Best AI tools for< Frontend Designer >
Infographic
20 - AI tool Sites

Works
Works is a platform that connects enterprises with the top 1% of remote tech talent. It uses advanced AI technology to ensure precision-matching of talent to project requirements, saving time and resources. Works offers transparent pricing with a flat 10% transaction fee and provides risk-free hiring with payment only when the work is completed to satisfaction.

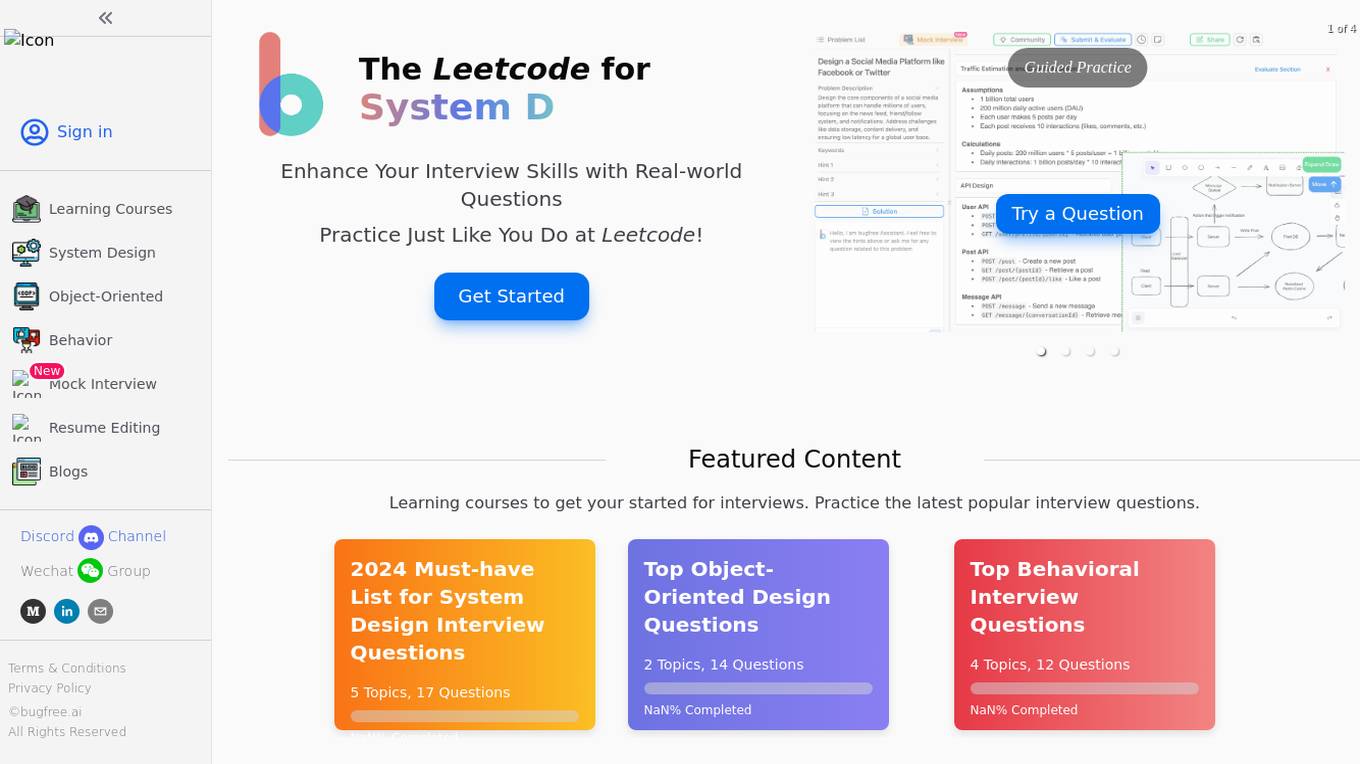
BugFree.ai
BugFree.ai is an AI-powered platform designed to help users practice system design and behavior interviews, similar to Leetcode. The platform offers a range of features to assist users in preparing for technical interviews, including mock interviews, real-time feedback, and personalized study plans. With BugFree.ai, users can improve their problem-solving skills and gain confidence in tackling complex interview questions.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

