Best AI tools for< Design To Code >
20 - AI tool Sites

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

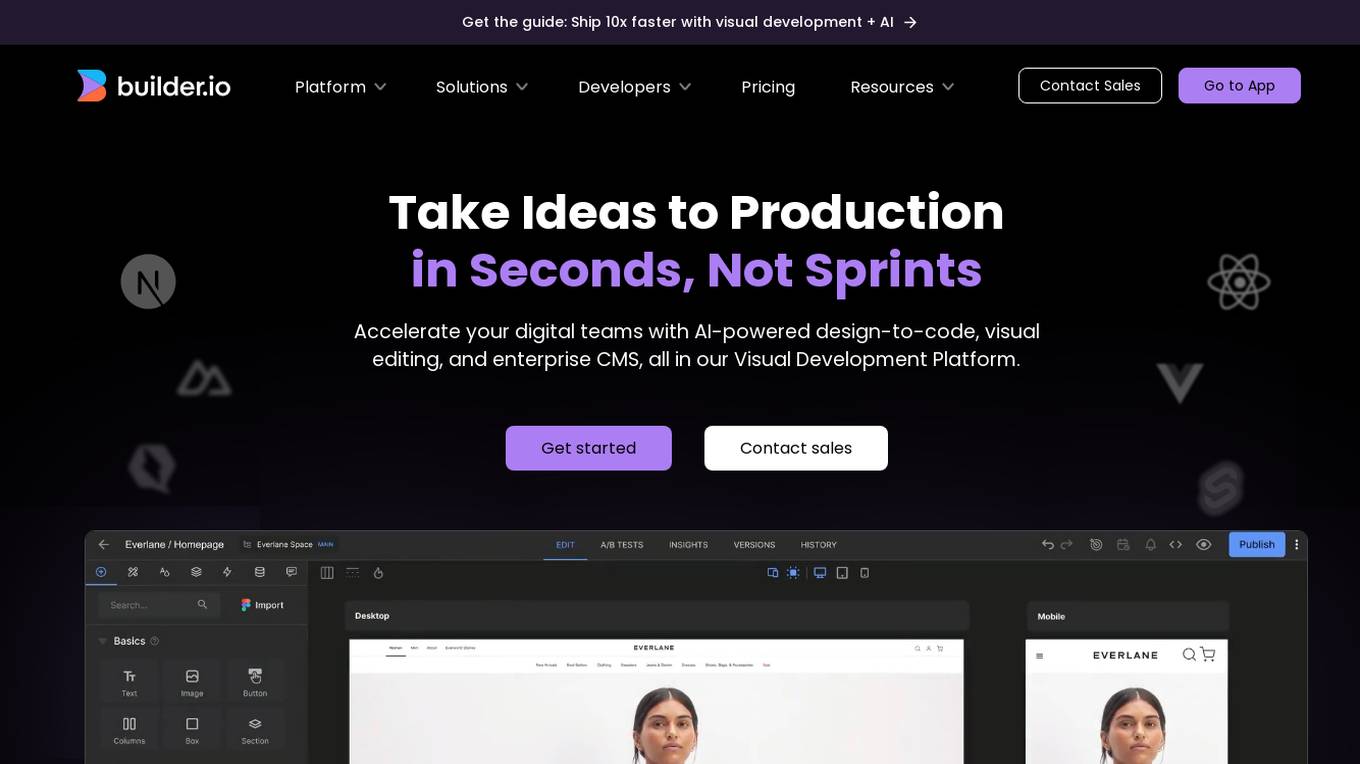
Builder.io
Builder.io is an AI-powered visual development platform that accelerates digital teams by providing design-to-code solutions. With Visual Copilot, users can transform Figma designs into production-ready code quickly and efficiently. The platform offers features like AI-powered design-to-code conversion, visual editing, and enterprise CMS integration. Builder.io enables users to streamline their development process and bring ideas to production in seconds.

Fronty
Fronty is an AI-powered tool that converts images to HTML CSS code, allowing users to create websites quickly and easily. It offers features such as AI-powered image to HTML CSS conversion, no-code website editing, and website hosting services. Fronty has been used by over 300k users to create over 1 million websites, with a focus on providing high-quality results and user satisfaction.

