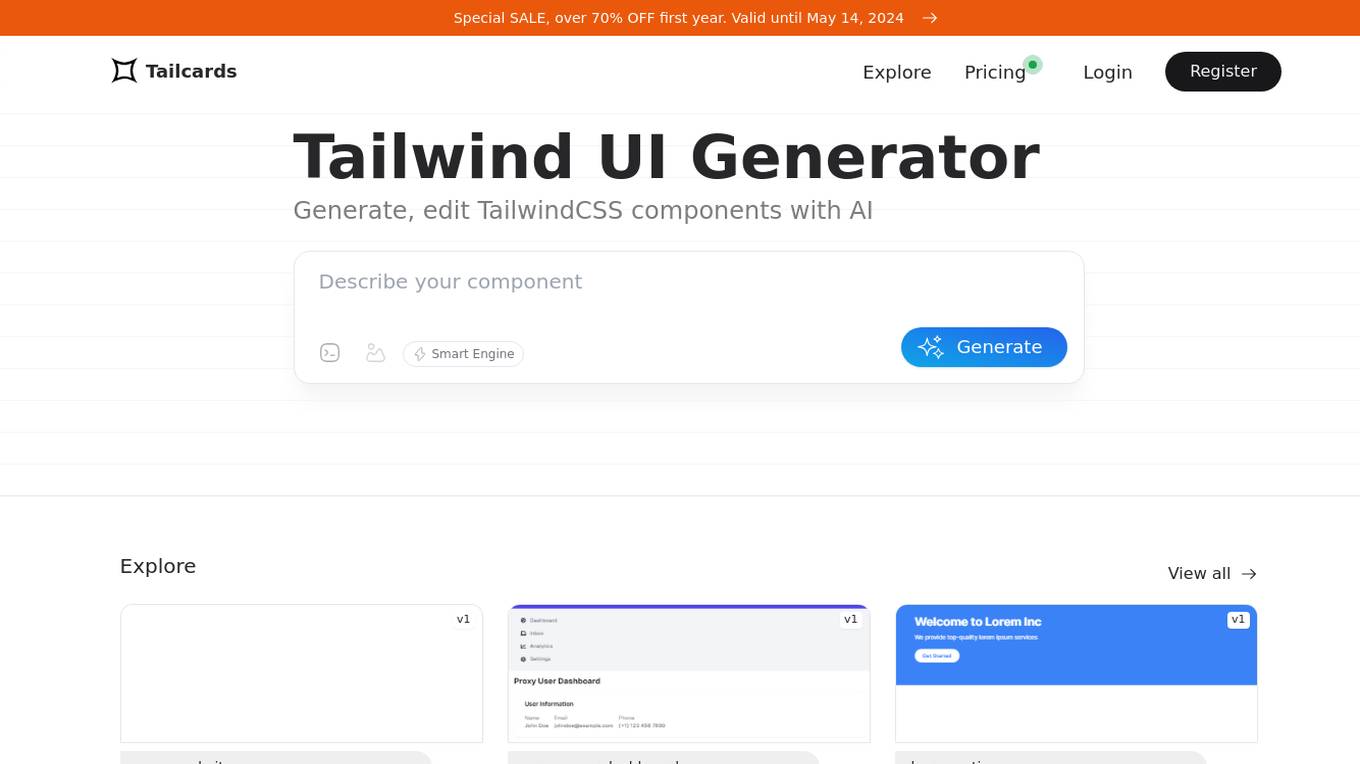
Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

