Best AI tools for< Improve Design Usability >
20 - AI tool Sites

GetWebsite.Report
GetWebsite.Report is an innovative web service that leverages state-of-the-art AI models to analyze and optimize landing pages across five main categories: user interface, user experience, visual design, content, and SEO. It provides actionable insights to enhance the performance and effectiveness of digital presence. The tool offers personalized recommendations to improve conversion rates, SEO, usability, and messaging. It is rated 4.8/5 by 290+ users and comes with a 100% money-back guarantee if not satisfied. GetWebsite.Report is designed to be adaptable across diverse industries, offering practical advice and resources for optimizing user experience and search visibility.

Designlab
Designlab is an online platform offering UI and UX design courses and bootcamps to help individuals enhance their design skills and advance their careers in digital design. The platform provides industry-leading programs focused on data-driven design, advanced Figma usage, AI for visual design, and usability & accessibility. Designlab emphasizes mentorship, feedback, and community interaction to create a supportive learning environment for aspiring and experienced designers alike.

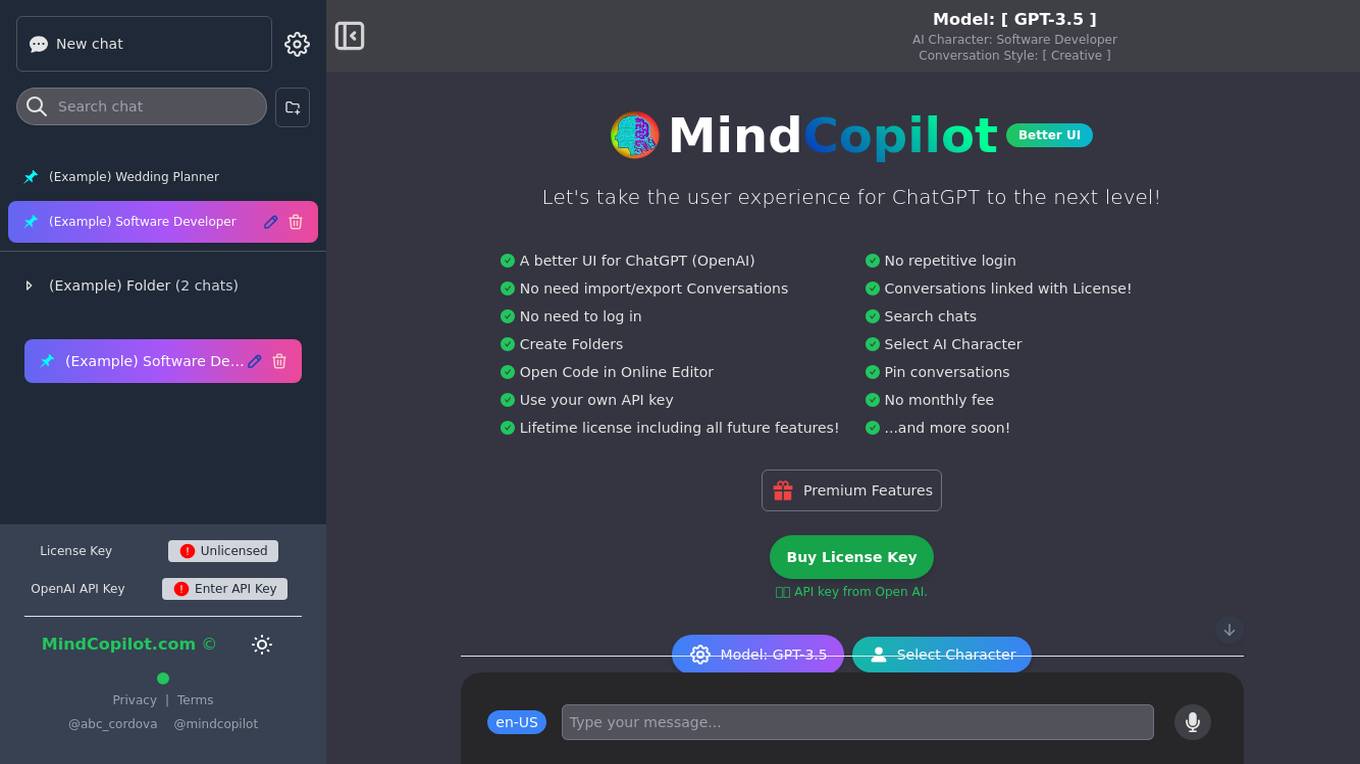
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

AI Color Master
AI Color Master is an AI tool designed to optimize color palettes effortlessly. With just a few clicks, users can generate, analyze, and match colors using advanced AI algorithms. The tool offers a Color Generator and Color Analyzer feature, with a Color Matcher feature coming soon. Users can leverage the AI Color Generator to create stunning color palettes by providing prompts or uploading images. AI Color Master simplifies the color selection process and helps users enhance their design projects with harmonious color schemes.

