Best AI tools for< Learn Ux Portfolio Design >
20 - AI tool Sites

TwitterGPT
The website offers a personalized GPT service that simplifies AI-powered Twitter conversations. Users can easily engage in Twitter interactions with the help of this tool. The service is designed to enhance communication and engagement on the platform by leveraging AI technology. It is a copyright-protected platform developed in 2022 using Vercel and NextJS.

Dribbble
Dribbble is a platform that connects designers with potential clients. It allows designers to showcase their work, find new clients, and get feedback from other designers. Dribbble also offers a variety of resources for designers, including tutorials, articles, and job listings.

UX Tigers
UX Tigers is a website that provides user experience insights and articles from Jakob Nielsen. The website covers a wide range of UX topics, including user research, design, and usability. UX Tigers also offers a variety of resources, such as templates and tools, to help UX professionals improve their work.

Designlab
Designlab is an online platform offering UI and UX design courses and bootcamps to help individuals enhance their design skills and advance their careers in digital design. The platform provides industry-leading programs focused on data-driven design, advanced Figma usage, AI for visual design, and usability & accessibility. Designlab emphasizes mentorship, feedback, and community interaction to create a supportive learning environment for aspiring and experienced designers alike.

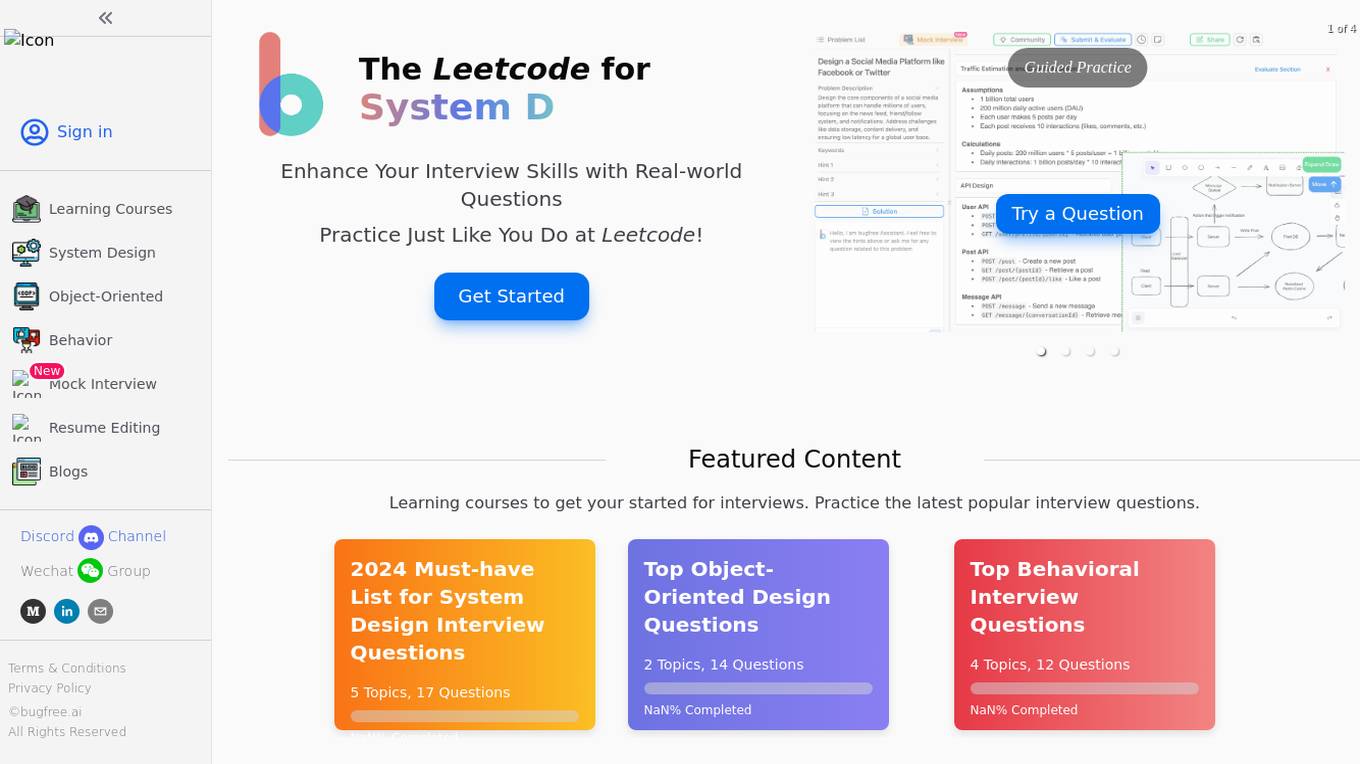
BugFree.ai
BugFree.ai is an AI-powered platform designed to help users practice system design and behavior interviews, similar to Leetcode. The platform offers a range of features to assist users in preparing for technical interviews, including mock interviews, real-time feedback, and personalized study plans. With BugFree.ai, users can improve their problem-solving skills and gain confidence in tackling complex interview questions.