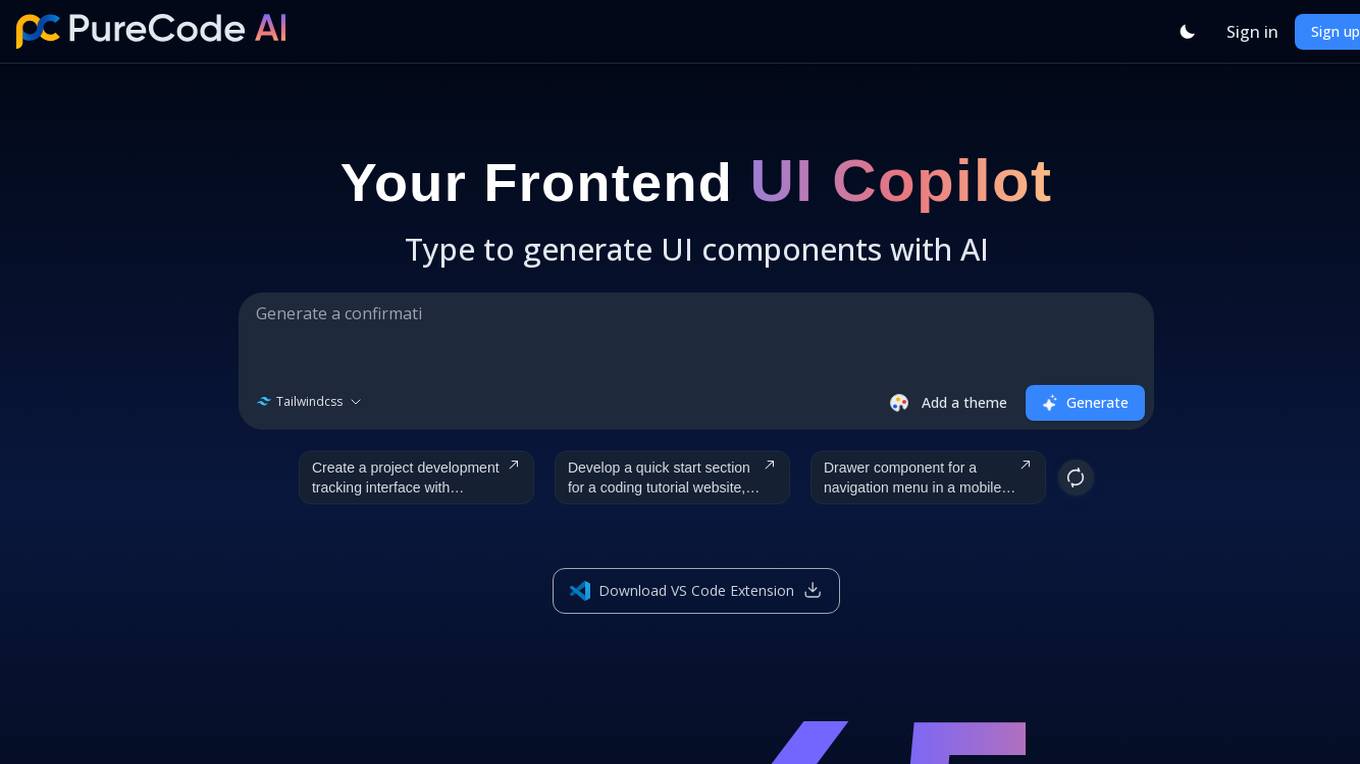
PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