UX Tigers
UX Tigers is a website that provides user experience insights and articles from Jakob Nielsen. The website covers a wide range of UX topics, including user research, design, and usability. UX Tigers also offers a variety of resources, such as templates and tools, to help UX professionals improve their work.

UX Tigers
UX Tigers is an AI application that provides user experience insights through Jakob Nielsen's new articles. The platform offers a wide range of articles covering topics such as AI in modern healthcare, usability of empty-state areas in UI, and the impact of AI on productivity landscapes. Users can access valuable information on UX design, AI tools, generative AI, and more to enhance their understanding and skills in the field of user experience.

Plerdy
Plerdy is a comprehensive suite of conversion rate optimization tools that helps businesses track, analyze, and convert their website visitors into buyers. With a range of features including website heatmaps, session replay software, pop-up software, website feedback tools, and more, Plerdy provides businesses with the insights they need to improve their website's usability and conversion rates.

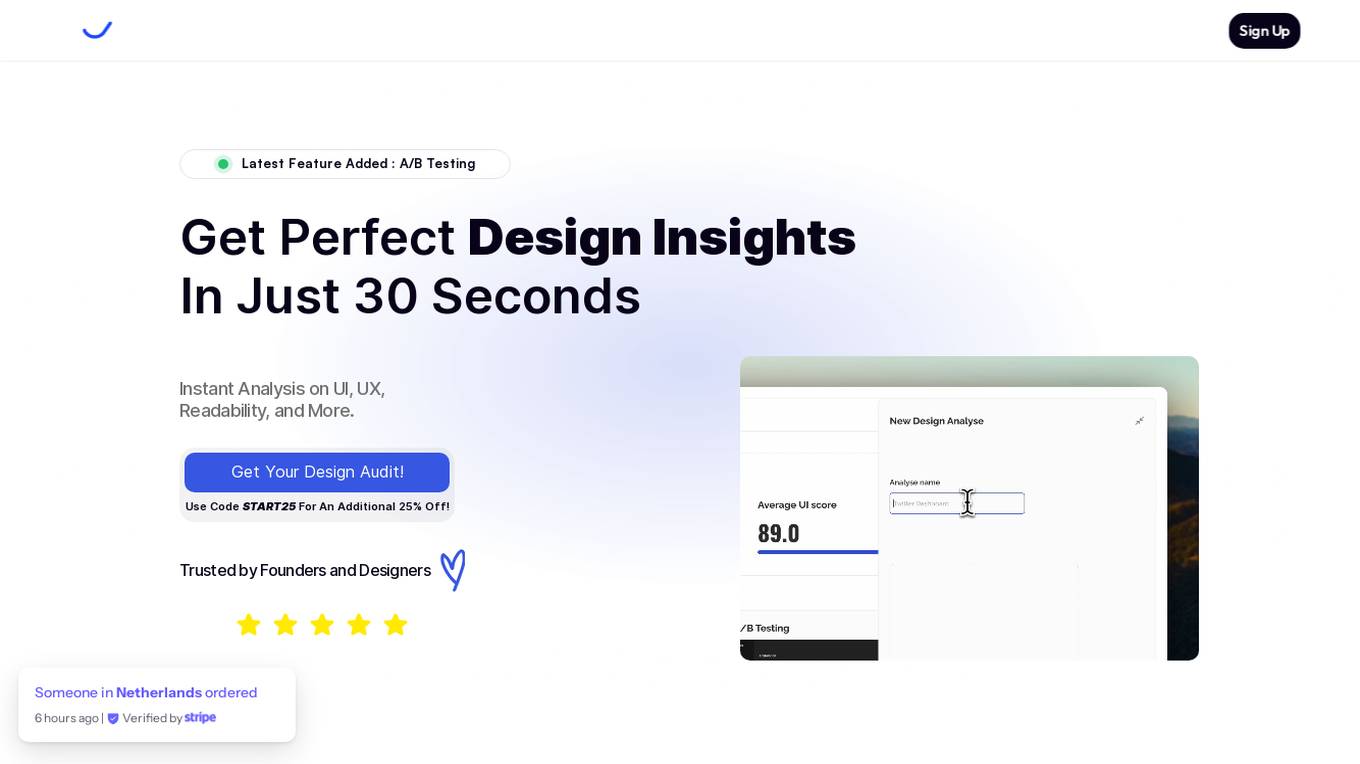
VisualHUB
VisualHUB is an AI-powered design analysis tool that provides instant insights on UI, UX, readability, and more. It offers features like A/B Testing, UI Analysis, UX Analysis, Readability Analysis, Margin and Hierarchy Analysis, and Competition Analysis. Users can upload product images to receive detailed reports with actionable insights and scores. Trusted by founders and designers, VisualHUB helps optimize design variations and identify areas for improvement in products.

