Best AI tools for< Improve Ui Design Portfolio >
20 - AI tool Sites

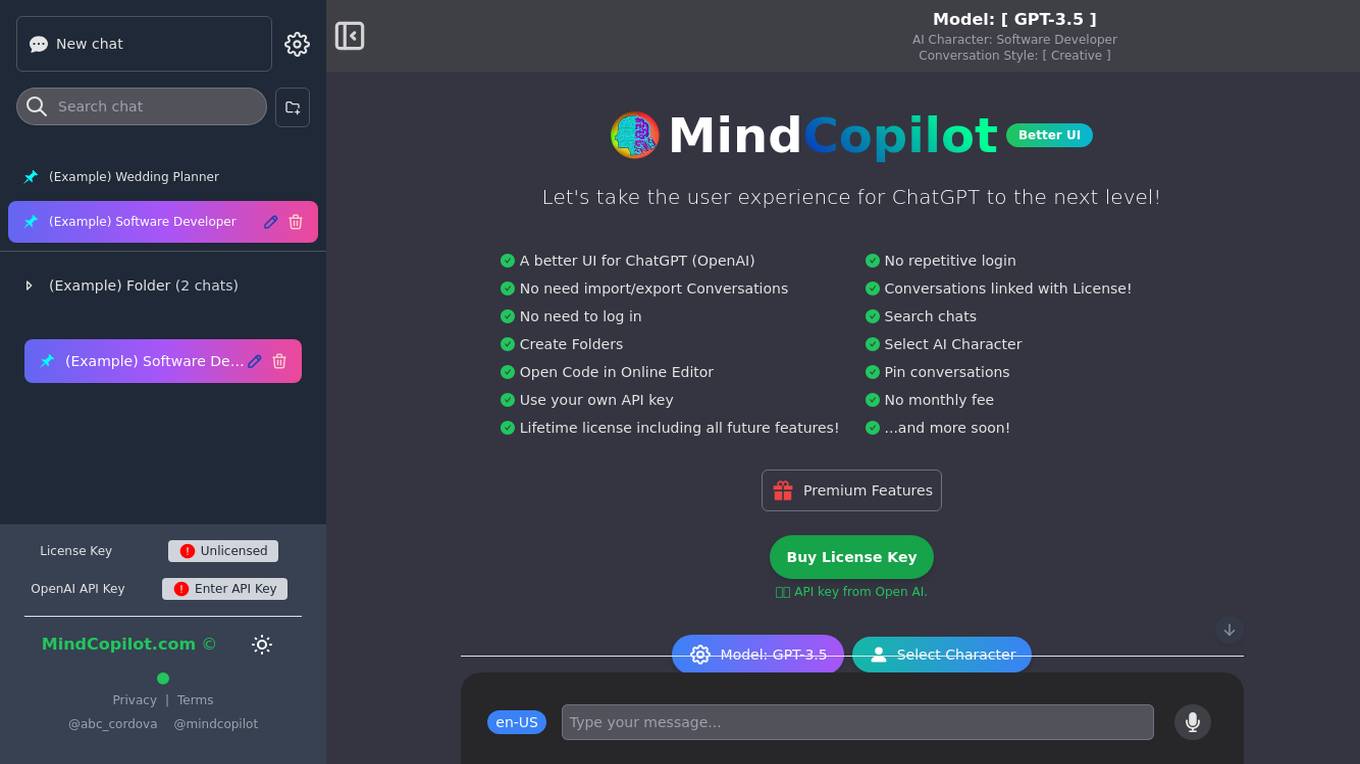
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

