Best AI tools for< Customize Ui Design >
20 - AI tool Sites

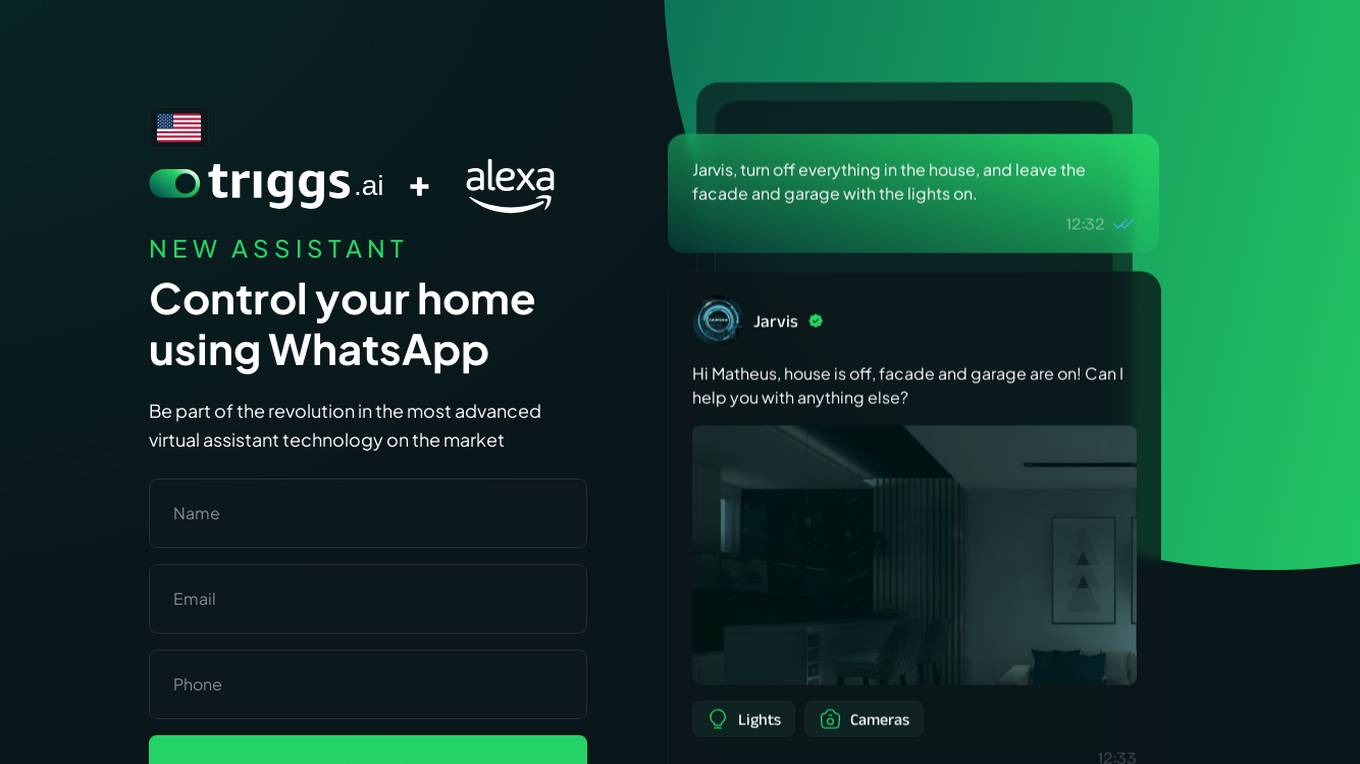
Triggs AI
Triggs AI is an advanced AI tool designed to provide users with a seamless experience in customizing scrollbars. With its intuitive interface and powerful algorithms, Triggs AI allows users to personalize scrollbar designs effortlessly. Whether you are a web developer, designer, or enthusiast, Triggs AI offers a range of customization options to enhance the visual appeal of your websites. Say goodbye to standard scrollbars and hello to a new level of creativity with Triggs AI.

