Best AI tools for< Create Ux Quizzes >
20 - AI tool Sites

Create
Create is a free-to-use AI app builder that lets you code using plain text and images. With Create, you can design and build apps like a pro, without having to write a single line of code. Create is perfect for building internal tools, prototypes, and even full-fledged applications.

WEVO
WEVO is an AI-powered platform that offers effortless UX research for teams. It provides instant and deep insights into digital experiences, helping businesses test, validate, and perfect their online interactions before going live. By combining AI speed with human insight, WEVO boosts creative confidence, accelerates speed to market, and lowers reputational risks. The platform enables users to analyze user behavior, optimize content, measure campaign effectiveness, and enhance customer experiences through data-driven decisions.

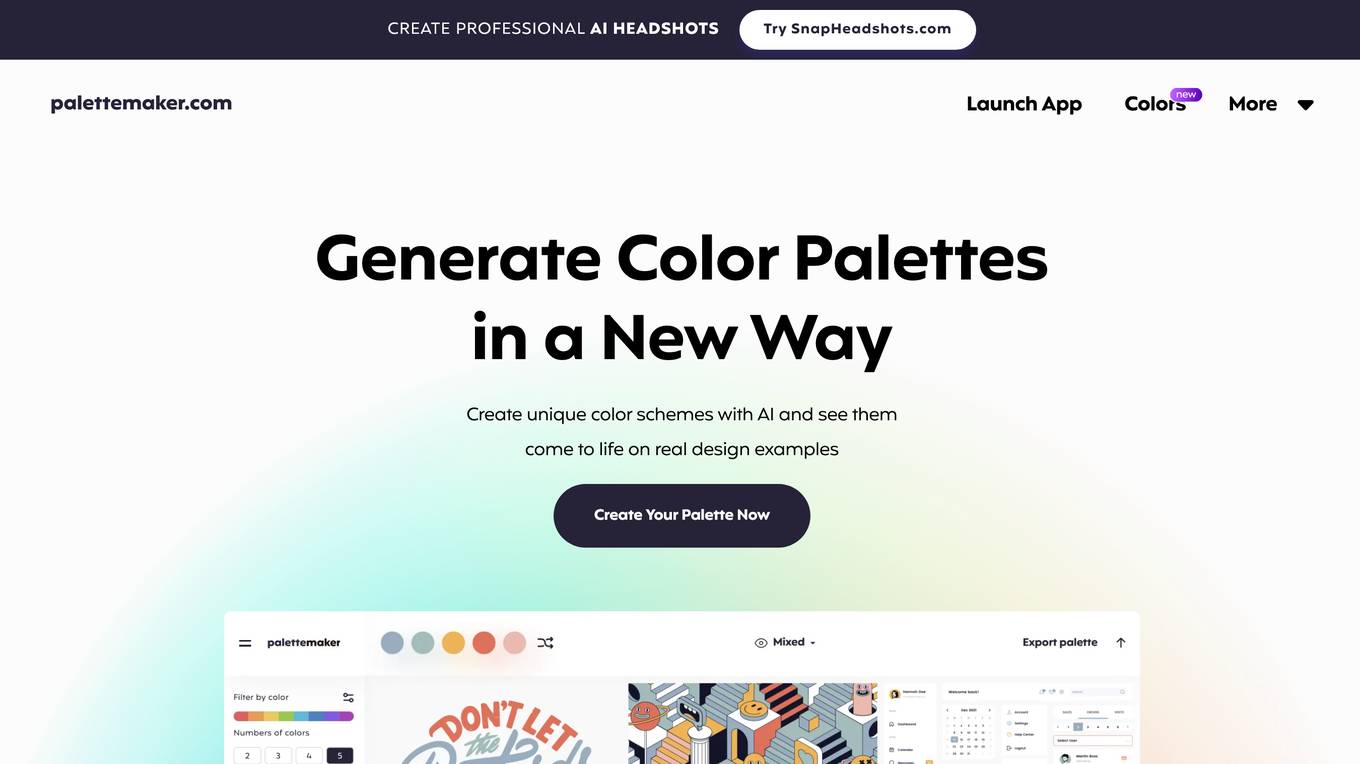
PaletteMaker
PaletteMaker is a unique tool for creative professionals and color lovers that allows you to create color palettes and test their behavior in pre-made design examples from the most common creative fields such as Logo design, UI/UX, Patterns, Posters and more. Check Color Behavior See how color works together in various of situations in graphic design. AI Color Palettes Filter palettes of different color tone and number of colors. Diverse Creative Fields Check your colors on logo, ui design, posters, illustrations and more. Create Palettes On-The-Go Instantly see the magic of creating color palettes. Totally Free PaletteMaker is created by professional designers, it’s completely free to use and forever will be. Powerful Export Export your palette in various formats, such as Procreate, Adobe ASE, Image, and even Code.

UX Pilot
UX Pilot is an AI-UX Assistant that provides a comprehensive set of UX tools in one place, from discovery to visual design. It leverages AI technology to help designers optimize their design process, generate high-fidelity UI designs, create pixel-perfect screens, and ideate at scale. With features like AI-based UX design review, custom workshop generation, and ChatGPT integration, UX Pilot aims to enhance user experience and spark creativity in design projects.

