Best AI tools for< Tailwind Css Developer >
Infographic
20 - AI tool Sites

404 Error Page
The website displays a 404 error message indicating that the deployment cannot be found. It provides a code and an ID for reference, along with a suggestion to check the documentation for more information and troubleshooting.

Qurrent
Qurrent is an AI-powered news platform that offers a custom station menu with news curated and translated by a team of AI news agents. It covers a wide range of topics including technology, science, politics, economics, artificial intelligence, product hunt, people, sports, space, commercial real estate, finance, cryptocurrency, Mars updates, and startups. The platform provides daily updates and aims to keep users informed with the latest news and trends from around the world.

Tailwind Gennie
Tailwind Gennie is an AI-powered tool designed to assist web developers and designers in generating user interfaces using the popular Tailwind CSS framework. By leveraging artificial intelligence, Tailwind Gennie streamlines the UI design process by automatically creating responsive and customizable components based on user preferences and design inputs. With its intuitive interface and powerful algorithms, Tailwind Gennie empowers users to create visually appealing and functional UI designs in a fraction of the time it would take manually.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

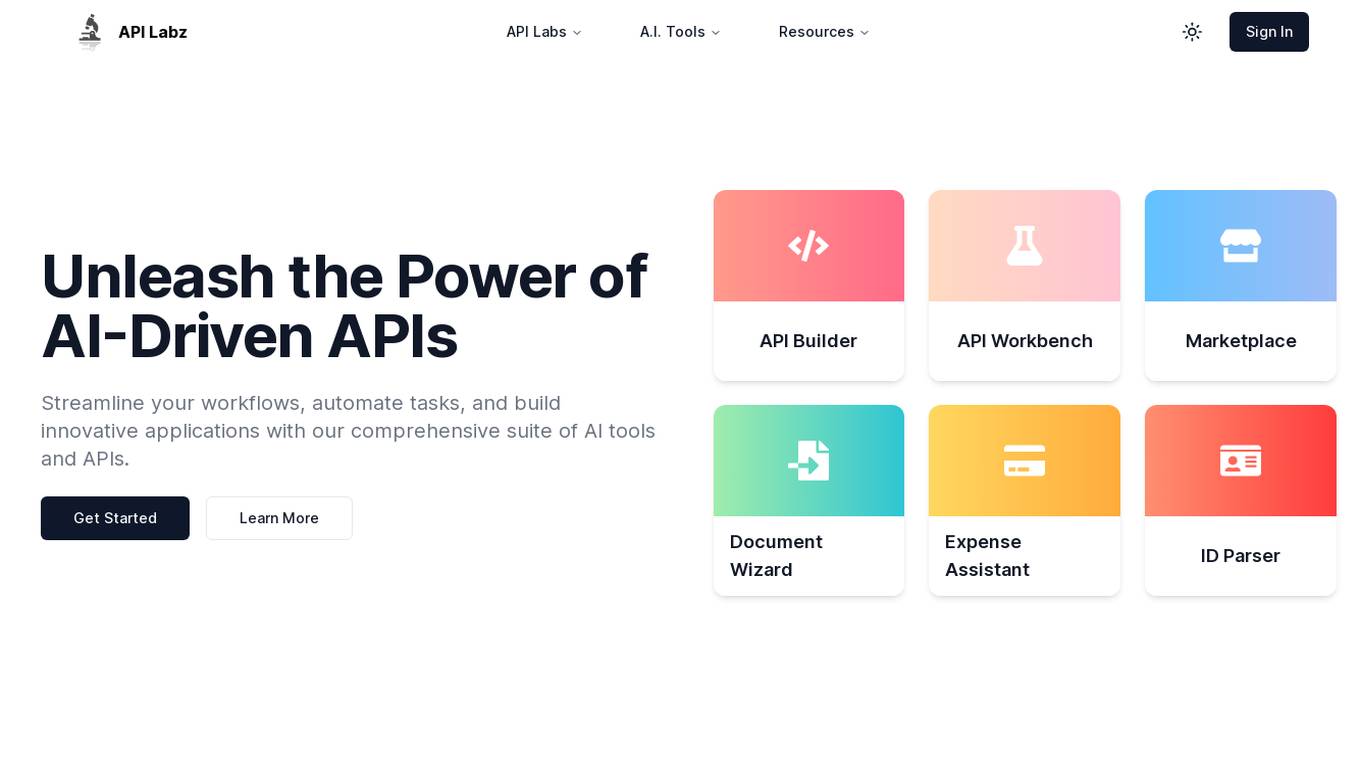
API Labz
API Labz is an AI-powered platform that offers a comprehensive suite of tools and APIs to streamline workflows, automate tasks, and build innovative applications. From custom API building to document processing and financial analysis, API Labz provides intelligent solutions to drive efficiency and enhance business processes. The platform also includes features like AI-powered ID parsing, seamless integrations with third-party applications, and a curated API marketplace for easy access to pre-built APIs.