Great Learning
Great Learning is an online platform offering a wide range of courses, PG certificates, and degree programs in various domains such as AI & Machine Learning, Data Science, Business Analytics, Cloud Computing, Cyber Security, Software Development, Digital Marketing, Design, MBA, and Masters. The platform provides opportunities to learn from top universities, offers career support, success stories, and enterprise solutions. With a focus on AI and Machine Learning, Great Learning aims to elevate expertise and provide transformative programs to help individuals enhance their skills and advance their careers.

Chatbots Life
Chatbots Life is a platform dedicated to providing comprehensive resources and insights on chatbots, AI, and natural language understanding (NLU). The website offers a wide range of content, including articles, workshops, and events, to help individuals learn and stay updated on the latest trends and technologies in the field of conversational AI.

Lovable
Lovable is an AI-powered application that allows users to describe their software ideas in natural language and then automatically transforms them into fully functional applications with beautiful aesthetics. It enables users to build high-quality software without writing a single line of code, making software creation more accessible and faster than traditional coding methods. With features like live rendering, instant undo, beautiful design principles, and seamless GitHub integration, Lovable empowers product builders, developers, and designers to bring their ideas to life effortlessly.

Nano Banana Photoshop Script
Nano Banana Photoshop Script is an AI-powered plugin that integrates seamlessly with Adobe Photoshop, enabling users to automate complex editing tasks, enhance images, and streamline creative workflows with intelligent prompts and AI model integration. The script utilizes advanced AI models like Flux Kontext and Nano Banana to analyze image selections and apply intelligent enhancements, providing rapid image generation and editing with professional results in seconds. Users can access both Flux Kontext and Nano Banana models for context-aware edits, typography, and advanced image processing, all within the native Photoshop interface. The tool supports batch processing, customization of automation settings, and export in various image formats, making it ideal for photographers, designers, and creative professionals seeking efficient and high-quality image editing solutions.

Hotjar
Hotjar is a website heatmaps and behavior analytics tool that helps businesses understand how users interact with their websites. It provides a suite of tools to track user behavior, including heatmaps, recordings, surveys, and feedback. Hotjar is used by over 1,306,323 websites in 180+ countries.

Kraftful
Kraftful is an AI-powered platform designed for product builders to collect, analyze, and act on user feedback efficiently. It offers features such as sentiment analysis, auto-organizing insights into projects, generating surveys, AI-powered user interviews, and feedback translation. Kraftful helps product teams save time by automating tasks like crafting user surveys, analyzing feedback, and generating user stories. The platform aims to provide actionable product insights by turning volumes of user feedback into valuable information for product development.

Kraftful
Kraftful is an AI-powered tool that helps product teams collect, analyze, and prioritize user feedback. It integrates with various feedback sources, such as surveys, app store reviews, support tickets, and user interviews, to provide a comprehensive view of user needs and pain points. Kraftful uses natural language processing and machine learning to automatically categorize and summarize feedback, making it easy for product teams to identify trends and make data-driven decisions.

404 Error Page
The website displays a '404 - Page not found' error message, indicating that the requested page does not exist or has been moved. It seems to be a standard error page that users encounter when they try to access a non-existent or relocated webpage.

