Best AI tools for< Design Ux >
20 - AI tool Sites

UX Pilot
UX Pilot is an AI-UX Assistant that provides a comprehensive set of UX tools in one place, from discovery to visual design. It leverages AI technology to help designers optimize their design process, generate high-fidelity UI designs, create pixel-perfect screens, and ideate at scale. With features like AI-based UX design review, custom workshop generation, and ChatGPT integration, UX Pilot aims to enhance user experience and spark creativity in design projects.

Meltface Typeface
Meltface Typeface is a book about the future of design in the age of AI agents, spatial computing, and ambient UX. It is written by Casey Fictum, a designer and philosopher who has been thinking about the future of technology for over 20 years. The book is divided into nine chapters, each of which explores a different aspect of the future of design. Chapter 1, "The Dawn of Ambient Intelligence," discusses the rise of AI agents and their potential to change the way we live and work. Chapter 2, "Artificial - This Thing Isn't Human," explores the challenges of designing AI agents that are both useful and ethical. Chapter 3, "Spatial - Around My Reality," discusses the potential of spatial computing to create new and immersive experiences. Chapter 4, "Ambient - There, But Not," explores the concept of ambient UX and how it can be used to create more seamless and intuitive experiences. Chapter 5, "Actioned - Do Things on Our Behalf," discusses the potential of AI agents to automate tasks and help us get things done. Chapter 6, "Philosophy for AI Agent Design," provides a philosophical framework for designing AI agents that are both ethical and effective. Chapter 7, "Frameworks for the Future of Design," provides a set of frameworks for thinking about the future of design. Chapter 8, "Guessing the Future of UX Design," speculates on what the future of UX design might look like. Chapter 9, "Finding Meaning & Purpose in the Future of Design," discusses the challenges and opportunities of designing for a future that is increasingly shaped by AI.

Designlab
Designlab is an online platform offering UI and UX design courses and bootcamps to help individuals enhance their design skills and advance their careers in digital design. The platform provides industry-leading programs focused on data-driven design, advanced Figma usage, AI for visual design, and usability & accessibility. Designlab emphasizes mentorship, feedback, and community interaction to create a supportive learning environment for aspiring and experienced designers alike.

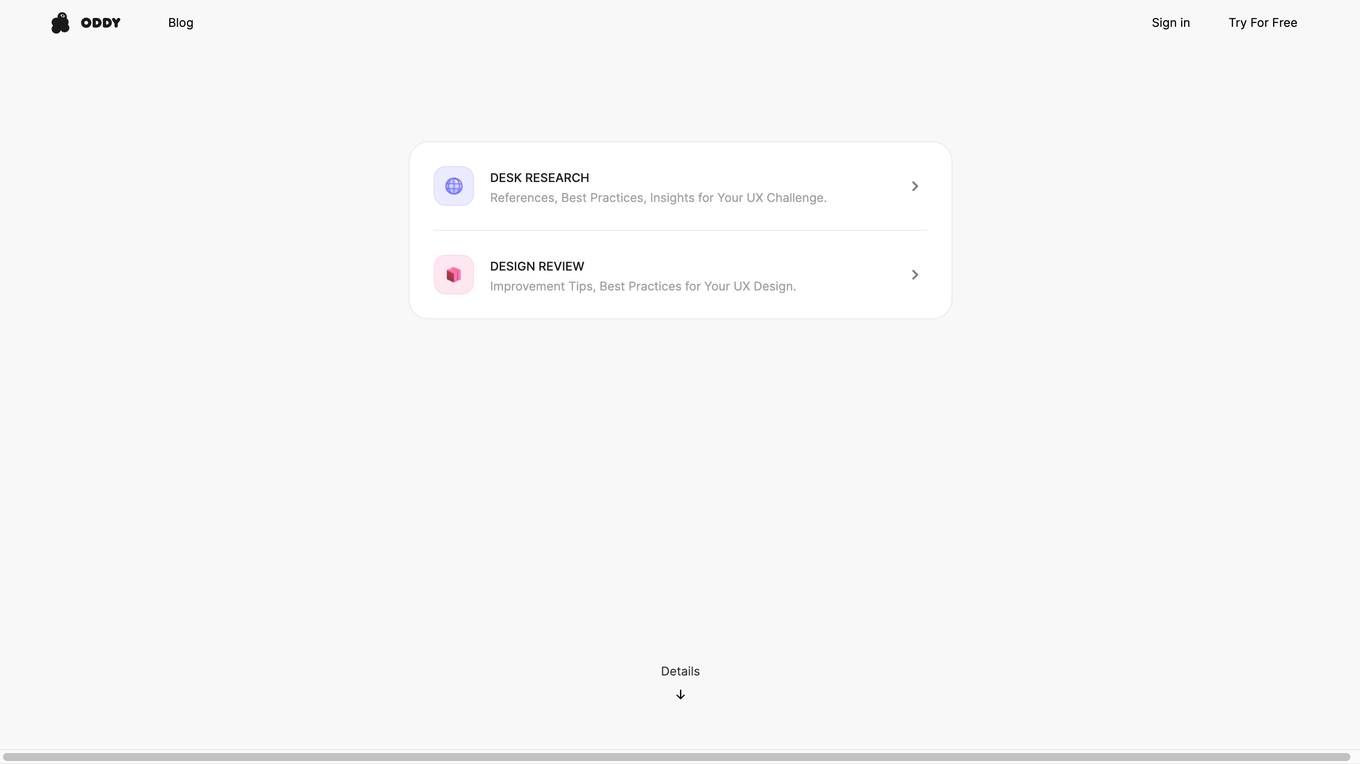
ODDY
ODDY is a research copilot for UX design that conducts desk research and design reviews in seconds. It provides actionable insights, best practices, and direct references to help UX designers transform their challenges into better designs.