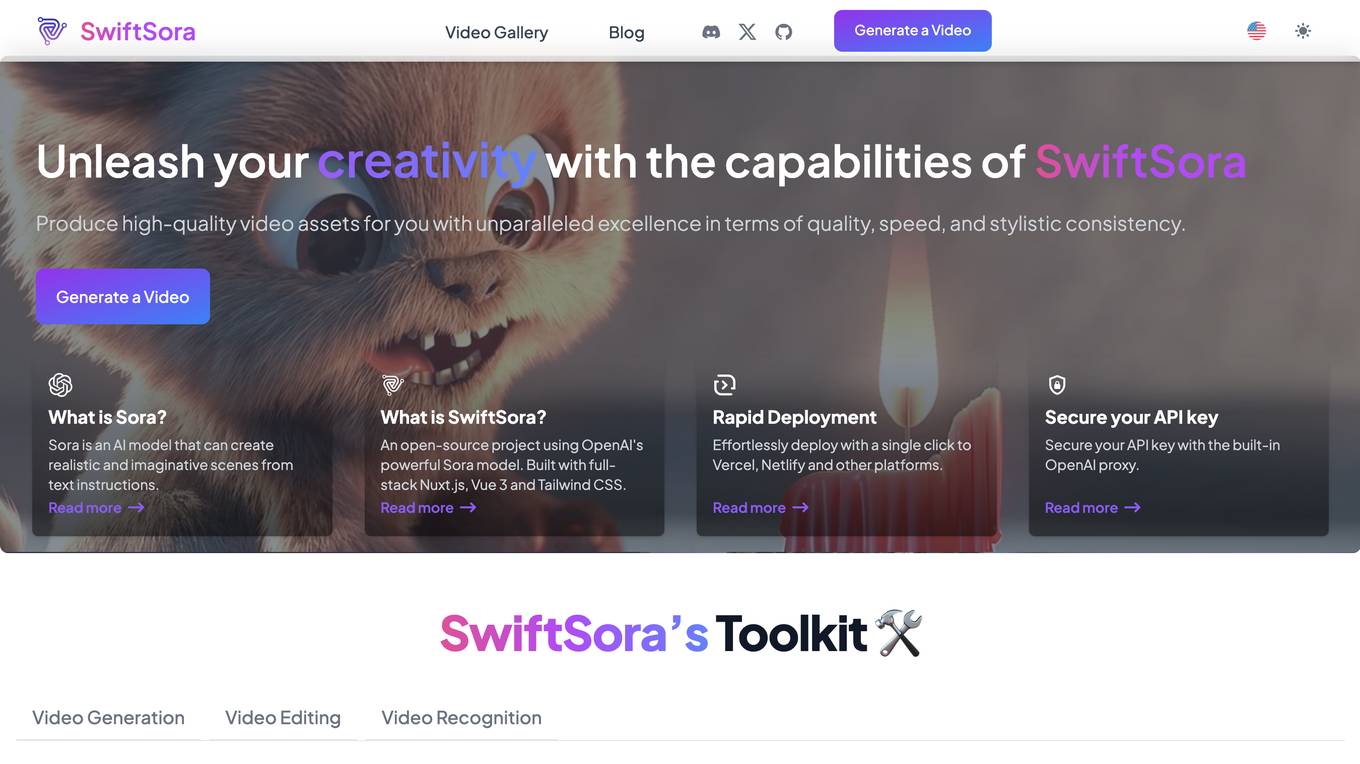
SwiftSora
SwiftSora is an open-source project that enables users to generate videos from prompt text online. The project utilizes OpenAI's Sora model to streamline video creation and includes a straightforward one-click website deployment feature. With SwiftSora, users can effortlessly produce high-quality video assets, ranging from realistic scenes to imaginative visuals, by simply providing text instructions. The platform offers a user-friendly interface with customizable settings, making it accessible to both beginners and experienced video creators. SwiftSora empowers users to elevate their creativity and redefine the boundaries of possibility in video production.