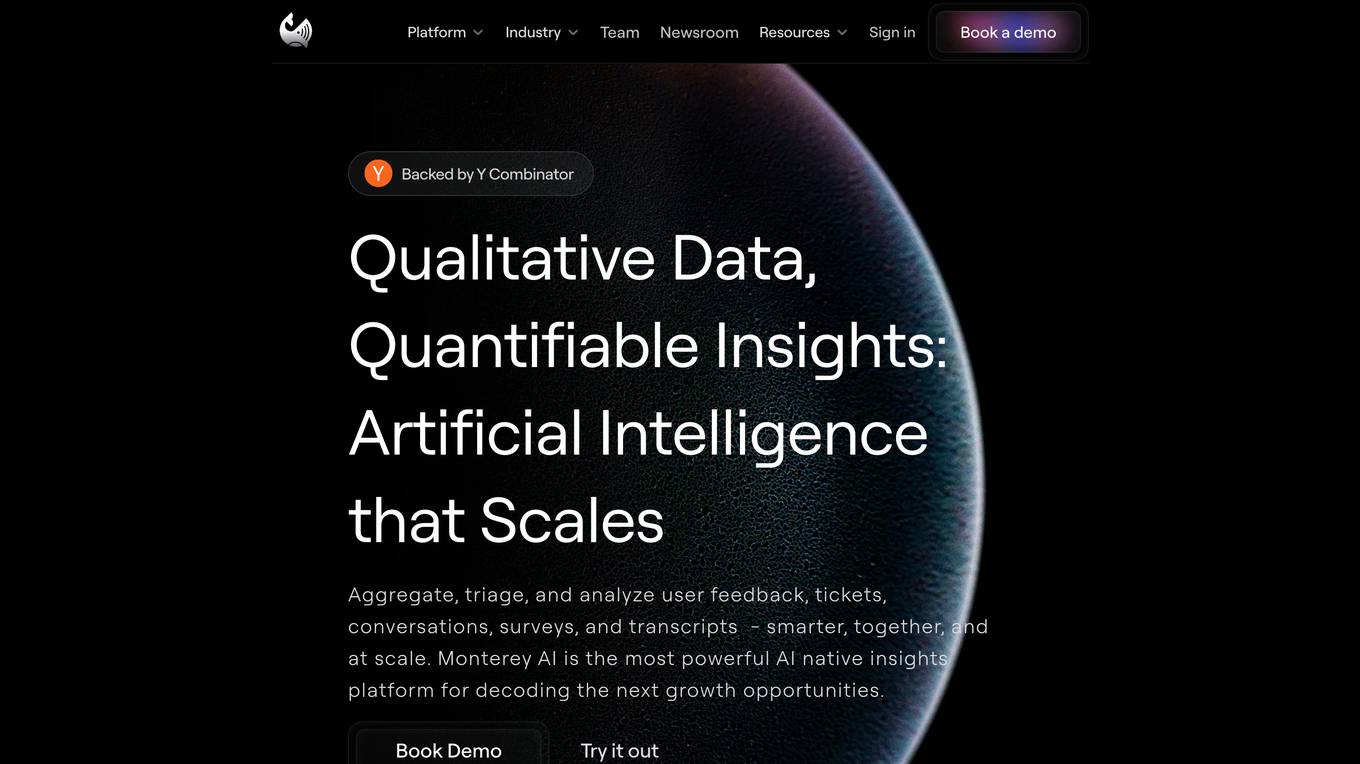
Monterey AI
Monterey AI is an AI-powered insights platform that helps businesses understand their customers' needs and build better products. It aggregates, triages, and analyzes user feedback, tickets, conversations, surveys, and transcripts to provide businesses with real-time insights into what their customers are saying and what they want. Monterey AI is used by businesses of all sizes, from startups to Fortune 20 companies, to improve their product development process and build better products that meet the needs of their customers.

