Best AI tools for< Improve Ui Design >
20 - AI tool Sites

Flowpoint
Flowpoint is an AI-powered analytics tool designed to help website owners analyze, optimize, and track conversions. It leverages artificial intelligence to provide actionable insights for improving website conversion rates, SEO, UX/UI, and content engagement. With features like funnel analytics, AI-powered recommendations, conversion rate optimization, event capturing, and cross-domain tracking, Flowpoint aims to help users understand their website traffic, identify issues, and turn data into meaningful actions. The tool also offers benefits such as boosting conversions, fixing technical errors, and enhancing user experience.

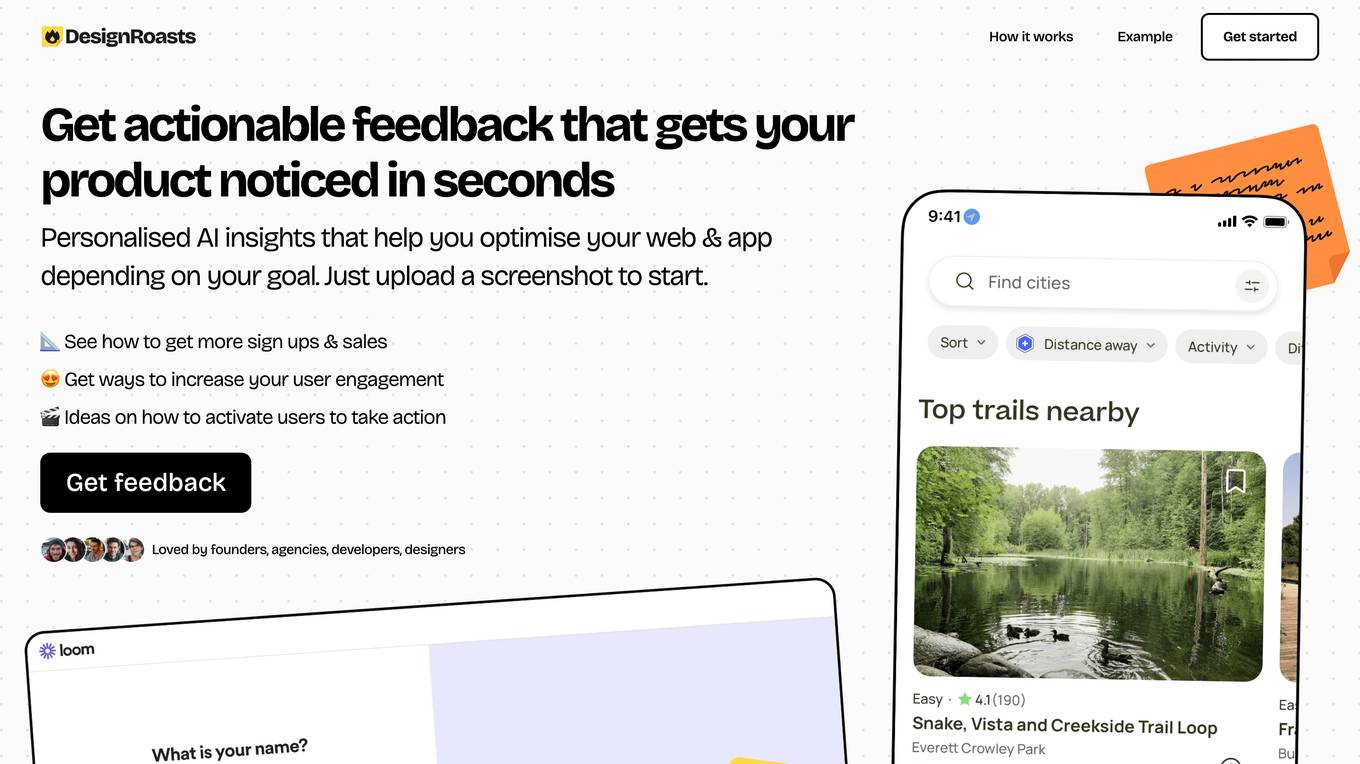
DesignRoasts
DesignRoasts is a web-based tool that provides personalized AI insights to help you optimize your website or app. Simply upload a screenshot of your product and select your goal (e.g., increase conversions, improve onboarding, etc.), and DesignRoasts will generate a list of actionable feedback tailored to your specific needs. The feedback focuses on improving the user experience, visual design, copywriting, and more.

