Best AI tools for< Design Code >
20 - AI tool Sites

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

AI UX Writer
The AI UX writer for designers and developers is an application designed to help users generate meaningful UX content for their design and code using ChatGPT. It assists in creating user-friendly interfaces by providing AI-powered suggestions and insights. The tool aims to streamline the content creation process for designers and developers, enhancing the overall user experience of digital products.

Builder.io
Builder.io is an AI-powered visual development platform that accelerates digital teams by providing design-to-code solutions. With Visual Copilot, users can transform Figma designs into production-ready code quickly and efficiently. The platform offers features like AI-powered design-to-code conversion, visual editing, and enterprise CMS integration. Builder.io enables users to streamline their development process and bring ideas to production in seconds.

QR Blend
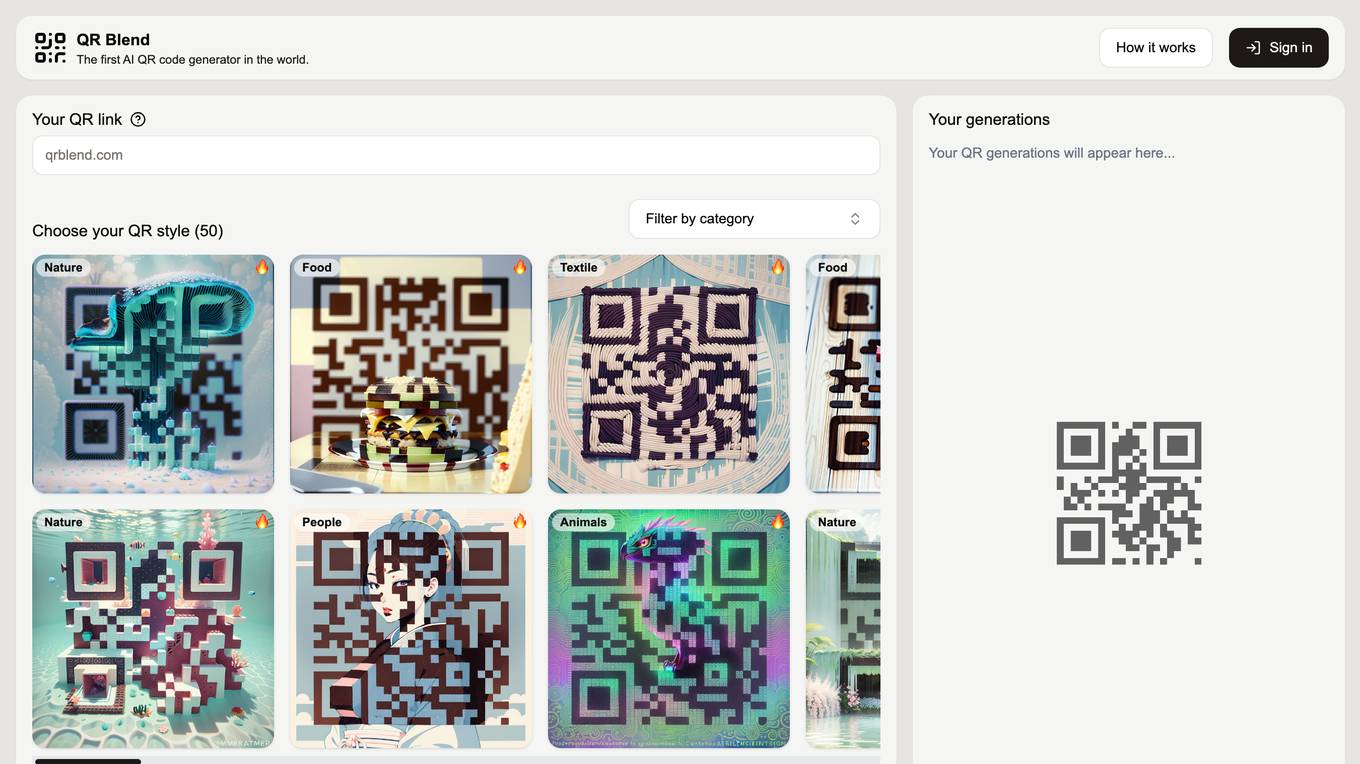
QR Blend is the first AI QR code generator in the world. It allows users to create QR codes with logo embedding and custom styles. Users can generate QR codes for various platforms like Spotify, Instagram, OpenAI, Domino's Pizza, Tesla, Disney, and Netflix. The tool offers a new feature called Logo Embedding, where users can send their logo and style preferences to [email protected]. For companies with special inquiries, QR Blend provides services like logo embedding, custom styles, higher resolution, and larger margins. The tool is designed to simplify the process of creating AI QR codes with a user-friendly interface.