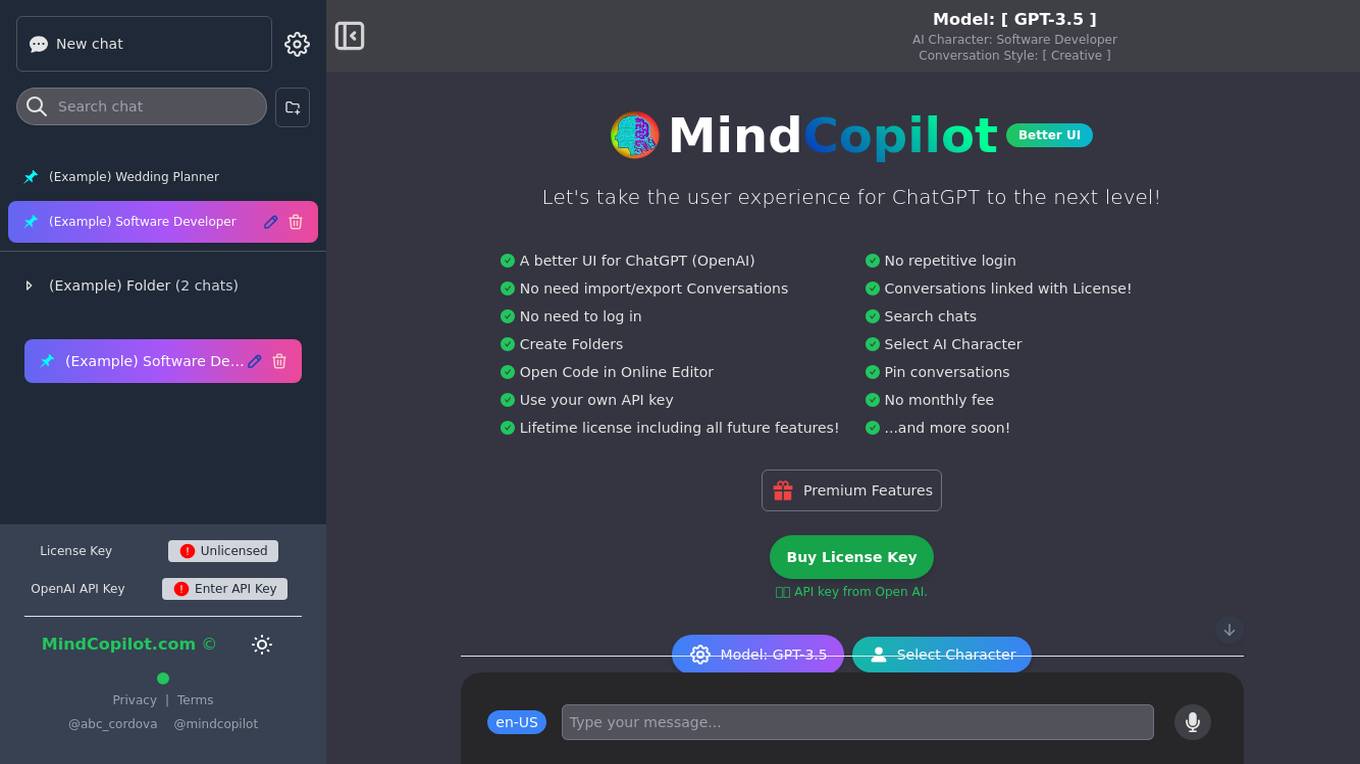
MindCopilot
MindCopilot is an AI tool designed to enhance the user experience of ChatGPT by providing a better UI. It offers features like no repetitive login, conversations linked with license, creating folders, selecting AI characters, and using your own API key. Users can enjoy a lifetime license with all future features included. The tool aims to simplify the process of interacting with ChatGPT and improving the overall user experience for software developers, wedding planners, and other professionals.

AIComponent.dev
AIComponent.dev is an AI-powered component generator that allows users to create UI components quickly and easily. The platform enables users to engage in conversation, design stunning components, and develop code seamlessly in one place. By describing their desired component in a few words, users can generate product cards, contact forms, navigation menus, and more with the assistance of AI technology. AIComponent.dev aims to streamline the component creation process and enhance the efficiency of UI development.

UiFast
UiFast is an AI-powered tool designed to help users generate industry-grade UI/UX components for SaaS or web applications effortlessly. It offers tailored and beautiful components that are production-ready, allowing users to export to Tailwind, React, or Figma seamlessly. With features like Component Generator, Responsive by Default, Customizable Themes, and Export Ready Code, UiFast aims to streamline the UI design process and save time for developers. The tool also provides different pricing plans to cater to users' needs, from basic features in UiFast Lite to advanced prompt models in UiFast Turbo and exclusive beta features in UiFast Beta.