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

Codia AI
Codia AI is a leading AI-driven design and development platform that specializes in harnessing cutting-edge technology to transform ideas into reality. By pioneering the fusion of artificial intelligence with design and coding, Codia AI aims to empower designers, developers, and businesses by automating and enhancing the creative workflow through advanced AI technologies.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

Vivid
Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.

Figma
Figma is a collaborative interface design tool that allows design and development teams to work together on building great products. It offers features like design and prototyping in one place, collaborating with a digital whiteboard, translating designs into code, creating presentations, and exploring AI features. Figma helps streamline the product development process by providing tools for design systems, prototyping, UX design, web design, wireframing, and more. It aims to bring design and development teams together to create a seamless workflow and improve productivity.

Bubble
Bubble is a visual programming platform that allows users to create web applications without needing to write code. It offers a wide range of features such as data management, logic creation, collaboration tools, integrations, and security measures. Users can build complex applications using Bubble's intuitive drag-and-drop interface. The platform also provides resources like an academy, ideaboard, and product design tools to support users in their app development journey.

Glowbom
Glowbom is a platform that allows users to create apps and games without coding. Users can sketch their ideas and export code to multiple platforms. Glowbom supports most popular platforms, including iOS, Android, Web, Unity, and Native iOS. Glowbom also offers AI-powered features, such as GPT-4 Turbo, OpenAI, and Hugging Face.

Alta
Alta is a no-code AI-powered application builder that allows users to quickly and easily create AI chatbots, websites, and mobile apps. With Alta, users can design their app using drag-and-drop components, connect their data from various sources, and personalize their app with their own branding. Alta also provides real-time insights on all channels, allowing users to track their app's performance and optimize the user experience.

Lovable
Lovable is an AI-powered application that allows users to describe their software ideas in natural language and then automatically transforms them into fully functional applications with beautiful aesthetics. It enables users to build high-quality software without writing a single line of code, making software creation more accessible and faster than traditional coding methods. With features like live rendering, instant undo, beautiful design principles, and seamless GitHub integration, Lovable empowers product builders, developers, and designers to bring their ideas to life effortlessly.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Lumi.new
Lumi.new is an AI tool that allows users to create apps and websites by simply chatting with an AI. The platform offers a user-friendly interface where users can easily design and develop various digital products without the need for extensive coding knowledge. With Lumi.new, users can build official websites, design product launch pages, create designer blogs, and engage with the community through platforms like Discord and Twitter. The tool aims to simplify the process of app and website development by leveraging AI technology to assist users in bringing their ideas to life.

Chatsimple's Agent Builder Platform
Chatsimple's Agent Builder Platform is an AI-powered tool that allows users to create and customize chatbots for various purposes. The platform offers a user-friendly interface with drag-and-drop functionality, making it easy for users to design conversational agents without any coding knowledge. With advanced natural language processing capabilities, the chatbots built on this platform can engage with users in a human-like manner, providing personalized responses and assistance. Chatsimple's Agent Builder Platform is suitable for businesses looking to enhance customer support, automate repetitive tasks, and improve overall user experience.

AIUI.me
AIUI.me is an AI tool that allows users to transform any screenshot into fully functional, reusable React.js and TailwindCSS components with just a single click. It simplifies the process of converting design ideas into code, saving time and effort for UI/UX designers, developers, freelancers, and small teams. The tool offers instant conversion, customization options, and efficient project management capabilities, making it a valuable asset for anyone looking to streamline their workflow and enhance productivity.