BugFree.ai
BugFree.ai is an AI-powered platform designed to help users practice system design and behavior interviews, similar to Leetcode. The platform offers a range of features to assist users in preparing for technical interviews, including mock interviews, real-time feedback, and personalized study plans. With BugFree.ai, users can improve their problem-solving skills and gain confidence in tackling complex interview questions.

Thread App
Thread App is an AI-powered wireframing tool that helps users create interactive wireframes quickly and easily. With Thread, users can describe what they want to build, and the AI will automatically generate a wireframe that matches their description. Users can then customize their wireframes by giving further instructions or making manual edits. Thread is a great tool for designers, developers, and product managers who want to test ideas quickly and easily.

Prototyper
Prototyper is an AI-powered tool that helps you create prototypes of your ideas quickly and easily. With Prototyper, you can describe your idea in simple text, and the AI will generate the code for you. You can then test your prototype and iterate on it until you're happy with the results.

Slatebox
Slatebox is an AI-powered visualization platform that allows users to create editable visualizations from natural language. With Slatebox, users can create mind maps, flowcharts, diagrams, and more, simply by providing a text prompt or URL. Slatebox also offers a variety of templates and features to help users get started, including real-time collaboration, auto-population, and API integration.

TeleportHQ
TeleportHQ is a collaborative front-end platform that provides tools for UI development and content modeling. It offers a visual builder for creating and publishing static websites, headless CMS integrations, and Figma plugin for importing designs. TeleportHQ enables seamless collaboration between designers and developers, allowing them to create responsive websites, components, and interfaces. It also provides code collaboration tools, code generators, and a powerful front-end UI editor for customization. With TeleportHQ, teams can build, collaborate, and ship production-ready code faster.

User Persona
User Persona is a free AI-powered tool that enables users to create detailed user personas for their products or services in seconds. It leverages data-backed representations of user types to help businesses design and market their offerings effectively. By utilizing research and real user data, User Persona assists in tailoring products and services to specific target audiences, leading to enhanced user experiences, customer satisfaction, and engagement rates. The tool simplifies the process of generating user personas, providing valuable insights for businesses to make informed design and marketing decisions.
IconifyAI
IconifyAI is an AI-powered tool that helps users create unique app icons in seconds. With IconifyAI, users can describe their desired icon using a few short words, and the AI will generate a 100% unique icon that matches their specifications. IconifyAI offers a variety of styles and colors to choose from, and users can even extract the color palette from their icon to use in other branding materials. IconifyAI is trusted by over 1600 customers and has been featured in publications such as TechCrunch and Forbes.

Glowbom
Glowbom is a platform that allows users to create apps and games without coding. Users can sketch their ideas and export code to multiple platforms. Glowbom supports most popular platforms, including iOS, Android, Web, Unity, and Native iOS. Glowbom also offers AI-powered features, such as GPT-4 Turbo, OpenAI, and Hugging Face.

Seamless Studio
Seamless Studio is a minimal AI mockup tool designed to provide a seamless and intuitive experience for designers. It was created out of frustration with bloated AI tools and expensive mockups, aiming to offer a tool built with taste, care, and a love for design. The tool is user-friendly and caters to designers looking for a more efficient and elegant solution for their projects. With more collections on the way, Seamless Studio continues to evolve to meet the needs of its users.

PersonaGen
PersonaGen is an AI-powered tool that helps you create realistic and detailed user personas. With PersonaGen, you can quickly and easily generate personas that are based on your target audience research. This can help you to better understand your customers and create more effective marketing campaigns.

illustration.app
illustration.app is an AI Vector Illustration Generator that allows users to create custom vector illustrations in seconds. It helps users overcome the challenges of finding great visuals by offering fast generation, smart color palettes, multiple styles, and AI editing features. With illustration.app, users can easily match their brand identity, maintain consistency, and export illustrations in SVG, PNG, or JPG formats. The tool is trusted by over 7,000 creators and is suitable for various creative needs such as app interfaces, web design, marketing materials, documentation, blog posts, e-commerce, educational content, and social media.

TileMaker
TileMaker is a web application powered by Material Diffusion, Replicate, Vercel, and GitHub. It allows users to create tiles with colorful autumn leaves and seamless textures. The application is designed for developers who want to create their own AI-powered apps.

whoCodes()
whoCodes() is an App & Web Development Company that offers a range of services from website design & development to mobile app design & development. They aim to help individuals and businesses turn their ideas into reality by providing fast and reliable services. The company focuses on communication, collaboration, and creativity to deliver high-quality products tailored to the clients' needs.

MonsterImage.AI
MonsterImage.AI is an AI-powered tool that allows users to create cool pattern images using Artificial Intelligence. Users can sign in to the platform and receive a link via email to log in. They can write a prompt to describe the image they want to create, select a pattern, specify negative prompts, use a seed for reproduction, adjust guidance scale, controlnet conditioning scale, and inference steps. The tool offers advanced options for creating images and allows users to save their creations in a public collection.