PureCode AI
PureCode AI is an innovative tool that leverages generative AI to assist developers in quickly generating UI components and code snippets for various web development projects. With a focus on streamlining front-end development workflows, PureCode AI offers features such as generating components from text descriptions, creating themes, updating generations efficiently, and providing a VS Code extension for seamless integration. The tool aims to save developers time and effort by automating the process of creating production-ready components across different frameworks like Tailwind CSS, MaterialUI, and plain CSS.

DHTMLX JS Library
DHTMLX is a JavaScript/HTML5 UI framework that offers a wide range of user-friendly AI chatbot and other UI components. It provides feature-rich libraries for project management, data analysis, content management, and more. DHTMLX is known for its easy customization, simple API, and extensive documentation, making it a popular choice for web developers worldwide.

AppFountain
AppFountain is an AI application that allows users to easily build and share AI apps in minutes without the need for coding. With a user-friendly interface, creators can design UI, add AI workflows, and share their apps with friends. The platform offers a no-code builder, AI-powered workflows, and the ability to prototype ideas quickly. AppFountain is trusted by creators, developers, and businesses to create innovative AI tools effortlessly.

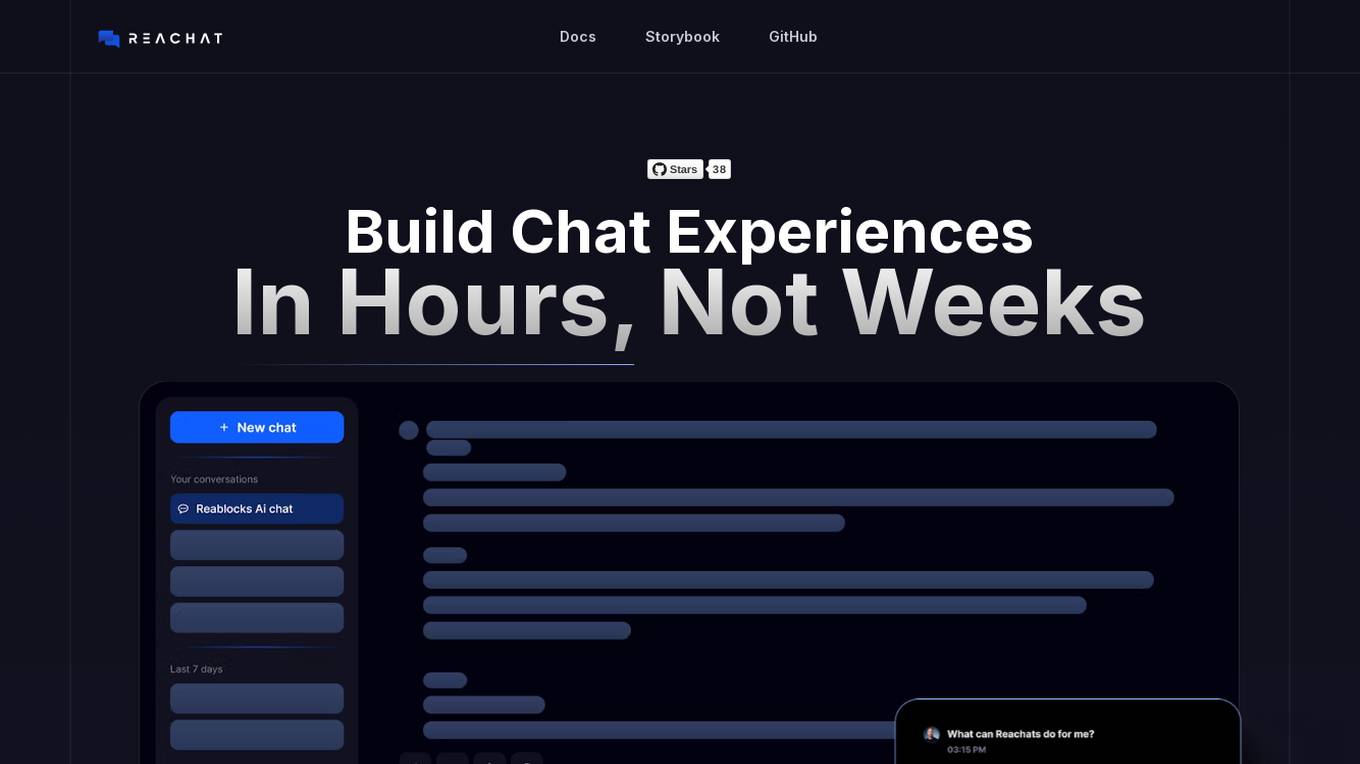
Reachat
Reachat is an open-source UI building library for creating chat interfaces in ReactJS. It offers highly customizable components and theming options, rich media support for file uploads and markdown formatting, an intuitive API for building custom chat experiences, and the ability to seamlessly switch between different AI models. Reachat is battle-tested and used in production across various enterprise products. It is a powerful, flexible, and user-friendly AI chat interface library that allows developers to easily integrate conversational AI capabilities into their applications without the need to spend weeks building custom components. Reachat is not tied to any specific backend or LLM, providing the freedom to use it with any backend or LLM of choice.