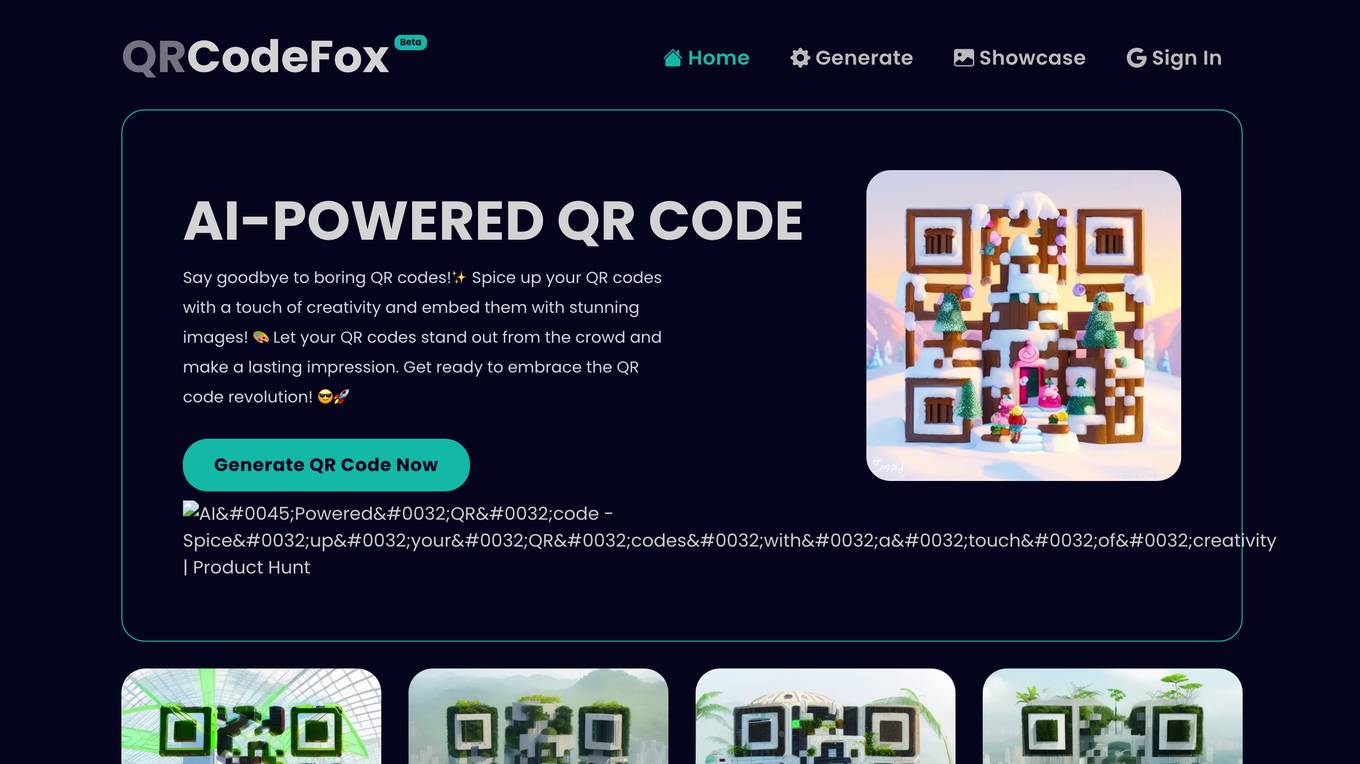
QRCodeFox
QRCodeFox.com is a user-friendly online tool for generating customized QR codes using AI. It allows you to easily create AI-Powered QR codes for various purposes, such as website URLs, contact information, text messages, and more. With QRCodeFox.com, you can customize QR codes according to your needs, providing a quick and convenient way to generate QR codes for personal and business use.