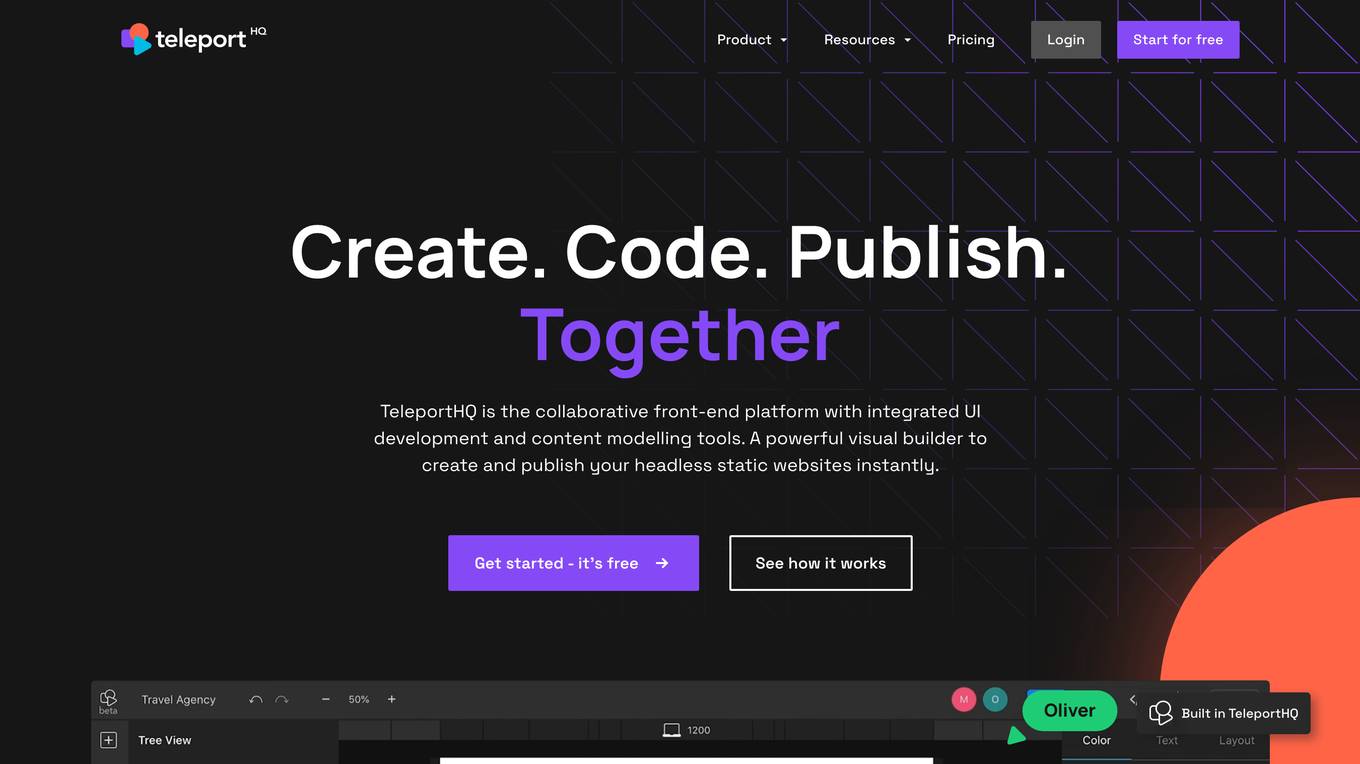
TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