OpenAIValue
OpenAIValue is an AI-powered platform offering Digital Developers™, customizable developers powered by the advanced GPT-4 model. The platform provides a cost-effective alternative to traditional Java developers, with capabilities such as 24/7 work, continuous delivery, seamless scaling in the cloud, and customizable experiences. Users can pre-order teams of Digital Developers™ and receive a Digital Designer™ for free. OpenAIValue aims to revolutionize software development processes by leveraging AI technology.

Thread App
Thread App is an AI-powered wireframing tool that helps users create interactive wireframes quickly and easily. With Thread, users can describe what they want to build, and the AI will automatically generate a wireframe that matches their description. Users can then customize their wireframes by giving further instructions or making manual edits. Thread is a great tool for designers, developers, and product managers who want to test ideas quickly and easily.

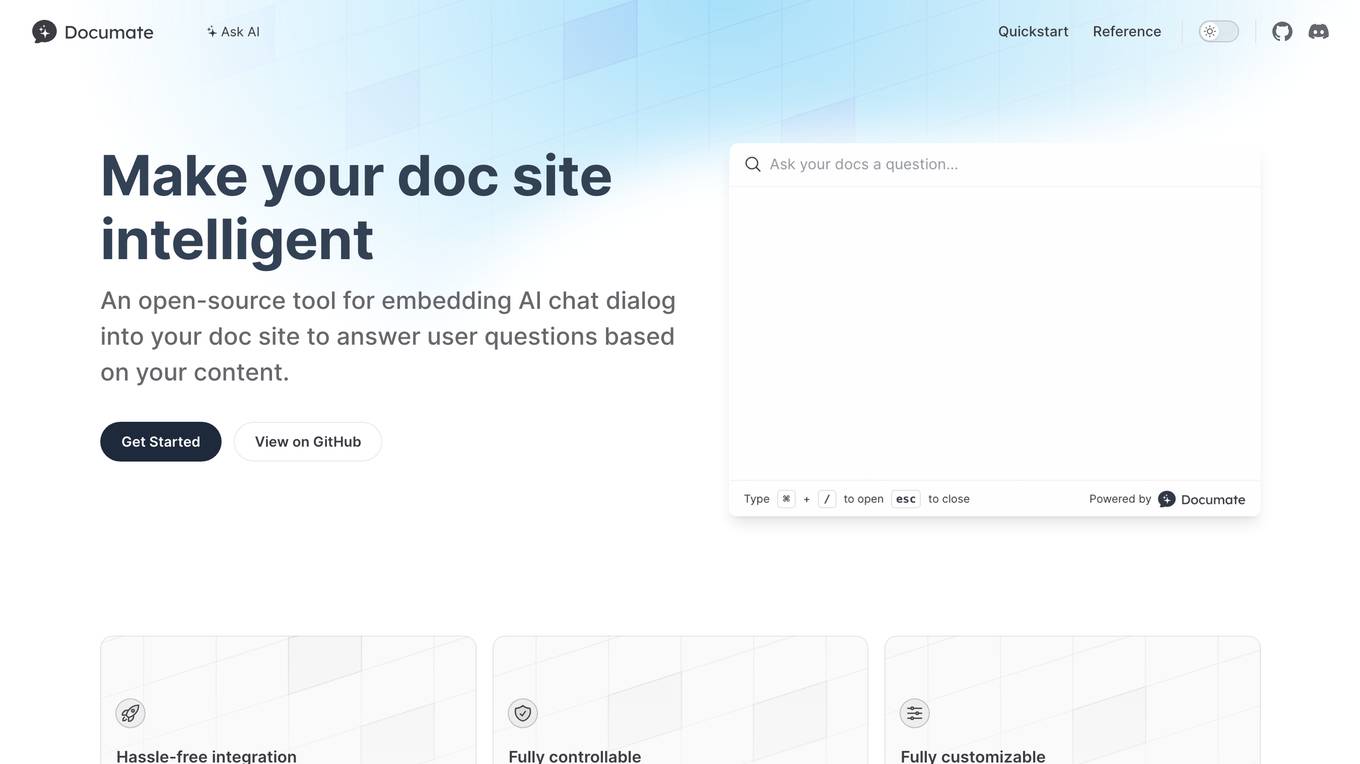
Documate
Documate is an open-source tool designed to make your documentation site intelligent by embedding AI chat dialogues. It allows users to ask questions based on the content of the site and receive relevant answers. The tool offers hassle-free integration with popular doc site platforms like VitePress, Docusaurus, and Docsify, without requiring AI or LLM knowledge. Users have full control over the code and data, enabling them to choose which content to index. Documate also provides a customizable UI to meet specific needs, all while being developed with care by AirCode.