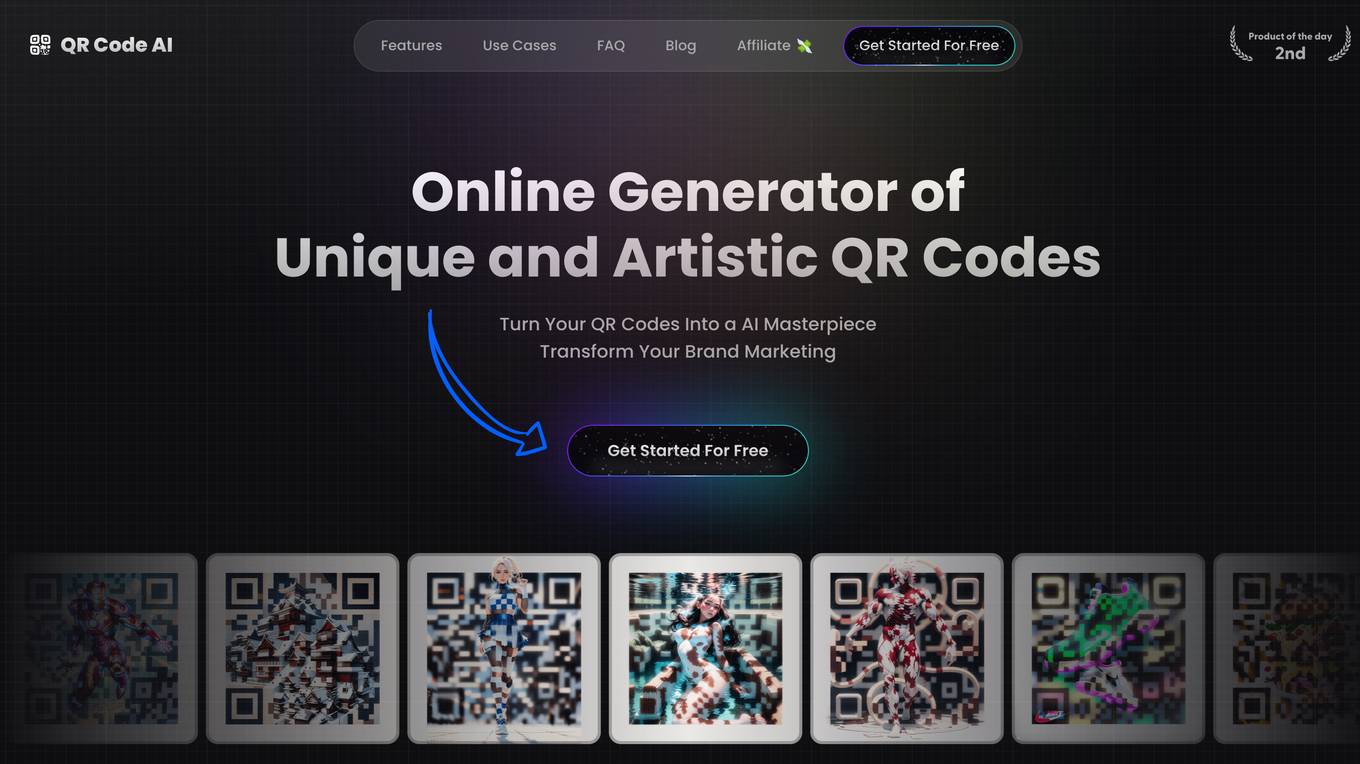
QRCode AI
QRCode AI is an online generator of unique and artistic AI-powered QR codes. It offers a wide range of features, including over 100 design templates, improved scan rates, rapid generation, customizable themes, and seamless integrations. QRCode AI's use cases span various industries, including brand promotion, digital ad campaigns, event invitations, product packaging, business cards, online advertising, museum exhibits, webinars, e-commerce, educational resources, music album covers, travel and tourism, corporate events, customer reviews, restaurant menus, and link trees.

AIQRHub
AIQRHub is an AI-powered online tool that allows users to generate QR codes using advanced AI technology. Unlike traditional QR codes, the codes created by AIQRHub are visually appealing, artistic, and designed to attract users' attention. The platform offers a user-friendly interface for creating customized QR codes with various styles and templates. Users can access the tool for free and are provided with a set amount of 'diamonds' to generate artistic QR codes. Additionally, AIQRHub offers a simple and fast process for purchasing more 'diamonds' if needed. The platform also provides a refund option for Pro users under specific conditions. Overall, AIQRHub aims to revolutionize the way QR codes are created and utilized, making them more engaging and visually appealing.

