Best AI tools for< Learn Ux Design >
20 - AI tool Sites

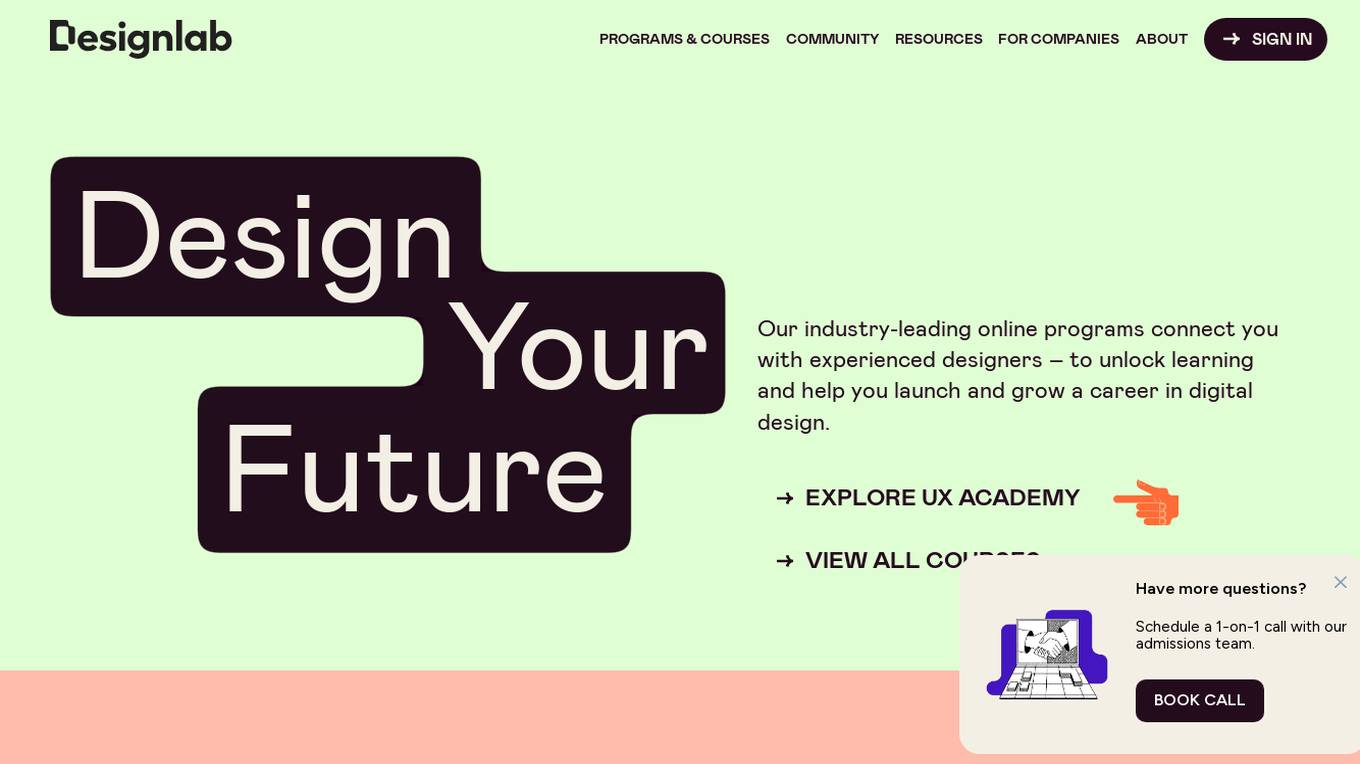
Designlab
Designlab is an online platform offering UI and UX design courses and bootcamps to help individuals enhance their design skills and advance their careers in digital design. The platform provides industry-leading programs focused on data-driven design, advanced Figma usage, AI for visual design, and usability & accessibility. Designlab emphasizes mentorship, feedback, and community interaction to create a supportive learning environment for aspiring and experienced designers alike.