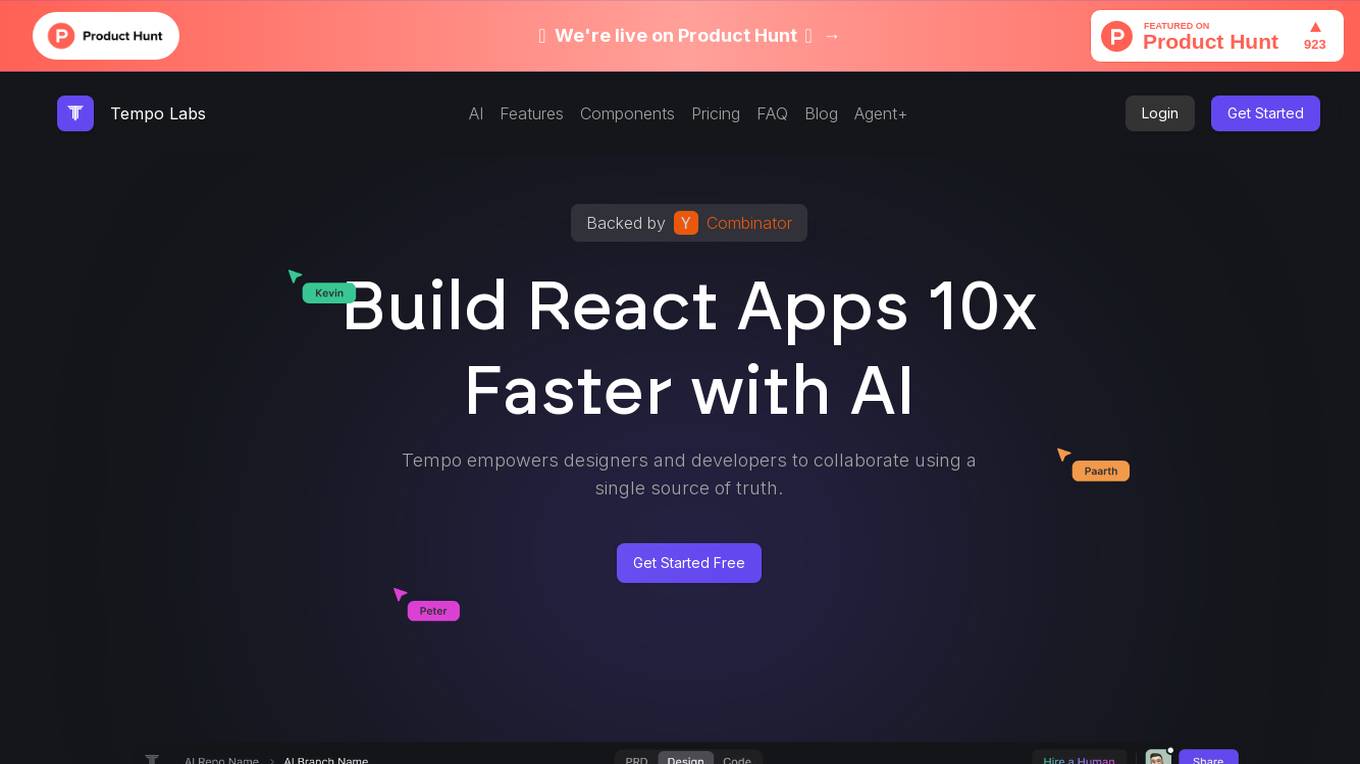
Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate efficiently by providing a single source of truth. With features like generating functional React apps, designing effortlessly with a drag-and-drop editor, and building and maintaining design systems, Tempo Labs empowers users to work 10x faster. The platform supports any React codebase, allows code editing locally in VSCode, and offers a variety of components and templates for quick start. Tempo Labs offers different pricing plans, including a free tier and a premium Agent+ plan with human engineers and designers for quality assurance.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.