Fronty
Fronty is an AI-powered tool that converts images to HTML CSS code, allowing users to create websites quickly and easily. It offers features such as AI-powered image to HTML CSS conversion, no-code website editing, and website hosting services. Fronty has been used by over 300k users to create over 1 million websites, with a focus on providing high-quality results and user satisfaction.

Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

Codia AI
Codia AI is a leading AI-driven design and development platform that specializes in harnessing cutting-edge technology to transform ideas into reality. By pioneering the fusion of artificial intelligence with design and coding, Codia AI aims to empower designers, developers, and businesses by automating and enhancing the creative workflow through advanced AI technologies.

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

Vivid
Vivid is a tool that syncs Figma designs with your codebase by generating and updating UI code. It allows users to submit designs directly in Figma, make edits to generated divs, and sync changes with design updates. Vivid isolates design styles, making it easier for developers to focus on functionality. The tool minimizes style clutter and provides auto-updating code that tracks changes in Figma.

Appian Platform
Appian Platform is an AI-powered tool for process automation that offers low-code design, process mining, and data fabric capabilities. It enables businesses to design, automate, and optimize their processes efficiently. With features like Robotic Process Automation (RPA), Intelligent Document Processing (IDP), and API integrations, Appian provides end-to-end process automation solutions. The platform also includes Total Experience features for creating exceptional user experiences through mobile apps and web portals. Appian offers solutions for various industries, including financial services, insurance, government, and life sciences, to accelerate business processes and improve efficiency.

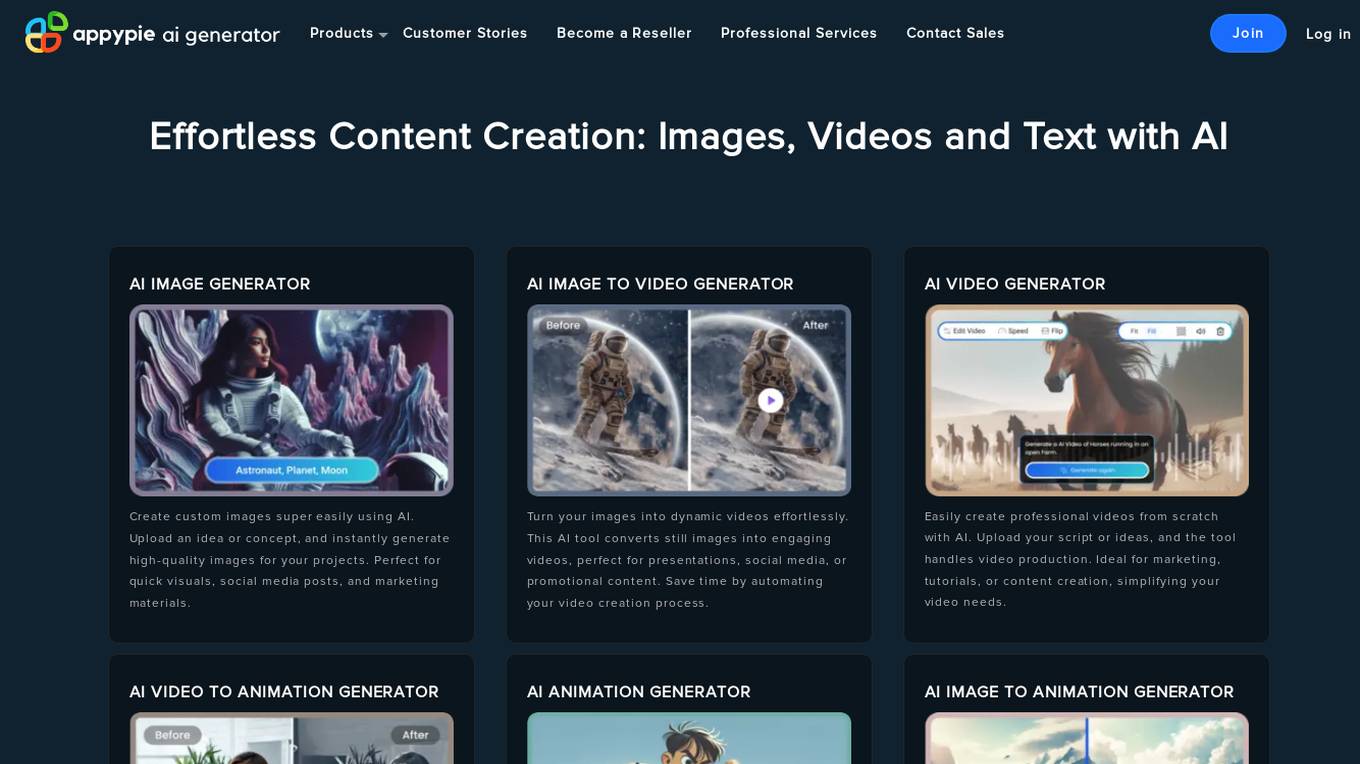
Appy Pie AI
Appy Pie AI is an all-in-one AI content generation platform that offers a wide range of AI tools for creating images, videos, text, and more effortlessly. Users can generate custom content, from images to music tracks, with the help of cutting-edge AI models and tools. The platform simplifies content creation processes, making it ideal for individuals and businesses looking to enhance their visual and written content without the need for advanced design or coding skills.