UX Tigers
UX Tigers is a website that provides user experience insights and articles from Jakob Nielsen. The website covers a wide range of UX topics, including user research, design, and usability. UX Tigers also offers a variety of resources, such as templates and tools, to help UX professionals improve their work.

Great Learning
Great Learning is an online platform offering a wide range of courses, PG certificates, and degree programs in various domains such as AI & Machine Learning, Data Science, Business Analytics, Cloud Computing, Cyber Security, Software Development, Digital Marketing, Design, MBA, and Masters. The platform provides opportunities to learn from top universities, offers career support, success stories, and enterprise solutions. With a focus on AI and Machine Learning, Great Learning aims to elevate expertise and provide transformative programs to help individuals enhance their skills and advance their careers.

Dribbble
Dribbble is a platform that connects designers with potential clients. It allows designers to showcase their work, find new clients, and get feedback from other designers. Dribbble also offers a variety of resources for designers, including tutorials, articles, and job listings.

Lovable
Lovable is an AI-powered application that allows users to describe their software ideas in natural language and then automatically transforms them into fully functional applications with beautiful aesthetics. It enables users to build high-quality software without writing a single line of code, making software creation more accessible and faster than traditional coding methods. With features like live rendering, instant undo, beautiful design principles, and seamless GitHub integration, Lovable empowers product builders, developers, and designers to bring their ideas to life effortlessly.

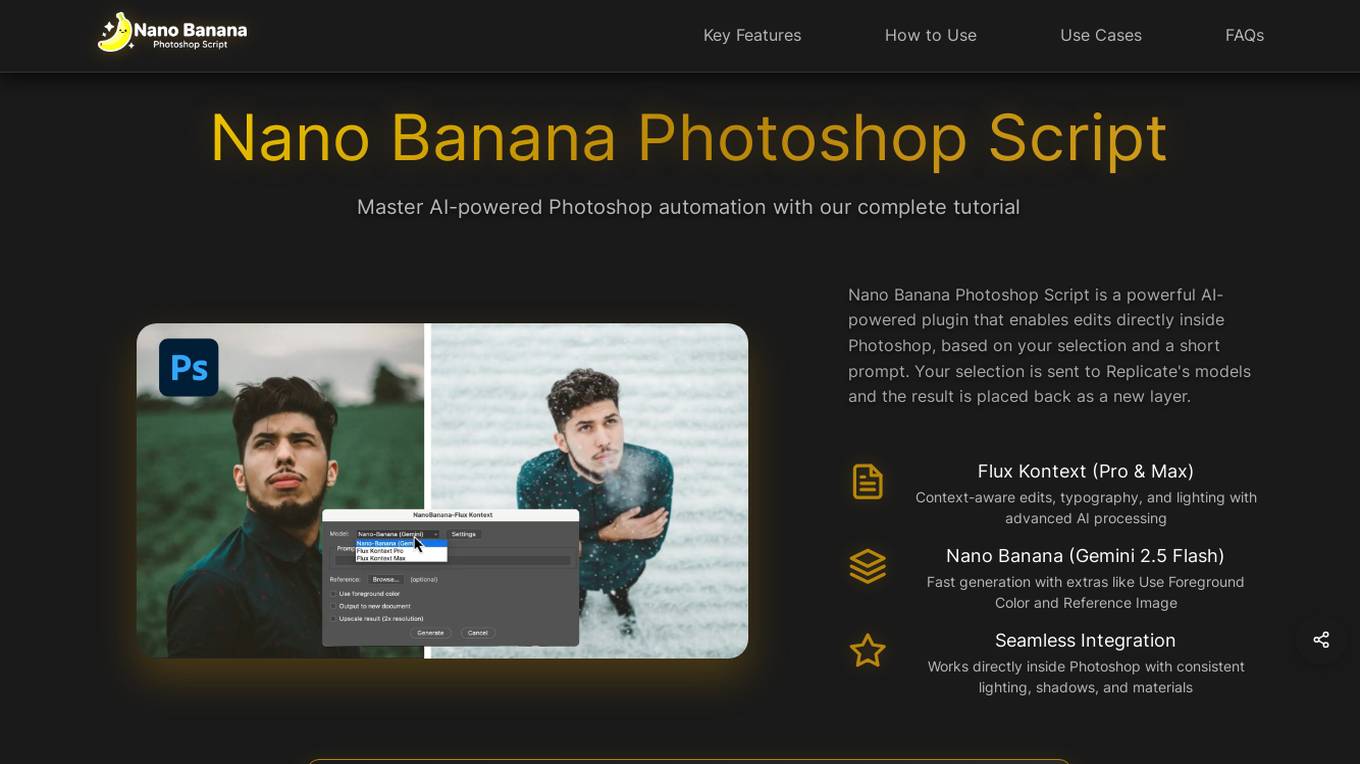
Nano Banana Photoshop Script
Nano Banana Photoshop Script is an AI-powered plugin that integrates seamlessly with Adobe Photoshop, enabling users to automate complex editing tasks, enhance images, and streamline creative workflows with intelligent prompts and AI model integration. The script utilizes advanced AI models like Flux Kontext and Nano Banana to analyze image selections and apply intelligent enhancements, providing rapid image generation and editing with professional results in seconds. Users can access both Flux Kontext and Nano Banana models for context-aware edits, typography, and advanced image processing, all within the native Photoshop interface. The tool supports batch processing, customization of automation settings, and export in various image formats, making it ideal for photographers, designers, and creative professionals seeking efficient and high-quality image editing solutions.