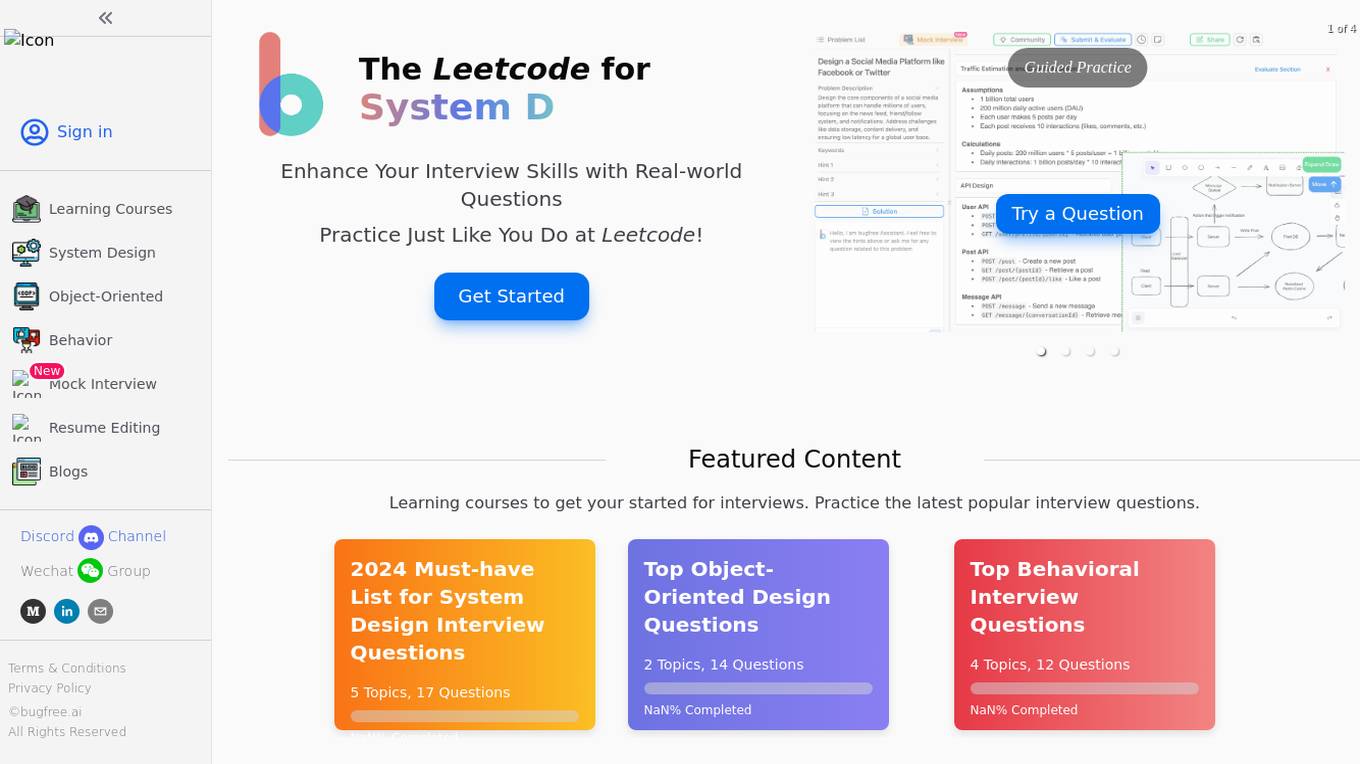
BugFree.ai
BugFree.ai is an AI-powered platform designed to help users practice system design and behavior interviews, similar to Leetcode. The platform offers a range of features to assist users in preparing for technical interviews, including mock interviews, real-time feedback, and personalized study plans. With BugFree.ai, users can improve their problem-solving skills and gain confidence in tackling complex interview questions.

Grand Studio
Grand Studio is an AI design studio that specializes in UX design, digital products, strategy, and research. They use design thinking to tackle complex challenges and create innovative solutions for their partners. Their services include service design, qualitative research, product design and strategy, UX/UI design, and conversation design. Grand Studio aims to turn complexity into clarity by designing products, systems, and services that help users succeed. They work with a variety of partners across different industries to bring unique visions to life.

Designlab
Designlab is an online platform offering UI and UX design courses and bootcamps to help individuals enhance their design skills and advance their careers in digital design. The platform provides industry-leading programs focused on data-driven design, advanced Figma usage, AI for visual design, and usability & accessibility. Designlab emphasizes mentorship, feedback, and community interaction to create a supportive learning environment for aspiring and experienced designers alike.

VisualEyes
VisualEyes is a user experience (UX) optimization tool that uses attention heatmaps and clarity scores to help businesses improve the effectiveness of their digital products. It provides insights into how users interact with websites and applications, allowing businesses to identify areas for improvement and make data-driven decisions about their designs. VisualEyes is part of Neurons, a leading neuroscience company that specializes in providing AI-powered solutions for businesses.