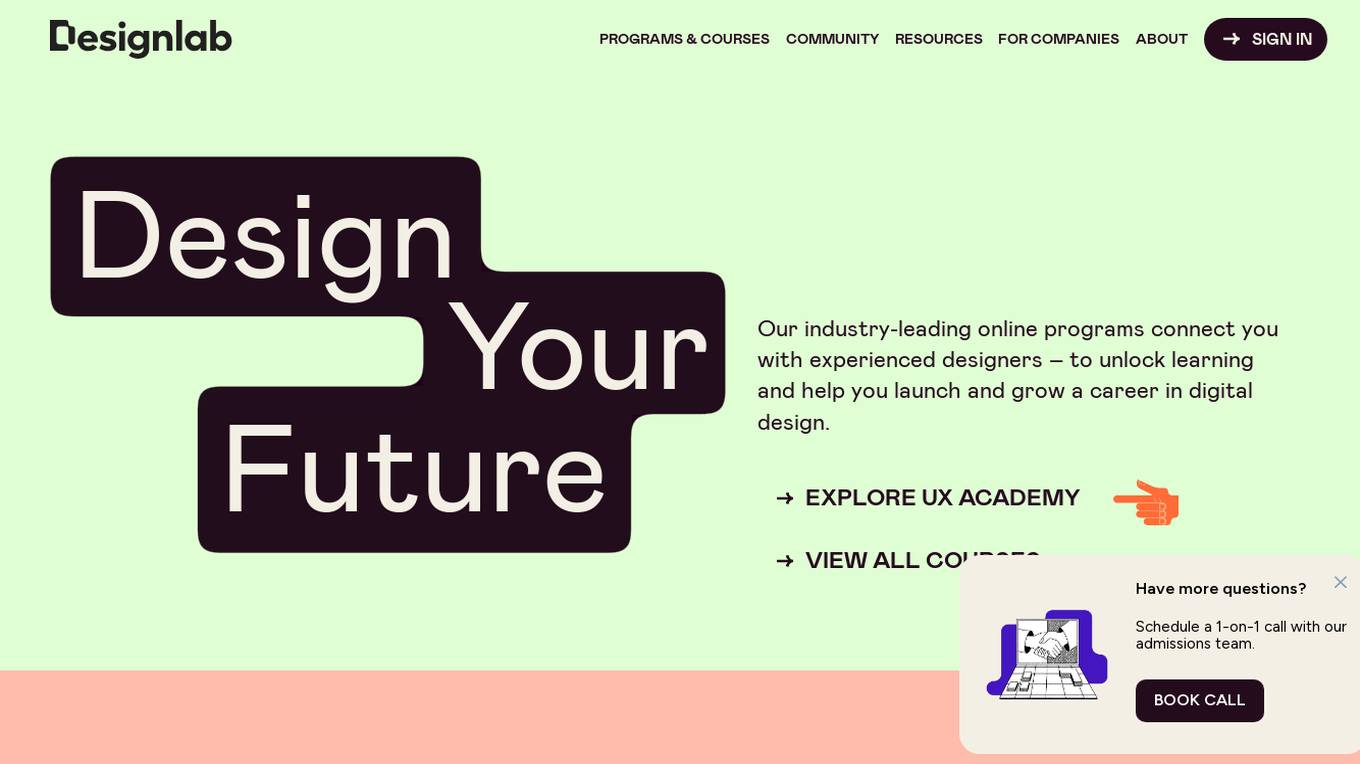
Designlab
Designlab is an online platform offering UI and UX design courses and bootcamps to help individuals enhance their design skills and advance their careers in digital design. The platform provides industry-leading programs focused on data-driven design, advanced Figma usage, AI for visual design, and usability & accessibility. Designlab emphasizes mentorship, feedback, and community interaction to create a supportive learning environment for aspiring and experienced designers alike.