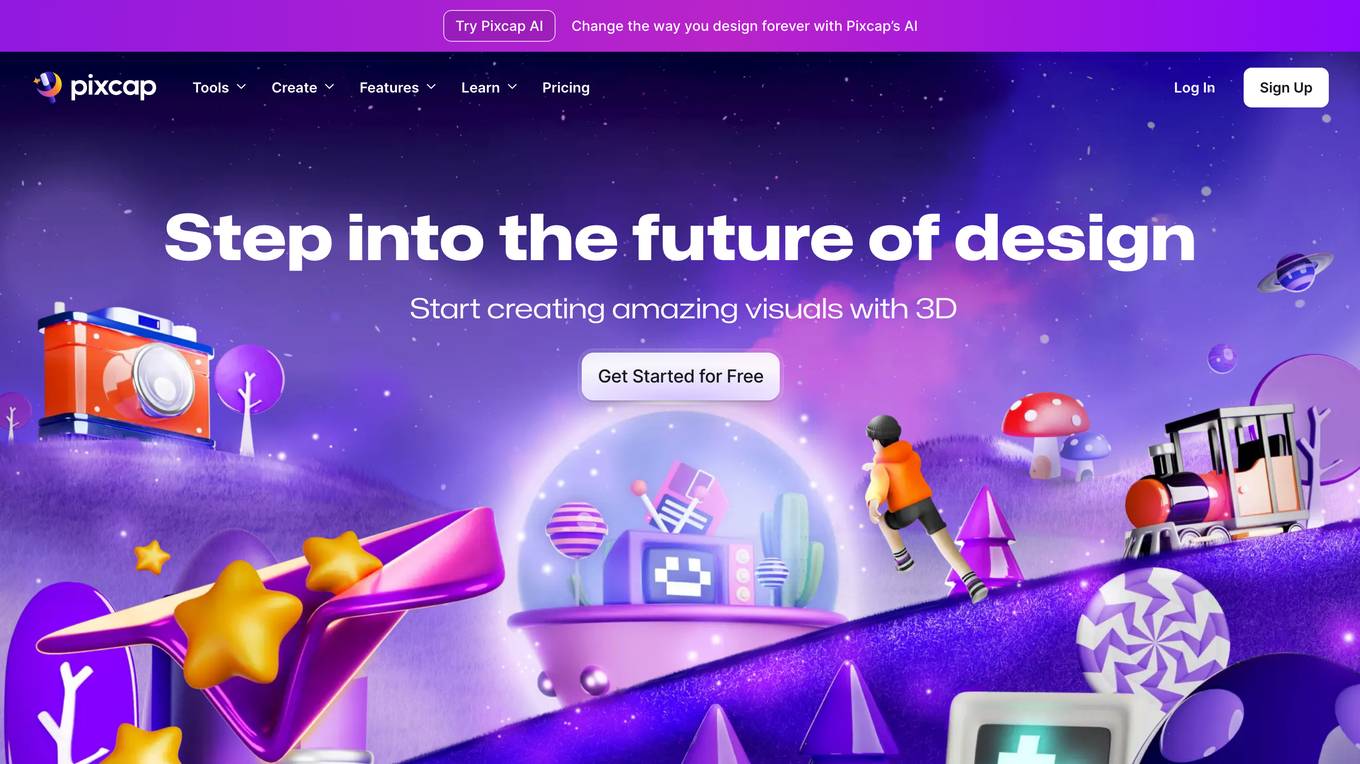
Pixcap
The website is a marketplace offering editable animated 3D assets such as mockups, icons, characters, and illustrations. Users can create high-quality animated designs directly in their web browser. The platform allows for customization of animated mockups, 3D elements, and characters for various industries and use cases. It also provides tools for enhancing presentations, websites, and mobile apps with engaging 3D content. Users can download content in popular file formats like GLB, MP4, GIF, and PNG for seamless integration with their favorite software applications.