ChatBuild AI
ChatBuild AI is a website that allows users to create custom trained AI chatbots for their website in minutes. No coding experience is needed. Users can upload files to train their chatbot, and ChatBuild AI will generate a custom chatbot that is trained on the user's own data. ChatBuild AI also offers global support, so users can use their chatbot in any language.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. It provides a platform for designers to visually design interfaces, add animations, and test user interactions. With Framer, users can prototype their designs with real data and collaborate with team members. The tool is popular among UI/UX designers for its advanced features and ease of use.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. With Framer, designers can easily bring their ideas to life by adding animations, transitions, and interactions to their designs. The tool offers a wide range of features and customization options to help designers create engaging and user-friendly prototypes. Framer is popular among UI/UX designers and product teams for its intuitive interface and powerful design capabilities.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. With Framer, designers can easily bring their ideas to life by adding animations, transitions, and interactions to their designs. The tool offers a wide range of design elements and customization options, making it a popular choice among UI/UX designers and product teams. Framer provides a collaborative platform for teams to work together on design projects, share feedback, and iterate on designs in real-time.

Mockitt
Mockitt is an all-in-one online design, prototyping, and collaboration platform that empowers UI/UX designers to create interactive and animated prototypes, flowcharts, and mind maps. With its AI-powered features, such as AI Prototype Generator, AI Component Generator, and Magic Fill, Mockitt helps designers significantly elevate their efficiency and unlock new possibilities. Mockitt also offers a wide range of built-in templates, components, and resources, making it easy for anyone to bring their ideas to life. Additionally, Mockitt's real-time collaboration features enable designers to share, edit, and comment on projects simultaneously, ensuring everyone is on the same page.

UX Tigers
UX Tigers is an AI application that provides user experience insights through Jakob Nielsen's new articles. The platform offers a wide range of articles covering topics such as AI in modern healthcare, usability of empty-state areas in UI, and the impact of AI on productivity landscapes. Users can access valuable information on UX design, AI tools, generative AI, and more to enhance their understanding and skills in the field of user experience.

Grand Studio
Grand Studio is an AI design studio that specializes in UX design, digital products, strategy, and research. They use design thinking to tackle complex challenges and create innovative solutions for their partners. Their services include service design, qualitative research, product design and strategy, UX/UI design, and conversation design. Grand Studio aims to turn complexity into clarity by designing products, systems, and services that help users succeed. They work with a variety of partners across different industries to bring unique visions to life.