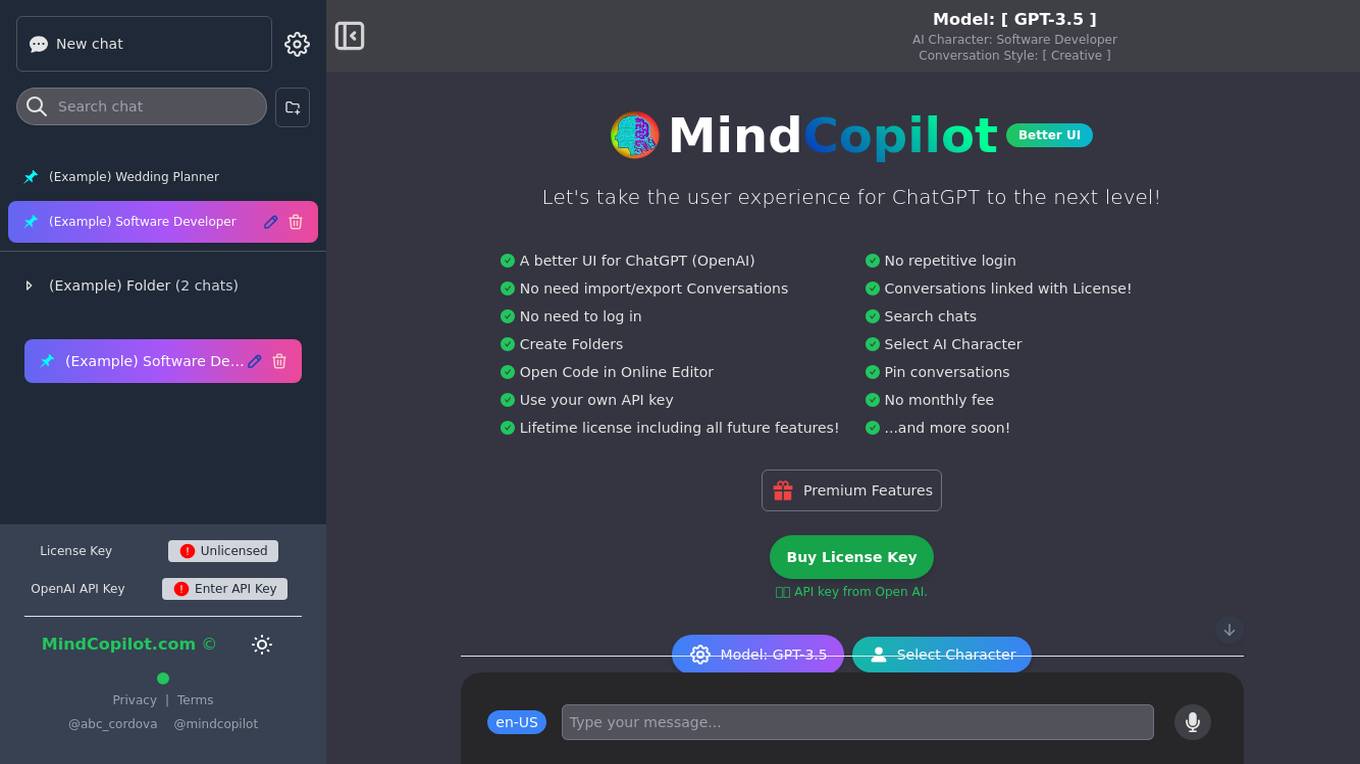
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