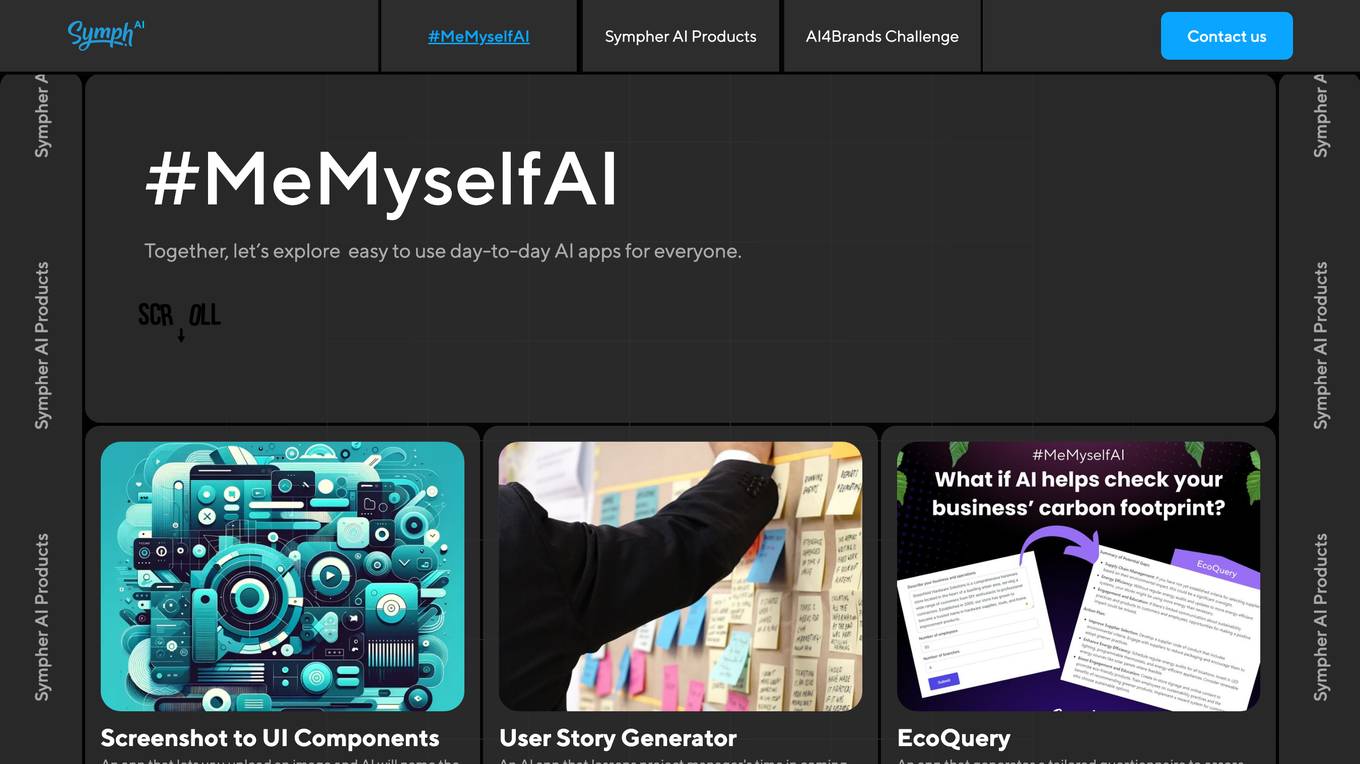
Sympher AI
Sympher AI offers a suite of easy-to-use AI apps for everyday tasks. These apps are designed to help users save time, improve productivity, and make better decisions. Some of the most popular Sympher AI apps include: * **MeMyselfAI:** This app helps users create personalized AI assistants that can automate tasks, answer questions, and provide support. * **Screenshot to UI Components:** This app helps users convert screenshots of UI designs into code. * **User Story Generator:** This app helps project managers quickly and easily generate user stories for their projects. * **EcoQuery:** This app helps businesses assess their carbon footprint and develop strategies to reduce their emissions. * **SensAI:** This app provides user feedback on uploaded images. * **Excel Sheets Function AI:** This app helps users create functions and formulas for Google Sheets or Microsoft Excel. * **ScriptSensei:** This app helps users create tailored setup scripts to streamline the start of their projects. * **Flutterflow Friend:** This app helps users answer their Flutterflow problems or issues. * **TestScenarioInsight:** This app generates test scenarios for apps before deploying. * **CaptionGen:** This app automatically turns images into captions.