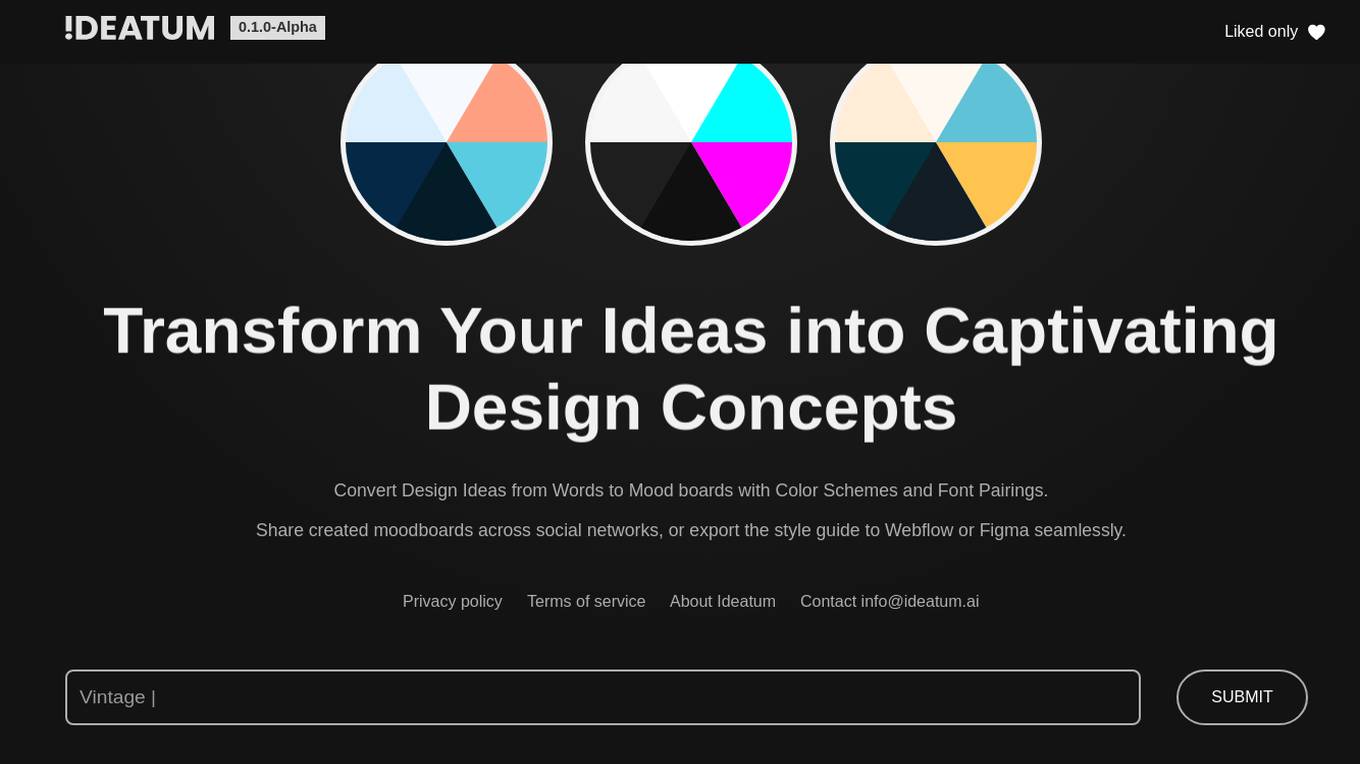
Ideatum.ai
Ideatum.ai is an AI-powered tool that allows users to generate custom color schemes and font pairings instantly. It helps transform design ideas from words into mood boards, making it easy to create captivating design concepts. Users can share their created mood boards across social networks or export the style guide to Webflow or Figma seamlessly. Ideatum.ai prioritizes user privacy and offers clear terms of service for a seamless experience.
IconScout
IconScout is a comprehensive design resource marketplace offering over 12.1 million graphic assets including icons, illustrations, 3D graphics, and Lottie animations. Users can access a wide range of design elements such as 3D illustrations, avatars, icons, stickers, and more. The platform also provides AI tools for generating custom 3D assets, converting images to vectors, and removing backgrounds effortlessly. With integrated plugins and editors, IconScout empowers users to customize and enhance their design projects efficiently.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. With Framer, designers can easily bring their ideas to life by adding animations, transitions, and interactions to their designs. The tool offers a wide range of features and customization options to help designers create engaging and user-friendly prototypes. Framer is popular among UI/UX designers and product teams for its intuitive interface and powerful design capabilities.