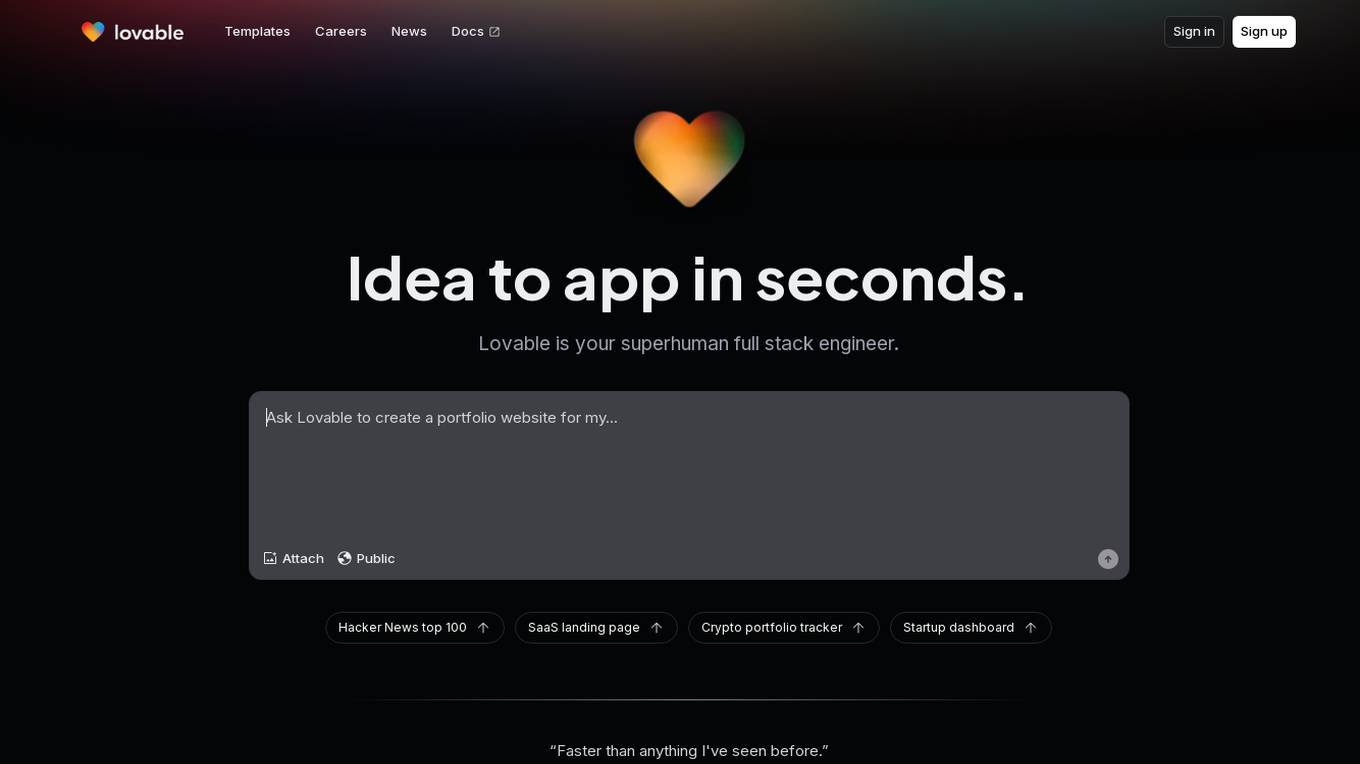
Lovable
Lovable is an AI-powered application that allows users to describe their software ideas in natural language and then automatically transforms them into fully functional applications with beautiful aesthetics. It enables users to build high-quality software without writing a single line of code, making software creation more accessible and faster than traditional coding methods. With features like live rendering, instant undo, beautiful design principles, and seamless GitHub integration, Lovable empowers product builders, developers, and designers to bring their ideas to life effortlessly.