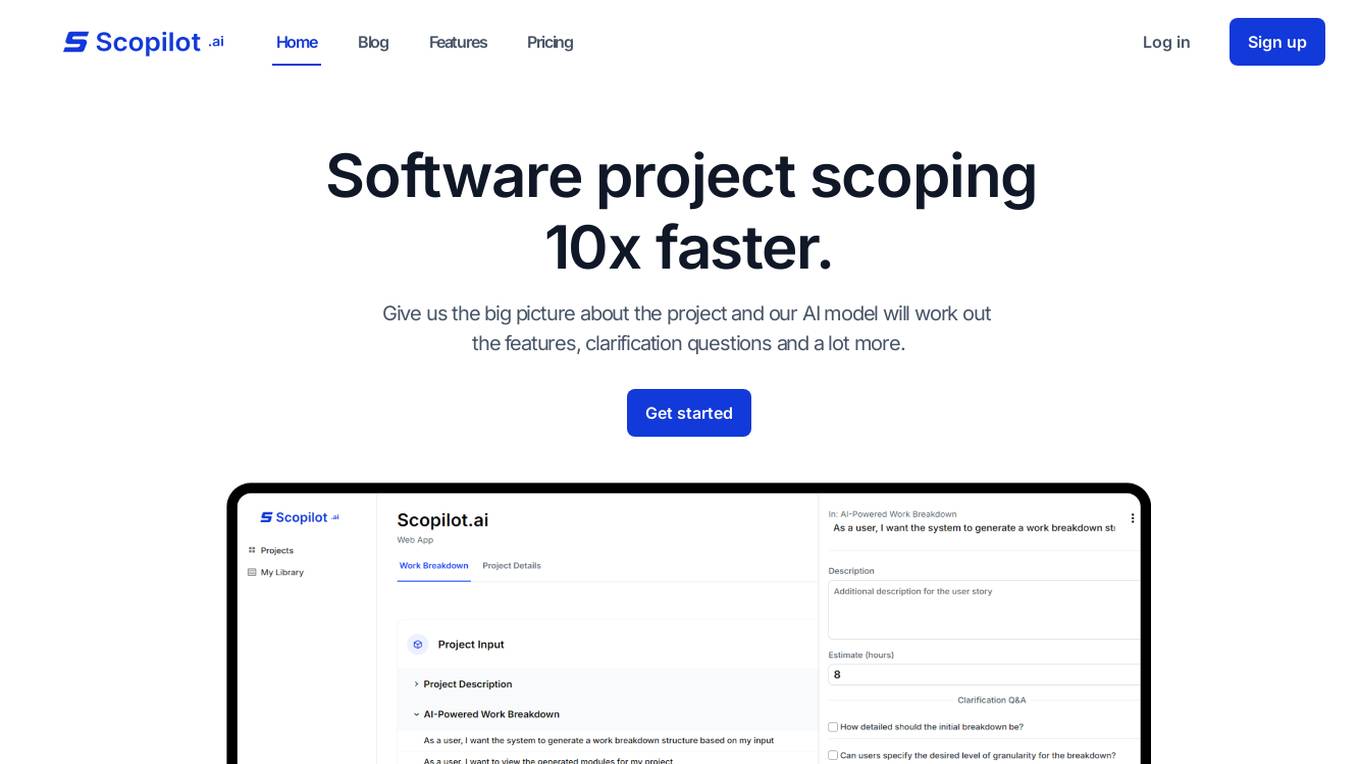
Scopilot AI
Scopilot AI is an AI-powered tool designed to accelerate software project scoping by generating project scope, features, user stories, and clarification questions based on the initial project description. It helps software agencies and individuals in defining a clear scope and facilitating the product discovery and specification phase. The tool automates the process of generating UI screens, user actions, components, and database schema, making project scoping 10x faster and more efficient.