Glass
Glass is an AI copilot designed for React and Next.js developers. It allows users to edit code straight from the browser using AI technology. Glass's AI capabilities include creating components, modifying props, and generating Tailwind CSS. The tool helps developers visualize component structures and easily navigate to source code. Glass is precise and efficient, making React coding faster and more streamlined. It is currently in open beta for startups, with ongoing improvements to its AI functionality.

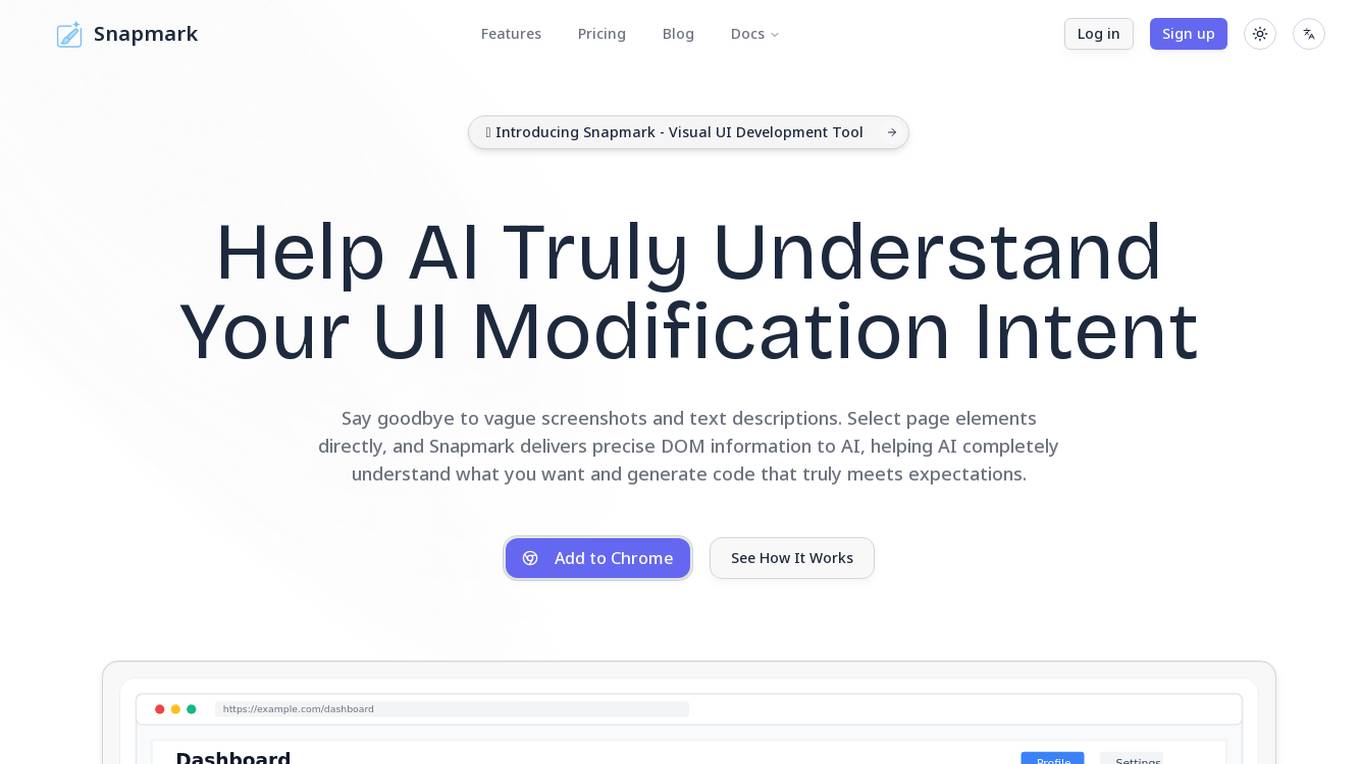
Snapmark
Snapmark is a visual UI development tool that helps AI precisely understand user interface modification intent. By selecting page elements directly, Snapmark delivers accurate DOM information to AI, enabling it to generate code that meets expectations. The tool seamlessly integrates with mainstream browsers, IDEs, and AI models to ensure precise code generation. Snapmark leverages advanced AI models like OpenAI's GPT-4 and GPT-3.5, as well as Anthropic's Claude models, for high-quality code generation. It specializes in optimizing code for Next.js framework and Tailwind CSS utility classes, providing a seamless development experience for users.