Feedback Wizard
Feedback Wizard is an AI-powered tool designed to provide instant design feedback directly within Figma. It leverages AI technology to offer design wisdom and actionable insights to improve user experience and elevate the visual elements of Figma designs. With over 2700 designers already using the tool, Feedback Wizard aims to streamline the design feedback process and enhance the overall design quality.

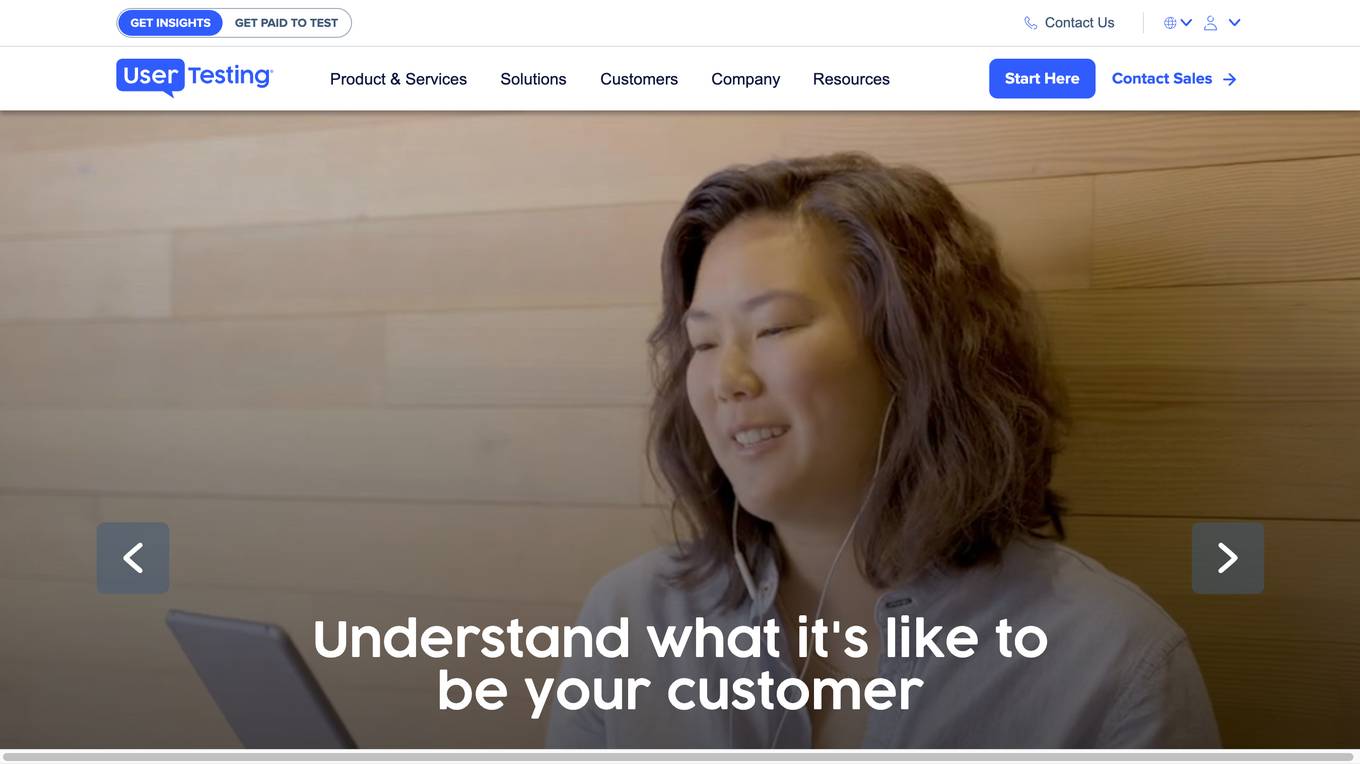
UserTesting
UserTesting is a Human Insight Platform that provides customer experience insights through real human feedback. The platform allows businesses to gather comprehensive testing capabilities, identify insights, measure performance, and share and scale insights across the organization. UserTesting helps in crafting exceptional customer experiences, building products customers love, creating digital experiences that customers want, and designing with customers for customers. The platform leverages human insights to optimize marketing ROI, refine product development processes, validate website and app designs, and empower teams with human insights to exceed customer expectations.