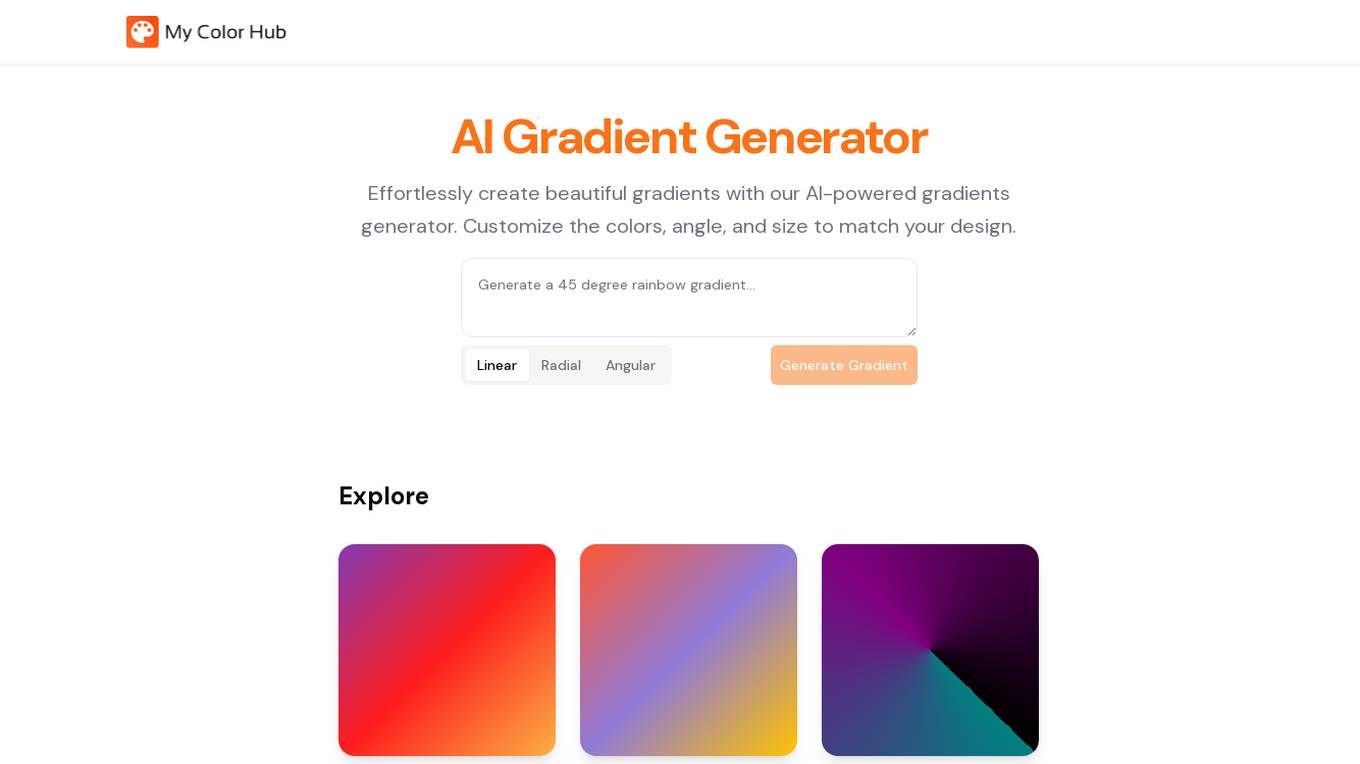
My Color Hub
My Color Hub is an AI Gradient Generator that allows users to effortlessly create beautiful gradients using AI-powered technology. Users can customize colors, angles, and sizes to match their design needs. The tool offers a wide range of gradient options, from linear to radial to angular, and provides the flexibility to generate gradients for various purposes such as tech designs, pastel-colored themes, anime styles, and more. With My Color Hub, users can easily create unique and visually appealing gradients for their projects.

Pixcap
Pixcap is an AI-powered platform offering a wide range of 3D assets including icons, illustrations, and mockups for free download. It features tools like AI 3D Model Generator, AI Character Generator, AI Girl Generator, and more. Users can create high-quality animated mockups, characters, and illustrations directly in their web browser. Pixcap is used by teams to enhance designs, increase conversion rates, and improve pitch success rates.
0 - Open Source AI Tools
20 - OpenAI Gpts

UI/UX Replica GPT
Recreates UI designs from images with precise style and UX replication.

UI / UX Design AI Assisted
UI/UX Design Assistant, providing creative and practical design suggestions.

UX-UI Design Maestro
Expert in teaching, tools, coding, and real-time web analysis for UX-UI projects

UX Copywriter
Master the art of UX copywriting with expert insights and practical tips. Elevate your user experience through persuasive, user-centric content.

UX/UI Designer
Crafts intuitive and aesthetically pleasing user interfaces using AI, enhancing the overall user experience.

iOS App Animator
An assistant for iOS devs to create beautiful mobile app animations, gestures, and transitions

Persona Builder
Create insightful personas for any product/service in a concise, structured format. {e.g. prompt: "Create 3 distinct user personas for denim jeans"}