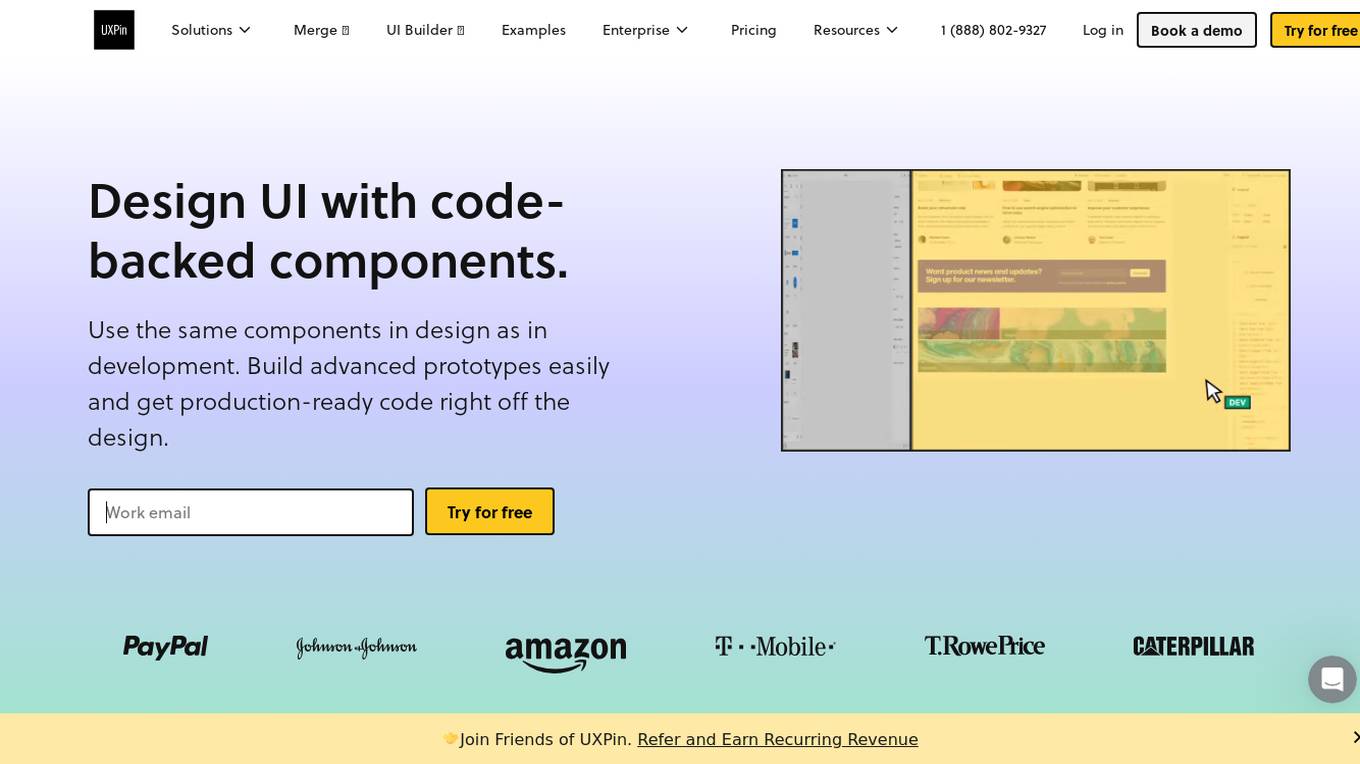
UXPin
UXPin is an AI-powered UX/UI and prototyping tool designed for designers and developers to streamline the design process. It allows users to design UI, create prototypes, manage design systems, and merge code seamlessly. With advanced features like AI-powered design, code-backed components, and integration with popular libraries, UXPin enhances collaboration between designers and developers, resulting in faster product development cycles and improved design consistency.

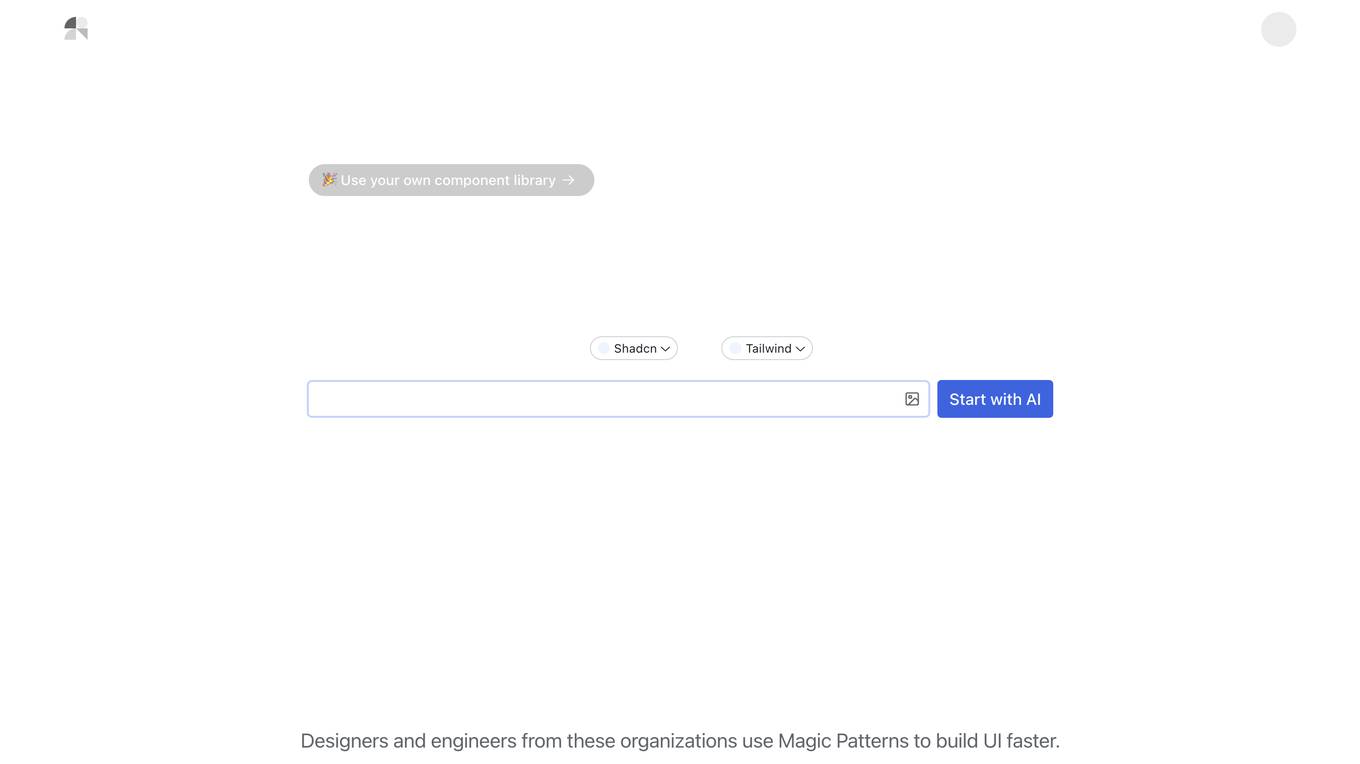
Magic Patterns
Magic Patterns is an AI prototyping platform designed for product teams to build prototypes, gather user feedback, and make data-driven decisions. It generates UI designs that match existing products, allowing users to explore new ideas quickly. The platform facilitates rapid prototyping, team collaboration, and enterprise-level security and compliance. Magic Patterns is trusted by a diverse range of customers and has received positive feedback for its innovative approach to design system tools.