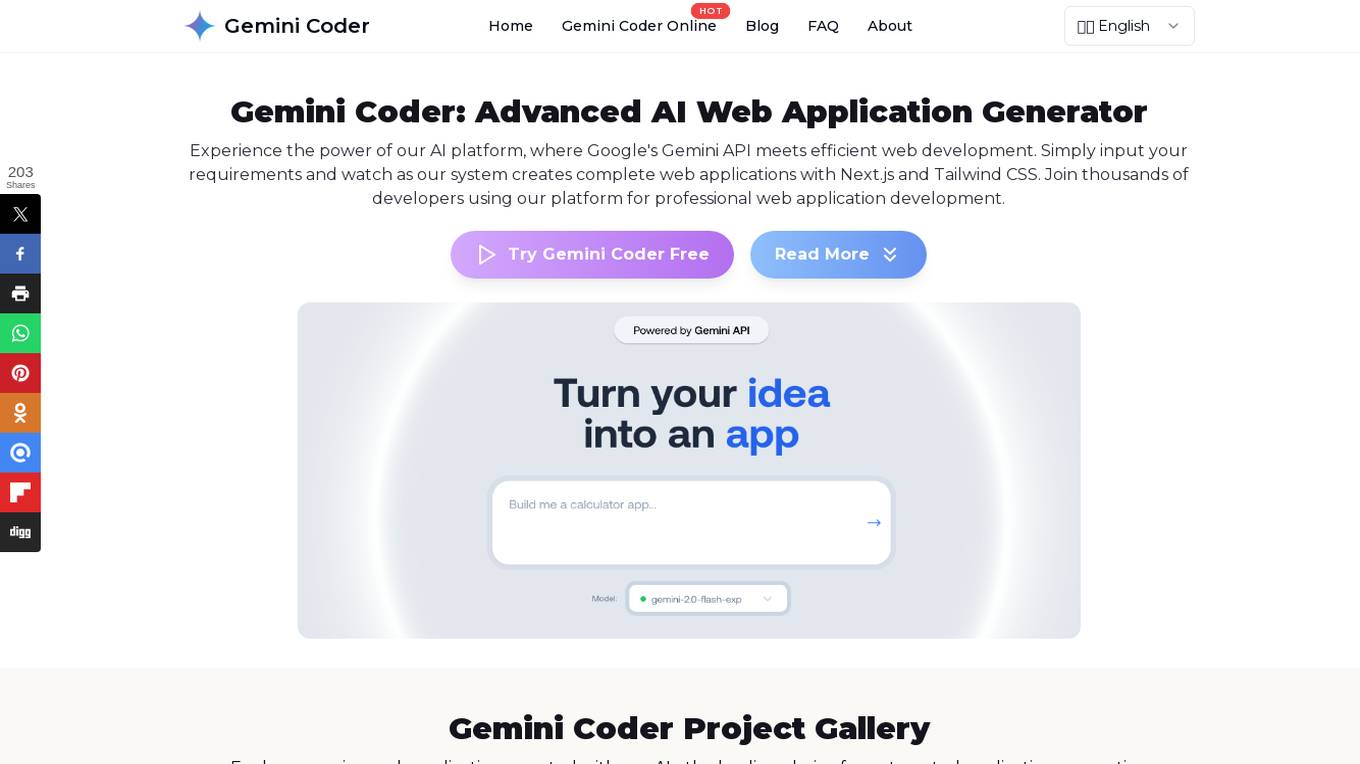
Gemini Coder
Gemini Coder is an advanced AI-powered web application generator that combines Google's Gemini API with modern development frameworks to create high-quality applications. Developers can input their requirements and watch as the system generates complete web applications using Next.js and Tailwind CSS. The platform offers advanced code generation, modern tech stack, high-quality code output, browser-based preview, and code customization, making it a leading choice for professional web application development.