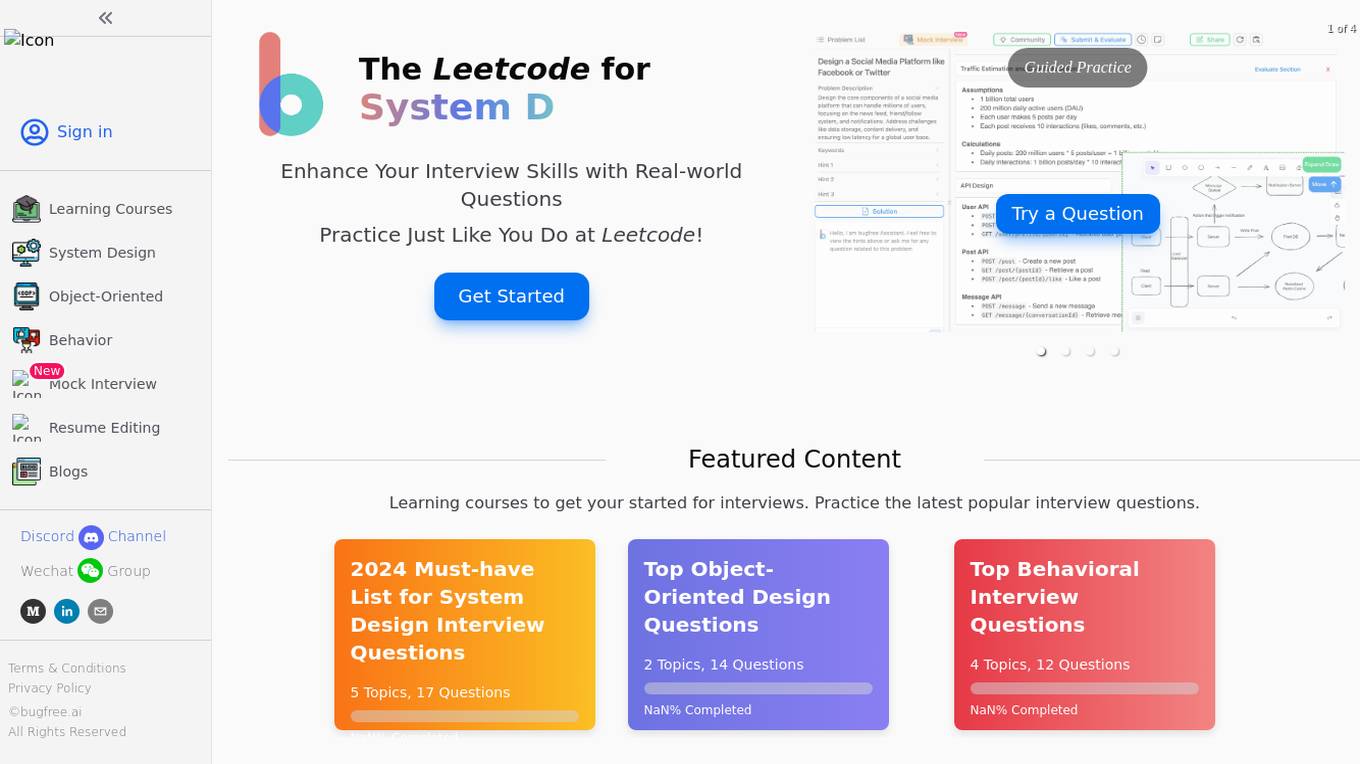
BugFree.ai
BugFree.ai is an AI-powered platform designed to help users practice system design and behavior interviews, similar to Leetcode. The platform offers a range of features to assist users in preparing for technical interviews, including mock interviews, real-time feedback, and personalized study plans. With BugFree.ai, users can improve their problem-solving skills and gain confidence in tackling complex interview questions.

Attention Insight
Attention Insight is an AI-driven pre-launch analytics tool that provides crucial insights into consumer engagement with designs before the launch. By using predictive attention heatmaps and AI-generated attention analytics, users can optimize their concepts for better performance, validate designs, and improve user experience. The tool offers accurate data based on psychological research, helping users make informed decisions and save time and resources. Attention Insight is suitable for various types of analysis, including desktop, marketing material, mobile, posters, packaging, and shelves.

CodeParrot
CodeParrot is an AI tool designed to speed up frontend development tasks by generating production-ready frontend components from Figma design files using Large Language Models. It helps developers reduce UI development time, improve code quality, and focus on more creative tasks. CodeParrot offers customization options, support for frameworks like React, Vue, and Angular, and integrates seamlessly into various workflows, making it a must-have tool for developers looking to enhance their frontend development process.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to easily visualize and test their designs, helping them to iterate quickly and efficiently. With Framer, users can design complex interactions, animations, and user interfaces, all without writing code. The tool offers a range of features to enhance the design process and improve collaboration among team members.