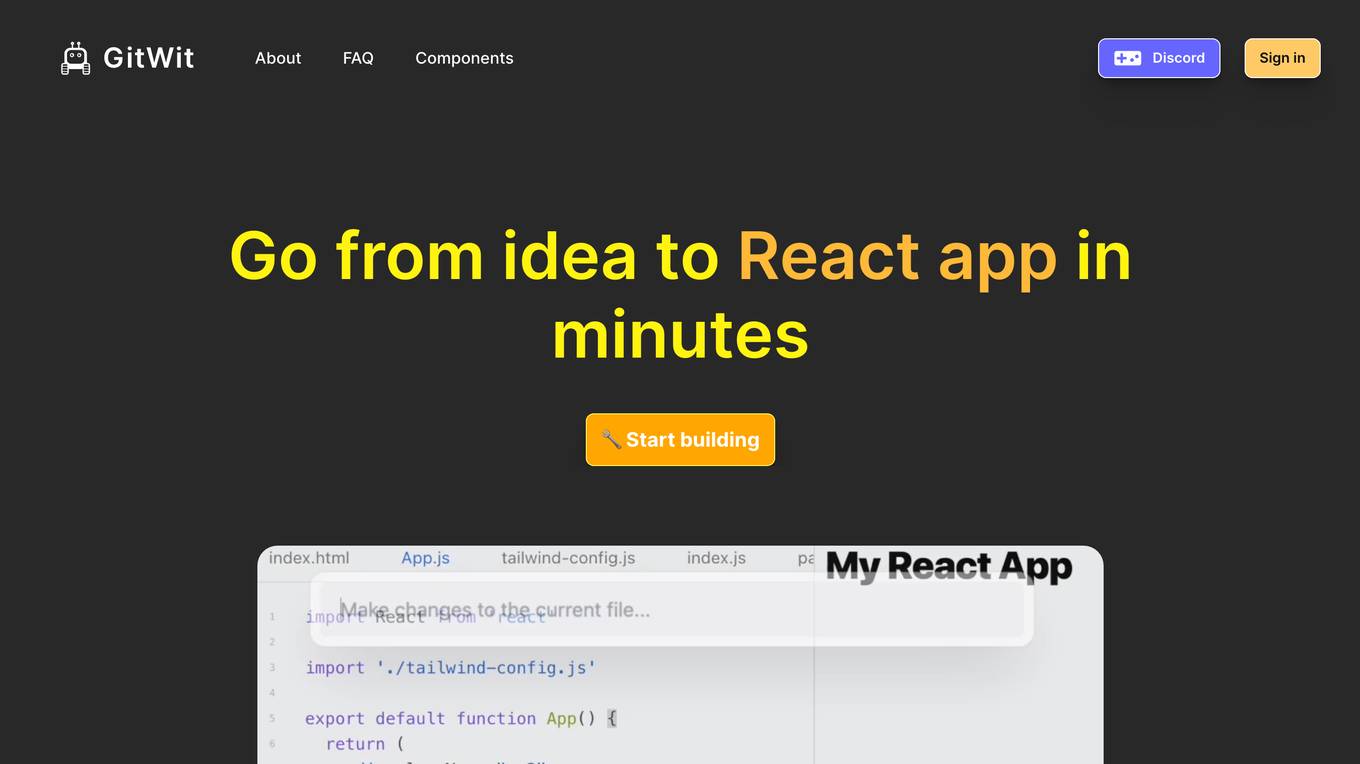
GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