Prototide
Prototide is an AI tool designed to streamline design iterations by providing real-time AI insights. It helps elevate design quality and decision-making speed by offering targeted, actionable insights directly in the browser. Users can receive clear feedback, make informed decisions, and enhance their designs with precision. Prototide values user privacy and collects minimal personal information for login and communication purposes. The tool offers a demo with 3 free runs to showcase its workflow enhancement capabilities.

AI UX Writer
The AI UX writer for designers and developers is an application designed to help users generate meaningful UX content for their design and code using ChatGPT. It assists in creating user-friendly interfaces by providing AI-powered suggestions and insights. The tool aims to streamline the content creation process for designers and developers, enhancing the overall user experience of digital products.

Mock-My-Mockup
Mock-My-Mockup is an AI-powered product design tool created by Fairpixels. It allows users to upload a screenshot of a page they are working on and receive brutally honest feedback. The tool offers a user-friendly interface where users can easily drag and drop their product screenshots for analysis.

Sitelifter
Sitelifter is an AI-powered website optimization tool that provides actionable insights to improve design, messaging, and user flow. It helps users save time, reduce costs, and maximize conversions by offering AI-driven recommendations tailored to specific goals and audiences. Sitelifter is designed to be user-friendly and accessible for marketers, startups, freelancers, SaaS companies, and anyone looking to enhance their website performance without extensive testing or hiring consultants.

Skills Up
Skills Up is an AI-powered platform designed to unlock your potential through personalized video-based learning. The app offers a wide range of topics, from coding languages like Python to design with CSS, curated YouTube playlists, interactive quizzes, and seamless video integration. With intelligent prompting powered by GPT-3, Skills Up understands your preferences and tailors your learning experience. Start your learning adventure today and discover, grow, and acquire new skills with ease.

AI Tools Hub
The website is a comprehensive collection of AI tools and applications designed to enhance creativity, productivity, and efficiency. It features a wide range of AI-powered tools for various tasks such as design, motion graphics, image enhancement, music generation, and more. Users can explore and discover cutting-edge AI technologies to elevate their projects and workflows.

Slazzer
Slazzer is an AI-powered tool that uses advanced computer vision algorithms to remove backgrounds from any image online and replace the background automatically with the best detailing in just a few seconds. It is a user-friendly platform that allows users to upload images and get clear, transparent backgrounds effortlessly. With over 1 million users worldwide and removing over 10 million backgrounds every month, Slazzer is a popular choice for individuals, photographers, advertisers, developers, car dealers, news & media, and ecommerce businesses. The tool is GDPR compliant and provides high-quality cutouts of people, products, cars, animals, graphics, and real estate. Slazzer offers an online background remover that instantly detects subjects in photos, saving users a significant amount of time. Users can also install the desktop application to process thousands of images at once, making it a convenient solution for design needs.