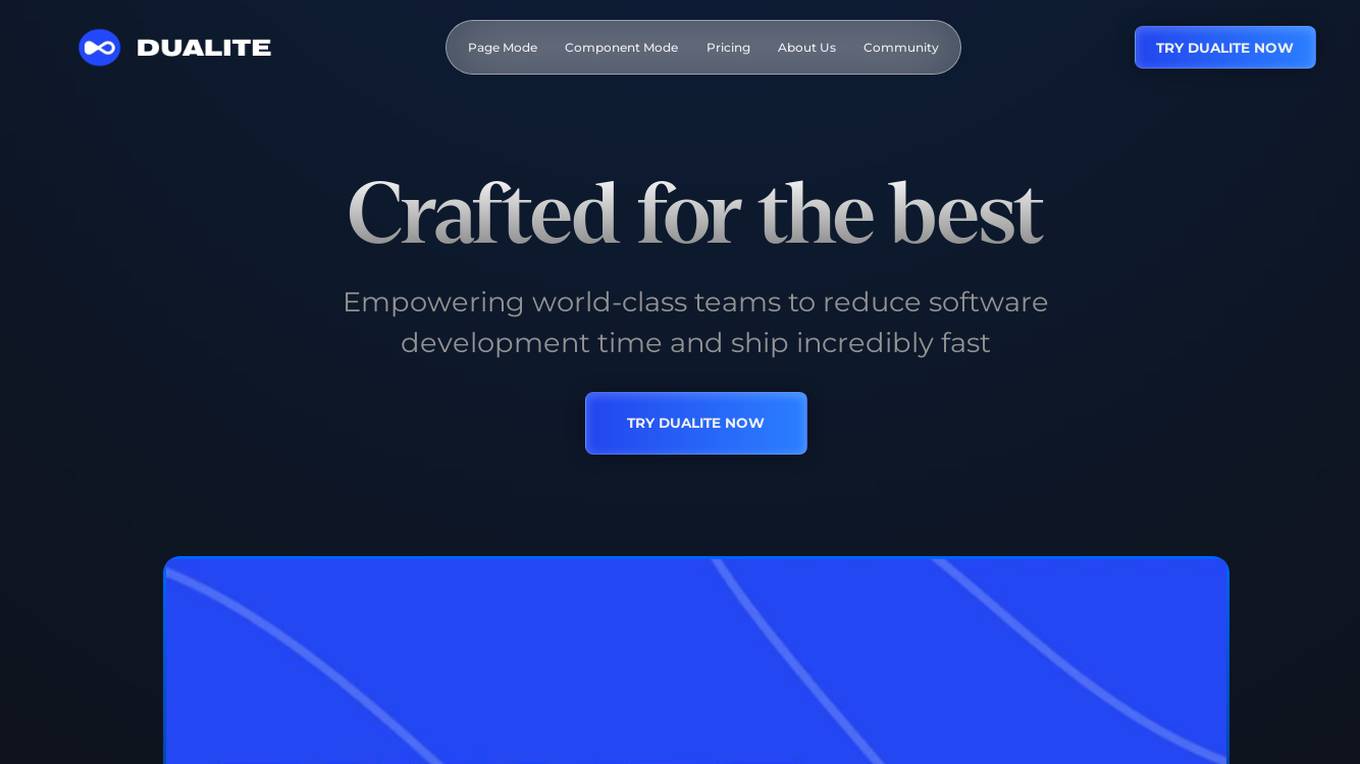
Dualite
Dualite is an AI-powered tool designed to automate frontend development by converting UI designs and prototypes into high-quality and reusable code. It aims to expedite product development speed significantly by streamlining the workflow and bridging the gap between designers and developers. Dualite offers two modes - Page Mode for designers and Component Mode for developers, with features such as fast conversion of complex designs to code, generating high-quality reusable code components, and understanding design semantics using AI. The tool is trusted by over 12K users and has received positive feedback for its accuracy, simplicity, and time-saving capabilities.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