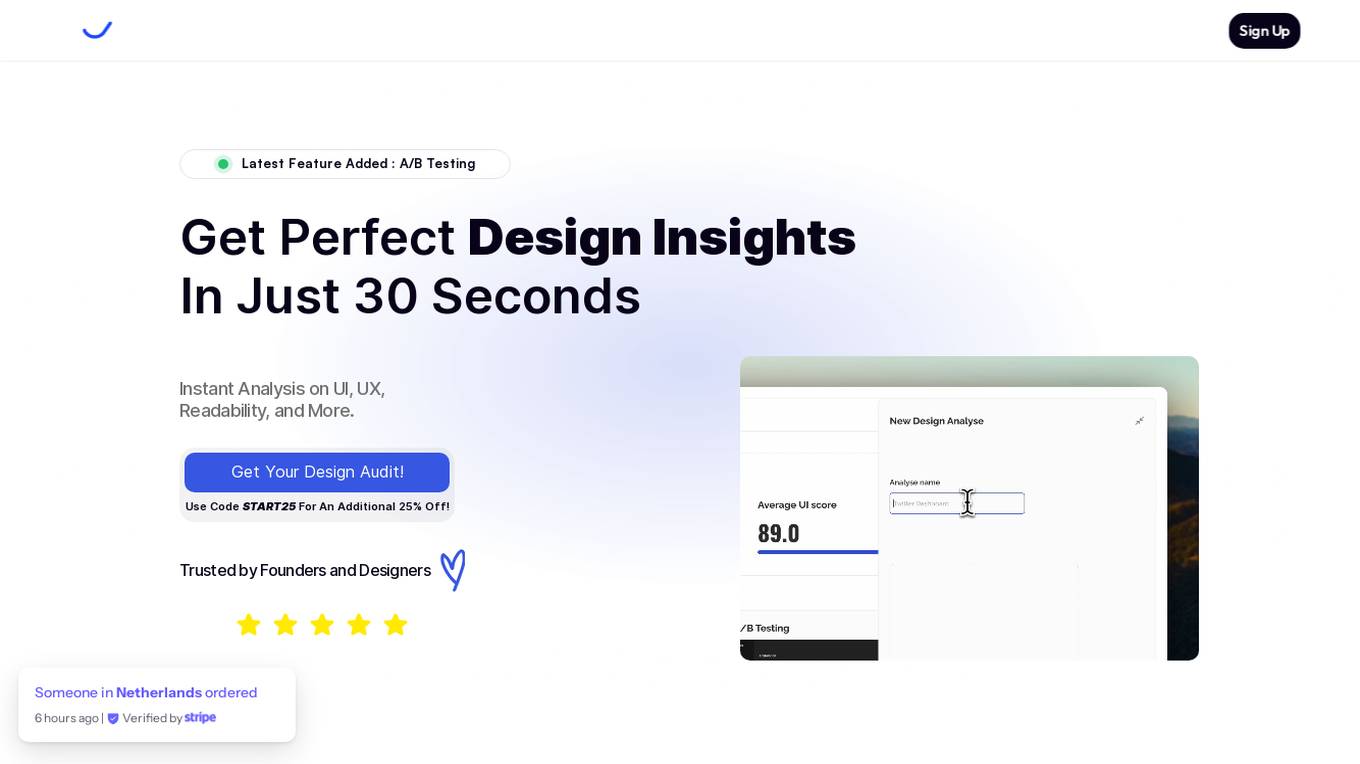
VisualHUB
VisualHUB is an AI-powered design analysis tool that provides instant insights on UI, UX, readability, and more. It offers features like A/B Testing, UI Analysis, UX Analysis, Readability Analysis, Margin and Hierarchy Analysis, and Competition Analysis. Users can upload product images to receive detailed reports with actionable insights and scores. Trusted by founders and designers, VisualHUB helps optimize design variations and identify areas for improvement in products.