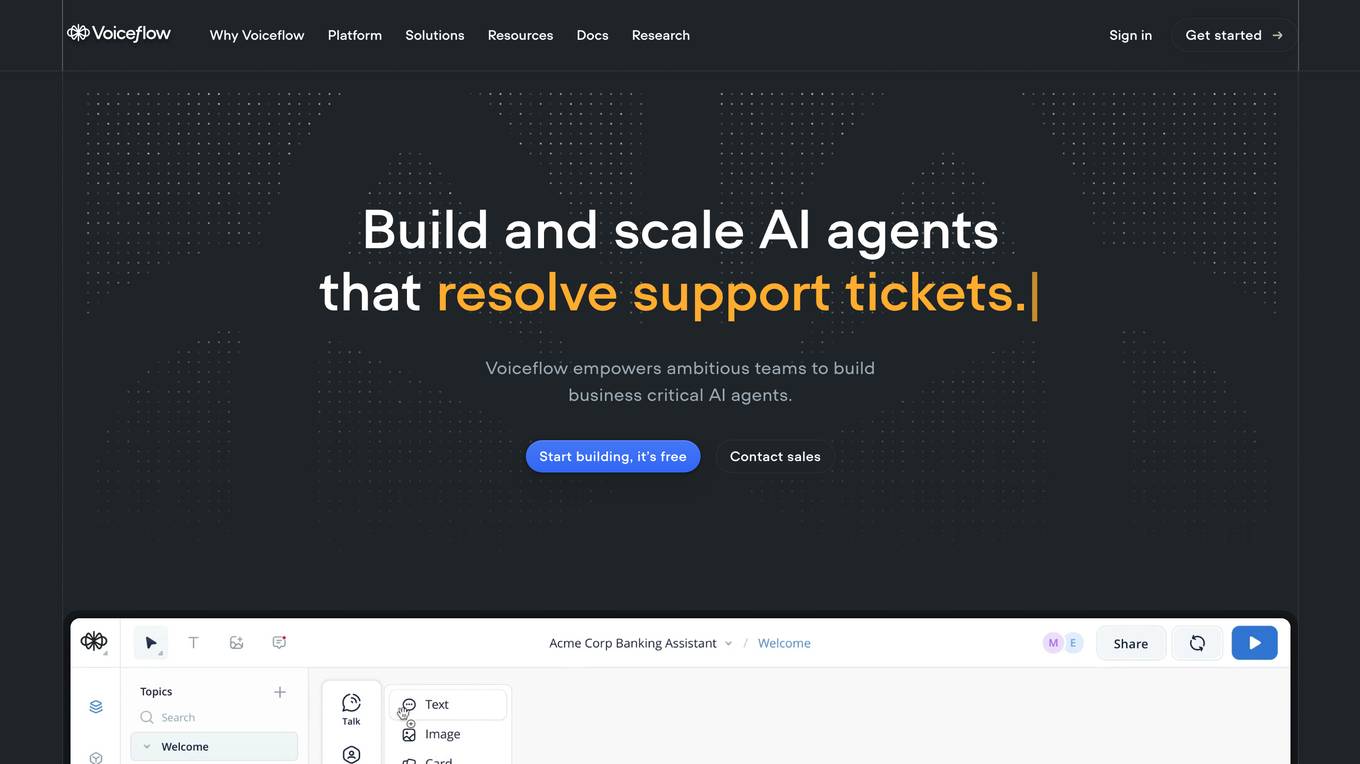
Voiceflow
Voiceflow is a powerful, flexible, and collaborative platform for building AI automation. It allows teams of any size to build agents of any scale and complexity, easily. Voiceflow's visual workflow builder is used by developers and designers to collaboratively create, iterate, and ship complex agents. Voiceflow also offers a central CMS for managing all of your agent content, including variables, intents, entities, and knowledge base sources. With Voiceflow, you can integrate with any API or service, share and test prototypes, and launch agents to any interface.

Neurons
Neurons is a platform that uses AI to predict consumer responses and behavior. It offers a variety of solutions for businesses, including marketing agencies, designers, and e-commerce companies. Neurons' AI-powered tools can help businesses optimize their marketing campaigns, improve their product design, and better understand their customers.

AmpUp.ai
AmpUp.ai is an AI-powered feedback survey tool that helps businesses gain a deeper understanding of their audience. With AmpUp.ai, you can create surveys that ask relevant details and information, and get personalized follow-up questions that relate to what the user is talking about. AmpUp.ai also provides curated answers to surveys designed to understand trends in consumer feedback, personal coaching, and employee experience.