MUI VS Code Extension
The website offers a free VS Code extension that enhances the user experience with MUI (Material-UI) by providing in-IDE documentation, copilot assistance, and direct feedback features. Users can chat with the MUI documentation, get AI-driven responses, search and navigate documentation within the code editor, and provide feedback seamlessly. The extension aims to streamline the development process for MUI enthusiasts and improve overall productivity.

Framer
Framer is a platform that allows users to create interactive prototypes for web and mobile applications. With Framer, users can design and prototype their projects with ease, enabling them to visualize and test their ideas before implementation. The platform offers a range of tools and features to streamline the design process and enhance collaboration among team members. Framer is suitable for designers, developers, and product managers looking to create high-fidelity prototypes and iterate on their designs efficiently.

Tolgee
Tolgee is an AI-powered localization tool that allows developers to easily translate their apps into any language. It offers in-context translation, AI translation, and collaboration features to streamline the localization process. With Tolgee, developers can modify texts directly in their app, get accurate translations based on context, and manage localization effortlessly. The platform integrates with popular apps and technologies, making it a versatile tool for global expansion.

Wobo
Wobo is a personal AI recruiter and job search assistant that helps users find and apply to the best job opportunities. The platform automates job applications, matches users with suitable jobs, and provides personalized job search assistance. Wobo's AI-powered features include an AI resume builder, AI cover letter generator, smart job matching, and automated job applications, aiming to streamline the job search process and increase users' chances of success.

AIUI.me
AIUI.me is an AI tool that allows users to transform any screenshot into fully functional, reusable React.js and TailwindCSS components with just a single click. It simplifies the process of converting design ideas into code, saving time and effort for UI/UX designers, developers, freelancers, and small teams. The tool offers instant conversion, customization options, and efficient project management capabilities, making it a valuable asset for anyone looking to streamline their workflow and enhance productivity.

Kombai
Kombai is an AI tool designed to code email and web designs like humans. It uses deep learning and heuristics models to interpret UI designs and generate high-quality HTML, CSS, or React code with human-like names for classes and components. Kombai aims to help developers save time by automating the process of writing UI code based on design files without the need for tagging, naming, or grouping elements. The tool is currently in 'public research preview' and is free for individual developers to use.

Bifrost
Bifrost is an AI-powered tool that converts Figma designs into clean React code automatically. It eliminates the need to write frontend code from scratch, making it ideal for developers at every stage of the development process. With Bifrost, you can effortlessly create component sets from Figma, scale your projects with finesse, and iterate on design changes seamlessly. The tool aims to cut engineering time, empower designers, and revolutionize the way design and engineering teams collaborate.

DocDriven
DocDriven is an AI-powered documentation-driven API development tool that provides a shared workspace for optimizing the API development process. It helps in designing APIs faster and more efficiently, collaborating on API changes in real-time, exploring all APIs in one workspace, generating AI code, maintaining API documentation, and much more. DocDriven aims to streamline communication and coordination among backend developers, frontend developers, UI designers, and product managers, ensuring high-quality API design and development.