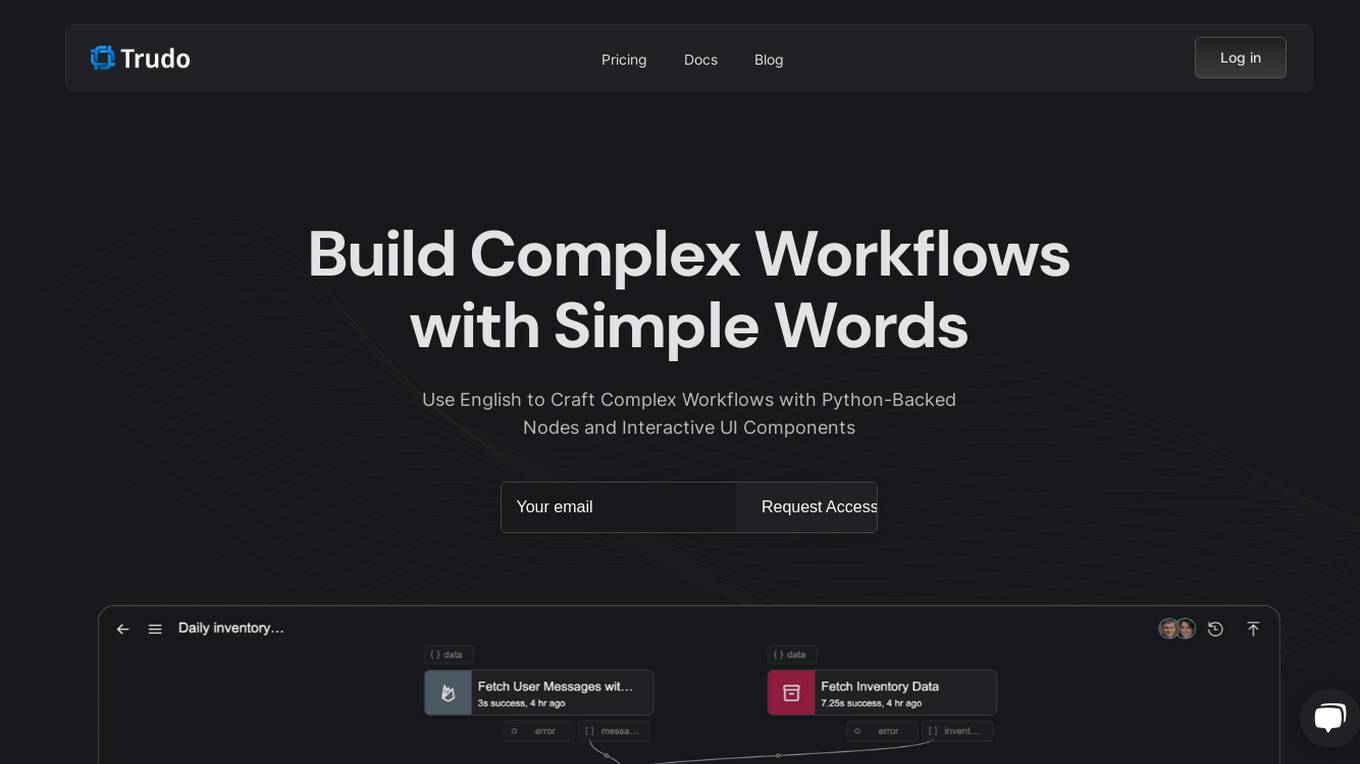
Trudo.ai
Trudo.ai is an AI-powered workflow automation platform that allows users to build complex workflows using simple English language commands. The platform is backed by Python code and features interactive UI components. Users can create and customize nodes, handle dynamic routing, and benefit from flexible memory allocation. Trudo.ai also offers AI Copilot functionality for non-technical users to generate logic and user interfaces. With support for various data types and no extra frameworks required, Trudo.ai covers a wide range of use cases and provides versions to track workflow changes.

Postfluencer
Postfluencer is a platform designed to help users enhance their personal brand on LinkedIn by generating high-performing posts using popular writing frameworks. With over 70,000 posts generated so far, Postfluencer offers a user-friendly interface for creating and rewriting posts, as well as access to a variety of templates for ideation. The platform aims to simplify the process of building influence on LinkedIn by providing tools to streamline content creation and brand development.

Watto AI
Watto AI is a platform that offers Conversational AI solutions to businesses, allowing them to build AI voice agents without the need for coding. The platform enables users to collect leads, automate customer support, and facilitate natural interactions through AI voice bots. Watto AI caters to various industries and scenarios, providing human-like conversational AI for mystery shopping, top-quality customer support, and restaurant assistance.