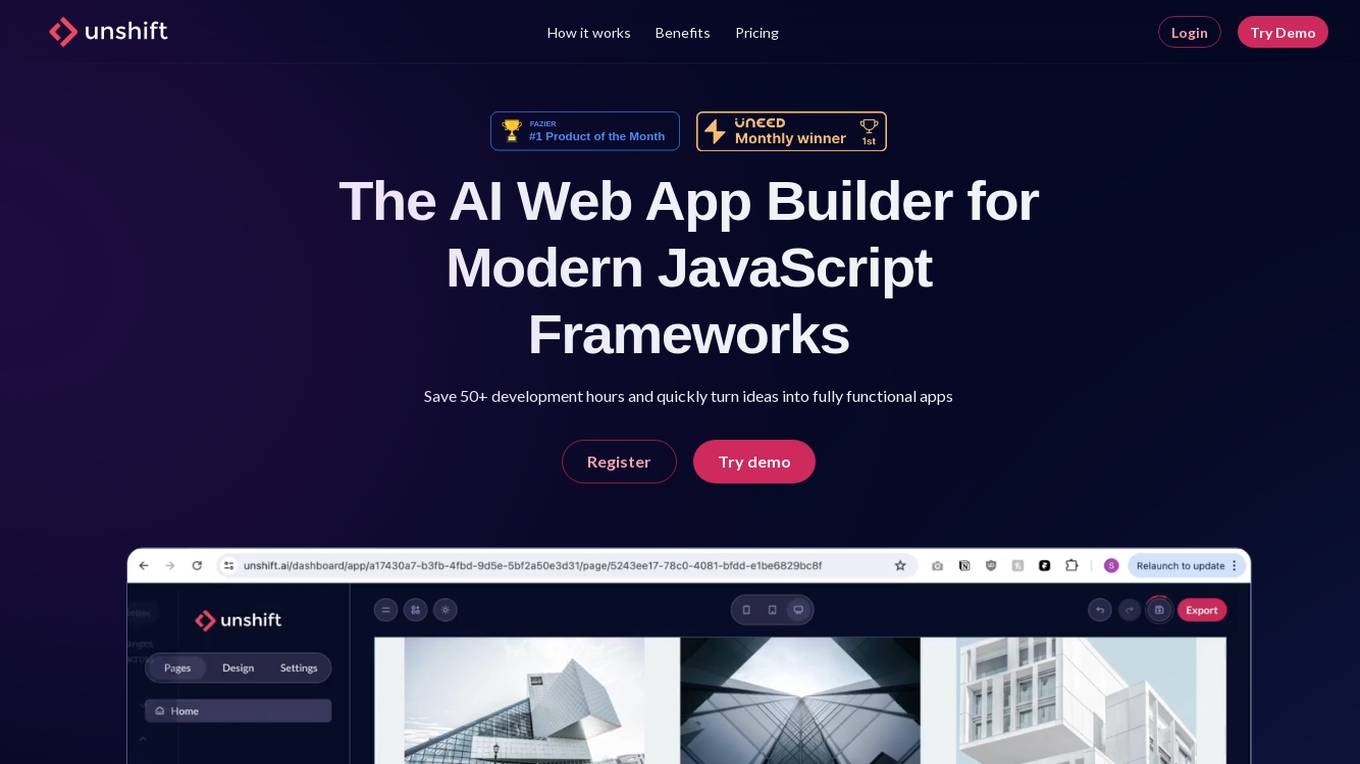
The Web App Builder
The Web App Builder by Unshift AI is an AI-powered platform designed to help users quickly and efficiently create fully functional web applications using modern JavaScript frameworks. With features like an advanced editor, support for various frameworks, and access to professionally written code, the platform streamlines the app development process and saves developers time. Users can easily customize design elements, manage content, and export their apps to different frameworks. The platform also offers AI-generated content, extensive component libraries, and a customizable design system to enhance app development. Overall, The Web App Builder is a comprehensive tool for building web applications with ease and efficiency.