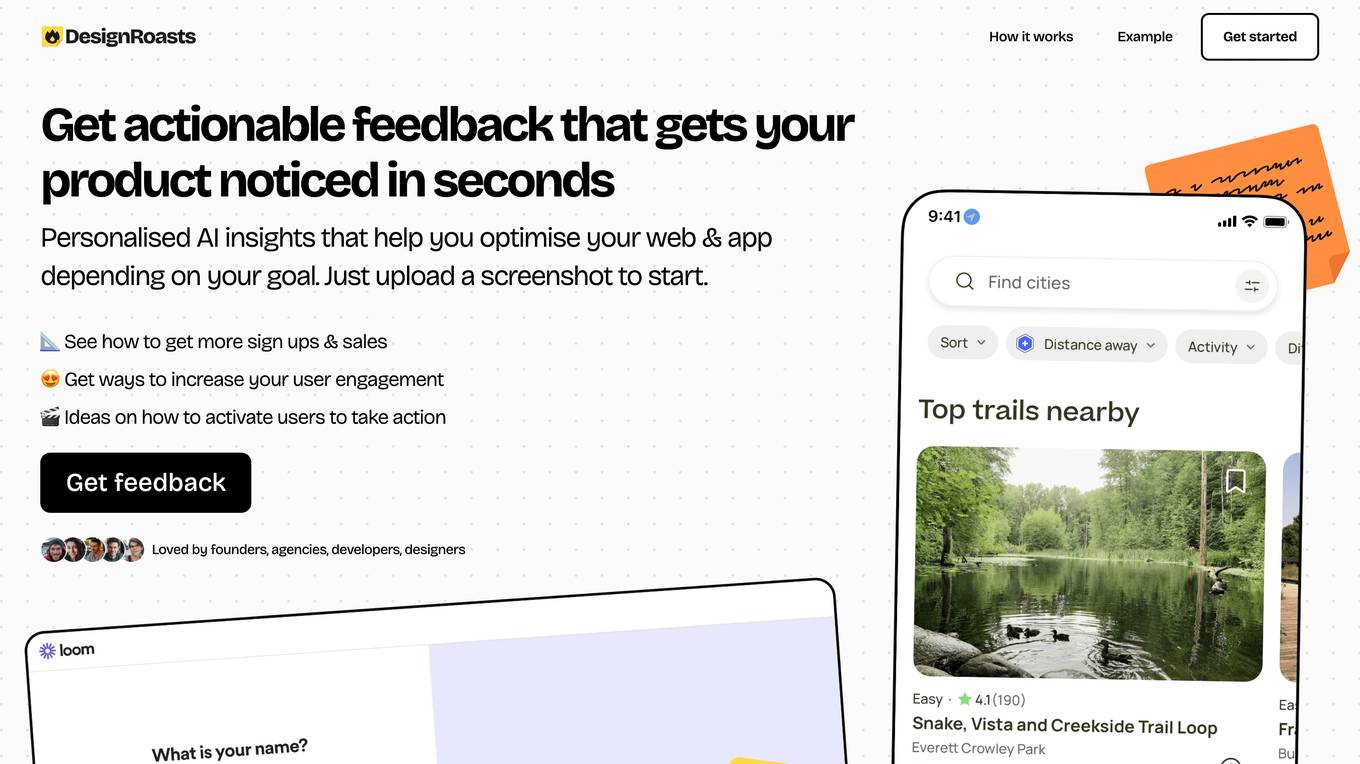
DesignRoasts
DesignRoasts is a web-based tool that provides personalized AI insights to help you optimize your website or app. Simply upload a screenshot of your product and select your goal (e.g., increase conversions, improve onboarding, etc.), and DesignRoasts will generate a list of actionable feedback tailored to your specific needs. The feedback focuses on improving the user experience, visual design, copywriting, and more.

designtools.ai
This website provides a curated collection of AI tools specifically designed for designers, including tools for UI & UX, colors, images, typography, marketing, and productivity. These tools leverage artificial intelligence to enhance and streamline the design workflow, enabling designers to create stunning visuals, generate content, automate tasks, and improve their overall productivity.