Hotjar
Hotjar is a website heatmaps and behavior analytics tool that helps businesses understand how users interact with their websites. It provides a suite of tools to track user behavior, including heatmaps, recordings, surveys, and feedback. Hotjar is used by over 1,306,323 websites in 180+ countries.

Kraftful
Kraftful is an AI-powered tool that helps product teams collect, analyze, and prioritize user feedback. It integrates with various feedback sources, such as surveys, app store reviews, support tickets, and user interviews, to provide a comprehensive view of user needs and pain points. Kraftful uses natural language processing and machine learning to automatically categorize and summarize feedback, making it easy for product teams to identify trends and make data-driven decisions.

GitWit
GitWit is an online tool that helps you build web apps quickly and easily, even if you don't have any coding experience. With GitWit, you can create a React app in minutes, and you can use AI to augment your own coding skills. GitWit supports React, Tailwind, and NodeJS, and it has generated over 1000 projects to date. GitWit can help you build any type of web app, from simple landing pages to complex e-commerce stores.

Ketelsen.ai
Ketelsen.ai is an ongoing A.I. prompt and persona crafting experiment that aims to explore creativity beyond obvious ideas. It provides a platform for developing new prompt ideas and engaging with A.I. chat tools in a deeper and more meaningful way. The website features a series of ongoing experiments, including A.I. prompts, A.I. personas, and the CRAFT™️ framework, designed to enhance communication with A.I. through Object Oriented Programming principles.

DashLearn
DashLearn is an online learning platform that offers AI-powered YouTube courses on a variety of topics, including digital marketing, design, video editing, entrepreneurship, generative AI, photography, productivity, product management, music, drawing, painting, marketing, animation, dancing, and more. The platform features courses from expert instructors and provides AI-powered tools to help learners track their progress, get personalized recommendations, and connect with other learners. DashLearn's mission is to make learning accessible and engaging for everyone, regardless of their background or experience.

MDN Web Docs
MDN Web Docs is a comprehensive online resource for web developers, offering detailed documentation and guides on HTML, CSS, JavaScript, Web APIs, and more. It provides information on markup languages, styling techniques, scripting languages, programming interfaces, and web technologies. The platform also features articles, tutorials, and news updates to help developers stay informed and enhance their skills. With a focus on accessibility, performance, security, and progressive web apps, MDN Web Docs aims to support developers in creating high-quality and user-friendly web experiences.

CommandBar
CommandBar is an AI-powered user assistance tool that provides in-product help, rich help docs, and a search function that automagically connects user queries to results that contain similar concepts, not just words. It also offers personalized search suggestions, page targeting, and audience targeting to ensure that users get the most relevant help possible.