Vocads
Vocads is a conversational voice AI platform that reinvents the survey experience. It allows companies to collect richer data, improve their strategy, and retain clients through voice surveys. Vocads also provides employee voice surveys to engage employees, improve management, and upgrade company culture. The platform is easy to use with its no-code design, allowing users to create voice surveys from scratch instinctively and save templates for reuse. Vocads is GDPR compliant and offers data sovereignty, giving brands full control over their data.

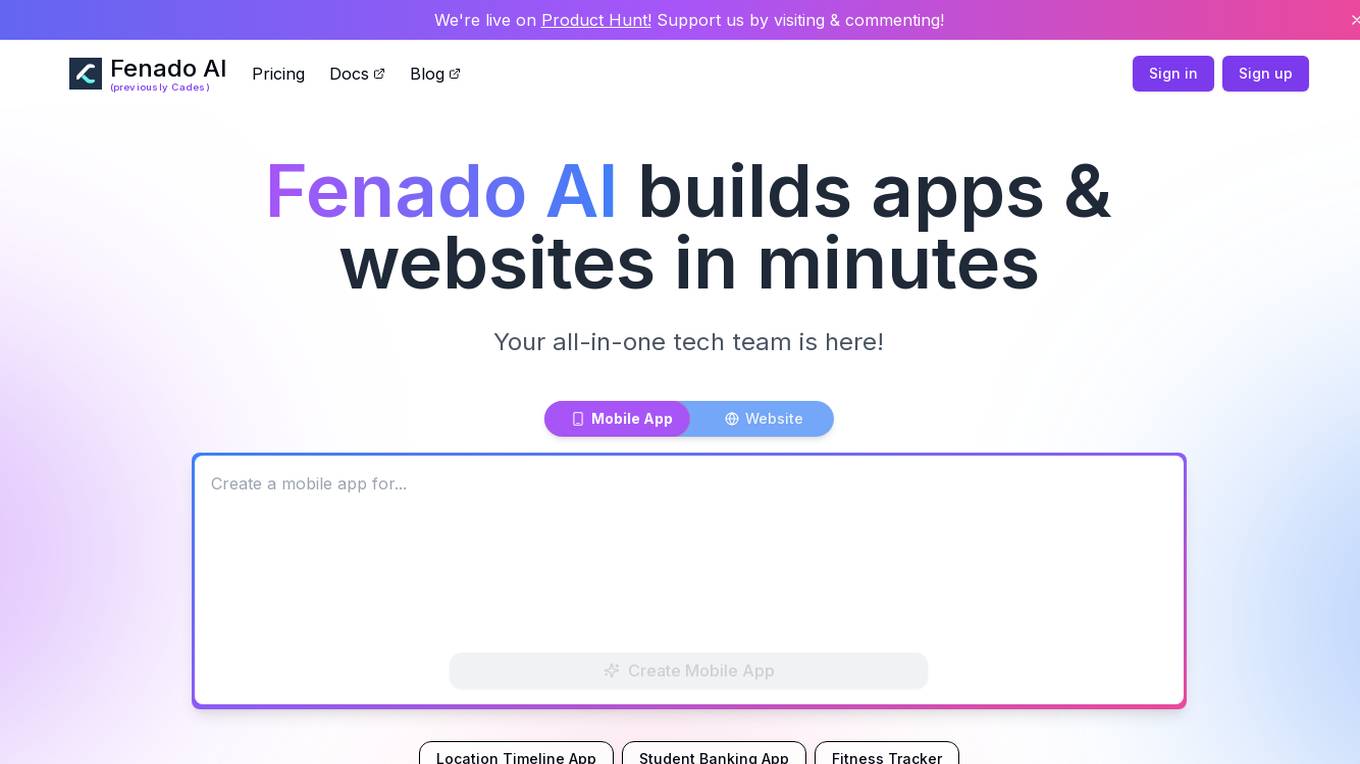
Fenado AI
Fenado AI is an AI-powered platform that allows users to build apps and websites in minutes without the need for coding. Users can describe their ideas to the AI, chat with it to refine, and then publish with just one click. The platform offers instant prototypes, AI-powered creation, design assistance, business dashboard, and scalability for users to launch their startups quickly and efficiently.