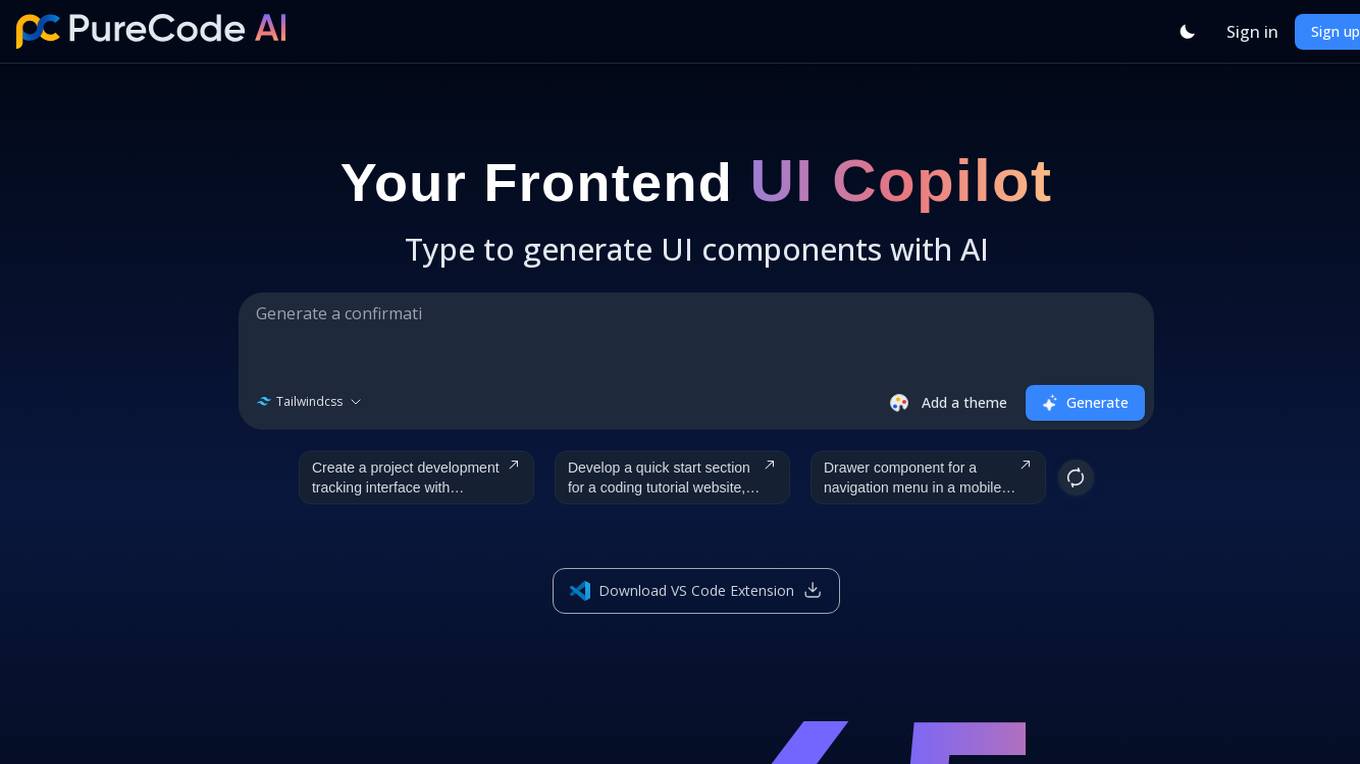
PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