BalikGames
BalikGames is a company that specializes in creating innovative AI-powered applications and games for iOS devices. Their collection of intelligent apps adapts and learns from user behavior, providing personalized and adaptive experiences. With a focus on cutting-edge AI technology, BalikGames offers a range of applications that cater to various needs, from conflict resolution and language learning to music creation and landmark identification. The team behind BalikGames is small but passionate, based in Germany, Holland, and Turkey, and is committed to leveraging next-generation AI technology to enhance user experiences.

Rizz Check
Rizz Check is a swipe game where users can befriend AI celebrities and ask them on dates. The game is built with Rizz, a library created by boredhead00.

Product Hunt
Product Hunt is a website that allows users to discover and launch new tech products. It features a variety of products, including apps, websites, hardware, and more. Product Hunt also has a community of users who share their thoughts on new products and vote on their favorites. The site is a great way to find new and innovative products, as well as to get feedback on your own products.

Quick, Draw!
Quick, Draw! is a game built with machine learning. You draw, and a neural network tries to guess what you're drawing. Of course, it doesn't always work. But the more you play with it, the more it will learn. So far we have trained it on a few hundred concepts, and we hope to add more over time. We made this as an example of how you can use machine learning in fun ways.

MarsX
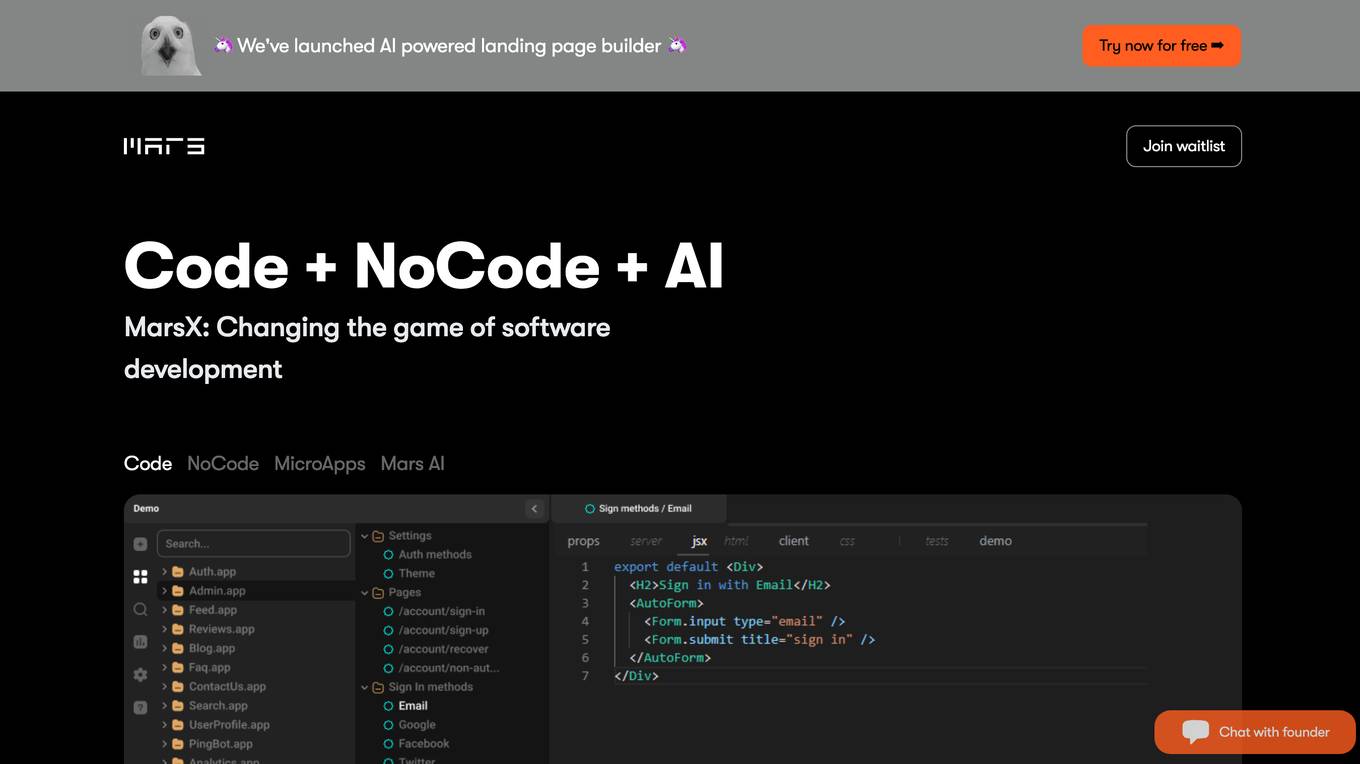
MarsX is a revolutionary dev tool that seamlessly integrates AI, NoCode, Code, and MicroApps, empowering developers to create innovative software solutions with unprecedented speed and efficiency. At its core, MarsX offers a comprehensive suite of features that cater to the diverse needs of developers, from AI-powered landing page builders to a vast Micro AppStore brimming with ready-to-use Micro-Apps. These Micro-Apps, meticulously crafted by developers worldwide, provide instant access to a plethora of functionalities, enabling developers to rapidly assemble complex applications without the need for extensive coding. MarsX's commitment to innovation extends beyond its core offerings, as evidenced by its continuous development of cutting-edge tools such as AI website builders and AI-powered UI generators. These tools leverage the transformative power of AI to streamline the development process, allowing developers to focus on their creativity and strategic decision-making. By harnessing the collective knowledge and expertise of a global developer community, MarsX fosters a collaborative environment where developers can share their creations, learn from each other, and contribute to the ever-expanding ecosystem of Micro-Apps. MarsX's mission is to democratize software development, making it accessible to individuals and teams of all skill levels. With its intuitive interface, comprehensive documentation, and a supportive community, MarsX empowers developers to bring their ideas to life, transforming complex software development into an accessible and enjoyable experience.