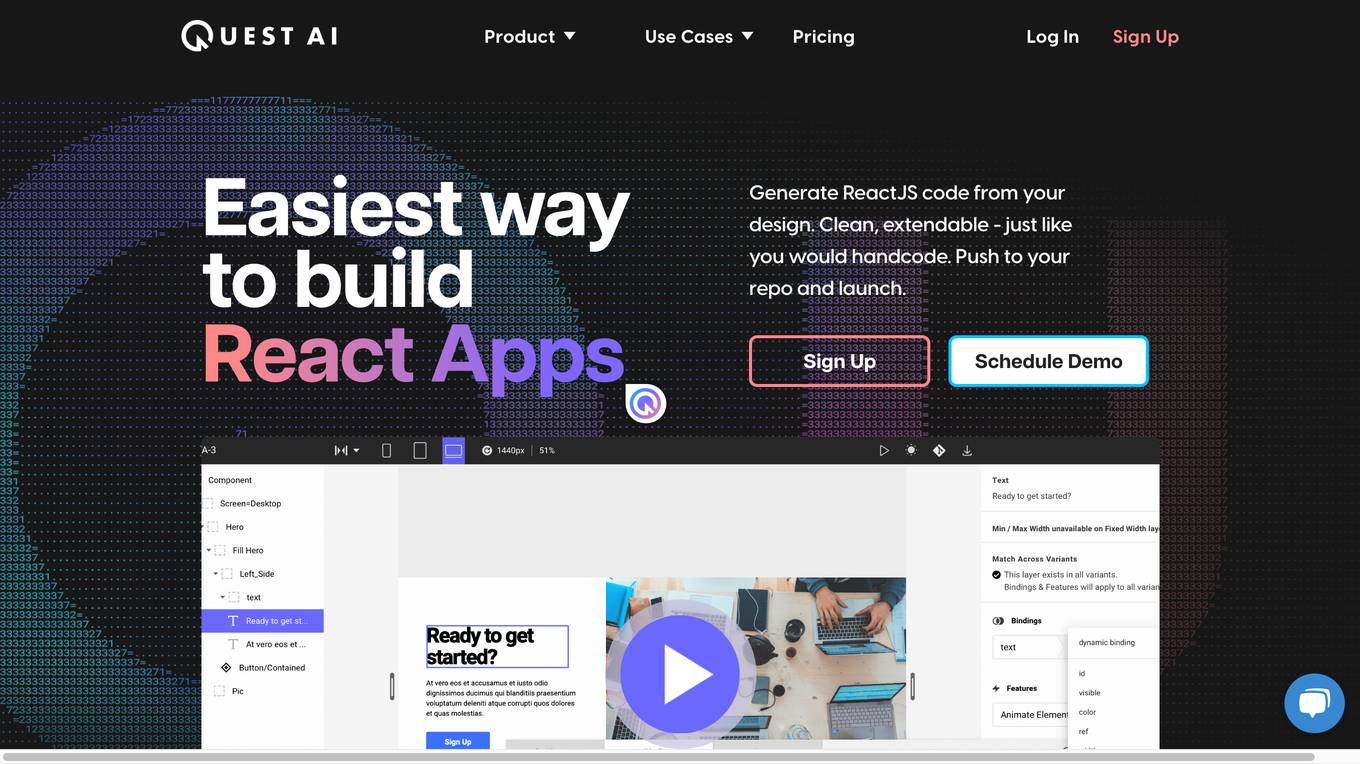
Quest
Quest is a web-based application that allows users to generate React code from their designs. It incorporates AI models to generate real, useful code that incorporates all the things professional developers care about. Users can use Quest to build new applications, add to existing applications, and create design systems and libraries. Quest is made for development teams and integrates with the design and dev tools that users love. It is also built for the most demanding product teams and can be used to build new applications, build web pages, and create component templates.

Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

Visily
Visily is an AI-powered UI design software that simplifies the process of creating high-fidelity wireframes and prototypes. It leverages AI technology to eliminate complex workflows and design challenges, allowing users to easily convert various design inputs into customizable designs. With over 1,500 prebuilt templates and smart components, Visily offers a unified workflow from ideation to design, making UI design accessible to everyone without the need for extensive training or design expertise.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.
0 - Open Source AI Tools
20 - OpenAI Gpts

Angular Architect AI: Generate Angular Components
Generates Angular components based on requirements, with a focus on code-first responses.

Material Tailwind GPT
Accelerate web app development with Material Tailwind GPT's components - 10x faster.

UXpert
A UI/UX assistant for design principles, UX research, analyzing research data, and UI layout generation.

Flutter GPT
Flutter UI code generator with a focus on responsive, beautiful, scalable UI. Share feedback to improve @5hirish on X

Draw Web UI
Efficiently converts wireframes to Tailwind HTML with code and download link.

UI / UX Design AI Assisted
UI/UX Design Assistant, providing creative and practical design suggestions.

FlutterCraft
FlutterCraft is an AI-powered assistant that streamlines Flutter app development. It interprets user-provided descriptions to generate and compile Flutter app code, providing ready-to-install APK and iOS files. Ideal for rapid prototyping, FlutterCraft makes app development accessible and efficient.