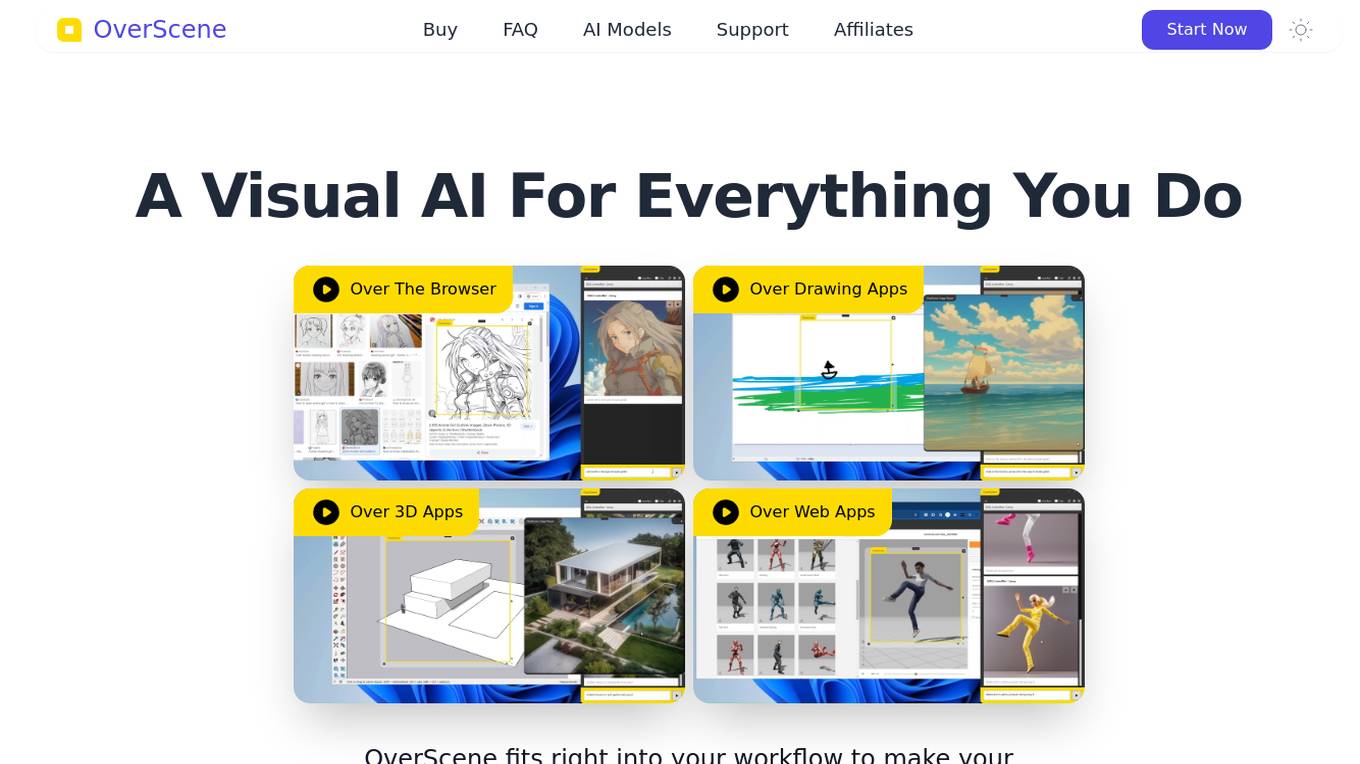
OverScene
OverScene is an AI-powered application that seamlessly integrates with your existing software, empowering you to enhance your creative workflow. With OverScene, you can harness the power of AI to transform sketches into masterpieces, elevate 3D models with stunning detail, and effortlessly convert screenshots to code. Its advanced technology, accessible through a user-friendly interface, makes AI as easy as child's play. OverScene empowers you to unleash your creativity without the constraints of plugins or operating systems, opening up a world of possibilities for your projects.