Cubit
Cubit is an IT services company in Nepal that offers a range of services including mobile app development, web development, software development, digital marketing, graphics and UI/UX, branding, chatbot, and artificial intelligence. Cubit has a team of experienced professionals who are passionate about helping businesses succeed in the digital world. Cubit's services are designed to help businesses of all sizes achieve their goals, whether it's increasing sales, improving customer engagement, or streamlining operations.

Figma
Figma is a collaborative interface design tool that allows design and development teams to work together on building great products. It offers features like design and prototyping in one place, collaborating with a digital whiteboard, translating designs into code, creating presentations, and exploring AI features. Figma helps streamline the product development process by providing tools for design systems, prototyping, UX design, web design, wireframing, and more. It aims to bring design and development teams together to create a seamless workflow and improve productivity.

Alta
Alta is a no-code AI-powered application builder that allows users to quickly and easily create AI chatbots, websites, and mobile apps. With Alta, users can design their app using drag-and-drop components, connect their data from various sources, and personalize their app with their own branding. Alta also provides real-time insights on all channels, allowing users to track their app's performance and optimize the user experience.

Attention Insight
Attention Insight is an AI-driven pre-launch analytics tool that provides crucial insights into consumer engagement with designs before the launch. By using predictive attention heatmaps and AI-generated attention analytics, users can optimize their concepts for better performance, validate designs, and improve user experience. The tool offers accurate data based on psychological research, helping users make informed decisions and save time and resources. Attention Insight is suitable for various types of analysis, including desktop, marketing material, mobile, posters, packaging, and shelves.

Thread App
Thread App is an AI-powered wireframing tool that helps users create interactive wireframes quickly and easily. With Thread, users can describe what they want to build, and the AI will automatically generate a wireframe that matches their description. Users can then customize their wireframes by giving further instructions or making manual edits. Thread is a great tool for designers, developers, and product managers who want to test ideas quickly and easily.

UIGPT Feedback
UIGPT Feedback is an AI-powered tool for fast UI components prototyping and design. It allows users to generate stunning components with ease, saving time and effort in the design process.

Blitzware
Blitzware is an AI-powered platform that empowers enterprises to build bespoke software solutions. Operating as a collaborative hub, Blitzware's autonomous studios specialize in various app categories, delivering cutting-edge digital solutions through fullstack development, mobile development, AI & Data Science, and Cloud & DevOps services. The platform also offers creative services such as UI/UX design, art direction, illustration, branding, and product management. With a client-centric approach, Blitzware prioritizes client needs and feedback, delivering quick results and innovative solutions to propel businesses forward.

Fronty
Fronty is an AI-powered tool that converts images to HTML CSS code, allowing users to create websites quickly and easily. It offers features such as AI-powered image to HTML CSS conversion, no-code website editing, and website hosting services. Fronty has been used by over 300k users to create over 1 million websites, with a focus on providing high-quality results and user satisfaction.

Hubdevs
Hubdevs offers Software Development as a Subscription (SDAAS) services, specializing in helping startups build their Minimum Viable Product (MVP) quickly and efficiently. With expertise in AI API integration, full-stack development, mobile development, and UI/UX design, Hubdevs provides end-to-end software solutions tailored to the unique needs of startups. Their agile development approach and experienced team enable them to deliver high-quality software solutions on tight timelines, allowing startups to focus on their core business and launch their products within days.
1 - Open Source AI Tools
20 - OpenAI Gpts

Mobile App Builder
Android app developer, guiding from concept to deployment with UX/UI expertise

UI / UX Design AI Assisted
UI/UX Design Assistant, providing creative and practical design suggestions.

Design Buddy
Professional UI/UX design assistant for informed decisions and effective strategies.

Don Norman
UX Designer adept in design strategies, UI/UX principles, and technical literacy.

Sandro Morghen GPT
UX Design, UX Architecture & User Research Expert with a focus on collaborative, user-centered methods and achieving business goals.

Interaction Designer
Your guide in crafting intuitive, joy-filled UI/UX designs, with a focus on empathetic and innovative design solutions.

Creative Marketeer
Expert in marketing and creative writing, with a flair for poetry and UX design.