Grand Studio
Grand Studio is an AI design studio that specializes in UX design, digital products, strategy, and research. They use design thinking to tackle complex challenges and create innovative solutions for their partners. Their services include service design, qualitative research, product design and strategy, UX/UI design, and conversation design. Grand Studio aims to turn complexity into clarity by designing products, systems, and services that help users succeed. They work with a variety of partners across different industries to bring unique visions to life.

404 Error Page
The website displays a '404 - Page not found' error message, indicating that the requested page does not exist or has been moved. It seems to be a standard error page that users encounter when they try to access a non-existent or relocated webpage.

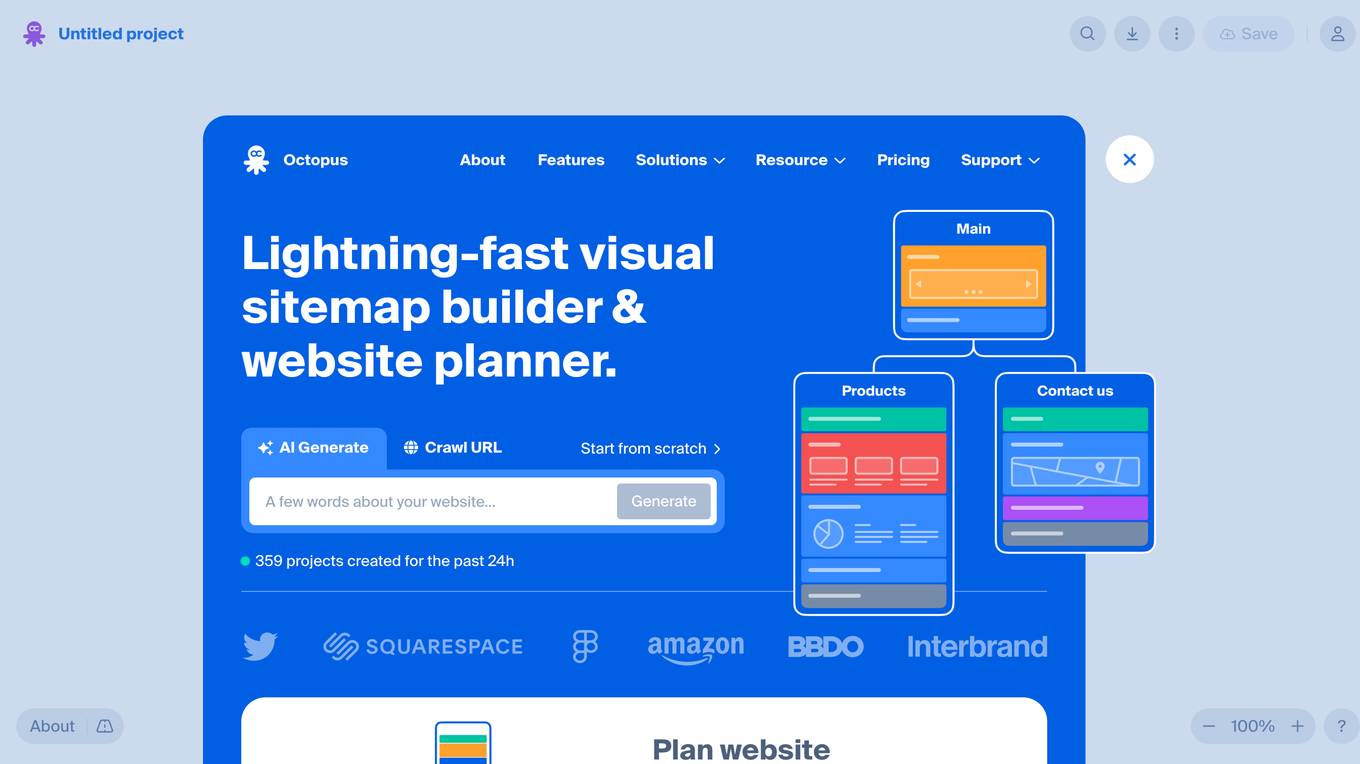
Octopus.do
Octopus.do is a lightning-fast visual sitemap builder and website planner that offers a seamless experience for website architecture planning. With the help of AI technology, users can easily generate colorful visual sitemaps and low-fidelity wireframes to visualize website content and layout. The platform allows users to prepare, manage, and collaborate on website content and SEO, making website planning fast, easy, and enjoyable. Octopus.do also provides a variety of sitemap templates for different types of websites, along with features for real-time collaboration, onsite SEO improvement, and integration with Figma designs.