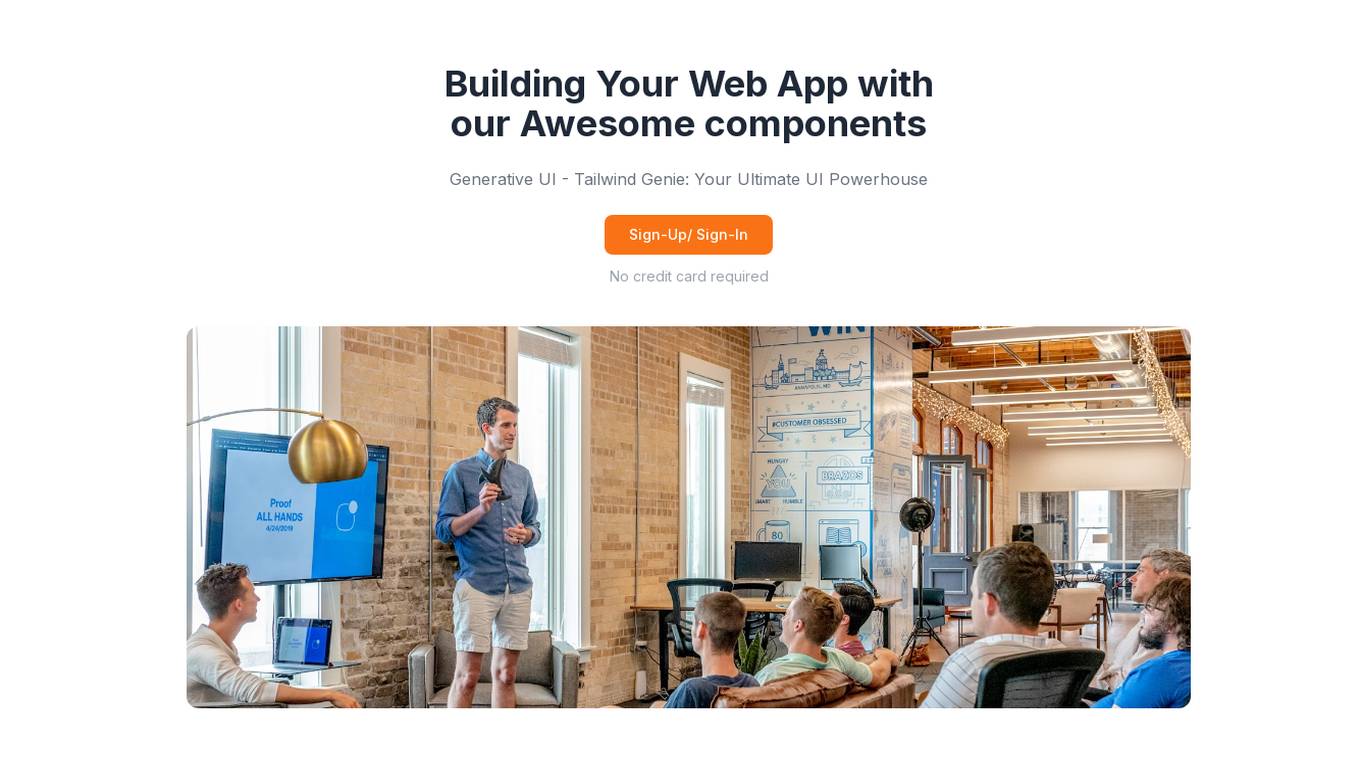
Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.
0 - Open Source Tools
20 - OpenAI Gpts

10x React Frontend Engineer
10x React JS developer and UX expert, aiding in web development and design.

Frontend Builder
Generates complete, secure, and efficient frontend code for website templates.

Frontend Mentor
Frontend dev mentor for CV analysis, UI evaluation, and interactive learning.

TailwindCSS GPT
Converts wireframes into Tailwind CSS HTML code, focusing on frontend design to get speed and v0 quick.

AUI Guide
Expert guidance on intuitive, user-friendly, development of Artificial User Interfaces (AUI)

Design Mastermind
AI UI Design Expert for JS + Tailwind projects, specializing in modern, minimalist styles.

Vue2 To Vue3
将Vue2的JavaScript代码升级为Vue3版本Composition API的TypeScript代码,同时升级Vuex、i18n、ElementUI等组件。