Mock-My-Mockup
Mock-My-Mockup is an AI-powered product design tool created by Fairpixels. It allows users to upload a screenshot of a page they are working on and receive brutally honest feedback. The tool offers a user-friendly interface where users can easily drag and drop their product screenshots for analysis.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to easily visualize and test their designs, helping them to iterate quickly and efficiently. With Framer, users can design complex interactions, animations, and user interfaces, all without writing code. The tool offers a range of features to enhance the design process and improve collaboration among team members.

Attention Insight
Attention Insight is an AI-driven pre-launch analytics tool that provides crucial insights into consumer engagement with designs before the launch. By using predictive attention heatmaps and AI-generated attention analytics, users can optimize their concepts for better performance, validate designs, and improve user experience. The tool offers accurate data based on psychological research, helping users make informed decisions and save time and resources. Attention Insight is suitable for various types of analysis, including desktop, marketing material, mobile, posters, packaging, and shelves.

Figma
Figma is a collaborative interface design tool that allows design and development teams to work together on building great products. It offers features like design and prototyping in one place, collaborating with a digital whiteboard, translating designs into code, creating presentations, and exploring AI features. Figma helps streamline the product development process by providing tools for design systems, prototyping, UX design, web design, wireframing, and more. It aims to bring design and development teams together to create a seamless workflow and improve productivity.

Pixcap
Pixcap is an AI-powered platform offering a wide range of 3D assets including icons, illustrations, and mockups for free download. It features tools like AI 3D Model Generator, AI Character Generator, AI Girl Generator, and more. Users can create high-quality animated mockups, characters, and illustrations directly in their web browser. Pixcap is used by teams to enhance designs, increase conversion rates, and improve pitch success rates.

AI Color Master
AI Color Master is an AI tool designed to optimize color palettes effortlessly. With just a few clicks, users can generate, analyze, and match colors using advanced AI algorithms. The tool offers a Color Generator and Color Analyzer feature, with a Color Matcher feature coming soon. Users can leverage the AI Color Generator to create stunning color palettes by providing prompts or uploading images. AI Color Master simplifies the color selection process and helps users enhance their design projects with harmonious color schemes.

Figma Autoname
Figma Autoname is an AI-powered plugin designed to simplify the process of renaming layers in Figma designs. By leveraging artificial intelligence, the plugin automates the task of renaming layers, saving designers valuable time and effort. With features like blazing fast renaming, smart detection of components names, and community-driven development, Figma Autoname offers a seamless experience for designers looking to enhance their workflow. The plugin is free to use and open-source, allowing users to contribute to its development. Figma Autoname has garnered praise from the design community for its efficiency and user-friendly interface.

Scribble Diffusion AI
Scribble Diffusion AI is an innovative tool that transforms rough sketches into polished images with ease. The application utilizes advanced artificial intelligence algorithms to enhance and refine hand-drawn sketches, providing users with professional-looking results in a matter of seconds. With Scribble Diffusion AI, artists, designers, and hobbyists can bring their creative ideas to life effortlessly, saving time and effort in the image refinement process.

UX Tigers
UX Tigers is an AI application that provides user experience insights through Jakob Nielsen's new articles. The platform offers a wide range of articles covering topics such as AI in modern healthcare, usability of empty-state areas in UI, and the impact of AI on productivity landscapes. Users can access valuable information on UX design, AI tools, generative AI, and more to enhance their understanding and skills in the field of user experience.
0 - Open Source AI Tools
20 - OpenAI Gpts

Portfolio Assistant
Detail-oriented and innovative guide for senior-level design portfolios.

Mobile App Builder
Android app developer, guiding from concept to deployment with UX/UI expertise

UX-UI Design Maestro
Expert in teaching, tools, coding, and real-time web analysis for UX-UI projects

Señor Design Mentor
Get feedback on your UI designs. All you need to do is share Problem you are trying to solve and the Design for feedback

UX Feedback
The UX Feedback GPT specializes in critiquing UX/UI design, focusing on accessibility, layout, and best practices from Nielsen Norman Group and IDEO. It offers tailored feedback for various design stages and emphasizes clear communication, responsiveness, and ethical design principles.

Roast My UI
Offers constructive feedback on user's web designs based on a knowledge base of modern best practices.