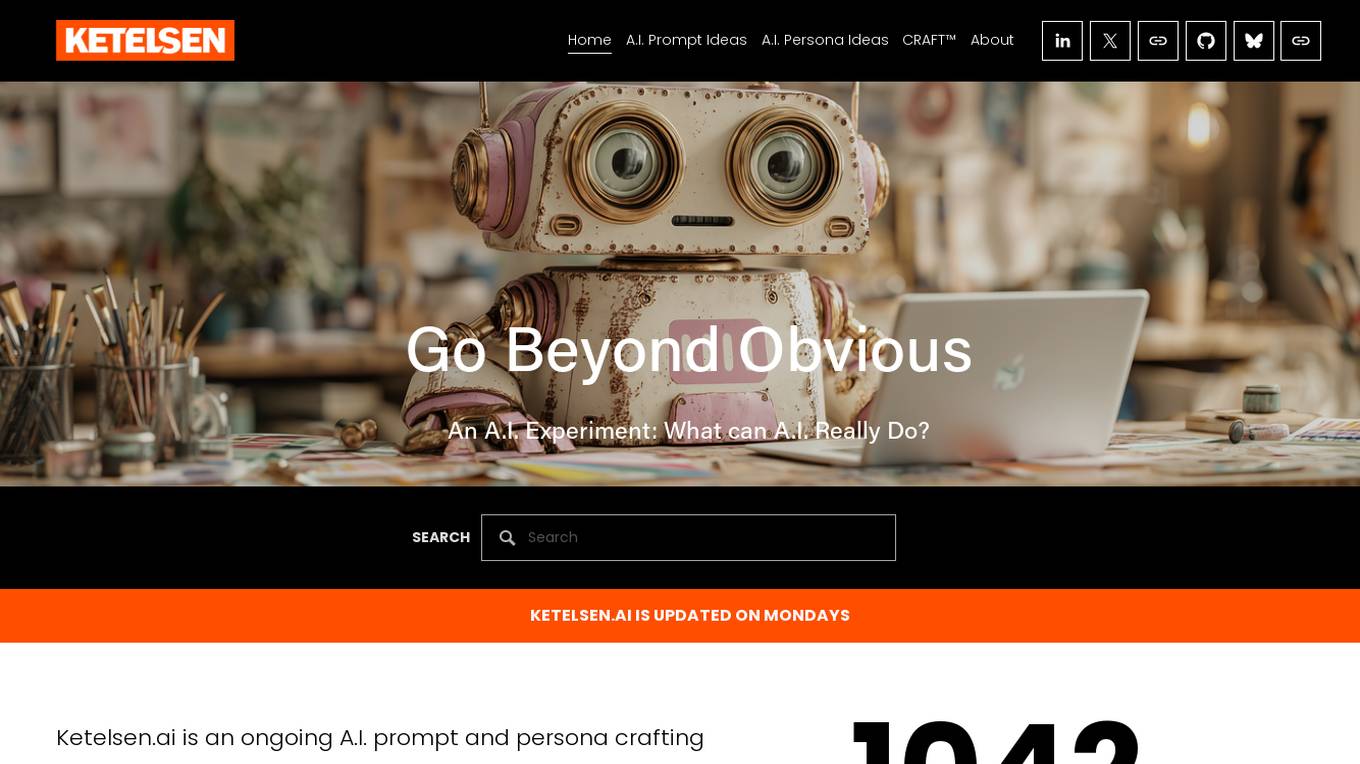
Ketelsen.ai
Ketelsen.ai is an ongoing A.I. prompt and persona crafting experiment that aims to explore creativity beyond obvious ideas. It provides a platform for developing new prompt ideas and engaging with A.I. chat tools in a deeper and more meaningful way. The website features a series of ongoing experiments, including A.I. prompts, A.I. personas, and the CRAFT™️ framework, designed to enhance communication with A.I. through Object Oriented Programming principles.

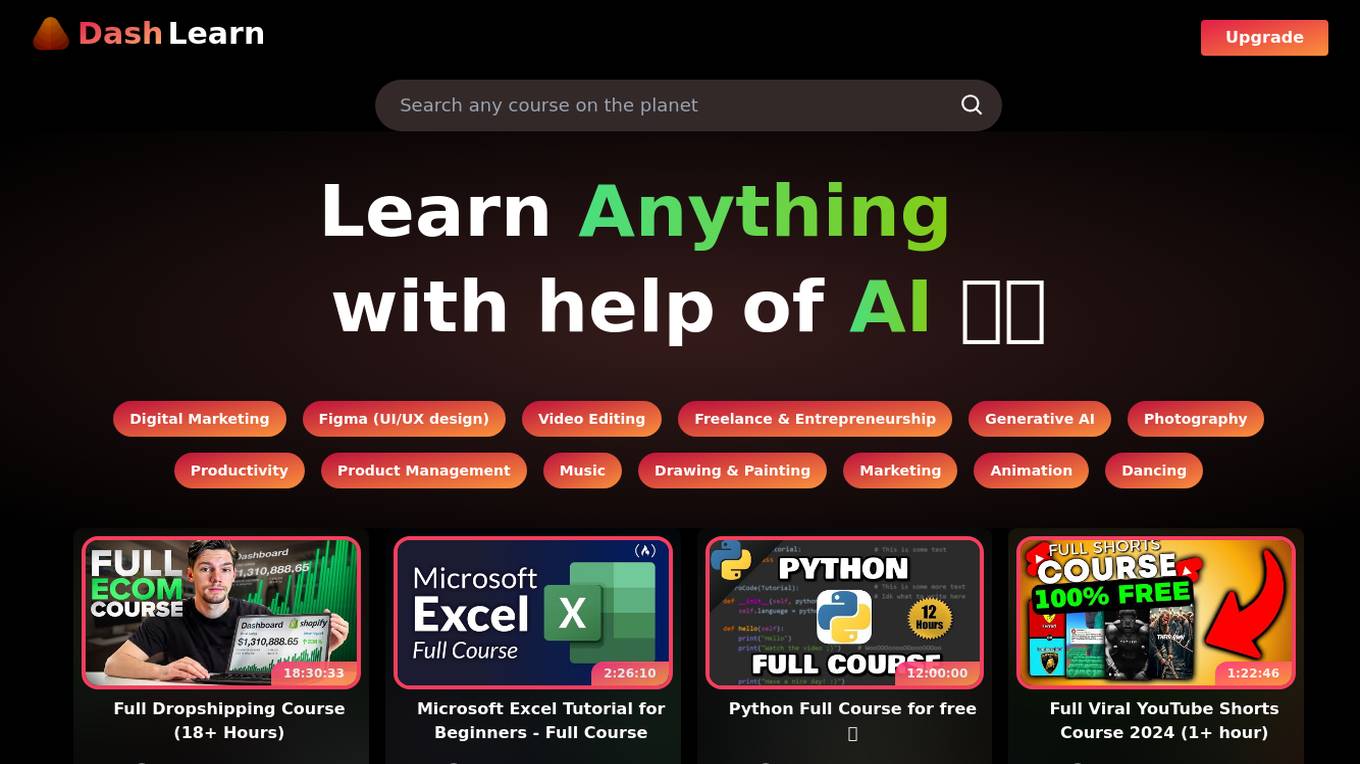
DashLearn
DashLearn is an online learning platform that offers AI-powered YouTube courses on a variety of topics, including digital marketing, design, video editing, entrepreneurship, generative AI, photography, productivity, product management, music, drawing, painting, marketing, animation, dancing, and more. The platform features courses from expert instructors and provides AI-powered tools to help learners track their progress, get personalized recommendations, and connect with other learners. DashLearn's mission is to make learning accessible and engaging for everyone, regardless of their background or experience.