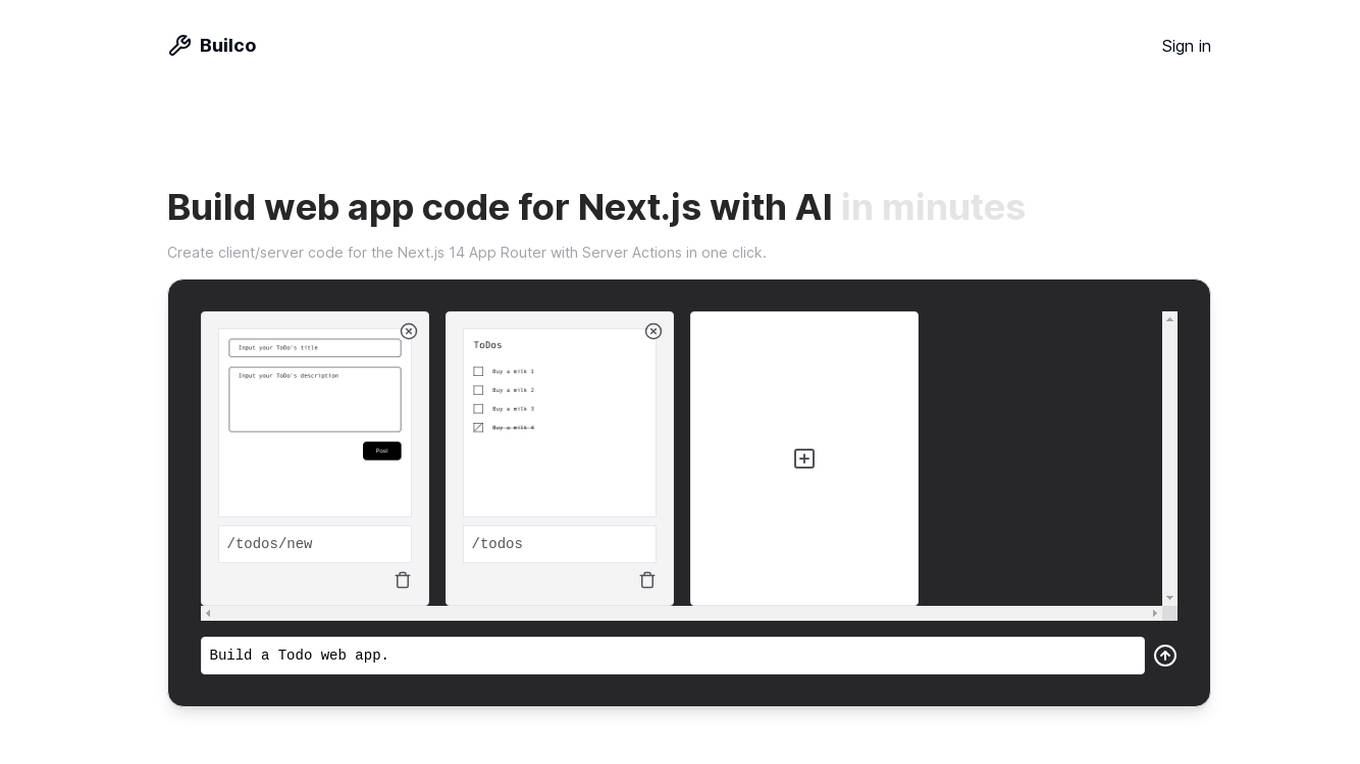
Builco
Builco is an AI-powered tool designed to help users quickly build web applications using Next.js. It allows users to create client/server code for Next.js 14 App Router with Server Actions in just one click. By leveraging AI technology, Builco assists in generating code for MVPs, including page code, data schema, and action code. The tool supports TypeScript, Prisma, and Tailwind CSS, providing developers with a streamlined process to set up basic CRUD operations and focus on building better products faster.

Postfluencer
Postfluencer is a platform designed to help users enhance their personal brand on LinkedIn by generating high-performing posts using popular writing frameworks. With over 70,000 posts generated so far, Postfluencer offers a user-friendly interface for creating and rewriting posts, as well as access to a variety of templates for ideation. The platform aims to simplify the process of building influence on LinkedIn by providing tools to streamline content creation and brand development.