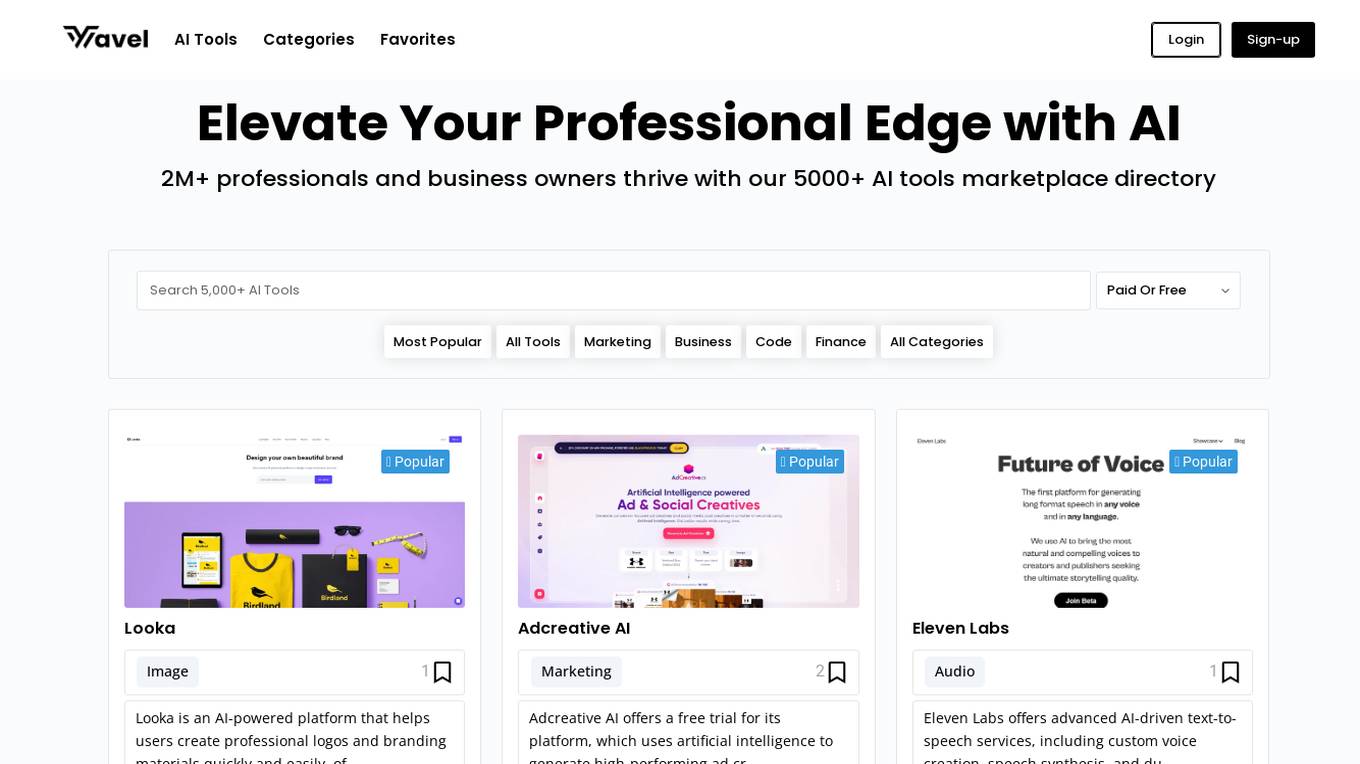
Wavel
Wavel is the #1 AI marketplace offering a comprehensive directory of AI tools for professionals and business owners. With over 5000 AI tools in various categories like marketing, business, finance, and code, Wavel aims to elevate users' professional edge by providing access to cutting-edge AI technology. Users can find both free and paid tools on the platform, catering to a wide range of needs from logo design to 3D modeling and text-to-speech services.