Android with Google AI
The website is a platform that showcases the latest features and innovations in the Android ecosystem, particularly focusing on Google AI integration. Users can explore new Android devices, learn about Android 14 protection, accessibility features, and enterprise solutions. The site also promotes Android Auto, Quick Share, and device switching capabilities. It emphasizes a seamless search experience with 'Circle to Search' and offers exclusive features like 'Photomoji' for creating custom emojis and 'Magic Compose' for composing memorable messages. Users can shop for phones, tablets, and accessories, sign up for beta testing, and access device-specific functionalities. The platform caters to tech enthusiasts, Android users, and those interested in cutting-edge mobile technologies.

Grow with Google
Grow with Google is an AI tool designed to provide training and resources to help individuals boost their productivity and skills in various fields such as cybersecurity, data analytics, digital marketing, IT support, project management, UX design, and AI essentials. The platform offers online courses, tools, and professional certificates to help users develop ideas, make informed decisions, and enhance their daily work tasks using generative AI tools. With a focus on career growth and business development, Grow with Google aims to empower individuals with essential AI skills to succeed in today's competitive job market.
0 - Open Source AI Tools
20 - OpenAI Gpts

Learn WCAG2.2 (Web Accessibility)
This GPT is created to learn Web Content Accessibility Guidelines (WCAG) 2.2. Supports multiple languages.

DesignBuddy
Your design feedback partner offers you constructive feedback from multiple perspectives on your work. Simply upload your screens to receive valuable feedback.

Accessibility Design Expert
An advocate for accessible design, offering guidance for inclusivity in design.

Design Systems Guide
Fed with all the major design systems docs sites and some expert blogs

Design Coach Pro
Friendly, casual coach for design skills & growth, avoiding negativity and bias.

Product Design Mentor
A product and content design coach offering design advice, feedback, sample briefs and self-care tips.

Design muse
A creative assistant for graphic designers, offering inspiration and unique design ideas.

Design Mentor
Friendly, professional design expert, offering critiques and creating mockups.