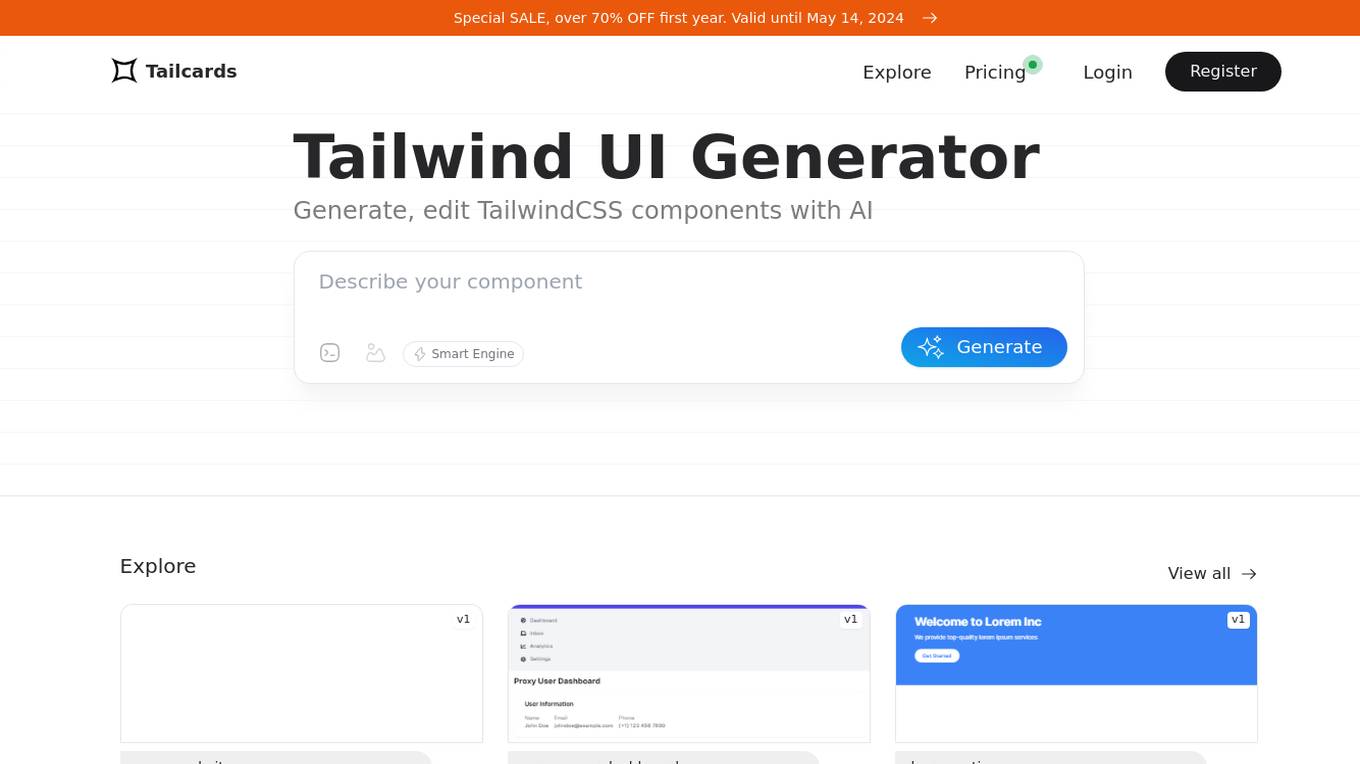
Tailcards
Tailcards is an AI-powered tool that offers a Tailwind UI Generator to help users generate and edit TailwindCSS components with an AI Smart Engine. Users can explore pricing options, subscribe for product updates, and access FAQs, changelog, terms of use, and privacy policy. The tool aims to streamline the process of designing and customizing UI components for web development projects, providing a user-friendly interface and efficient workflow.

WindChat
WindChat is an AI tool that allows users to preview TailwindCSS HTML in ChatGPT. It serves as a front-end development assistant, helping users design pages or components with beautiful styles. Users can interact with ChatGPT to generate HTML code based on provided component details, images, or icons. WindChat offers a variety of features to streamline front-end development tasks and enhance UI design.