MDN Web Docs
MDN Web Docs is a comprehensive online resource for web developers, offering detailed documentation and guides on HTML, CSS, JavaScript, Web APIs, and more. It provides information on markup languages, styling techniques, scripting languages, programming interfaces, and web technologies. The platform also features articles, tutorials, and news updates to help developers stay informed and enhance their skills. With a focus on accessibility, performance, security, and progressive web apps, MDN Web Docs aims to support developers in creating high-quality and user-friendly web experiences.

Slack Design Articles
Slack Design Articles is a platform that offers insights, musings, and lessons from the design team at Slack. It covers topics such as mentorship, prototyping, AI-powered features, design engineering, and partnerships in the workplace. The platform aims to provide valuable resources and knowledge for designers and professionals interested in design and technology.

BalikGames
BalikGames is a company that specializes in creating innovative AI-powered applications and games for iOS devices. Their collection of intelligent apps adapts and learns from user behavior, providing personalized and adaptive experiences. With a focus on cutting-edge AI technology, BalikGames offers a range of applications that cater to various needs, from conflict resolution and language learning to music creation and landmark identification. The team behind BalikGames is small but passionate, based in Germany, Holland, and Turkey, and is committed to leveraging next-generation AI technology to enhance user experiences.
0 - Open Source AI Tools
20 - OpenAI Gpts

Learn WCAG2.2 (Web Accessibility)
This GPT is created to learn Web Content Accessibility Guidelines (WCAG) 2.2. Supports multiple languages.

MODX GPT
MODX GPT is trained on the MODX.com CMS documentation and helps guide you with MODX development tasks. Learn the basics, use me to look up function references, discover MODX Extras, or even help with debugging.

UC Berkeley CS Advisor
A course advisor for Berkeley Computer Science students and anyone who wants to learn CS at Berkeley!

Tech Career & Interview Coach (GrizzPM)
Fast, Accurate Interview Coach for PM, UX, and Analytics

Mobile App Builder
Android app developer, guiding from concept to deployment with UX/UI expertise

Perfect Flutter Widget
Your friendly Flutter widget expert that will find the perfect widget for your use case

DesignBuddy
Your design feedback partner offers you constructive feedback from multiple perspectives on your work. Simply upload your screens to receive valuable feedback.

Accessibility Design Expert
An advocate for accessible design, offering guidance for inclusivity in design.