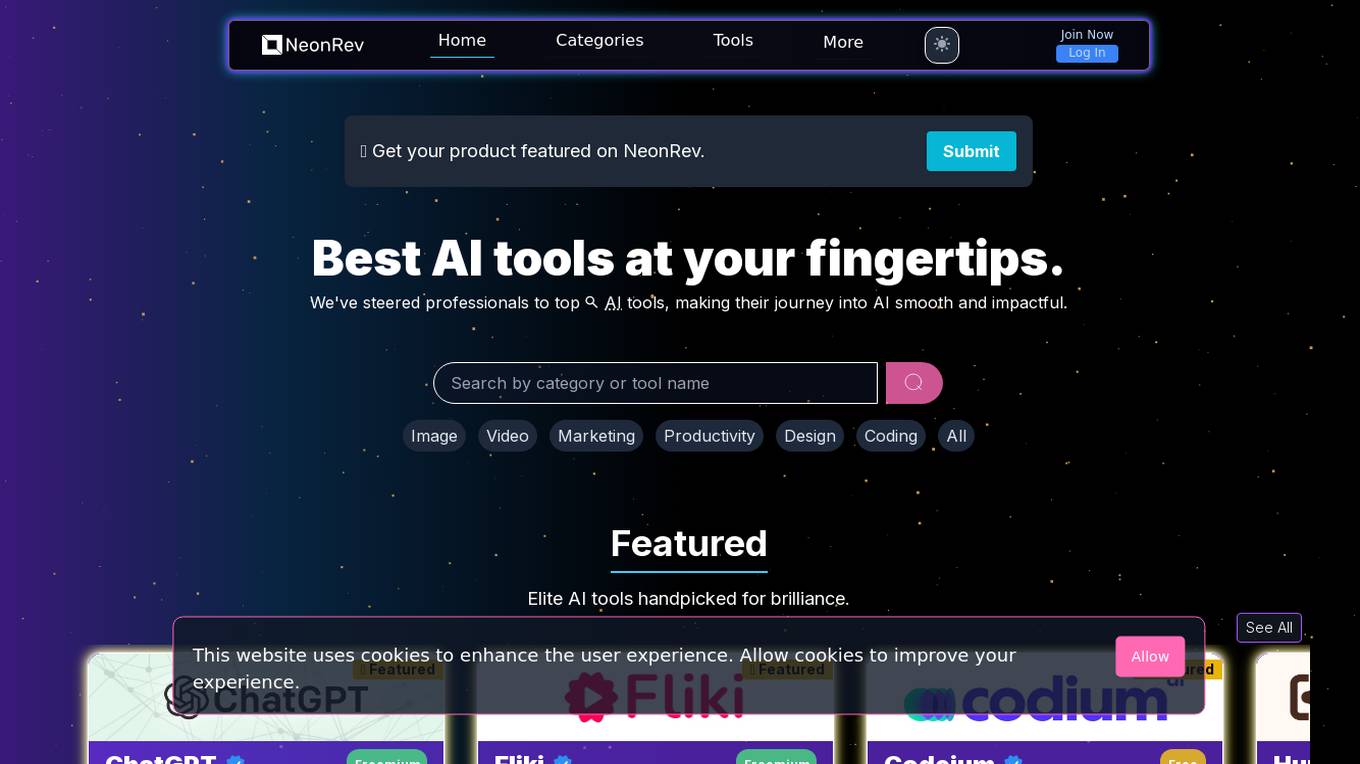
NeonRev
NeonRev is a platform that showcases a curated collection of top AI tools across various categories like writing, design, coding, marketing, and more. It aims to assist professionals in leveraging AI technology to enhance their productivity and creativity. The platform features a diverse range of AI applications, from writing generators to code assistants, designed to streamline tasks and boost innovation. NeonRev provides a gateway for users to explore cutting-edge AI innovations and stay updated on the latest trends in the AI industry.
0 - Open Source AI Tools
20 - OpenAI Gpts

Screen Shot to Code
This simple app converts a screenshot to code (HTML/Tailwind CSS, or React or Vue or Bootstrap). Upload your image, provide any additional instructions and say "Make it real!"

Screenshot To Code GPT
Upload a screenshot of a website and convert it to clean HTML/Tailwind/JS code.

VisionCraft HTML Design
VisionCraft HTML Design specializes in transforming rough sketches into stunning, functional HTML designs, utilizing DALL-E visualizations to bring product managers' visions to life. Emphasizing user needs and design innovation, this process ensures perfect alignment from concept to code.

TailwindCSS GPT
Converts wireframes into Tailwind CSS HTML code, focusing on frontend design to get speed and v0 quick.

Picto Coder
Magically transform your design sketches and images into software, HDL code, and more!

Code Like a GOAT 🐐🧙🏻♂️
Unleash Your Inner GOAT in Coding! Be the ultimate full-stack developer with unrivaled skills in all coding languages and platforms. Write elegant, secure code, and more. Excel in cybersecurity and innovate with your comprehensive expertise. Ready to code like never before?

QR Code Helper
Friendly guide on diverse QR code creation, focusing on security, design, and technical aspects.

SuggestionGPT
A Revolutionary AI-Powered Assistant for Work such as Code, Design, Trading, and many more with latest up to date advice.