Shipixen
Shipixen is an AI-powered tool that allows users to generate custom Next.js codebases with an MDX blog, TypeScript, and Shadcn UI in minutes. It provides a seamless experience for developers to create beautifully designed SaaS, blogs, landing pages, directories, and more without the hassle of manual setup. Shipixen offers a wide range of features, themes, and components to streamline the web development process and empower users to focus on building rather than configuring. With AI content generation capabilities, customizable branding, and easy deployment options, Shipixen is a valuable tool for both beginners and experienced developers.

AI Startup Builder
The website offers an AI startup builder tool that allows users to create AI applications in hours by leveraging customizable demo apps and boilerplate code. It provides a Next.js AI starter kit with various features such as full-stack web app development, styling and design with TailwindCSS, state-of-the-art AI models from OpenAI, subscriptions and payments with LemonSqueezy, and more. Users can save time on coding and infrastructure setup, focusing on building their product instead.

SvelteLaunch
SvelteLaunch is a SaaS/AI boilerplate and development as a service agency that helps users launch their next SaaS, AI, or business app fast. It offers a comprehensive Svelte 5 boilerplate and full-service development agency to build cutting-edge digital experiences. The platform provides a technology stack with features like SvelteLaunch CLI for web app architecture, AI capabilities for emails, payments, authentication, databases, styles, and SEO optimization. Users can save time with various tools like TailwindCSS, OpenAI, and more. SvelteLaunch aims to save months of development time and enable users to ship high-quality SaaS apps efficiently.

AIUI.me
AIUI.me is an AI tool that allows users to transform any screenshot into fully functional, reusable React.js and TailwindCSS components with just a single click. It simplifies the process of converting design ideas into code, saving time and effort for UI/UX designers, developers, freelancers, and small teams. The tool offers instant conversion, customization options, and efficient project management capabilities, making it a valuable asset for anyone looking to streamline their workflow and enhance productivity.

Belva
Belva is an AI-powered phone-calling assistant that can make calls on your behalf. With Belva, you can simply state your objective and the AI will make the call for you, providing you with a live transcription of the conversation. Belva's envoys can handle a variety of tasks, from making appointments and reservations to solving customer issues. You can monitor your active calls in real-time or review saved transcripts to collect information from the call. With Belva, you can get off the phone and let the AI do the talking, saving you time and hassle.

Watto AI
Watto AI is a platform that offers Conversational AI solutions to businesses, allowing them to build AI voice agents without the need for coding. The platform enables users to collect leads, automate customer support, and facilitate natural interactions through AI voice bots. Watto AI caters to various industries and scenarios, providing human-like conversational AI for mystery shopping, top-quality customer support, and restaurant assistance.
0 - Open Source Tools
17 - OpenAI Gpts

Modern Next.js Assistant
Specialized in Next.js, App Router, TypeScript, Shadcn, and Tailwind CSS; avoids pages router. Has preloaded documentation of Next.js version 14 and shadcn version 0.6. Version: 1.3.1. Follow: https://x.com/navid_re

TailwindCSS GPT
Converts wireframes into Tailwind CSS HTML code, focusing on frontend design to get speed and v0 quick.

Screen Shot to Code
This simple app converts a screenshot to code (HTML/Tailwind CSS, or React or Vue or Bootstrap). Upload your image, provide any additional instructions and say "Make it real!"

T3Stack開発アシスタント
T3Stackでの開発をサポートします:Next.js, TypeScript, Prisma, tRPC, Tailwind.css, Next-Auth.js, and more

Draw Web UI
Efficiently converts wireframes to Tailwind HTML with code and download link.

Screenshot To Code GPT
Upload a screenshot of a website and convert it to clean HTML/Tailwind/JS code.

Frontend Developer
AI front-end developer expert in coding React, Nextjs, Vue, Svelte, Typescript, Gatsby, Angular, HTML, CSS, JavaScript & advanced in Flexbox, Tailwind & Material Design. Mentors in coding & debugging for junior, intermediate & senior front-end developers alike. Let’s code, build & deploy a SaaS app.

Material Tailwind GPT
Accelerate web app development with Material Tailwind GPT's components - 10x faster.

Design Mastermind
AI UI Design Expert for JS + Tailwind projects, specializing in modern, minimalist styles.