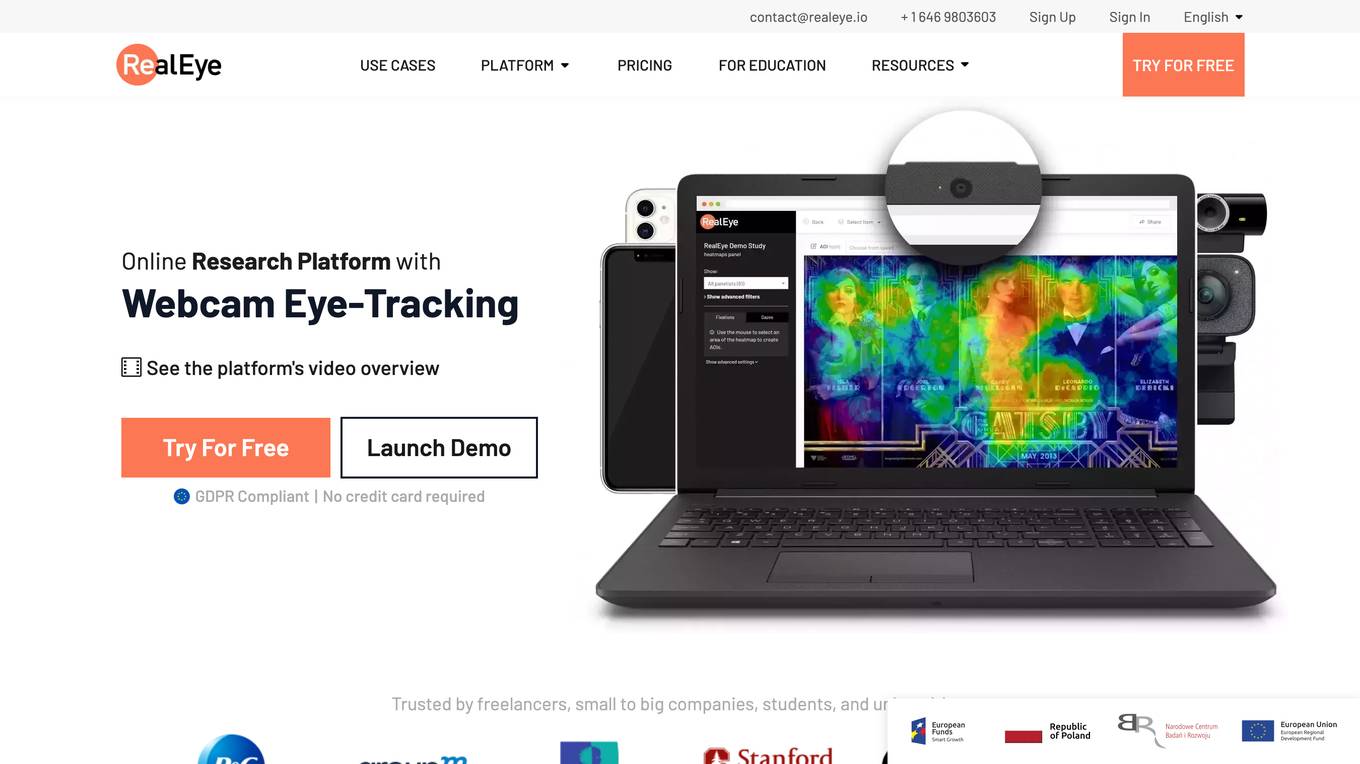
RealEye
RealEye is an online research platform that uses webcam eye-tracking to collect data on user behavior. It allows researchers to conduct studies on attention, emotions, and mouse/key tracking. RealEye is easy to use and does not require any special equipment or software. It is a valuable tool for researchers who want to gain insights into how users interact with websites and other online content.

mapEDU
mapEDU is an AI-powered curriculum mapping and exam tagging software designed specifically for healthcare professions schools. It uses natural language processing and machine learning to automatically extract relevant MeSH tags from existing digital content, map events/courses/programs with outcomes, and auto-tag exam questions. This provides healthcare professions schools with objective, actionable data to improve curriculum design, validate revisions, and enhance student performance analytics.
0 - Open Source AI Tools
20 - OpenAI Gpts

Design Transformer
Design Transformer delivers a concise, expert analysis of key design system components, blending global trends and professional insights for a comprehensive overview.

Usability Testing Advisor
Enhances user experience through rigorous usability testing and feedback.

UX & UI
Gives you tips and suggestions on how you can improve your application for your users.

Graphic Designer Assistant
Innovative design assistant featuring real-time collaboration and sustainable design insights (Version 2.1)

Web Innovator XR
Assists in website refurbishment for the XR industry, focusing on diverse creators and tech enthusiasts.

RedlineGPT
Upload a jpg/png (<5MB, <2000px) for architectural drawing feedback. Note: This tool is not adept at calculations, counting, and can't guarantee code compliance. Consider IP issues before uploading.

RoastMyDesign
The best design or website roaster that there is. It tells you exactly what's good, what's bad and how to fix it. Made by @ThisSiya