404 Page Not Found Error
The website displays a 404 Page not found error message indicating that the requested URL was not found on the server. It is a standard error message displayed when a user tries to access a webpage that does not exist on the server. The 404 error page typically includes a message informing the user that the requested page is unavailable and may provide suggestions or links to navigate back to the site's homepage or other relevant pages.

404 Error Page
The website displays a '404 - Page not found' error message, indicating that the requested page does not exist or has been relocated. It is a common message displayed by websites when a user attempts to access a page that is unavailable.

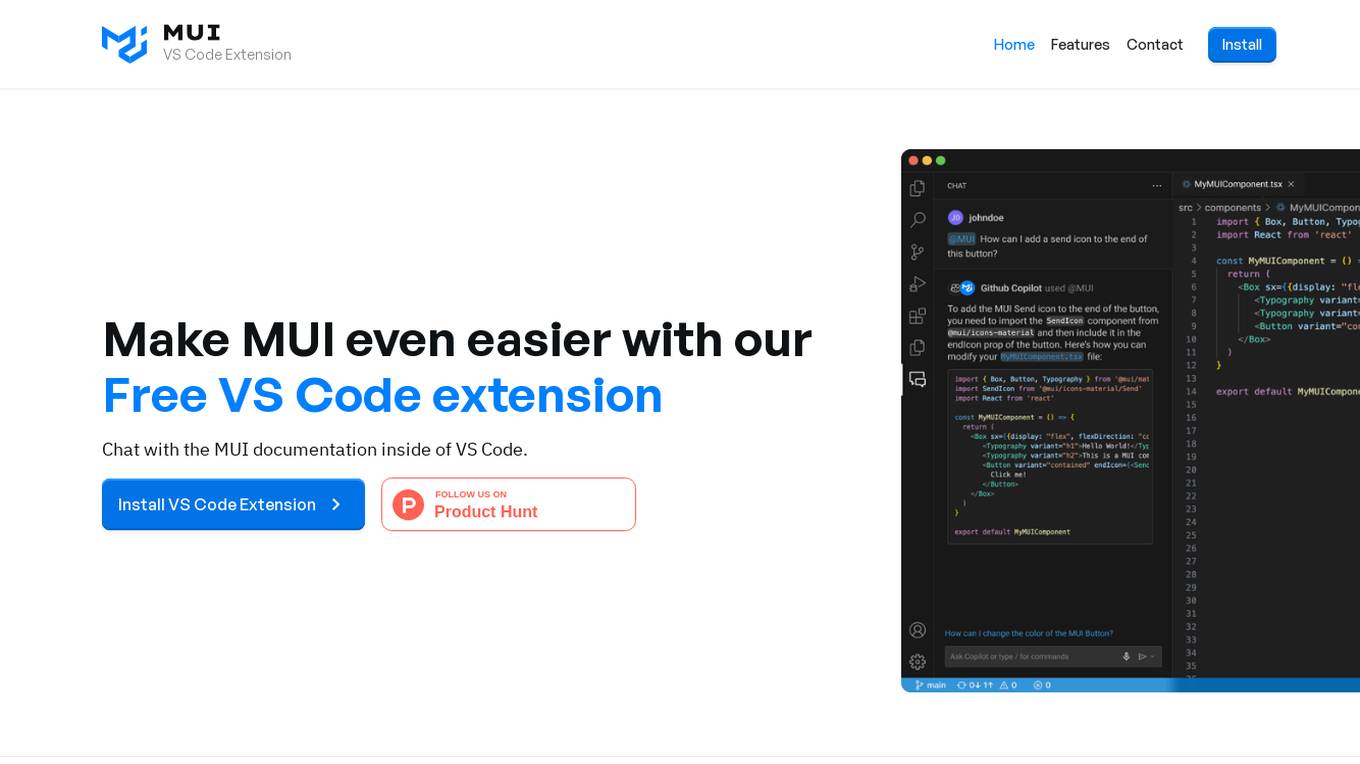
MUI VS Code Extension
The website offers a free VS Code extension that enhances the user experience with MUI (Material-UI) by providing in-IDE documentation, copilot assistance, and direct feedback features. Users can chat with the MUI documentation, get AI-driven responses, search and navigate documentation within the code editor, and provide feedback seamlessly. The extension aims to streamline the development process for MUI enthusiasts and improve overall productivity.