Fenado AI
Fenado AI is an AI-powered platform that enables users to build apps and websites in minutes without the need for coding. Users can describe their ideas to the AI, chat with it to refine the designs, and then publish with just one click. The platform offers instant prototypes, AI-powered creation, design assistance, business dashboard, and scalability for users to launch their startups quickly and efficiently.

AIUI.me
AIUI.me is an AI tool that allows users to transform any screenshot into fully functional, reusable React.js and TailwindCSS components with just a single click. It simplifies the process of converting design ideas into code, saving time and effort for UI/UX designers, developers, freelancers, and small teams. The tool offers instant conversion, customization options, and efficient project management capabilities, making it a valuable asset for anyone looking to streamline their workflow and enhance productivity.

Vzy
Vzy is an AI-powered website builder that allows users to create stunning portfolios, personal sites, and business websites effortlessly without the need for design or coding skills. With Vzy, users can leverage AI technology to automate the website design process, customize their websites on any browser or mobile device, and access essential tools like SSL, CDN, and CRM for website management. Vzy is perfect for freelancers, small businesses, landing pages, and portfolios, offering a clean, sleek, and modern platform with user-friendly features and customization options.
0 - Open Source AI Tools
20 - OpenAI Gpts

QR Code Creator & Customizer
Create a QR code in 30 seconds + add a cool design effect or overlay it on top of any image. Free, no watermarks, no email required, and we don't store your messages/images.

QR Code Helper
Friendly guide on diverse QR code creation, focusing on security, design, and technical aspects.

Screen Shot to Code
This simple app converts a screenshot to code (HTML/Tailwind CSS, or React or Vue or Bootstrap). Upload your image, provide any additional instructions and say "Make it real!"

Screenshot To Code GPT
Upload a screenshot of a website and convert it to clean HTML/Tailwind/JS code.

Quick QR Art - QR Code AI Art Generator
Create, Customize, and Track Stunning QR Codes Art with Our Free QR Code AI Art Generator. Seamlessly integrate these artistic codes into your marketing materials, packaging, and digital platforms.

AI QR Generator GPT by MixerBox
AI GPT to create stunning AI-generated QR code images instantly! Make your QR code leave a lasting impression!

Singularity Chisel Code Architect
Your digital design & verification guide. The conversation data will not be used for training.

Picto Coder
Magically transform your design sketches and images into software, HDL code, and more!

Code and Translate Master
Coding, homepage design, and translations between Japanese, Chinese, and English.

VisionCraft HTML Design
VisionCraft HTML Design specializes in transforming rough sketches into stunning, functional HTML designs, utilizing DALL-E visualizations to bring product managers' visions to life. Emphasizing user needs and design innovation, this process ensures perfect alignment from concept to code.

SuggestionGPT
A Revolutionary AI-Powered Assistant for Work such as Code, Design, Trading, and many more with latest up to date advice.

Frontend Developer
AI front-end developer expert in coding React, Nextjs, Vue, Svelte, Typescript, Gatsby, Angular, HTML, CSS, JavaScript & advanced in Flexbox, Tailwind & Material Design. Mentors in coding & debugging for junior, intermediate & senior front-end developers alike. Let’s code, build & deploy a SaaS app.