Tempo Labs
Tempo Labs is an AI-powered platform that enables designers and developers to collaborate seamlessly using a single source of truth. With features like generating UI from simple text and image prompts, editing React code visually, importing components from Storybook, and more, Tempo aims to streamline the design and development process. It offers different pricing plans catering to various user needs, including a free tier and a premium Agent+ plan that provides personalized design and engineering services. Tempo Labs empowers users to build React apps 10x faster by leveraging AI technology for efficient design system management and code customization.

Framer
Framer is a design tool that allows users to create interactive prototypes for web and mobile applications. With Framer, designers can easily bring their ideas to life by adding animations, transitions, and interactions to their designs. The tool offers a wide range of design elements and customization options, making it a popular choice among UI/UX designers and product teams. Framer provides a collaborative platform for teams to work together on design projects, share feedback, and iterate on designs in real-time.
AppIconAI
AppIconAI is an AI-powered tool that helps users create professional app icons quickly and easily. With its advanced algorithms and design capabilities, AppIconAI simplifies the icon creation process, making it accessible to users with varying levels of design experience. The tool offers a wide range of customization options, allowing users to tailor their app icons to suit their brand identity and aesthetic preferences. Whether you're a seasoned designer looking to streamline your workflow or a novice developer in need of a polished app icon, AppIconAI provides a user-friendly solution for all your icon design needs.

Wallpaper Generate
Wallpaper Generate is an AI-powered tool that allows users to create high-quality, personalized backgrounds for their phones in seconds. The platform offers a range of exceptional wallpaper styles, from nature and abstract to retro and vintage designs. Users can easily design and customize wallpapers by sharing their vision with the AI, selecting a style, and customizing colors. Wallpaper Generate provides infinite wallpaper possibilities, seamless creation process, high-quality designs, user-friendly design experience, stunning visual quality, and organized cloud storage integration.

Dora
Dora is an AI-powered platform that enables users to create 3D animated websites without the need for coding. It caters to designers, freelancers, and creative professionals who seek to design visually captivating websites effortlessly. With Dora, users can craft mesmerizing 3D and animated visuals that are responsive and seamlessly translate across devices. The platform is designed for professionals who prioritize design aesthetics and offers a no-code experience for those transitioning from other design tools. Dora leverages advanced AI algorithms to generate, customize, and deploy stunning landing pages, revolutionizing the web design process.
1 - Open Source AI Tools

chatgpt-mobile
ChatGPT Mobile is a mobile application built using React Native, Expo & Webview. It offers an improved mobile UI/UX with features such as native drawer swipe, transparent status bar, themed bottom bar, automatic light/dark theme based on system settings, android back button functionality, startup keyboard automatic open, chat keyboard automatic dismiss, splash screen display, and a 'chatgpt is at capacity' workaround. Users can download the Android APK file from GitHub Releases to experience the application.
20 - OpenAI Gpts

Bootstrap Buddy
Master responsive site design with Bootstrap Buddy, your AI guide to leveraging Bootstrap's powerful features for sleek websites. 📐💻

Relume
An interface for Relume's AI Site Builder, designed to streamline the web design and development process

Tattoo Ideas GPT
Helps design and customize tattoos, recommends artists, and provides aftercare advice.

Quick QR Art - QR Code AI Art Generator
Create, Customize, and Track Stunning QR Codes Art with Our Free QR Code AI Art Generator. Seamlessly integrate these artistic codes into your marketing materials, packaging, and digital platforms.

Instant Command GPT
Executes tasks via short commands instantly, using a single seesion to customize commands.

GAPP STORE
Welcome to GAPP Store: Chat, create, customize—your all-in-one AI app universe

Sneaker Genius
Expert in sneaker customization, buying, collecting, and offering detailed advice on painting techniques and design inspiration