Figma
Figma is a collaborative interface design tool that allows design and development teams to work together on building great products. It offers features like design and prototyping in one place, collaborating with a digital whiteboard, translating designs into code, creating presentations, and exploring AI features. Figma helps streamline the product development process by providing tools for design systems, prototyping, UX design, web design, wireframing, and more. It aims to bring design and development teams together to create a seamless workflow and improve productivity.

404 Error Page
The website is a simple error page displaying '404 Page not found'. It seems that the user has reached a page that does not exist on the website. The page is likely a default error message indicating that the requested page could not be found on the server.

Sympher AI
Sympher AI offers a suite of easy-to-use AI apps for everyday tasks. These apps are designed to help users save time, improve productivity, and make better decisions. Some of the most popular Sympher AI apps include: * **MeMyselfAI:** This app helps users create personalized AI assistants that can automate tasks, answer questions, and provide support. * **Screenshot to UI Components:** This app helps users convert screenshots of UI designs into code. * **User Story Generator:** This app helps project managers quickly and easily generate user stories for their projects. * **EcoQuery:** This app helps businesses assess their carbon footprint and develop strategies to reduce their emissions. * **SensAI:** This app provides user feedback on uploaded images. * **Excel Sheets Function AI:** This app helps users create functions and formulas for Google Sheets or Microsoft Excel. * **ScriptSensei:** This app helps users create tailored setup scripts to streamline the start of their projects. * **Flutterflow Friend:** This app helps users answer their Flutterflow problems or issues. * **TestScenarioInsight:** This app generates test scenarios for apps before deploying. * **CaptionGen:** This app automatically turns images into captions.

Feedback Wizard
Feedback Wizard is an AI-powered tool designed to provide instant design feedback directly within Figma. It leverages AI technology to offer design wisdom and actionable insights to improve user experience and elevate the visual elements of Figma designs. With over 2700 designers already using the tool, Feedback Wizard aims to streamline the design feedback process and enhance the overall design quality.

designtools.ai
This website provides a curated collection of AI tools specifically designed for designers, including tools for UI & UX, colors, images, typography, marketing, and productivity. These tools leverage artificial intelligence to enhance and streamline the design workflow, enabling designers to create stunning visuals, generate content, automate tasks, and improve their overall productivity.

Mock-My-Mockup
Mock-My-Mockup is an AI-powered product design tool created by Fairpixels. It allows users to upload a screenshot of a page they are working on and receive brutally honest feedback. The tool offers a user-friendly interface where users can easily drag and drop their product screenshots for analysis.
0 - Open Source AI Tools
20 - OpenAI Gpts

Mobile App Builder
Android app developer, guiding from concept to deployment with UX/UI expertise

UX & UI
Gives you tips and suggestions on how you can improve your application for your users.

Chloé Roux : Designer UX/UI
Conception d'interface utilisateur, expérience utilisateur, design thinking, prototypage rapide, recherche utilisateur.

UX-UI Design Maestro
Expert in teaching, tools, coding, and real-time web analysis for UX-UI projects

UI/UX Replica GPT
Recreates UI designs from images with precise style and UX replication.

Señor Design Mentor
Get feedback on your UI designs. All you need to do is share Problem you are trying to solve and the Design for feedback

Design Buddy
Professional UI/UX design assistant for informed decisions and effective strategies.

Roast My UI
Offers constructive feedback on user's web designs based on a knowledge base of modern best practices.

Flutter GPT
Flutter UI code generator with a focus on responsive, beautiful, scalable UI. Share feedback to improve @5hirish on X